Table of Contents
Last update on
Are you experiencing a slow WooCommerce website? Many factors can slow down your WooCommerce site, but thankfully, we share the best techniques to speed it up and improve loading time.
First fact: speed up WooCommerce is essential to generate profits. Not only does faster loading time improve the user experience, but it also translates into better SEO and sales for your business. You need a fast website, or you might find yourself losing customers with short attention spans, they need to choose what is available now without having to wait too long.

It’s simple: what would you do as a visitor if you land on a super slow e-commerce site? Would you rather stay or try another website with a better shopping experience? We all know this answer.
This guide will show you how to easily increase WooCommerce speed by optimizing certain aspects. We’ll see the many reasons why you should optimize it along with the main techniques and tools you can work with to achieve a fast site on all devices.
As a little bonus, you’ll also get our performance checklist to avoid any errors, make the most out of your WooCommerce site, and get a green score on Google PageSpeed Insights.
Watch our video or keep reading the article!
Why Should You Optimize WooCommerce Website Performance?
Speed matters for your WooCommerce website because page load time is a primary ranking factor – and let’s be real, you won’t sell your products if you are on page 5 of Google.
In a study conducted by Hubspot, we see that “decreasing page load time increased conversions from 3% to 17%.” What does that mean in terms of money?
We did the math for you: if your WooCommerce site is making $1000 a day, a one-second page delay may cost you $250 000 per year! Think about all the investments you could make with $250 000…
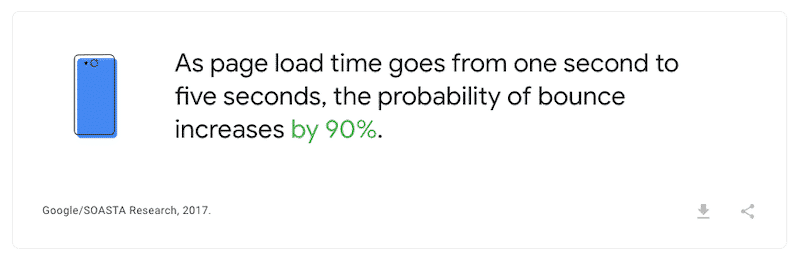
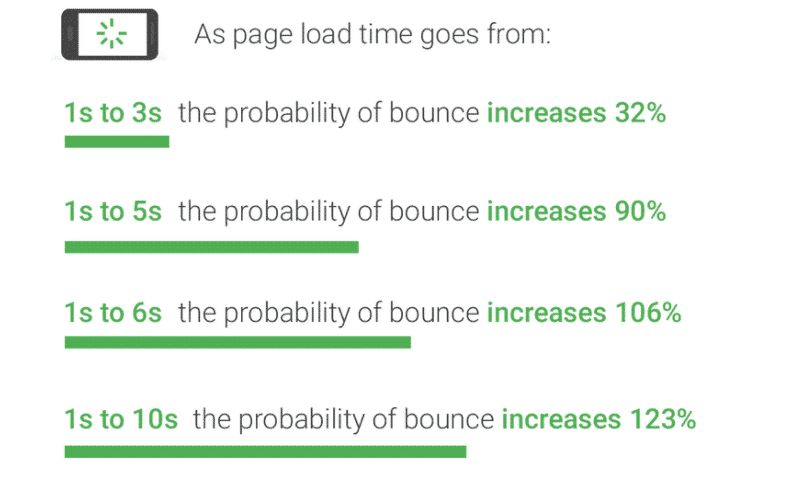
What’s more, look at what we found on Google’s blog.
1 out of 2 visitors (which are potential buyers) will leave your shop if it takes more than 3 seconds to load.

Speeding up a slow WooCommerce store is not something unexpected. Back In 2010, Google already included a new signal in their search ranking algorithms: site speed. This new KPI reflects how quickly a website responds to web requests.
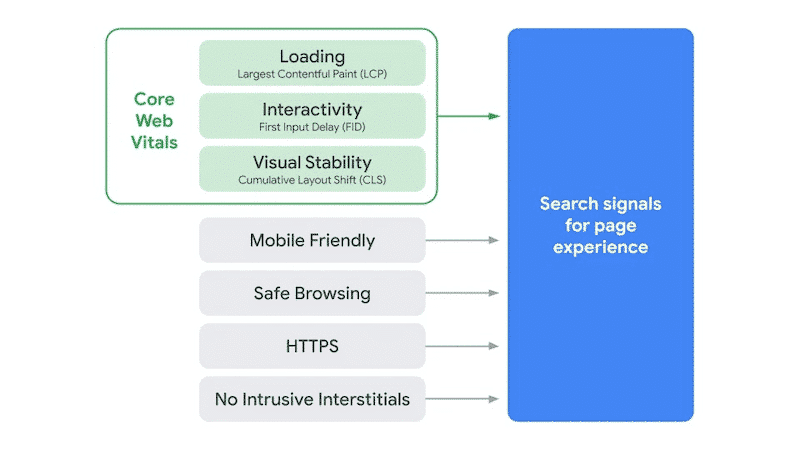
Where are we now? Google continues to make the web a better (and faster place) with the Core Web Vitals that also became a ranking factor. Those new web signals measure how users perceive the experience of interacting with your web page, which influences the position of your WooCommerce website on Google.
If your performance score is low, Google won’t like it. If your KPIs are green, your shop will have more chances to be on the first page.

| 📖 By optimizing your Core Web Vitals, you will increase your chances of climbing Google’s search engine rankings and therefore attracting more traffic to your online store! 💡 A greater speed = a better conversion = more sales |
Now that we’ve seen that a higher site speed increases conversions, reduces bounce rate, gets you a nice ranking in the SERPs, and makes your visitors happy, let’s see how to make sure that your WooCommerce store is well optimized.
That brings us to our next part: how to speed up WooCommerce performance.
How to Speed Up a WooCommerce Store: 11 Tips That Works
Increasing your website’s speed is a crucial aspect of any WooCommerce site.
The tips below are categorized from high impact to low impact on performance. Some have more influence on your final performance score, but they all have one thing in common: you’ll speed up WooCommerce speed by addressing each of them.
Let’s see some easy techniques you can follow to optimize performance and loading time and make your WooCommerce store faster:
- Choose a Good Hosting Provider 🚀🚀🚀
- Use HTTP2 🚀🚀🚀
- Use a Cache Plugin 🚀🚀🚀
- Pick a Fast WooCommerce theme 🚀🚀🚀
- Reduce JS Execution Time 🚀🚀🚀
- Optimize Your Product Images 🚀🚀 🚀
- CSS Optimization (CSS Delivery Optimization and Remove Unused CSS) 🚀🚀
- Lazy Load for Images and Videos 🚀🚀
- Code Optimization 🚀🚀
- Use a Content Delivery Network to Deliver Static Resources 🚀🚀
- Database Optimization 🚀
💡 Bonus: Don’t Forget the Core Web Vitals Optimization!
Let’s start with the techniques that have the greatest impact on WooCommerce page speed optimization.
1. Choose a Good Hosting Provider
Priority: High 🚀🚀🚀
Selling products with WooCommerce often implies content with images, text, photo galleries, videos, and online payment. All those features need to be rendered fast on your website in a secure environment. Would you put your credit card details on a slow website that does not inspire confidence? I won’t.
First, you need to consider how fast the web hosting service is. Second, what kind of customer support does this provider offer? Third and finally, are they secure?
Some of the tactics that you’ll want to look for are, namely:
- Check the hosting uptime score (imagine the sales you could lose if your hosting lets you down). For instance, the WP Engine eCommerce hosting platform helps you increase website speed up to 40% and average sales up to 18%.
- Server-level caching (that’s configured for WooCommerce).
- A content delivery network (CDN), especially if you have international customers.
- Multiple data centers so that you can choose the location according to where your main customers are.
- Bandwidth and storage they make available for your products
- SSL certificate (you want your online store to be safe).
- Automatic backups (you may want to roll back to an older version of your WordPress site if an update goes wrong, for example.
- Easy staging sites to test your new products or new features before going live.
- Auto-installation of WooCommerce to get you started faster (some hosts like SiteGround pre-installs WooCommerce).
- Check the type of hosting they provide. If you have thousands of products with high monthly traffic, you may want a dedicated server. We wrote an article showing the pros and cons of each type of hosting: shared, dedicated, on the cloud, etc. It will be helpful to make up your choice. For more information about the right hosting service to choose, have a look at our dedicated guide on the best WordPress hosting for small businesses.
- Make sure that your hosting provider offers HTTP/2. Why?
That takes us to the next point: the extreme importance of HTTP/2.
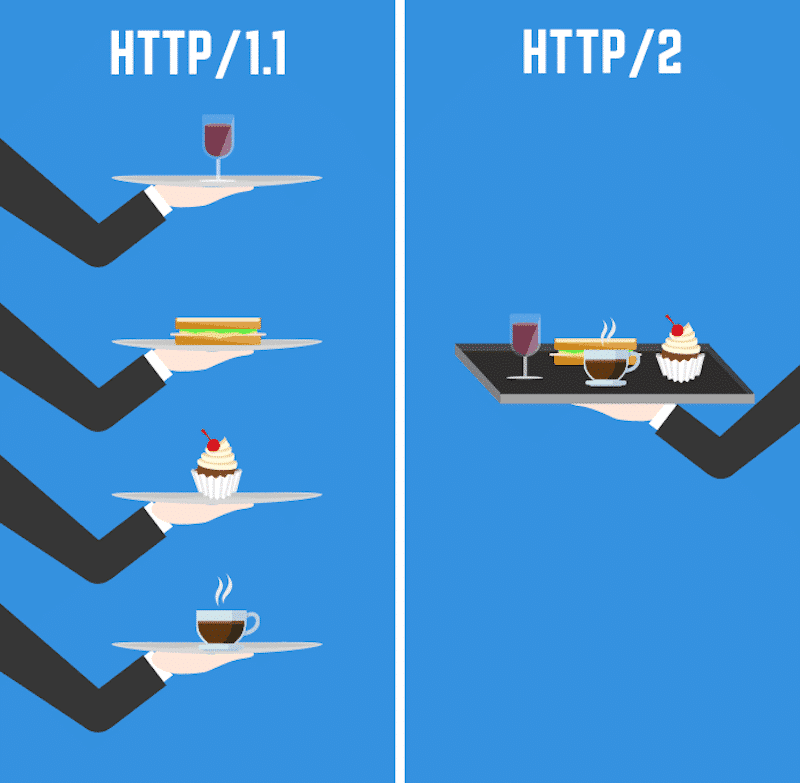
2. Use HTTP/2
Priority: High 🚀🚀🚀
HTTP/2 has the potential to increase your website’s page speed by enabling browsers to process multiple requests over a single connection simultaneously. This saves on bandwidth, allowing for faster page-load times.
Before, your browser had to go back to the server to fetch every single resource. Now, it’s picking up all the resources and transferring them at the same time.
CSS tricks explains very well the difference between both:

3. Use a Cache Plugin
Priority: High 🚀🚀🚀
Caching is a great way to speed up your WooCommerce store. It’s the one thing you need for an eCommerce site that runs smoothly and quickly, from checkout page load time to product details pages. Caching improves performance by reducing time-consuming processes like retrieving all stored information or generating new copies for each visitor requesting content.
The best features you should look for in a cache plugin are mainly cache preloading, CSS and JS files optimization, lazy-load for images and videos, Gzip compression, the possibility to defer JavaScript loading, and optimize your fonts.
If you’re wondering what’s the best caching plugin for WooCommerce, you should take a look at WP Rocket. It has all the must-have features, and it works great with WooCommerce. WP Rocket is also on WooCommerce’s official website:

The settings should be already activated but just in case, make sure that you exclude the following default WooCommerce pages from the cache:
- Cart
- My Account
- Checkout
WP Rocket is easy to set up and applies 80% of web performance best practices. Don’t just take our word for it and scroll to our speed test results to see the positive impact of WP Rocket on a WooCommerce site.
4. Pick a Fast WooCommerce Theme
Priority: High 🚀🚀🚀
WooCommerce speed is key to increasing conversion rates and driving more revenue for your site. Top WooCommerce themes can make or break the success of a store, with some having incredible effects on load times. To help you find the best one for your needs, we looked at the 8 fastest WooCommerce themes using Lighthouse; here are four winners with speedy performance:
- Storefront
- Botiga
- Astra
- Flatsome
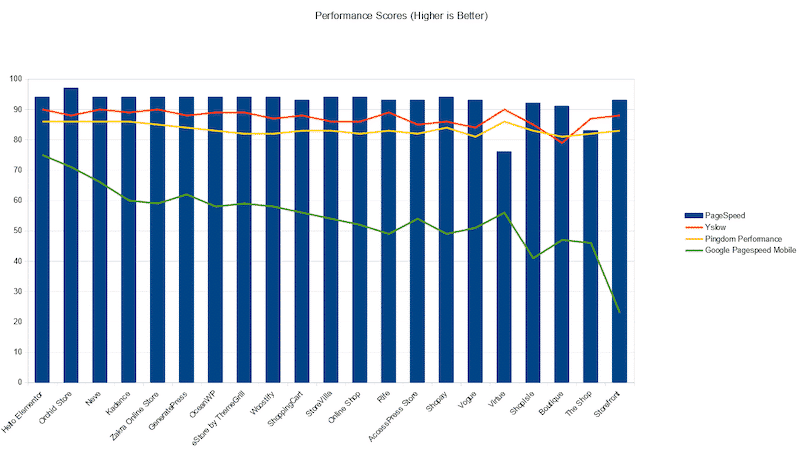
Kinsta also ran an audit to identify the performance score for the most popular WordPress themes:

5. Reduce JS Execution Time
Priority: High 🚀🚀🚀
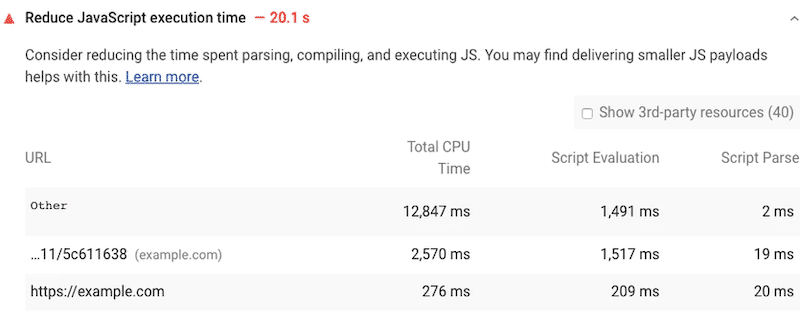
If your JavaScript takes a long time to execute, then it will slow down your page performance. Google Lighthouse considers the JS execution time when measuring your performance grade. It warns you if your JavaScript execution takes longer than two seconds. If it exceeds 3.5 s, then you get a red flag:

Hint: If you want to learn four ways to measure JS execution time, we recommend reading this guide.
To reduce JS execution time, WebDev shares three important tips:
- Minify and compress your code.
- Remove unused JS code.
- Reduce network trips by caching your code.
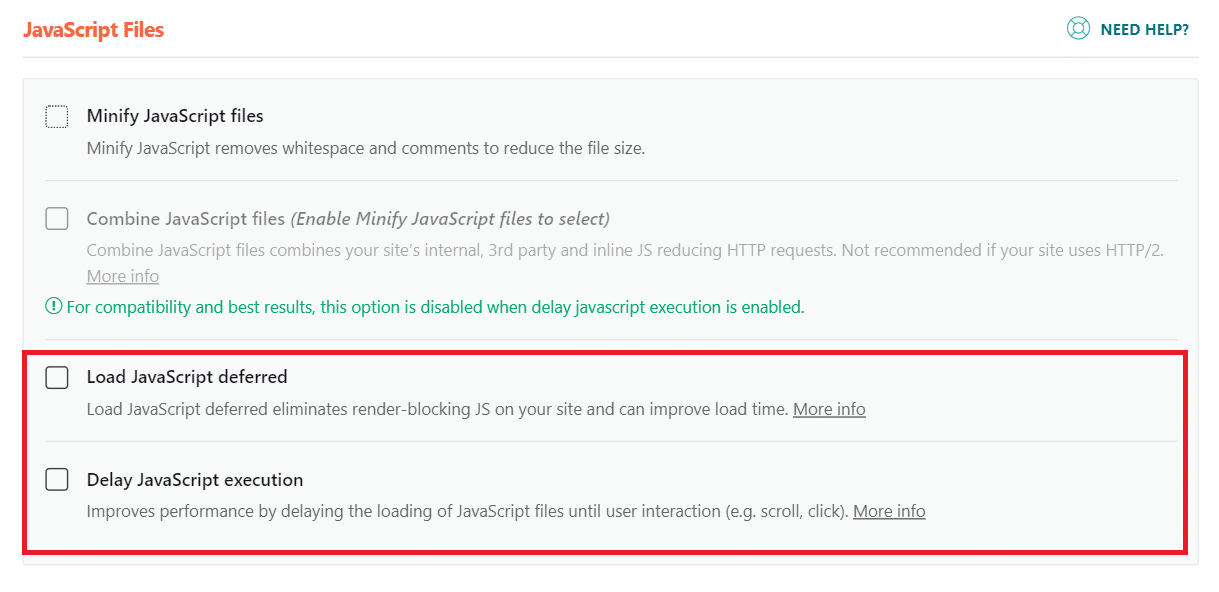
Those recommendations are all part of WP Rocket’s features. WP Rocket helps optimize your JS files in two ways: by delaying JS resources (meaning that the JS files will be loaded only when there is a user interaction) and loading the JS only when needed.

6. Optimize Your Product Images
Priority: High 🚀🚀🚀
Always take your product photography seriously. Images are an important part of building a successful e-commerce website since you want to convince visitors to buy your product. However, you need to find the right balance between quality and size. A 2 MB image will look good, but you’ll see your speed score be dramatically impacted.
The best solution is optimizing the images of each product, especially if you have galleries, promotion banners, and all sorts of media on your online store. It means reducing their size, compressing, and converting them to the best format without compromising the quality too much.
There are two ways of optimizing your product images to speed up your WooCommerce site:
- Manually, using tools like Adobe Photoshop, Gimp, Paint.NET, or Affinity photo. However, some design software can be expensive or come with a steep learning curve.
- Automatically, using online tools or a plugin like Imagify, Ewww optimizer, TinyJPG | TinyPNG, etc. Take a look at our list of the best image optimization plugins for WordPress.
Imagify is made by the same team behind WP Rocket. We’ve made a very intuitive plugin that compresses images automatically using three levels:
Normal, Aggressive, and Ultra. The plugin is free for 25 MB of images per month and converts all your photos to WebP, a new format that speeds up your site!

What if you already have uploaded all your product images to WordPress? No worries — Imagify can also optimize your existing WooCommerce product images.
Now that we’ve seen what can impact your WooCommerce site speed the most, let’s see the next recommendations (that still affect performance on a medium-level).
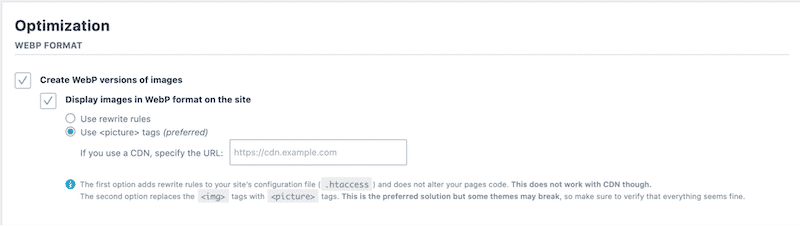
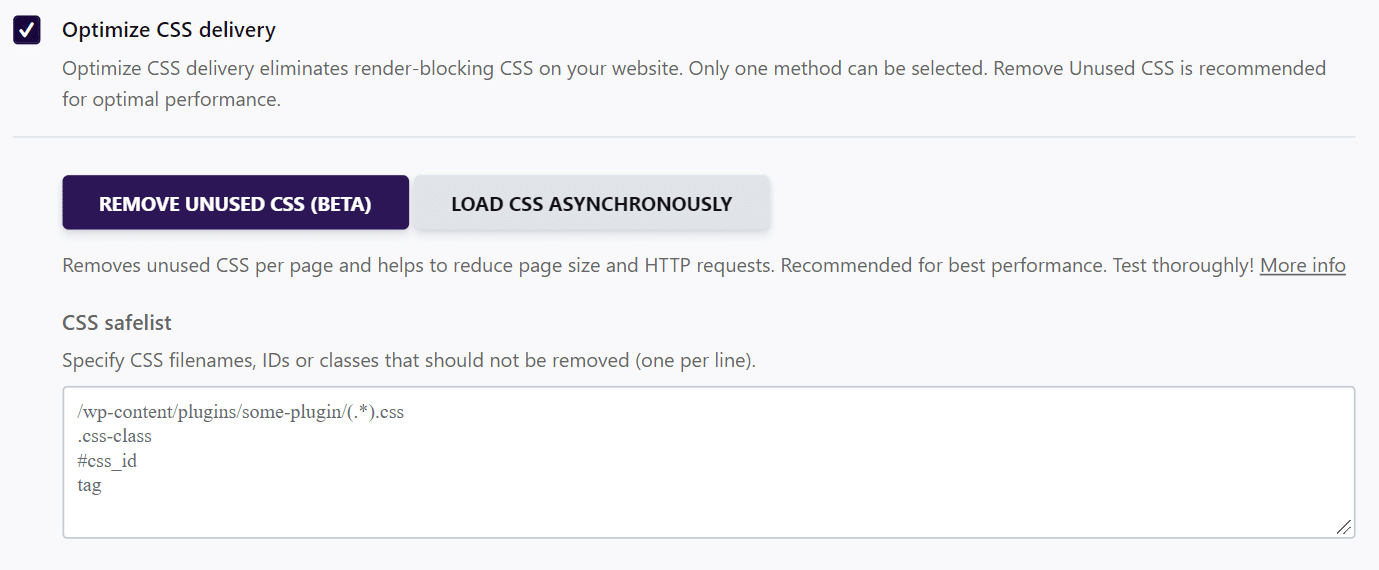
7. CSS Optimization (CSS Delivery Optimization and Remove Unused CSS)
Priority: Medium 🚀🚀
Optimizing your CSS increases the speed of your WooCommerce site. This can be done in two ways:
- Removing Unused CSS (to reduce page size and HTTP requests for better performance)
- Optimizing the delivery of your CSS (to eliminate render-blocking CSS on your website for a faster-perceived load time)
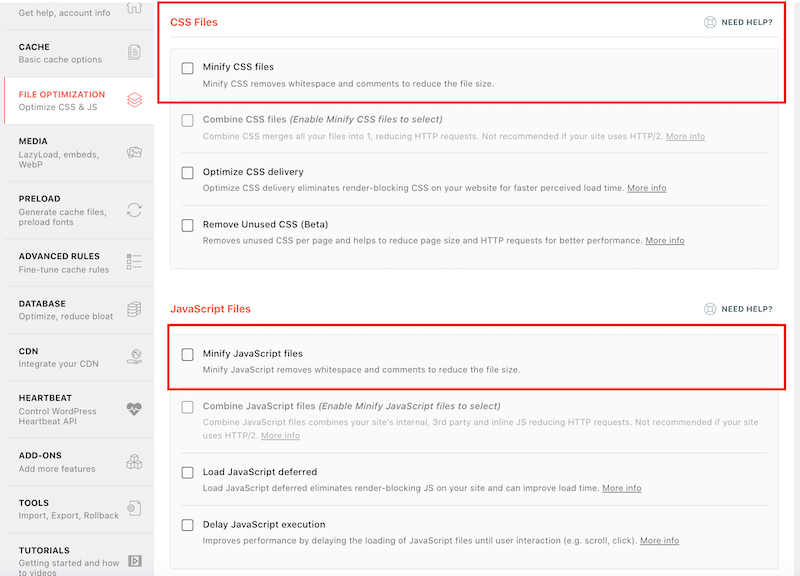
As a solution, the WP Rocket plugin offers to remove unused CSS.
You can activate the option simply by clicking the checkbox below:

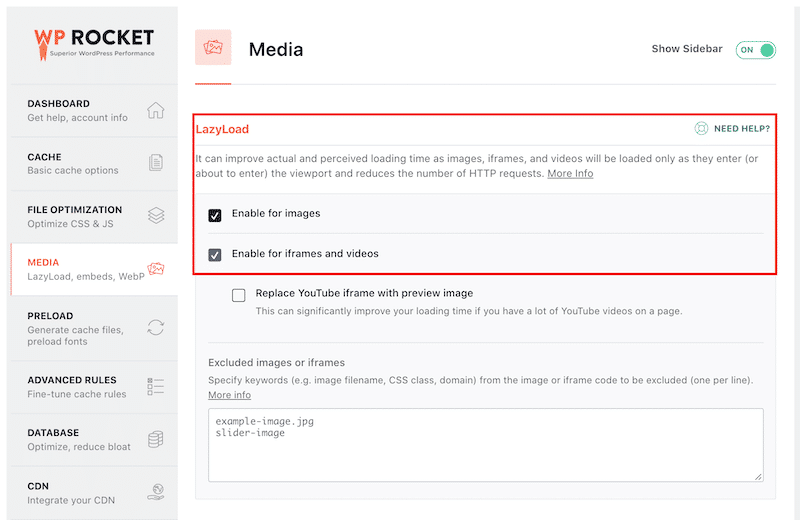
8. Lazy Load for Images and Videos
Priority: Medium 🚀🚀
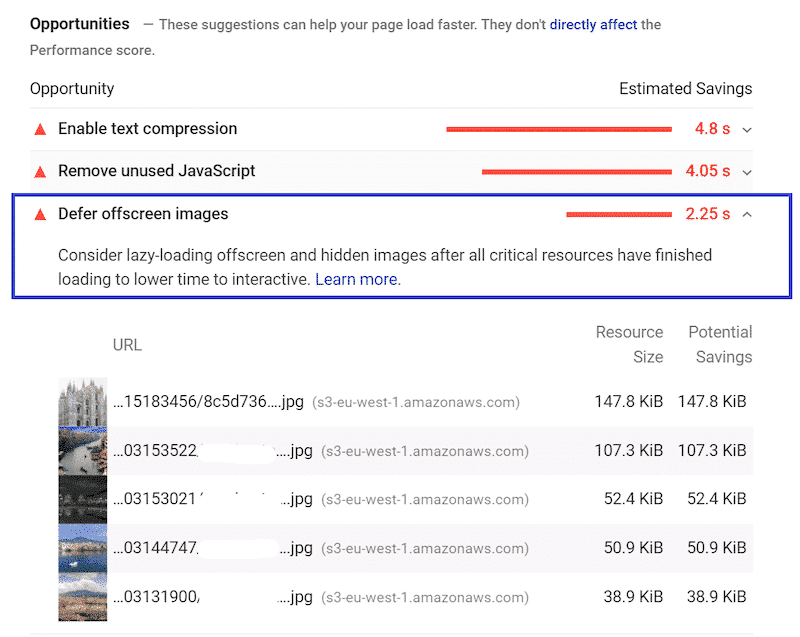
Another way to speed up your WooCommerce site is to activate lazy loading for images and videos. Lazy loading is a strategy to identify the non-blocking (non-critical) resources and load these only when needed.
The content visible above the fold is displayed in priority but delays the rendering of the content below the fold. This optimization technique allows displaying first the images being viewed by the users.
Google itself recommends using lazy-loading to “defer offscreen images” as shown below:

To apply the lazy loading script on your images and videos, you can do it manually using the loading attribute:
<img src=”image.jpg” alt=”…” loading=”lazy”>
<iframe src=”video-player.html” title=”…” loading=”lazy”></iframe>
If you don’t feel comfortable adding the tag manually on each image, why don’t you use a plugin to do it? We have curated the 7 best lazy load WordPress plugins you can use to speed up your WooCommerce site. If you want to avoid using another plugin, you can stick to WP Rocket — it does offer the Lazy Load option:

9. Code Optimization
Priority: Medium 🚀🚀
Code optimization such as JavaScript and CSS minification and files compression will speed up your WooCommerce site.
One of the biggest problems developers face when creating HTML, CSS, and JS files is keeping readable code. They tend to use spacing, comments, and well-named variables to keep it easy to follow. However, this does become somewhat problematic because it takes up more space which can be detrimental during loading times where every millisecond counts.
As a solution, we have listed the best CSS and JS minifying tools on the market.
If we summarize the guide, we find out about two ways of compressing your files and minifying your code:
- Manually (but be careful with this one, if you minify your code using a text editor, deleting one useful character can break your site).
- Automatically with a WordPress plugin like WP Rocket that minifies your CSS and JS code with a few clicks:

10. Use a Content Delivery Network to Deliver Static Resources
Priority: Medium 🚀🚀
A CDN is useful to quickly deliver your content across a network of servers all over the world. It will speed up your WooCommerce site by rendering your products and your store’s content almost immediately. This is crucial if you have visitors in Miami but also in Bangkok, for example.
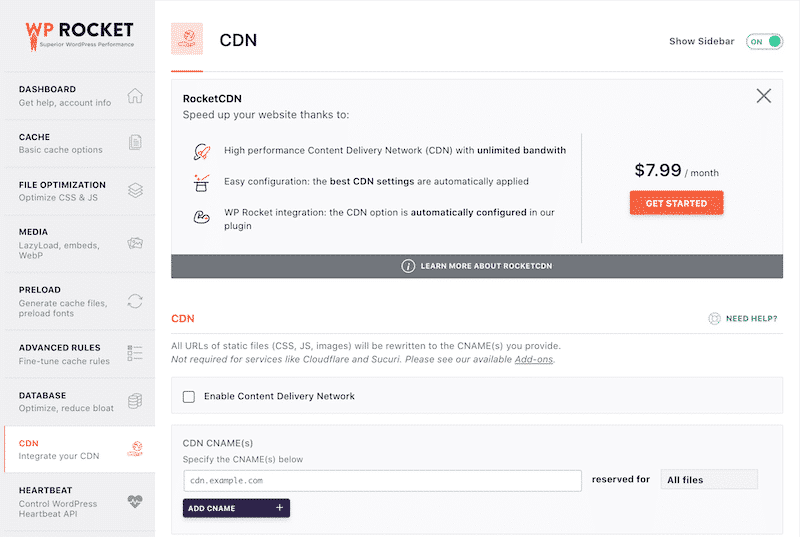
A solution out-of-box is to use RocketCDN as it’s fully integrated with WP Rocket. If you have your CDN, no worries, you can also add your own:

11. Database Optimization
Priority: Low 🚀
Database Optimization will not impact your speed that much, but it’s still recommended to keep it clean and optimized. To boost the speed of your Woocommerce site, you want to take every advantage: you may need to delete some old tables left by old plugins or simply reduce database system response time.
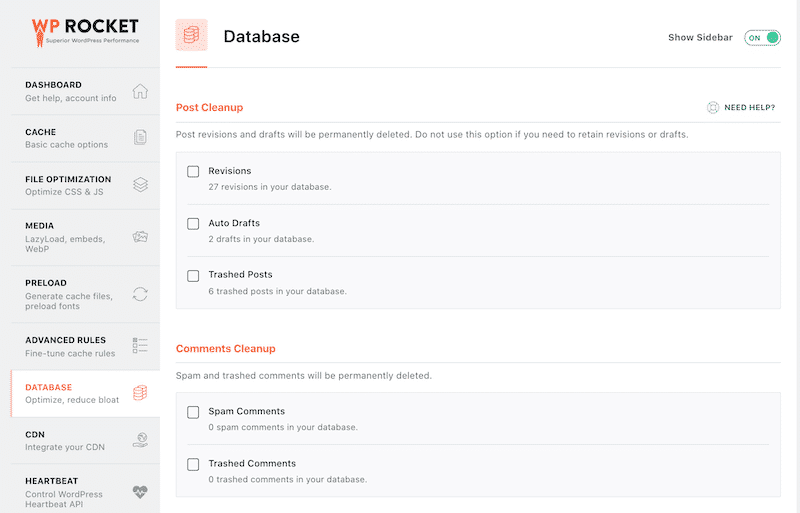
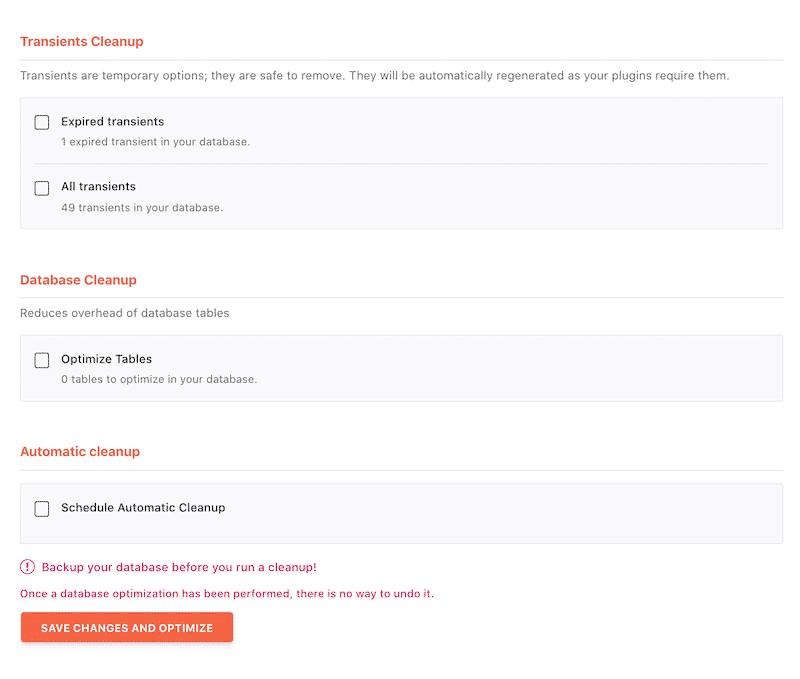
Usually, you can run this optimization manually or from your PhpMyAdmin panel. But again, if you prefer to stay in your WordPress dashboard and use only one performance plugin, we suggest you use the WP Rocket database optimization option:


Those applicable techniques to your WooCommerce site are crucial if you want to speed up your site. Since June 2021, some KPIs came into the performance game: the Core Web Vitals. Those indicators measure Google’s Page Experience score and will impact your SEO performance. Let’s see what’s the link between performance and Core Web Vitals in our next part.
Bonus: Don’t Forget to Optimize Your Core Web Vitals Optimization
You can’t really optimize performance without improving the Core Web Vitals metrics.
The more you offer a great user experience, the better your score will be. Your store will also have more chances to be ranked on the first page of Google’s results!
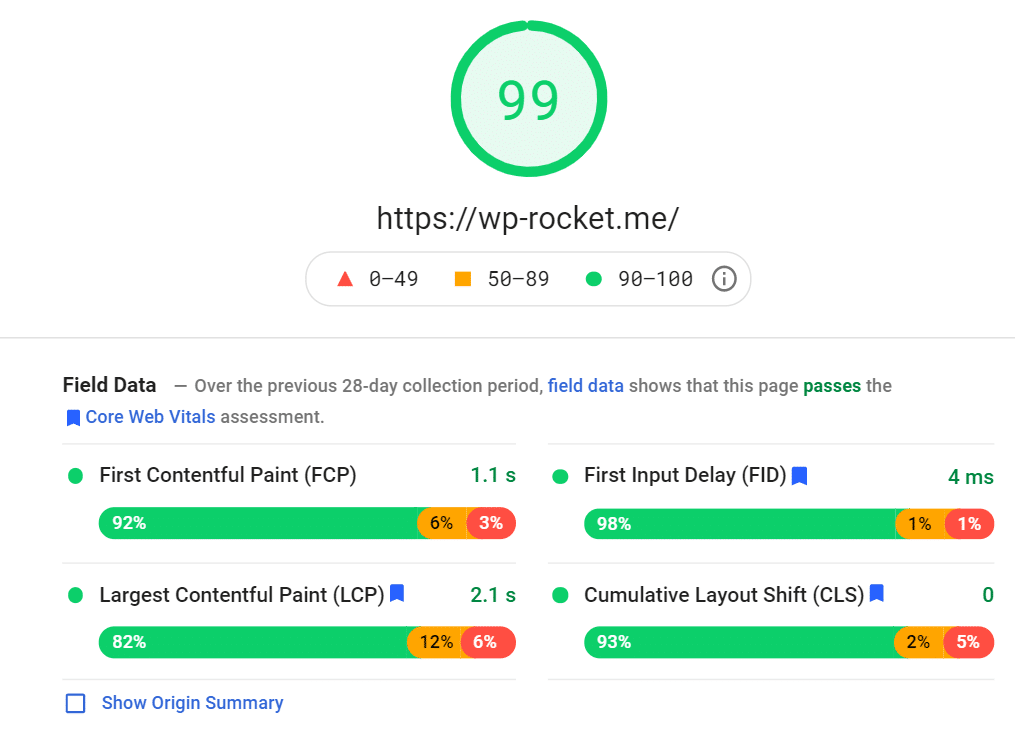
If you want to get a 90+ score on PageSpeed Insights, you should optimize First Input Delay, Largest Contentful Paint, and Cumulative Layout Shift.

| ✅ Do you want a green score (90+) in Google PageSpeed Insights, just like WP Rocket’s official website? Start using our WP Rocket plugin today! It applies 80% of web performance best practices automatically. |
How to Make Your WooCommerce Faster with WP Rocket
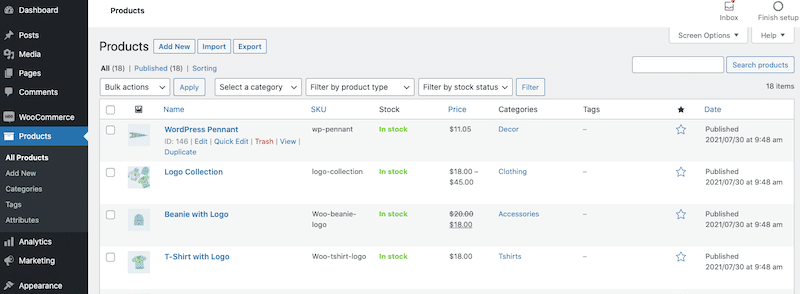
In this section, you’ll learn how to improve the Lighthouse performance score using WP Rocket. We will run a case study based on a real-life WooCommerce site (with products and payment gateway). The theme used is StoreFront, the official WooCommerce free theme, and we have created a total of 16 products:

We’ll conduct a performance comparison with and without WP Rocket. We’ll use Google PageSpeed Insights to perform the speed test.
| 📖 You may want to read our guide that explains how to test WordPress performance and speed first. |
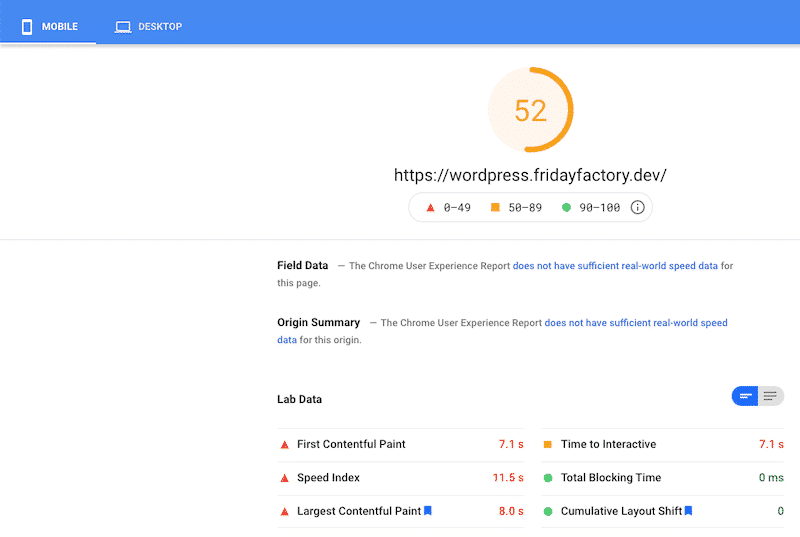
Scenario #1: Measuring the speed of my WooCommerce site – no WP Rocket
Let’s run the speed test!
Lighthouse’s grade is 52/100, without any optimizations.

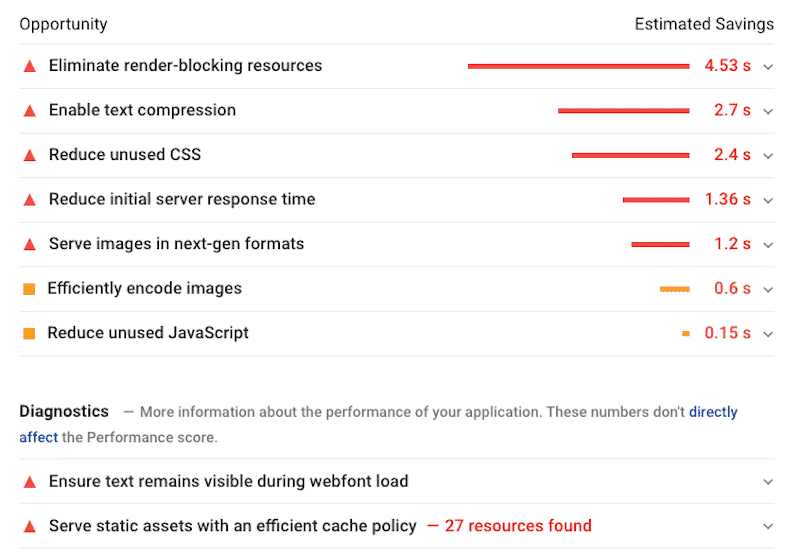
The majority of my KPI s are in orange and red. When you scroll down the report’s page, we see that Lighthouse has flagged some issues:

To speed your WooCommerce site, Lighthouse recommends we eliminate render-blocking resources, reduce unused CSS and JS, use Gzip compression for the text, and use a cache. Does that ring a bell? Those are exactly the WP Rocket features we mentioned previously in this guide.
It will be interesting to see how WP Rocket affects the score and the audit section: that’s precisely scenario 2.
Scenario #2: Measuring the Speed of my WooCommerce Site – with WP Rocket 🚀
Now let’s activate WP Rocket and check the effect on performance. I’ve tweaked a few options in the WP Rocket dashboard:
- I’ve optimized my JS and CSS
- I’ve activated lazy load on images
- The rest of the techniques (like Gzip compression) are applied automatically by WP Rocket
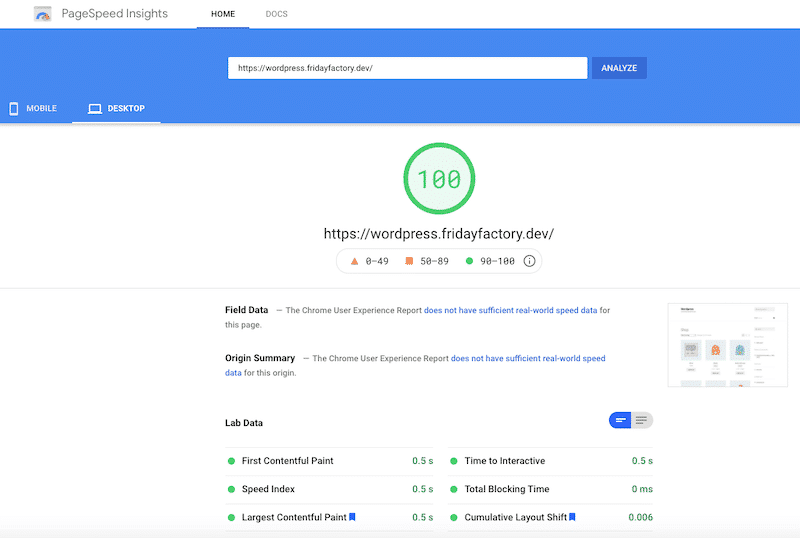
Here are the results for mobile —and I almost want to rename the article to “How to get a 100 score on PSI using WP Rocket!”
My score went from 52 to 99!

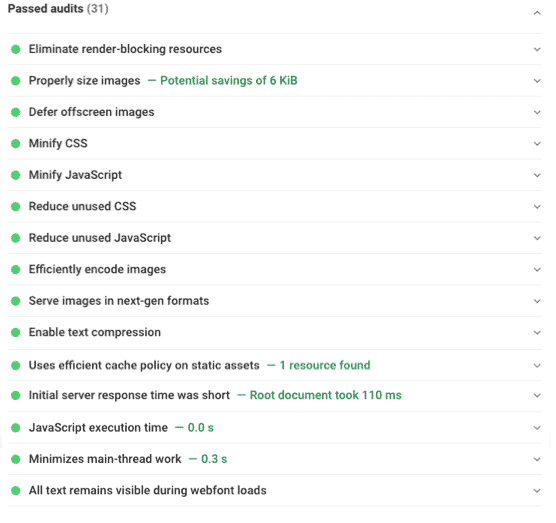
Let’s take a look at our passed audits section. All the issues flagged before have disappeared thanks to WP Rocket:

Conclusion: Thanks to WP Rocket I’ve sped up my WooCommerce site to 99/100 in less than 2 minutes.
Wait a minute! You may think: “What about the grade from desktop?”. Well, that’s the same result. Simply look at the table below:
| Score without WP Rocket (on desktop) | Score with WP Rocket 🚀 (on desktop) |
What to Do if Your Woocommerce Site Is Slow? (Our Checklist)
If your WooCommerce is slow, you should first test your website using a tool such as PageSpeed Insights to identify the main issues and address them accordingly, as we did in scenario #1.
There are also a few things you should check right away. Take a look at our performance checklist to easily fix your WooCommerce loading slowly:
✅ Use a cache plugin like WP Rocket and a CDN to see your content loaded and delivered faster.
✅ Remove – or at least limit the use of – any sliders, preloaders, or animations.
✅ Check out heavy plugins and WooCommerce scripts and styles. Also, remember to use a light theme. (Heavy plugins could also make your WordPress admin pretty slow)
✅ Install an image optimization plugin like Imagify, you’ll get lighter image files without compromising the quality.
✅ Implement Lazy Loading on your images and videos to display only those viewed by the user.
✅ Upgrade your hosting to a fast one.
✅ Are you using the latest PHP version? Check your hosting panel.
✅ Did you enable HTTP2? Same here. Check with your hosting support if you can’t find that information.
✅ Take care of your Core Web Vitals.
Most of the performance tips are applicable instantly, especially if you decide to use a plugin to automate your performance boost. Get started as soon as possible!
Wrapping up
Your WooCommerce site does need speed to generate profits. It doesn’t matter what type of product or service you sell online either — if customers see a slow loading page, they’ll leave without looking back. User experience is everything.
Thankfully, there are great techniques out there that can help to recover from a slow WooCommerce site. Most of them take time to implement manually. That’s why you should use a performance plugin to achieve your goals.
For example, WP Rocket optimizes your code, caches your content, implements lazy loading on your media, and optimizes your database in a few clicks. We’ve also seen that the plugin can help you get a green score on Google PageSpeed Insights:
| Scoring 52/100 on mobile without WP Rocket | 🚀 Scoring 99/100 on mobile with WP Rocket (2 minutes later!) |
Don’t risk losing potential clients, and start using WP Rocket today to speed up your WooCommerce store!