Table of Contents
If you have ever tested your WordPress site performance, you’re familiar with the PageSpeed Insights recommendation: “Preload key requests”. If you haven’t fully addressed this performance issue, it’s time to take care of it. Preloading key requests can affect specific performance metrics and have an overall impact on your site speed.
In this article, you’ll learn what key requests and critical assets are. You’ll then be able to identify them and fix the PageSpeed Insights audit with and without plugins. In short, you’ll take another step towards a faster site.
What Does Preload Key Requests Mean?
When you preload key requests, you tell the browser to prioritize the critical assets and download them first. That’s how the most relevant files can load faster — especially when the critical files would be otherwise discovered and downloaded late by the browser.
Key requests could be anything that the page needs at an early loading stage. The most common files are fonts. However, critical assets can also be JS and CSS files and images. It’s a case-by-case enhancement targeting specific performance needs.
Why You Should Fix the Preload Key Requests Issue
Preloading key requests is an important web performance optimization technique that makes your site faster and goes beyond the PageSpeed Insights recommendation.
By preloading the critical resources, you’ll optimize two key performance metrics: Largest Contentful Paint (LCP) and First Contentful Paint (FCP). LCP and FCP are closely related to preloading critical assets such as images, fonts, and specific CSS files (when the Critical Path CSS is not used). For instance, preloading the LCP image is a key performance optimization, and it’s even more critical because LCP is a Core Web Vital metric.
Remember that LCP and FCP account for 25% and 10% in Lighthouse v8, and both weights contribute to the overall Lighthouse performance score.
Preloading key requests also improves load time and perceived performance.
Here’s why preloading key requests is essential not only for SEO and performance reasons but also for providing the best user experience.
How to Identify the Critical Files You Should Preload
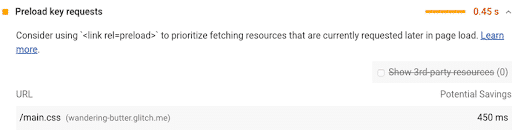
Lighthouse is the easiest and most effective way to identify the key requests to preload. After testing your URL’s performance in the performance tool, check the Opportunities section and see if you find a “Preload key request” recommendation like this one:

If you find such a recommendation, you’ll also get the files that you should preload. In this case, the file to preload would be: /main.css. As for the fonts to preload, the files have the following extensions: otf, ttf, svg, woff, woff2.
Please note that you could also run the same test via GTmetrix. However, you may get different results and recommendations according to the Lighthouse version used by the tool. Google released Lighthouse v8, which is up and running in PageSpeed Insights. As of September 2021, it’s the latest version and the one you should look at.
How to Fix Preload Key Requests
You can preload key requests and address the PSI recommendation both with and without plugins.
If you want to implement the preload attribute yourself, you should identify the critical assets flagged by PSI and add the link rel =“preload” to these files. Remember to include the files at the head of the HTML page. Here’s an example of the “preload” attribute:
<link rel=”preload” as=”type-of-content” href=”critical-example.js”>
You can add several types of content, from images to scripts, videos, and much more. You can take a look at the full list here.
On the other hand, you may want to use a plugin. Several ones may help you preload different types of files:
- Autoptimize can preload anything but images manually
- Perfmatters preloads images, fonts, CSS, and JS files
- SG Optimizer preloads fonts
- AssetCleanup preloads fonts, JS, and CSS files.
As explained above, fonts are the main files that need to be preloaded. In fact, targetting specific fonts to preload (the one needed above the fold or just below it) is usually more effective than overthinking all the details and adding more complexity, especially if controlling how fonts are declared is not possible.
You should avoid preloading multiple formats for the same font – just preload one font format only. In general, you should not preload everything, otherwise, you’ll decrease your site’s performance.
How to Fix Preload Key Requests with WP Rocket
If you’re looking for the fastest way to preload fonts, you should install WP Rocket and give an instant boost to your site performance!
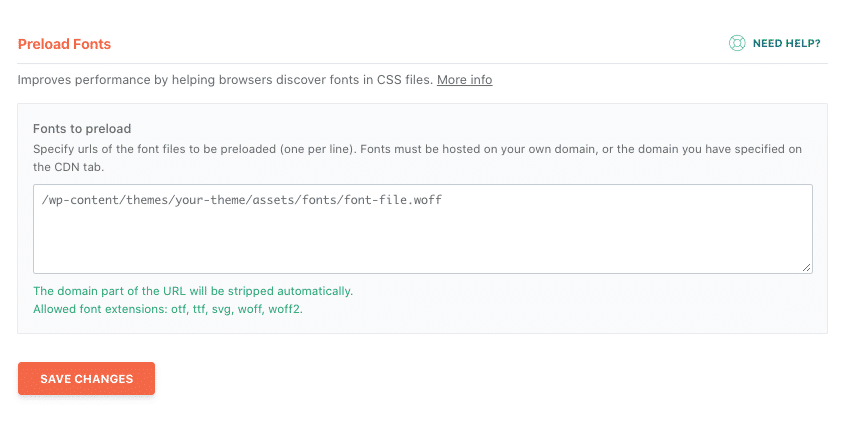
WP Rocket allows you to preload fonts coming from your domain quickly. In the Preload tab, you’ll find the option to include the fonts to preload. Simple as that!

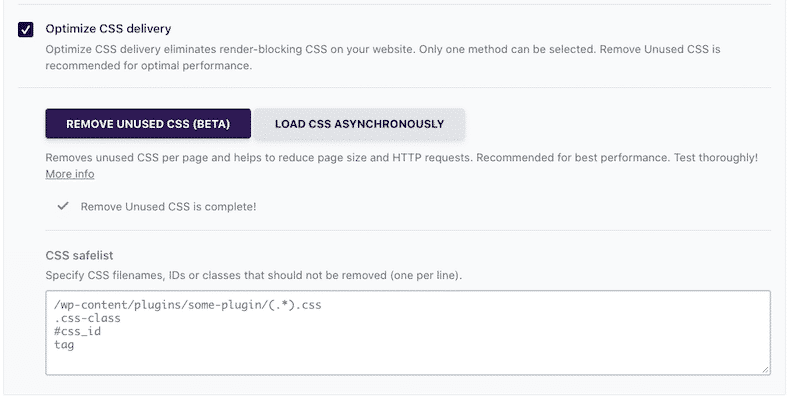
What’s more, WP Rocket has another powerful feature, included in the File Optimization tab: Optimize CSS Delivery. The Optimize CSS delivery feature allows you to eliminate render-blocking CSS on your site and make your site faster. You can choose between two options: Remove Unused CSS and Load CSS Asynchronously.
From the technical perspective, Load CSS Asynchronously will inject the critical CSS on the page and preload all noncritical CSS files. On the other hand, Remove Unused CSS will inject all the used CSS at the top of the page, so, there is no CSS file to preload to start with. That’s why we recommend that you enable the Remove unused CSS option. If it doesn’t work for you, you can then enable Load CSS asynchronously.

🚀 In short, WP Rocket is the easiest way to preload fonts and CSS files and give a boost to your site.
Start Preloading Key Requests Today
Preloading critical resources will help you optimize your site’s performance and address an important PageSpeed Insights recommendation.
WP Rocket makes it easy to preload fonts and CSS files. Save yourself time and let WP Rocket do the job for you!
You can always count on our 100% money-back guarantee. Although we don’t think you’ll ever want one, we’ll gladly provide a refund if you request it within 14 days of purchase.
🚀 The only risk you’ll be taking with our plugin is speeding up your website. WP Rocket automatically applies 80% of web performance best practices, instantly boosting your Core Web Vitals scores.



