Table of Contents
Reducing JavaScript execution time is one of the most critical PageSpeed Insights recommendations. Since JavaScript can hugely affect your WordPress site’s performance, it’s essential to manage any JS issues that slow down the loading time.
In this article, you’ll first understand the impact of JavaScript execution on performance. Then, you’ll learn how to measure and identify the JS issues and how to reduce the JS execution time on your WordPress site, both manually and with some plugins.
What’s the Impact of JS Execution Time on Performance?
You can see how the JS execution time affects performance by looking at the Interaction to Next Paint and First Input Delay metrics and the Lighthouse performance score. In particular, INP is the new Core Web Vital metric replacing FID starting from March 2024.
JavaScript execution time is closely related to the FID and INP scores, which measure the page’s interactivity and responsiveness. If you try to interact with a page, and you don’t get any response, it means that the browser is busy processing some JS files. That’s why you should try to reduce the size of these JS scripts as much as possible.
The FID metric is closely tied to the Total Blocking Time (TBT), one of the Lighthouse performance metrics (based on Lab data). Since the TBT score accounts for 30% of the overall Lighthouse performance score, you can understand how your PageSpeed Insights score will be affected by JavaScript issues.
Let’s see in more detail what it means.
How to Measure JavaScript Execution Time and Identify the Main JS Issues
Reducing JS execution time means reducing the time spent by the browser to parse, compile and execute JS once downloaded.
Parsing, compiling, and executing are the three steps you should manage to reduce the JS execution time.
Every time the JS execution is longer than 2 seconds, Lighthouse will report it as an issue to solve.
You can identify and measure JS execution time via PageSpeed Insights and GTmetrix.
Measuring JS Execution Time via Pagespeed Insights
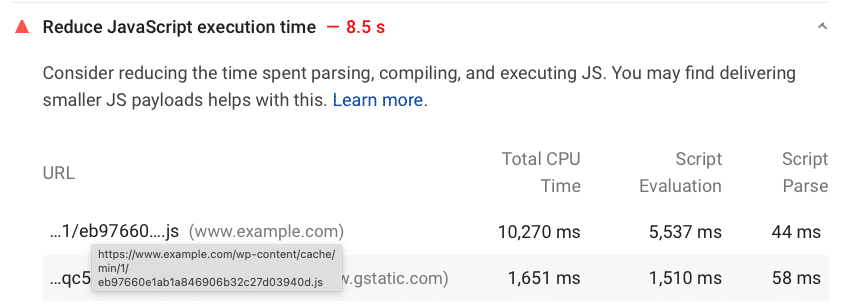
If your URL has any JS Execution time issues, Google PageSpeed Insights will show a warning in the Diagnostics section:

As you can see, PSI shows the JS execution time by each step:
- Script evaluation (it’s the compiling stage)
- Script parse (it’s the parsing stage)
- Total CPU Time (it’s the memory cost, which can freeze up your page completely).
As mentioned above, the audit considers each JS script with an execution time longer than 2 seconds.
Measuring JS Execution Time via GTmetrix
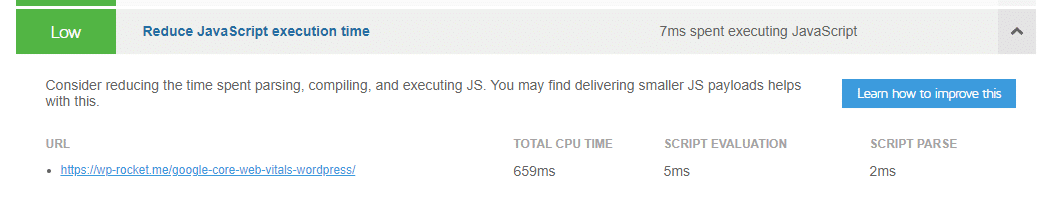
When testing your URL’s performance, GTmetrix shows you a very similar audit.
Go to the Structure tab, and look for the status of the JS execution time. You’ll then get the information about each JS stage.
In the example below, the JS execution time is above 2 seconds.

How to Reduce JavaScript Execution Time (Manually and With Plugins)
There are three main ways to reduce JS execution time:
Let’s see how you can implement each of these actions and address the PageSpeed Insights recommendation.
1. Delay JS and Remove Unused JS
You should delay JS files so that none of them will be loaded until user interaction. It means that as long as no user clicks on a button or scrolls a page’s content, the browser will not execute any JS scripts.
You should also remove unused JS files. In other words, all the JS scripts that are useless or not included in the above-the-page content should be loaded only after the page’s rendering. It’s a way to let the browser render only the essential content without getting stuck with not-needed JS files.
Several plugins can help you delay JS and remove unused JS:
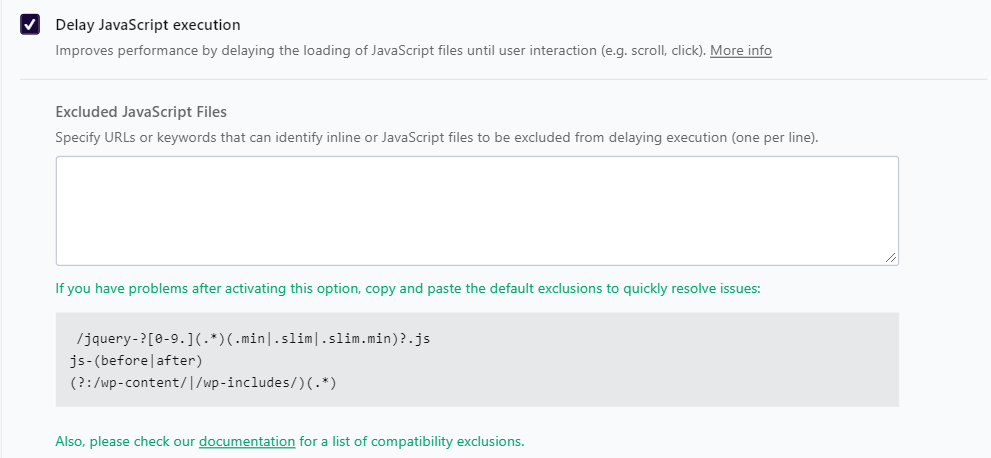
You can also take advantage of the Delay JavaScript execution feature provided by WP Rocket. It’s the easiest way to tackle JavaScript execution in just a few clicks.
Go to The File Optimization tab and flag the Delay JavaScript execution option. The plugin will automatically delay loading the JS files until user interaction. Easy and fast, right?

Get WP Rocket now and test your site’s improvements right away!
2. Defer JS
Another effective way to deal with the JS execution time is to defer JS files.
By deferring JavaScript on your WordPress sites, the browser will load them only when the page’s rendering is done.
You have different ways to defer JS files, both manually and with plugins.
If you want to implement the defer attribute yourself, you should first identify the JS scripts to defer and then add the defer attribute.
Here’s an example of the defer attribute:
<script defer src=”/example-js-script”></script>
If you prefer using a plugin, you can use Asset CleanUp.
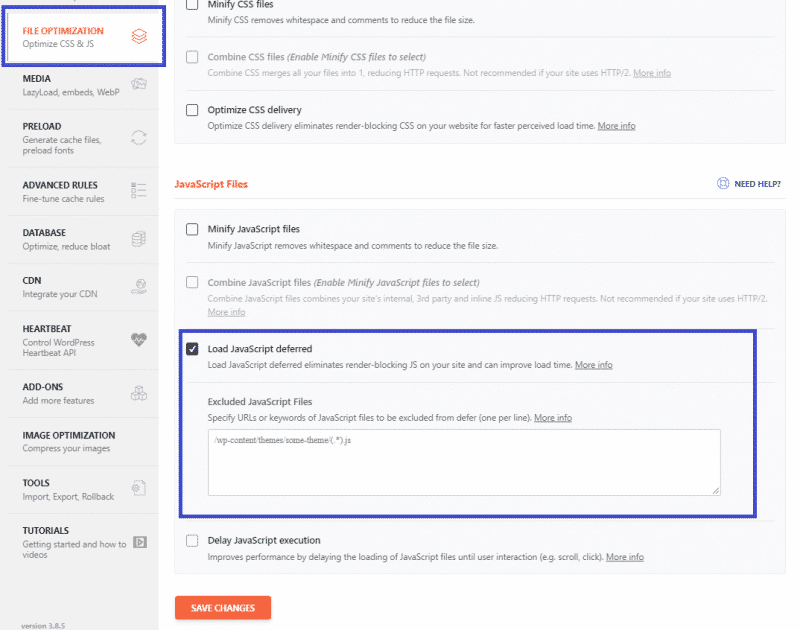
You can also take advantage of another WP Rocket powerful feature: Load Javascript Deferred.
In the File optimization tab, you’ll find the option to Load JS deferred and exclude any specific JS files from being deferred, too. In a few clicks, you’ll tackle a crucial web performance optimization technique!

3. Minify JS
The third option to tackle JS issues is through minification. Minification removes the line breaks, white spaces, and comments included in the code. As a result, the code is lighter, and the file size is faster.
Since minification is a time-consuming activity, and there’s always the risk of missing out on something, we recommend using a plugin.
Several JavaScript minification tools for WordPress will help you get the job done.
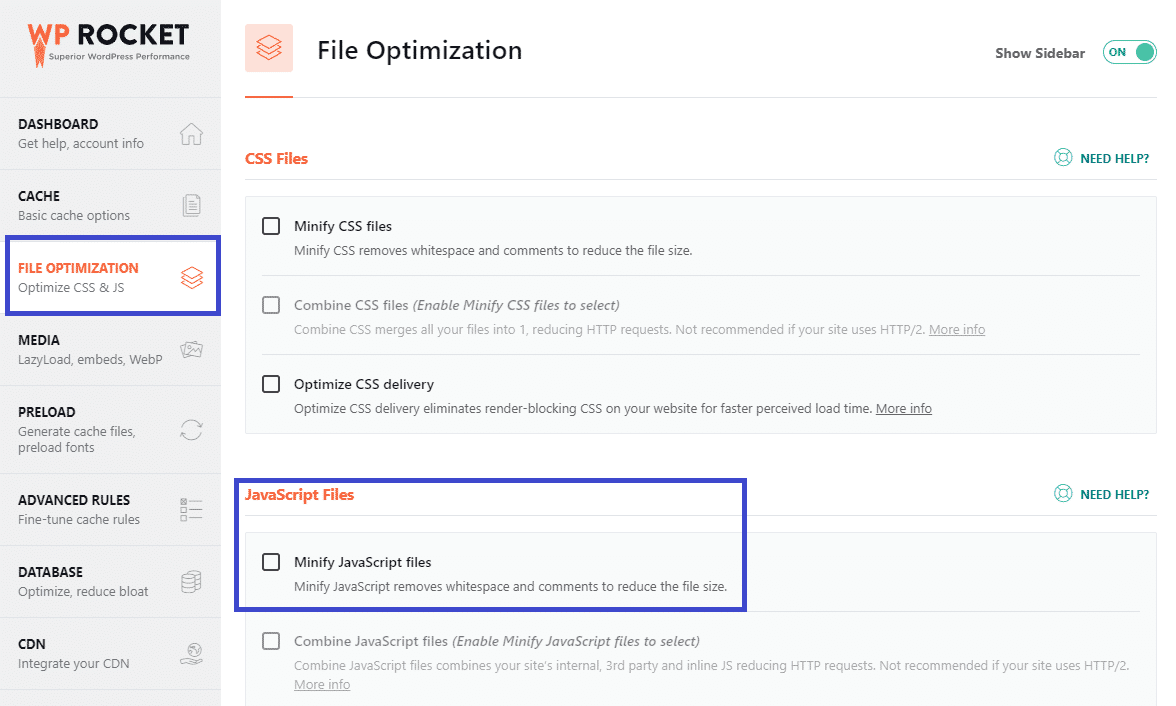
Once again, WP Rocket offers you an easy way to minify JS files. Go to the File Optimization tab and enable the Minify JS files option. Easy and fast as that!

Other WordPress Recommendations to Reduce JS Execution Time
As a WordPress user, there are other useful recommendations to keep in mind.
Overall, you should avoid using functionality — such as plugins and widgets — requiring a lot of JavaScript when a simpler solution can replace it. For instance:
- Use a static image instead of a slider (especially if the slide is at the top of the page)
- Avoid overusing widgets such as social network (e.g., the social widgets in your sidebar)
- Avoid overusing 3rd party resources (e.g., ads, trackers, personalization layers, A/B testing).
Start Reducing JS Execution Time Today
Reducing JS Execution time is a crucial step in improving the FID and INP scores and boosting your PageSpeed Insights performance score. Overall, it’s an essential way to provide your users with an excellent user experience.
Thanks to WP Rocket, you can tackle the main JS issues in just a few clicks. You’ll save time and effort!
Not a WP Rocket customer yet? Save yourself time and let WP Rocket do the job for you. WP Rocket is the easiest way to improve your PageSpeed Insights score.
You can always count on our 100% money-back guarantee. Although we don’t think you’ll ever want one, we’ll gladly provide a refund if you request it within 14 days of purchase.
🚀 The only risk you’ll be taking with our plugin is speeding up your website. WP Rocket automatically applies 80% of web performance best practices, instantly boosting your Core Web Vitals scores.



