Browser Cache vs Cookies: What’s the Difference?
Table of Contents
Trying to figure out the difference between browser cache vs cookies?
Both of these technologies are a way to store data from your website on a visitor’s local device, but they both store different types of information and are used for different things.
In this post, we’ll set the stage by explaining what “browser cache” and “cookies” actually are. Then, we’ll dig into the difference between the two, as well as what you should use each for.
What is the Browser Cache?
In general terms, “caching” something means temporarily storing it in a spot that makes for easier/faster retrieval.
There are a lot of different ways that you can cache your WordPress website, but we’re obviously focused on one specific implementation – the browser cache.
Let’s start at the beginning – your site has a lot of static files that won’t change visit-to-visit. One common example is your site’s logo. You probably won’t change your logo that often, and your logo is likely the same on all or most of your site.
So let’s say a visitor views three separate pages on your site – it would be a waste to force that visitor to download the exact same logo file three times in a row, right?
The browser cache lets you avoid that situation by storing these static files on a visitor’s local computer. So with the browser cache, it would work like this instead:
- First visit – the visitor’s browser downloads the logo file from your server and saves it locally in the browser cache.
- Second and third visits – the visitor’s browser loads the logo from the visitor’s local storage (the browser cache), instead of downloading the logo again.
And as a result, your website loads faster, which is a great thing.
To control how long a visitor’s browser stores certain types of files, you can set expiration dates. For example, you can tell a visitor’s browser “store all JPEG images for 4 months, but only store MP4 videos for 1 month”.
Additionally, if you do need to change a file before the expiration is up (like your logo), you can employ a technique called cache busting to force visitors’ browsers to download the most recent version of a file.
Because browser caching is a great performance tip, WP Rocket automatically adds browser caching to your WordPress site as soon as you activate the WP Rocket plugin. You can learn more about this feature here.
What is a Cookie?
According to the dictionary, a cookie is a “small sweet cake, typically round, fl”…wait, that doesn’t sound right.
Let’s try again…
A cookie is a small file that’s stored on a visitor’s device and contains data specific to a particular client. “Client”, in this case, just means the device of the person who’s visiting.
Cookies help you store useful information about a visitor, like their login information/authentication so that they don’t have to manually log in each time, or the items in their shopping cart. Or, you can also use cookies to track and identify visitors, even between different website visits.
Cookies are only used to store text-based data, like IP addresses, session IDs, visit histories, etc. – you can’t use them to store an image, as the browser cache allows for.
Additionally, unlike a browser cache, which is a one-way transfer (from the server to the local cache), a client’s web browser will send the cookie to your web server on each visit – so the information can go from both:
- Server → client
- Client → server
There are two types of cookies:
- Persistent cookie – though this type of cookie has an expiration date, it stays on a visitor’s local machine while active and “persists” between visits to your website. It lets you identify a visitor even if they leave your site and come back.
- Session cookie – this type of cookie is stored in memory and never saved to your visitor’s local machine. It’s active during a visit, but as soon as your visitor closes their browser, a session cookie is permanently gone.
Browser Cache vs Cookies: What Are They Used For?
At this point, you probably have some idea about the difference in use between the browser cache vs cookies, but let’s cover the point in a little more detail to make sure.
Browser cache lets you store certain static files – including images, videos, CSS/JavaScript, etc. This is a one-way relationship – those files don’t communicate back to your server once they’re stored. Additionally, the browser cache doesn’t identify specific users – it treats all users the same.
The browser cache helps you speed up your site and lessen the load on your server – that’s all it’s used for.
Cookies are small text-based files that let you track, identify, or otherwise store information that’s unique to each visitor. This is a two-way relationship, where your server is able to read the information from the cookie.
Cookies help you provide a better user experience, like recognizing that a user is logged-in or identifying a visitor to show them the items in their shopping cart at an eCommerce store.
Or, cookies can help you track and identify specific visitors, like setting a cookie so that you don’t display an email opt-in popup after a visitor has already subscribed to your email list.
Finally, you can even use cookies to help with off-site functionality. For example, setting a retargeting cookie so that you can display ads to your site’s visitors even when they’re on other sites.
Browser Cache and Cookies in WP Rocket
If you’re a WP Rocket user, WP Rocket gives you ways to work with both the browser cache and cookies on your WordPress site.
First, as you learned above, WP Rocket automatically activates browser caching as soon as you activate the plugin. So if you’re using WP Rocket, your WordPress site is already benefiting from the performance-boosting effects of browser caching.
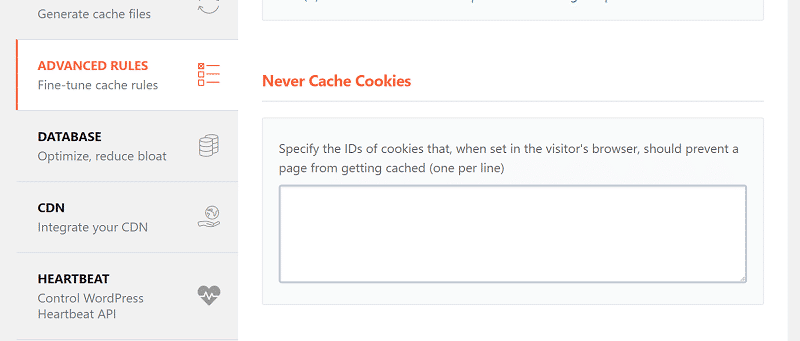
Second, WP Rocket lets you change your site’s page caching behavior based on cookies. In the Advanced Rules section, you can specify certain cookies to never serve cached content to:

Summing Up
Both browser caching and cookies let your store information on a visitor’s computer. However, they do it in different ways and have different purposes.
Browser caching helps you speed up your site, while cookies help you store information about specific users to identify or track them.
Do you have any questions about the best ways to use these two technologies? Ask away in the comments!
