Table of Contents
Do you want to know how to easily fix the leverage browser caching warning in your WordPress site? You are at the right place. Google PageSpeed Insights is a useful tool for measuring website performance, but it’s possible to be intimidated by some of its suggestions. The “Leverage browser caching” recommendation has recently been changed to “Serve static assets with an efficient cache policy”.

How to fix this warning for your WordPress site?
In this article, we will share several optimization techniques you can follow, and we’ll also explain what “Leverage Browser Caching” is. Finally, a performance test will also be conducted before and after using WP Rocket to see how easy it is to improve your Google PageSpeed score and address the browser caching issue.
What Browser Caching is and How it Works
Browser Caching Explained in Plain English
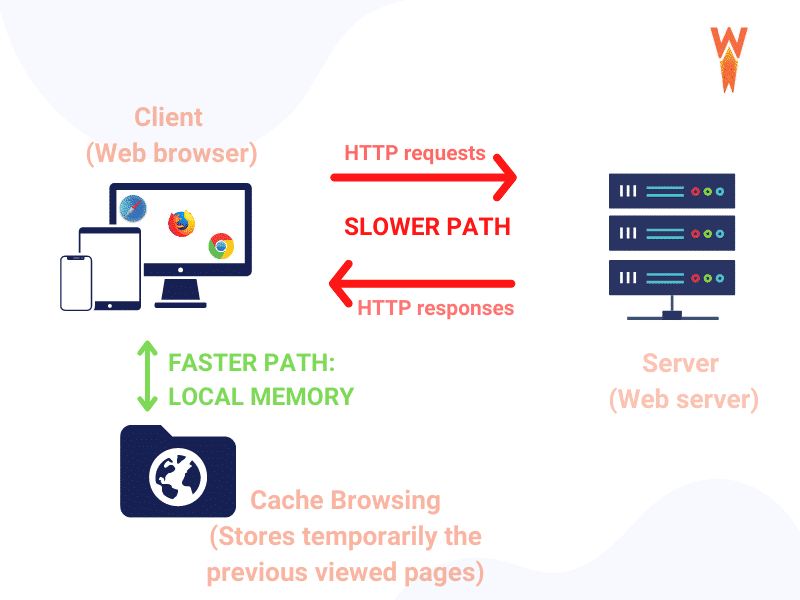
Implementing browser caching will help to reduce the server load by reducing the number of requests per page. Caching allows recent web pages to be stored temporarily in the web browser of your visitors.

Speeding up your web page loading can be accomplished with browser caching, which stores the frequently accessed resources on local memory for faster access. All the requests are running locally rather than being sent over a network connection. As a result, your HTML pages and images are rendered faster, reducing bandwidth usage and server load.
To activate caching in the browser, we will be looking at both “Expires” and “Cache-Control” headers:
| “Expires” header: a basic way to enable caching on the browser and specify a time duration after which the resource will be deleted. “Cache-Control” header: it’s more detailed and gives fine-grained options to control the caching behavior of the browser. |
How to Check if Browser Caching is Enabled on Your Site
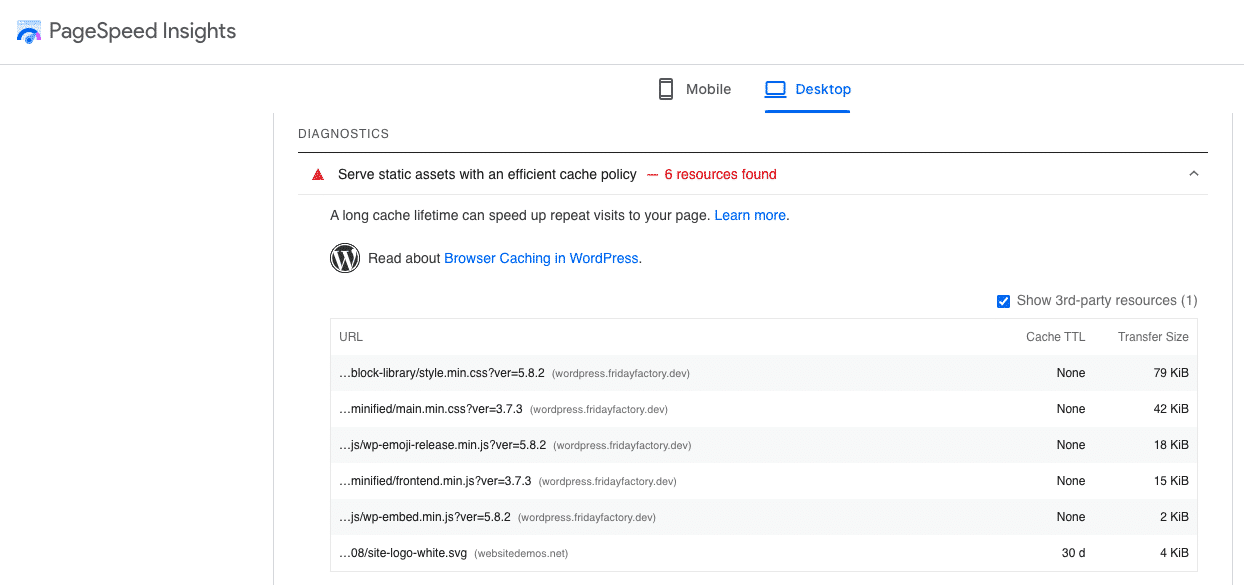
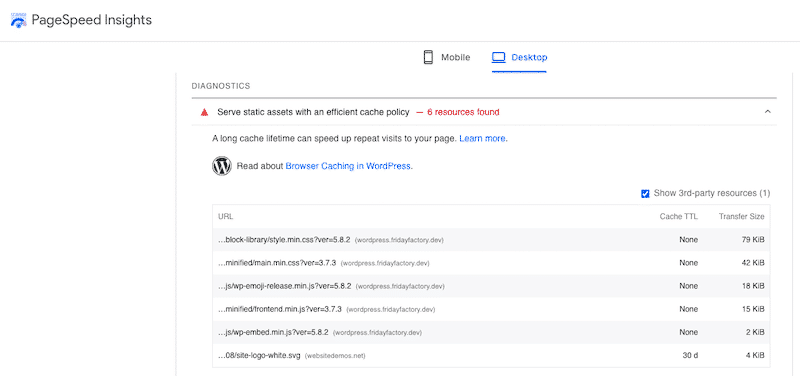
To check if browser caching is enabled on your WordPress site, go to Google PageSpeed Insights and run the audit with the URL of your site. If you see the “Serve static assets with an efficient cache policy” warning, then that means you are not using a cache.

Similarly, you can use GTmetrix to check if the browser caching is activated:

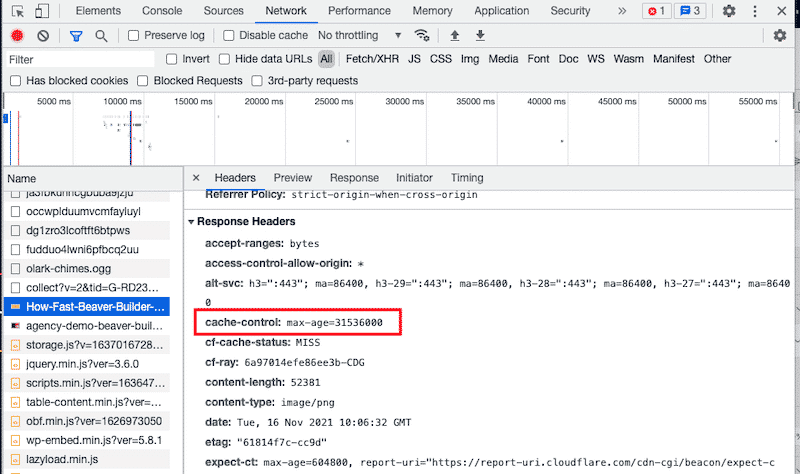
Finally, you can also use the “Network” tab in Chrome’s developer tools. Simply select the page that you want to analyze and check the “Headers” tab:

What Does Serve Assets With an Efficient Cache Policy Mean on PageSpeed Insights?
“Leverage Browser Caching” was a recommendation in version 4 of the PageSpeed Insights API, which was shut down in May 2019. Since Version 5, real-world data from the Chrome User Experience Report and lab data are coming from Lighthouse, which replaced the diagnostic with the “Serve assets with an efficient cache policy” warning.
| “Leverage Browser Caching” (2019) → “Serve assets with an efficient cache policy” (2021) |

Why Do You See the “Serve Static Assets With An Efficient Cache Policy” Issue?
Leverage browser caching means that you should specify how long web browsers should keep your files stored locally – on the visitor’s browser. There are two headers involved in browser caching, namely “Cache-Control” and “Expires”. If you see the Lighthouse’s issue, that means that both headers are missing or that their expiration period is too short.
| Lighthouse flags all static resources that aren’t cached according to the following criteria: – The resource is a font, image, media file, script, or stylesheet – The resource has a 200, 203, or 206 HTTP status code – The resource doesn’t have an explicit no-cache policy |
There are three main reasons why Lighthouse flags your WordPress site with that issue, namely:
1. Leverage Browser Caching for Google Analytics and Tag Manager
Google Analytics is the most popular tool when it comes to statistics of your WordPress site. However, the code in the “analytics.js” file goes back and forth to Google’s server, so the browser treats it every time as a new external resource. Google has set a 2 hours cache policy that is too short for Lighthouse, which triggers the warning.
2. Leverage Browser Caching for Other Third-Party and External Scripts
Sometimes, you may use plugins that require adding some additional scripts from another server, such as a YouTube video or your Instagram feed. Some plugin authors have set up a cache policy on their scripts.
3. Nginx Servers Where The Expiry Headers Are Not Properly Set
Nginx is the king of the servers to deliver content quickly. The thing is, Nginx does not use a .htaccess file, so you need to add the configuration for both headers in the main server block if you want Nginx to read them. If you don’t do that, Nginx (and Lighthouse) will not detect the expiry data properly.
To leverage browser caching on WordPress also means an improvement in the loading speed of your website because the files don’t need to be “re-downloaded”. To make things easier, we have put together a list of techniques you can use to fix leverage browser caching warnings (with and without a WordPress plugin).
How to Serve Assets With an Efficient Cache Policy with a Plugin
The easiest way to leverage browser caching is to do it with a WordPress plugin such as:
- WP Rocket is one of the best caching plugins for WordPress, allowing you to leverage browser caching in WordPress.
WP Rocket sets the optimal expiration lengths for certain files by adding some rules via the .htaccess file.
Note: WP Rocket will work automatically on Nginx servers, but you can add some extra configuration from Github. It will add headers to cache CSS, JS, and images to leverage the browser’s cache by reducing requests to your web server.
| 🚀 WP Rocket automatically applies the necessary “Expires” header rules in the .htaccess file |
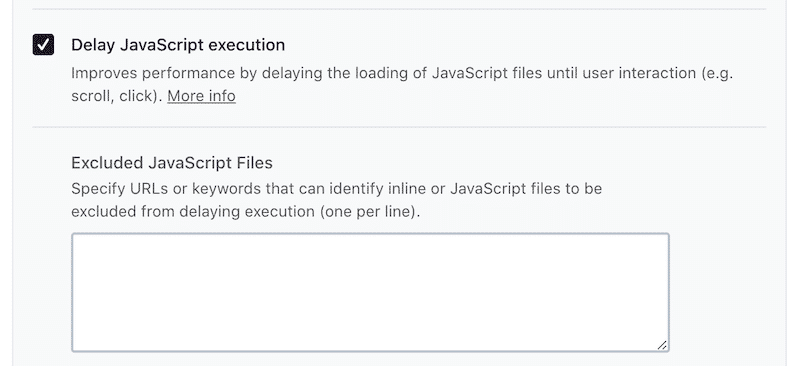
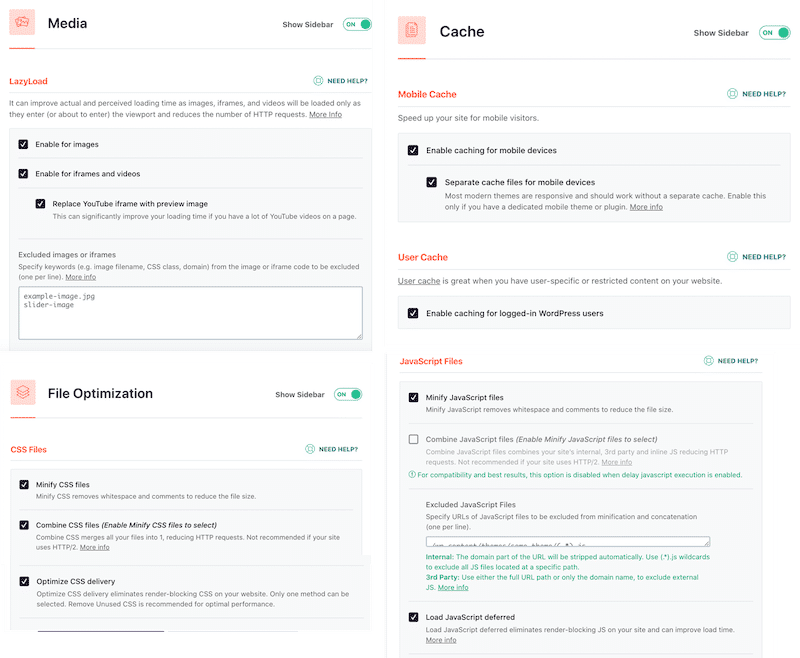
WP Rocket also comes with the Delay JavaScript option that optimizes the loading of 3rd party scripts. We can compare it as Lazy Loading but for JavaScript. WP Rocket will delay any JS scripts until there is user interaction with the web page:

Another benefit of WP Rocket is the list of compatibility exclusions to spare you the hassle of figuring out what should or shouldn’t be hosted.
- The Leverage Browser Caching plugin – limited to Apache/LiteSpeed servers where the browser cache can be controlled by using the .htaccess file (it does not work with Nginx servers). There are no options that need to be activated. It works immediately upon the activation of the plugin. It simply adds the browser caching code inside the .htaccess file.
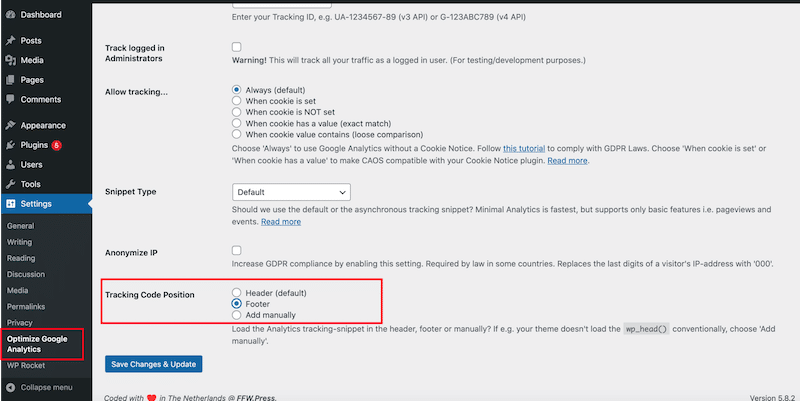
- Complete Analysis Optimization Suite (CAOS) – fixes GA leverage browser caching warning in WordPress by hosting the analytics.js/gtag.js file locally. By default, Google sets the expiration at 2 hours, and the plugin simply overrides this setting. Note that CAOS won’t work with any other GA’s related plugin.

How to Serve Assets With an Efficient Cache Policy Without a Plugin
There are a few techniques you can use to set up your static asset cache manually. The first thing you need to do is figure out which web server is used for serving files on the website, then follow these instructions accordingly:
1. Add “Cache-Control” and “Expires” Headers in Nginx
First, find your server block usually located at /etc/nginx/site-enabled/default.
Then, add the following code snippets with the number of days until expiration next to the “expires” line:
“Cache-Control” header in Nginx:
location ~* \.(png|jpg|jpeg|gif)$ {
expires 365d;
add_header Cache-Control "public, no-transform";
}
location ~* \.(js|css|pdf|html|swf)$ {
expires 30d;
add_header Cache-Control "public, no-transform";
}
“Expire” header in Nginx:
location ~* \.(jpg|jpeg|gif|png)$ {
expires 365d;
}
location ~* \.(pdf|css|html|js|swf)$ {
expires 30d;
}
2. Add Cache-Control Header in Apache
For Apache servers, simply put the following code in your .htaccess file:
# Expires headers (for better cache control)
<IfModule mod_expires.c>
ExpiresActive on
ExpiresDefault "access plus 1 month"
# cache.appcache needs re-requests in FF 3.6 (thanks Remy ~Introducing HTML5)
ExpiresByType text/cache-manifest "access plus 0 seconds"
# Your document html
ExpiresByType text/html "access plus 0 seconds"
# Data
ExpiresByType text/xml "access plus 0 seconds"
ExpiresByType application/xml "access plus 0 seconds"
ExpiresByType application/json "access plus 0 seconds"
# Feed
ExpiresByType application/rss+xml "access plus 1 hour"
ExpiresByType application/atom+xml "access plus 1 hour"
# Favicon (cannot be renamed)
ExpiresByType image/x-icon "access plus 1 week"
# Media: images, video, audio
ExpiresByType image/gif "access plus 4 months"
ExpiresByType image/png "access plus 4 months"
ExpiresByType image/jpeg "access plus 4 months"
ExpiresByType image/webp "access plus 4 months"
ExpiresByType video/ogg "access plus 4 months"
ExpiresByType audio/ogg "access plus 4 months"
ExpiresByType video/mp4 "access plus 4 months"
ExpiresByType video/webm "access plus 4 months"
ExpiresByType image/avif "access plus 4 months"
ExpiresByType image/avif-sequence "access plus 4 months"
# HTC files (css3pie)
ExpiresByType text/x-component "access plus 1 month"
# Webfonts
ExpiresByType font/ttf "access plus 4 months"
ExpiresByType font/otf "access plus 4 months"
ExpiresByType font/woff "access plus 4 months"
ExpiresByType font/woff2 "access plus 4 months"
ExpiresByType image/svg+xml "access plus 4 months"
ExpiresByType application/vnd.ms-fontobject "access plus 1 month"
# CSS and JavaScript
ExpiresByType text/css "access plus 1 year"
ExpiresByType application/javascript "access plus 1 year"
</IfModule>
You can find those code snippets directly on Github or GTMetrix.
3. Self-host 3rd Party Scripts When Possible
Third-party scripts are the calls made on an external server instead of yours. The most common external scripts include advertising tags, YouTube videos, Google Maps, and web fonts.
You can increase the performance of your website by hosting third-party scripts on your server. Hosting them helps you reduce DNS lookups, round trip times and improves HTTP caching headers with advanced features like HTTP/2 server push.
Important note: Not all 3rd party scripts can be self-hosted, and some might even break if they are. Self-hosted is recommended only if any critical scripts depend upon it (e.g., jQuery). It’s acceptable not to have all 3rd party scripts with a proper browser cache policy; the performance gain is negligible when it’s just a few of them.
4. Reduce Third-Party Scripts
You may be in control of your Google PageSpeed Insights score, but third-party scripts on the page can cause problems as we don’t know what their caching policies are like. Also, all these elements have to be downloaded from different servers, which can cause performance issues, as your server needs to connect to multiple servers to download them.
While you can’t have full control over those scripts, you can still minimize their effects on your WordPress site by applying those four optimization techniques:
- Minify/Combine CSS and Minify/Combine JS – the files hosted on external domains will be processed and hosted on your own domain. Use a tool like minifycode.com to minify your code.
- Delay the execution of external JavaScript – to reduce its negative performance impact. Use the defer and async attribute to delay JS.
- Optimize Google Fonts – it does improve the performance (but does not host fonts locally).
- LazyLoad your images and videos – this will improve the performance of externally hosted images and videos. You can find more about the lazy loading script in our dedicated guide.
| Do you want to apply those four techniques in a couple of clicks instead? Let WP Rocket do the job for you! |
5. Use Cloudflare browser cache Time To Live (TTL)
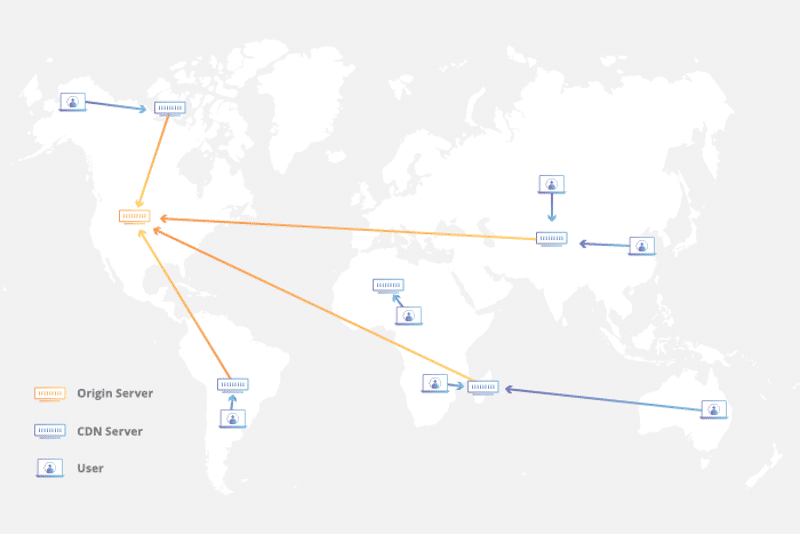
Cloudflare offers a CDN with 250 servers distributed internationally. The free service caches content for its users, while paid customers can customize how long their data is served up in the global cache. By default, Cloudflare honors the expiration date set in an Expires header and Cache-Control settings, but you can also specify a different time range if desired. When the TTL expires, the browser will request the asset again.

How to Easily Serve Assets With an Efficient Cache Policy With WP Rocket
Thanks to WP Rocket, it’s very easy to get rid of the browser caching warning on Google PageSpeed Insights. The plugin sets the best expiration lengths for each file by adding automatic rules via the .htaccess file.
Let’s see it in action.
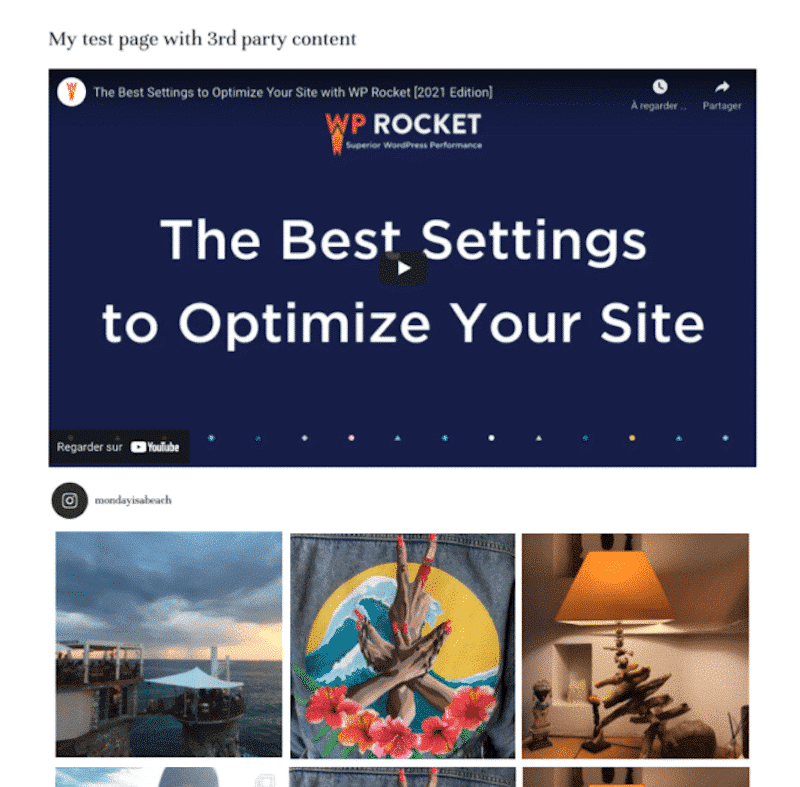
I’ve created a web page on WordPress containing some text modules, images, and third-party content (a YouTube video and my Instagram feed).

We will run the two following scenarios:
Scenario #1 – Performance score and analysis of the diagnostics and opportunities sections (no WP Rocket).
Scenario #2 – Performance score and analysis of the diagnostics sections (🚀 with WP Rocket).
Performance tool used – I will use Google PageSpeed Insights (Lighthouse) to measure our speed and performance.
Device – I’ll present results on mobile.
Let’s dive in!
Scenario #1 – Performance score and analysis of the diagnostics and opportunities sections (no WP Rocket)
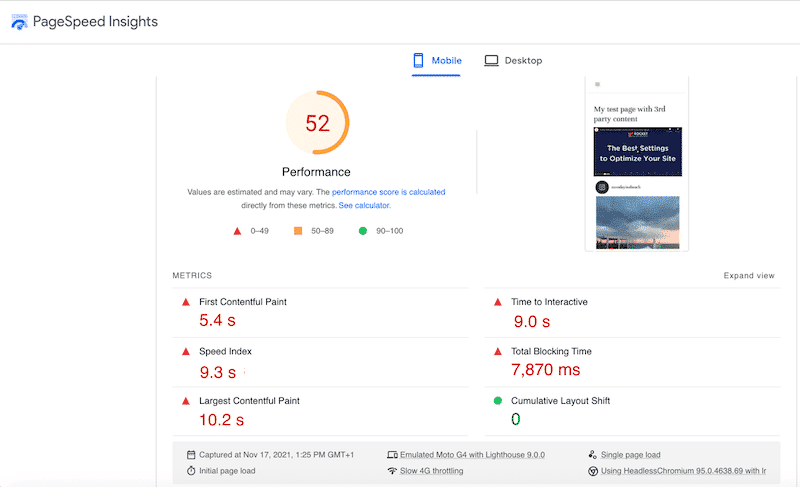
My overall performance score is 52/100 on mobile, and one of my Core Web Vitals is red (Largest Contentful Paint). Other metrics such as Speed Index, Time to Interactive, First Contentful Paint, and Total Blocking Time are red.

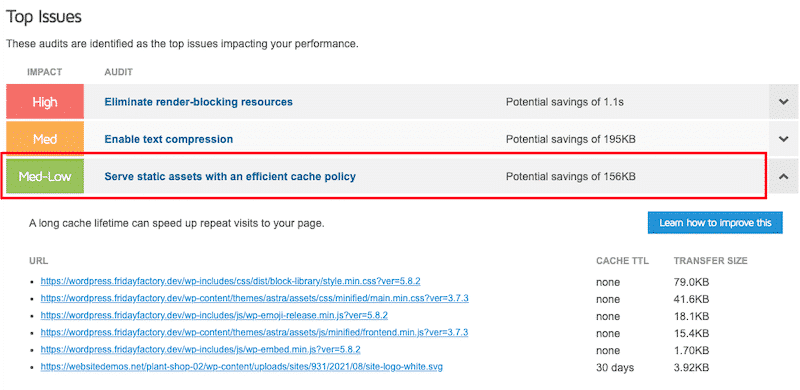
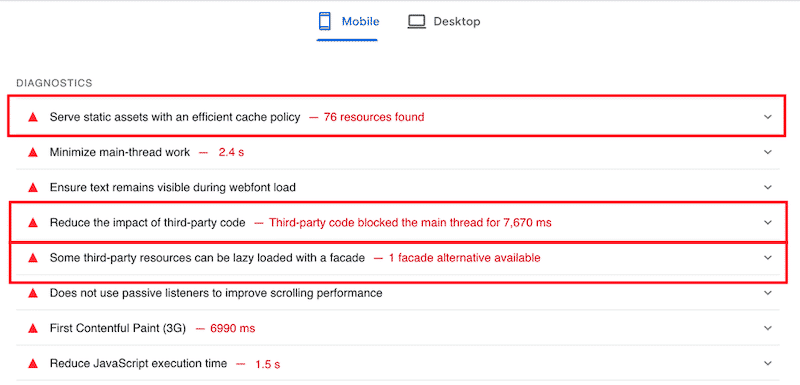
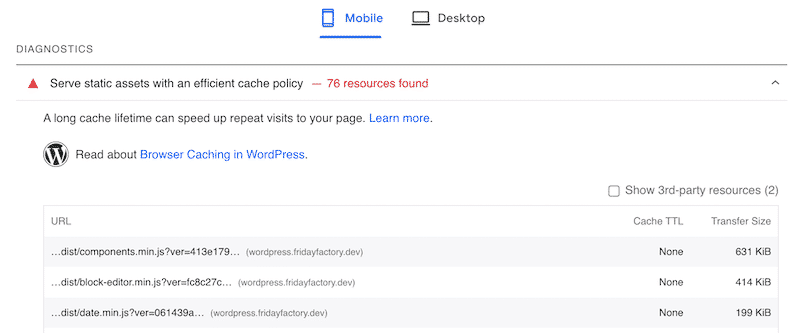
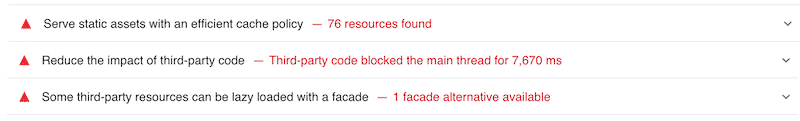
In the diagnostics section below, we can see that Lighthouse is making a few recommendations to improve my performance score:

I can see three familiar recommendations:
- Serve static assets with an efficient cache policy (previously knowns as “Leverage Browser Caching” )

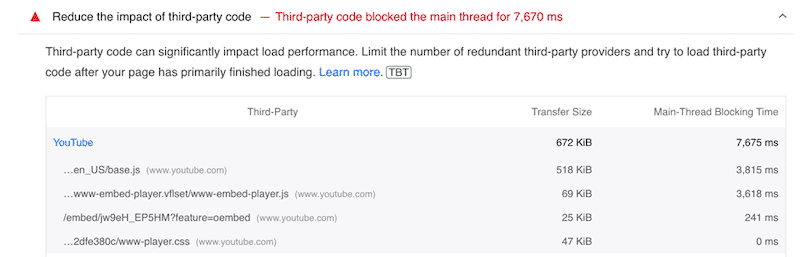
- Reduce the impact of third-party code

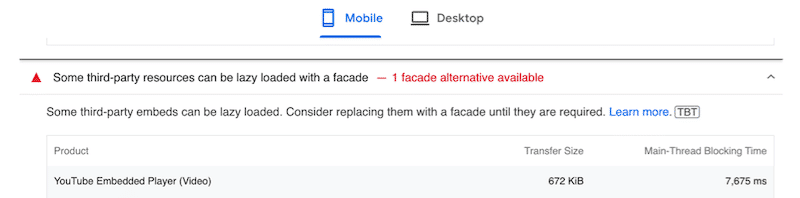
- Some third-party resources can be lazy-loaded with a facade

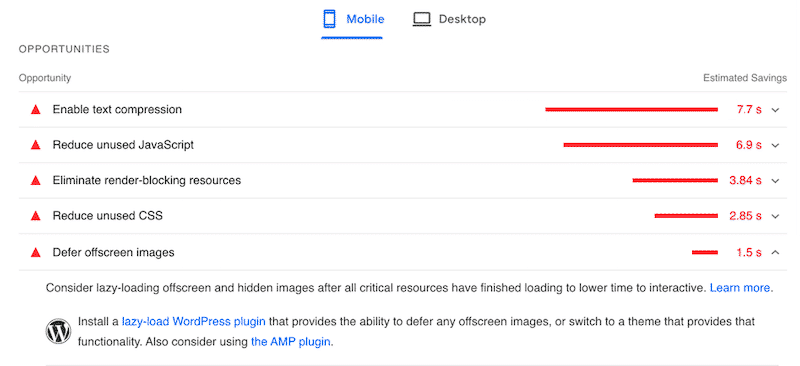
In the opportunities section, Lighthouse also tells me to enable text compression, optimize my JS/CSS code, and defer offscreen images to optimize my performance.

Now let’s activate WP Rocket to see if those performance-related warnings disappear.
Scenario #2 – Performance score and analysis of the diagnostics section (🚀 with WP Rocket)
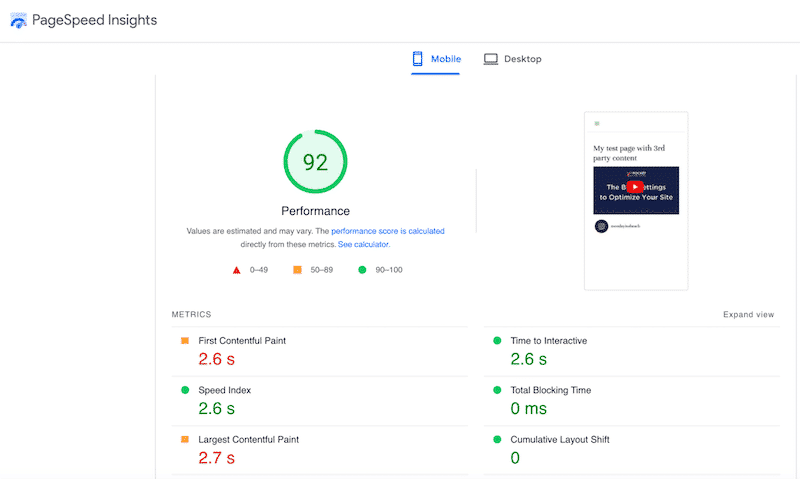
My performance is much better when WP Rocket is activated. My score on mobile went from 52/100 to 92/100, and none of my metrics are in the red anymore:

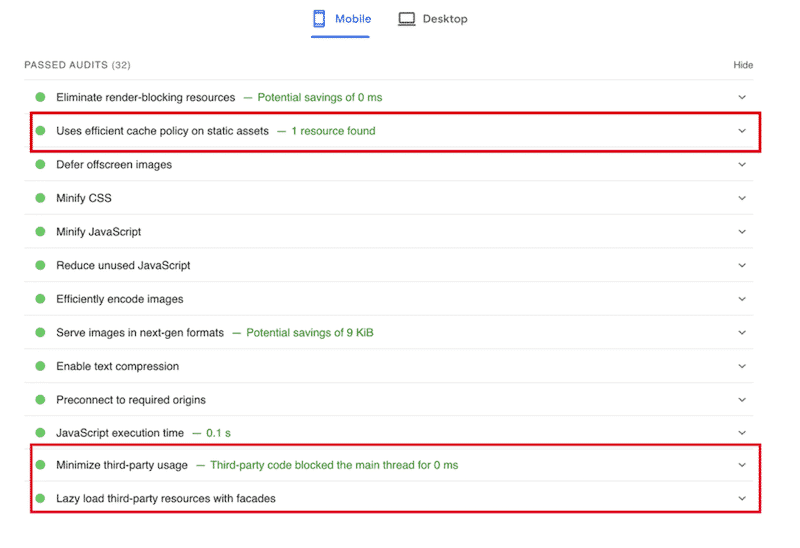
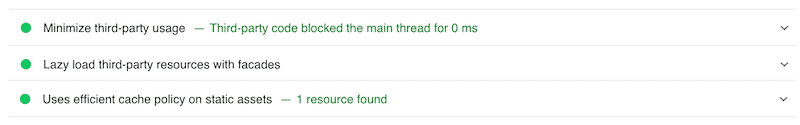
And last but not least: all my PSI issues got solved just by enabling WP Rocket! The following warnings, “uses an efficient cache policy” (previously known as leverage browser caching) “Minimize third-party usage” and “Lazy load third-party resources with facade” are now in the passed audits section:

As a side note, WP Rocket also fixed other performance issues. Upon activation, I managed to minify my CSS/JS, lazy load my images, reduce my unused CSS and JS files, delay the non-critical JS and enable text compression.

Wrapping Up
Caching is crucial to ensure that your webpage loads fast for returning users. We’ve seen some manual techniques you can use to fix the leverage browser caching issue on WordPress, mainly by adding lines of code to your .htaccess file. But if you want to save time, let WP Rocket complete all the optimization process for you.
So you can automatically go from this:

To this:

WP Rocket will apply 80% of web performance best practices upon its activation, as seen in our previous section’s performance audit.
Give it a try today, and if you don’t see any improvements, you get a refund within 14 days of your purchase. See? You don’t take any risk! Simply activate WP Rocket and speed up your site right away!



