Table of Contents
What is Largest Contentful Paint (LCP) and Why it Matters?
The Largest Contentful Paint (LCP) is a Core Web Vital metric and measures how long it takes for the largest element to become visible in the viewport. Until the LCP is complete, you won’t see almost anything on the page. It’s because the LCP element is always above the fold — that’s at the top of the page.
LCP is usually an image or a text block. However, it could also be a video or an animation. The LCP element can differ between mobile and desktop.
As you can guess, the largest element is the most relevant one for user experience and perceived load speed.
Think about it: if the page’s biggest element doesn’t load fast, your user experience won’t be good. You would look at an almost blank page, waiting for the page to load… You could even leave the site! When browsing, a few seconds can make a huge difference.
That’s why Google has included LCP as one of the Core Web Vitals metrics — the metrics measuring how great your user experience is.
In June, LCP will roll out as part of the new ranking factor, the Page Experience Signal. For this reason, Largest Contentful Paint matters not only for delivering a great user experience but also for improving your SEO performance.
What’s more, LCP accounts for 25% of the overall PageSpeed Insights score. By improving its performance, you’ll likely improve your page speed grade.
In short, LCP is one of the most important performance metrics right now.
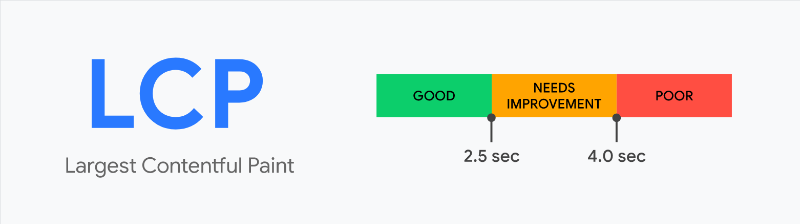
What’s a Good LCP Score

A good score means that LCP should be less or equal to 2.5 seconds. If so, the page will get the green score and pass the assessment.
If LCP is between 2.5 and 4.0 s, the score “needs improvements” — you’ll get an orange grade.
Suppose the LCP is more than 4 seconds. Then the score is “poor”, and you need to fix it as soon as possible.
Let’s now see how we can find the LCP element.
How to Find and Measure the Largest Contentful Paint
There are several ways to find and measure the LCP element, both with Lab and Field Data. Here are the most popular tools you can use to test LCP.
Lab Data tools:
Field Data tools:
- PageSpeed Insights (if available)
- Chrome User Experience Report (Field Data)
- Search Console – Core Web Vitals report (Field Data).
You can learn more about the difference between Lab and Field Data in our post on PageSpeed Insights.
Let’s go over some of the easiest and most effective tools: PageSpeed Insights and Search Console.
Measuring and Finding LCP with PageSpeed Insights
PageSpeed Insights is the easiest way to measure and find the LCP element.
After testing your URL’s page, you’ll get the LCP grade in the Lab Data and the Field Data (if available). You’ll also get the PageSpeed recommendations to improve your performance.
Go to the Diagnostics area and look for the “Largest Contentful Paint element” section. You’ll discover what’s the LCP element for the page you’re analyzing.
Let’s go over a couple of examples and make things easier to understand.
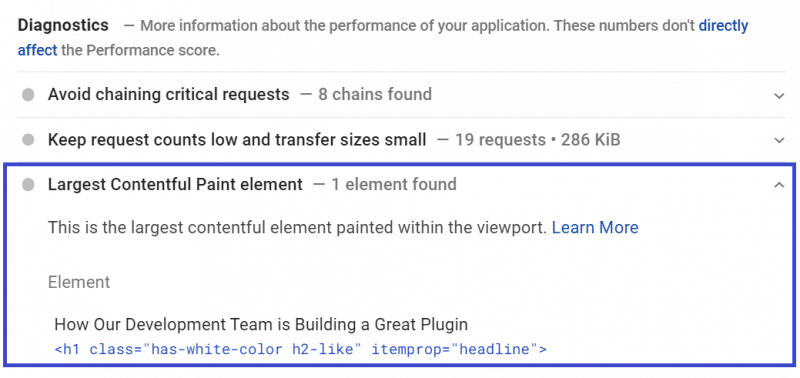
The LCP example From Mobile
Let’s analyze a WP Rocket blog page from mobile.
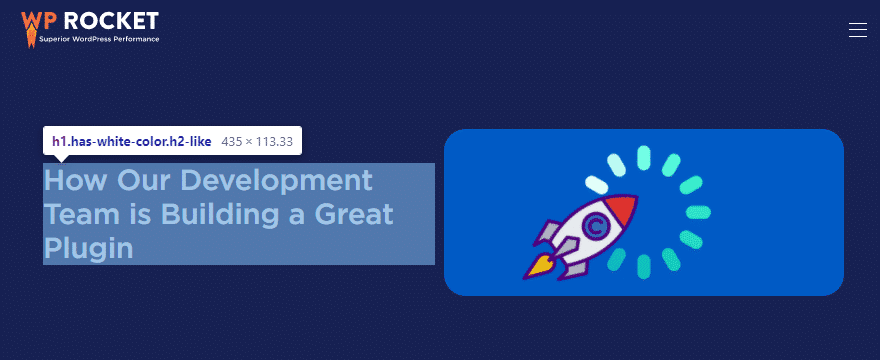
We test the performance of the page in the tool and go to the Diagnostics area. The LCP element is the H1, which is the blog post title:

As long as the main title loads fast, the page will deliver an excellent user experience.

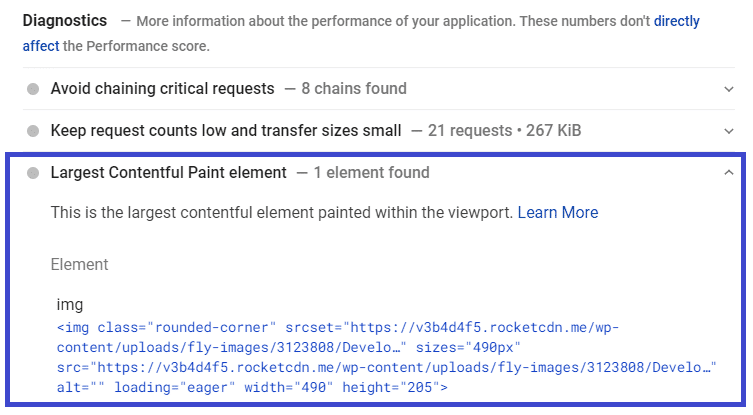
The Largest Contentful Paint example From Desktop
Let’s now take a look at the same URL from the desktop.
We go again to the Diagnostics Area and look for the LCP element. Not surprisingly, LCP is not the same as for mobile. For desktop, the LCP is an image:

More precisely, it’s the image of the post.

Since PageSpeed Insights is a page-based tool, we recommend that you run several tests for different pages.
For an overall analysis, you should also take advantage of the Search Console.
Measuring and Finding Largest Contentful Paint on Search Console
You can assess your sitewide performance and detect any issues with the Core Web Vitals report in Search Console.
You’ll be able to access both performances from mobile and desktop:
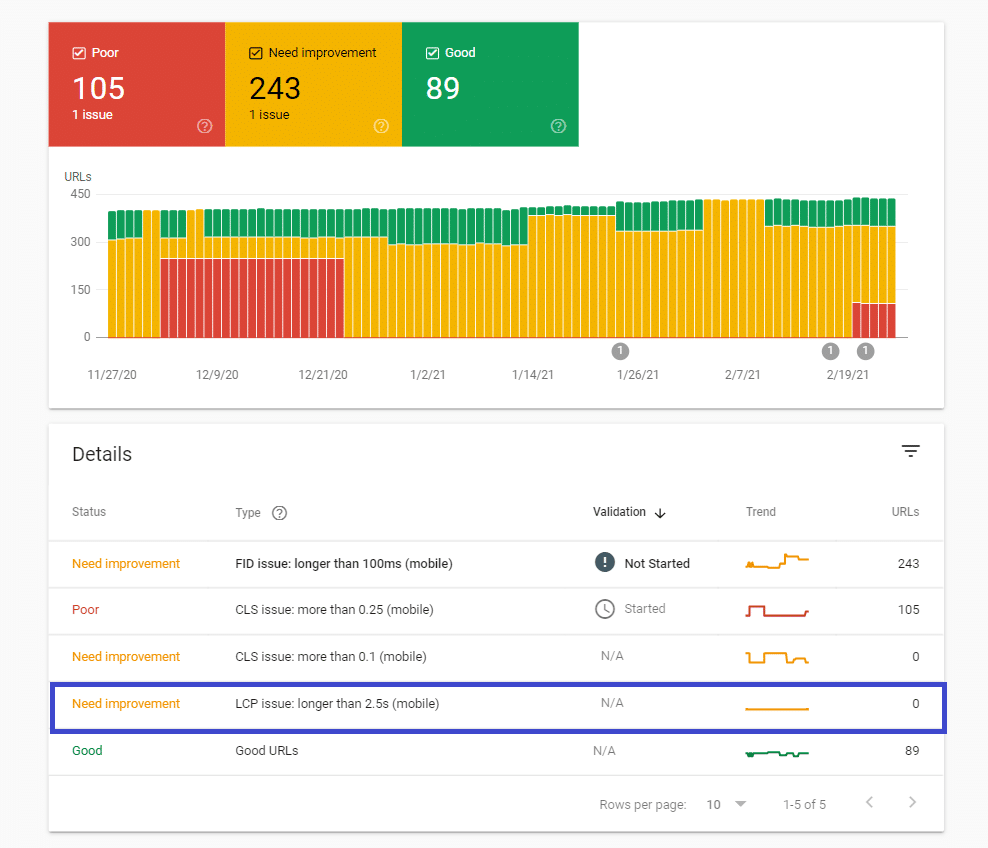
Once you open the report, you’ll see how your site’s pages perform according to each threshold: good, needs improvement, and poor.

Search Console report groups each Core Web Vital performance by status, issue type, and URLs.
For example, you might have some URLs not performing well for LCP. If so, in the report, you may read “LCP issue: longer than 2.5 s (mobile).”
By clicking on the row related to that specific issue, you’ll land on a page that provides the list of URLs that need to be fixed. While these URLs are an example, they can give you a pretty accurate idea of what’s going on.
It will be pretty easy to find the URL pattern and move forward with the fixing and the validation.
What Factors Affect Largest Contentful Paint and Cause a Slow Score
For WordPress sites, three factors affect LCP: slow server response times, render-blocking JavaScript and CSS, and slow resource load time.
Slow Server Response Times
The browser makes a request to the server, but the server takes too long to send the content requested. Since the browser doesn’t receive the content quickly enough, it takes a while to get something rendered on your screen. As a result, load time is not great. The LCP score gets affected.
You’ll fix the issue by improving your Time to First Byte, using a CDN, and establishing third-party connections early.
Render-blocking JavaScript and CSS
The browser makes a request and gets the content from the server. At this point, the browser will render the content and show it, right? Not so fast.
To render any content, the browser has to analyze (or parse) the HTML of the page and make it “readable” into the HTML structure of the page — that’s the DOM tree. After that, the content will be rendered and fully displayed — unless some scripts and stylesheets block the HTML parsing. These scripts and stylesheets are the render-blocking resources.
As a result of this block, the parsing is delayed. Once again, the content you requested takes a bit before being loaded. The LCP performance gets affected again.
You’ll tackle these issues by deferring and removing unused JS files. Don’t worry! You’ll find all the information you need in the next section.
Slow Resource Load Times
Other files can also cause poor performance and a bad user experience: images, videos, and block-level elements like HTML and CSS files.
As you already know, LCP is related to the elements at the top of the page. And this issue comes up precisely when these files are rendered above-the-fold and take too long to load. As a result, loading time and LCP are affected once again.
You’ll manage the resource load times by optimizing images, minifying and compressing CSS, JS, HTML files, and preloading critical assets.
The bottom line: how fast the browser receives and renders the content requested determines the LCP score.
Let’s understand how to fix all these issues in detail.
If you prefer, you can first watch the video that shows how to improve LCP with WP Rocket.
How to Optimize and Reduce a Largest Contentful Paint Longer Than 2.5 s or 4 s on Mobile and Desktop
Here are ten ways to improve the Largest Contentful Paint performance and fix the Search Console status “LCP issue: longer than 2.5s or LCP issue: longer than 4s“, both from mobile and/or desktop.
1. Improve the Time to First Byte and Reduce Server Response Time
2. Use a CDN
5. Defer Non-Critical CSS, Inline Critical CSS, and Remove Unused CSS
9. Use Preload for Critical Assets
10. Establish Third-party Connections Early.
Let’s see them in detail.
🚀 For each suggestion, you’ll find a piece of information about its performance impact — from low to high. The highest the impact is, the highest chance that the Largest Contentful Paint score will improve after following that specific recommendation.
1. Improve the Time to First Byte and Reduce Server Response Time
Performance Impact: high 🚀🚀🚀
One of the main reasons for a bad LCP is a slow server response time.
You can measure your server response time by looking at the Time to First Byte (TTFB).
Every time you want to consume any piece of content, the browser sends a request to the server. The TTFB measures how long it takes for the browser to receive the first byte of content from the server.
By improving your TTFB, you’ll improve your server response time and the LCP score.
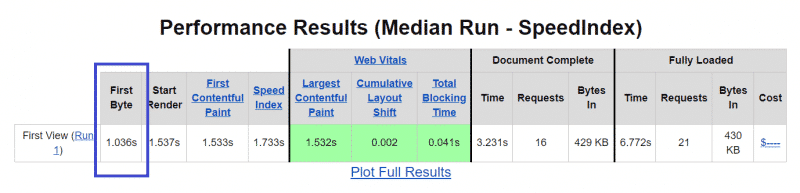
Please note that a good TTFB should be under 200 ms — you can quickly check this metric by testing your URL’s site on WebPageTest.

There are two ways to fix a bad server time:
1. Enable Page Caching
By enabling page caching, your site’s pages will be stored as HTML files on the server after the page is loaded for the first time. As a result, the content will be displayed faster. It’s an easy and effective way to improve TTFB.
You can also choose one of the top WordPress hosting providers that include a server-level caching option.
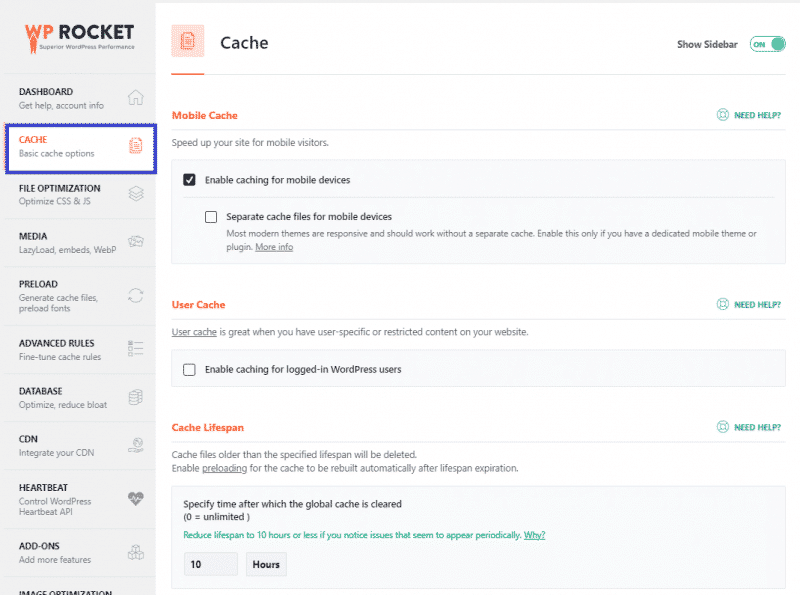
WP Rocket can easily take care of page caching with no effort from your side.
A dedicated tab will allow you to enable mobile caching and set the options you prefer. WP Rocket enables 80% of web performance best practices automatically. So, if you’re in doubt, you’ll get covered anyway! Don’t forget that implementing caching is also one of the steps to take when going over your WordPress pre-launch checklist to launch a new and optimized website.

2. Choose a Fast Server Hosting Service
A fast hosting can make a huge difference in performance. And maybe it’s time to upgrade your hosting plan!
As the first thing, your hosting provider should have servers close to the majority of your users. The closer your users are to the server, the fastest the data will be sent.
You should also choose the right server host type. A dedicated hosting server will ensure the fastest performance. Take into consideration how much traffic your site gets, and make your decision.
By enabling caching and choosing a fast hosting, you’ll take care of the following PageSpeed Insights recommendations:
- Reduce server response times (TTFB)
- Serve static assets with an efficient cache policy.
2. Use a CDN
Performance Impact: medium 🚀🚀
A CDN helps you reduce the length of time between the user request and the server response. This amount of time is the latency. The back and forth between the browser request and the server response is the round trip time (RTT).
If your users are located far from the server’s location, it could take a while before all the assets (e.g., images, JS and CSS files, videos ) are sent. Latency and RTT will be high and will affect loading time and the LCP score.
You already saw how the location of your server could affect your site’s performance.
A CDN solves the issue thanks to a global network of servers. No matter where your users are located. Every time they request a page, they will receive the assets from the closest server. Simple as that.
RocketCDN is the best way to let your users access your site quickly and easily.
If you want to know more about the CDN benefits and the different types, you can read our article.
Choosing a CDN will help you address the following PageSpeed recommendations:
- Serve static assets with an efficient cache policy
- Enable text compression.
Please note that a CDN will address such recommendations only if properly configured. The default options might not be enough to improve performance as expected.
3. Defer JavaScript
Performance Impact: high 🚀🚀🚀
Render-blocking resources like JavaScript files are one of the main causes of a bad LCP score.
Deferring the JavaScript files will help you tackle the issue. In other words, you’ll change the priority of the JS files being loaded.
Remember? The browser parses the HTML, builds the DOM tree, and then renders the page — unless there is any blocking resource to slow the process down.
By deferring JavaScript, the browser will process and load the JS files only after parsing the HTML document and building the DOM tree. Since there won’t be anything to block the process, rendering will be much faster — and the LCP metric will improve.
You can add the defer attribute to the JavaScript files so that the browser can detect the resources to defer. The browser will analyze the HTML and build the DOM tree with no interruption.
Here’s an example of the defer attribute:
[pastacode lang=”markup” manual=”%3Cscript%20defer%20src%3D%22%2Fexample-js-script%22%3E%3C%2Fscript%3E” message=”” highlight=”” provider=”manual”/]
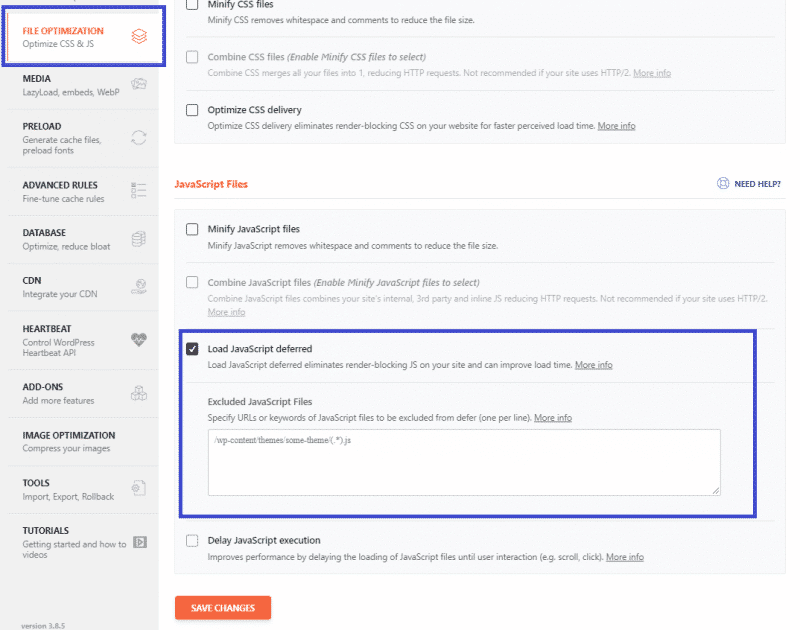
The easiest way to manage the JavaScript resources is to take advantage of WP Rocket and its Load Javascript Deferred feature.
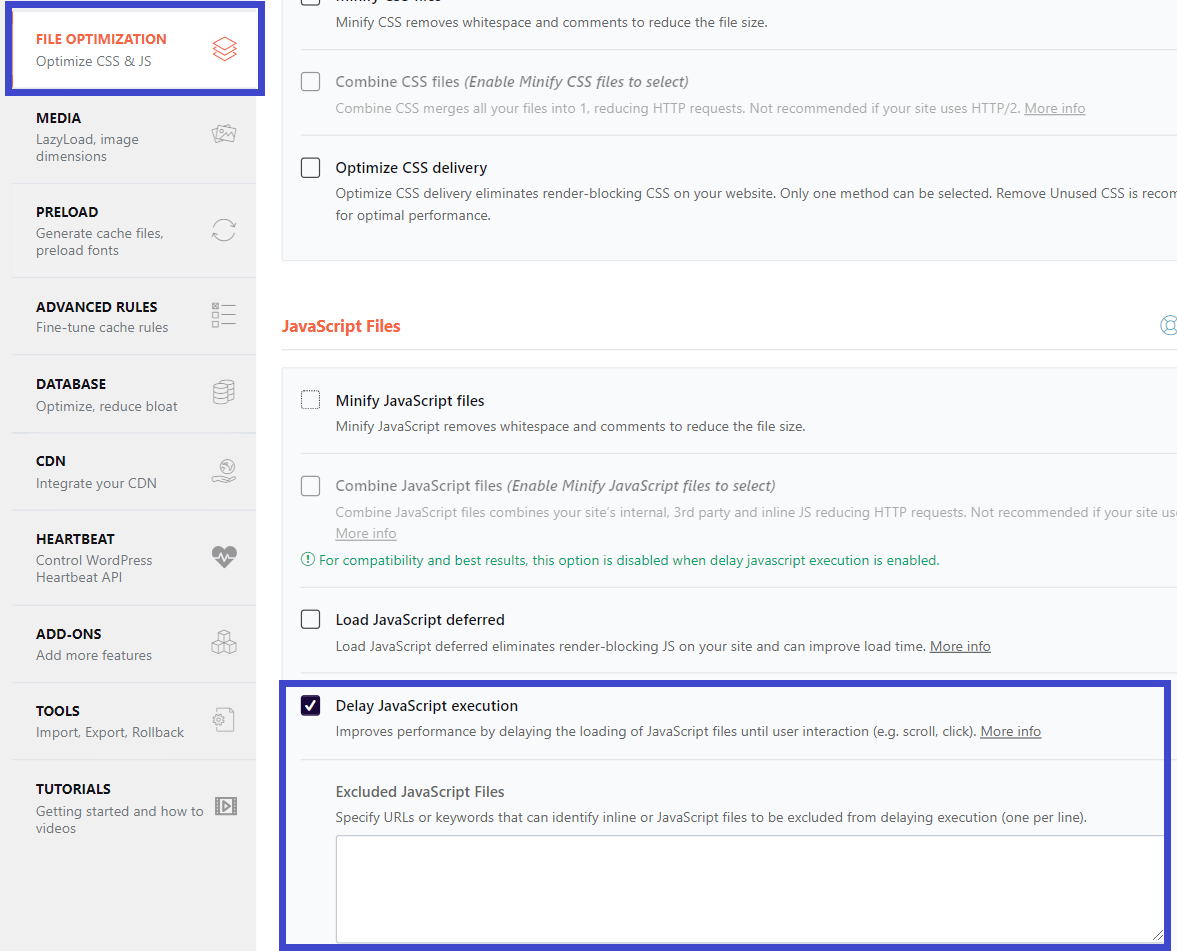
You can choose this option in the File optimization tab. What’s more, you can easily exclude specific JS files from being deferred — in case the defer feature conflicts with any file.

You’ll address the “Eliminate render-blocking resources” PSI recommendation in a few clicks — even though the render-blocking resources issues don’t stop here.
Let’s move to the next point about tackling render-blocking resources.
4. Remove Unused JavaScript
Performance Impact: medium 🚀🚀
Another way to eliminate the render-blocking resources is to remove the JavaScript resources that are not used. They may not be used for two reasons:
- They’re not used anymore on your site. They’re still in the code but are completely useless.
- They aren’t included in the above-the-fold content. Therefore, they’re non-critical for building the DOM tree. Yet, these files have a reason to be there (e.g., Google Analytics tracking code).
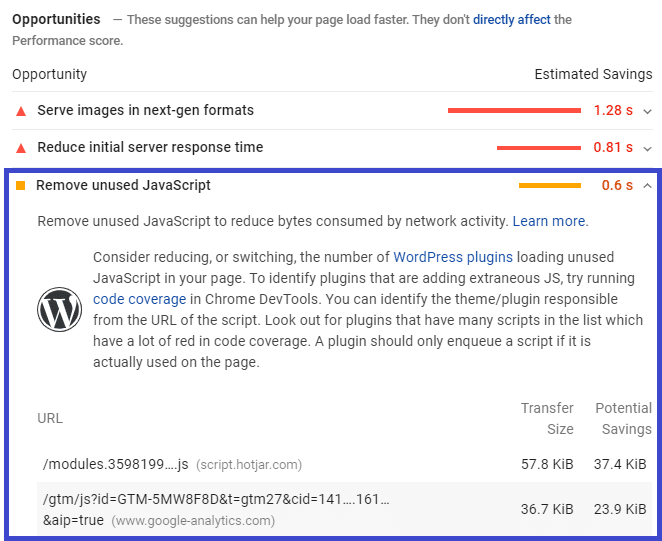
You can find the list of the unused JS files in the PageSpeed report in the “Remove unused Javascript” section:

There are two ways to solve this issue in WordPress:
1. Load the JavaScript files only when needed.
For instance, the files should be loaded only on the pages that need that specific file — in any other case, the execution of JS should be disabled. You can take care of this aspect with plugins such as Perfmatters and Assets Cleanup.
2. Delay the JavaScript files.
The JavaScript files won’t be loaded until the first user interaction (e.g., scrolling, clicking a button). If there’s no user interaction, the JS files won’t be loaded at all.
By delaying JavaScript, the JS files won’t be detected by Lighthouse nor listed in the “Remove unused Javascript files” recommendation — even though not all the scripts from the PageSpeed recommendation list can be safely delayed.
For instance, the Google Analytics tracking code is usually included in this PageSpeed Insights recommendation. If you delay the JS files, the Google Analytics JS file won’t be reported anymore.
Note: Delaying JS files doesn’t have the purpose of solving this PSI recommendation per se. However, it works well in addressing this PageSpeed audit and improving your LCP score. So, it’s good for you to know.
So, how can you delay JS resources? You have different options.
If you’re looking for a free plugin to delay JavaScript files, you can use Flying Scripts.
Another way to safely tackle any unused JavaScript is to take advantage of WP Rocket! The plugin allows you to delay the JavaScript execution in a few clicks from the File optimization tab. You can easily add the URLs you want to exclude from delaying execution:

As we mentioned, by removing unused Javascript files, you’ll address the specific PageSpeed recommendation. Overall, you’ll work towards “Eliminating render-blocking resources” and “Reducing javascript execution time”.
Your LCP grade will get another boost.
5. Defer Non-Critical CSS, Inline Critical CSS, and Remove Unused CSS
Performance Impact: medium 🚀🚀
As for the JS files, you should also defer non-critical CSS — all the files not relevant for rendering the page. In other words, you should change the priority for these files, too.
They will load after the browser has rendered the most relevant content on the page.
While deferring the CSS files, you should also inline critical CSS — the resources above-the-fold that need to be loaded as fast as possible. It means that you should identify the critical CSS (or Critical Path CSS) and inline them inside the HTML structure.
If you want to implement both actions on WordPress, here’s how the process looks like:
- First, you should extract and inline the Critical Path CSS (CPCSS) using one available generator tool. You can find one here.
- Then, you should load the rest of the classes asynchronously by applying the following pattern.
You can read more about the process in the dedicated Google resource.
Another tip is to avoid placing large non-critical CSS code in the <head> of the code.
If you want to take care of both critical and non-critical CSS quickly, you can take advantage of WP Rocket’s features!
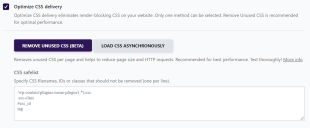
An effective way to tackle CSS is to remove unused CSS. WP Rocket can also help you to do it easily, thanks to its dedicated feature. You only need to enable the Remove unused CSS option, and the plugin will remove the unused CSS from the HTML of each page.

By implementing these actions, you’ll address the “Eliminate render-blocking resources”, “Reduce unused CSS”, and “Avoid chaining critical requests” PageSpeed Insights recommendations.
6. Minify CSS and JS Files
Performance Impact: low 🚀
Another effective way to optimize Largest Contentful Paint is to minify CSS and JS files.
Minification comes down to optimizing your code by making it more compact. It means to remove any white spaces, line breaks, and comments included in the code. As a result, minification will reduce CSS and JS files’ size and make them load faster.
It sounds easy, but the reality is more complicated. It’s not always simple to minify both file types and be sure to have excluded all the right resources — especially if you’re not a developer. Either way, it’s time-consuming.
The easiest and most effective way to take care of minification is to use a plugin like WP Rocket.
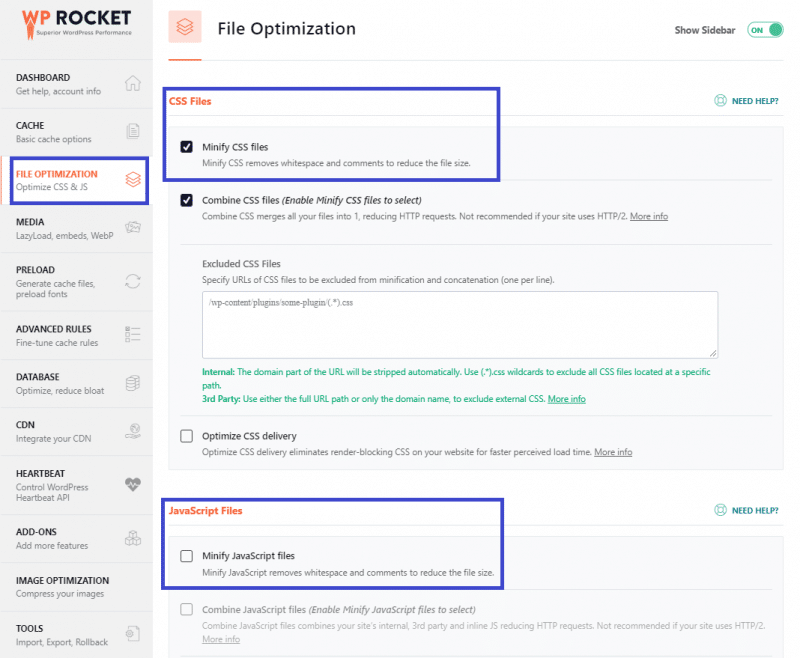
In the file optimization tab, you’ll have the opportunity to minify both CSS and JavaScript files.

You’ll address the following PageSpeed Insights recommendations:
- Minify CSS
- Minify JS
- Avoid enormous network payloads.
7. Optimize Your Images
Performance Impact: high 🚀🚀🚀
Optimizing images is another relevant way to fix a bad LCP score.
Images are often the LCP element from mobile or desktop. By improving their loading time, you’ll boost the Largest Contentful Paint performance.
Here’s what you can do to fix any performance issues about images.
Compress and resize your images. You should reduce the file size without losing quality. The smaller the image dimension is, the faster the loading time will be.
To be clear: if you use a tool to optimize your images on the desktop, you will only optimize the original size. The images that you upload on WordPress won’t be resized. As you may know, in WordPress, there are different image sizes. Unless you use a proper image optimization plugin, you won’t optimize anything for performance.
For optimizing a few images, you could use a tool like ImageOptim. On the other hand, if you want to optimize more images and their thumbnails in bulk, Imagify is the perfect solution. You’ll reduce your images’ weight without sacrificing their quality. You’ll save plenty of time!
Convert your images into new formats. Overall, Google recommends the WebP format. And that’s why all WordPress image optimizer plugins now include the option to convert images to WebP. Other formats you may take into account are JPEG 2000 and JPEG XR. These formats are smaller than the JPEG, PNG, and GIF ones and help improve performance.
Use responsive images. You shouldn’t use the same images’ size for desktop and mobile. For instance, if the desktop image size is large, the mobile image size should be medium.
Page builders like Elementor allow users to upload different image sizes according to the device. Mobile image optimization is pretty essential, and the mobile score matters the most. Don’t underestimate its impact on your LCP grade!
Exclude the LCP element from lazy-loading. While overall lazy-load helps improve loading time, it can make the LCP score worse, especially when the LCP element is an image and gets lazy-loaded. That’s why excluding the LCP element from lazy-load and displaying it directly in the HTML of the page is an excellent way to optimize the LCP score.
Use a static image instead of a slider. Sliders can be very heavy to load because of the code. On the other hand, a static image made by HTML code is lighter and faster.
By optimizing your images, you’ll address the following PageSpeed Insights audits:
- Serve images in next-gen formats
- Properly size images
- Efficiently encode images
- Avoid enormous network payloads.
8. Compress Text Files
Performance Impact: high 🚀🚀🚀
You should also compress text files such as HTML, CSS, or JavaScript resources.
Compression means to “zip” your files in a smaller and lighter format so that they load faster. Once you reduce their size, the transfer between browser and server will be quicker. The browser will be able to load these resources faster. Load time and LCP will improve.
You can use compression formats such as GZIP and Brotli. On the one hand, GZIP is supported by most of the hosts. On the other one, Brotli is more performant and currently mostly recommended. Learn more about GZIP vs. Brotli in our blog post.
You can easily enable GZIP compression on WordPress by using a plugin. You can choose between different options, from the straightforward Enable Gzip Compression plugin to WP Rocket, which automatically includes GZIP compression. Also, some hosts enable GZIP compression by default.
Either way, you’ll address the “Enable text compression” PageSpeed recommendation.
9. Use Preload for Critical Assets (As the Largest Contentful Paint Image)
Performance Impact: low 🚀
At this point, you know how much the assets above the fold are critical for a good performance score. These critical resources can be fonts, images, videos, CSS, or JavaScript files.
To improve your LCP score, you should always make the critical assets load as fast as possible.
So, you may be wondering how to preload the Largest Contentful Paint image.
The Preload option comes in handy. It tells the browser to prioritize the load of these resources. In other words, the Preload prevents the browser from discovering and loading these critical files (including the LCP image) until much later.
You can include the rel=”preload” in the code.
For preloading the LCP image, you can also use a plugin like Perfmatters.
If you need to preload fonts, you can take advantage of the WP Rocket feature (only if you have not enabled the Remove Unused CSS feature):

You can read more about the best practices for web font preloading in our dedicated article.
By using preload for critical assets, you’ll address the “Preload key requests” PageSpeed recommendation.
10. Establish Third-party Connections Early
Performance Impact: low 🚀
Making the third-party connections faster is an additional way to optimize your LCP performance.
You should use the Preconnect option.
Let’s say that there’s a CSS or JS file requested from a third-party, such as Facebook or Google Analytics. The browser will request the external resource.
If enabled, the Preconnect option tells the browser to establish a connection with the external domain as fast as possible. The browser will then handle the request in parallel with the ongoing rendering process.
You can include the rel=”preconnect” in your code.
As an alternative, you can use a plugin as Perfmatters.
Since your browser may not support the preconnect option, it’s always best to implement dns-prefetch as a fallback technique. You’ll then resolve the DNS lookups faster. In other words, the external files will load more quickly, especially on mobile networks.
You can add the rel=”dns-prefetch” to your code — as a separate tag from the preconnect attribute.
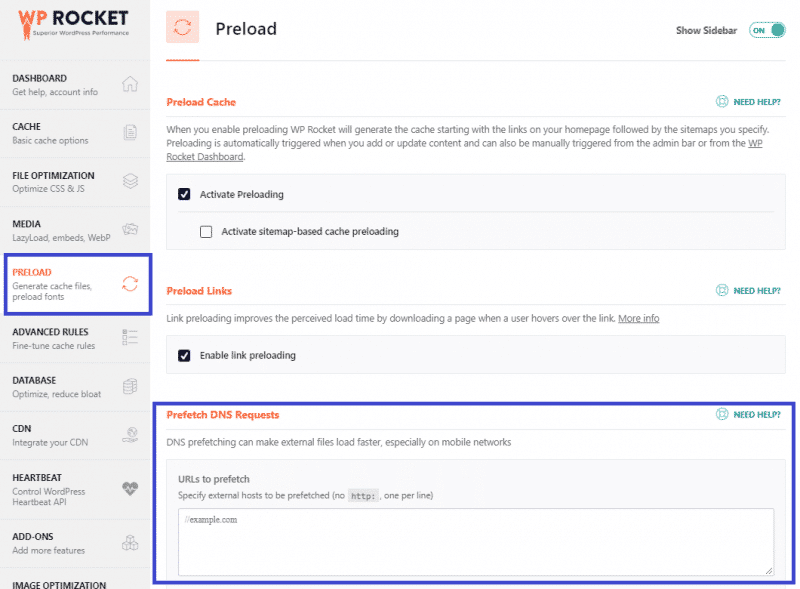
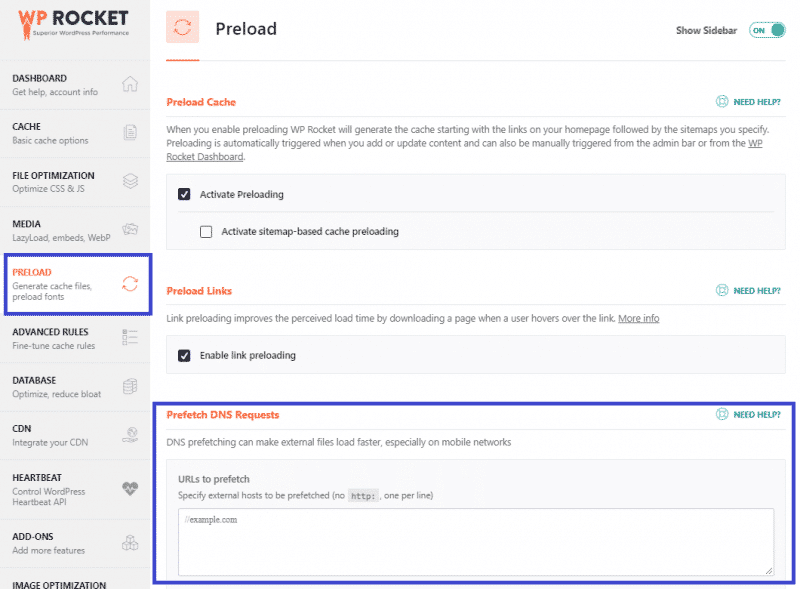
WP Rocket’s Preload tab allows you to prefetch the DNS requests. You only have to specify the external hosts to be prefetched:

By establishing third-party connections earlier, you’ll improve the Time to First Byte and the server response time. You’ll also address the “Preconnect to required origins” PageSpeed recommendation.
Start Optimizing Your Largest Contentful Paint Score on WordPress Today
You should now understand why Largest Contentful Paint is essential for performance and user experience and how you can improve its score. By applying all these optimization techniques, you’ll enhance the LCP grade on your WordPress site.
Not a WP Rocket customer yet? Save yourself time and let WP Rocket do the job for you. WP Rocket is the easiest way to get an excellent LCP score. You don’t even have to touch any settings! WP Rocket will automatically apply 80% of web performance best practices. You’ll see an instant improvement to the naked eye in your Core Web Vitals scores right away.
What’s more, you’ll stop managing multiple web performance plugins. You will only need WP Rocket to boost your LCP grade — no technical knowledge required, we promise!
Do you want to take a look first? Then watch our video and learn how to improve Largest Contentful Paint with WP Rocket in a few clicks!


