Table of Contents
Last update on
Performance matters. It can mean the difference between capturing a visitor’s email or – even better – scoring a sale. It’s why we spend so much time optimizing our sites to make them faster.
But I’m not just talking about page speed. There’s a whole other area of performance optimization that doesn’t get as much attention.
I’m talking about perceived performance. It’s a measure of how fast a user thinks your website is, not necessarily how fast your technical stats say it is.
In this post, we’ll explore what perceived performance is, some of the psychology behind how people perceive time, and take a look at some techniques you can use to make your websites feel faster.
Using the techniques in this article, in addition to traditional page speed optimization techniques, should help enhance the overall user experience of your site.
Note: Interested in reading more about page speed? Check out Page Speed and Why I Should Benchmark My WordPress Site.
The Psychology of Time: Perceived vs Actual Loading Time
The time that you measure with a stopwatch is objective time. It’s absolute – developers can measure the page speed of a website and make the necessary adjustments to make it technically faster.
Psychological time, on the other hand, is subjective and potentially malleable. It’s relative, but can be manipulated so that it is perceived to be subjectively faster than it actually is.
Take, for example, elevators. Have you ever wondered why lifts have mirrors? They’re one of the greatest inventions in modern times, allowing people to travel 40 floors without breaking sweat climbing stairs.
But when elevators were first introduced, people stood in them, staring at the door with an exaggerated sense of time because they had nothing else to do (this was back before smartphones were invented!).
All they could think about was their understandable fear of falling 40 floors to their death, with nothing but cables suspending them in mid-air. On top of that, people complained about how slow the elevators were.

Selfies are an elevator past-time thanks to mirrors. Image: Hernán Piñera.
So elevator companies tried to address the challenge of making lifts faster and safer. At the time it was an expensive thing to do. Until one engineer proposed looking at the problem from another angle: people thought lifts were slow, so instead of concentrating on larger motors and slicker pulley designs, why not focus on the person inside the elevator?
This led to the idea of mirrors in elevators so people would think about something else instead of focusing on time or their preoccupation with falling. Distracted by the mirrors, people fussed over their hair and makeup. On a follow-up survey, people commented on how much faster the “new” elevators were even though the speed was exactly the same.
In a more recent example that further highlights how big problems don’t always require big solutions, Eurostar invested billions of pounds in order to reduce the travel time between London and Paris on its trains by 25 minutes. The thinking was it would please customers.
But in his TED Talk Sweat the small stuff, advertising executive Rory Sutherland points out that it would’ve been wiser to make the journey more pleasant for travelers instead. Eurostar could’ve equipped its trains with wifi for a fraction of the cost, improving the user experience and reducing the perceived travel time. Because travelers who are glued to Facebook, the news or watching a movie would barely notice the reduction in travel time.
Many websites often repeat Eurostar’s mistake, focusing all their efforts on improving page speed while neglecting an incredibly important aspect of web development – user experience.
How Fast Should Your Website Load?
Looking at time objectively, there are some speed guidelines that you should keep in mind when optimizing the performance of your site.
In his book Usability Engineering, usability expert Jakob Nielsen identifies three important response time limits for the perception of the reaction time of a website:
- Up to 0.1 seconds: The user doesn’t recognize any perceptible delay. Loading feels somewhat instantaneous. This the optimum standard you should be aiming for when optimizing your websites.
- Up to 1 second: The delay is slightly perceptible. The user feels a pause. If all operations take 1 second to complete, the site may feel sluggish.
- Up to 10 seconds: If an operation that take 10 seconds or more to complete, you’ll lose the user’s attention. They may switch to a new tab or app or simply close your webpage. However, there are instances when a user will wait, such as when they’ve just submitted their credit card details at checkout.
Considering Nielsen originally published these time limits in 1993, it’s probably safe to say the upper limit of 10 seconds is now 5 seconds or even less. Since the early 1990s, internet speeds have increased exponentially and users have become accustomed to fast loading websites, so any site that takes longer than 10 seconds to load feels like it’s loading on dial-up.
There is a myriad of ways to optimize the performance of your site so it loads objectively faster (check out Speed Up your Website: Make the First Few Seconds Count). And when it comes to optimizing your site so it loads psychologically faster, there are methods you can employ that can help reduce the perceived loading time of your website so it feels faster than the objective loading time.
How to Optimize Perceived Loading Time
Here are some tips to help you add your own version of mirrors to your site so it feels faster for users.
1. Use activity and progress indicators
If you have certain page elements that load slowly on your site or slow operations that impact the user experience, you should consider using an activity indicator like a spinner. Activity indicators reassure visitors that the page is actually working and loading.
Even better, use a progress bar that displays what percentage of the site has already loading. This not only helps reassures restless users, but gives a sense of how much longer they will need to wait.
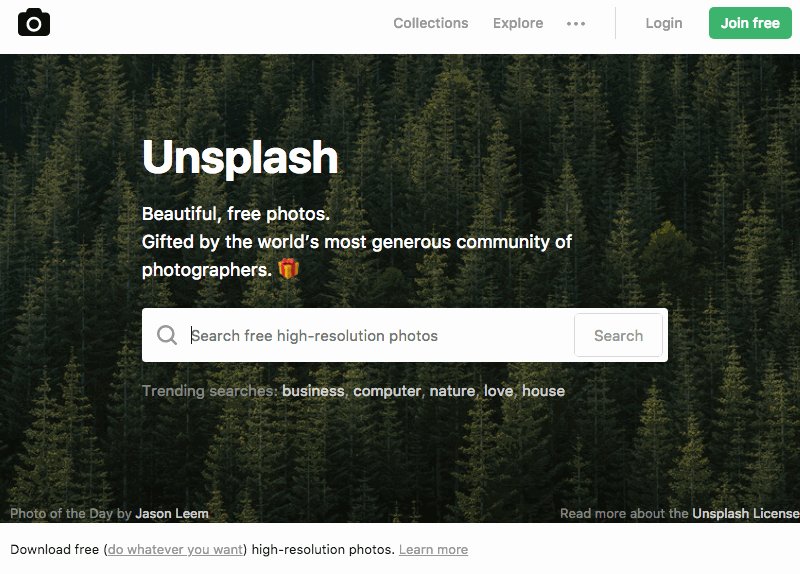
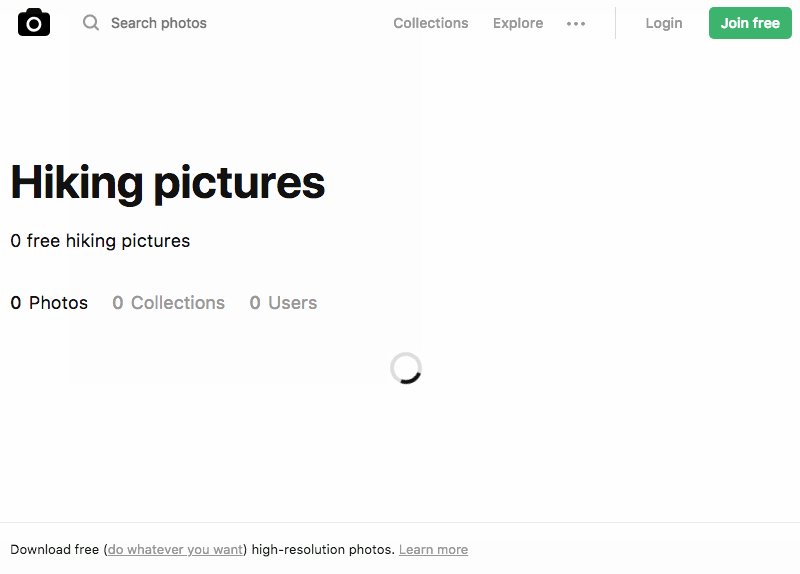
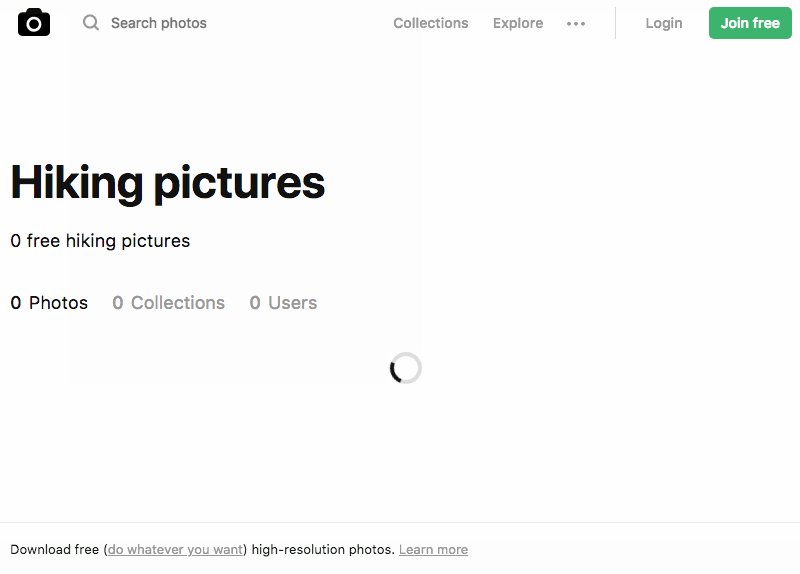
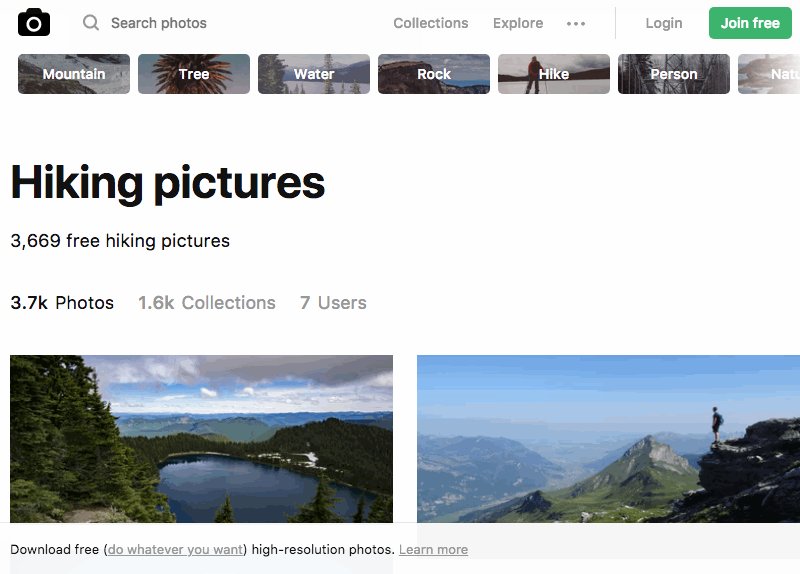
Where possible, it’s always best to display a progress bar that provides real-time feedback on how much longer the operation will take to finish because the visitor can continue using your website. Unsplash uses a spinner to tell users that photos are still loading – scroll down to check it out in action below.
What a progress bar animation looks like can also affect perceived performance, as this study by researchers from the Human Computer Interaction Institute at Carnegie Mellon University found.
This tweet is further proof, showing how Facebook found that simply changing the appearance of the loading animation impacted who users blamed for slow loading times.
#renio interesting! Facebook did A/B testing to determine that users blamed FB on left, iOS on right, for slowness. pic.twitter.com/zEVbTime1Q
— deeje (@deeje) January 31, 2014
2. Load above-the-fold content first
Always load content above-the-fold on your website first. This way, users will not only see that your website is starting to load, but will be able to start interacting with it while content is still loading further down the page.
An eye-tracking study by the Nielsen Norman Group found that when the most important content on a website is loaded first, users spend about 20% of their time looking over the content. However, if this area takes 8 seconds to load, users will spend only 1% of his or her time viewing this area.
Google recommends two main strategies for loading and prioritizing content above-the-fold:
- Structure your HTML to load the critical, above-the-fold content first
- Reduce the amount of data used by your resources
3. Use progressive and lazy loading
Another method that can make people perceive loading as being fast is to progressively load content. This approach is commonly used when loading images (lazy loading).
The basic idea behind lazy loading is that placeholder image is displayed on the page and progressively loads in different stages, from blurred, to pixelated, to sharp. A similar technique can be applied to the actual content on the page.
Facebook progressively loads content as you scroll your news feed, combining an activity indicator with a content placeholder:

Facebook uses progressive loading to indicate results are loading.
Image-intensive website Unsplash also uses lazy loading paired with an activity indicator:

Unsplash uses lazy loading and an activity indicator to reassure users that images are being load.
4. Preloading content
Preloading content allows you to prioritize the loading of certain content on the page. Using the preload value of the <link> element’s rel attribute, you can write declarative fetch requests that specify resources that your pages need very soon after loading, and which you want to start preloading early before the browser’s main rendering machinery begins.
This ensures that these resources are made available earlier and are less likely to block the page’s first render, which in turn provides performance improvements.
Preload is a relatively new-ish web standard aimed at providing more granular loading control to web developers. It allows developers to define custom loading logic without suffering the performance penalty that script-based resource loaders incur.
5. Predict the user’s next action
Now we’re getting into crystal ball stuff that is actually within the realm of possibility. While predicting what the user might do next on a page might appear tricky at first, if you have a site where users tend to perform the same workflow over and over (i.e. click on navigation links, click certain buttons) then it’s not all that difficult to predict what they will do next.
So make the most of this knowledge and preload the most popular content in the background so if the user does, in fact, choose the action you predicted, the content will be already displayed, ready for interaction.
Measuring Perceived Performance
Unfortunately, there’s no easy speed testing tool you can use to measure perceived performance, though metrics like first contentful/meaningful paint can hint at it.
One way you can effectively measure it, however, is to survey your visitors and ask them how long it felt like it took for your page to load.
If you do this, make sure your survey sample is large enough to collect a more precise average of the perceived loading time of your site.
With this information on hand, you can then make further improvements to your site’s user experience and perceived speed.
Actual Speed is Still Important
It’s easy to get caught up in page load speed and optimizing resources to make your site lightning fast. But at the end of the day, improving the perceived performance of your site can have a huge impact on the user experience of your site.
Users don’t like waiting. By making changes to how your site loads and prioritizing the loading of certain content, you can influence how users perceive the performance of your site so they believe loading times are shorter than they really are.
Lastly, I want to make clear that improving the actual page loading speed of your site is still an important factor, and you should always test your WordPress performance. Improving the perceived performance of your site should not be a substitute for increasing the objective speed of your site.