Table of Contents
Last update on
Divi recently released an impressive performance update where they “speed up Divi from every angle”. According to Elegant Themes, their new version eliminates bloat and gives you a good grade on Google PageSpeed Insights.
Today, we are going to verify this statement and check how fast Divi is. Then, we’ll share our list of optimization techniques you can follow to increase the speed of your WordPress site built with the Divi theme.

Testing Divi’s Performance
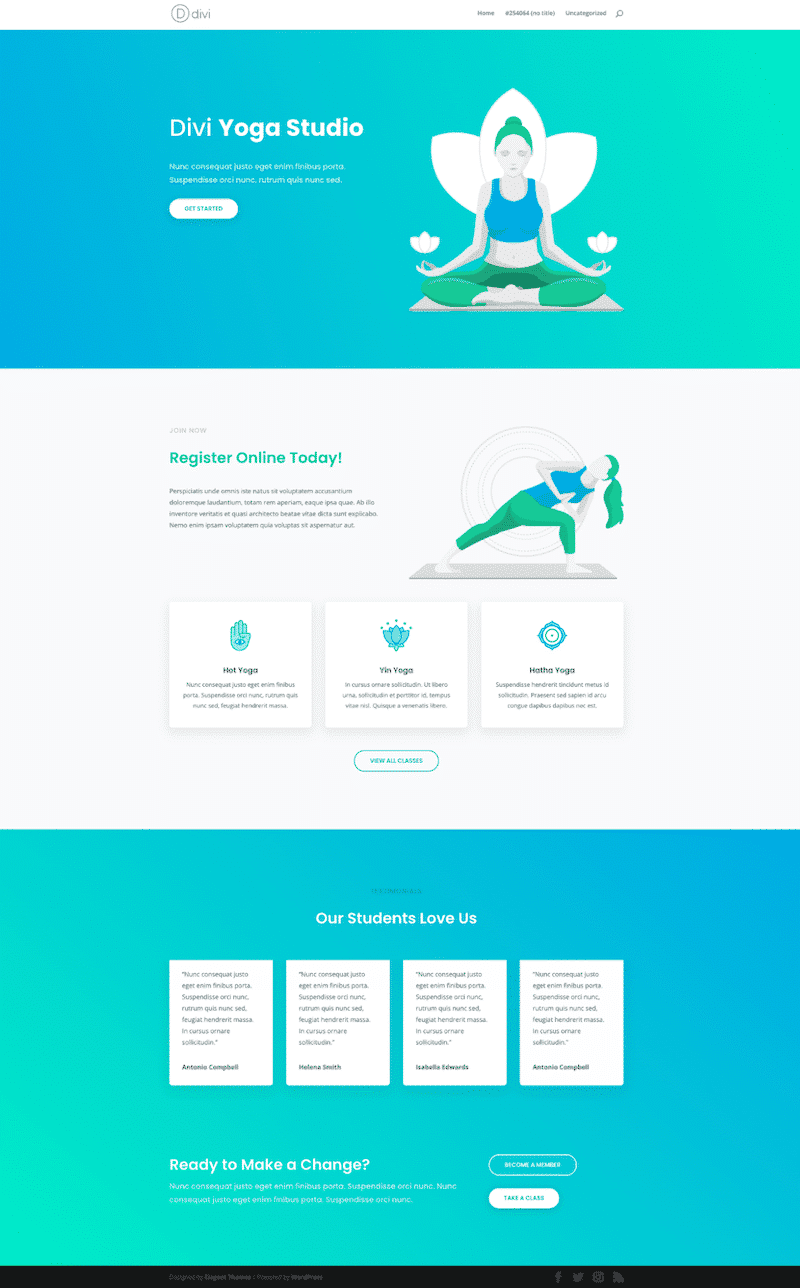
I’m going to test version 4.14 of Divi. I’ve installed a demo coming from the Divi library called “The yoga studio”. My test site has several images, yoga classes, testimonials, and links to social media.
Performance tools used: Google PageSpeed Insights on mobile and WebPageTest.org (iPhone X with a server located in France) – we are taking a full mobile approach.
KPI measured: Performance grade on PSI, two of the Core Web Vitals, Speed Index, Total Blocking Time, First Contentful Paint, Time To Interactive, Fully loaded time, and the number of HTTP requests.
Note: FID can’t be measured because its data is based on real users. However, we have the Total Blocking Time, which is similar to FID.
Let’s run the audit!

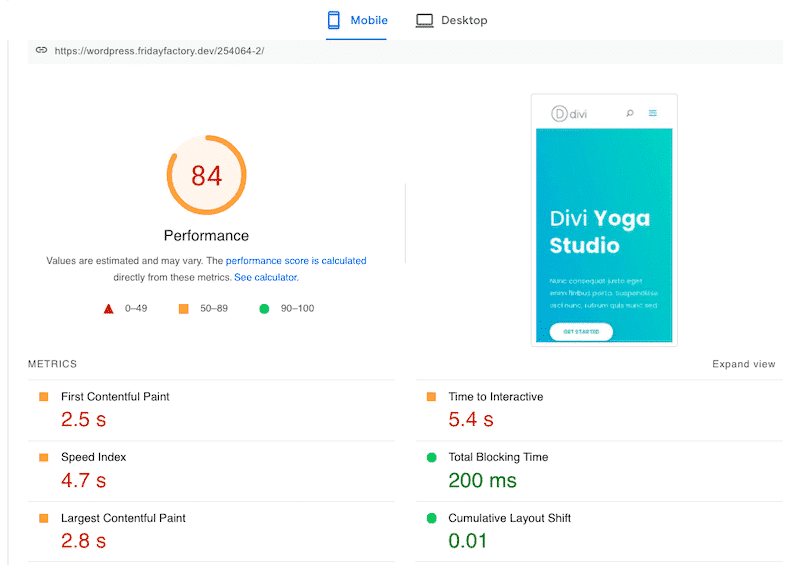
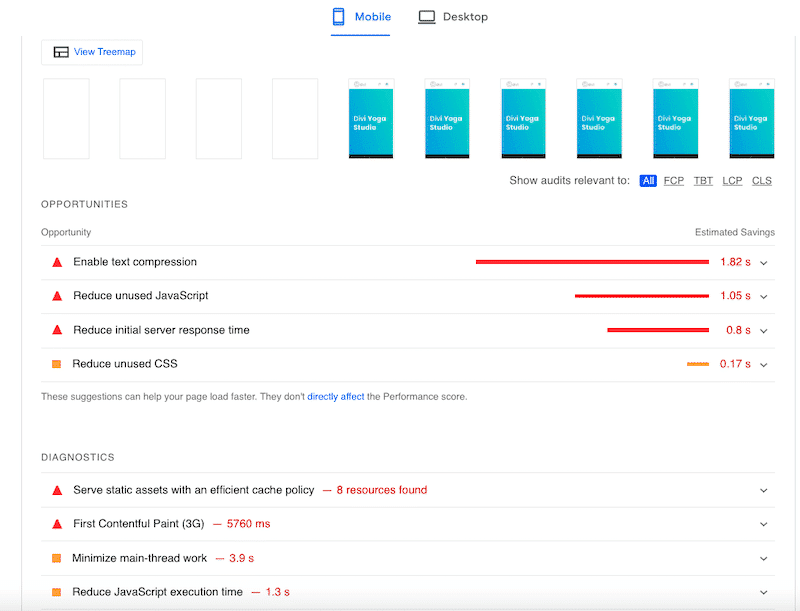
Let’s have a look at our mobile KPIs scores:
| KPIs (Mobile performance) | Score |
| Overall grade | 84/100 |
| First Contentful Paint | 2.5 s (orange) |
| Speed Index | 4.7 s |
| Largest Contentful Paint | 2.8 s (orange) |
| Time to Interactive | 5.4 s |
| Total Blocking Time | 200 ms |
| Cumulative Layout Shift | 0.01 |
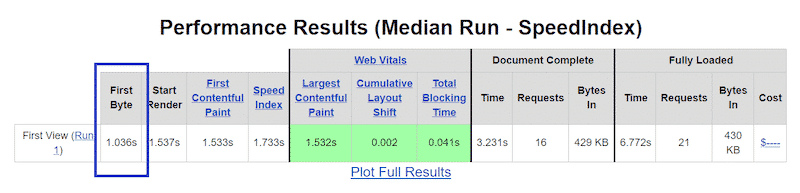
| Fully loaded time | 2.669 s |
| HTTP requests | 24 |
Speed Results: How Fast is Divi?
Divi’s fully loading time is 2.6 seconds from mobile, which is a good speed result for many sites. According to Lighthouse, Divi got an 84/100 performance grade on mobile, which is also a satisfactory performance score.
All those numbers are solid for pages that are built using a visual drag-and-drop editor like Divi.
How to explain this performance for a page builder that lets you build so many advanced features? It’s simple: in the latest release of Divi, Elegant Themes added some serious built-in speed optimization features that can make your site load faster.
That’s why our performance grade from mobile (84/100) is pretty good: we should consider the amount of content we built using the Divi modules and the animations.

However, there’s still room for improvement. We should aim for a green score (90+). Lighthouse recommends addressing a few issues to improve our performance score. The recommendations are mainly about caching, text compression, and reducing unused code.

| 🚀 Performance key takeaways – Divi theme is way faster than it was before Divi 4.14 – I enjoyed the bloat-less experience while building the site – I got 84/100 on mobile, which is extremely good for such a powerful page builder – Fully loading time is 2.6 seconds, which is also a good starting point for performance |
Want to see how we got 100/100 on mobile using Divi and WP Rocket? Jump to the last section!
The 5 New Divi Performance Features
Divi went from a heavyweight to a lightweight theme by adding 5 main speed-optimization features, namely:
- A new dynamic PHP framework – loading and processing only what’s needed based on the Divi modules, animations, emoji, or icons you use on your site.
- The overall CSS size of Divi was reduced by 94%, and its JavaScript was cut by 50% (meaning that Divi has removed unneeded resources and deferred render-blocking requests).
- Divi is now Inlining stylesheets and only loads critical CSS (the one above the fold), which will defer everything else.
- Google Fonts are now cached.
- JQuery deferral moved out of the header and is now loaded asynchronously in the footer (only when it’s not needed in the header).
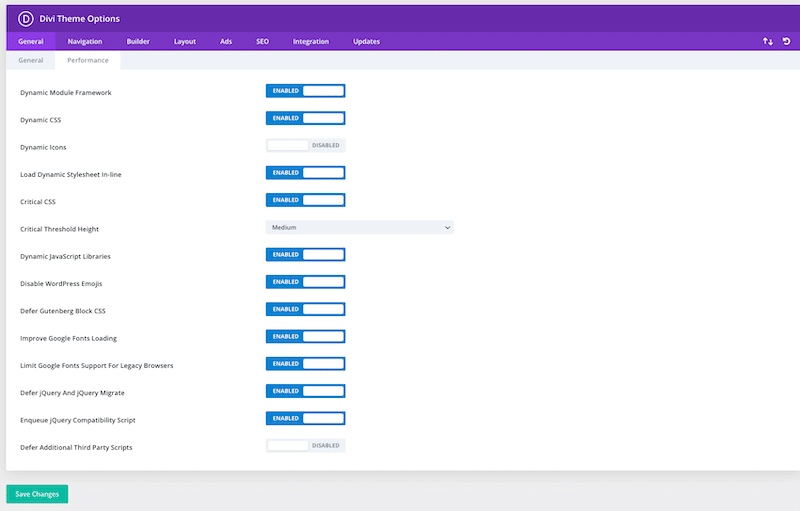
You will even find a dedicated tab to performance, accessible from your WordPress dashboard from Divi Theme Options > General > Performance.

Divi is fast, and on top of that, we have put together a list of optimization techniques you can implement to make it even faster.
How To Make Divi Faster
Divi has been performing well with a satisfactory speed score from our audit. However, there are some easy techniques you can follow to optimize Divi’s performance, namely:
- Choose The Right Hosting
- Reduce TTFB
- Optimize JS Performance
- Remove Unused CSS or Optimize CSS Delivery
- Minify and Combine Your Code
- Optimize Your Images
- Lazy Loading Images and Videos
- Use a CDN
- Text Compression
- Avoid Using Sliders Above The Fold and Non-Composited Animations
Let’s go over each technique so you can apply them to your Divi site and boost your speed.
1. Choose The Right Hosting
You need a reliable host which is stable and fast in terms of servers and network connections. There are many different kinds of hosting, but we suggest you opt for providers specialized in WordPress. We wrote a detailed guide about what to look for when choosing your hosting, and we also combined a list of the best WordPress hosting on the market.
To sum up: don’t save money on your hosting provider. Make it a priority instead. The founder of Divi recommends auditing your hosting environment. He says that Divi “is only one piece of the puzzle when it comes to your website’s speed”.

2. Reduce TTFB
The best way to reduce the time to first byte (TTFB) for your WordPress site built with Divi is to use a cache plugin. Caching helps decrease TTFB by helping reduce the server processing time, resulting in a faster web page. You should also optimize your WordPress database, use the latest version of PHP and use a CDN.

WP Rocket can help reduce TTFB for you, thanks to the caching and database optimization features.
3. Optimize JS Performance
JavaScript helps out with validation and interaction functions between your visitor and your website. In the latest version, Divi reduced the size of its JavaScript file, allowing the user to load only what they need for each module.
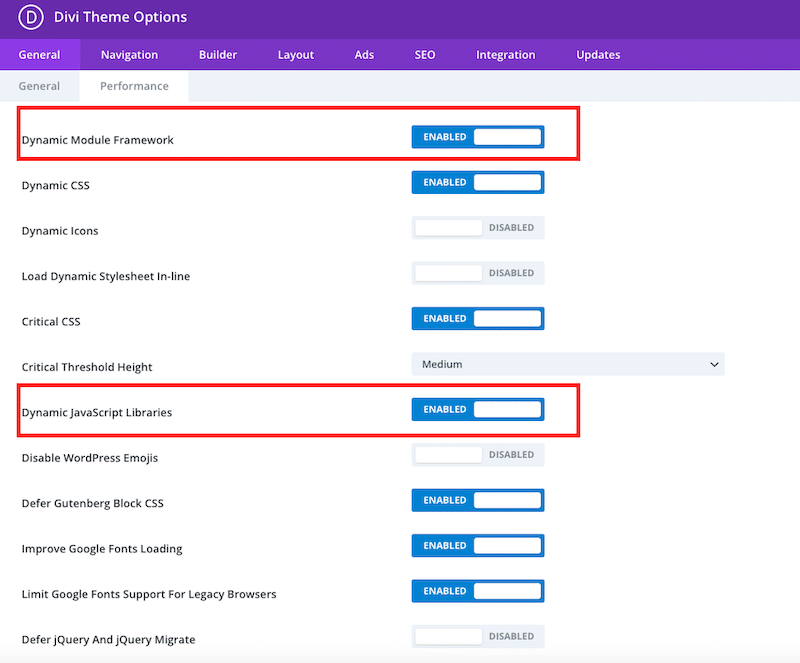
On top of that, Divi has an option to remove unused JavaScript per page in Theme Options → General → Performance. Here, you should enable dynamic module framework and dynamic JavaScript libraries settings.

On top of that, you can use a plugin like WP Rocket to optimize the JS code that Divi does not create.

4. Remove Unused CSS or Optimize CSS Delivery
The Divi team made the theme smart by automatically identifying the Critical CSS (above the fold) and optimizing CSS delivery. Divi defers non-critical styles, which reduces the Divi Builder’s CSS output and the loading time.
Like the JS optimization, Divi only loads the CSS you need for a particular module or page.
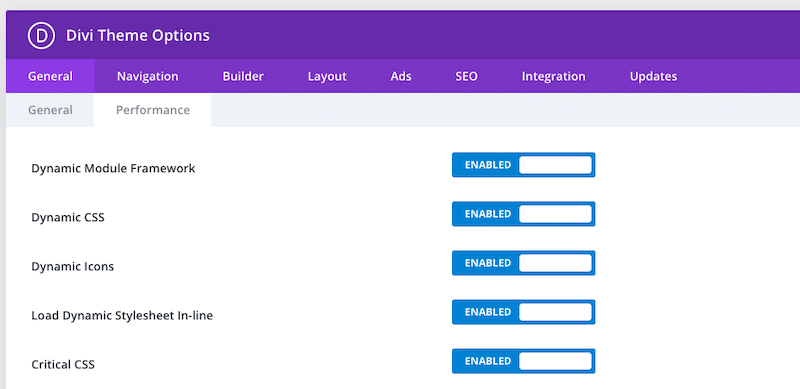
Ensure that the following settings are enabled from the performance tab:

When Critical CSS, Dynamic CSS, and In-Line Stylesheet options are activated, all render-blocking CSS requests related to Divi are removed.
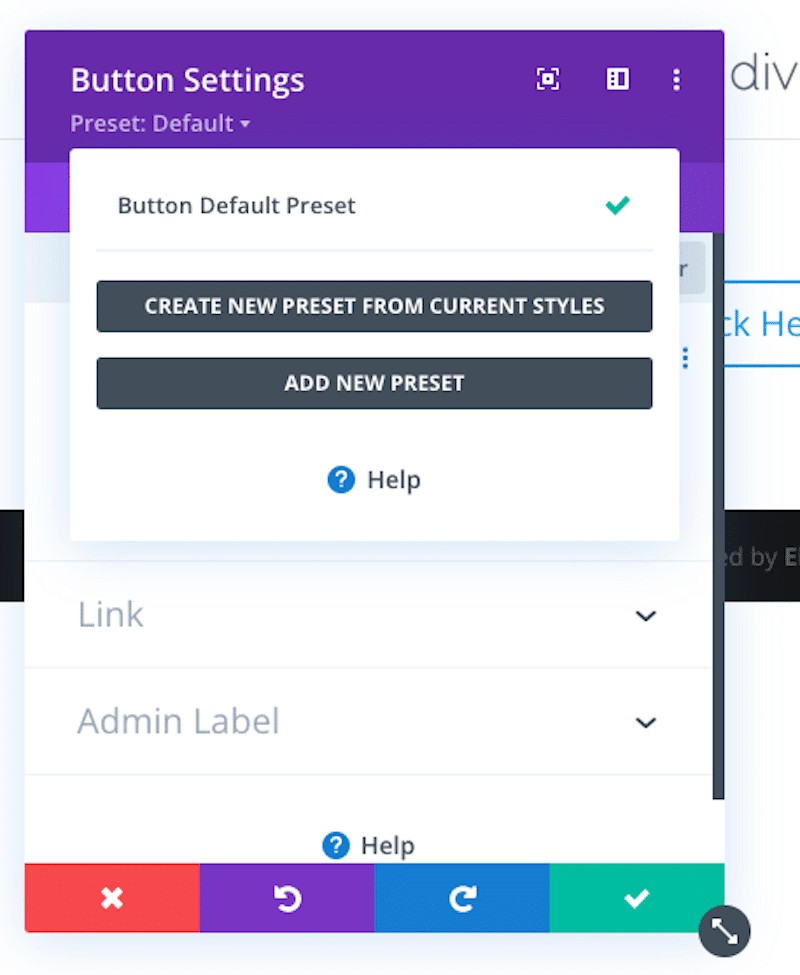
To reduce the unused CSS, don’t forget to use the “Divi Preset” option. This allows you to create lighter pages because each module using the same preset does not need to have the whole suite of designing blocks.

| ⚠️ Important: Both JS and CSS built-in features in Divi will only remove unused CSS and JavaScript created by Divi. You will need a plugin like WP Rocket to remove the rest of unused CSS and JS: |
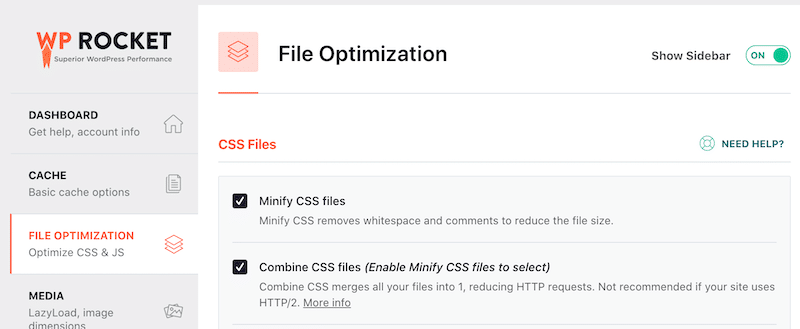
5. Minify and Combine Your Code
Minification is an optimization technique that reduces the size of your CSS, JS, and HTML files. It means removing all the bloat and unnecessary content in your files, such as punctuation, developer comments, and so on. You can use several tools to minify and compress your files. We wrote a tutorial on the best free CSS and JavaScript minification tools.
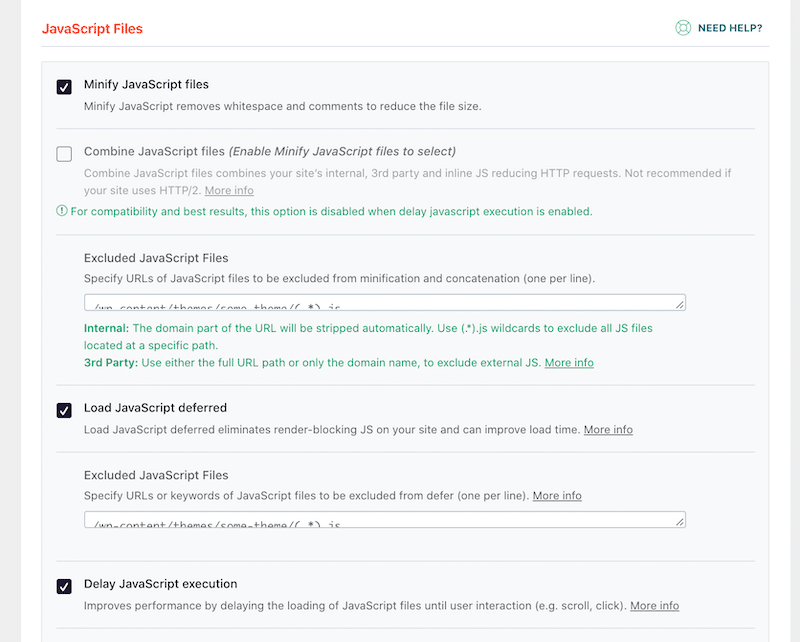
If you prefer optimizing your code in a few clicks, then have a look at the WP Rocket plugin that allows GZIP compression and minifies your JS and CSS code in a few seconds:

6. Optimize Your Images
Images are a key component of your content strategy, but they will hurt your performance if not optimized. Make sure to choose the right image format for each device, select the correct compression level, serve images with the right dimensions and use the next-gen WebP format.
If you don’t want to apply those best practices manually, we recommend using a WordPress image optimization plugin like Imagify. The plugin can make your images lighter without compromising the quality. Why don’t you give it a try? There’s a free trial.
| Want to learn a few more high-level performance techniques for your WordPress site? Read our dedicated guide about page speed optimization. |
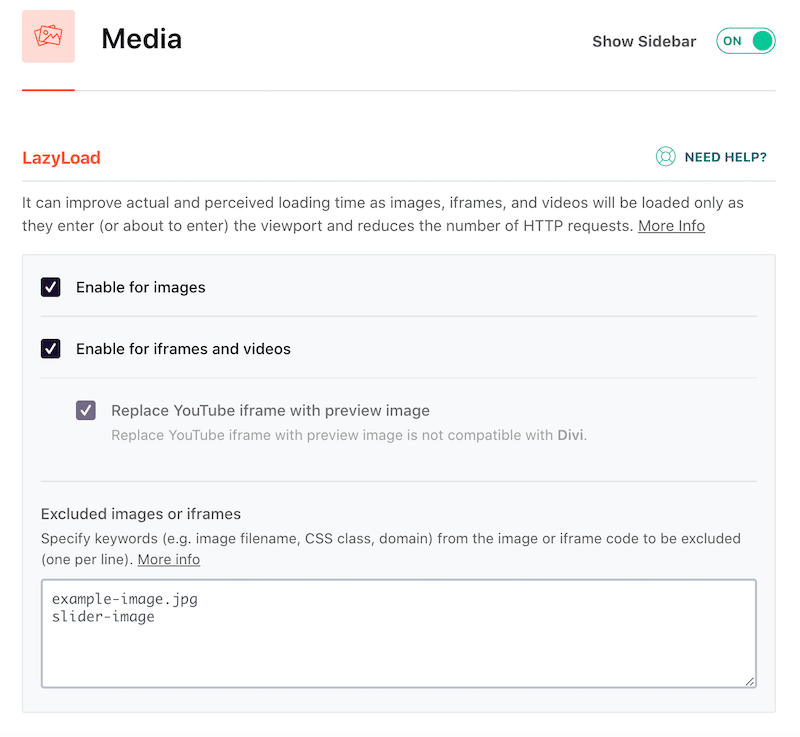
7. Lazy Loading on Images and Videos
Another way to optimize your content is to apply lazy-loading, meaning that you delay their rendering until the visitor needs them. In short, you prioritize the images or code that are located in the viewport of the user. You can apply lazy loading on images and videos manually by adding the following script:
<img src="image.jpg" alt="..." loading="lazy">
<iframe src="video-player.html" title="..." loading="lazy"></iframe>
If you want an easier way (and faster way) to apply lazy loading, you can use a plugin like WP Rocket that has a dedicated LazyLoad tab:

8. Use a CDN
A Content Delivery Network (CDN) is a geographically distributed group of servers that work together to provide quick web content delivery. This is much needed, especially if you have international visitors. When choosing a CDN, ensure that you have access to unlimited bandwidth and that all your files are served over HTTPS (with the SSL traffic included).
Many CDNs are available on the market, but you can use RocketCDN with Divi if you want your images, JS, and CSS files to automatically be served on 35+ markets and more than 50 edge locations.

9. Text Compression
Text compression, also known as GZip compression, allows HTML, CSS, and JS content to be compressed so that the files sent from the server are smaller (and lighter). The idea is to compress all the content of your WordPress site to increase its speed. All major CDNs allow text compression, and a plugin like WP Rocket can also compress your whole site right upon activation. It compresses your files on the server-side and decompresses them on the browser of the visitor.
10. Avoid Using Sliders Above The Fold and Non-Composited Animations
Above-the-fold sliders often contain the page’s Largest Contentful Paint (LCP) element, a Core Web Vital. That is why you should avoid displaying a “hero slider” on the top of the homepage.

A non-composited animation refers to any animation in which JS or CSS JavaScript modifications would trigger a sudden change on your page, impacting your Cumulative Layout Shift (CLS) metric.
Google will not give you a good performance grade if both of your core web vitals (CLS and LCP) are not optimized.
We have mentioned the WP Rocket plugin as a performance solution for a WordPress site built with Divi. That takes us to our next section, showing you how WP Rocket improves the Lighthouse performance score.
Speeding Up Divi with WP Rocket
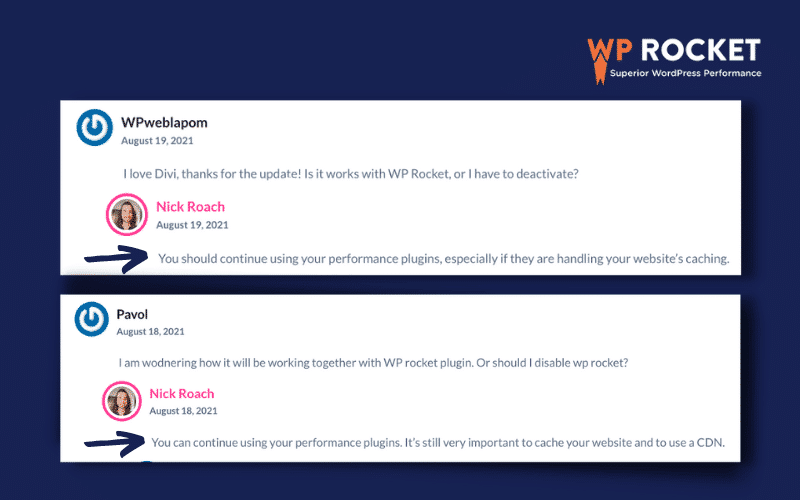
To speed up Divi, Nick Roach, the founder of Elegant Themes, recommends continuing using a performance plugin. According to him, you should use caching and a CDN to improve the speed of your site built with Divi.

WP Rocket is the best caching plugin for WordPress, and it is also fully integrated with a CDN called RocketCDN. And the good news is that Divi is fully compatible with WP Rocket. Divi 4.10 improved the compatibility with WP Rocket by introducing the following enhancements:
- WP Rocket’s “Remove Unused CSS” is compatible with Divi’s Critical CSS feature. Divi takes care of its CSS, and WP Rocket does the rest.
- You can now set some exclusions in the “Delay JS execution” WP Rocket feature, so Divi can still load the animation if you want to.
- Divi comes with the following features –“Defer jQuery and jQuery Migrate”, “Disable WordPress Emojis” and “Defer additional third-party scripts” – that are overlapping on WP Rocket options. It’s recommended to disable them and use WP Rocket’s features only to avoid duplicated optimizations.
WP Rocket can help you achieve better mobile performance on a website built with Divi. Let’s see how!
| 🚀 We recommend you read our detailed guide about testing WordPress site performance if you need help testing your WordPress site. |
Performance tools & mobile KPIs we are measuring:
- Google PageSpeed Insights (Core Web Vitals, Speed Index, Total Blocking Time, First Contentful Paint, and Time To Interactive)
- WebPageTest (Fully loaded time and the number of HTTP requests on mobile)
We will be testing 2 different scenarios:
- Scenario #1 – Mobile performance of my test site – no WP Rocket (results from the first section where we got 84/100)
- Scenario #2 – Mobile Performance of my test site – 🚀 with WP Rocket
Let’s start the comparison!
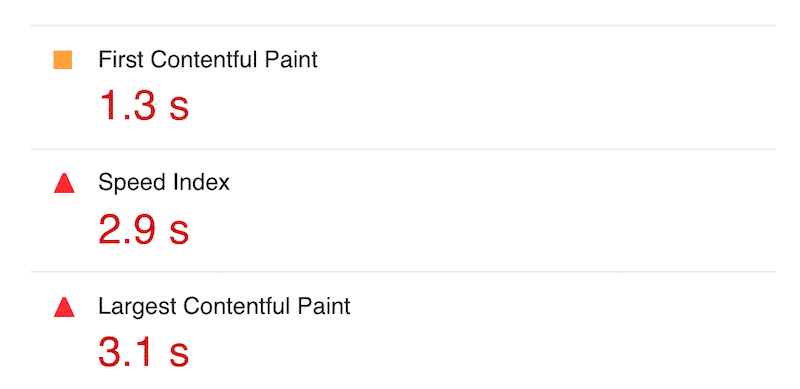
- Scenario #1 – Mobile performance of my test site – no WP Rocket
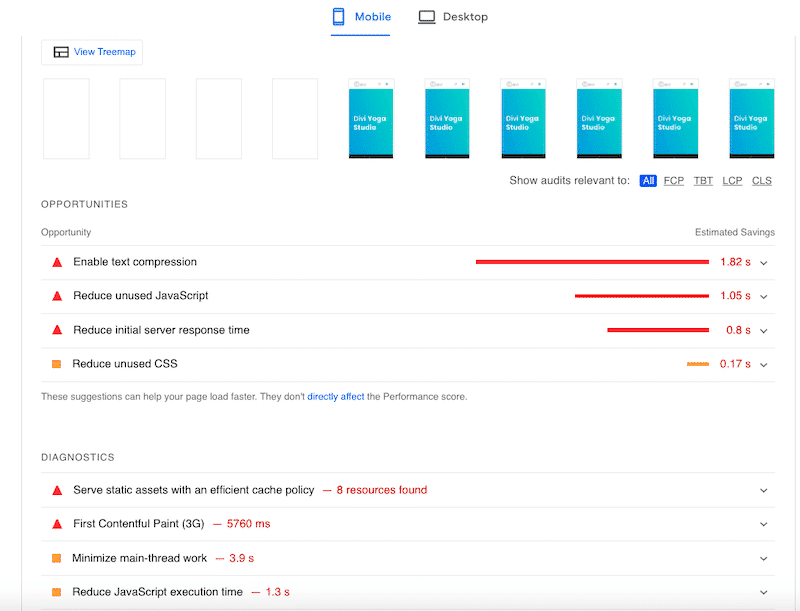
As seen in the first section of this article, my grade on mobile was 84/100 with a few performance issues flagged by PSI:

As we saw in section 1, Divi now comes with built-in features to optimize JS and CSS. You may be wondering why you can still see some warnings like “Remove Unused CSS” or “Reduce unused JS” despite the built-in features, right?
Answer: Divi will only remove the unused CSS and JS created by Divi. If your site uses other plugins, then those unused CSS styles or JS will not be removed by Divi. This is exactly where WP Rocket can help!
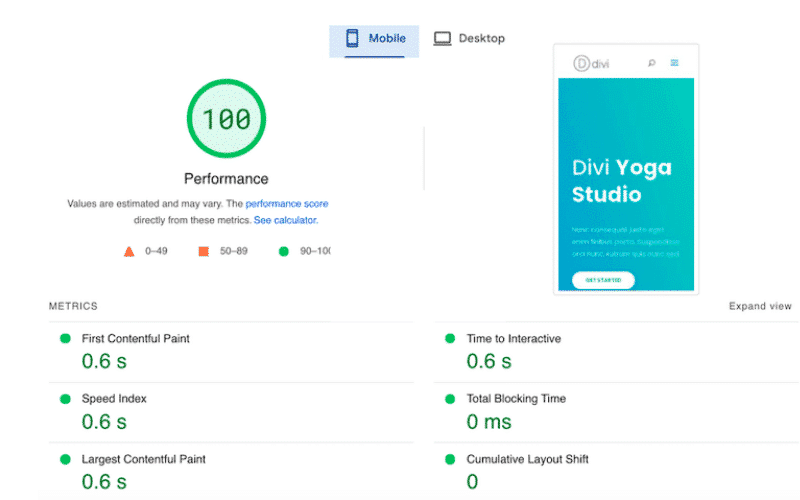
- Scenario #2 – Mobile performance of my test site – 🚀 with WP Rocket:
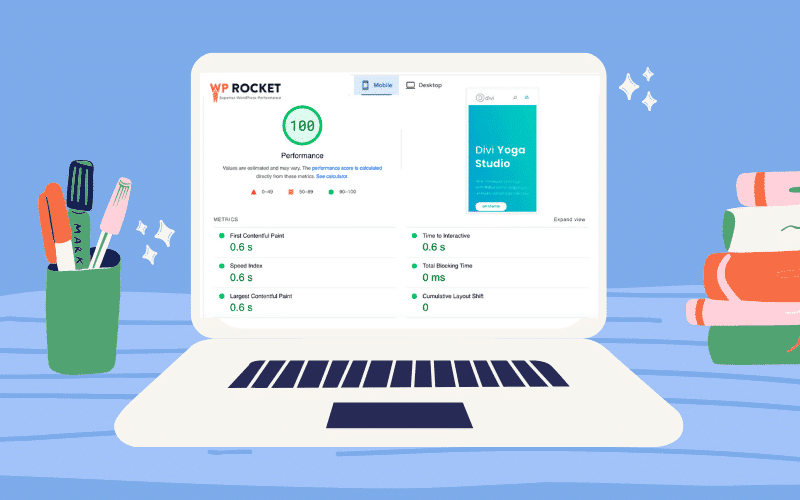
Upon activation of WP Rocket, I got 100/100 on my site built with Divi, and all my performance KPIs moved to the green zone.

Here’s a sum-up of the performance before and after using WP Rocket:
| KPIs (mobile performance) | Score (no WP Rocket) | Score (🚀 with WP Rocket) |
| Overall grade | 84/100 | 100/100 |
| First Contentful Paint | 2.5 s (orange) | 0.6 s (green) |
| Speed Index | 4.7 s (orange) | 0.6 s (green) |
| Largest Contentful Paint | 2.8 s (orange) | 0.6 s (green) |
| Time to Interactive | 5.4 s (orange) | 0.6 s (green) |
| Total Blocking Time | 200 ms | 0 ms |
| Cumulative Layout Shift | 0.01 | 0 |
| Fully loaded time | 2.669 s | 1.294 s |
| HTTP requests | 24 | 16 |
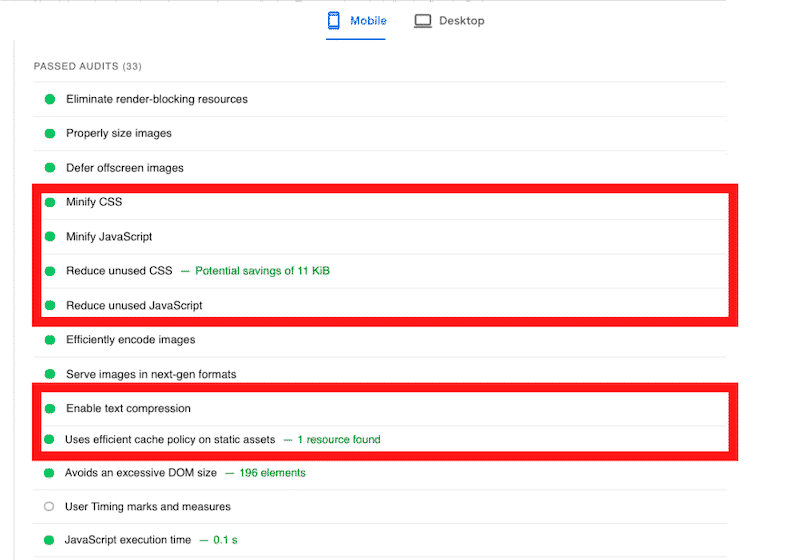
All the metrics are healthier, and my site even reached 100/100 on PSI! On top of that, WP Rocket allowed me to get all the performance warnings to the passed audit section.

Wrapping Up
There are hundreds of WordPress themes available in the market, so we made things easier for you by running several performance audits with the big players. If you are still hesitating between Divi and Elementor, check our speed comparison. Or maybe you are trying to choose between Divi or Avada to build your next WordPress site? Then, check our performance comparison showcasing Divi and Avada. The same goes if you want to compare the speed of Divi and Astra.
You’ll see that those performance audits have all one thing in common: WP Rocket has speeded up all the test sites and got us a green score on Google PageSpeed Insights.
As you saw in this article, WP Rocket is an easy and reliable way to improve Divi’s speed and reach a great performance optimization goal. (We went from 84/100 to 100/100 on mobile).
And the best part is that you don’t take any risks by trying WP Rocket because the money-back guarantee covers you. Install WP Rocket on your WordPress site built with Divi and tell us what score you get on Google PageSpeed Insights in the comments!