Table of Contents
CSS rules are one of the most common sources of site bloat. Removing unused CSS on WordPress sites improves speed and performance.
If you ran a performance audit of your site through PageSpeed Insights, you may have come across the “Reduce unused CSS” (previously “Remove unused CSS”) recommendation. It’s one of the most common PageSpeed Insights recommendations and affects Core Web Vitals metrics such as Largest Contentful Paint (LCP).
The primary sources of unused CSS on WordPress sites are bloated plugins, page builders, themes, and font icons. However, identifying unused CSS and reducing or removing it is not always straightforward.
This article will detail simple and easy ways to identify and remove/reduce unused CSS. We’ll cover how to do it both without and with plugins.
What Is Unused CSS?
Shipping unused CSS is a common issue in web development, including WordPress development.
Most WordPress themes include stylesheets referencing various design elements and components. These stylesheets are loaded on every page, even if you’re not using many of these components on a particular page.
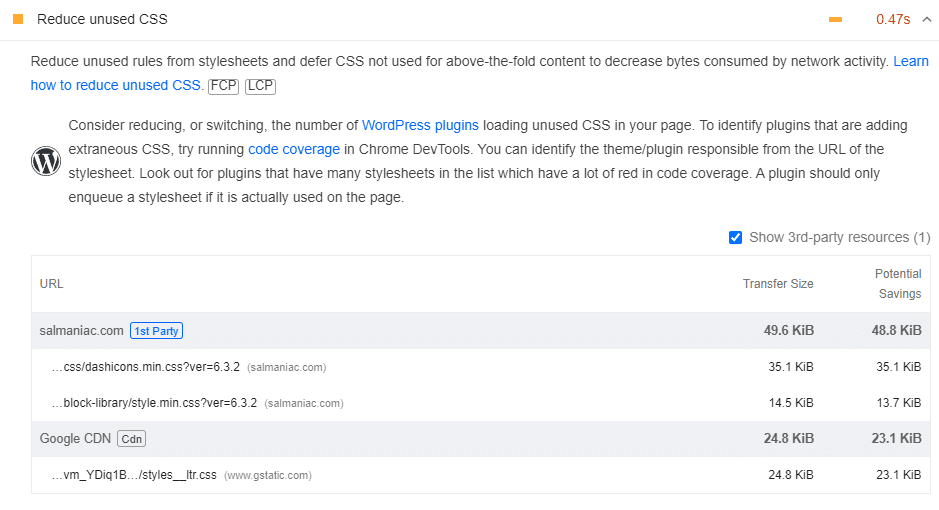
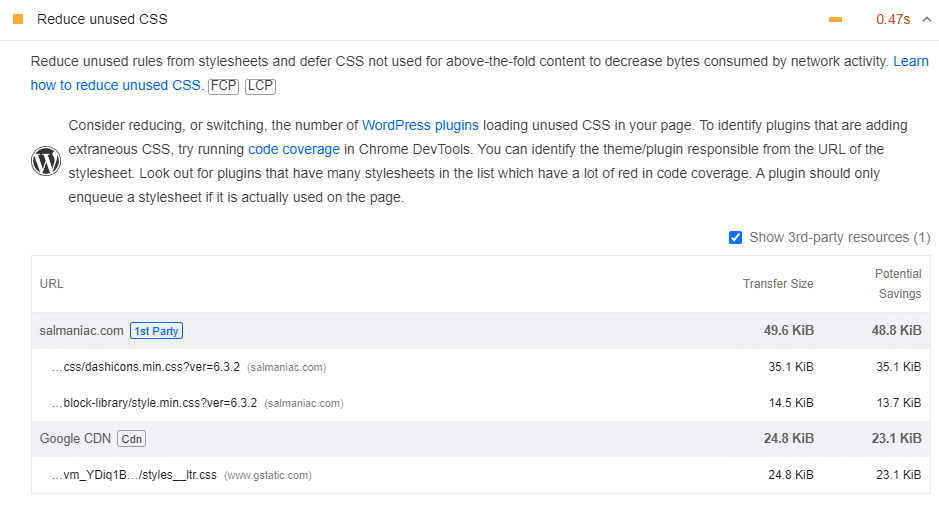
PageSpeed Insights report will throw up this suggestion if it detects more than 10kb of unused CSS files on the page. You can read more about its methodology here.

The PageSpeed Insights result above shows that the page loads stylesheets for dash icons and block libraries. But not all of the styles in them are used on the page. Removing dashicons.min.css results in 100% potential savings. This extra code slows down your website, resulting in poor user experience.
Why does this happen? Many popular WordPress themes, plugins, and page builders are designed to satisfy diverse users requiring various functionality. However, customizing the final CSS output to include only the used elements is complex. Hence, they’re all bundled together in a single CSS file. Typically, this file is named style.css or stylesheet.css.
Some themes may go the extra mile to optimize this by splitting the stylesheets into multiple CSS files. For instance, they may have separate stylesheets for buttons, navigation menus, icons, tables, galleries, etc.
But the core issue remains. Even if you use just one type of button on a page, it’ll load all button styles.
That’s unused CSS.
Reducing or removing unused CSS will improve your page speed performance and SEO.
Why You Should Reduce/Remove Unused CSS
Unused CSS are CSS styles that are not needed to render a page correctly. They can be added as files or as internal styles for elements on a page. Even if you remove all of them, the page will display just fine to the user.
They can have several performance impacts on your website, affecting load times and user experience. Here are their most critical performance impacts:
Increased Page Load Times
Unused CSS contributes to larger stylesheets, leading to longer download times for your users. It’s especially critical for those using slower network connections or mobile devices.
Larger CSS files also increase network overhead as browsers need to download more data. This can be particularly problematic for sites attracting high traffic. The same holds for users with limited bandwidth or on networks with high latency.
If you’re on a hosting plan that limits your bandwidth usage, you may also pay more to upgrade to costlier plans. The higher traffic your site attracts, the more serious unused CSS becomes.
Delayed Browser Rendering
If unused CSS is included on the page, the browser must download, parse, and process it before displaying or rendering it.
Browsers typically don’t display content before processing the stylesheets, as they may contain CSS rules to style the page. Hence, whether used or not, the browser must download each CSS file from the network.
Unused CSS extends this process, delaying the rendering of the visible content and potentially impacting the perceived performance of your site.
Unused CSS also affects how fast a page loads its above-the-fold content — the first thing a user sees on the page. This section should be displayed as quickly as possible so the users can start interacting with the page immediately.
Mobile Performance Issues
Mobile users, who often have limited resources compared to desktop users, may experience more pronounced performance issues when downloading and rendering large CSS files. This is especially critical given the increasing number of users accessing websites on mobile devices.
Increased Maintenance Effort
Large and unused CSS files complicate maintaining your website. More CSS rules mean identifying and fixing issues becomes more challenging. That can also make it harder to collaborate with others on maintaining the website.
Loading Dependencies
Unused CSS might also include additional dependencies, such as fonts or images, further increasing the load time and negatively impacting page performance. Removing such unused CSS rules will also reduce the number of HTTP requests, further boosting the page speed.
To mitigate these performance impacts, you must regularly audit and optimize your CSS, ensuring only the necessary styles are included in your web pages.
You can use various tools and techniques to help identify and remove unused CSS from your stylesheets.
How to Diagnose and Identify Unused CSS
The first step towards reducing or removing unused CSS is finding out which CSS rules are unused on a page.
However, this process can be challenging depending on multiple factors:
- The platform your site is built on (simple HTML, a CMS like WordPress, JS framework, etc.).
- Site complexity (dynamic vs. static sites).
- Other features your site may implement.
For instance, a page may not use a CSS rule when initially loaded, but depending on a user’s action, it may have to use that rule to style an element.
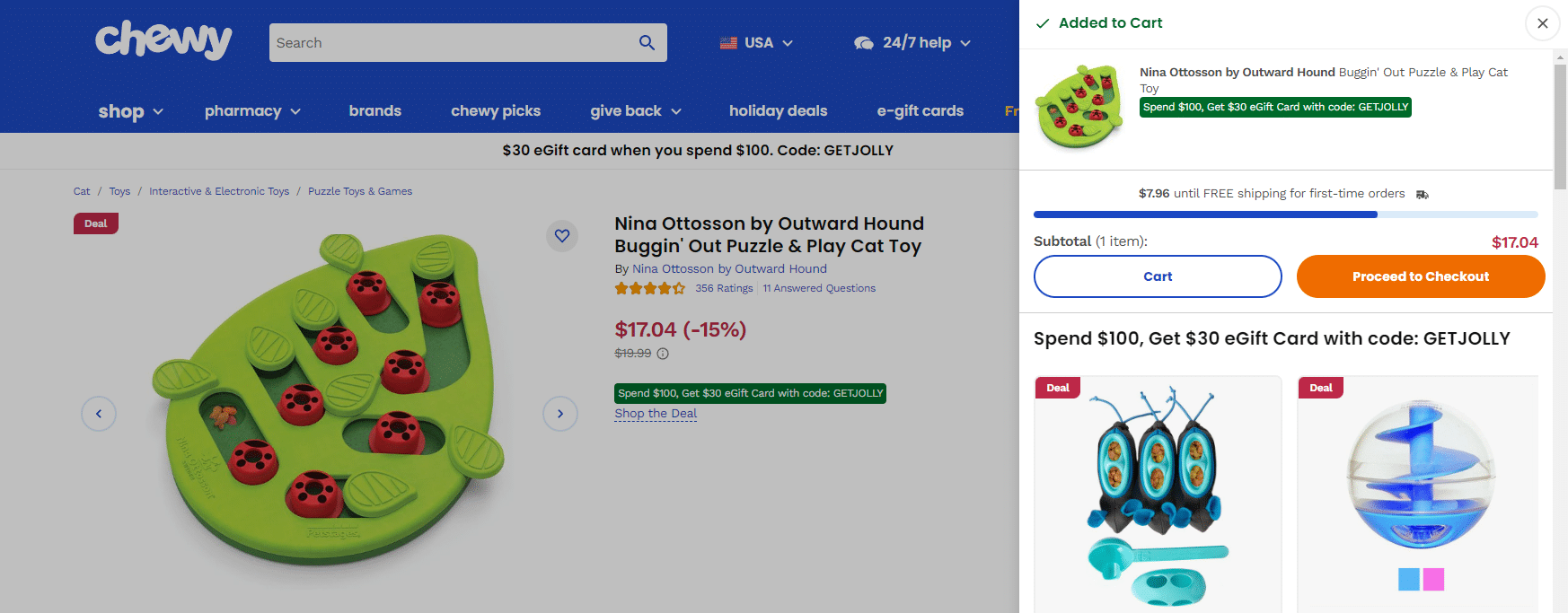
An example is adding a product to your shopping cart and displaying the item on your page’s navigation menu or sidebar. Such elements also need styling.

Typically, these user actions dynamically load CSS rules using JavaScript-added CSS selectors or AJAX elements.
The following points cover step-by-step instructions on auditing and identifying unused CSS.
1. Browser Developer Tools
Most browsers have built-in developer tools to help you identify large or unused CSS rules and JavaScript code. We’ll use the Chrome browser and its built-in DevTools to demonstrate this.

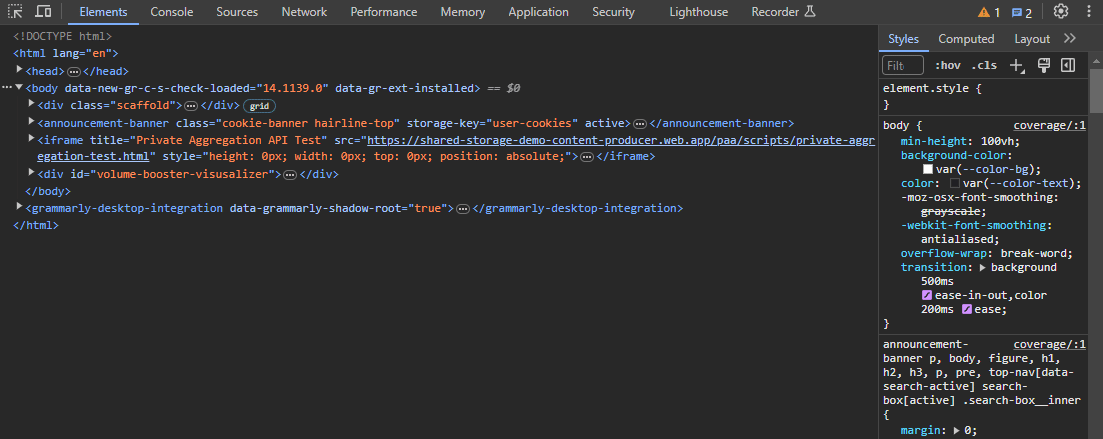
First, load the page you want to audit for unused CSS. Then open DevTools (use these keyboard shortcuts: Control/Command+Shift+C or F12).

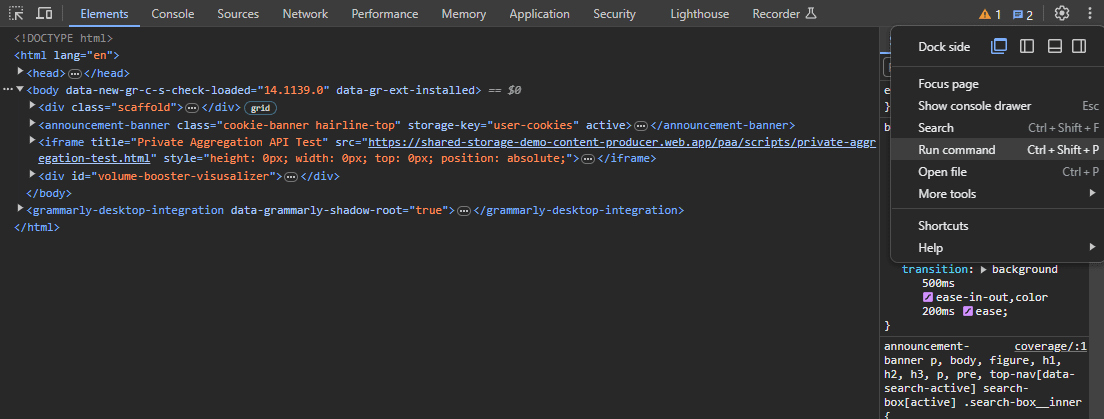
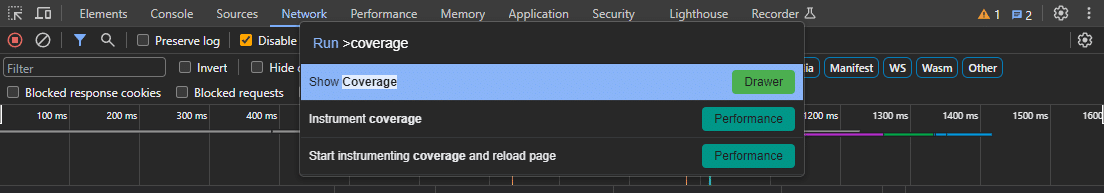
Here, go to the Coverage tab. If you don’t see it, open the Run command menu (Control+Shift+P), start typing coverage, and then select the Show Coverage command.

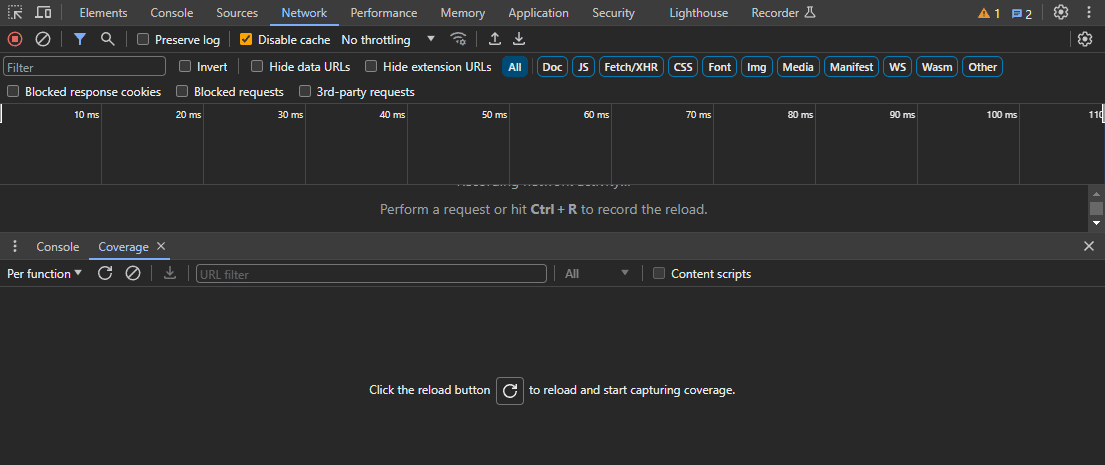
You’ll now see the Coverage tab in the DevTools drawer.

Next, you can start recording code coverage by clicking the Start Instrumenting Coverage And Reload Page button. If the page is interactive, you may see the Instrument Coverage button instead. It’ll also record the code used as you interact with the webpage.
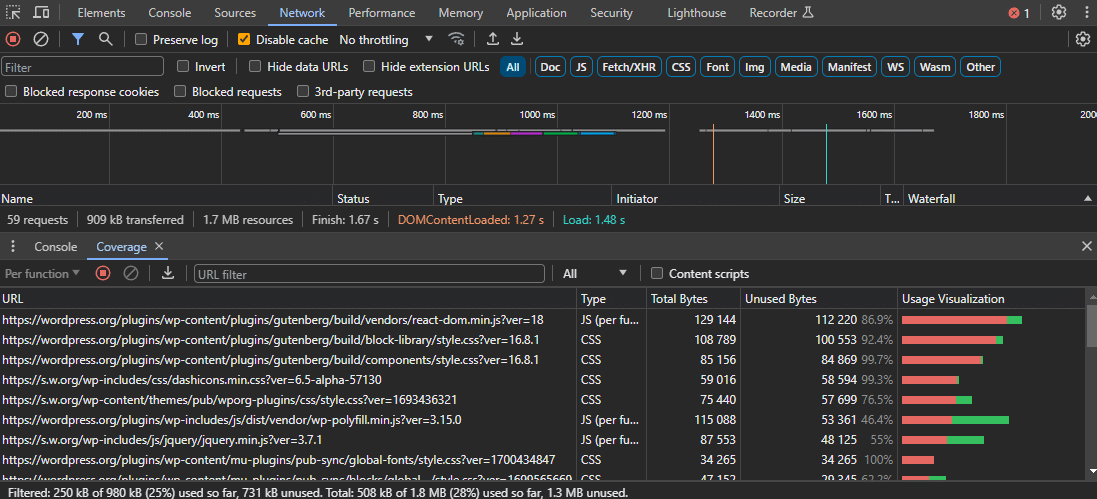
Once you’ve finished loading and interacting with the page, click the Stop Instrumenting Coverage And Show Results red dot button.

The Coverage tab’s table shows you all the recorded resources and how much code from each resource was used. It uses a red vs. green horizontal bar graph to illustrate the unused vs. used code.
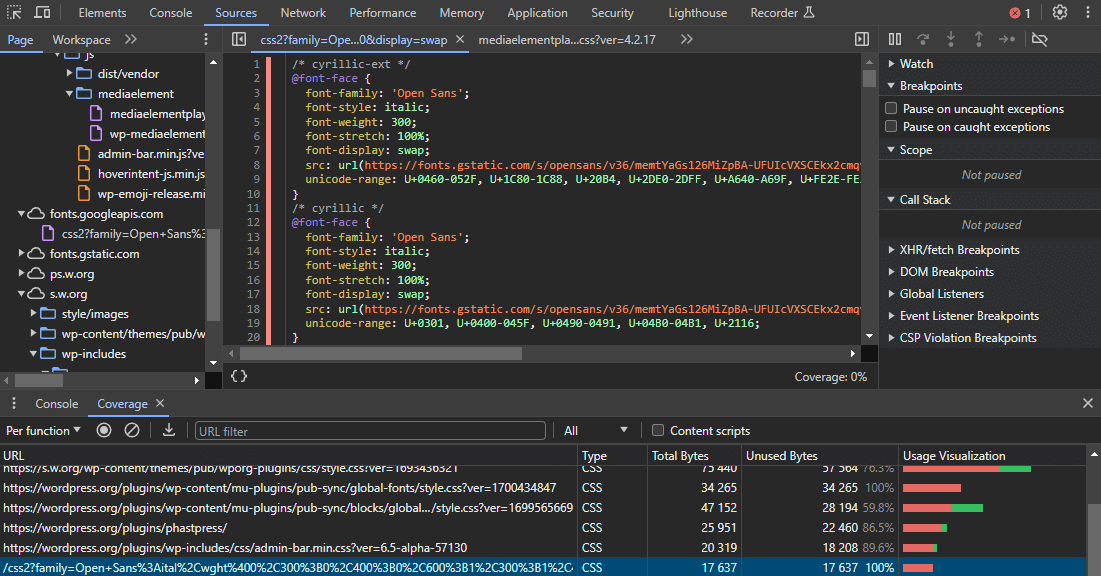
You can click any row here to analyze the resource in detail inside the DevTools Sources tab. Any unused code will be marked with a vertical red line on its left.

In the example above, the page doesn’t use Open Sans font but still loads it. Hence, 100% of its CSS code remains unused. It’s recommended to remove this font from loading on this page.
Note: Finding unused CSS styles is relatively easy, but refactoring your website code so each page only ships the CSS it needs can be challenging. It varies depending on your site’s unique technology stack.
2. Browser Extensions
You can also use browser extensions like Unused CSS Tracker and Sniper CSS to track and avoid unused CSS.
Unused CSS Tracker will track every user interaction on a webpage, even if you navigate to a different page. You can manually stop the tracking and view the unused CSS results on each page.

Sniper CSS works a bit differently. It’ll emulate various interactions and collect all your site’s CSS rules. Then, it’ll compare them with all the loaded CSS code to show you unused CSS styles.

3. Critical CSS Path Generators
Prioritizing loading your page’s critical CSS is critical to speed up your website. Critical CSS path generators automatically remove or defer any unused CSS in the page’s above-the-fold content.
You can use various tools to identify and generate critical CSS. The most popular of them is Critical, maintained by Google engineer Addy Osmani. Critical extracts, inlines, and minifies critical-path CSS from HTML.
4. Site Performance Audit Tools
You may be reading this article because of the suggestion to “Reduce unused CSS” from the PageSpeed Insights site performance audit tool. It’s powered by Google Lighthouse and highlights all the major unused CSS stylesheets on your page.

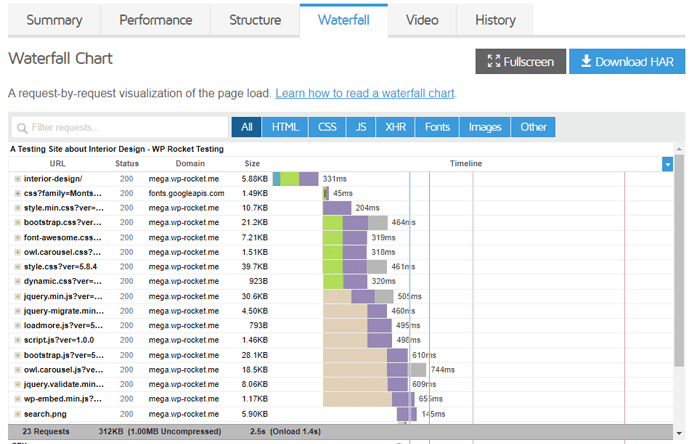
Likewise, most page speed testing tools, like GTmetrix (also powered by Google Lighthouse), include a Waterfall chart to check for large CSS files.

Going through these results will hint you towards areas on your site where you can potentially trim down unnecessary CSS.
5. CSS Frameworks and Libraries
Some CSS frameworks or libraries provide tools or options for removing unused styles during the build stage itself. That way, you don’t have to do that later.

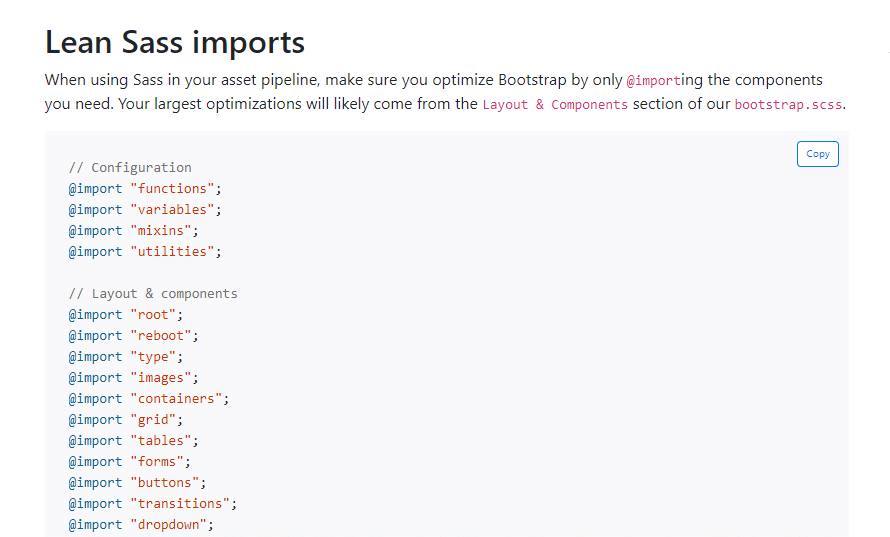
For instance, Bootstrap can include only its used components and styles. You can comment out or delete Bootstrap components you’re not using from your asset pipeline.
As an example, if you’re not using carousels or spinners on your website, you can avoid importing them while compiling CSS, resulting in an optimized CSS file size.
As mentioned, you can use PurgeCSS to automatically remove unused CSS from CSS frameworks or libraries.
6. Manual Code Review
Audit your CSS files and look for styles not applied to any elements on your page. You may also find some duplicated rules across different stylesheets.
However, this approach requires a thorough understanding of your project’s code structure, including CSS, JS, and PHP templates (if any). This task is better suited for website developers.
7. WordPress Plugins
Finally, if your site is built with WordPress, you can use its many plugins to find, check, and reduce unused CSS.
Some plugins, like Asset CleanUp and Clearfy, will help you remove the unused stylesheets manually from the page load. In contrast, plugins such as WP Rocket have more advanced features to tackle unused CSS automatically. We’ll cover them in detail in a later section.
⚠️ Important: You must actively monitor the page design after removing or reducing unused CSS. There’s a high chance that the process is not 100% thorough. Before removing any CSS, ensure it doesn’t impact your page functionality or appearance. And as always, keep backups of your original stylesheets if you need to revert changes.
Tools to Reduce/Remove Unused CSS Manually in WordPress
Removing or reducing unused CSS automatically is an advanced feature not included in most WordPress plugins, especially free plugins. However, once you’ve identified which CSS styles aren’t necessary, you can manually remove or reduce unused CSS using several tools and techniques.
We’ll outline some tools and WordPress plugins you can use to manually reduce or remove unused CSS.
1. CSS Remover Tools
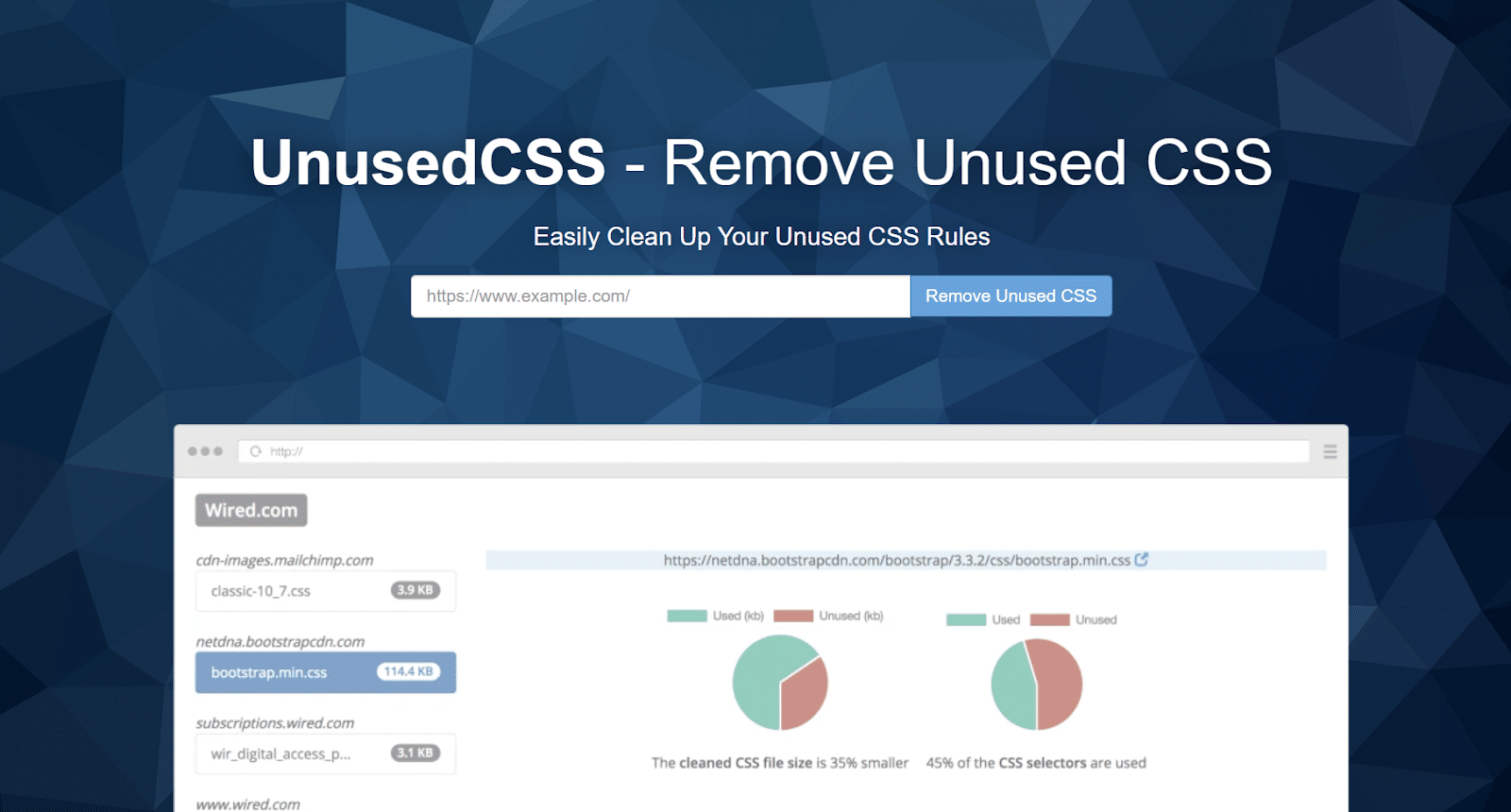
Several tools like PurgeCSS and UnusedCSS can help analyze your HTML, CSS, and JS files, and extract only the used CSS.

You can get started quickly with UnusedCSS or UnCSS Online, as they’re online tools and don’t require much setup.
Note: UnCSS only analyzes a page’s HTML and JS that runs on page load. It cannot handle user interactions.
The other tools require some development knowledge. PurgeCSS has handy step-by-step guides for most platforms, including WordPress. You can also run UnCSS on your server if using the online tool isn’t your thing.
⚠️ Important: Running on your server can be demanding on its resources, especially if you’re using PHP. Monitor your website server and site uptime while performing this task.
2. Asset CleanUp: Page Speed Booster
Minifying and combining CSS and JavaScript files can only do so much. Those assets still have to be loaded and parsed by the browser. What if the page doesn’t need those assets to load and display correctly?
The free Asset Cleanup plugin does exactly that. It lets you eliminate page bloat without much effort on a per-page basis.

For instance, if your homepage doesn’t have a contact form, it doesn’t have to load CSS styles and JavaScript files to generate contact forms. Likewise, you may have many other pages that do not use contact forms. Now imagine the page bloat you can reduce by restricting only pages using contact forms to load assets related to them.
Another example is removing Gutenberg CSS if you’re not using it on your site. Enabling Asset Cleanup’s Disable Gutenberg CSS Block Library Site-Wide option will unload all Gutenberg Block CSS files.
Asset CleanUp detects all your page assets and lists them cleanly in your WordPress page editing dashboard. Here, you can select all the unused CSS and JS assets, reducing the page bloat considerably. It works best with page caching enabled. For that, you can use a cache plugin like WP Rocket, a hosting company that offers server-level page caching, or a CDN like Cloudflare with page caching enabled. WP Rocket is compatible with many hosting companies, so you can also combine them to maximize your site’s performance optimization.
3. WordPress Assets Manager
WordPress Assets Manager is another assets cleanup plugin to speed up your WordPress site. You can use it to remove unused scripts and styles on WordPress pages.

Like with the Asset CleanUp plugin, you can choose which styles and scripts to load on each page. However, this plugin combines helpful functions from various popular plugins, such as Asset Queue Manager, WP Asset CleanUp (Page Speed Optimizer), Clearfy (discussed below), Disabler, and Admin Tweaks.
The plugin authors have also released other related free plugins, the most relevant among them being Clearfy for this use case.
4. Clearfy Cache
Clearfy Cache is another site optimization plugin by the authors of WordPress Assets Manager. It’s a multipurpose plugin with many features, including over 50 helpful functions to optimize your WordPress site.

Clearfy is primarily a caching plugin at its core, but its assets management feature is relevant here for removing unused CSS. Clearfy also includes video tutorials to help you understand its various plugin settings and get started with it quickly.
How to Automatically Reduce/Remove Unused CSS with a WordPress Plugin
There aren’t many WordPress plugins to automate Remove Unused CSS processing. WP Rocket is one of the few that does it without a hitch, and it does it automatically!
WP Rocket
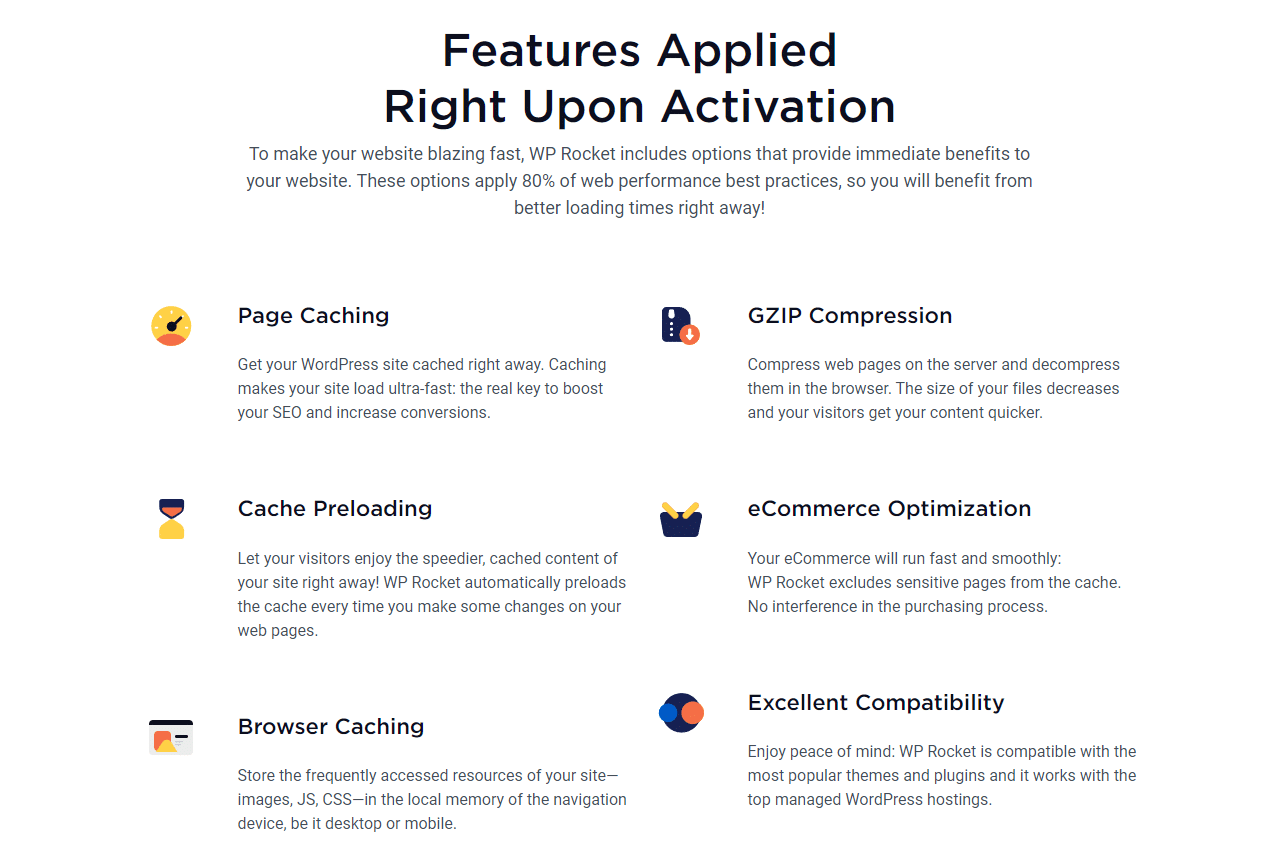
WP Rocket is one of the easiest and simplest WordPress plugins to remove unused CSS. It is a powerful caching and performance optimization plugin that automatically enables essential web performance best practices to boost your page speed.
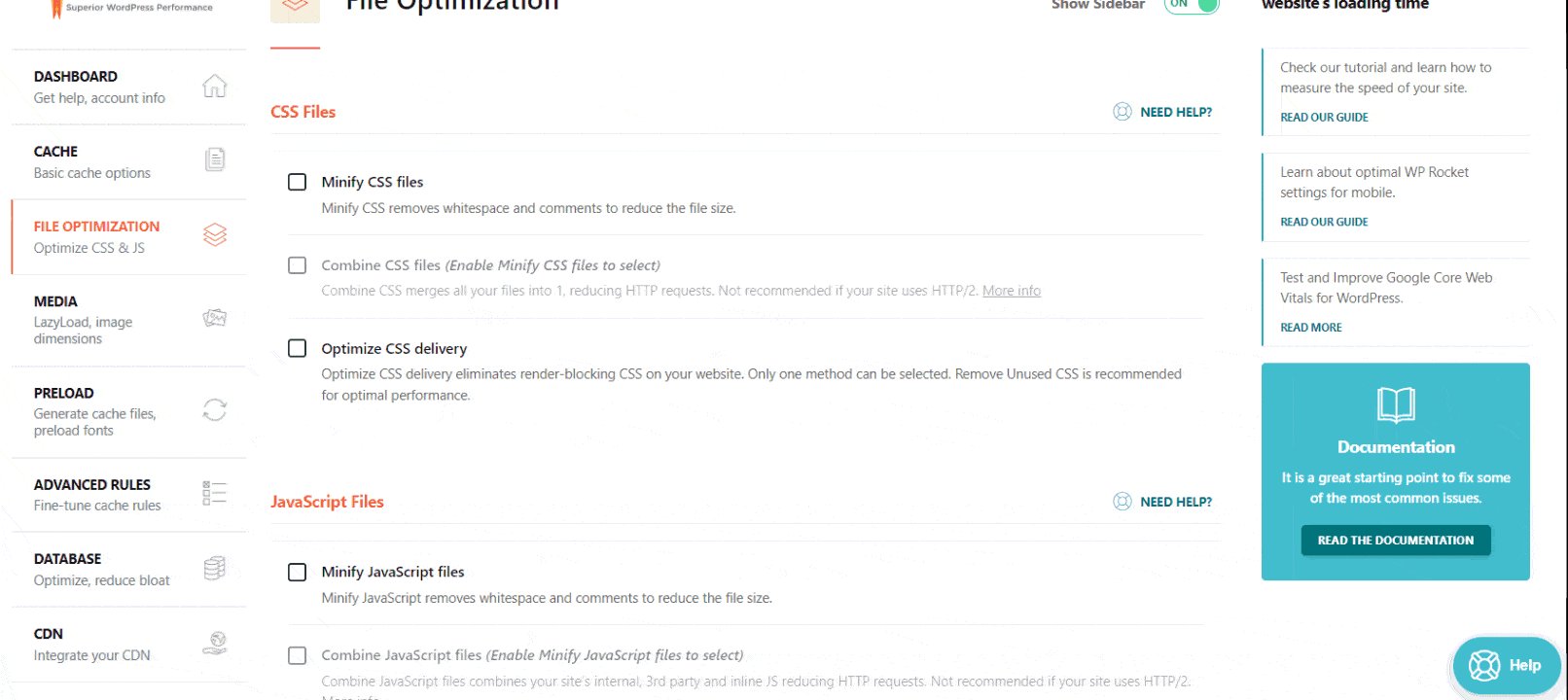
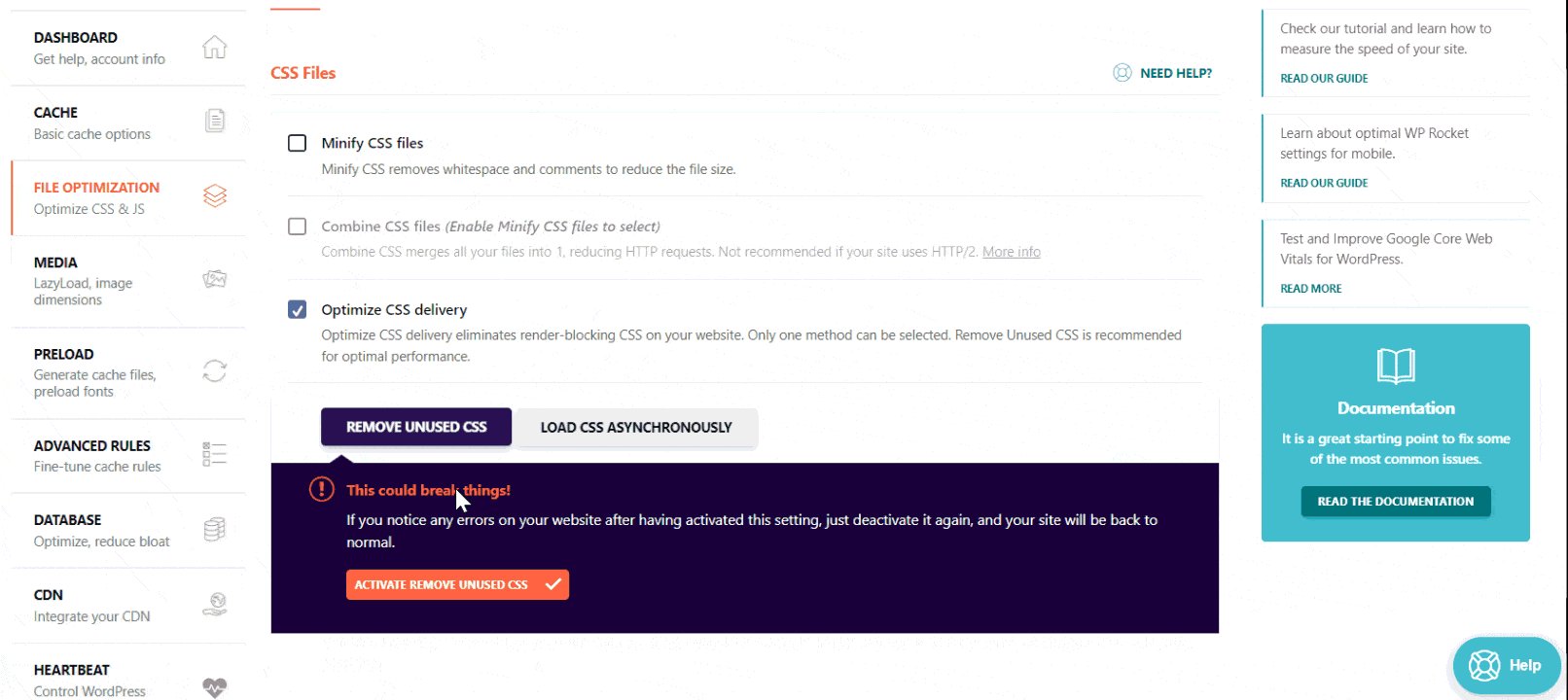
One of WP Rocket’s standout advanced features is removing unused CSS. Enabling this option automatically removes all the unused CSS for each page, keeping only the used CSS.

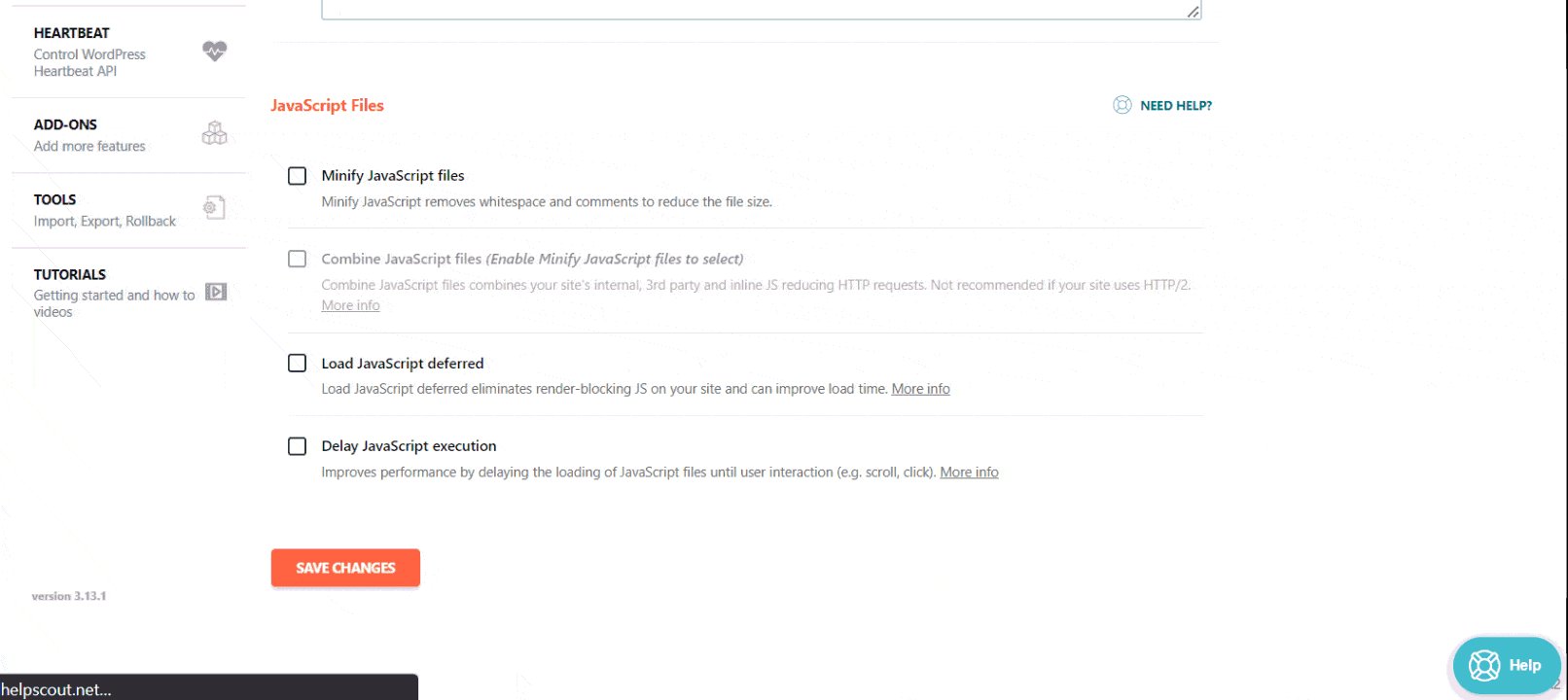
You can enable it under WP Rocket’s File Optimization tab, inside the Optimize CSS delivery feature.
How WP Rocket Remove Unused CSS Feature Works
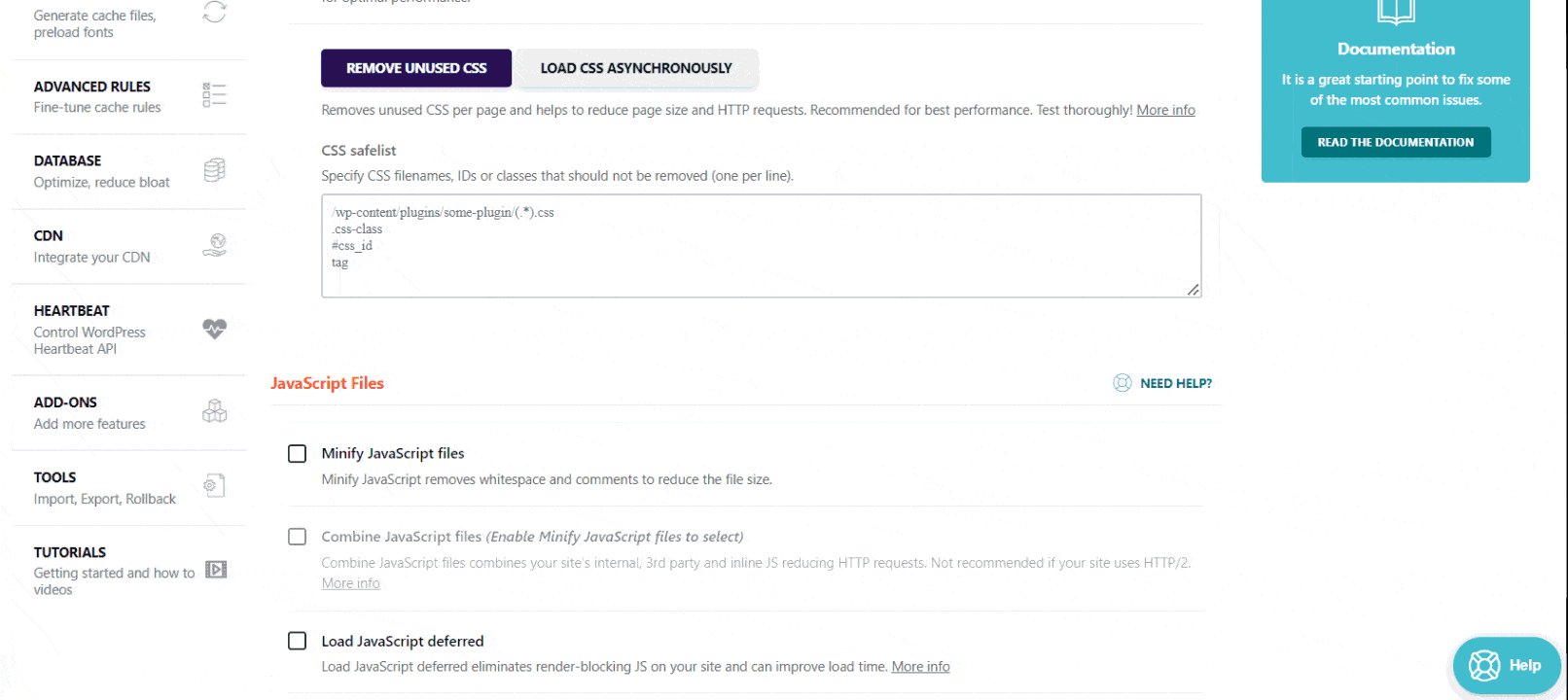
After you’ve enabled the Remove Unused CSS feature, WP Rocket will start generating Used CSS files for all the non-cached versions of your webpages, starting with your homepage.
All the other pages will require a visit to generate Used CSS files. To avoid this, you can enable the Preload feature to speed up this process. Enabling it will allow WP Rocket to simulate visits to your pages, creating and applying Used CSS.
These Used CSS files are stored locally on your server and compressed with the GZIP algorithm.
Note: WP Rocket’s Remove Unused CSS feature will reduce the overall page size but may increase the HTML document size. That’s because the used CSS is added inline in the HTML document. This is in line with Google’s suggestions.
Removing unused CSS is a fairly advanced feature. If you make any changes to your stylesheets or add custom CSS, you must manually clear all Used CSS through your WP Rocket toolbar menu. However, WP Rocket will automatically clear the Used CSS whenever you edit a post/page, clear the post/page cache, and edit/delete items. It’ll also clear the Used CSS when a new comment is detected.
You can also disable the Remove Unused CSS feature on specific pages or posts with the WP Rocket Options meta box. The documentation also includes a link to a helper plugin that lets you do this process in bulk.
Furthermore, enabling this feature will automatically disable the Preload Fonts feature, as all the used fonts will be preloaded on the page before the CSS block.
WP Rocket is 100% compatible with most WordPress hosting providers and plugins, including popular page builders, WooCommerce, and other WordPress tools. If you encounter issues using the Remove Unused CSS feature, refer to WP Rocket’s documentation or contact WP Rocket’s customer support.
Additional Tips to Reduce Unused CSS on Your WordPress Website
Choose a Lightweight and Lean WordPress Theme
WordPress is famous for its extensive and diverse selection of themes. However, many themes ship with unnecessary features, including animations, complex layouts, widgets, blocks, etc. All these features add to Unused CSS and can slow down your website.

Go for themes that have a clean and well-organized codebase. Make sure that the developer is reputed and listens to community feedback. And most importantly, see to it that the theme is updated regularly.
But with so many themes out there, choosing the right theme for your website can take time and effort. To help you with that, we tested the most popular WordPress themes with PageSpeed Insights and GTmetrix speed testing tools. You can read our list here.
Minimize The Number of Plugins
Plugins are one of WordPress’ greatest strengths. They help you add features to your site easily.
However, there’s such a thing as too many plugins. Some plugins aren’t coded most efficiently, while others aren’t maintained regularly. Having a lot of plugins also increases the chances of plugin conflicts and introducing your site to security vulnerabilities. They can also add unnecessary CSS to your page.
How do you fix that? By minimizing the number of plugins installed on your site. Decide carefully if your site really needs another plugin. If you haven’t used a plugin in a long time, it’s best to let it go.

Another tip is installing multifunctional plugins, so you don’t have to install many plugins to add each feature. For instance, if you plan to use Gutenberg Blocks, instead of using multiple Blocks plugins to add various elements, choose one comprehensive Blocks plugin covering all your required components. That way, you’ll have consistent styling and less CSS bloat. A few Blocks plugins you can explore are Spectra, Otter Blocks, Ultimate Blocks, and CoBlocks.
Avoid Inefficient Page Builders and Plugins
WordPress page builders are great and make building websites super easy, even for amateurs. You can build beautiful websites with them without knowing how to code.
However, page builders can add bloat to your frontend, like including a default stylesheet with tons of unused CSS. And if these sections use custom styles for widgets, complex animations, etc., that’s even more CSS bloat. Page builders like Elementor are aware of this and are updating their code to rectify it.
Not all page builders are built the same way. As an example, Gutenberg is WordPress’ native editor. It uses Blocks to create pages. Some themes like GeneratePress and Astra use Gutenberg Blocks to add as minimal bloat as possible.
The community project wpbuildersfightclub.org compares various WordPress page builders on multiple parameters to see how they perform. They use the same design per page and host it on the same server, but use different page builders to create the site. That gives you a fair view of how each page builder performs.
WP Rocket’s website is 100% powered by Gutenberg for performance. Read why and how we shifted to Gutenberg on our blog.
Enable CSS Optimizations in Page Builders
Page Builders like Elementor and Divi also realize that pages built with them generate a lot of unused CSS. They’ve added new features to reduce the amount of unused CSS and achieve faster page loads.

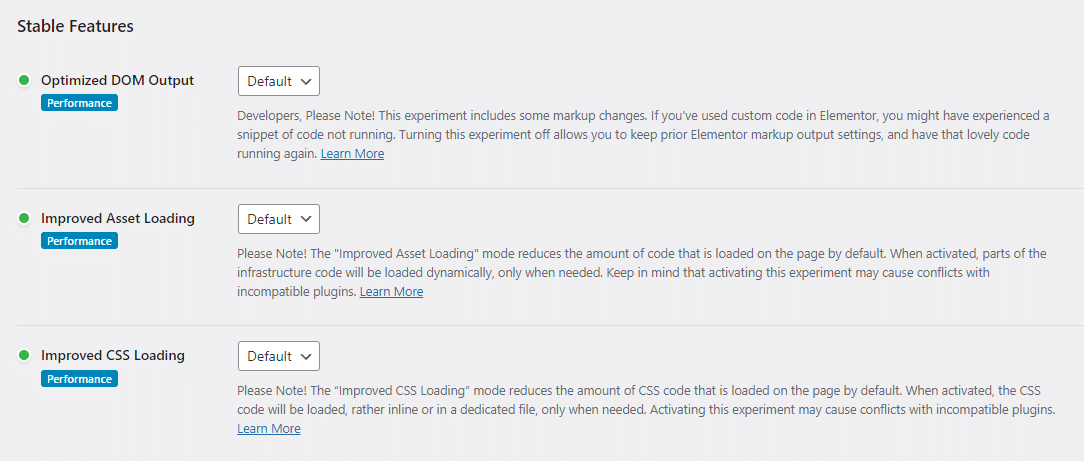
If you use Elementor, enable its Improved CSS Loading feature. Doing so will force CSS stylesheets and the Animations library to load conditionally. Furthermore, the CSS files are loaded as inline style tags to avoid render-blocking processes. According to Elementor, you can “save up to 523KB” on a page by enabling this feature and other performance experiments.
Likewise, the Divi page builder has the Dynamic CSS feature. Enabling it will only load CSS for components on the page. Divi does this by combining all the used CSS in a single stylesheet and loading it.
Some page builders don’t require this feature as they already use only the required CSS by default. Read your page builder’s documentation for more information.
Disable Unused Icons and Gutenberg Block Editor Styles
A large chunk of the unused CSS triggers are due to unused icons and Gutenberg Block Editor styles. WordPress themes or pagebuilders typically add these icons.
Some plugins listed above, like Clearfy, include features to disable icons and Gutenberg-related CSS. The Disable Unused Block Editor Blocks plugin will show you which block is used in any post, page, custom post type, widgets, and sidebars. This will help you identify all the blocks you can disable safely.
And some pagebuilders, like Elementor, have built-in features to disable their icons, Google Fonts, and Font Awesome library (globally or per page). You can check its documentation for more information.
Replace YouTube Iframe With A Preview Image
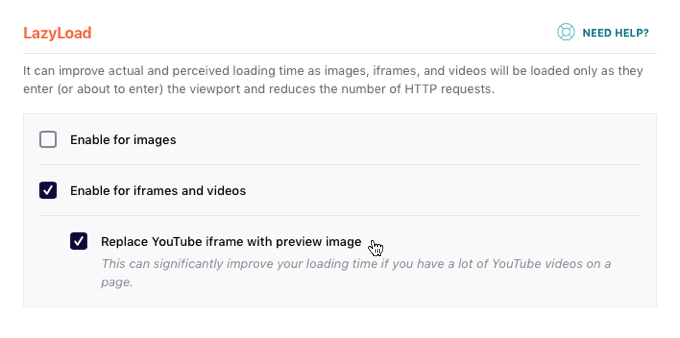
Embedding YouTube videos on your page will pull in CSS from the YouTube player. But if the user never watches the video, it’s an unnecessary addition to the page, especially if multiple videos are embedded. Instead, you can replace the YouTube iframes with their respective preview images.

The free WP YouTube Lyte plugin does exactly that. WP Rocket’s Replace YouTube iframe with preview image feature also does the same. If you enable the Lazyload load for images feature, the preview image will also be lazyloaded.
Wrapping up
Eliminating unused CSS is a critical performance optimization practice. This article discussed how to do it manually and with various plugins. WP Rocket’s Remove Unused CSS feature can automate this process with a single click, helping you save time and effort. Give it a try, and let WP Rocket do the job for you!
🚀 The only risk you’ll take with our plugin is speeding up your website. Remember: WP Rocket automatically applies 80% of web performance best practices, instantly boosting your Core Web Vitals scores.



