Table of Contents
Are you getting the “Avoid chaining critical requests” warning when running a speed test on PageSpeed Insights?

Don’t panic! PSI simply shows what resources are loading first to render the page. This audit helps prioritize the requests that need to be parsed first to show the content to the user.
In this article, we’ll help you understand what’s a critical request, why you should avoid chaining them, and how to fix this PSI warning to avoid performance issues.
If you’re interested, you can first watch our video:
What’s A Critical Request and Its Impact on Performance
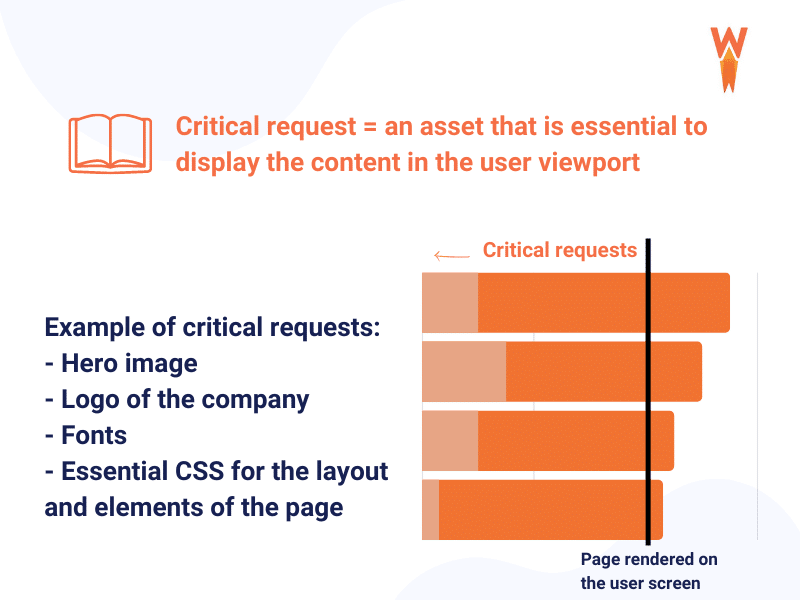
Any request from a resource essential to render the page is a critical request. According to Lighthouse, a critical request is defined as:
- Not preloaded
- Render-blocking
- Declared with a medium, high, or very high priority.
For example, the heading of a blog post or an image from the hero banner triggers critical requests – the content expected to be seen on the visitor’s screen as soon as possible.

Performance Metrics Impacted: First Contentful Paint (FCP) and Largest Contentful Paint (LCP)
Critical requests have a negative impact on the loading time and the perceived speed of your website. Long critical request chains and those with large resources affect your performance load because they are considered render-blocking.
| 📖 Long chains + large download sizes = a more significant impact on page load performance. |
When running your site through PageSpeed Insights, you may find several chains negatively affecting the FCP and LCP (a Core Web Vital) metrics.
This is how chaining critical requests affect both KPIs:
- Impact on the Largest Contentful Paint (LCP): Long critical request chains take a long time to be processed and delay the load of the most important content. LCP is an important user-centric metric because it measures how fast the largest image or text block renders on a website page. Three factors affect LCP: slow server response times, render-blocking code (such as long critical request chains), and slow resource load time.
- Impact on the First Contentful Paint (FCP): FCP measures the first appearance of any content on a web page. From the users’ perspective, they’ll perceive your site to load faster, and that something is happening. To render this first content as soon as possible, the critical requests have to be short and light (for a faster download).
| Read our guide to find some easy tips to improve the Largest Contentful Paint and First Contentful Paint on your WordPress site. |
What Does Avoid Chaining Critical Requests Mean?
The “Avoid chaining critical requests” warning means that the critical resources needed to render the web page are too large. Critical request chains are a sequence of requests that depend on each other to render the final page on the user’s screen.

All these critical requests are determined by the Critical Rendering Path, which gives the order of priority to parse and execute each request. In other words, the Critical Path shows what resources are loaded first with a high priority.
When the browser starts to parse the code, it processes the critical requests based on the assigned priority. If these critical requests form long chains, they will increase latency and extend your page load.
What is Maximum Critical Path Latency?
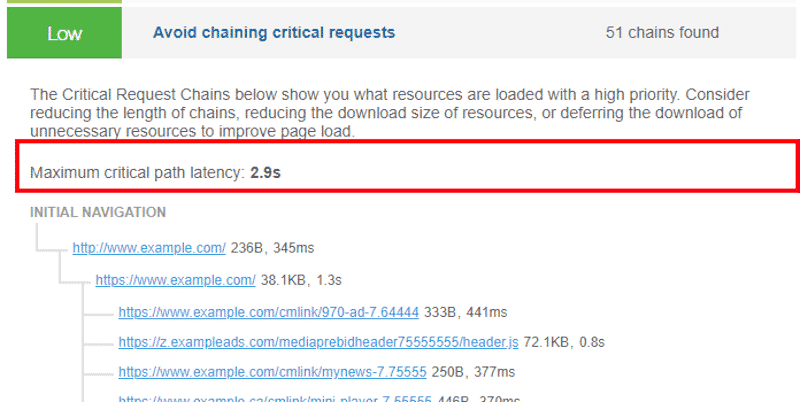
The maximum critical path latency is the total sum of the time spent downloading all the resources in the longest critical request chain. The example below shows GTmetrix’s longest critical request chain and associated latency: 2.9s.

To optimize the critical path and deliver the fastest possible time to render, you need to minimize three variables:
- The number of critical resources.
- The critical path length.
- The number of critical bytes.
The fewer critical bytes the browser has to download, the faster it can process content and render it visible on the screen.
How to Avoid Chaining Critical Requests on WordPress
To avoid chaining critical requests on WordPress, you can follow four main strategies:
- Eliminate Render-blocking Resources (Impact: high)
- Preload Key Requests (Impact: high)
- Preload Images and Fonts (Impact: medium)
- CSS and JS Minification (Impact: medium)
Let’s go over each strategy that will allow you to optimize the critical request chain length.
1. Eliminate Render-blocking Resources (Impact: high 🚀 🚀 🚀)
A render-blocking resource triggers pieces of code that prevent a web page from loading quickly. You’ll reduce the total length of the critical requests by eliminating them. There are two efficient methods to eliminate render-blocking resources:
- Remove unused CSS: unused code should always be removed to avoid bloating. On top of that, you don’t want your browser to be busy loading unnecessary scripts.
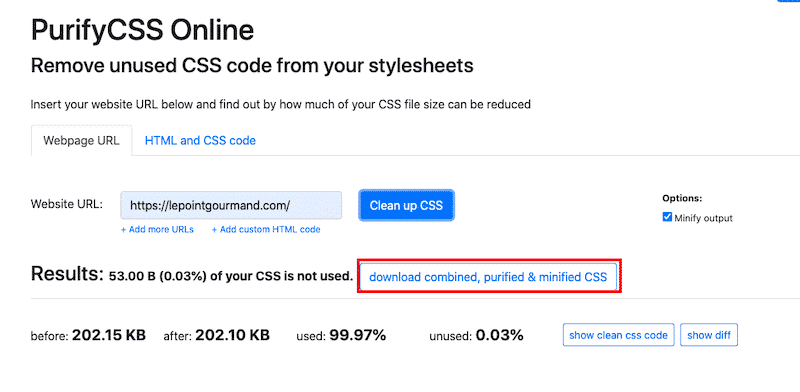
If you are comfortable manipulating your CSS files, you can use a tool like PurifyCSS. Simply enter the URL or your site, generate the unused CSS file, and upload it back to WordPress:

- Delay or defer JS: another technique to eliminate render-blocking resources (including unused JS). It aims at reducing the number of critical resources needed in the viewport (above-the-fold content) by deferring or delaying non-critical resources. The browser will spend less time loading resources that aren’t crucial for the user experience (such as below-the-fold images, CSS styling for non-critical content, etc.)
You can apply two scripts to your JavaScrip: defer or async. Defer tells the browser not to wait for the script while async loads in the background and runs when ready.
Here’s an example of a script tag with the async attribute:
<script src='http://yoursitehere.com/js/scripts.js' async='async' type='text/javascript'></script>
Here’s an example of a script tag with the defer attribute:
<script src='http://yoursitehere.com/js/scripts.js' defer='defer' type='text/javascript'></script>
Both of those techniques aim at eliminating render-blocking resources and avoiding chaining critical requests.
2. Preload Key Requests (Impact: high 🚀 🚀 🚀)
This is another optimization technique that allows the critical resources to be preloaded, hence improving the Largest Contentful Paint (LCP) and First Contentful Paint (FCP). You can use “link rel=”preload” to tell your browser which important script will be needed for a specific page. Preloading critical assets will improve loading speed and make the critical path shorter.

3. Preload Images and Fonts (Impact: medium 🚀 🚀)
The key is to download all critical assets (images and fonts) as early as possible to shorten the critical path length. The preload script lets you tell the browser about critical content you want to load before it is discovered in HTML. The critical request chain tells you in which order images and fonts are being prioritized and fetched by the browser.
To preload images, apply the <link rel=”preload”> script on them. This is how your HTML <head> looks like with a preloaded responsive image:
<link rel="preload" as="image" href="moon.jpg" imagesrcset="moon_400px.jpg 400w, moon_800px.jpg 800w, moon_1600px.jpg 1600w" imagesizes="50vw">
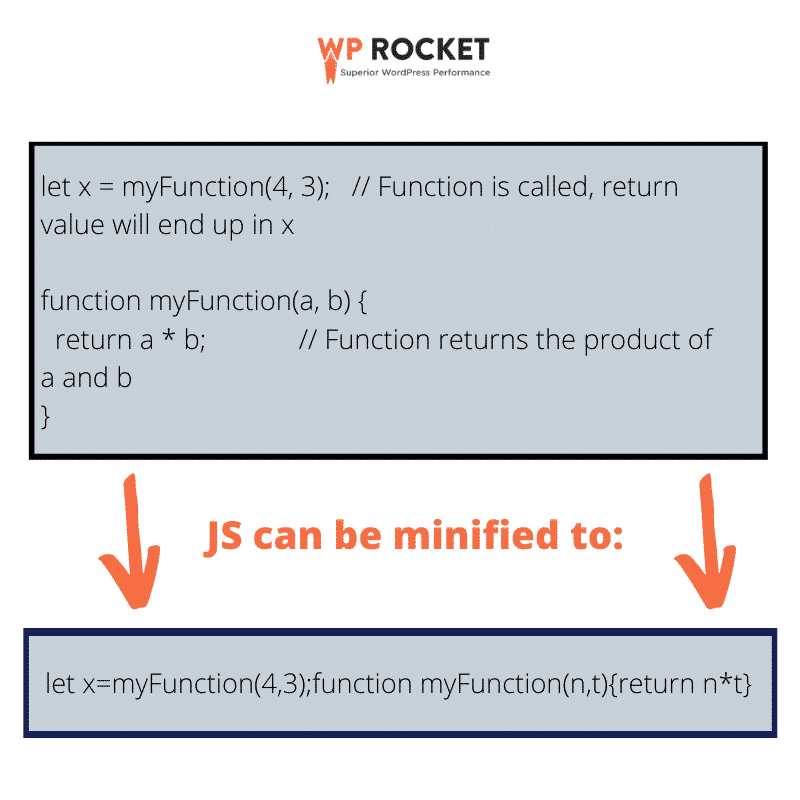
4. CSS and JS Minification (Impact: medium 🚀 🚀)
Minifying the code describes the process of removing unnecessary characters in the source code (such as whitespaces, line breaks, comments, etc.). Trimming the code allows your critical requests to be shorter, resulting in a little speed boost for your website.

All the advanced optimization techniques mentioned above can be overwhelming if you are not very comfortable with coding and editing your WordPress files. If you want to save time and get the same performance results, how about using a WordPress plugin that avoids chaining critical requests?
How to Avoid Chaining Critical Requests with a Plugin
To reduce the effects of critical request chains on performance, you can use the WP Rocket WordPress plugin. WP Rocket will remove the “avoid chaining critical request” warning in a few clicks and give your WordPress site an extra speed boost. WP Rocket is one of the best cache plugins for WordPress and applies 80% of web performance best practices right upon activation.
I’ve run a performance audit on Google PageSpeed Insights with and without WP Rocket. I chose to measure the following key metrics coming from our article:
- Overall Performance grade
- Largest Contentful Paint (LCP)
- First Contentful Paint (FCP)
- Number of critical requests
- Maximum critical path latency
| Read our detailed guide about how Lighthouse measures the performance score for a WordPress site. |
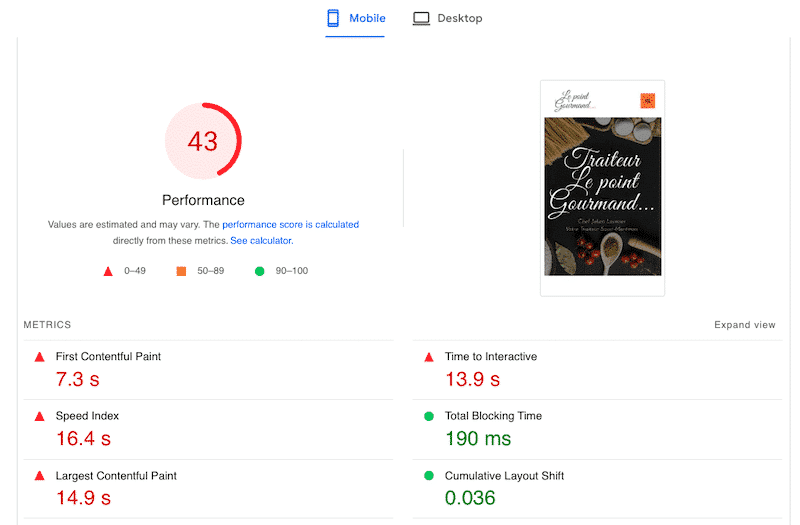
Scenario #1 – My performance without WP Rocket
I’m scoring a 43/100 on mobile, and the two metrics we mentioned in the previous section are in red: FCP is 7.3s and LCP is 14.9s.

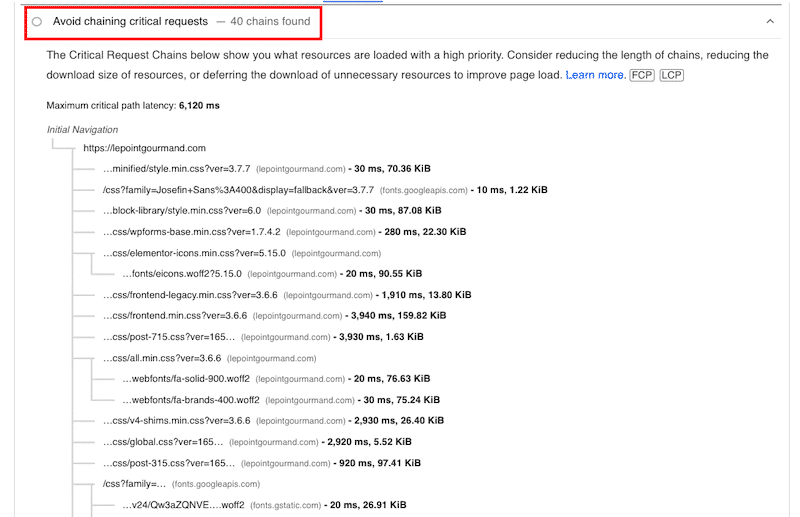
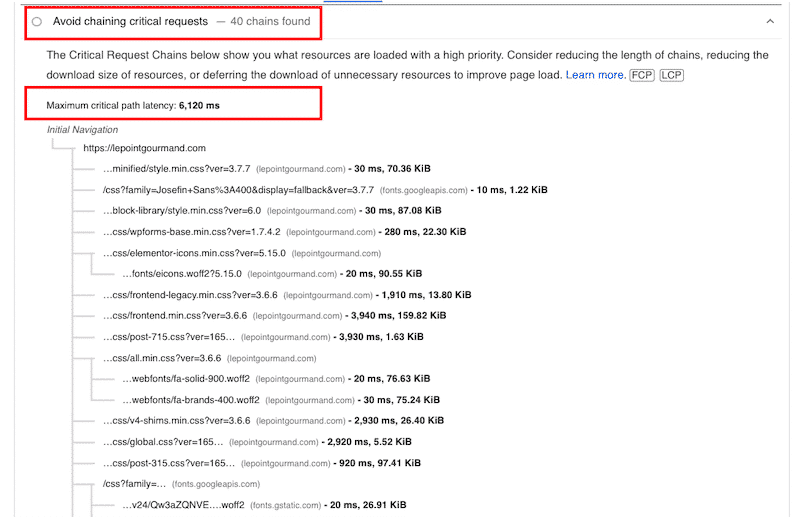
My website has 40 chains of critical requests with a maximum critical path latency of 6,120 ms.

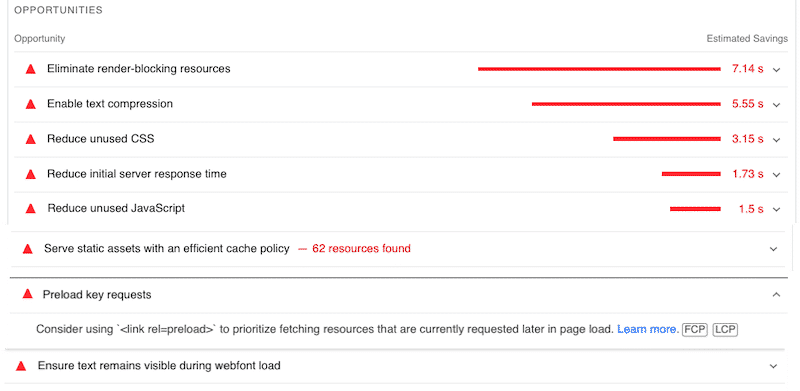
Then, we scroll to the audit and opportunities sections and notice many performance issues. Amongst them, there are the main strategies (from section 3) we should follow to avoid chaining critical requests: “Eliminate render-blocking resources”, “Reduce unused JS and CSS”, “Preload key requests”, “Preload fonts”.

Let’s see what happens when I enable WP Rocket on my site.
Scenario #2: My performance with WP Rocket
This is what happened when I activated WP Rocket and tweaked a few settings:
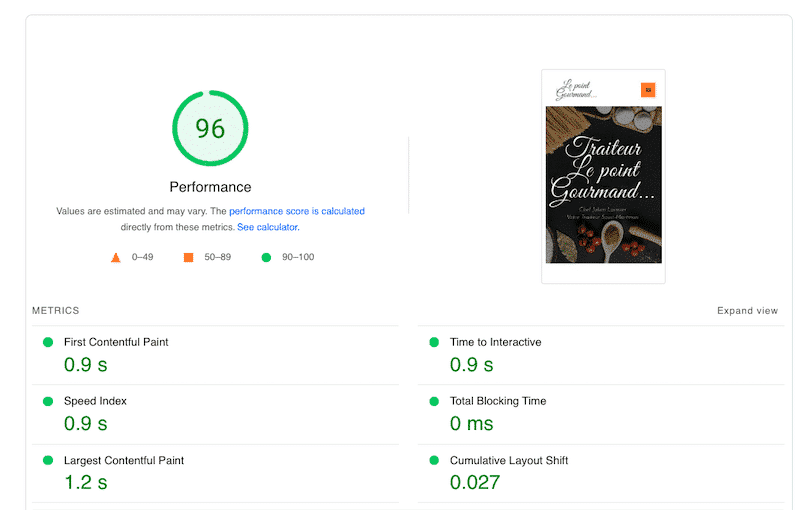
- My performance grade went from 48/100 to 96/100
- LCP moved to green (1.2 s)
- FCP (Core Web Vitals) also passed (0.9s)

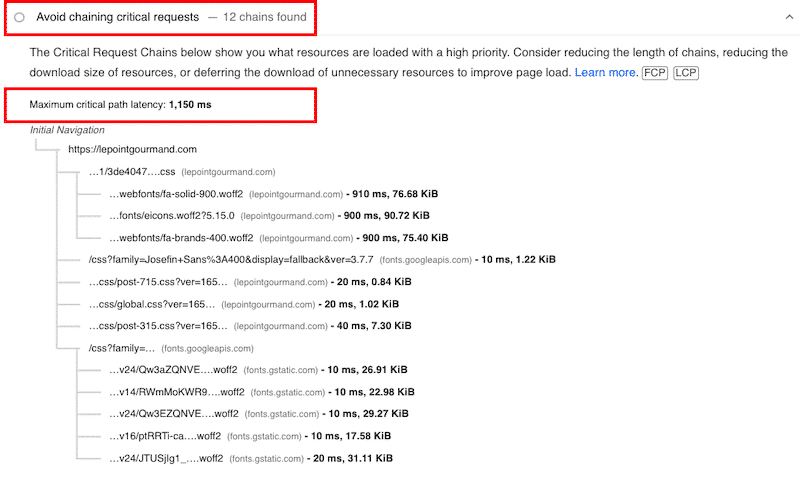
My website has now only 12 chains of critical requests with a maximum critical path latency of 1.150 ms (which is much shorter):

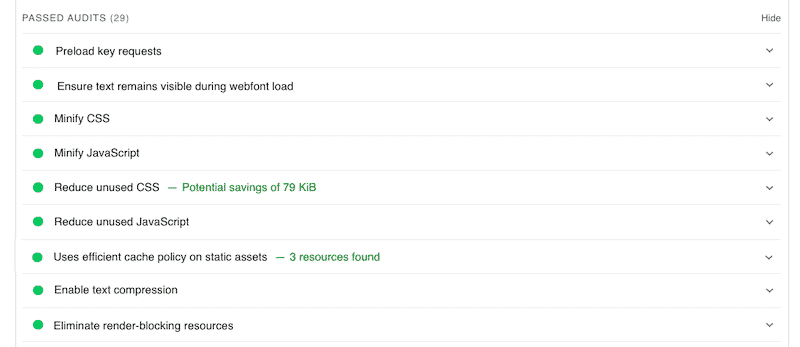
All my previous performance issues are now in the passed audit sections:

| Without WP Rocket | With WP Rocket 🚀 | |
| Overall performance grade | 48/100 | 96/100 |
| Largest Contentful Paint (LCP) | 14.9 s | 1.2 s |
| First Contentful Paint(FCP) – CWV | 7.3 s | 0.9 s |
| Number of critical requests | 40 | 12 |
| Maximum Critical Path Latency | 6,120 ms | 1,150 ms |
🚀 Which of the WP Rocket features can remove render-blocking resources and avoid chaining critical requests?
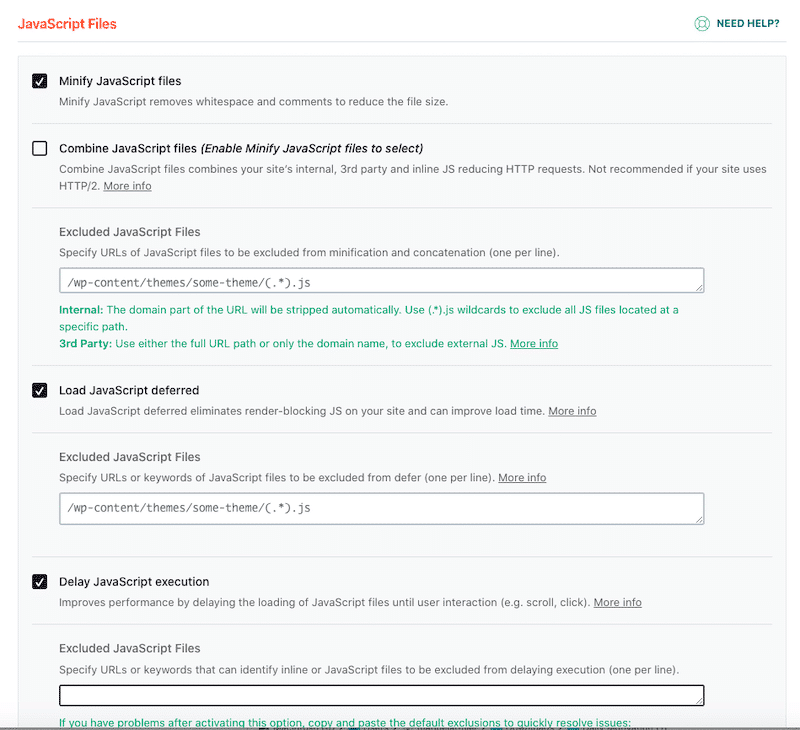
- Load JavaScript deferred and Delay JavaScript execution: these features help identify the critical and non-critical resources and let the browser download them according to the right priority.

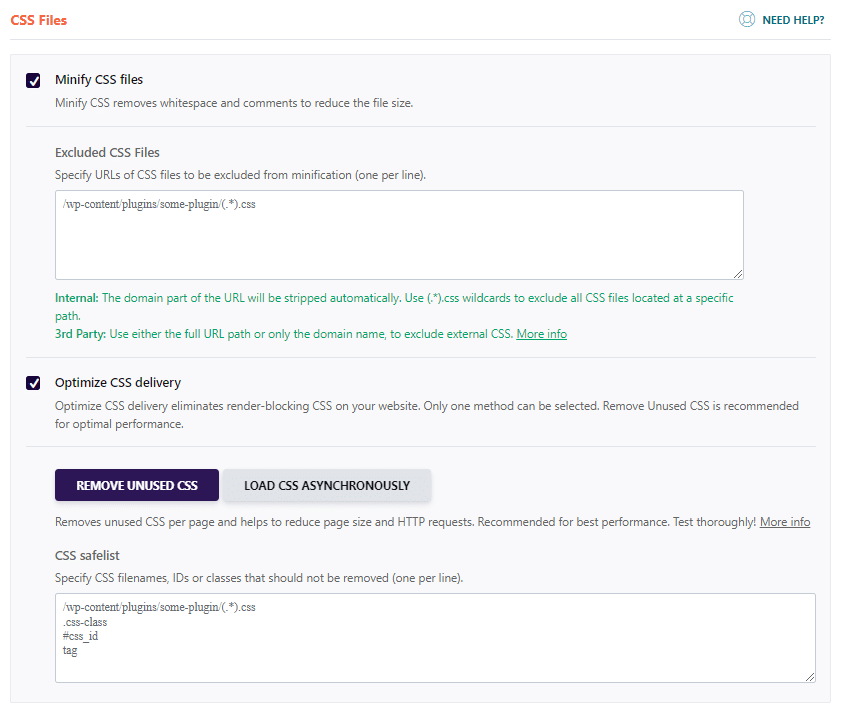
- Minify CSS files and Remove Unused CSS: these options can reduce the length of the chain combining all the files into one.

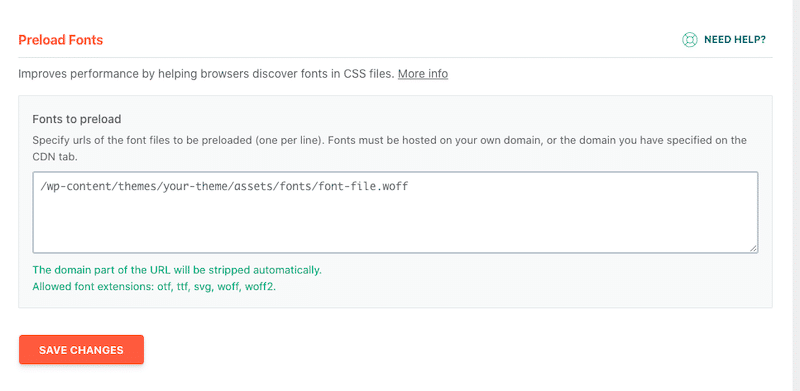
- Preload Fonts: this feature can speed up the critical resource execution, saving valuable time during the page loading process.

WP Rocket is an all-in-one plugin that performs all the optimizations to avoid chaining critical requests from one single dashboard.
There are a few other free plugins to perform similar optimization techniques:
- LS Cache – supports the “Remove Unused CSS” feature.
- Async JS – eliminates Render-blocking JavaScript in above-the-fold content with Async Javascript.
- WP Meteor – supports delay JavaScript
- Flying Scripts – delays the execution of JavaScript by prioritizing and giving more resources to critical JavaScript files.
Wrapping Up
How to avoid chaining critical requests? Use WP Rocket to minimize the number of critical resources and optimize the order in which they are loaded! Thanks to the plugin, you’ll be able to defer the download of non-essential resources and shorten the critical path length.
WP Rocket performs three main optimizations to avoid chaining critical requests:
- Download all critical assets as early as possible to shorten the critical path length
- Delay/Defer the unnecessary assets
- Minify and remove all the useless code.
Try WP Rocket today, boost your website performance and improve your visitors’ user experience. No risks are taken with the 14-day money-back guarantee!



