Table of Contents
Last update on
This is a guest post. Opinions and recommendations are the author’s own.
If you want to boost engagement, figuring out your page load times is a crucial first step. Freelancers and business owners, and everyone in between, should know just how big of an impact speed can have on the average user experience and their overall marketing strategy.
Poor loading times can affect how people find and interact with your website. When a site takes too long to load, there’s a very good chance visitors will leave without taking action. Alternatively, fast-loading pages means more opportunities to connect with your audience and boost conversions.
In this article, we’ll discuss page loading times, how they affect user engagement, and what you can do to make positive changes to your overall speed and performance. By the end, you’ll have a better understanding of this topic and have the foundation you need to make positive changes to your site.
Understanding Page Load Times
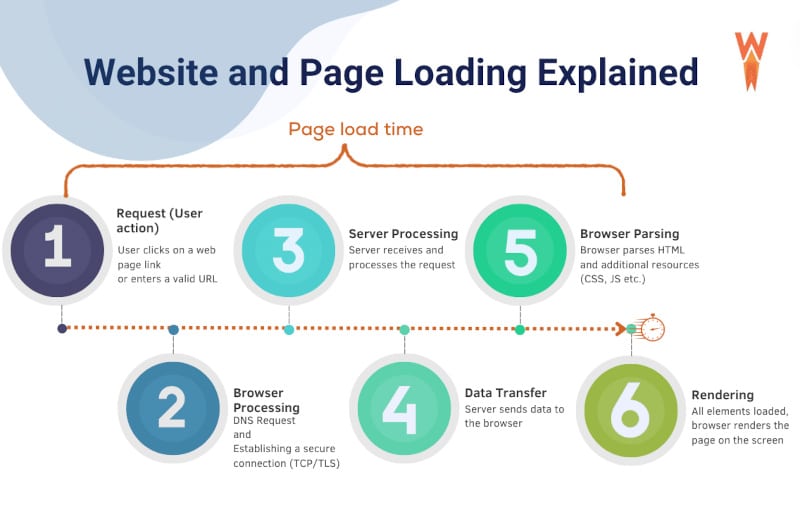
First, page load times are a measurement of how long it takes for a web page to fully load after a user clicks a link or types in a URL. Below is a demonstration that shows how this process works.

It all starts when a person decides to visit your site. This is called a user request. Once someone clicks a page, the server and browser need to process the request. Then, data is transferred to the browser, which looks at HTML, CSS, JS, and other resources to finally render the site for the user.
This process may sound long and drawn out, but it should happen quickly. The average loading time across all industries is 2.5 seconds for desktop computers and 8.6 seconds for mobile.
Google on Page Load Times
We can’t have a discussion on load times without talking about Google and their opinion on this subject. The reality is that Google looks at page speed as one of over 200 metrics that determine where a site shows up in the search engine results pages (SERPs).
In this sense, Google and user engagement are connected. If your site doesn’t appear in the search results for your keywords, fewer people will discover your page, which means less engagement.
Another SEO-related factor to consider are Google’s Core Web Vitals. Put simply, Core Web Vitals are factors that Google deems crucial for measuring and improving user experience. At this time, there are three Core Vitals to consider:
- Cumulative Layout Shift (CLS) – This is how much your site shifts while it’s loading. This is important because it can have a big impact on UX. Think about a time you visited a website and tried to click something, only for a button to pop in and force you to a page you didn’t want to visit. This is an example of a poor CLS.
- Interaction the Next Paint (INP) – INP is essentially how responsive a site is when a user interacts with a page. If visitors don’t quickly have clear visual feedback that their click ‘went through’ they could get discouraged and leave. Google says for a good INP score, visitors should see a response in 200 ms or less.
- Largest Contentful Paint (LCP) – Finally, there’s LCP which is a measurement of how long it takes for meaningful content to load on your site. This could include on-page content like a featured image, or text on a different page. The exact ‘main content’ will vary based on the type of page and device. But one thing’s for sure, Google takes this metric, as well as the other two, seriously.
Google’s advice is to get web pages on desktop and mobile to load in under 3 seconds. Most websites are either cutting it close or not quite hitting the benchmarks established by the search giant.
If your site takes much longer than 3 seconds to load, don’t worry. There are plenty of things you can do to reduce your load times and create a better user experience.
How Loading Times Affects User Engagement
Before we explore these strategies, let’s take a look at several ways page load time can have a direct impact on user engagement, for better or for worse.
Customer’s Appreciation of Your Content
You could produce the most engaging, unique content in your industry, but if your site takes too long to load, few people will ever see it. That’s because people typically don’t stick around if they have to wait 10 seconds to view a single page, even if it’s something they want to see.
There’s a good chance you’ve experienced this yourself. Think about a time you decided to close a tab because it took too long to load, even though you were interested in the promised content.
If this sounds familiar, you’re not alone. A whopping 73% of people say they’ve left a slow website in favor of a faster, more user-friendly website.
So, if you want people to appreciate your hard work, share it within their network, and garner engagement and backlinks, you need fast loading times to go with your high-quality content.
Search Visibility
When you consider that 68% of all online experiences start with a search engine and Google’s laser-focus on Core Web Vitals as an SEO ranking factor, it shouldn’t come as a surprise that loading times have a massive impact on visibility and engagement.
We mentioned that Google takes loading times seriously when choosing how to rank websites. They always favor sites that load quickly, and the way this could impact your traffic is more significant than you might think.
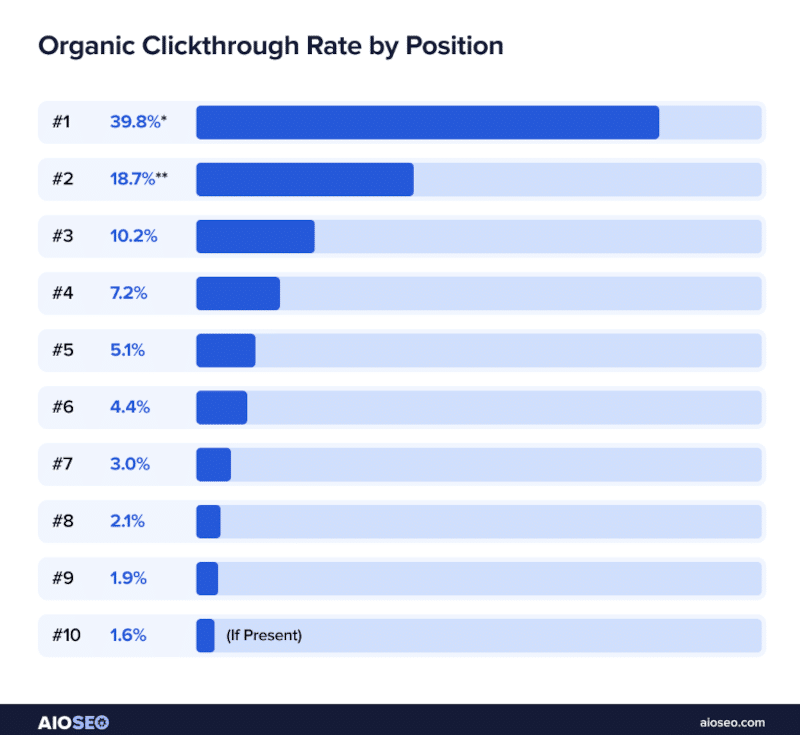
Let’s look at the average organic clickthrough rate for the top ten spots for any given search:

As you can see, the lower your position in the SERPs, the harder time you’re going to have to generate traffic. What’s truly shocking is only about 25% of people click links beyond the number 10 spot.
This means that securing your spot in the elusive top 10 for relevant keywords is crucial for your long-term growth, and getting there is tied to your website speed.
Bounce Rate
Speed can also have a significant impact on your website’s bounce rate. Put simply, a “bounce” is when a visitor leaves your site without interacting with the page or navigating to any other pages.
This is exactly what happens when a user clicks a page, waits for it to load, and then leaves because it took too long. They don’t get to see what you had waiting for them and may decide to never revisit your site because of one poor experience.
If you’re wondering about the average bounce rates across all industries and how business leaders and marketers see them, here’s a handy list:
- 26-40% is considered excellent
- 40-70% is considered average
- 70-90% is considered poor
- Anything below 20% is likely an analytics error and requires your attention.
As you can see, people will still leave your site without clicking a second page, even if it loads in 1 second.
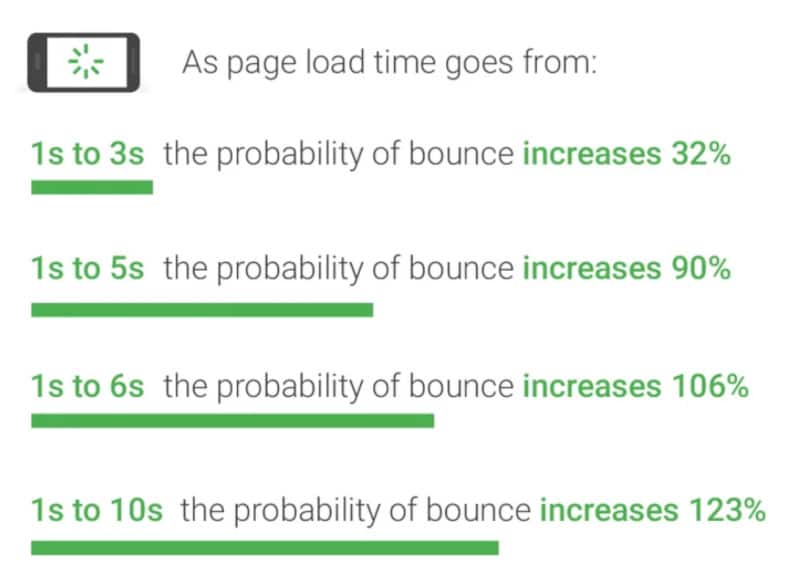
But there’s no question that bounce rates are closely connected to page load speed. If a page loading time goes from 1 second to 3, businesses see their bounce rate increase by 32%. Here’s where it gets shocking: a page that loads in 10 seconds instead of 1 has an average bounce increase of 123%!

The bottom line is as you increase your page speed, you can expect to see your bounce rate decrease. This means more people are browsing your site and engaging with your content, which translates to more subscribers and customers.
Mobile Traffic
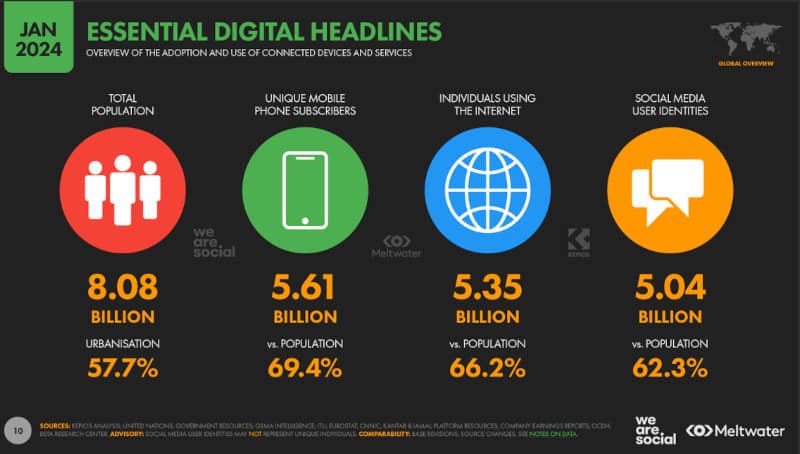
With the rising trend of mobile commerce, there are more smartphone users than ever before. In fact, it’s estimated that at least 5.61 billion people are using these devices every day. If your site is optimized for desktop, that’s a great start, but it’s not quite enough.
Mobile users, in particular, are extremely sensitive to loading times. Research shows that 40% of these folks will leave a site and never return if they have a poor experience. And yes, slow loading times certainly qualify as a poor experience!
This also ties back into Google and how they rank websites. The developers have stated that they are focused on optimizing mobile-first experiences. So, if your website takes a long time to load on mobile, you can expect to see fewer visitors because your site will not appear prominently throughout the SERPs.
It’s estimated that mobile page views will continue to increase year over year for the foreseeable future. So now is the perfect time to find ways to improve loading times for your mobile site.

Public Perception
Public opinion, much like first impressions, can have a big impact on your success. It’s important to realize that an optimized website isn’t just about aesthetics but how reliable it is to the average person. Slow or unresponsive websites can hurt this image, and it isn’t always easy to fix.
Think of it this way: your website is potentially the first point of interaction between you and your potential customers. If visitors encounter problems with load times, they may associate these negative experiences with your brand identity. This could make them not trust your brand, which leads to lower engagement and a reduction in repeat traffic.
On the other hand, a positive user experience can have the opposite effect. A fast-loading, easy-to-navigate website can lead to increased trust and confidence in your brand. If users have a rewarding and memorable visit to your site, they’re not just more likely to revisit, but there’s also a high chance they’ll tell others about your business.
Impact on Sales
The connection between website loading times and conversion rates cannot be emphasized enough. The essential takeaway is quicker websites translate to more sales. Let’s look at some figures so you can see what we mean.
A site that loads quickly is capable of converting two and a half times more visitors than a website that takes as long as five seconds to load. That’s a significant difference in conversion rates and, by extension, your bottom line.
However, this is often easier said than done. It would appear this is one of the reasons a surprising majority of businesses continue to struggle with low conversion rates. You may be shocked to learn this, but we discovered that only 22% of businesses admit they are happy with their current conversion rates.
There’s no question that fine-tuning your website’s load speed could give you a competitive edge. If you’re not sure where to start, keep reading because now we will show you what steps to take to improve your website speed and performance.
How to Improve Your Page Load Times
Now, here are 8 effective ways you can boost your load times and create a better experience for your audience.
Implement Page Caching
Page caching is another powerful way to reduce load times. Essentially, this means instead of generating each page from scratch every time it’s requested, the server delivers the cached version, significantly cutting down the time it takes for pages to load.
Implementing page caching can vastly improve site performance, especially for websites with content that doesn’t change frequently.
WP Rocket is a top-tier caching plugin for WordPress that not only helps you set up page caching effortlessly but also optimizes other aspects of your site’s performance. With this plugin, you benefit from additional features like automatic preloading, data compression, file optimization, and much more. All of these features can help you improve your Pagespeed performance score, core Web Vitals grades, and loading times instantly.
Simplify Your Code
Complex, bulky code can have a big impact on how quickly your site loads. If you want to speed things up, it’s essential to streamline and optimize your site’s code.
Start by optimizing CSS, JavaScript, and HTML by removing unnecessary characters, spaces, and comments. This will give the server less information to “read,” which can boost your speed.
Additionally, perform regular reviews of your site’s code structure so you can merge multiple separate files into fewer files where possible. This simple step will reduce the number of HTTP requests needed to load the page.
Reducing third-party scripts and simplifying your code not only improves load times but also makes your website more maintainable for the future.
Reduce External HTTP Requests
Many websites tend to slow down due to an overload of external HTTP requests. These requests occur every time your site loads external content, such as scripts, images, or stylesheets.
Each additional request can increase your site’s loading time, particularly if you’re relying on multiple third-party services or loading multiple assets from different sources. Earlier, we discussed simplifying your code to help with this problem, but there’s another way: lazy loading.
Lazy loading is, as the name implies, a process where the only thing that fully loads is what the user can see on-screen. This reduces load times because the site doesn’t need to pull the entire page at once. With WP Rocket, you’ll have access to the LazyLoad feature, which makes this process super fast and easy.
Optimize Images
Images can greatly slow down your webpage load times because they often contain more data than what’s actually necessary. As a result your audience could have a poor experience if you have multiple images on a blog post, for instance.
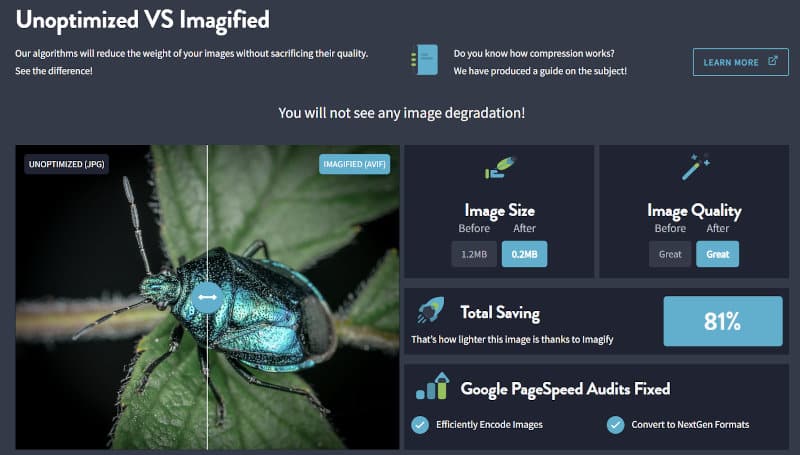
Optimizing these images can significantly reduce their file size without compromising quality, which means faster page loading. One of the best tools to optimize your images is Imagify. Imagify allows you to quickly and easily compress images and convert them to Avif and WebP while maintaining the same great quality that you and your audience expects.
Here’s an example so you can see what it’s capable of:

There’s no doubt that your site will run significantly quicker if you make most or all of your images 81% lighter. This means people are more likely to stick around and engage with your brand, which will likely lead to an influx of new traffic, subscribers, and customers.
Use Light Plugins and Themes
Plugins and themes are an essential part of every website. Plugins add much-needed functionality, while themes allow creators to build a website that matches their vision. The thing is, not all of these tools are created equal.
Unfortunately, some plugins and themes are developed inefficiently, which can have a big impact on the speed and performance of your site. If you want to avoid this potential roadblock, consider using light plugins and themes so your site doesn’t slow to a crawl.
In order to do this, you’ll need to research the tools before you buy them. Look at reviews, look up product demonstrations online, and always check to see when it was last updated. We’ve found that outdated plugins and themes tend to run much slower than their constantly updated counterparts.
We also suggest reviewing your plugin loadout every once in a while and deactivating or removing the ones you’re not using anymore. This step will ensure you only install what you’re using, which will help with your page loading time.
Upgrade Your Hosting Plan
Your hosting plan can also play a crucial role in your website’s performance. Entry-level hosting plans, while cost-effective, come with limitations in resources like bandwidth, storage, and processing power.
As your site grows in popularity and traffic, these limitations can lead to slower loading times and even downtime during high-traffic peaks.
Upgrading your hosting plan can provide the additional resources needed to accommodate your growing audience and ensure a smooth, fast-loading experience for every visitor. We suggest switching to a plan that offers more bandwidth, better processing power, or a dedicated server environment. These seemingly simple upgrades can drastically reduce the load times of your site.
Use a Content Delivery Network (CDN)
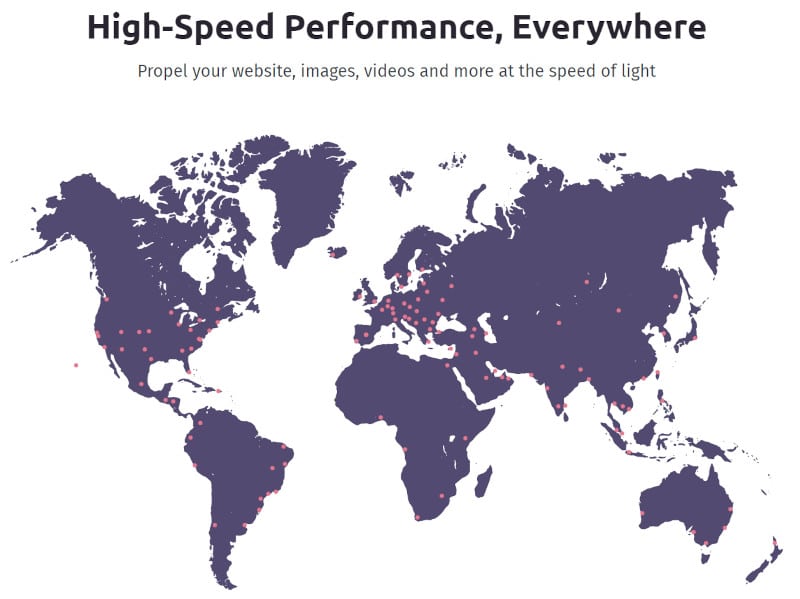
Implementing a Content Delivery Network (CDN) is an excellent way to boost your speed, particularly if you cater to a worldwide audience. Put simply, a CDN accelerates your site’s loading time by storing copies of your site, including images, on several servers across the globe. Instead of accessing information from a single central server, visitors can retrieve data from the nearest server, which can dramatically boost page load times.
Here’s another way to think about it: if you ordered two pizzas, one from a place in your neighborhood and one from two towns over, which do you think will get there first? The obvious answer is the pizza place down the street.
If you’re looking for a user-friendly, effective, and affordable CDN solution, consider RocketCDN. This tool features over 120 server locations from 77 different countries, which means you can expect noticeable improvements in speed and reliability with minimal effort required on your part. RocketCDN can help you deliver a lightning-fast browsing experience to your audience, no matter where they are in the world.

Host Videos Off-Site
Finally, hosting videos directly on your website can have a noticeable impact on performance. Videos are almost always large files. Every time a visitor clicks play, your site will need to pull the content, which can impact site speed for everyone.
To prevent this, consider hosting your videos off-site on a dedicated video hosting platform like YouTube. This platform is designed specifically for this type of content and boasts over 1.7 billion monthly users, so it makes sense that it’s the perfect place to store your videos.
Once your video is uploaded to a hosting platform, you can easily embed it into your site’s pages. This offers plenty of benefits, including saving your server resources, providing a high-quality streaming experience for your visitors, and giving people another place to discover your brand.
Wrapping Up
Now you know how your page load times can impact user engagement.
The strategies outlined today, in combination with tools like WP Rocket, can help you dramatically boost your performance. Saving a few seconds on mobile and desktop will make it easier to build rapport with your audience, improve on-site traffic, and turn more prospects into happy customers.