Table of Contents
Are you looking for a way to minify the CSS and JavaScript of your WordPress site? If you recently ran a performance audit on PageSpeed Insights, you may have noticed the following recommendations: “Minify CSS” and “Minify JavaScript”.
PageSpeed Insights flags all your content if it considers that your CSS and JS files are larger than they need to be.
This article explains what minification of CSS and JavaScript means, why it’s important for performance, and which online tools and plugins you can use to minify your files.
What’s Minification?
Minification literally means stripping out unneeded parts of CSS and JavaScript files to make them more compact. When developers write code, they will include line breaks, white space, and comments which make the code easier to read but are not needed by your browser to process the code.
Adame Dahmani, Product Manager at WP Media, explains:
Minification is one of the lowest-effort and safest optimizations you can use on any website. It removes what the browser doesn’t use, resulting in the same functionality with a smaller file size.
The main benefits of minification are reduced bandwidth usage, page size, and loading times.
Which resources can you minify? Both JavaScript and Cascading Style Sheet (CSS) are resources that can go through minification. Let’s go over both optimizations.
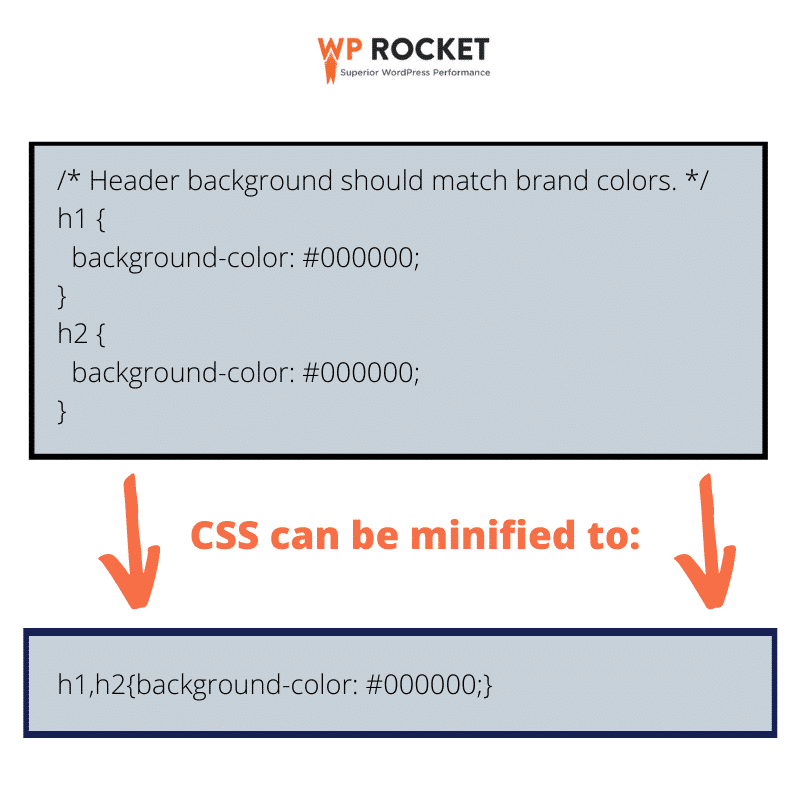
What’s CSS Minification?
CSS minification means minimizing CSS from the original size to its smallest size without affecting its primary functionality and breaking the page’s design.

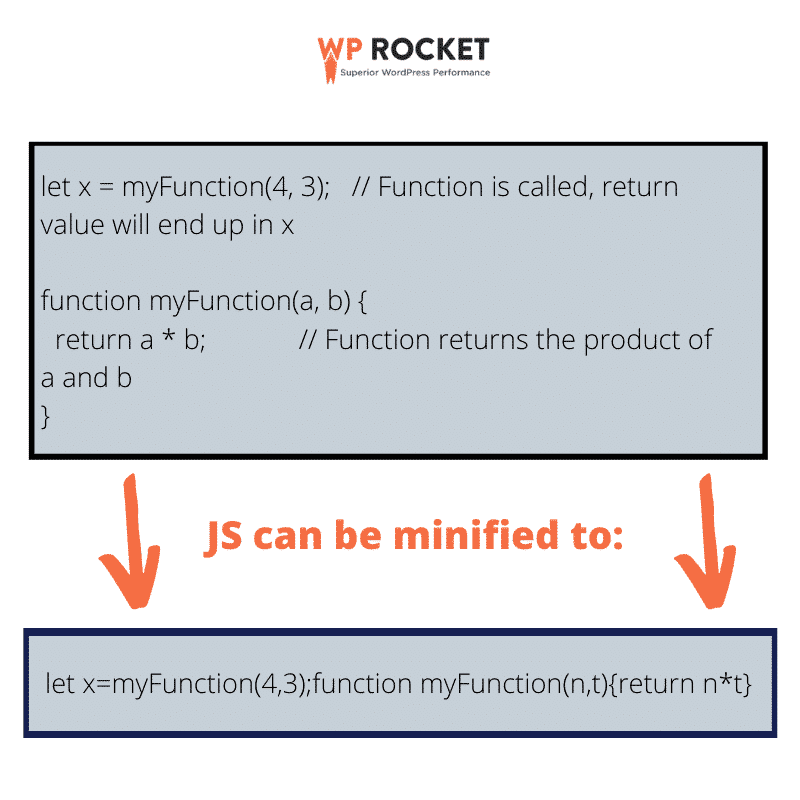
What’s Minification in JavaScript?
JavaScript minification is the process to make the JS code more compact to ensure that the files are parsed through and delivered as quickly as possible.

Note: HTML can also be minified. The resulting HTML page will be a smaller version of the original file, and it will remain a perfectly valid code.
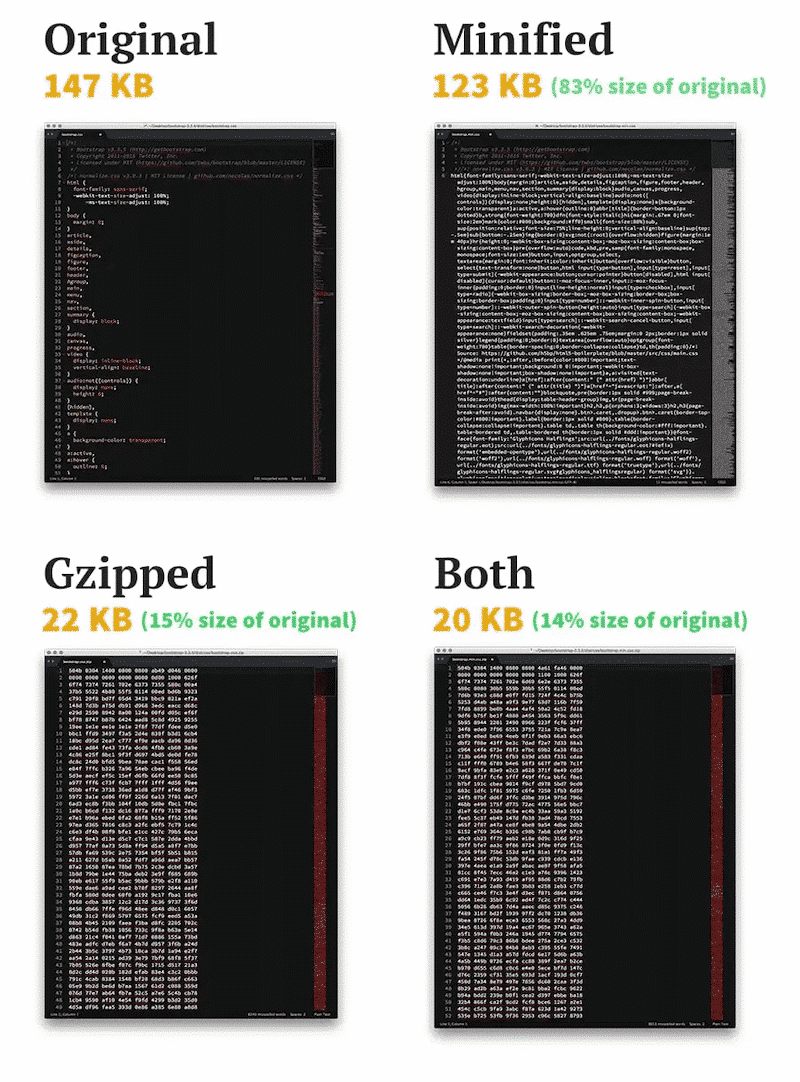
What’s the Difference Between Minification vs. Compression?
The main difference between minification and compression is how the file size is reduced. Compression (GZIP) means replacing the repetitive code with a pointer that uses fewer spaces than the text. For example, after GZIP compression, you won’t see every single <div or {, in your code file. If GZIP discovers some repetitive text or characters, it won’t display all occurrences.

Compression is the action to archive files in smaller sizes to make faster requests and reduce the data transfer time. Therefore, compressed code must be uncompressed before execution, while minified code is still a valid code that can be run immediately.
| Important note: with minification and compression, the page will have smaller resources – consisting of less code – but the visitor will see the same content. |
Why CSS and JS Minification is Important
CSS and JS minification are important for reducing file size, improving page performance, and passing the related PageSpeed Insights audits. Let’s go over the main benefits of minification.
Minification Helps to Boost Performance
CSS and JS minification improve your WordPress site’s performance on four different levels:
- Improve Loading Time
JS and CSS minification increase page performance and improve the loading time of your site. For example, when minifying JavaScript, you get a lower JS file payload that reduces the time spent parsing scripts. This results in faster page loads and a well-improved page experience.
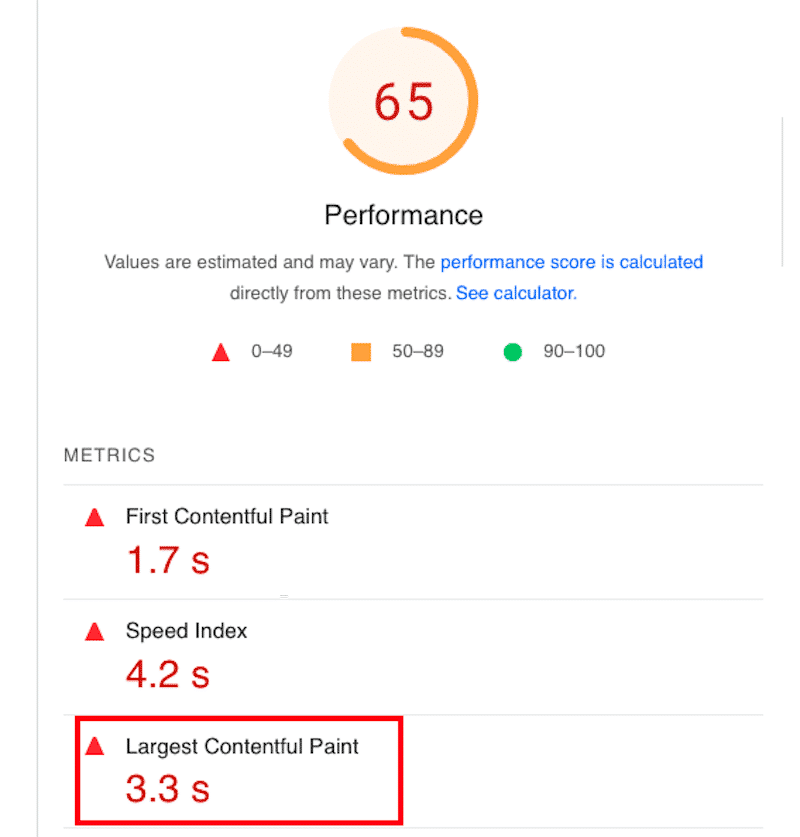
- Improve Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) is a Core Web Vitals metric that measures exactly when the largest element of the page becomes visible for the user. Minification can help to fix the causes of a poor LCP. Both techniques are recommended by Web.dev to improve server response times, reduce JS and CSS blocking time, and improve resource load time. The other Core Web Vitals metrics are Cumulative Layout Shift and Interaction to Next Paint.
Adame Dahmani confirms:
Any metric directly dependent on CSS or JavaScript files can benefit from minification. It reduces the time it takes for the browser to retrieve the code, allowing more time to be spent parsing and rendering instead of just waiting.
- Reduce File Size for a Faster Delivery
According to CSS tricks, Gzipping reduces the file size by about five times as minifying does and you can enable it through a plugin or via .htaccess. Minification is recommended to give a little boost to your site and speed up data delivery.
- Reduce CDN billed bandwidth usage
What’s the connection between minification and CDN usage? Adame Dahmani says:
For high-traffic sites, the bandwidth savings from minification and compression offer not just performance improvements, but also measurable cost reductions, and the peace of mind that no resources went to waste.
In fact, minification reduces file size, resulting in a reduced CDN bandwidth consumption for your web pages, as Adame pointed out. A CDN usually charges you by the amount of data transferred from the servers to the customer. As a minified code needs less bandwidth, it will lower the monthly cost of a CDN.
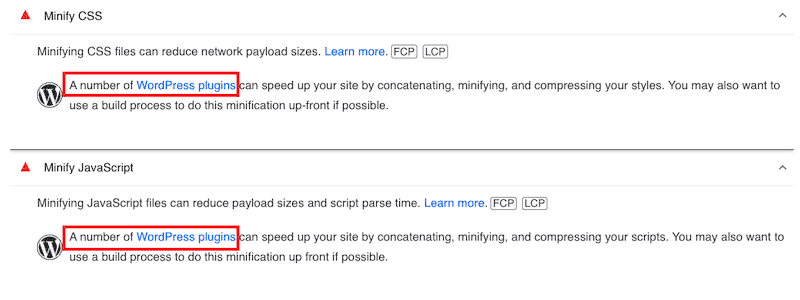
Minification Addresses Specific PageSpeed Insights Audits
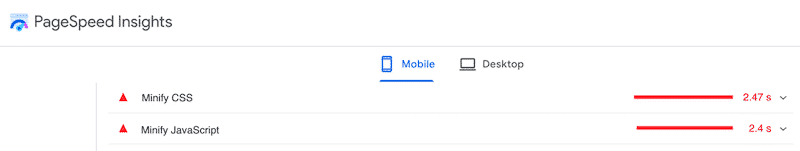
When running a performance audit on PageSpeed Insights, you may see some recommendations related to minification.
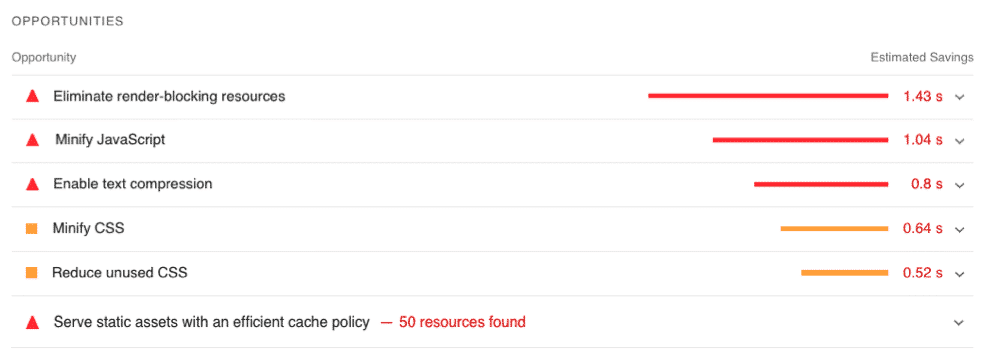
In our example below, PSI recommends “to minify CSS and JS” to save 2.47 s and 2.4 s. It also flags the URLs that need to be optimized in priority. PageSpeed Insights triggers the rules below because you can reduce the size of your resources through minification:

As seen previously, minification also affects the Largest Contentful Paint (LCP) grade.

Now that we have explained what minification is essential for performance, let’s go over the techniques to minify CSS and JavaScript on your site.
How to Minify CSS and JavaScript in WordPress
You can minify CSS and JS by using online and development tools or with the help of a WordPress plugin (as recommended by Google).
How to Minify CSS and JS Without a Plugin
Let’s go over the main techniques to minify JS and CSS.
Online tools
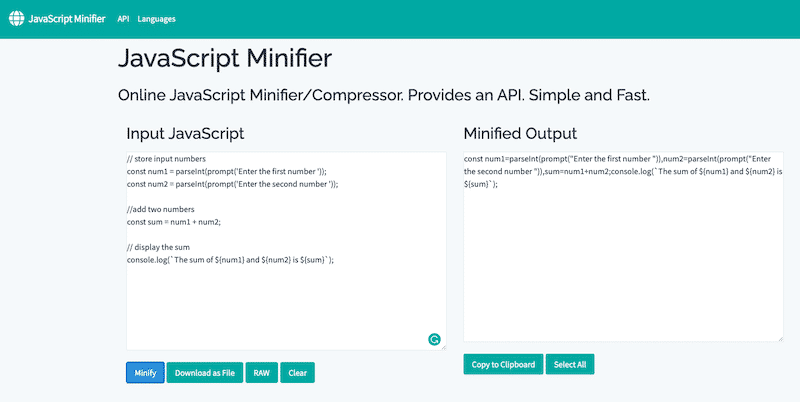
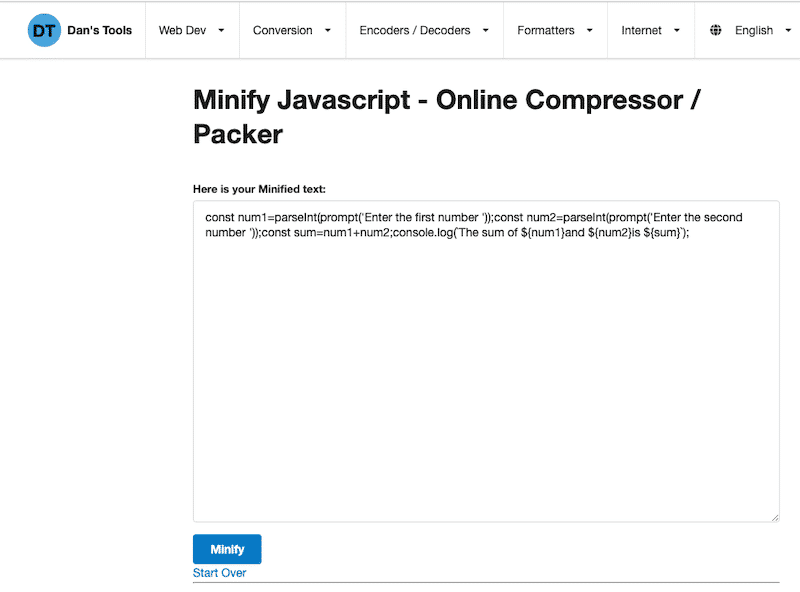
- Toptal (previously known as Javascript minifier) – a user-friendly tool with an API.

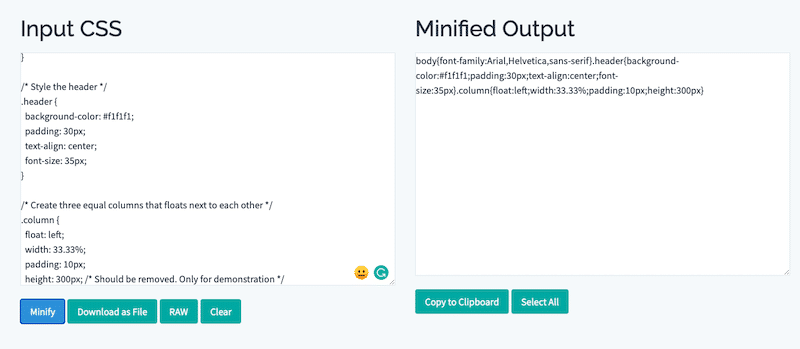
And it also works with CSS:

- CleanCSS.com – a simple online resource to compress and minify both CSS and JS.

Development and servers tools
- UglifyJS – NodeJS has plenty of CLI libraries to minify the code, and UglifyJS is one of them.
- Visual Studio, XCode (Apple’s users), Netbeans – they are all IDEs (integrated development environment) that helps minify JS or CSS manually. Most IDEs and code editors have extensions to allow minification automatically. For example, this is the extension marketplace for Visual Studio:

- Minifying on the server-side – some servers Nginx or Apache can be extended to minify with a custom module. Let’s go over two examples.
- Custom module for Nginx: Nginx Minify (from Github)
- Custom module for Apache: Apache can also auto minify using “mod_ext_filter” with a library.
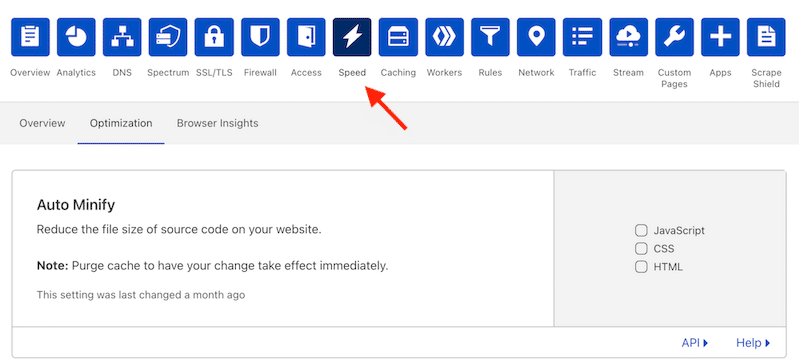
- Content Delivery Networks (CDNs) – Many of them support minifying assets on edge. A popular example is Cloudflare, and its “auto minify option”:

| Want to learn more? Check our guide about the best CSS and JS minifying tools. |
⚠️ If you are not comfortable manipulating JavaScript and CSS files and re-uploading them to your server, you may prefer using a WordPress plugin to do the job for you.
How to Minify CSS and JS With a WordPress Plugin
PageSpeed recommends using a WordPress plugin to minify CSS or Javascript.

Amongst the best minify plugins, you’ll find:
- WP Rocket – the complete performance suite that minifies multiple files of CSS and JS and applies GZIP compression. WP Rocket is also one of the best caching plugins for WordPress.


- Autoptimize – it can aggregate, minify and compress scripts and styles.

- Asset Clean-up – It minifies CSS and JS files, including inline code within style and script tags.

Once the minification is done, we recommend doing the two following verifications:
- Check that the page is not broken on the front-end (the process can occasionally break how scripts works or style renders).
- Verify that the minification is properly working.
How to check if minification is working?
- Run your URL through Google PageSpeed Insights and scroll to the “diagnostic” area. If Lighthouse does not flag any issues, your site is minifying the code.
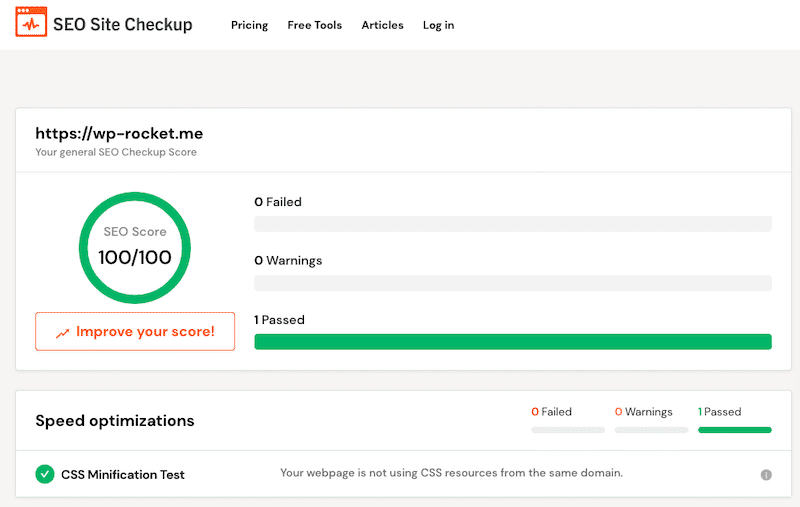
- Go to SEO Site Checkup and run a quick audit of your site. If the CSS is minified, you’ll pass just like in our example below:

What’s the Real Impact on Speed with Minification?
We’ve seen how minification can help improve the performance of a WordPress site (even Google recommends doing such optimizations).
To understand the importance of minification on performance, let’s run an audit on PageSpeed Insights. There will be three steps:
- Step #1 – PSI audit without any optimizations
- Step #2 – Minification and GZIP compression by WP Rocket
- Step #3 – Minification, compression, plus other advanced optimizations techniques by WP Rocket.
Step #1 – PageSpeed Insights audit without any optimizations
The recommendations I get from Lighthouse are related to optimizing my CSS and JS, including its minification:

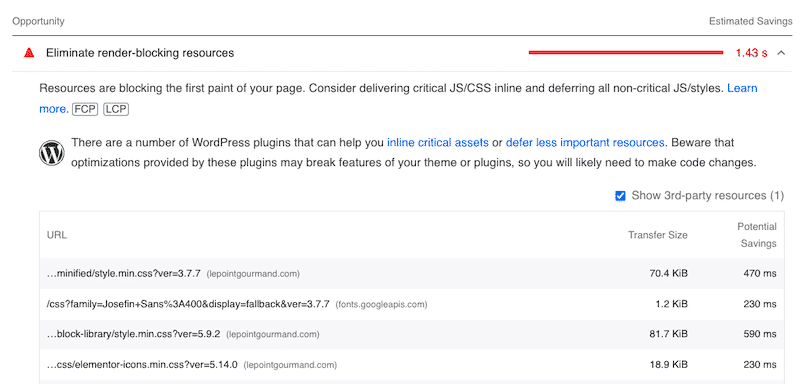
I’m also seeing some render-blocking issues with an estimated savings of 1.43 s. Why is that related to minification? PSI recommends minifying CSS to eliminate render-blocking resources. Minification is an important performance technique to address such recommendations; however, there’s something else you should do to tackle it fully. We will go over it in step #3.

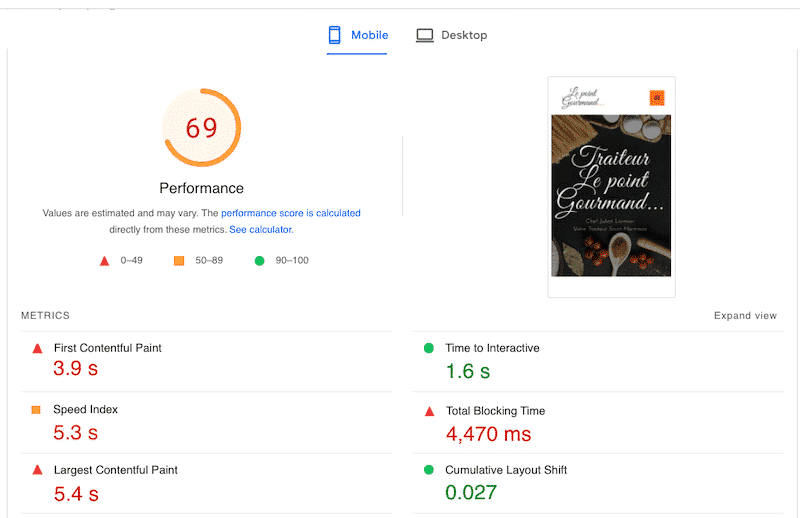
The overall performance is not so great either, with a 69/100 grade:

Step #2 – Minification and GZIP compression by WP Rocket🚀
After activating WP Rocket, I could see some instant improvements in the performance and the PSI audit, namely:
- The “Minify CSS” and “Minify JS” issues have been solved and moved to the “passed audit” section.
- My warnings about caching and compression are also fixed because WP Rocket automatically enables page and browser caching, and GZIP compression:
| Performance without WP Rocket | Minification and GZIP compression by WP Rocket 🚀 |
- Thanks to minification, my overall performance went from 69/100 to 82/100, which is a neat improvement.
- My LCP is now in orange (2.1 s with minification) against 5.4 s before.
| Performance without WP Rocket | Minification and GZIP compression by WP Rocket 🚀 |
Step #3 – Minification, compression, and other advanced optimizations techniques by WP Rocket 🚀
Thanks to additional WP Rocket optimizations, I also managed to fix the “Eliminate render-blocking” audit issue.
| Performance without WP Rocket | Full performance optimization by WP Rocket 🚀 |
By minifying JS and CSS along with other code compressions and optimizations, WP Rocket also improved my overall performance grade and put my Core Web Vitals in the green:
| Performance without WP Rocket | Minification and GZIP compression by WP Rocket | Full performance optimization by WP Rocket 🚀 |
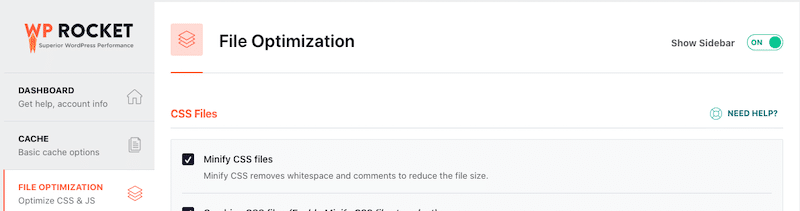
If you want to minify your code and speed up your WordPress site, here are the WP Rocket features you should use:
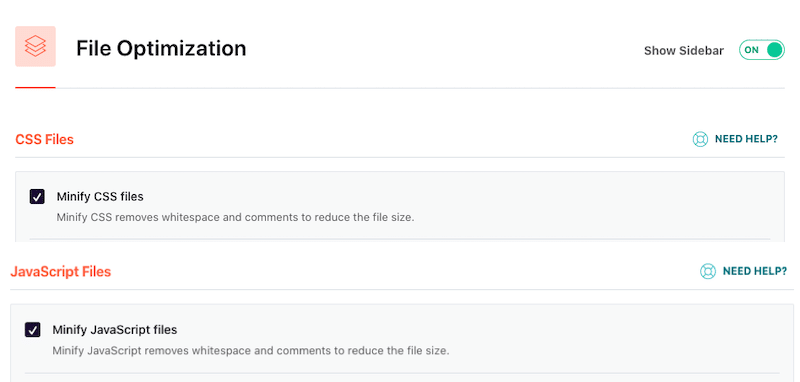
- Minify JS and CSS:

| 💡 Why are you not seeing an option for HTML minification? WP Rocket decided to stop the “minifying HTML” option. According to GTMetrix, the impact on performance was not so important. |
- GZIP compression: WP Rocket automatically enables HTML, CSS, and JS compression to render the files sent to the browser faster.
In addition to the minification features, in the 3rd step I enabled the following features and achieved the 97/100 PageSpeed Insights score:
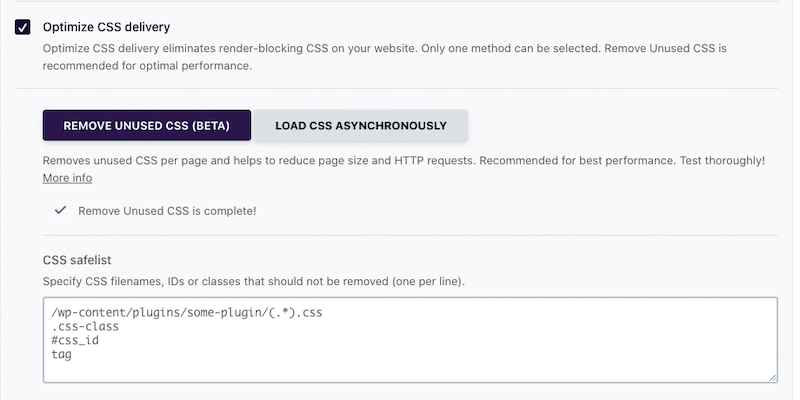
- Optimize CSS delivery – Remove unused CSS option:

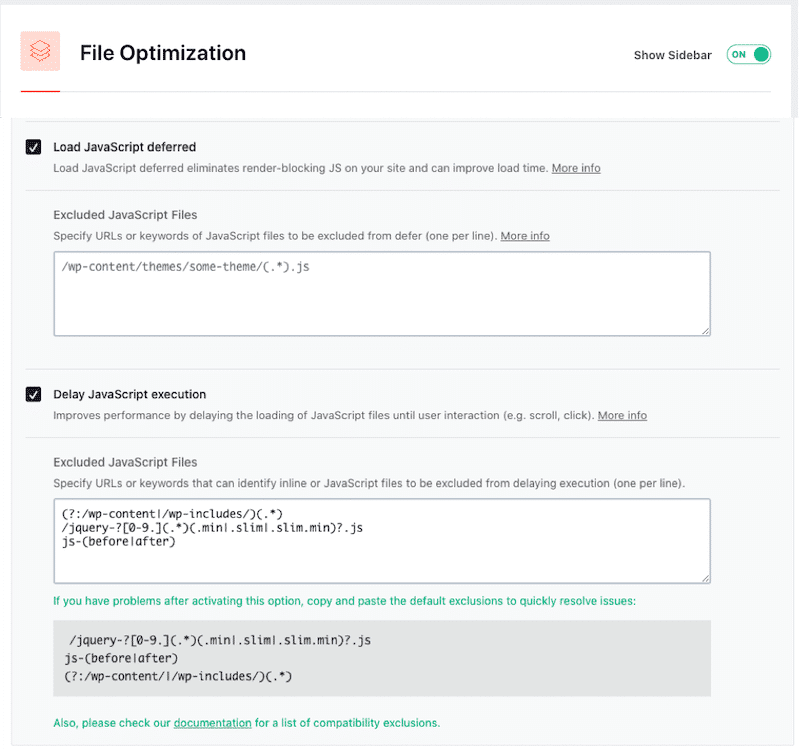
- Load JavaScript deferred and delay JS execution:

| ⚠️ Minification might break scripts and styles on some edge cases. To avoid this, WP Rocket has an extensive compatibility library for automatic exclusions whenever they find any. |
Wrapping Up
We are building more and more advanced sites today that require more features, more code (and sometimes more plugins). What is critically important about minifying CSS and JavaScript is that they are both render-blocking resources – without optimization, they will impact performance.
Minifying your code is how you can reduce the size of JS and CSS file size. Adame Dahmani wraps it up:
Minification won’t make a slow site fast on its own, but it’s a must-have step in any serious performance workflow.
One of the easiest ways to minify CSS or JS is to use WP Rocket. The plugin can also optimize the CSS delivery, defer JS and delay JS execution. No risks are taken: you have a 14-day money-back guarantee if you see no speed improvements.



