Table of Contents
What is Cumulative Layout Shift (CLS) and Why it Matters?
The Cumulative Layout Shift is a Core Web Vital metric and measures how visually stable the page is. The visual stability is calculated by how many unexpected layout shifts occur without interacting with the page. Every time the content shifts — not because you clicked on a link and so on — counts as a layout shift.
The sum of all these shifts determines the Cumulative Layout Shift score.
How many times have you been reading an article, and the content moved down because of some new ads? Or, have you ever tried to click on a button and ended up clicking on another link because a new big image suddenly pushed the content down?
All these examples are layout shifts — they’re caused by some elements on the page being unstable and changing their position on the page.
Elements change their position due to different reasons. For instance, a new image or an ad loading above-the-fold (at the top of the page) forces some content to go down and occupy another section of the page.
You can imagine how annoying this experience is for users.
That’s why Cumulative Layout Shift is one of the three Core Web Vitals metrics assessing a page’s user experience. Alongside Largest Contentful Paint and First Input Delay, CLS will roll out as part of the Page Experience ranking factor in June 2021.
The Cumulative Layout Shift accounts for 25% of the PageSpeed score and it’s a highly relevant metric for user experience and the new ranking factor. Therefore, it could also affect your SEO performance.
What’s a Good CLS Score

As we explained, the CLS is the sum of all the unexpected content shifts occurring on the page. According to the sum of all the shifts, your CLS grade could pass Google’s assessment or not.
A good CLS score should be equal to or less than 0.1.
A CLS score between 0.1 and 0.25 means that the performance “needs improvements”.
The grade is “poor” if CLS is more than 0.25.
How to Find and Measure the Cumulative Layout Shift (CLS)
There are several ways to measure the CLS score, both from Lab and Data tools. Here are the most popular tools you can use:
- Lighthouse (only Lab Data)
- PageSpeed Insights
- Chrome DevTools (only Lab Data)
- Chrome User Experience Report (CrUX)
- Search Console – Core Web Vitals Report
- WebPageTest (only Lab Data)
- GTmetrix (only Lab Data)
You can better understand the difference between Lab and Field Data in our dedicated post on PageSpeed Insights.
Let’s see how PageSpeed Insights and Search Console can help you find and measure Cumulative Layout Shift.
Measuring and Finding CLS with PageSpeed Insights
PageSpeed Insights is one the best tools to measure and find Cumulative Layout Shift.
The tool provides you with the CLS score from the Lab and Field data so that you can measure both controlled and user data.
PageSpeed Insights also shows you the potential elements causing a layout shift.
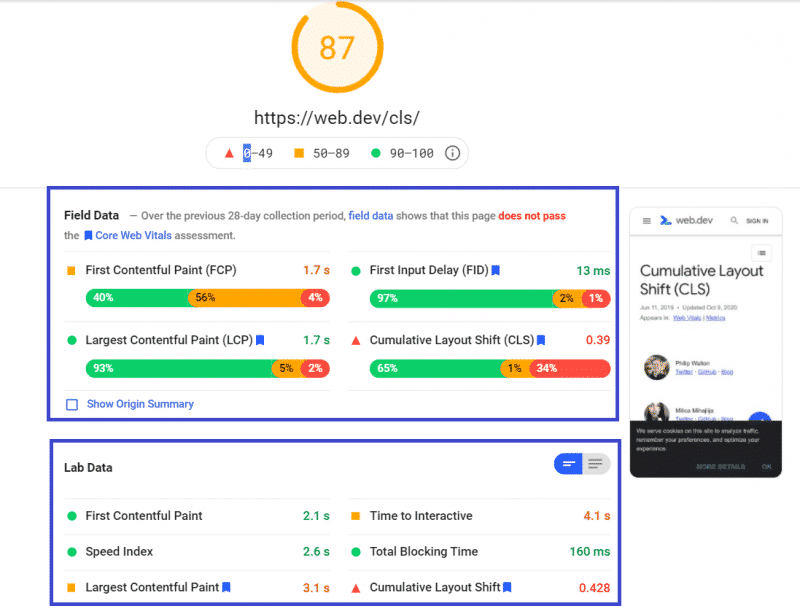
The example below shows a bad score for CLS, both for the Field and Lab Data:

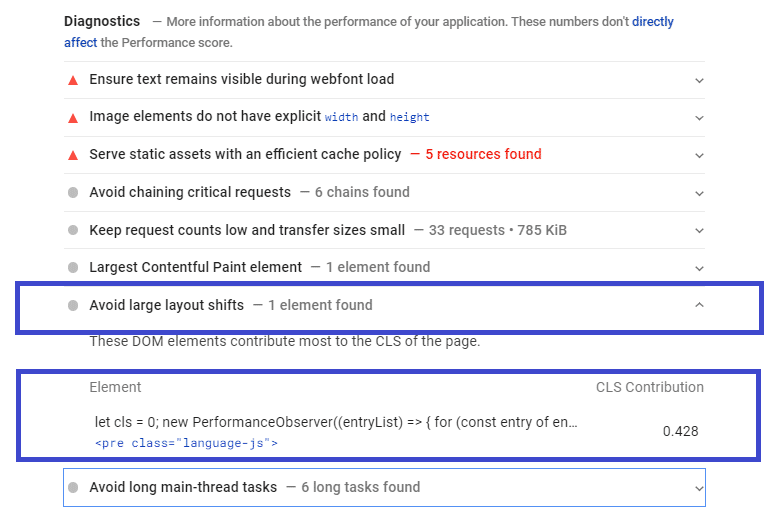
Jumping to the Diagnostics area, you can find what is causing the issue under the “Avoid large layout shift” section.
In this case, there’s only one element affecting CLS. It’s a preformatted text included on the page to explain how to measure CLS in JavaScript:

As you can see, PSI gives you the score related to each element so that you can understand how much every element contributes to the overall CLS score.
If you have more than one element listed in this section, you should start fixing the ones that contribute the most to the bad grade. It’s likely that by fixing the most relevant issues, you’ll get a score good enough to pass Google’s assessment.
Note: Let’s say that you get a bad Field grade and a good Lab one — yes, it could happen! In that case, you should make sure you get a good score for CLS in the Field Data, too. Keep in mind that Field Data is related to the real user experience.
As for CLS, Lab Data only considers layout shifts during page load. On the other hand, Field Data counts all the layout shifts during the whole visit, from entry until the page is closed. Therefore, it’s more representative of your site than the Lab Data. It’s no coincidence that Google uses field Data for search rankings.
Measuring and Finding LCP on Search Console
In addition to measuring the CLS score and finding the elements causing layout shifts, you should analyze the sitewide performance.
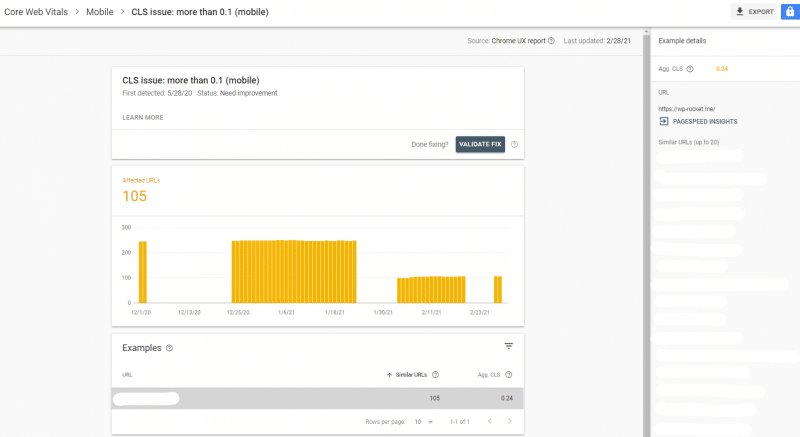
The Core Web Vitals report in Search Console is the best way to find all the URLs affected by the same issue. For instance, in the Mobile or Desktop report’s Details tab, you may read “CLS issue: more than 0.1 (mobile)”.
By clicking on the specific row, you’ll find a list of URLs that need to be fixed for the same reason.

Once you solve the issue, it will be easy to validate the fix for all the pages affected by the same problem.
Let’s now understand what causes a bad CLS score and how you can solve it.
What Factors Affect CLS and Cause a Slow Score
The most common factors of a poor Cumulative Layout Shift grade on WordPress are:
- Images and videos without dimensions
- Ads, embeds, and iframes without dimensions
- Web Fonts causing Flash of Unstyled Text (FOUT) or Flash of invisible text (FOIT)
- Actions waiting for a network response before updating DOM (especially for ads)
- Dynamically injected content (e.g., animations).
Keep in mind that CLS has the most significant impact on mobile — the most critical and challenging device for optimizing performance. There are several reasons, from a smaller viewport to a challenging mobile network and a weaker Central Processing unit (CPU).
Images and Videos Without Dimensions
Images and videos without dimensions are a common cause for a layout shift.
If you don’t specify the width and height size attributes, the browser doesn’t know how much space has to allocate while loading these elements. Likely, the space reserved won’t be enough. As a result, once these elements are fully loaded, they will take more space than expected — the content already displayed will shift.
You can solve this issue by including image dimensions on images and video elements in different ways. We’ve got you covered in the dedicated section!
Ads, Embeds, and Iframes Without Dimensions
The same “dimension” issue goes for ads, embeds, and iframes. Once again, not reserving enough space makes these dynamic elements push down the content already displayed. Therefore, new layout shifts will occur on the page.
You’ll manage this problem by assigning fixed dimensions to the ads and managing the size reserved for such elements through specific tactics.
Web Fonts Causing Flash of Unstyled Text (FOUT) or Flash of Invisible Text (FOIT)
Web fonts can cause layout shifts, plus a pretty unpleasant user experience while rendering the page. It’s about how slow the font load. You might face two different issues: Flash of Unstyled Text (FOUT) or Flash of invisible text (FOIT).
On the one hand, you could see the text on the page with a “not-so-good” style (FOUT). It’s because the custom font takes a bit to load. In the meantime, you’ll see the fallback font. Once the custom font is ready, it will replace the fallback one. You’ll then see the font changing on the page — and the content will inevitably shift.
On the other hand, you could wait a bit before seeing any text displayed. It’s because the custom font is still being loaded (FOIT). You’ll see the content on the page only after the custom fonts have been rendered. Once fully loaded, that content might cause a layout shift.
The main way to solve this issue is to preload fonts, as you’ll read in a minute.
Actions Waiting for a Network Response Before Updating DOM & Content Injected on the Page
Animations and dynamic content injected on the page — such as banners, ads, or Instagram feeds — can also cause a layout shift. Once again, it’s because there’s not enough space reserved for such elements.
At this point, you know how essential it is to allocate space for the elements that engage users and shouldn’t ruin the user experience.
Let’s see how to fix these problems.
You can read our in-depth and detailed guide, or you can jump to the video that shows how to improve CLS with WP Rocket!
How to Fix a Cumulative Layout Shift More Than 0.25 s or 0.1 s on Mobile and Desktop
If you want to avoid large layout shifts on your WordPress site, here’s how you can reduce a bad CLS score (with and without plugins):
1. Include Width and Height Size Attributes on Images and Video Elements
2. Preload Fonts (And Optimize Them)
3. Manage Space and Size for Ad Slots
4. Manage Space for Embeds and Iframes
6. Prefer the CSS Transform Property for Animations
By going over each point, you’ll understand how to fix the Search Console status: CLS issue: more than 0.25s or CLS issue: more than 0.1s, both from mobile and/or desktop.
🚀 For each of our recommendations, you’ll find a piece of information about its performance impact — from low to high. The higher the impact is, the higher chance that the Cumulative Layout Shift grade will improve after following that specific recommendation.
Some best practices to avoid large layout shifts don’t include a specific solution — they’re more about managing well space for ads and other crucial elements.
1. Include Width and Height Size Attributes on Images and Video Elements
Performance impact: high 🚀🚀🚀
One of the simplest ways to fix CLS is to include the width and height attributes on your images and video elements in your WordPress CMS:

WordPress adds image dimensions by default. So, this action should be automatically solved.
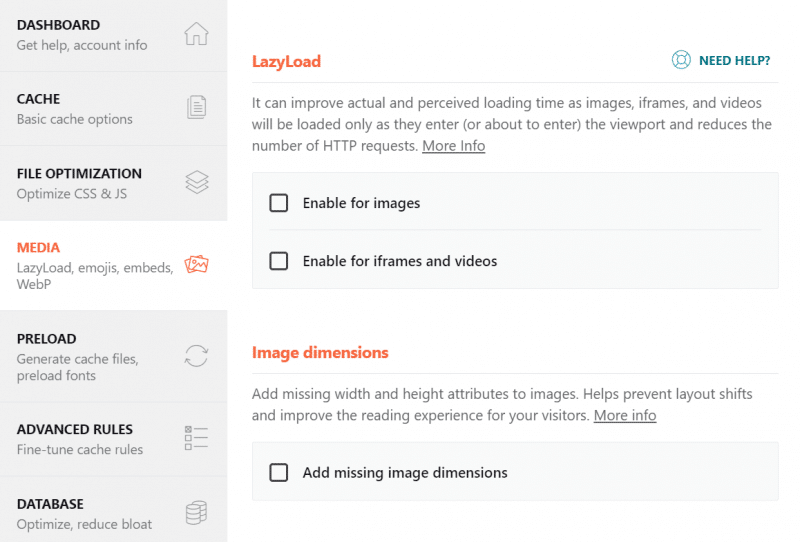
In case you’re facing any issue, keep in mind that WP Rocket automatically includes any missing “width” and “height” values to images.
You only have to select the “Add missing image dimensions” option in the Media tab. Fast and straightforward as that!

Another way to solve this issue is to take advantage of the CSS aspect ratio boxes and let the browsers set the default ratio of images.
Simply put, you should include the width or the height attribute and set the aspect ratio using CSS. The browser will figure out the missing attribute and get the image dimensions before rendering the page. By doing so, it will allocate the space needed while the image is loading. As a result, the content won’t move around, and layout shifts will be avoided.
It’s helpful information to keep in mind because many plugins, such as YouTube video embed ones, use aspect-ratio on their output.
Don’t forget about responsive images! You can use the srcset attribute:
[pastacode lang=”markup” manual=”%3Cimg%0Awidth%3D%221000%22%0Aheight%3D%221000%22%0Asrc%3D%22puppy-1000.jpg%22%0Asrcset%3D%22puppy-1000.jpg%201000w%2C%20puppy-2000.jpg%202000w%2C%20puppy-3000.jpg%203000w%22%0Aalt%3D%22Puppy%20with%20balloons%22%0A%2F%3E” message=”” highlight=”” provider=”manual”/]
Thanks to srcset, the browser can choose between a set of images and related sizes. Keep in mind that images should use the same aspect ratio to set image size.
By including size images, you’ll serve images with correct dimensions and address the PageSpeed Insights opportunity.
2. Preload Fonts (And Optimize Them)
Performance impact: low (high only if the site had large text) 🚀
As we explained, if a web font doesn’t load fast, it causes a terrible user experience and affects the CLS grade.
As a best practice for avoiding layout shifts, you should preload fonts.
By preloading fonts, you’ll tell the browser to load the fonts as one of the top-priority resources. When rendering the page, the browser will load the fonts as fast as possible. As a result, the browser will likely include the fonts in the first meaningful paint — that’s when the page’s primary content is fully loaded and displayed. In that case, no layout shift will occur.
You can add the rel=preload to the key web fonts:
[pastacode lang=”markup” manual=”%3Clink%20rel%3D%22preload%22%20href%3D%22font.woff2%22%20as%3D%22font%22%20type%3D%22font%2Fwoff2%22%20crossorigin%3E” message=”” highlight=”” provider=”manual”/]
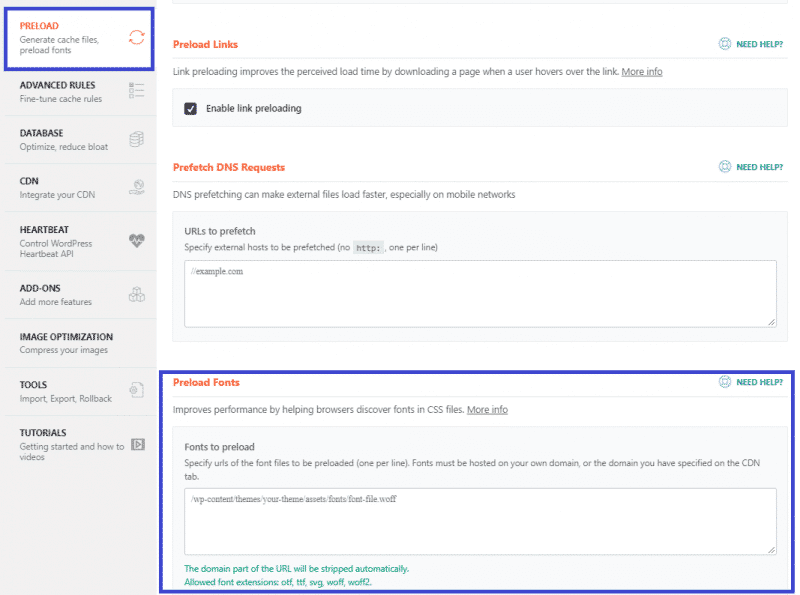
Did you know that you can easily preload fonts with WP Rocket? In the dedicated tab, you only have to include the URLs of the font files to be preloaded:

Please note that it’s useful to enable this WP Rocket option only if you have not activated the Remove Unused CSS feature (File optimization tab). If RUCSS is activated, you don’t need to activate the Preload fonts option.
By preloading a font, you’ll address the “Ensure text remains visible during Webfont load” PageSpeed Insight recommendation.
There’s more to this point. To prevent any FOIT and FOUT issues, you should combine the rel=preload (or the WP Rocket feature enabled) with the CSS line font-display: optional.
The CSS font-display descriptor determines how font files are downloaded and displayed by the browser.
With font-display: optional, the browser will download and cache the font files to make them immediately available for rendering. So, even though font-display has several values, optional is the one you should use.
Another useful tip to reduce the FOUT issue is to add the display:swap;missing on font-display properties. WP Rocket can help you do it if you minify CSS files.
There are other ways to load fonts faster:
Convert the icon fonts to SVG. Font icons take a while to load and don’t help accessibility. There’s no reason to use them. Using SVGs, the font will render faster, and you will load the exact fonts you need.
Make multiple font formats available. By doing so, the browsers will pick the compatible format and only load its font. Here is some information about font formats that you may find helpful:
- Avoid TTF. It’s usually 10 – 20% more heavy than WOFF.
- Use SVG for Safari. It’s usually a bit smaller than WOFF.
- Use WOFF2 for modern browsers. It’s the smallest size – around 30% smaller than WOFF and SVG.
- Implement WOFF as a fallback when SVG or WOFF2 can’t be used.
Host your fonts locally, which means storing the font files on your website’s server instead of linking to them from an external source. Hosting a font entails a few steps:
- Review the font declaration style
- Download all referenced @font-face fonts
- Host them locally
- Update their URLs accordingly.
In fact, hosting fonts locally reduces connection steps and provides better control over the font file source, resulting in faster font display.
As an alternative, you can use a CDN to cache fonts. You’ll avoid any delay and deliver fonts faster.
Optimize your fonts to make them as small and fast as possible. As for Google Fonts, did you know that WP Rocket automatically takes care of them?
By applying these recommendations, you’ll optimize your fonts and avoid several layout shifts. You’ll address the PSI recommendation: “Ensure text remains visible during webfont load” on your WordPress site.
3. Manage Space and Size for Ad Slots
Performance impact: high 🚀🚀🚀
There are several best practices to avoid any layout shift for ads:
- Assign fixed dimensions to the ads so that you’ll reserve enough space for the ads to be loaded.
- Reserve the biggest possible space for ads. Historical data come in handy to assess what’s the best dimension for each ad slot.
- Keep every space reserved for ads that have not been displayed. In other words, you shouldn’t collapse any area on the viewport. You could rather include a placeholder or a fallback element.
- Place non-sticky ads in the middle of the page — anyway, far from the top of the viewport.
The Delay JavaScript Execution feature provided by WP Rocket can help you control dynamic content above the fold like Google Ads. The feature can be used to stop dynamic interaction, content injection (ads), and dynamic class changes until there is an interaction on the page.
Once again, you’ll address the “Serve images with correct dimensions” PSI recommendation. The same goes for the next section.
4. Manage Space for Embeds and Iframes
Performance impact: high 🚀🚀🚀
The recommendations for managing embeds and iframes are similar to the ones for ads.
In particular, you should precompute enough space for such elements. Once again, historical data can be useful to understand how much space you should reserve.
Placeholder or fallback is an excellent solution to manage the unknown embed size.
5. Manage Dynamic Content
Performance impact: high 🚀🚀🚀
Dynamic content such as banners can also affect Cumulative Layout Shift. That’s why you should avoid displaying new content unless it’s triggered by user interaction. As you know, CLS counts only the layout shifts that occurred when users are not interacting with the page.
As explained in the “Manage Space and Size for Ad Slots” section, you can take advantage of the Delay JavaScript Execution option provided by WP Rocket to control dynamic content above the fold.
By managing dynamic content, you’ll take care of the following PageSpeed recommendations:
- Avoid large layout shifts
- Avoids enormous network payloads.
6. Prefer the CSS Transform Property for Animations
Performance impact: low 🚀
The last best practice to ensure visual stability is to take care of animations. You can use the CSS property: transform, which doesn’t trigger any layout changes.
You’ll address the “Avoid non-composited animations” PageSpeed recommendation.
Start Optimizing Your CLS Score on WordPress Today
Cumulative Layout Shift can hugely affect user experience in the first place. Hopefully, you now know how to take care of layout shifts and improve your WordPress site’s CLS score.
Not a WP Rocket customer yet? Save yourself time and let WP Rocket do the job for you. WP Rocket is the easiest way to improve the CLS score and fix the most critical issues.
You don’t even have to touch any settings! WP Rocket will automatically apply 80% of web performance best practices. You’ll see an instant improvement to the naked eye in your Core Web Vitals scores right away.
What’s more, you’ll stop managing multiple web performance plugins. You will only need WP Rocket to boost your CLS score — no technical knowledge required, we promise!
Do you want to take a look first?


