Table of Contents
Last update on
Performance is critical for user experience and improving conversion rates on your website. Users are less likely to abandon a webpage if it loads swiftly and interacts smoothly. But how fast is fast enough? There’s no single answer for that. Just like any business, every website is unique with its own goals, user demographics, and budgets.
Setting a performance budget clears this confusion by helping you achieve the maximum performance for your budget. In this article, you’ll learn how to measure website performance with the right metrics and set up a performance budget to achieve your business goals efficiently.
What is a Performance Budget?
Website performance is a game of give and take. Should you prioritize user experience or design? How about adding a chatbot vs taking a hit to your page load speed? Does your website really need to load a third party script and custom fonts? If yes, what functionality do they serve to your users? And do they help you drive conversions?

To achieve the optimal performance for your site, you need to find the right balance between design, functionality, business objectives, and user experience. When you’re building a new website or revamping it, it’s easier to account for all these factors.
But over time, as the site traffic picks up and you add more features to the site, you’ll find that your website performance isn’t as good as it originally was. This is where performance budgeting helps.
A performance budget is just what it sounds like: you set a “budget” on your page and do not allow the page to exceed that. This may be a specific load time, but it is usually an easier conversation to have when you break the budget down into the number of requests or size of the page.
Tim Kadlec, Web Performance Expert
A performance budget is a collection of limits you impose on various website metrics that impact its performance. Some performance budget metrics include:
- Total page size
- Total number of HTTP requests
- Page load time on mobile networks
- First Contentful Paint (FCP)
- Long Contentful Paint (LCP)
You can set a performance budget for the entire website, or on a page-by-page basis, or both (recommended). Using the metrics mentioned above, you can set clear, well-defined, measurable goals for your website to ensure that it continues to perform well.
Examples of Performance Budgets
- The ‘Homepage’ should be less than 200 KB in size and load under 2 seconds on a Fast 3G mobile network.
- The ‘Search page’ must have less than 1.5 MB of images on its desktop site.
- The ‘Blog page’ must load within 1.5 seconds and become interactive under 5 seconds on Slow 3G network.
- The ‘Landing page’ must have a performance score above 85 in Lighthouse performance audits.
Benefits of Settings a Performance Budget
Defining a performance budget helps you take the first step towards improving your website performance. When adding extra features to your website, it’ll serve as a reference point for everyone in your team or organization, whether they’re designers, developers, or marketers.
For example, if you have set a limit on the number of images and fonts (and their file sizes), the designers will have a better understanding of what they can use and not. Similarly, imposing a limit on the number of third party scripts and libraries will enable developers to approach their goals better.
Having a performance budget will also help you track your website’s performance better. If your website’s performance drops gradually over time, then you can go back to your performance budget and test where things went wrong.
Measure Performance with the Right Metrics
If you can’t measure something, then you can’t track it or improve it, let alone measure its impact on website performance. Let’s look at the various measurable metrics that you can use to set a website performance budget.

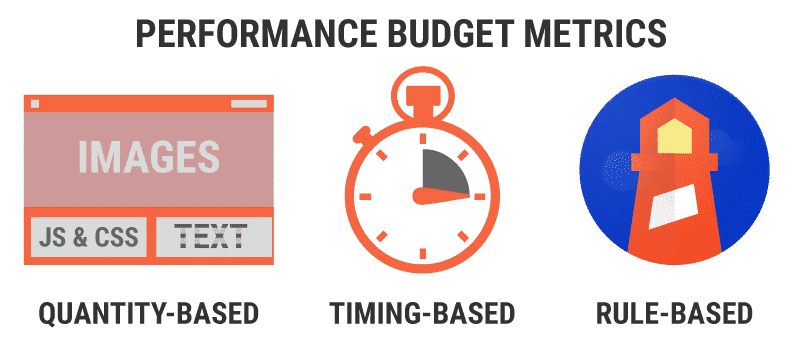
Quantity-Based Metrics
This metric type is the easiest to understand, measure, and set. They’re highly useful during the web development phase as they can help both designers and developers to collaborate better.
The most commonly used quantity metrics to set a performance budget include:
- Maximum page weight, which you can split up into:
- Maximum size of images
- Maximum size of web fonts
- Maximum number of web fonts
- Maximum size of scripts (e.g. frameworks, libraries)
- Maximum number of scripts
- Maximum size of HTML and CSS
- Maximum size of videos
- Total number of external resources, which you can split up into:
- Maximum number of HTTP requests
- Maximum number of third-party scripts
You should note that the above metrics don’t decide the actual user experience. However, they serve as a wonderful starting point for performance budgeting.

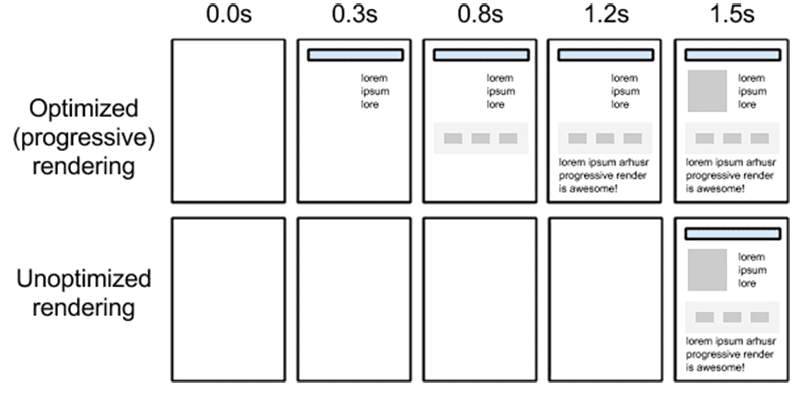
For example, a user can perceive two pages with the same size and the same number of requests as either slow or fast based on how the pages load their resources. The page that’s optimized better for critical resource delivery will seem much faster to the user than the one that isn’t.
Hence, you need to combine quantity metrics with other user-centric metrics to get a clearer understanding of your site performance.
Timing-Based Metrics
The metric type tells you how fast various aspects of the page load. Two of the most common events used to measure page load speed are DOMContentLoaded and load events. However, they don’t give you a full picture of what the user experiences as the server can deliver a minimal page to the user and defer actual content load and display until many seconds later.
To rectify this, the W3C Web Performance Group ratified APIs to measure user-performance metrics based on real user monitoring. These are some of the most important timing metrics that you can use in your performance budget:
First Contentful Paint (FCP)
FCP measures the time a page takes to load any content that’s rendered on the screen (or browser). It captures the beginning of a page load.
Check out our guide if you want to dive into the techniques to improve First Contentful Paint for your site.
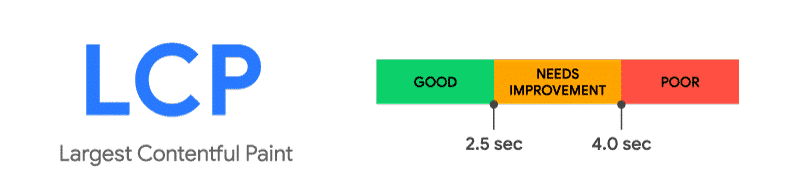
Largest Contentful Paint (LCP)

LCP measures the time a page takes to render its largest text or image element on the browser. Since LCP gives a better measure of perceived loading experience than FCP and First Meaningful Paint (FMP), it’s a great metric to measure user experience. As per Google, LCP is the preferred choice to measure user-centric performance from now on.
First Input Delay (FID)
FID measures the time a page takes to respond to any user interactions. For instance, when a user clicks a link or taps a button on the page, the browser should have all the relevant scripts and information loaded to respond to the user’s inputs.
Time to Interactive (TTI)
Time to Interactive measures the total time a page takes to render all its elements, load its scripts (if any), and then be capable of responding to user inputs.
Total Blocking Time (TBT)
Total Blocking Time is a companion metric of TTI. It’s defined as the time between FCP and TTI. TTI measures the time the page load process blocked the user from interacting with the page. It’s also related to the FID metric.
Cumulative Layout Shift (CLS)
Improving the Cumulative Layout Shift score is important because this metric measures a page’s visual stability. It measures the total of all the unexpected layout shifts that happen on a page when it loads. For instance, when you load any page, its text block or button suddenly shifts after the page has loaded fully. Watch this in-depth video on CLS by Annie Sullivan for more information.
Out of all the metrics listed above, LCP, INP, and CLS are the most helpful ones to track your site’s overall performance. They’re also part of Google’s new Core Web Vitals metrics.
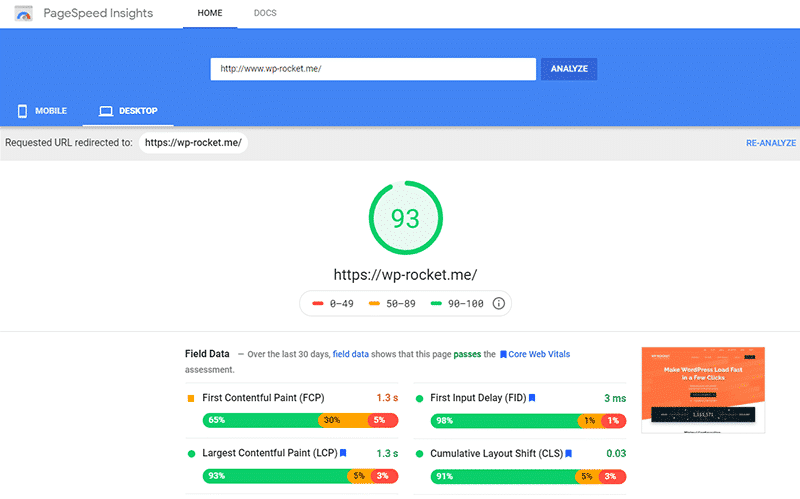
You can measure all these timing metrics with the help of browser development tools and online speed testing sites (WebPageTest, PageSpeed Insights, Lighthouse, etc.).
Rule-Based Metrics
Performance scores calculated by website speed testing tools such as Lighthouse and WebPageTest can serve as metrics to set your site’s performance budget. Since these tools follow general best practice rules to measure site performance, you can rely on them to be relatively stable.

If you’re using Lighthouse, you’ll also get hints for optimizing your site performance and even setting a performance budget. For the best results, use a combination of quantity-based, timings-based, and rule-based performance metrics.
How to Set a Performance Budget
Now that you’re familiar with what a performance budget is and the various metrics that you can use to set it, let’s explore how to set a performance budget for your website.
Step 1: Preliminary Research
A website’s performance depends on so many factors. It’s hard to decide on a budget immediately. Start with researching your competition and sites similar to yours (or what you have in mind).
If you’re not sure how to find competition or similar sites, here are a few techniques:
- Search on Google with the “related:keyword” advanced search operator
- Find similar sites in Alexa
- Use SimilarWeb
If your homepage has an image slider and three more sections with images and texts, then look out for similar pages in the wild and measure their performance. When taking performance measurements of these sites, focus on key metrics such as page weight, page load time, the number of HTTP requests, LCP, FID, and TBT.
If you’re redesigning your website without changing its content much, then you can use your current website’s metrics as a starting point. Start by identifying the most important pages on your website. Typically, it’s either a landing page or pages that attract the highest amount of traffic.
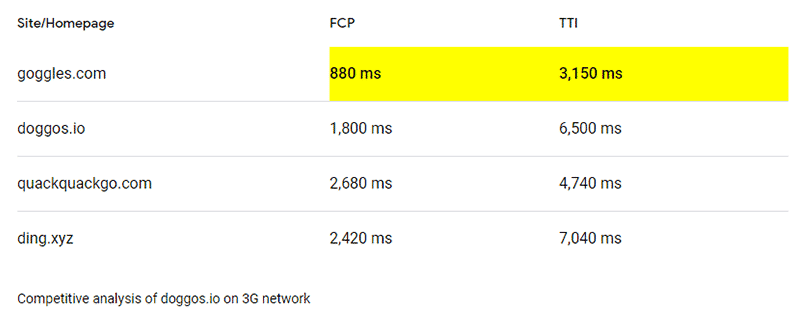
To get a clear picture of how your website stacks up against the competition, create a chart with all the performance metric values.

According to research in psychophysics, humans only notice the difference between performance value changes when the difference is at least 18%. You can simplify this further into a 20% rule.
So, if your current site’s homepage is loading in 3 seconds, then for your users to notice a difference in performance, it has to load at least 20% faster. That means you must target a page load speed of at least 2.4 seconds.
Step 2: Establish a Baseline for Performance
Use WebPageTest and/or Chrome Developer Tools to take performance measurements. The values you get won’t be accurate for all conditions, but they’ll serve as an excellent reference point for you to base your performance budget on.
It’s tricky to define a budget with quantity metrics alone. For instance, an ecommerce website will have a lot of product images, but a news website will mostly have text elements. However, if it’s an ad-supported news platform, then it must load third-party ad serving and user tracking scripts that can affect its performance.
If you’re measuring a site’s performance using your browser’s built-in testing tool, make sure to clear your browser’s cache before taking the readings. You can use the Clear Cache Chrome extension to make this process much faster.
If you’re still finding it difficult to establish a baseline, here are decent values for you to get started:
- Under 3 seconds page load time
- Less than 5 seconds TTI
- Maximum 200 KB of compressed critical-path resources
Step 3: Set the Performance Budget
Based on the values you’ve discovered, set the initial performance budget for your site. The first performance budget will always be an estimation and an upper bound limit, but you should strive towards setting it as accurately as you can. Prioritizing your website for user experience will help you immensely here.
Since the content may vary across pages in your site, set a performance budget for every page type. If you’re running a relatively small website (<15 pages), then you can set a performance budget for every page too as it’ll not take much time.
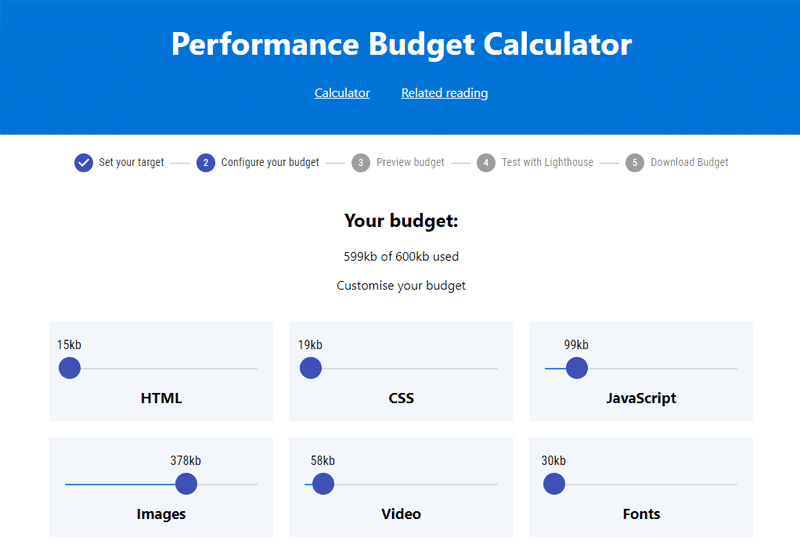
Still finding it difficult to set the performance budget? If you’re in the planning or development stages of building your website, then you can use a tool like Performance Budget Calculator to estimate the target size of your page and its various elements for different network speeds.

You can adjust the size of distinct page elements as per your requirements, but always keep the total page size under the budget limit.
Step 4: Use Your Performance Budget
A performance budget is a reference that’ll guide you and your team towards building a high performance website. Whether you’re a designer, a developer, a marketer, or the site owner, if a decision you made may affect the site performance, then you should consult the performance budget to ensure that it’s within the limits set.
For instance, if you’re in charge of the site development, and the marketing head asks you to add a bloated analytics script to your website, then you can use the performance budget to explain to the stakeholders why it’s not possible to add it without affecting the site’s performance.
Likewise, if you’re a UI/UX designer and the stakeholders want you to design an image-heavy site, you can use the performance budget to explain why it’s detrimental to performance, and thus conversions.
Note: A performance budget isn’t a gospel. Sometimes, be pragmatic and adjust accordingly while implementing certain features on your site. However, a performance budget will help you avoid these situations frequently.
Tracking Performance and Enforcing Performance Budgets
In the early stages of your website, focus on measuring asset sizes and tracking user-centric performance metrics such as FCP and TTI. Monitor and log these regularly, ideally by getting the metrics directly from real users. This will show you how website changes can affect its performance and impact key business metrics.
To make tracking website performance and enforcing performance budgets easier, you can use these tools:
- WebPageTest — One of the most reliable website speed testing tools. And it’s free! If you create an account on there, you can access your test results for up to one year. You can also automate the tests with the help of WebPageTest API.
- Lighthouse LightWallet — Google Lighthouse includes a feature called LightWallet that you can use to set your performance budget. Every time you test your website in Lighthouse, it’ll automatically show you warnings if any of your metrics exceed the budget limits. You can also use the Lighthouse Bot to set a performance budget and automate performance testing.
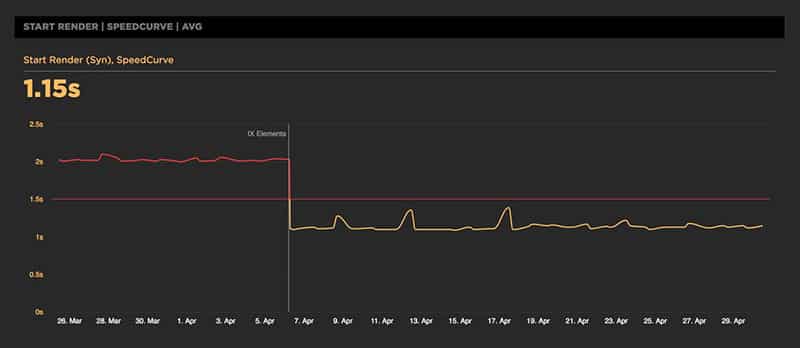
- SpeedCurve — This is a premium website performance testing and monitoring tool that also lets you set performance budgets. If it finds any metric exceeding your budget limits, it’ll alert you immediately.

- Calibre -Another premium website performance tracking tool that you can use to set performance budgets and get alerts when any metric goes above the budget limit.
Wrapping Up
A performance budget helps you maintain the focus on your site’s performance without harming user experience or site functionality. It’ll serve as a guide for you and your team to decide which features to add to the site, and which ones to drop. The result is a site that loads and feels fast for your users.
If you’re primarily an online business, website performance matters more than anything else to achieve your business goals. Setting a performance budget enables all the stakeholders to get on board and work together as a team towards a common cause: website performance.
Get started with setting a performance budget for your site today!
Want to know more about how to set a performance budget for your site? Drop in a comment below.