Table of Contents
Last update on
Do you want to optimize your site speed? We’ve put together a comprehensive guide to WordPress speed optimization. You’ll have access to some helpful information, such as why speed is important, what may slow down your WordPress site, and actionable steps that you can take to make your website faster immediately. You may even have just migrated your website from another CMS, such as Squarespace, to WordPress, and you’re looking to better understand how to make your website stand out.
Remember that the consumer is spoiled for choice. As such, when search engines are ranking results, they want to ensure that they’re only showing the best of the best to their users. This is why your site speed and performance matter so much – it’s part of the difference between showing up on the first page of Google and showing up on the tenth.
In this article, we’ll delve into some WordPress performance optimization best practices and answer both of the questions: What are the top tips to improve WordPress website speed? And Why is your WordPress site slow? Remember that improving performance helps to fix one of the most crucial WordPress issues.
Let’s dive in.
Why Does Page Speed Matter?
Evaluating the page speed is crucial if you want to know the health of your WordPress site. No one likes a slow website (and neither does Google!). If you focus on providing a faster and safer experience to the users, you’ll benefit from the Google Page Experience update. And there’s more.
- Website speed influences SEO. Google has indicated that the speed at which your page loads is an important signal in determining its ranking. Google wants to know that if they send a visitor your way, that visitor will be happy with the experience. Google includes the Core Web Vitals as a ranking factor. The Core Web Vitals are a set of specific factors that Google considers important in a webpage’s overall user experience: the loading speed will become more crucial than ever. There are three metrics: Largest Contentful Paint, Cumulative Layout Shift, and Interaction to Next Paint.
- Fast sites are easier to crawl. In addition, when your page is slow, it disincentivizes web crawlers which only have limited resources and might deprioritize your site if it is too slow.
- Website performance impacts conversions. Optimizing your website loading time is also relevant from a user experience perspective – a slow site just doesn’t cut it these days. You have a very short window of time to keep users’ attention. If there is any delay or whatsoever, people are likely to click away to something else. Regardless of the type of business you have, size, or kind, ensuring that your page loads as fast as possible is a necessary part of any online strategy. The quicker a webpage loads, the more likely a user is to perform the targeted action on that webpage. And we all agree with that!
- Fast sites reduce the bounce rate. One of your marketing goals should always be faster than your competitors simply because they are just one click away. You can have the best content and a great product, but if your website is slow, you’ll lose all the efforts you put into design and development. Don’t be that website!
As you can see, speed matters, and we recommend you always test your website speed. The best tools available to audit your WordPress performance and measure your Core Web Vitals are the following:
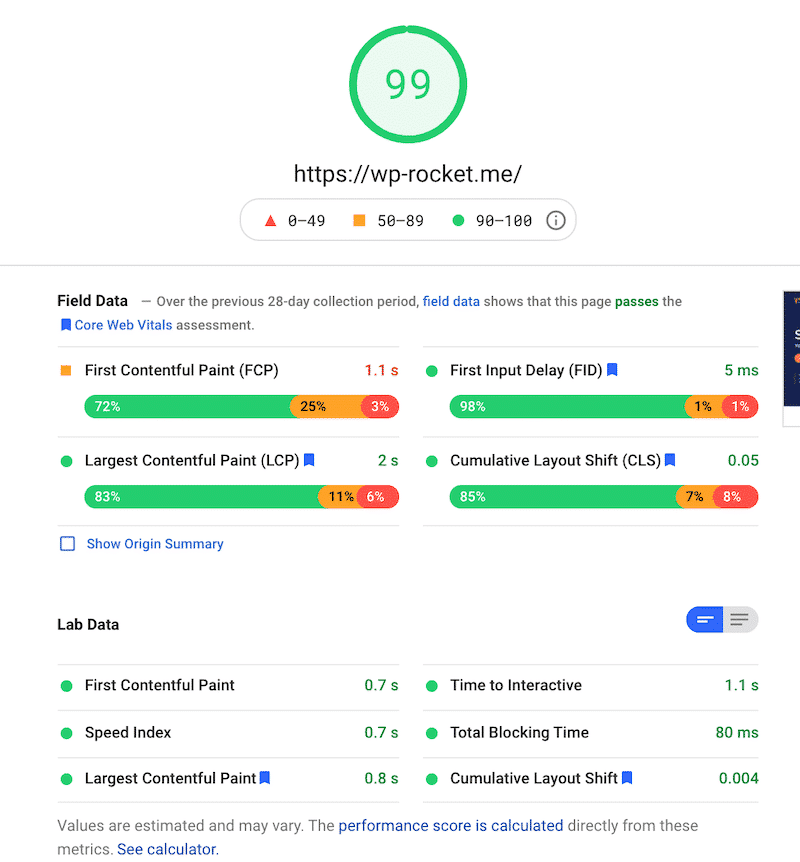
We wrote an in-depth guide to highlight how to test your WordPress site Performance and measure speed results. As an example, this is what a test looks like when using PageSpeed Insights:

19 Tips to Speed Up Your WordPress Site
The million-dollar question is… how do you speed up your WordPress site?
There are several performance optimization best practices that you can put in place today to reduce page load time and make your WordPress site load faster. Here’s our complete list of actionable recommendations, from easy to advanced.
You can watch the video about the 9 easy ways to speed up your site or keep reading and discovering them all, including the WordPress performance optimization techniques that are part of the WordPress pre-launch checklist you should consider for your projects.
3 Basic Speed Optimization Steps (The Low Hanging Fruit With No Coding Required)
7 Best Practices to Improve Website Performance
- Use the right theme: choose a theme optimized for speed
- Don’t use a slider
- Eliminate bloated plugins
- Upload large media files to suitable services
- Make use of a Content Delivery Network
- Keep your WordPress site up-to-date
- Limit post revisions
9 Advanced WordPress Speed Optimization Strategies
- Load JavaScript deferred and delay Javascript execution
- Defer non-critical CSS, remove unused CSS, and inline critical CSS
- Minify Javascript
- Minify CSS
- Optimize your WordPress database and reduce database calls
- Split long posts into pages
- Disable hotlinking
- Fix HTTPS/SSL Errors
- Use the latest PHP version
3 Basic Speed Optimization Steps (The Low Hanging Fruit With No Coding Required)
Here are the easiest steps to increase your WordPress page speed:
1. Choose a powerful hosting
Impact: High 🚀 🚀 🚀
Your WordPress hosting service plays a major role in website performance. What makes a good hosting provider? A good hosting provider takes the extra measures to optimize your website for performance and provides good customer support. There are a few types of hosting on the market:
- Shared hosting – you share the server resources with many other people. If one of them gets a traffic peak, your website may be impacted. You need to be careful.
- Dedicated hosting – in this model, a hosting provider rents a single server with all its available resources to one client: you. You are free to do whatever you want with your server, and it’s good for your loading speed.
- Managed WordPress hosting – that gives you the most optimized server configurations to run your WordPress site. Those companies know WordPress inside out and offer features dedicated to WordPress, such as automatic WordPress updates, security configurations, and much more.
To learn more about the type of hosting providers, we recommend reading our guide to compare the most popular ones.
You can also take a look at our hosting partners — they have been carefully selected and play great with WP Rocket.
2. Use a cache plugin for WordPress speed optimization
Impact: High 🚀 🚀 🚀
Cahing is the foundation of making a website faster. If you’re wondering how to cache a website, you can relax and use a caching plugin, which generates static HTML pages of your website and saves them on your server. Each time a user tries to access your website, your caching plugin displays the lighter HTML page instead of the heavier WordPress PHP scripts. It’s like if the cache plugin was “saving” your content to pre-load it faster if anyone tries to access your website.
Reloading static resources like images and JavaScript files every time they are requested will slow down your site. The figures below show how my website is performing before and after installing the WP Rocket cache plugin. The figures speak for themselves:
✅By using a tool like WP Rocket, you can cache those resources and improve your page load speed by a lot, automatically. All the work is done in the background, and you’ve got a faster site immediately.
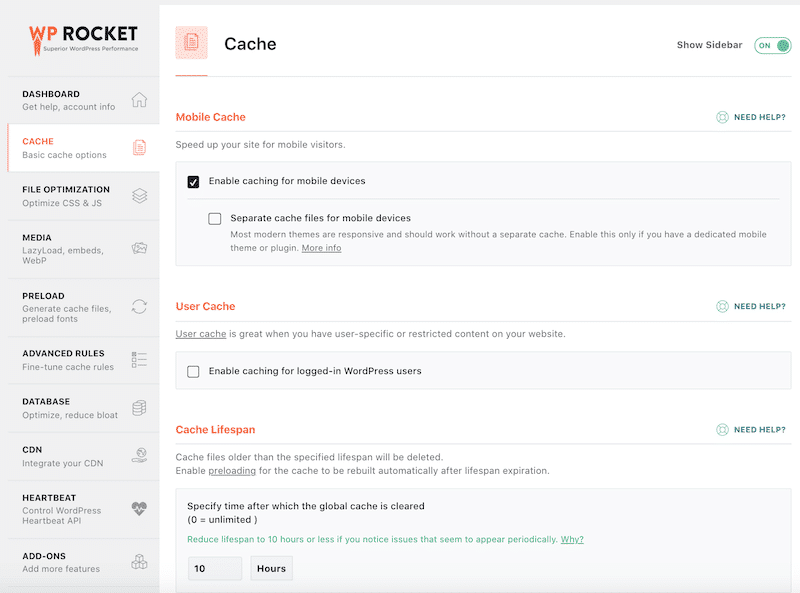
The other good news is that WP Rocket is a cache plugin easy to install and configure. The dashboard is intuitive and user-friendly, as you can see below:

3. Optimize your images and use lazy loading
Impact: High 🚀 🚀 🚀
Check that your images are optimized. There are three essential tips you can follow to improve the loading speed of your images:
- Reduce their weight.
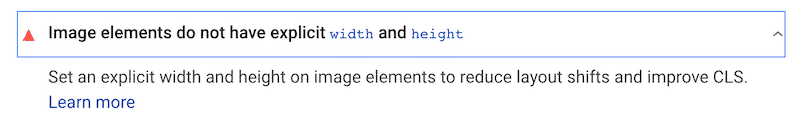
- Resize them according to the real size on your pages (don’t let WordPress decide for you, as we explained in another article about improving the Lighthouse performance score for your WordPress site). This will prevent the following Lighthouse issue:

- Apply the LazyLoading script.
The solutions to reducing the weight of your images and resizing them:
✅ A good solution is to use Imagify. After enabling it, all your images, including thumbnails, will be automatically optimized when uploaded into WordPress. The testimonials speak for themselves:

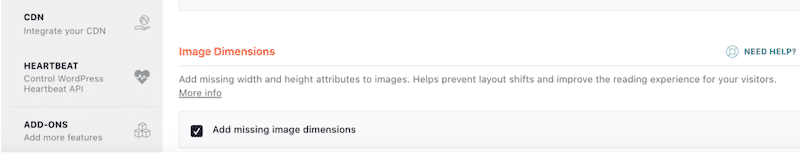
✅ WP Rocket will also add missing width and height attributes to images in the Media tab, as you can see below:

Solutions to apply the LazyLoading script:
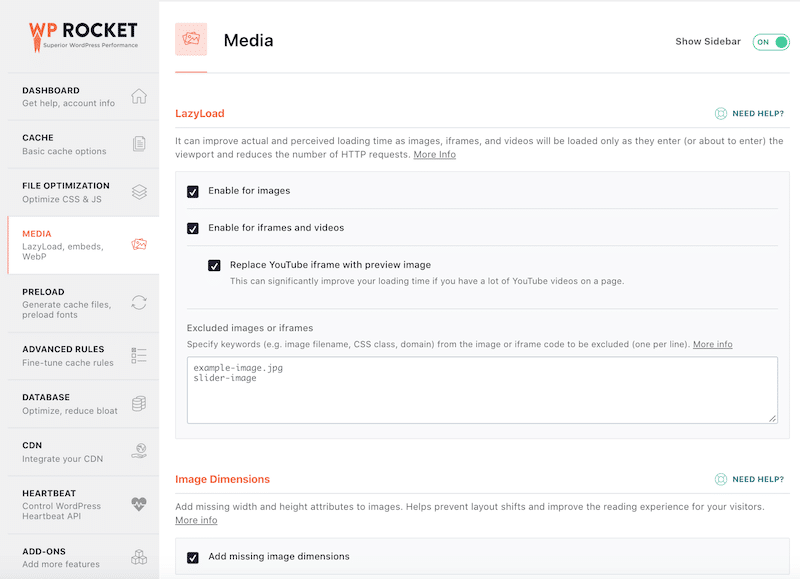
✅ WP Rocket will implement the LazyLoad on images, iframes, and videos (always in the Media tab):

✅ Rocket Lazy Load plugin is another way to get this sort of lazy loading on your images (and it works like a charm).
7 Best Practices to Improve WordPress Performance
1. Use the right theme: choose a theme optimized for speed
Impact: High 🚀 🚀 🚀
One of the best parts about WordPress is that you have a near-infinite number of different themes that you can choose from. When you’re selecting the one you’re going to use, don’t just focus on aesthetics and functionality. It’s also important that you go for a theme that is efficient in terms of speed optimization.
✅ Check our guide where we explained how to test (and choose) a fast theme.
✅ Do your research and take your time to make the right choice as it can solve a lot of problems you might face down the line. For example, WP Rocket has combined a list of the fastest WordPress themes.
✅ Switch to a theme that provides you with performance optimization features.
✅ Use the Query Monitor plugin to find out if the installed theme is causing any performance issues.
2. Don’t use a slider on your header
Impact: High 🚀 🚀 🚀
A slider will just kill your site’s performance. Even though many sites tend to use them, this is one of the actions that will have the worst impact on speed.
3. Eliminate bloated plugins
Impact: Medium 🚀 🚀
It can be tempting to install lots of plugins on your site for various functions but be wary of what impact it has on your site. If there are plugins that are unnecessarily bloated and running numerous additional scripts, it might make sense to consider finding more efficient alternatives or just eliminating them. In most cases, simplicity wins here.
✅ Test your site speed before and after activating a plugin. Refer to our guide to understand how to use Pingdom, Google Page Insight, or GTMetrix to measure the performance of your WordPress site.
✅ Remove all the unused plugins not to clutter the database and avoid adding vulnerability points to your site.
✅ Use the Query Monitor plugin to find out which installed plugins are causing performance issues.
4. Upload large media files to suitable services
Impact: Medium 🚀 🚀
Instead of using the WordPress backend to host your video or audio files, it’s much more efficient to upload those pieces to YouTube, Viméo, or SoundCloud — they are much better suited to handle the bandwidth requirements. Your WordPress site can then point to that digital asset rather than render it, and your whole site will get much faster as a result.
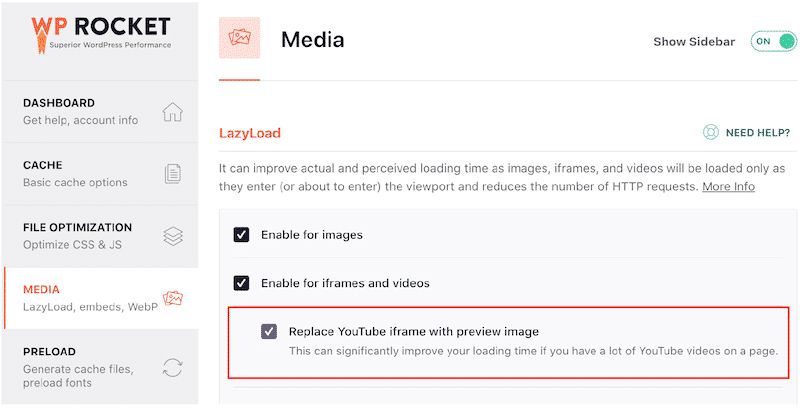
✅ Use WP Rocket’s “LazyLoad” feature for YouTube. Check the “Replace YouTube iframe with the preview image” box. This will improve your page loading time.

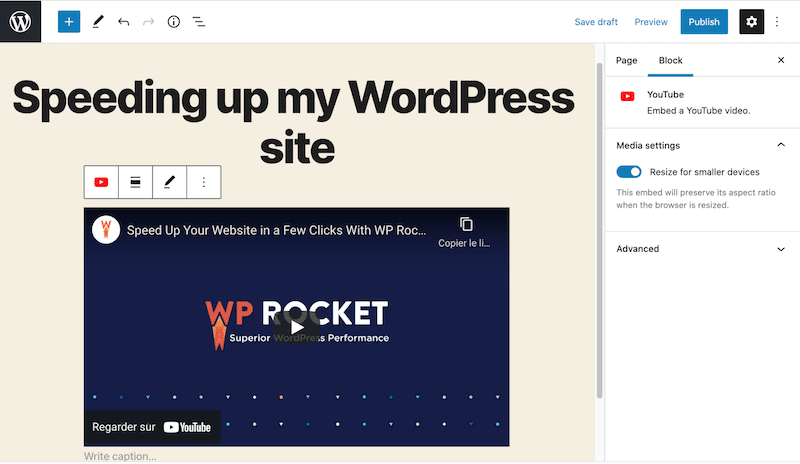
✅ To embed a video in WordPress, you can use the built-in video feature in the WordPress Editor (Gutenberg). Simply copy and paste your video’s URL directly into your post, and it will embed automatically:

5. Make use of a Content Delivery Network (CDN).
Impact: Medium 🚀 🚀
If your target audience is distributed around the world, it makes a lot of sense to use a CDN to have your site hosted closer to the end-user. Instead of having everything coming from one server in one location, a CDN creates a network of servers around the world that store static files that make for much faster loading times in different scenarios.
Do I need a CDN? You’ll need one if your clients are located far from the server’s location. It could take a while before all the content (products, images, JS and CSS files, or even videos) are loaded. If you are planning on selling internationally or going multilingual, then you should consider using a CDN.
✅ We recommend using RocketCDN, which is our premium CDN that integrates directly with WP Rocket. RocketCDN automatically applies the best performance settings, so you don’t need to spend time going through each setting and understanding how a CDN works.
6. Make regular WordPress updates
Impact: Low 🚀
The WordPress platform itself is continually evolving, and as the team and community improve the overall functionality, they release regular updates that you should be making the most of. Installing these updates when available ensures that you always have the latest version of WordPress running your site.
7. Limit post revisions
Impact: Low 🚀
The WordPress revisions system stores a record of each saved draft or published update. It’s handy if you need to recover an older version of your content. However, too many post revisions can impact the speed of your WordPress site if your pages are not cached.
✅ A solution to limit the post revisions is to add this code snippet to your wp-config.php file. We added “5” which is the number of revisions we want to do, but you can set up your own figure.
| 1 | define( ‘WP_POST_REVISIONS’, 5 ); |
9 Advanced WordPress Performance Optimization Strategies
Some advanced web performance techniques could make a real difference in optimizing your WordPress site speed.
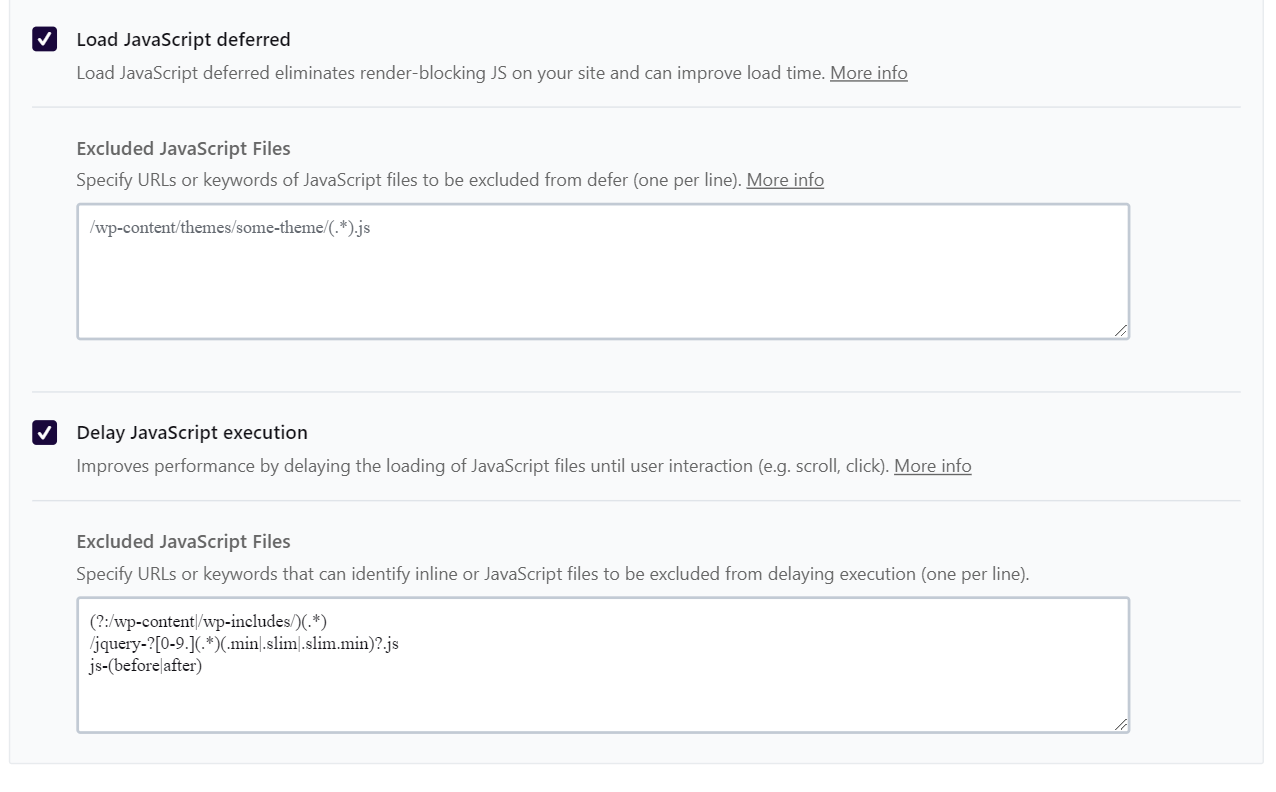
1. Load JavaScript deferred and delay Javascript execution
Impact: High 🚀 🚀 🚀
You can see how JavaScript execution affects performance by looking at the First Input Delay metric and the Lighthouse performance score.
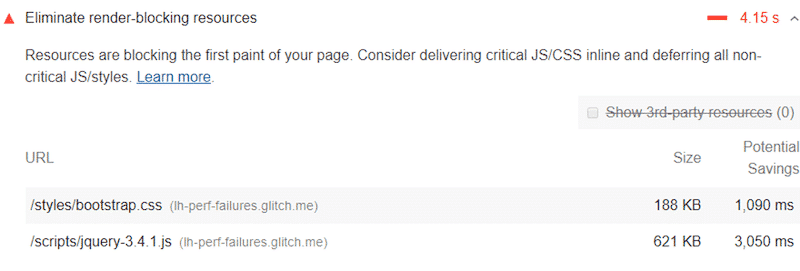
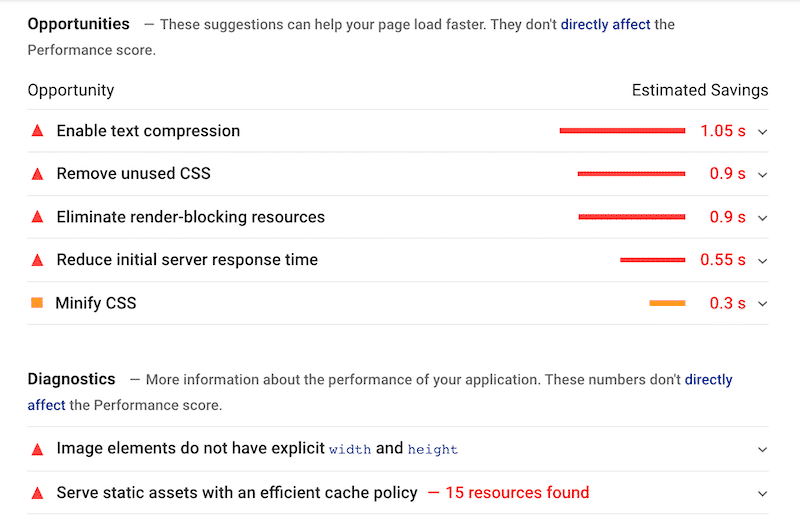
For instance, Lighthouse and Page Speed Insights will tell you if you need to “Eliminate render-blocking resources”.
The Opportunities section of your Lighthouse report contains all the URLs blocking the first paint of your page.

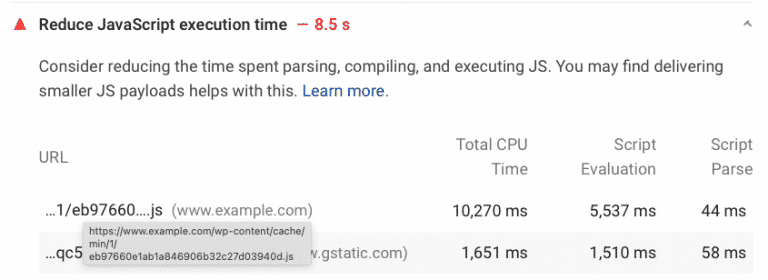
Lighthouse and Page Speed Insights will also flag any issues regarding JavaScript execution time:

✅ You have to inline critical resources, defer non-critical JS resources, and remove unused JavaScript.
You can use WP Rocket to optimize your JS files, as shown below. You’ll load JS deferred and delay JavaScript execution in a few clicks and address the main JS issues.

✅ A few more plugins can also help you remove unused JS files:
If you want to know more, check out our detailed articles about how to eliminate render-blocking JS and CSS and how to reduce JavaScript execution time.
2. Defer non-critical CSS, remove unused CSS, and inline critical CSS
Impact: Medium 🚀 🚀
Non-critical CSS is not relevant for rendering the page. Such files can affect loading time and generate PSI recommendations such as “Eliminate render-blocking resources” and “Avoid chaining critical requests”.
On the other hand, critical CSS should have the highest priority: these are the resources above the fold that need to be loaded as fast as possible.
✅ You have to inline critical resources, defer non-critical CSS resources, and remove unused CSS. WP Rocket offers the Remove Unused CSS option, which will take care of the CSS optimization and remove unused CSS easily.
✅ A few more plugins and tools can also help you tackle CSS:
- Asset CleanUp
- PurifyCSS – it requires some technical knowledge
- Critical Path CSS Generator – you should then follow Google’s instructions.
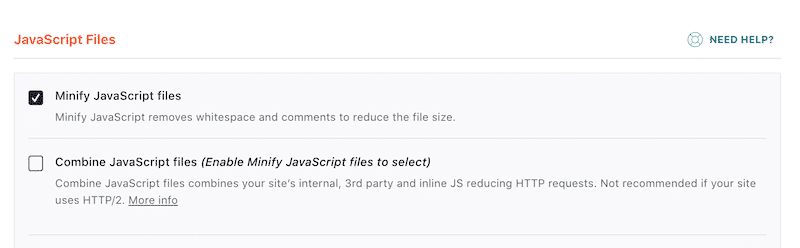
3. Minify JavaScript
Impact: Low 🚀
Minification refers to removing unnecessary and redundant code without affecting how the browser processes the data. JavaScript minification removes all the unnecessary JS content such as:
“(// …)” and all the extra spaces or strips comments from the code. In other words, the goal is to make the file much lighter by reducing the size of the code.
✅ The manual solution: use a free online tool like minifier.org and tick the “JS” box.
✅ The fastest and most convenient solution: use a plugin like WP Rocket that removes the unnecessary JS to make your website load faster. As you can see below, you simply need to check the “Minify JS files” box.

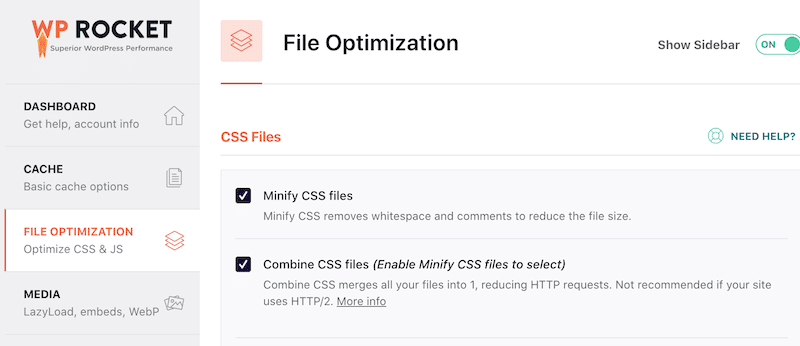
4. Minify CSS
Impact: Low 🚀
In a CSS file, you will find whitespace, comment, and punctuation. This content helps the developer read the code better, but it’s unnecessary for the visitor. By getting rid of the unnecessary content, you’ll get lighter files seeing as CSS minification removes extra spaces and comments from your CSS files such as: “(/*” or whitespaces.
✅ Use a free online tool like minifier.org and tick the “CSS” box.
✅ You can use WP Rocket to clean up your CSS files and reduce the file size as shown below:

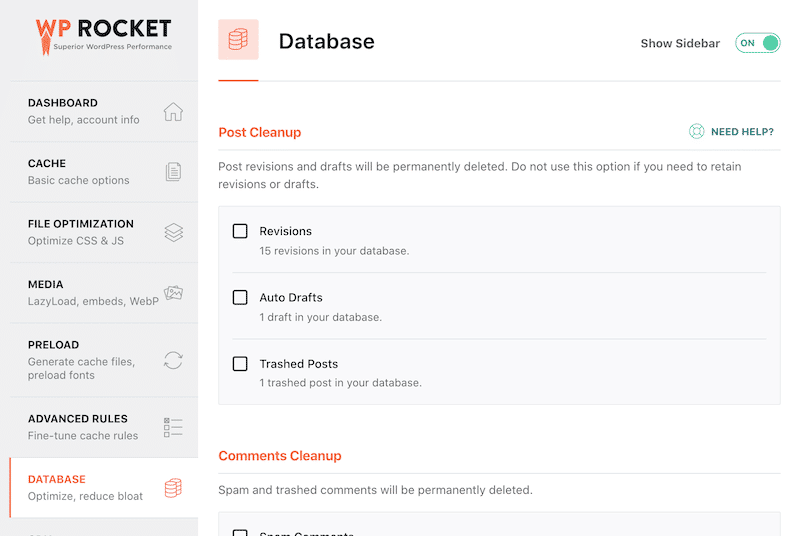
5. Optimize your WordPress database and reduce database calls
Impact: Low 🚀
As your site grows, your WordPress database will grow as well – with some portions of your data becoming obsolete over time. If you can eliminate the information that is no longer needed, your database will function more efficiently, and you’ll have a faster loading speed as a result.
✅ You will first have to access PHPMyAdmin via your hosting provider and optimize your database from there. If you understand your database structures well, you can also do some manual interventions there. If you are not too confident, we have gathered some other solutions for you.
✅ The WP Rocket plugin will do a lot of this optimization automatically. The pros are a great user-intuitive interface and a quick setup. The Database Tab is divided into sections for posts, comments, transients, and database cleanup:

✅ Other plugins you can use to optimize your database:
- WP-Optimize (1M+ users). You can use WP-Optimize to clean up post revisions, old drafts, unapproved, spam, trashed comments, expired transient options, trackbacks, and pingbacks.
- WP Sweep (100 000+ users). You can go over each setting or run all the tasks by pressing “Sweep All” at the bottom.
| ⚠️ Always do a backup before cleaning up your database. |
6. Split long posts into pages
Impact: Low 🚀
Google loves long posts, but more content also means more pictures to load. You may consider splitting your longest posts into several pages to limit the impact. However, if you already enabled lazy loading, a very long text should not affect performance.
✅ Add the <!––nextpage––> tag in your article where you want to split it into the next page.
✅ A few powerful plugins can activate the pagination and help you to control the layout of your post. We recommend you try WP-PageNavi.
7. Disable hotlinking
Impact: Low 🚀
If you produce high-quality content, there is a risk that it will be re-used or stolen by other sites. Stealing is bad, but it’s not the worst here. The worst is that they can use your images AND your bandwidth by hotlinking the content.
✅ Block Specific Domains.
✅ Choose a WordPress plugin like All in one WP Security that will protect your content against hotlinking.
8. Fix HTTPS/SSL errors
Impact: Low 🚀
Well, getting this following warning while accessing a website is never a good sign, is it? Google and your visitors will prefer a secure website and a safe browsing experience.

✅ Many hosting packages come with HTTPS and SSL options. Check with your host provider if they see any ongoing issues on your website.
✅ Use a plugin like Real Simple SSL (5M+ activations).
9. Use the latest PHP version
Impact: Low 🚀
An updated PHP will allow your WordPress site to run faster.
✅ Ask your host which version he’s using and ask him to upgrade it if he’s using a lower version than PHP 7.
✅ Install a plugin like Version Info to check the PHP version you are using.
How to Speed Up Your WordPress Site with WP Rocket
As you can see, there are a vast number of ways to optimize your WordPress site’s speed and performance – all varying in terms of impact. It might be overwhelming to run through a list like this, but the good news is that WP Rocket is here to help!
💡 Hint: Our plugin is designed to take care of 80% of these best practice improvements for you without you having to touch a piece of code.
Just by installing the plugin and turning it on, you’ll get immediate improvements in terms of caching, redirects, image optimization, and the like. These alone will improve your site performance by orders of magnitude.
We recently published a case study showing how to improve the Lighthouse performance score with WP Rocket. The results were very encouraging, as we showed above:
| Before WP Rocket-My performance grade is orange-My Core Web Vitals (LCP) is in the red-The Speed Index is orange | After installing WP Rocket -My performance grade is now green-All my Core Web Vitals are green, so is the Speed Index |
Beyond that, you can choose to switch on more advanced features, including lazy loading, minification, and many more that fine-tune your speed and performance even further. Those advanced settings allow you to fix the most important issues diagnosed by PageSpeed Insight and help your site score 100% on Google’s Page Speed test!
Let’s have a look at a few common issues coming from the opportunities and diagnostics section (WP Rocket is not installed yet.)

🚀 WP Rocket does all the hard work for you. You don’t have to worry about tinkering with the back end yourself. The plugin fits seamlessly into your WordPress setup and does all the necessary integrations and implementations to ensure that you’re taking advantage of all the best practices for speed optimization.
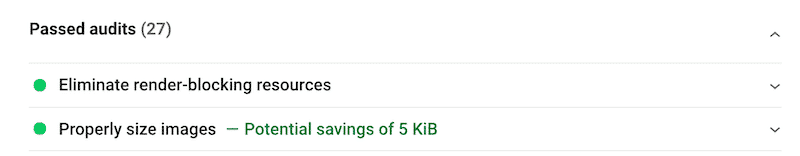
Have a look for yourself, upon activation of WP Rocket, and after tweaking a few options, my previous issues moved to the “Passed audits” section:

✅ WP Rocket can fix the following issues flagged by Google:
- Image elements do not have explicit height and weight
- Eliminate render-blocking resources
- Minify CSS
- Reduce initial server response time
- Enable text compression
- Enable GZIP compression
- Serve static assets with an efficient cache policy.
Wrapping Up
It’s clear to see that you should be doing everything you can to optimize how fast your WordPress site loads. It’s one of those infrastructural things that makes a huge difference in who sees your work and how they perceive it.
Luckily, by leveraging some of these best practices, you can get incredible improvements in no time.
Amongst other tools, WP Rocket is one of the easiest ways to improve your PageSpeed Insights score. Always keep in mind that fixing the most important issues flagged by Google will put your Core Web Vitals in the green!
It just takes some awareness and a willingness to work with some great tools – and your site will be faster than you could have ever imagined!
What are you waiting for? You’re missing out on traffic (and sales!)