Table of Contents
Last update on
If you’re looking for a fast page builder for your next WordPress project, Divi and Elementor are two great options!
You may already be familiar with Divi and Elementor’s similarities: their user-friendly interfaces, powerful visual builders, and effortless drag-and-drop functionality.
But what truly sets them apart?
How do they stack up in terms of speed?
We’ve tested the best Key Performance Indicators (KPIs) to give you the lowdown. As a bonus, we’ll also share some simple tricks to speed up both builders – no coding required, just easy stuff!
Which page builder will be faster: Divi or Elementor?
Read our audit to discover the final results!
How We’re Testing Divi vs. Elementor Page Speed
In this section, we explain how we’re testing the page speed of Divi compared to Elementor. We cover the main performance tools, how we’ve set up our testing environment, and the demo sites we’re testing.
Technical Setup
To assess the performance of Divi and Elementor, we are adopting a fully mobile-oriented approach, utilizing servers located in Paris, France.
We will conduct each audit in incognito mode and run the tests ten times. We will then take the average value for each metric.
| Note about Elementor: We use the pro version of Elementor to ensure fair comparability with Divi. The free version of Elementor is lighter and does not offer the same advanced features. |
Performance Tools and KPIs Used For The Audit
Performance tools and KPIs used for the audit:
- Google PageSpeed Insights (For the Core Web Vitals: Largest Contentful Paint and the following key performance metrics: Cumulative Layout Shift – Speed Index, Total Blocking Time, and First Contentful Paint).
- GTmetrix (Fully loaded time, Page size, and the number of HTTP requests – from an iPhone 12 in Paris).
The Demo Testing Sites
We built 2 test sites with similar elements and modules. One was built with Elementor, and the other with Divi, with modules available in both Divi and Elementor:
- A hero header with a 487 KB image (.png).
- A button.
- Three services using icon boxes (with the same text and icons).
- A number counter.
- 1 FAQ with three toggles.
- A pricing table (two plans available).
Chosen theme: Twenty Twenty-Three (a native WordPress theme).
Divi and Elementor offer a theme, but we’ll only compare the standalone page builders to keep our comparison as fair as possible.
Plugins: Divi Page Builder (V.4.24.2) / Elementor Pro (version V 3.21.1).
This is what our demo sites look like, one built with Divi (on the left) and the other with Elementor (on the right):
| Our page with Divi (same modules) | Our page with Elementor (same modules) |
Performance Tests
We will conduct two performance tests on both test sites built with Divi and Elementor.
Test #1: Performance test of Divi’s site.
Test #2: Performance test of Elementor’s site.
| 📖 Do you need help auditing your site? Check out our complete guide on how to test a WordPress site’s performance. |
| ⚠️ Important note: Our findings were compiled using a server located in Paris, and the results we’re presenting are based on our personal experience. It’s crucial to note that your audit results may vary depending on your unique setup and content, ensuring you’re well-informed and prepared for potential variations. |
Divi vs. Elementor Performance Compared
This section is dedicated to comparing Divi’s and Elementor’s performance. We’ll share our test results from PageSpeed Insights and GTmetrix, highlighting the most important Key Performance Indicators (KPIs) and allowing you to see how they compare.
Let’s get to the data and start with the performance audit!
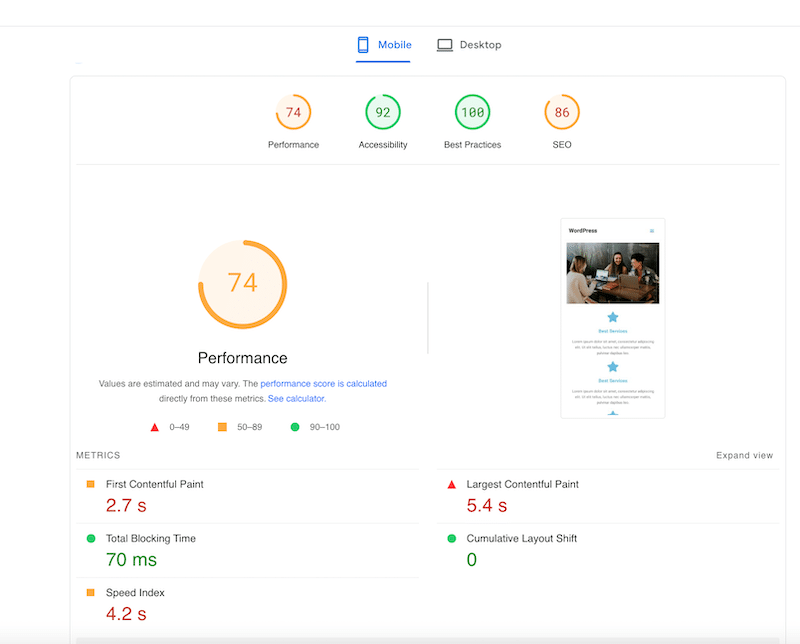
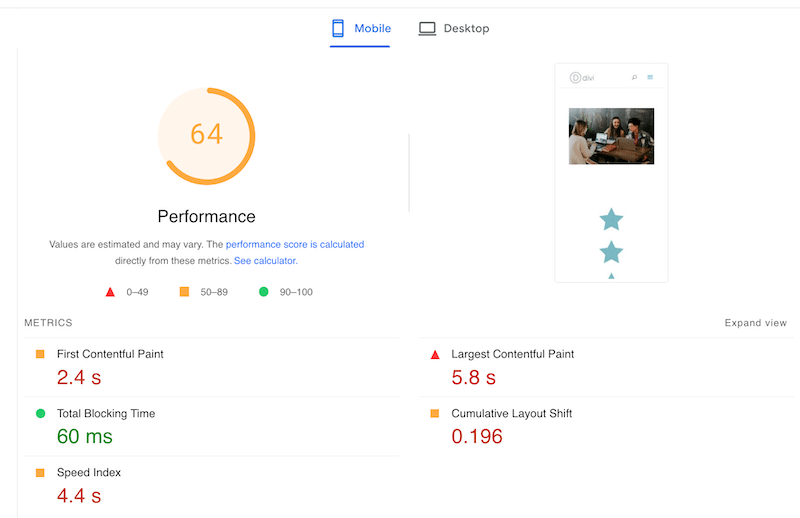
On Google PageSpeed Insights, we see that the mobile performance is orange for both, with a slight advantage for Elementor (74/100) over Divi (64/100).
Here’s Elementor test:

And here are Divi results:

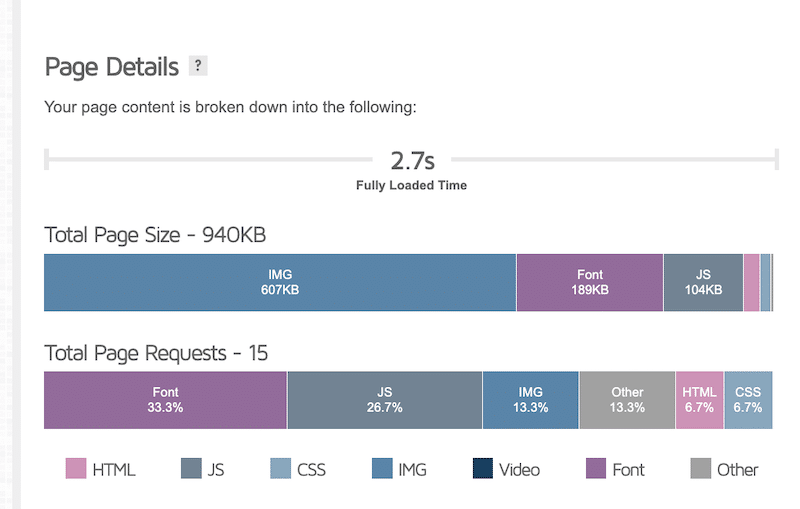
Then, let’s examine each builder’s fully loaded time, page size, and number of requests.
For Elementor:
- Fully Loaded Time: 2.9 s
- Page Size: 940 KB
- HTTP Requests: 15

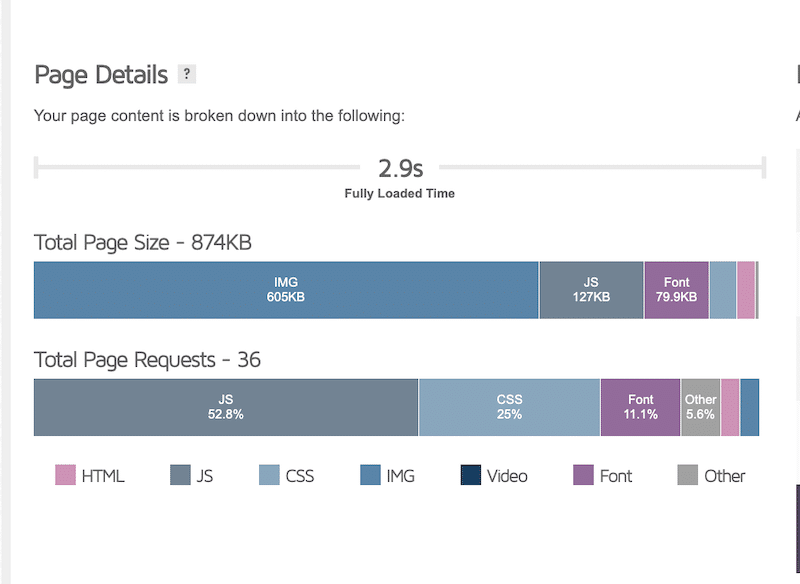
For Divi:
- Fully Loaded Time: 2.9 s
- Page Size: 874 KB
- HTTP Requests: 36

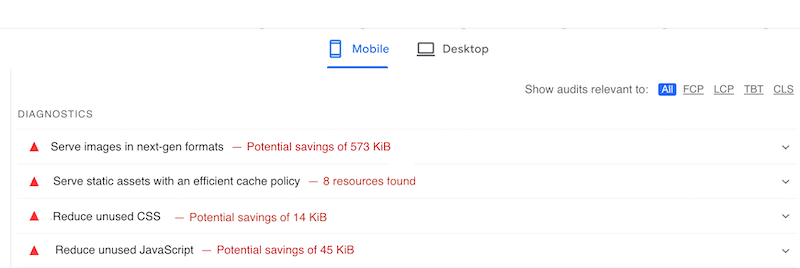
PageSpeed Insights opportunities section for Elementor:
Here’s the list of opportunities and diagnostics for my test site built with Elementor:
- Eliminate render-blocking resources—To eliminate render-blocking resources, you should optimize both JavaScript and CSS. As for JS optimization, you should defer and delay JS execution until user interaction.
- Reduce unused CSS—CSS optimization involves identifying and removing any unnecessary CSS code from the page.
- Reduce initial server response time— This optimization aims to reduce the number of HTTP requests to reduce the server response time. This can be achieved through CSS and JavaScript optimization.
- Serve static assets with an efficient cache policy— You should cache your content to improve page loading time and the user experience.
- Serve images in next-gen formats–Make sure your images are converted to WebP or AVIF.

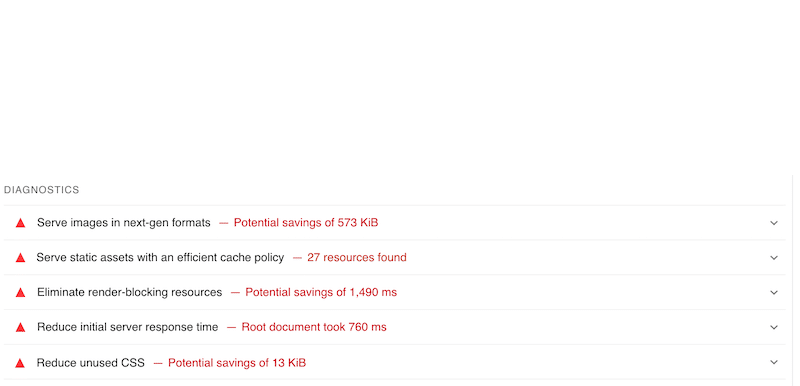
PageSpeed Insights opportunities section for Divi
Here are areas for improvement in my Divi-built test site that are similar to Elementor: caching is lacking, there’s excess unused CSS, and images need to be optimized. Additionally, the JavaScript files also need some optimization.

You’ll see how to fix these issues easily in the next section.
For now, let’s focus on the summary table with all the KPIs, which will allow you to compare both builders more easily.
| KPIs (mobile performance) | Divi | Elementor |
| PageSpeed mobile score | 64/100 | 75/100 |
| Total Loading time | 2.9 s | 2.7s |
| First Contentful Paint | 2.4 s | 2.7 s |
| Largest Contentful Paint* | 5.8 s | 5.4 s |
| Cumulative Layout Shift* | 0.196 | 0 |
| Speed Index | 4.4 s | 4.2 s |
| Total Blocking Time | 60 ms | 70 ms |
| Total page size | 874 KB | 940 KB |
| HTTP requests | 36 | 15 |
*Core Web Vitals
Is Elementor Faster than Divi? – Key Performance Takeaways
Elementor’s full loading time is 2.7 seconds, slightly faster than Divi, which loaded in 2.9 seconds. Overall, both builders are similar in speed and can be great for your performance goals.
- Regarding the overall mobile score, Elementor wins with a 75/100 score against a 64/100 score for Divi.
- About the Core Web Vitals, Elementor is performing slightly better than Divi. The CLS is orange for Divi but green for Elementor. However, Divi’s Largest Contentful Paint (LCP) is 5.8 seconds and 5.4 seconds for Elementor, placing them both in red.
- Elementor has a bigger page size (940 KB against 874 KB for Elementor) but triggers fewer HTTP requests than Divi (15 against 36).
Now that we have run our performance audit, let’s look at each builder’s main features so you know which one to choose for your next project!
Divi vs Elementor: What are the Similarities?
When it comes to features, Divi and Elementor share many similarities. Here’s what they both offer:
- Powerful front-end page builders with intuitive interfaces, catering to users without advanced coding skills.
| Divi Interface | Elementor Interface |
- Extensive libraries of responsive templates.
- Support for dynamic data and built-in modules for WooCommerce, enabling customization of shop pages, product displays, and more.
| Divi Woo Builder | Elementor Woo Builder |
- Vibrant community resources, including Facebook groups, meet-ups, and extension websites.
- Premium support in-depth documentation and tutorials to help you get started on the right foot.
- SEO features supporting on-page optimization, responsive design, and canonical URLs, compatible with leading SEO plugins.
Divi vs Elementor: What Are the Differences?
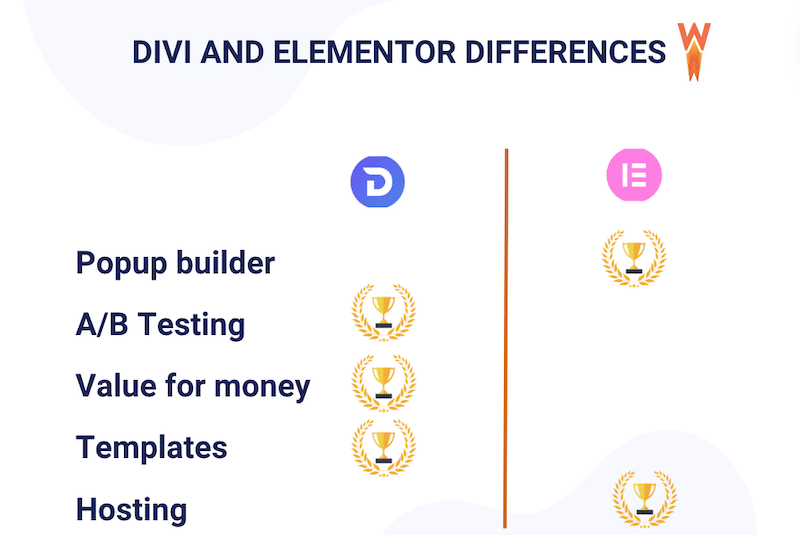
Let’s now explore the differences between Divi and Elementor, examining their interfaces, features, and prices to help you make an informed decision. Before delving into the specifics, look at the summary in the figure below. When you spot a winner’s cup icon, it signifies the advantage lies with that page builder.

Now let’s dive into their main distinctions:
1. Design Interface
- Elementor provides complete design freedom with a cleaner interface.

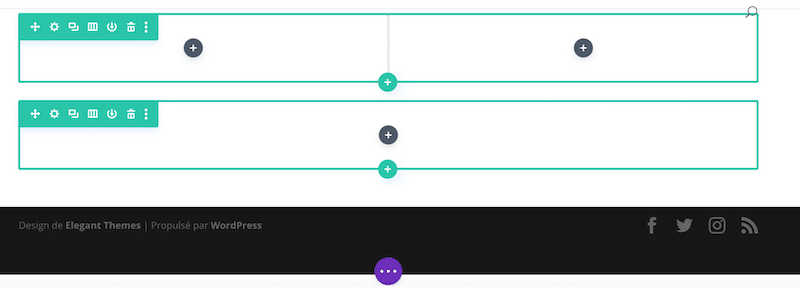
- Divi follows a hierarchical approach, displaying the website’s body in order (hierarchy of Divi’s sections, rows, columns, and modules).

2. Bundled Themes
One significant distinction is bundled themes, which are the themes that use one of the builders as their foundation.
- As Divi comes with its own theme, a few developers made some themes specifically for the Divi builder (but you’ll find hundreds of plugins).
- Elementor is often bundled with themes such as The7 and BeTheme, extending its features. Envato also has a dedicated “Elementor” filter for third-party add-ons, themes, and template kits.
3. Key Features
- Popup Builder:
- Elementor offers a versatile popup builder for various purposes, while Divi requires an extension.

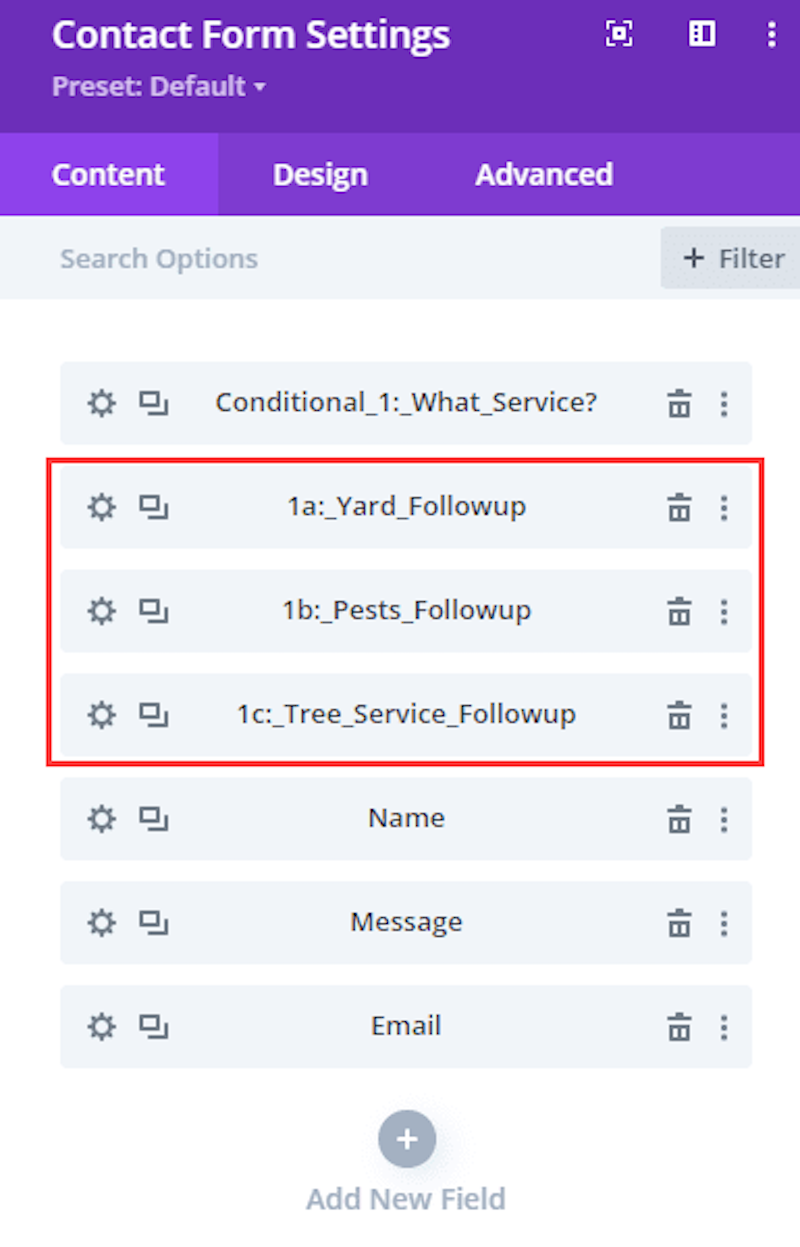
- Conditional Logic:
- Divi includes built-in conditional logic within its form widget, whereas Elementor requires an extension to match those advanced features.

- Design Templates:
- Elementor provides over 300 free templates and 100+ website kits, whereas Divi boasts 2500+ pre-made templates and layout packs.
| Divi Library (pre-made pages) | Elementor Library pre-made(blocks and pages) |
- Built-in Role Editor:
- Divi offers an advanced role editor compared to Elementor’s basic functionality.
- A/B Testing Module:
- Divi comes with an A/B testing module, a feature lacking in Elementor. A/B testing involves comparing two or more versions of a webpage or element to see which one performs better.
- Hosting:
- Elementor offers its hosting service, while Divi relies on third-party hosting providers.
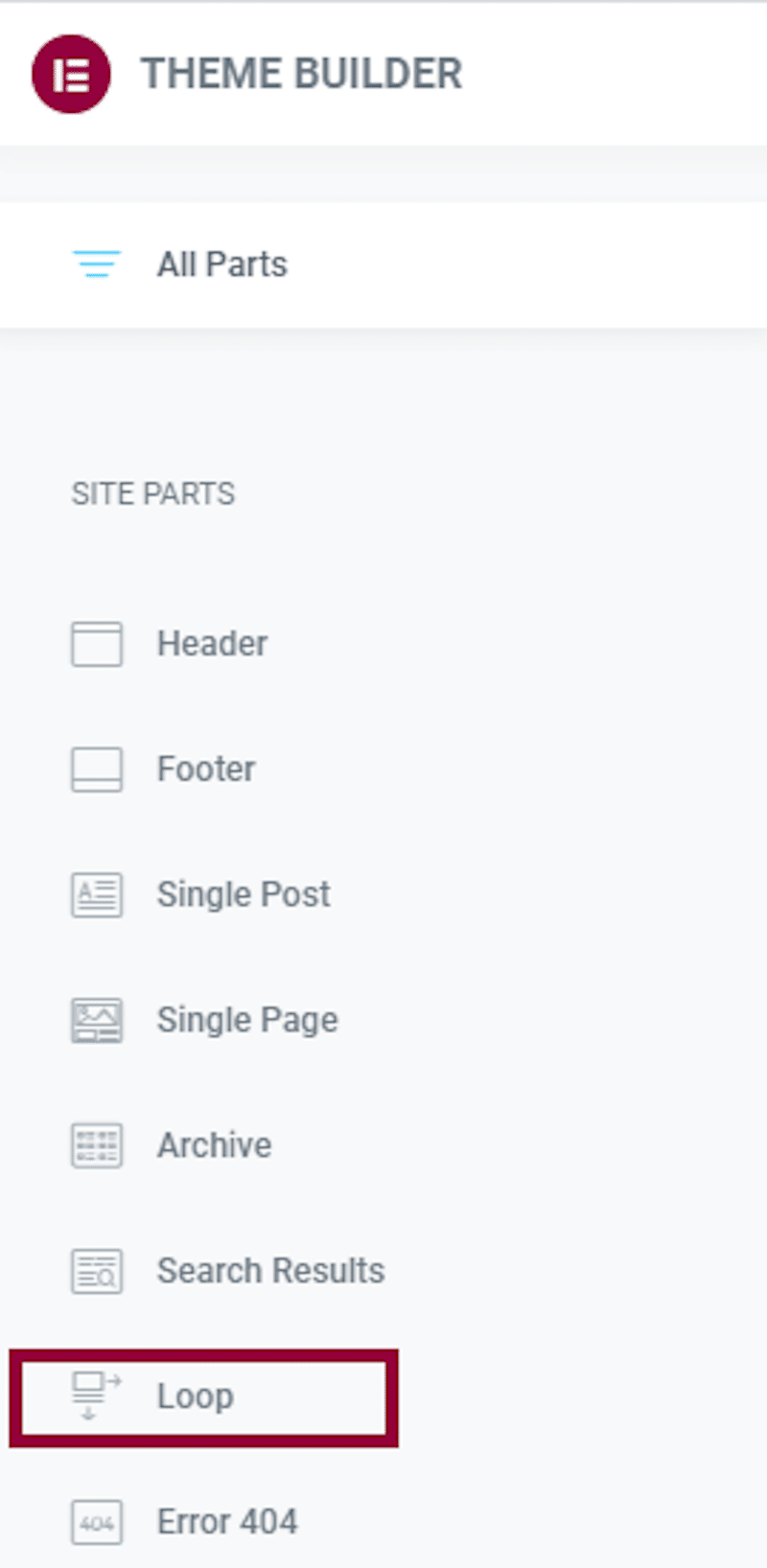
- Loop Grid and Query Builder:
- Elementor includes a Loop Grid widget for customized post lists, while Divi requires an additional add-on for similar functionality.

- WireFrame View:
- Divi provides a WireFrame mode for block-based editing, whereas Elementor offers a Navigator, which is less advanced.
- Performance:
- Divi offers a comprehensive array of performance settings, including options for deferring CSS and enabling dynamic CSS.
4. Pricing
- Divi’s Personal plan costs $89 (€83), with lifetime access at $249 (€232). Divi subscription includes access to all Elegant Themes products, including Divi and Extra themes, Divi Builder plugin, Monarch plugin for social sharing, and Bloom plugin for email opt-ins.
- Elementor offers a freemium model, with a free version available on WordPress.org.
- It’s a subscription-based model that includes:
- Essential: €59/year for one site
- Advanced: €99/year for up to 3 sites
- Expert: €199/year for up to 25 sites
- Agency: €399/year for up to 1000 sites
Divi vs Elementor: Which is Better for Your Needs?
If you are on a budget…
Elementor Pro is cheaper for a single site, whereas Divi is more cost-effective for multiple sites. Plus Elementor offers a free version you can download on WordPress.org.
If you want to showcase a product to your client without purchasing it…
Elementor’s free version is perfect for a test drive.
If you need to enhance conversions with engaging popups…
Elementor offers the best popup builder and aesthetically pleasing designs.
If you’re an agency or freelancer seeking a suite of marketing tools…
On top of the page builder and theme, Divi offers social media sharing, and email opt-ins.
If you want to do some A/B testing…
If you need to compare two or more homepage versions to see which one performs better, Divi is your best bet. The builder helps you make data-driven decisions by dividing traffic into segments and testing variations.
Bonus: How to Speed Up Elementor And Divi
To speed up Elementor and Divi, Lighthouse recommends using a performance plugin like WP Rocket, which also optimizes your code and images. WP Rocket is one of the best caching plugins that goes beyond caching and helps you improve your performance score on PageSpeed Insights.
⚠️ Important: If you have already installed WP Rocket, Lighthouse automatically detects the plugin and gives you tailored recommendations to fix the warnings.
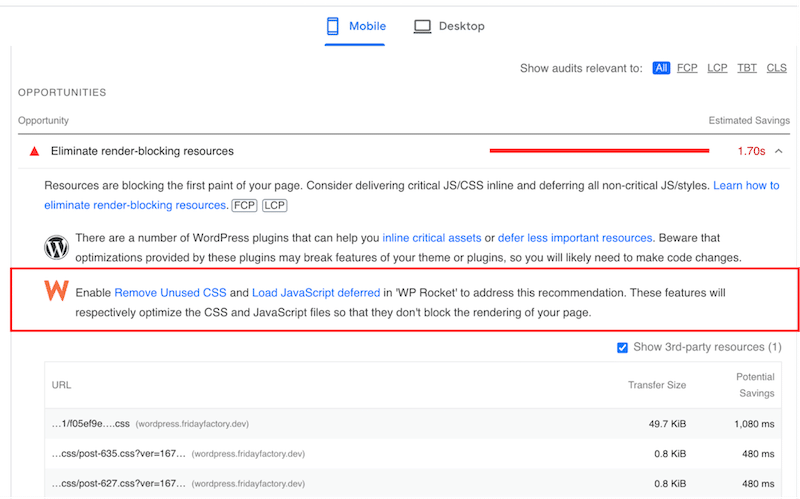
For example, if you want to eliminate render-blocking issues, the tool suggests you enable “Remove Unused CSS” and “Load JS deferred” in the WP Rocket dashboard:

Of course, we have followed Lighthouse’s advice, so let’s look at how my test sites perform after enabling WP Rocket.
🚀 New Performance Results With WP Rocket
WP Rocket improved the Lighthouse score for both Divi and Elementor. We finally got a green score mobile, going from 74/100 to 99/100 for Elementor and 64/100 to 100/100 for Divi.
| Divi + WP Rocket (PSI)🚀 | Elementor + WP Rocket (PSI)🚀 |
 |
WP Rocket also fixed all the issues flagged in the opportunities and diagnostics section for Elementor. The same improvements and fixes happened for Divi.
| Elementor’s and Divi’s issues flagged by Lighthouse | 🚀WP Rocket fixed them all! |
__ |
Key Conclusions
Thanks to WP Rocket, we have seen the following performance improvements for both builders:
- The mobile performance grade went up to 99/100 for Elementor and 100/100 for Divi!
- All my Core Web Vitals moved to the green zone.
- One of the most important improvements was the fully loaded time metric, which went from 2.9 s to 1.3 s for Divi and 2.7 s to 1.3 s for Elementor.
- Elementor and Divi have the same loading time.
- The number of HTTP requests has significantly decreased for both.
- The page size is much smaller for both page builders.
- Thanks to WP Rocket (and Imagify for the image optimization part), all my PageSpeed insights issues are now in the passed audit section.
| 🚀 With WP Rocket, no matter the page builder you choose, you will improve your PageSeed performance score, Core Web Vitals grades, and loading time! |
WP Rocket Features Used to Improve the KPIs
WP Rocket automatically applies 80% of web performance best practices to guarantee blazing-fast websites. Below are the WP Rocket features that helped speed up both page builders and improve our performance KPIs:
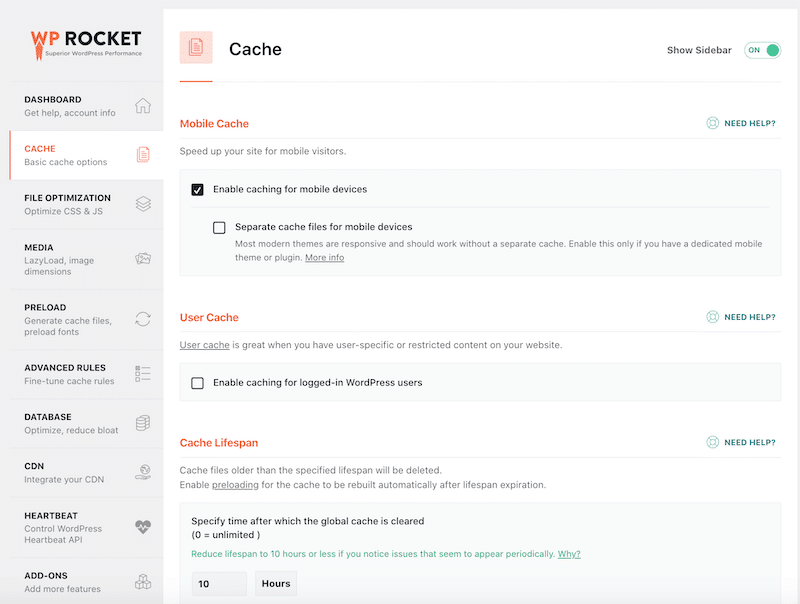
- Caching and GZIP compression – WP Rocket is a cache plugin that automatically applies caching and GZIP compression as soon as you activate it.

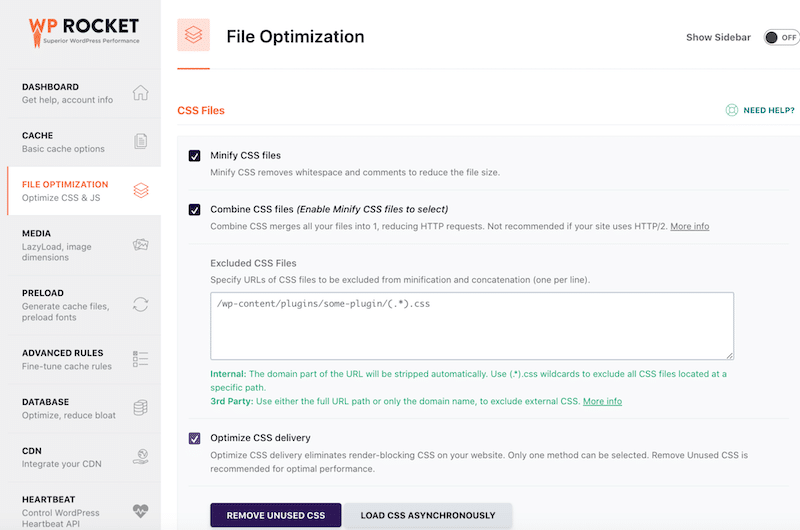
- Minify CSS and Reduce Unused CSS:

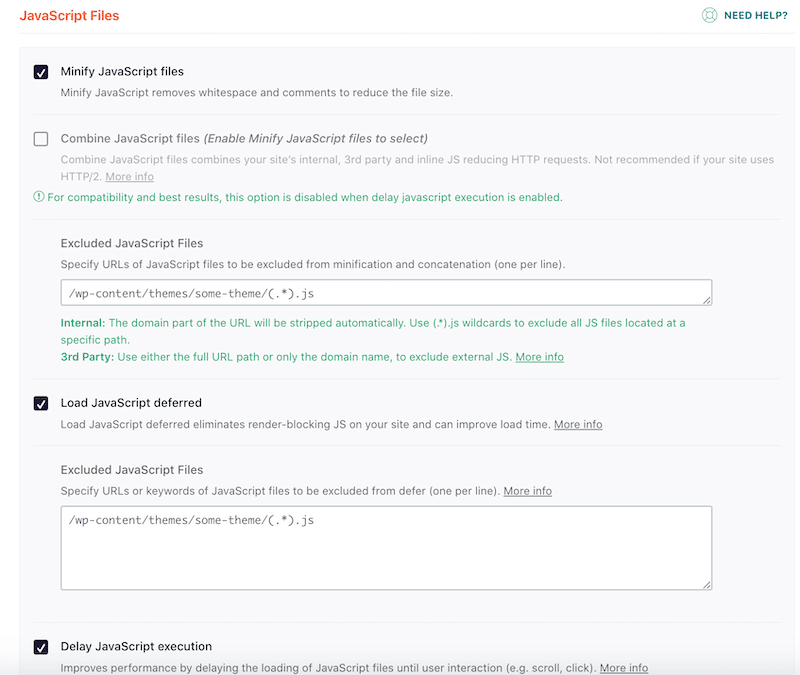
- Minify JavaScript, Load JavaScript deferred, and delay JavaScript execution: We also activated the options to optimize JavaScript. All the JS-related optimizations are accessible directly from the WordPress admin:

Why Choosing Imagify to Optimize Our Sites Built with Divi and Elementor
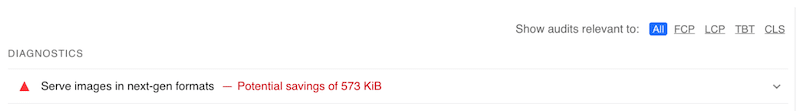
In our audit, there was one remaining issue related to images. PageSpeed recommended to “Serve images in next-gen formats,” meaning to convert images to WebP or AVIF.

Imagify is one of the most user-friendly image optimization plugins. It handles your heavy lifting thanks to its Smart compression mode, which automatically balances quality and performance – no need to choose any settings.
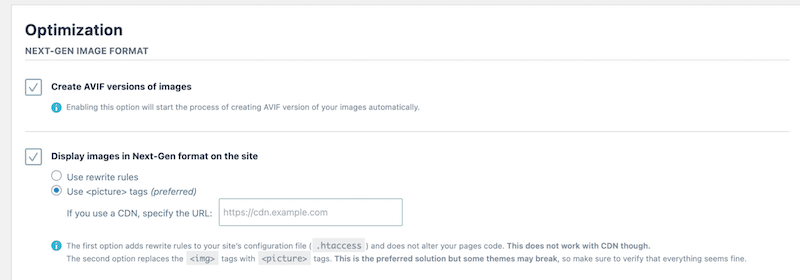
Additionally, images are automatically converted to WebP format. In the plugin options, you can also choose to convert them to AVIF format.

Wrapping Up
In conclusion, Divi and Elementor have pros and cons, but they are similar in terms of performance. The ultimate choice will depend on your needs and the type of design your clients are requesting.
WP Rocket ticks all the boxes to increase performance and improve the PageSpeed Insights scores for Divi and Elementor (we went up to 99/100 and 100/100). No coding skills are needed: WP Rocket is the easiest way to speed up your site, no matter your page builder.
No risks taken: we can provide a refund if you request it within 14 days of your purchase!