Table of Contents
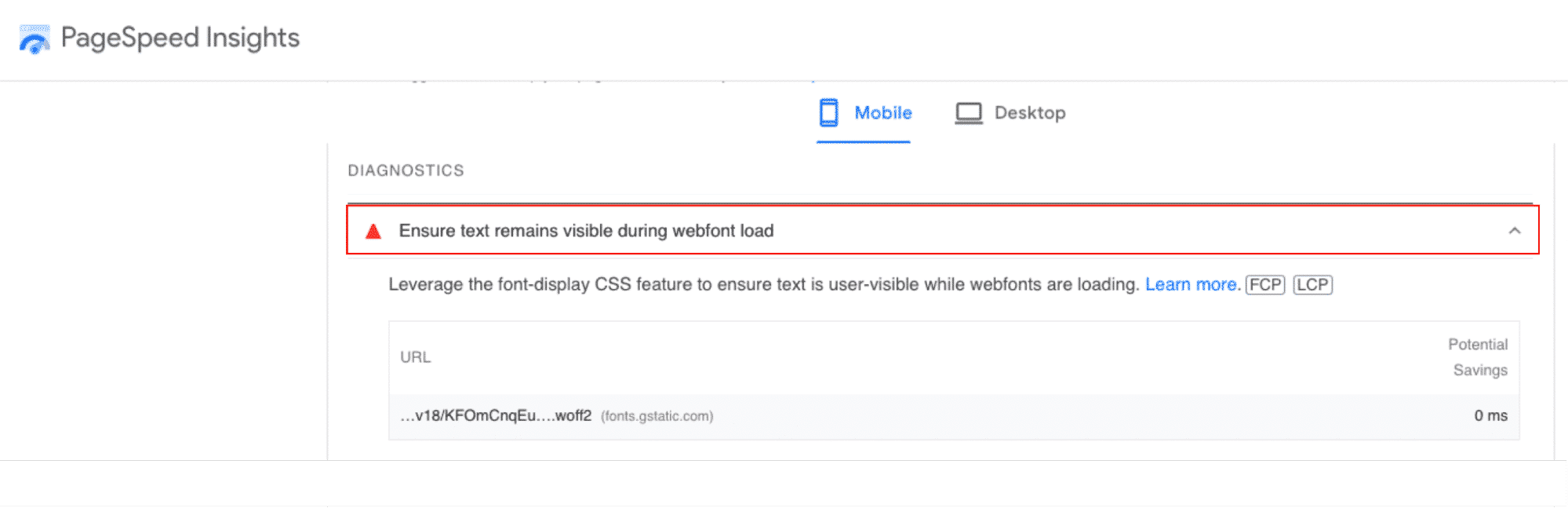
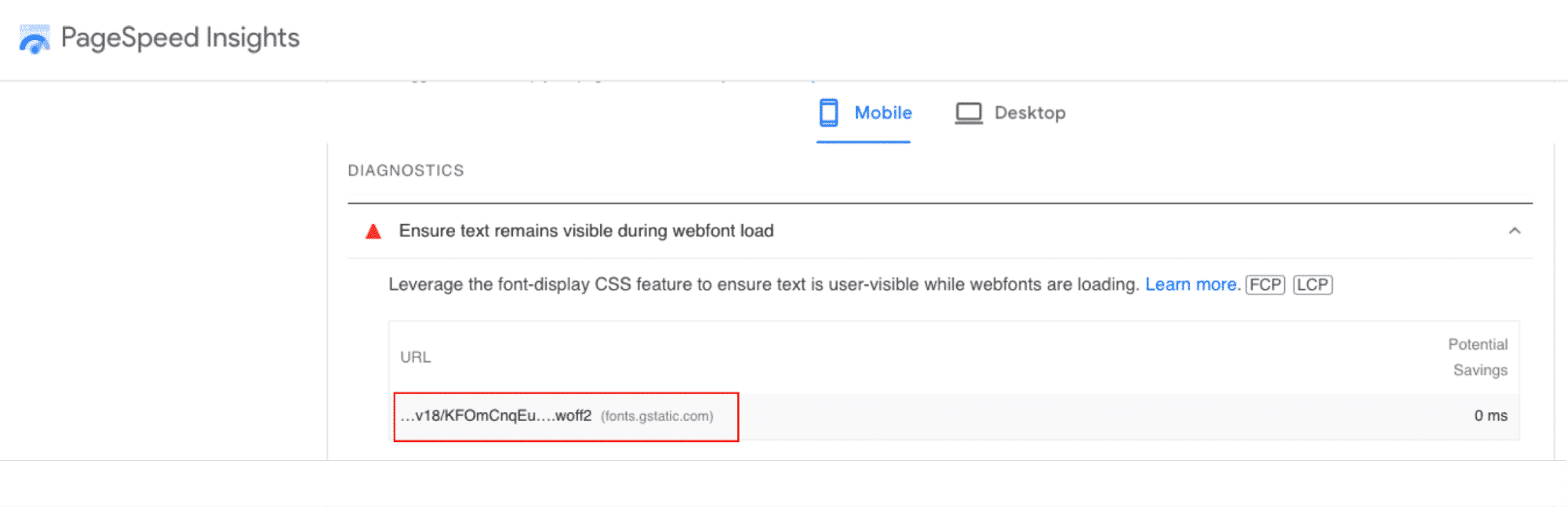
If you have ever run a performance audit on PageSpeed insights, Lighthouse may have recommended to “ensure text remains visible during webfont load”.

When you use a web font like Font Awesome, Adobe Font, or Google Fonts, they don’t exist on the visitor’s computer: they have to be downloaded from the internet. This takes time and Lighthouse triggers a warning if a website does not effectively load web fonts.
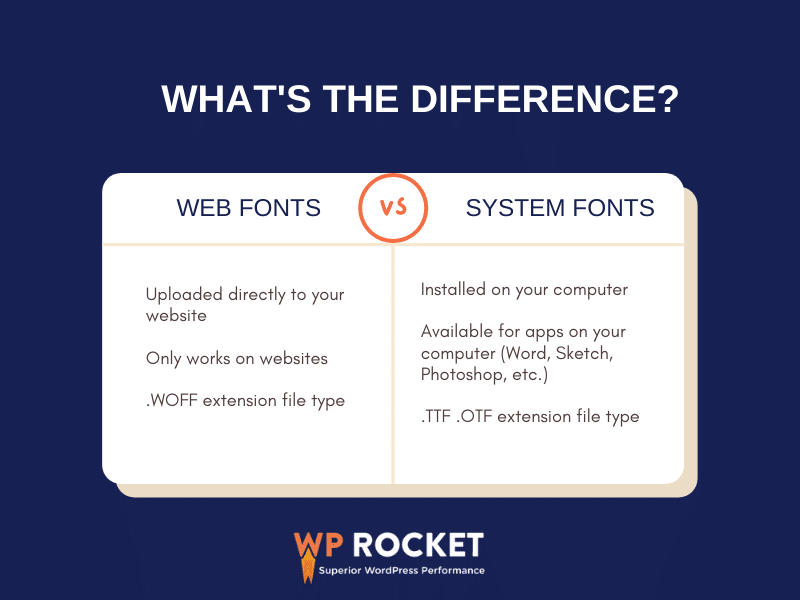
A system font vs a webfont
There are two types of fonts: the system fonts and the webfonts. The first one is designed to be installed and read on your computer with extensions like .ttf or .otf.
On the other hand, web fonts are specifically made for use on the internet and can be loaded with the “@font-face CSS” declaration. This rule tells the browser which web font to download to apply the proper custom font to a string of text. It comes with extensions like .WOFF, TrueType or SVG.

In this article, we explain what the PageSpeed Insights warning means and what’s the impact on performance. We also show you how to fix the issue manually or by using a WordPress plugin.
What Ensure Text Remains Visible During Webfont Load Means
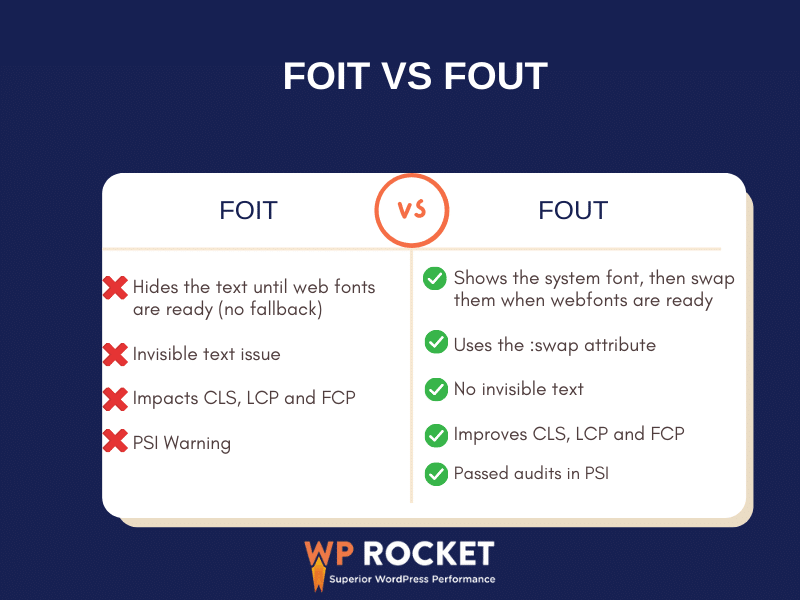
Ensuring that text remains visible during webfont load means that the text on a webpage should never be hidden, even if the web font has not loaded yet.
To deal with this loading gap, some browsers hide the text until the fonts are loaded, causing a flash of invisible text (FOIT).
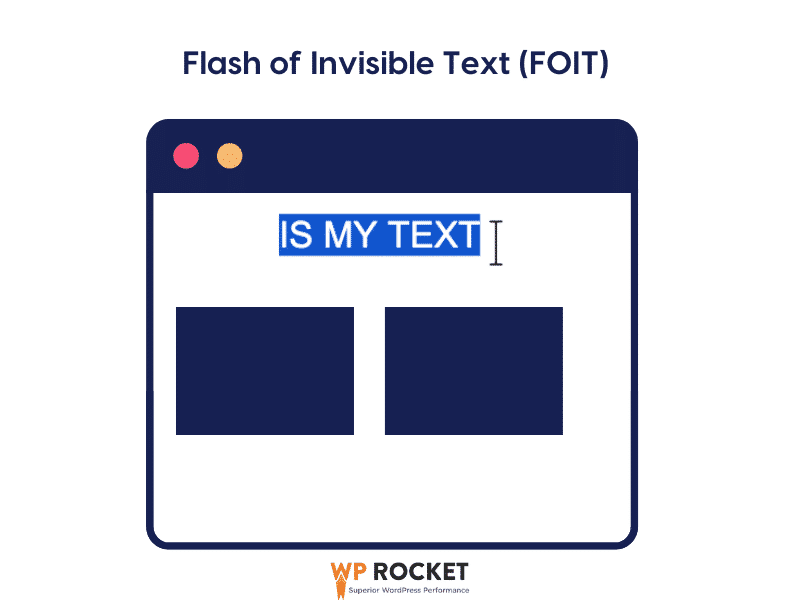
What Is Flash of Invisible Text (FOIT)?
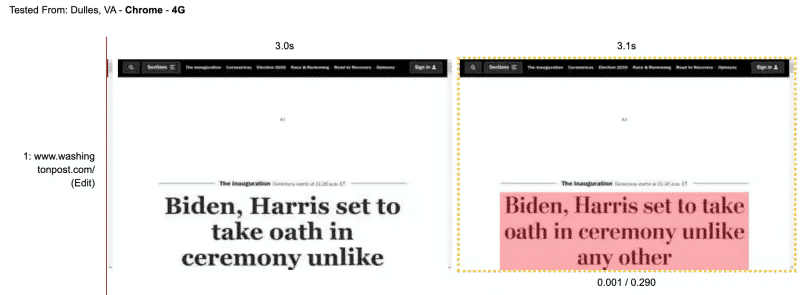
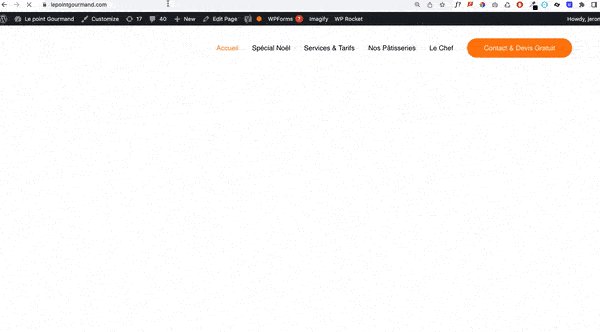
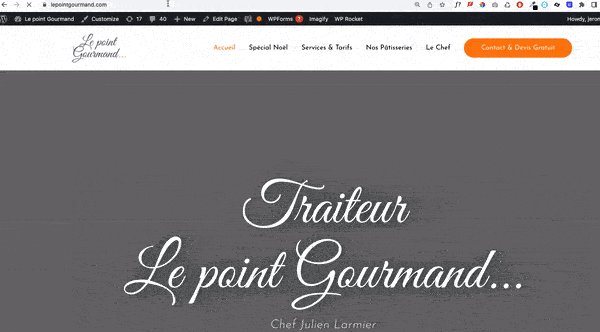
FOIT (flash of invisible text) happens if the browser waits too long to load a webfont. In the example below, the actual text has loaded and can be highlighted, but it remains invisible as the webfont has not fully loaded yet:

As a consequence, Lighthouse will flag any font URLs that flash this invisible text.

| 📖 “Ensure text remains visible during Webfont load” = Text should be user-visible even while web fonts are loading. |
What Exactly Triggers This PageSpeed Insights Warning?
The “ensure text remains visible during webfont load” warning will trigger if Lighthouse finds one web font URL without one of the attributes below:
- swap
- fallback
- optional
- block
To find out, Lighthouse runs through all the web fonts displayed in the CSS and checks if one of the font-display attributes has been specified for each web font.
This webfont issue affects the speed of your page because some browsers will hide all the text while this “loading font time” is happening. Let’s see the actual impact of webfonts on performance.
What’s the Impact of Webfont Load on Performance?
Webfont loads affect page performance because the browser cannot render the text to the user immediately: it needs to wait for the webfont to be ready. Let’s go over the 4 major impacts of FOIT on performance, including the Core Web Vitals.
1. Affecting the PageSpeed Insights Score
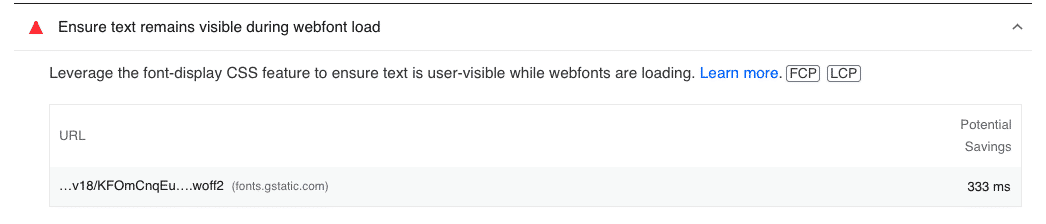
The FOIT (Flash of Invisible Text) issue impacts your performance score on the Google PageSpeed Insights report. In the example below it’s said that if we remove the FOIT and ensure that the text is visible during loading, we could save 333 ms:

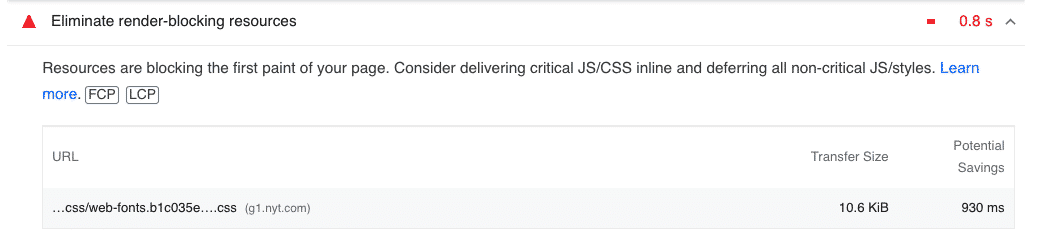
Additionally, PageSpeed Insights is flagging another issue related to webfonts in the “Eliminate render-blocking resources” section. According to Lighthouse, we could save 930 ms saved if we optimized properly the web fonts CSS:

2. Impacting the Cumulative Layout Shift Grade (Core Web Vitals)
To optimize and improve the Cumulative Layout Shift grade, you should avoid sudden layout shifts caused by web fonts. Ensuring your text remains visible while the web font loads help a lot in preventing unexpected content moves (without user interaction). Downloading and rendering web fonts can cause layout shifts if the flash of invisible text happens.

| 📖 Invisible text is shown until the web font is rendered → a sudden layout shift occurs → CLS grade impacted |
3. Worsening First Contentful Paint and Largest Contentful Paint (Core Web Vitals) Grades
Largest Contentful Paint (LCP) goes hand in hand with First Contentful Paint (FCP) as they tell you how long it takes for the first important content to be rendered to a visitor.
When a browser encounters a webfont that has not loaded yet, it hesitates between two solutions:
- Should I delay rendering text until the webfont has loaded?
- Should I render the text in a fallback font until the webfont arrives?
The “font-display” property is used to control this behavior, and this performance decision can affect FCP and LCP (and the CLS, which is the layout stability mentioned in the previous section).
4. Influencing the User Experience and the Conversions
When the text is not visible during webfont load, the user experience is also impacted: no one likes a blank page while trying to access a website. The main title and text are crucial for users because they indicate if the site contains the desired information in a few seconds.
What’s more, if the website is perceived as slow and if a user has a disrupted browsing experience, they will be less likely to complete a booking or a purchase. In 2019, Portent conducted a research and studied the correlation between speed and conversions. This is what they found:
- 0-4 second load time is best for conversion rates.
- The first 5 seconds of page load time have the highest impact on conversion rates.
As a result, the first impression (especially in the first 4 seconds) defines whether the user will complete their purchase or not.
Webfonts can impact loading speed, performance, user experience, and even your sales! Fortunately, there are a few techniques to ensure that text remains visible during loading, and we go over them in the next two sections.
How to Fix Ensure Text Remains Visible During Webfont Load on WordPress (Manually)
To fix the “ensure text remains visible during webfont” warning, you need to use the font-display: swap declaration on the web font. This simple attribute in your font’s CSS fixes the invisible text issue on WordPress: it displays the text during web fonts loads.
In a practical example, your font CSS should look like this:
| Before optimization | After optimization |
| @font-face { font-family: Arial; } | @font-face { font-family: Arial; font-display: swap; } |
This declaration fixes the PageSpeed Insights warning and moves the issue to the “passed audit” section:

| 📖 font-display:swap CSS declaration = no more invisible text = no more PSI warning |
What is The Effect of “font-display:swap” on Webfonts?
“Font-display” is an API that indicates the strategy chosen to display fonts on a web page. “Swap” specifies to the browser that any text using this font should be displayed immediately using a font present in the system: Flash of Unstyled Text.
The priority is to render the text, no matter if the font comes from the system first.
| 💡 UX: it’s better to display some text with a system font first rather than showing nothing. |
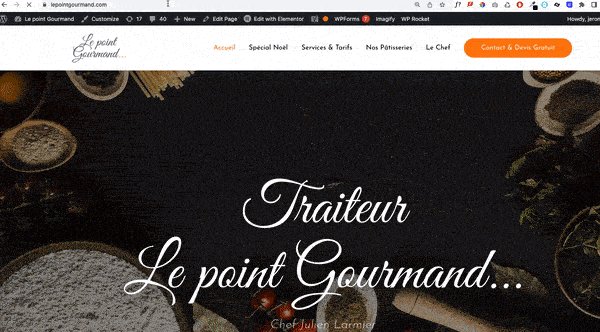
This avoids the Flash of Invisible Text (FOIT) because the content is displayed with a system font until the custom web font is loaded. When the web font is ready, the system font is, of course, replaced.

By including the CSS declaration font-display:swap, the FOIT becomes a FOUT like in our example below:

💡 Hint: To optimize the font loading process you should also preload the font above the fold with the “preload” mechanism:<link rel="preload" href="yourfont.extension">This allows the browser to load in priority the underground resources without affecting the load of the other ones. |
Implementing the CSS Declaration on Webfonts in WordPress
To implement this change in WordPress, go to Appearance > Theme Editor and open your CSS style sheet (style.css). Add a @font-face query and the “swap” attribute to reference your custom font and apply it to your website.
⚠️ We recommend you to edit your style.css and functions.php files only if you feel comfortable with coding. Any wrong edits could break your site.
If you prefer to be on the safe side and save some precious time, you can use a WordPress plugin to remove this flashing invisible text and optimize your web fonts efficiently.
How to Fix Ensure Text Remains Visible During Webfont Load with a Plugin
To stop the invisible text issue in WordPress, you can get some help from WordPress plugins like WP Rocket, FlyingPress, and Stringlocater.
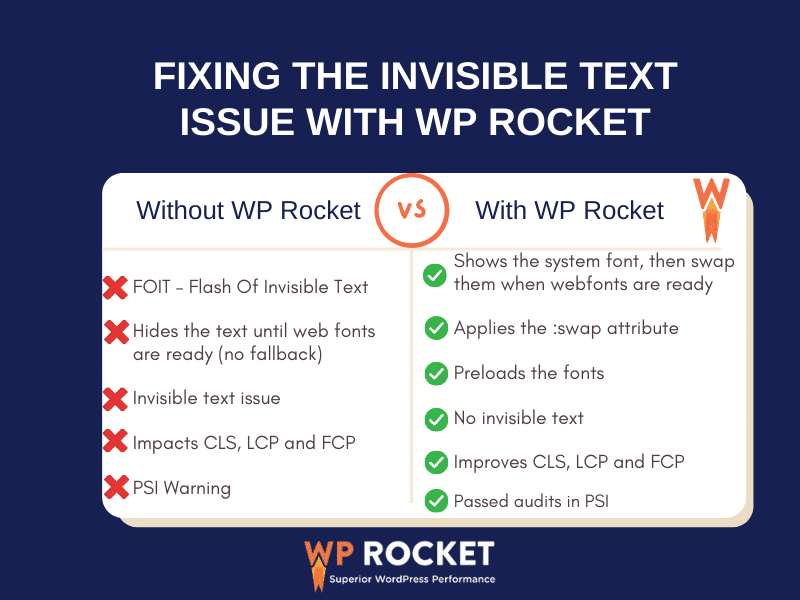
1. WP Rocket
WP Rocket may help fix the FOIT and ensure that text remains visible during Webfont load. This is one of the best caching plugins for WordPress that optimizes the Google fonts by applying the font-display: swap attribute to them. WP Rocket automatically optimizes Google Fonts upon its installation and instantly addresses the PageSpeed Insights warning related to such fonts.
WP Rocket also helps dealing with other fonts. Here’s how.
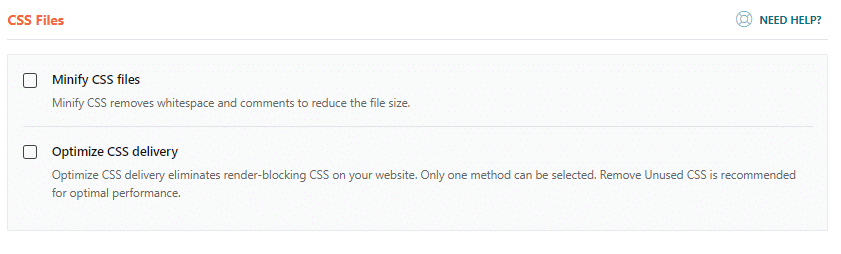
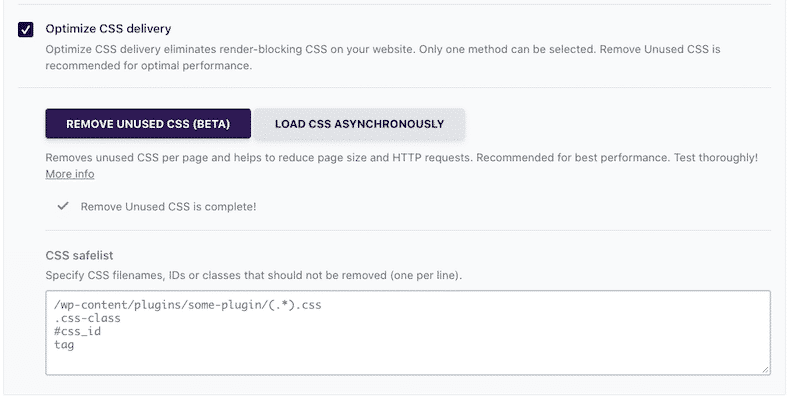
- For other webfonts referred to within CSS files, WP Rocket will automatically apply the required font-display: swap; attribute by enabling either the Minify or Optimize CSS delivery options.

- When the Remove Unused CSS option is enabled, the font-display: swap; descriptor is applied to fonts found in the resulting Used CSS file.

In short, WP Rocket will take care of the webfont load and address the PageSpeed Insights recommendation.
What if these options are enabled but you still have this warning?
This is usually because the fonts are being loaded onto your site in a way that WP Rocket won’t process:
- In a 3rd party stylesheet loaded using @import
- Loaded via JavaScript instead of in a stylesheet
- In a stylesheet that is already minified and therefore not processed by WP Rocket. Tip: Enable Combine CSS or Remove Unused CSS and you should resolve the issue.
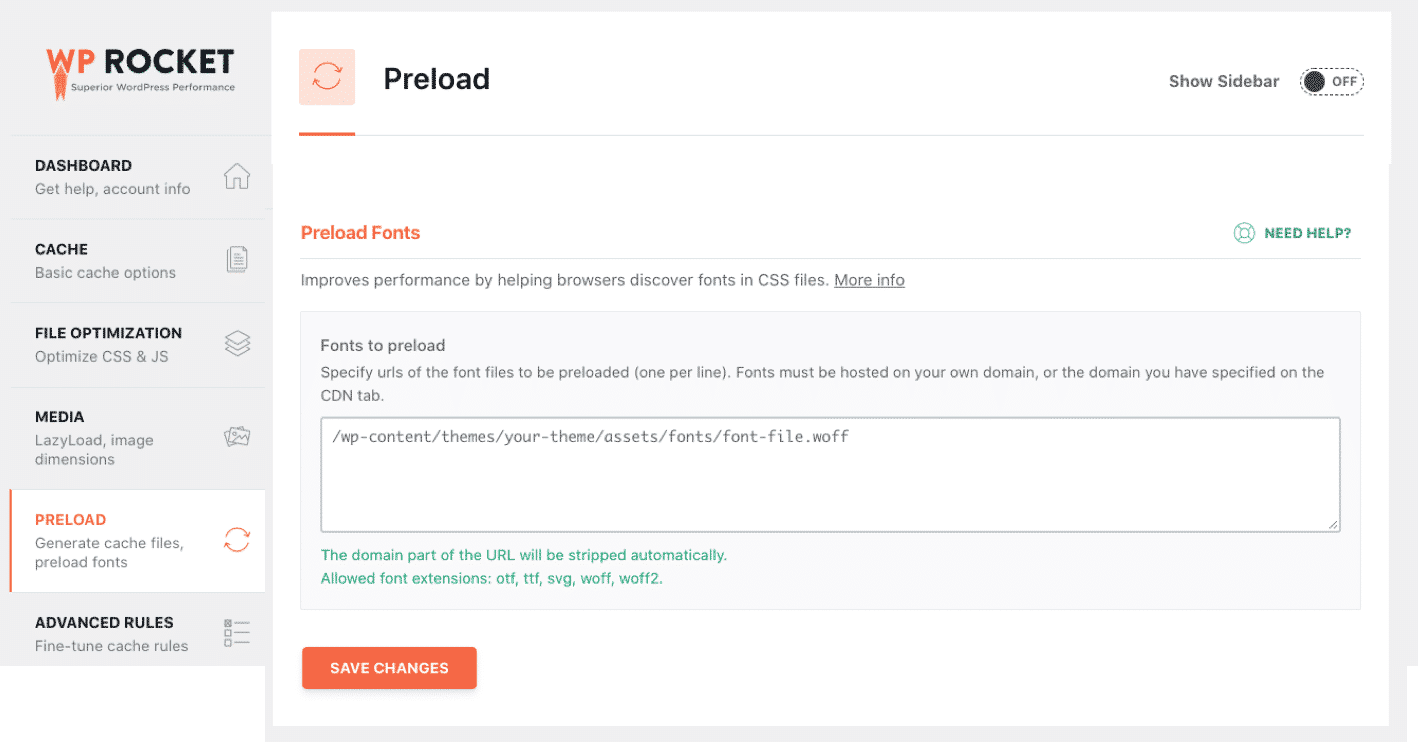
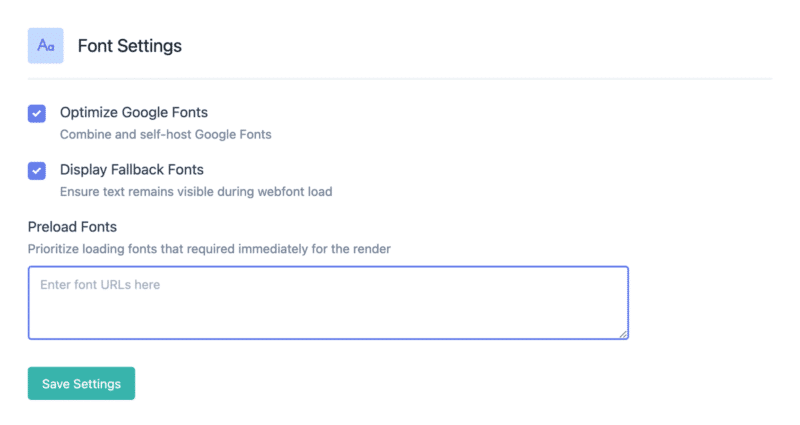
Another important font optimization made by WP Rocket is the “Preload fonts” option. This allows the browser to find the fonts faster and start downloading them as soon as possible. On the user side, you simply need to specify which fonts need to be preloaded:

For the more curious, this is what happens backstage: WP Rocket will apply the preload tag in the <head> of your site:
<link rel="preload" as="font" href="https://example.com/wp-content/themes/paperback/inc/fontawesome/fonts/fontawesome-webfont.woff2" crossorigin><br>2. FlyingPress
FlyingPress is a freemium configurable speed optimization plugin for WordPress that fixes the invisible text (FOIT) and applies the :swap to the CSS @font-face rule. If the web font is not ready yet, there will be a fallback, and a system font will be used instead. When the web font is loaded, it will replace the system font.

3. Stringlocator
This free plugin identifies the CSS with the @font-face code. It helps to search through your themes and plugins, which custom web font needs to be optimized.

Note: once you have identified the web fonts, you still need to manually add the :swap parameter to your web font.
4. Using Your WordPress Theme
Some themes have filters that you can put in the Customizer to enable “swap” on their generated Google fonts. As an example, GeneratePress uses the following filters:
add_filter( 'generate_google_font_display', function() {
return 'swap';
} );
Wrapping Up
Fixing the “ensure text remains visible during webfont load” warning on PageSpeed Insights can be fixed using the swap attribute font-display: swap;. The :swap parameter avoids the flashing invisible text (FOIT) issue and ensures that the text remains visible thanks to a temporary system font.
Preloading fonts and making sure that the text remains visible at all times is even easier to do with WP Rocket:

WP Rocket is one the easiest and most reliable ways to achieve font optimization, remove the invisible text issue, and fix the PageSpeed Insights audit.
Additionally, WP Rocket improves load time and perceived performance, resulting in a better user experience. This also leads to an improvement of the PageSpeed Insights performance score!
There is a money-back guarantee for 30 days, so you don’t have any risks. Try WP Rocket today and run a PageSpeed Insights audit to see the improvements.



