Table of Contents
Last update on
So your WordPress website failed its Core Web Vitals assessment, and you are left wondering how to fix it. If you’re feeling concerned, that’s no mistake. Poor performance can really ruin your users’ experience, drive away readers and customers, and ultimately damage your search positions.
For that reason, if your site failed to pass the assessment, it’s important to rectify the problem as soon as possible.
Thankfully, there are plenty of strategies to turn things around, and this guide will walk you through them. Below, we’ll cover the importance of passing your Core Web Vitals assessment, how to figure out if your site failed it, and actionable steps for turning things around. Finally, we’ll also talk about effective measures for maintaining your Core Web Vitals status so you don’t run into this problem again.
You can watch our video first, and then keep reading!
Why You Need to Pay Attention to Core Web Vitals
Core Web Vitals are a set of metrics defined by Google. They measure various components of your website’s usability. Each of them quantifies different aspects of how users perceive the performance and responsiveness of your website. Here’s why that matters:
- SEO impact – Google has made it clear that page experience, which is what the Core Web Vitals measure, is a major ranking factor. Consequently, websites that meet these standards are more likely to rank higher in search engine results than those that don’t.
- Better user experience – Users today expect fast, responsive, and visually stable websites. When people land on yours, they don’t want to spend ten seconds waiting for it to be usable. If your site performs well, visitors are more likely to stay longer, engage with your content, and return in the future.
- Cost-efficiency – Improving Core Web Vitals doesn’t just benefit your users and SEO. It can directly save you money, especially if you’re using a web host that charges based on resource usage (e.g. cloud hosting). Efficiently coded and well-optimized websites often consume fewer server resources than those failing their Core Web Vitals assessment.
How to Know If You Failed Your Core Web Vitals Assessment
There’s a lot of information to process when you check your Core Web Vitals. In addition, there are many ways to monitor them. One of the most common tools is Google PageSpeed Insights. Let’s go through the information it offers to understand your Core Web Vitals status.
Understanding the Report
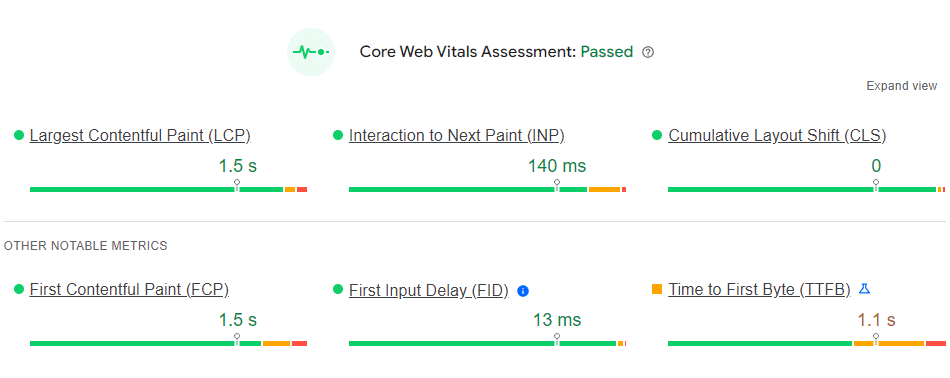
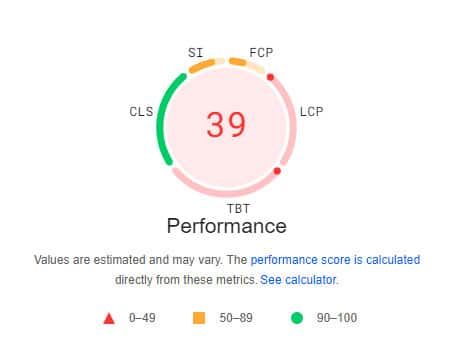
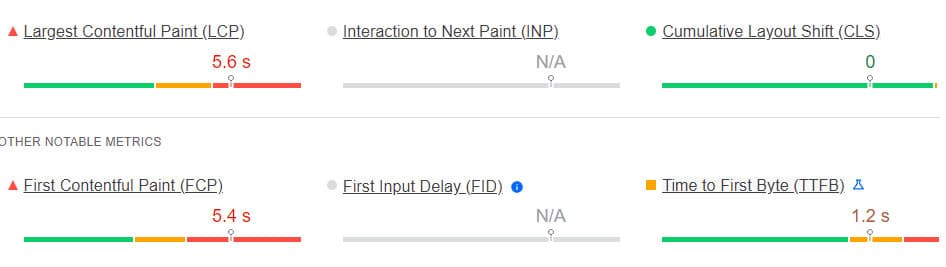
When you run your site through PageSpeed Insights, the Core Web Vitals assessment appears prominently at the top.

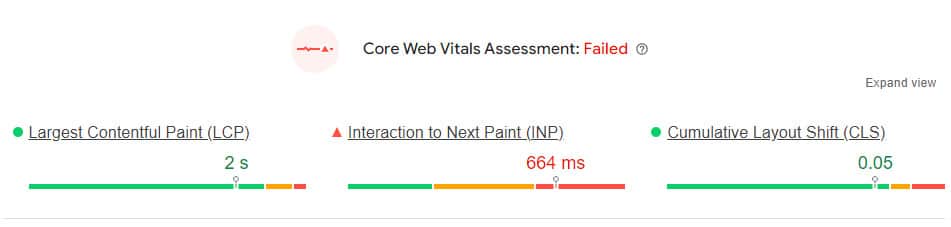
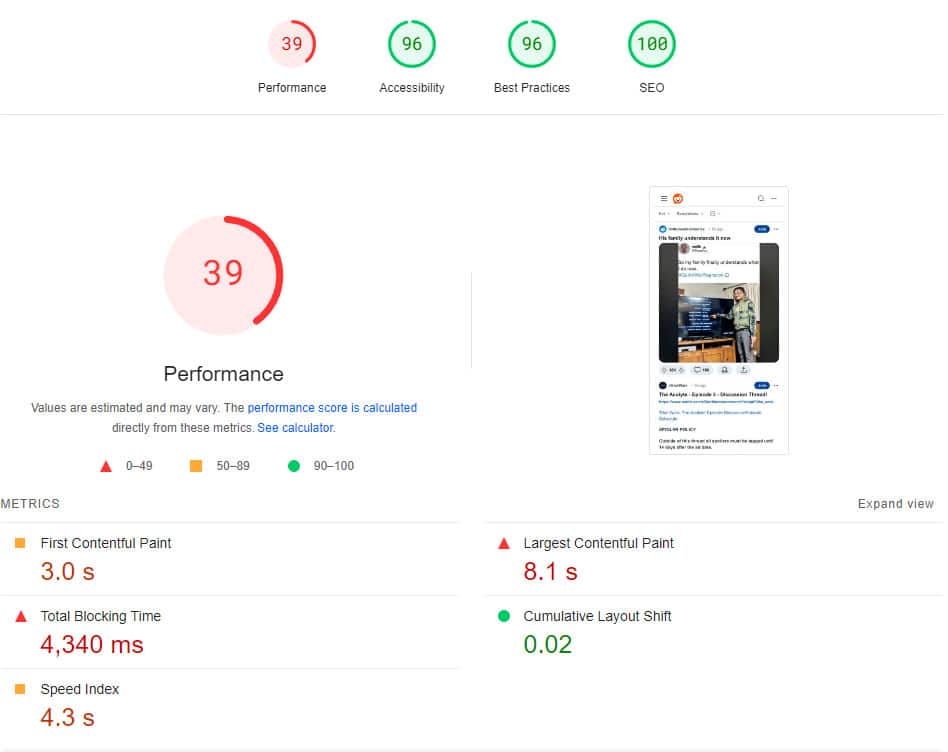
It mainly consists of six metrics, three of which are the most important: Largest Contentful Paint (LCP), Interaction to Next Paint (INP), and Cumulative Layout Shift (CLS). Each metric comes with a color-coded performance score and you can either pass (green) or fail (yellow or red) it.
What’s important to note is that if you don’t pass any one of the three main metrics, this will automatically result in a failed overall Core Web Vitals assessment.

For that reason, that’s where most of your optimization efforts should go. More on that below.
The other three metrics, First Contentful Paint (FCP), First Input Delay (FID), and Time to First Byte (TTFB), don’t impact your Core Web Vitals assessment. However, they do affect your performance score and can prevent you from earning the coveted perfect 100.

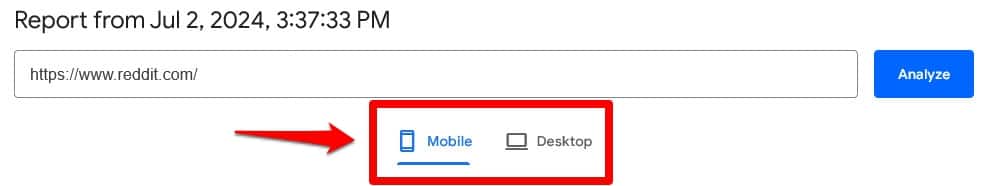
For both assessments, be sure to switch between the Mobile and Desktop views since your performance is calculated for each website version separately.

Besides the overall pass/fail assessment for your adherence to Core Web Vitals, PageSpeed Insights also gives you a breakdown of your website’s issues in various areas. You find a summary under Diagnose performance issues.

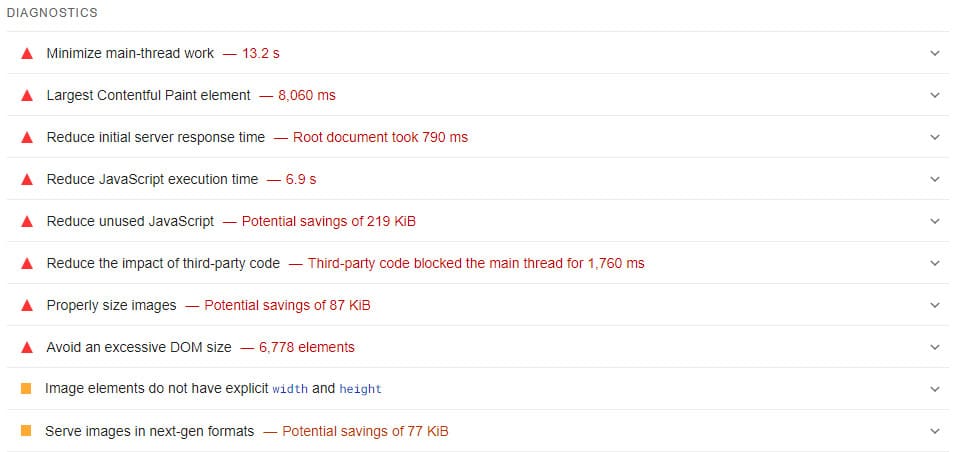
Further down, under Diagnostics, it gives you actionable tips to improve your Core Web Vitals score.

Click each list item for a detailed description of the issue and how to fix it.
Core Web Vitals Assessment: Not Applicable
You might run into the issue that your Core Web Vitals report says something like “Not Applicable”, “Insufficient Data”, “N/A”, or similar.

It means that PageSpeed Insights does not have enough data yet to make a judgment on this particular metric.
To understand that, it’s important to know that the report consists of both field and lab data. The former is collected from real-world experiences visitors had on your website as measured by Google’s Chrome browser. Lab data, on the other hand, is calculated in an environment with controlled conditions.
So, if you find that some data in the Core Web Vitals assessment for your WordPress site is not available, it’s often because there haven’t been enough real-life interactions with your website to generate a report yet.
This is different from failing. Your website may be nailing all the metrics already, but Google just doesn’t have the numbers yet to paint an accurate picture. You just need to wait for more visitors
Other Ways to Measure Core Web Vitals
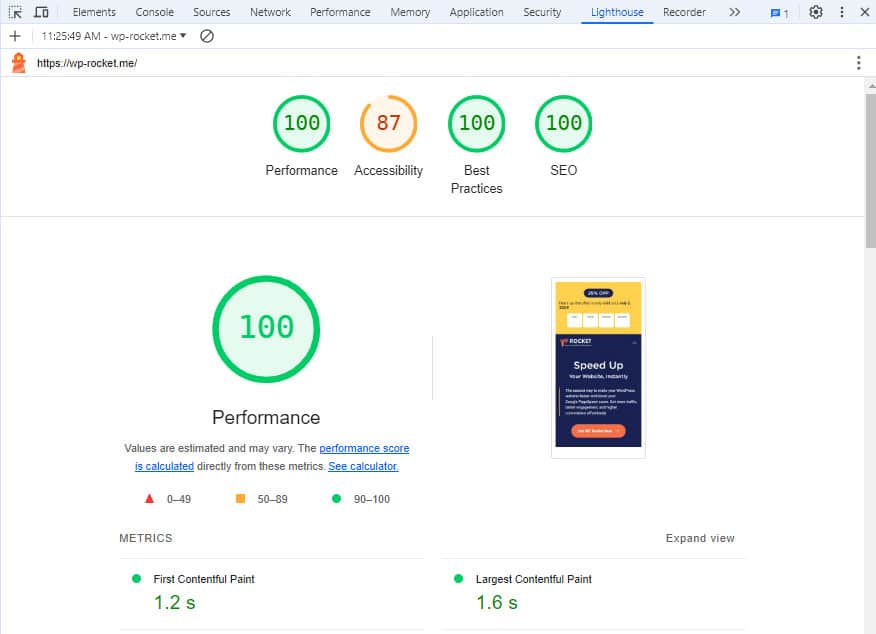
Besides PageSpeed Insights, there are other ways to check your Core Web Vitals, including Google Search Console, Chrome DevTools (with built-in Lighthouse), and Chrome User Experience Report (CrUX).

However, be aware that there are differences in these tools’ use of field and lab data. PageSpeed Insights is usually the easiest solution.
How to Fix a Failed Core Web Vitals Assessment in WordPress
As mentioned, Core Web Vitals involves three key metrics, and you must optimize each of them for a passing score. Therefore, let’s go over each in detail, why you might have failed it, and how to improve.
Largest Contentful Paint (LCP)

LCP measures the time it takes for the largest visible content element, such as an image, video, or large block of text, to appear on screen. A long LCP indicates that your page is slow, which can frustrate users. A passing LCP occurs within 2.5 seconds of the page first loading. Over 4 seconds indicates a very slow page.
Several factors can negatively impact LCP, including:
- Slow server response times – If your server is slow to respond, it delays the loading of your webpage.
- Bloated themes and plugins – WordPress offers a vast array of themes and plugins, but not all of them are created equal. Excessive features and poor coding can significantly slow down your site as can simply installing too many plugins.
- Render-blocking resources – CSS and JavaScript files that prevent the page from displaying quickly.
- Unoptimized assets – Elements like videos and pictures that are too large or not compressed take much longer to load.
- Client-side rendering – Excessive JavaScript that renders content on the client side can slow down LCP.
So, how can you fix a failed LCP? Look for these elements in your Diagnostics (see example above).
- Largest Contentful Paint element – The report will point out the largest element on the page and how long it took to load. If it’s red, you need to address it. PageSpeed Insights may suggest that you preload it.
- Reduce server response time – Poor LCP is often caused by a slow web host. If you’re on a shared hosting plan, consider upgrading to a better plan or switching to a faster host. These plans may be affordable, but often unreliable and slow due to many websites using the same server resources.
- Avoid enormous network payloads – If your page is extremely large or loads tons of scripts, your report will point out what’s eating up users’ network
- Eliminate render-blocking resources – Minify CSS and Javascript, defer non-critical code so it loads after the main content, and inline only CSS required for above-the-fold content. If your diagnostics shows up with this error, the report will point out exactly which scripts are causing the issue.
- Efficiently encode images and Properly size images – Compress and resize images and other media to avoid loading large files. Our sister image optimizer plugin Imagify can handle this. When installed on your WordPress site, it automatically compresses and resizes any image you upload. It can also optimize images in bulk, convert them to next-gen image formats, and it is super easy to use. Your Core Web Vitals report will even show you exactly which images are causing issues.
- Serve static assets with an efficient cache policy– Enable caching so visitor browsers hold on to website files that don’t change very often in order to speed up subsequent visits. Further below, we’ll also explain how you can use our own WP Rocket plugin to cache your website and more.
- Defer offscreen images – Delay the loading of images and videos until the user scrolls toward them. Check your report to see which assets are at fault.
Interaction to Next Paint (INP)
INP measures the time from when a user first interacts with your site (like clicking a button or a link) to the moment the page responds to that interaction. To pass, you’ll need to score under 200ms, while more than 500ms means your site is slow to update.
These factors contribute to a too-high INP:
- Large Javascript files – Excessive Javascript files or inefficient code can delay response times.
- Main thread blocking – Tasks that block the main thread for too long prevent the browser from processing interactions quickly.
- Third-party scripts – Loading external scripts is an easy way to add functionality to your site. Yet, fonts, ads, social media widgets, and analytics all weigh down your site and not all of them are essential.
And here’s how you can fix a failed INP score using your Core Web Vitals diagnostics:
- Minify CSS and Minify Javascript – WP Rocket can help you reduce the size of JavaScript and CSS files through minification and compression.
- Reduce unused CSS and Reduce unused Javascript – Use defer or async attributes to load non-essential JavaScript after the main content. Google will point out the unused scripts on your site.
- Avoid long main-thread tasks – Break up long Javascript tasks and offload them to web workers to reduce input delay.
- Reduce the impact of third-party code and Minimize third-party usage – Load third-party scripts only when necessary and load them asynchronously so they don’t block the main thread.
- “Does not have a <meta name=”viewport”> tag with width or initial-scale” – Failing to include this can result in a huge input delay for some devices.
Cumulative Layout Shift (CLS)

CLS measures your website’s visual stability by quantifying how often users experience unexpected layout shifts. It is calculated by multiplying the distance by which elements shift with the share of the screen that is affected by their movement. A passing CLS score is 0.1 or less, while more than 0.25 means elements are likely to move unexpectedly and lead to unwanted clicks.
Here’s why CLS happens:
- Unspecified image dimensions – Images, ads, and other embeds without defined dimensions easily cause layout shifts when they end up using less or more space than the browser initially reserved for them.
- Slow-loading fonts – Web fonts that appear late can cause text to shift.
- Injected content – Content that’s added into the page after the initial load, like ads or pop-ups, can move other elements around.
How to improve CLS by following Google’s diagnostic tips:
- Avoid large layout shifts – Your report will specifically highlight elements with very large layout shifts so you can correct the cause.
- Image elements do not have explicit width and height – Always specify the size attributes for images, videos, and other embeds. Your report rounds up offenders.
- Lazy load third-party resources with facades – Provide placeholders of the same dimensions for your lazy-loaded elements, and reserve space for ads, iframes, and other dynamic embeds.
- Ensure text remains visible during webfont load – Preload key resources like fonts to make them available to browsers right away.
- Avoid an excessive DOM size – Besides taking up a lot of memory, this can also cause the page to shift around.
Use a Performance Plugin
If the measures above sound like they are outside of your skill level, an easy way to help your WordPress site pass its failed Core Web Vitals assessment is to use a performance plugin like WP Rocket, which can have a positive impact on the Diagnose Performance Issues metrics section. We already alluded to this performance plugin in the previous section when talking about caching to improve LCP.

Automatic Improvements
Once activated, WP Rocket automatically implements a number of performance improvements, including:
- Page caching – This means creating static HTML versions of your pages so visitors don’t have to request them from your server every time. WP Rocket also applies this to mobile devices. The aforementioned browser caching also becomes active by default.
- GZIP compression – Like in zip files, this shrinks your website files to make them faster to download and process.
- Image optimization above the fold – Since images high up on the page usually end up as the LCP element, WP Rocket now optimizes them by default to boost this Core Web Vitals metric.
- Various other improvements – WP Rocket also analyzes your website setup and does a number of other optimizations, such as processing Google web fonts better or disabling WordPress emojis.
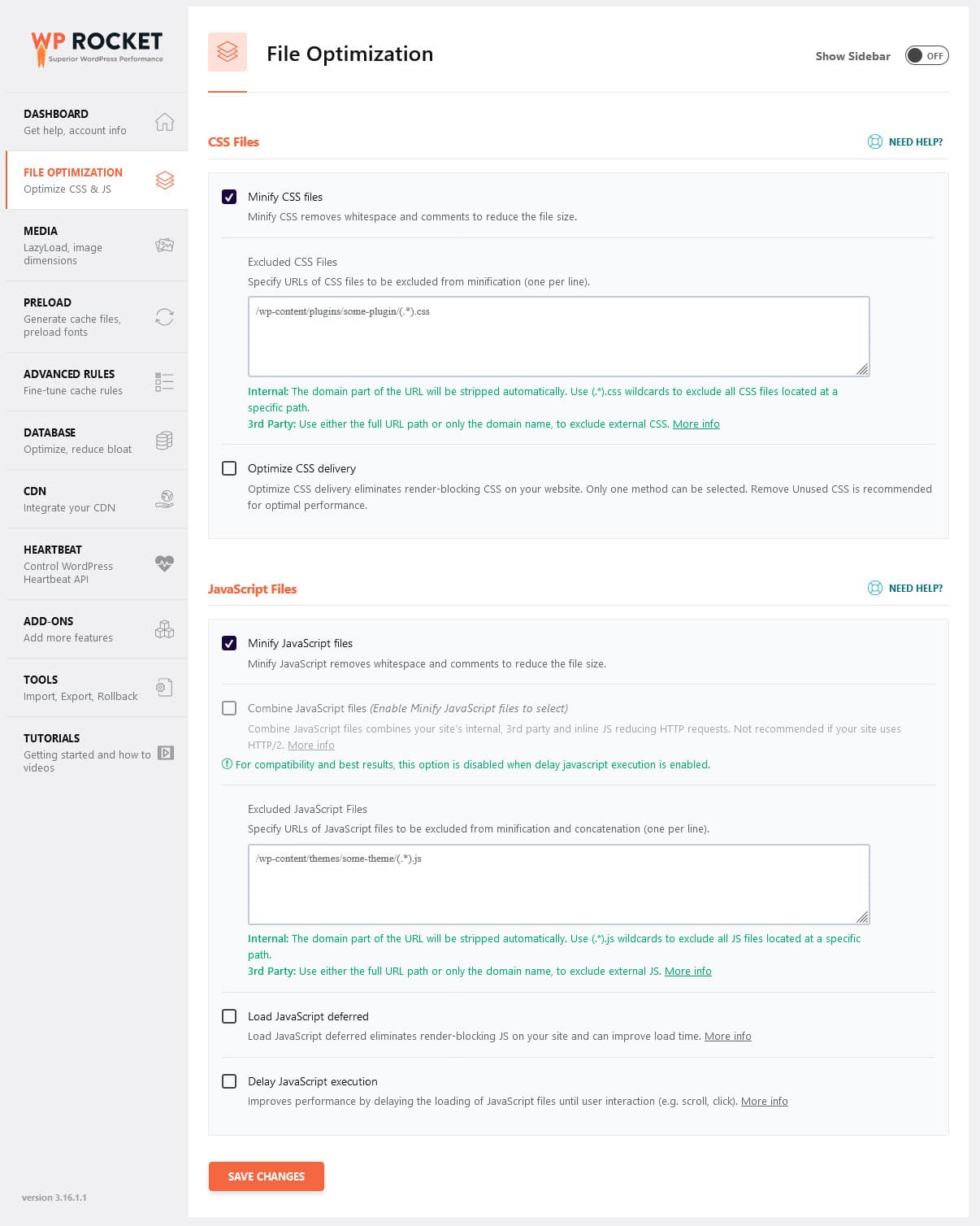
Manual Options
All of the above happens without you having to lift a finger, meaning just having WP Rocket present on your site automatically improves its Core Web Vitals assessment. In addition, you can apply more of what we discussed above by hand, including:
- Preloading – You have the option to preload your cache, links, external files, and fonts to improve first-time visits to your website.
- File optimization – The plugin allows you to minify CSS and Javascript files, load them deferred, delayed, or asynchronously, and automatically remove unused code.
- Media options – Lazy load your images, videos, and embeds. Automatically add height and width declarations to images without them. Use Imagify to compress and further optimize your images.
- Database optimization – WP Rocket can clean up your database, removing unnecessary data that may slow down your site.
The best part: You can do all of this in an easy-to-use interface with just a few mouse clicks, offering quick improvements to your website’s performance and Core Web Vitals markers.
Best Practices for Maintaining Core Web Vitals
Follow the above to get your Core Web Vitals assessment where it’s supposed to be. However, achieving a passing score is only the beginning. You also need to invest in keeping it that way. Here’s how.
Regularly Monitor and Test
It’s important to consistently monitor your website’s performance. Use tools like Google Search Console and PageSpeed Insights to keep checking the performance of your most important pages. Routinely test your site after making updates or changes to ensure they don’t negatively affect your metrics.
Keep WordPress Up to Date
If you’re running an outdated version of WordPress, you should strongly consider upgrading. With every WordPress core update come more performance improvements and other enhancements that will make your site faster and more stable.
The same is true for plugins and themes. If they’re out of date, you’re potentially missing out on major performance enhancements. Regularly remove any unnecessary plugins and themes that may be slowing your website down as well.
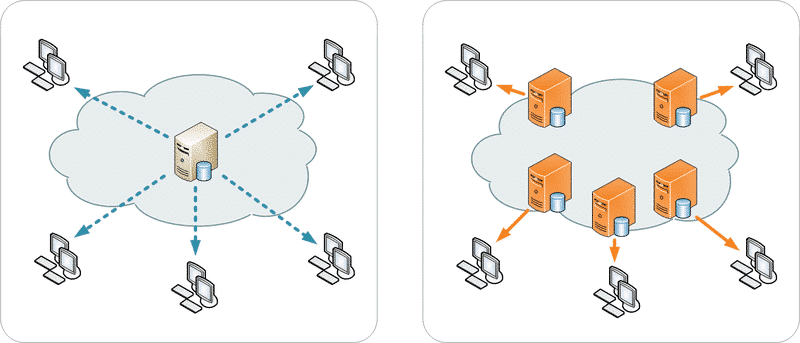
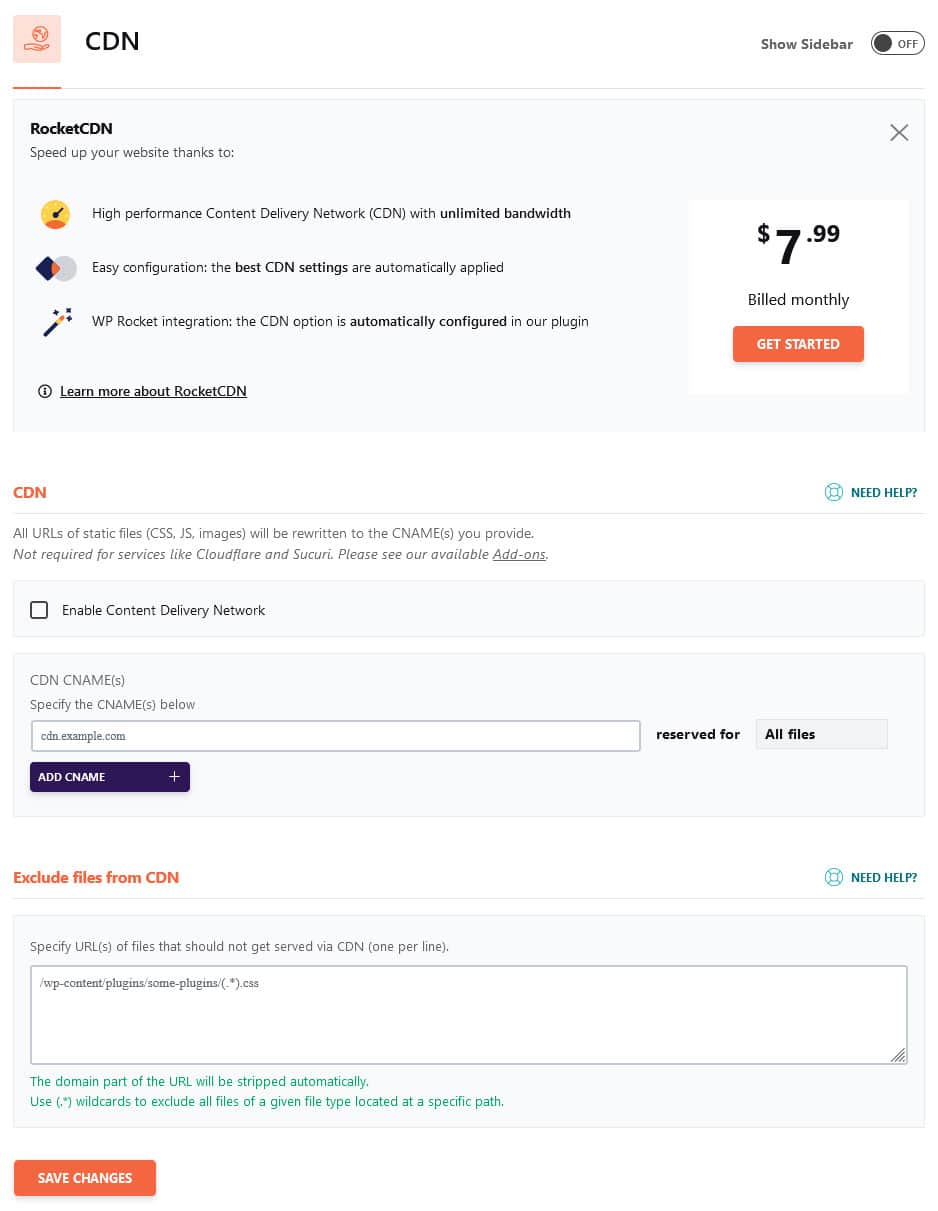
Install a CDN
A CDN can significantly improve your website’s load times by distributing your content to multiple servers across the globe. It enables visitors to receive your website data from the location nearest to them.

RocketCDN is one great example of an affordable and powerful CDN. Configuration in WP Rocket is automatic so you don’t need to deal with confusing setup.

Pass the Core Web Vitals Assessment Today
If you’ve failed your Core Web Vitals assessment and don’t know how to fix it, don’t despair. By understanding the underlying issues and taking direct action to fix them, you can make significant improvements. A tool like PageSpeed Insights will tell you exactly what you need to do to get your WordPress site back on track.
And if you need a little help, turn to WP Rocket. Our powerful performance plugin is built to address the issues that lead to a failed Core Web Vitals report, effectively, comfortably, and at scale, no matter your technical skills.