Table of Contents
Last update on
At WP Rocket, there’s one thing we love nearly as much as performance, it’s simplicity.
Our last major release was all about giving you the best tool to power your website and smash those PageSpeed Insights scores.
Back then, we implemented two powerful features: remove unused CSS and a new way of delaying JavaScript execution. These options were a game-changer for improving your site performance.
Based on the feedback we received, it’s fair to say “mission accomplished”!
With WP Rocket 3.10, we changed gear and went in a different direction. This time, we wanted to improve your experience with our plugin.
If you’ve been with us for a while, you probably know by now that we like to keep things simple: no complicated options or endless customization settings. We do the heavy lifting for you thanks to a fast and easy configuration.
With our new major version, we went one step further and enhanced our interface even more so that you can get the most out of WP Rocket. And in this case, we’ve managed to make simplicity rhyme with better performance too!
What’s New in WP Rocket 3.10?
This major release focuses on delivering a cleaner interface that makes WP Rocket even simpler to use.
Here are the most relevant enhancements included in this version:
- New UI for Optimize CSS Delivery
- Moving WebP compatibility option
- Removing Disable Embeds option
- Changing WordPress requirements
For an overview of the main improvements, check out our video:
For the complete list of improvements, please have a look at our changelog.
Let’s check all of these out in more detail.
New UI for Optimize CSS Delivery Option
«Decisions, not options» is the motto that has been leading our development philosophy since the beginning, here at WP Rocket.
Following this philosophy, over the years we have always tried to maintain a balance between basic and advanced options and a clean user interface.
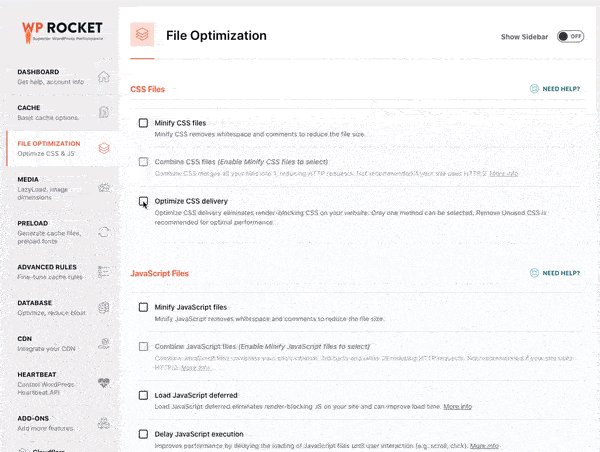
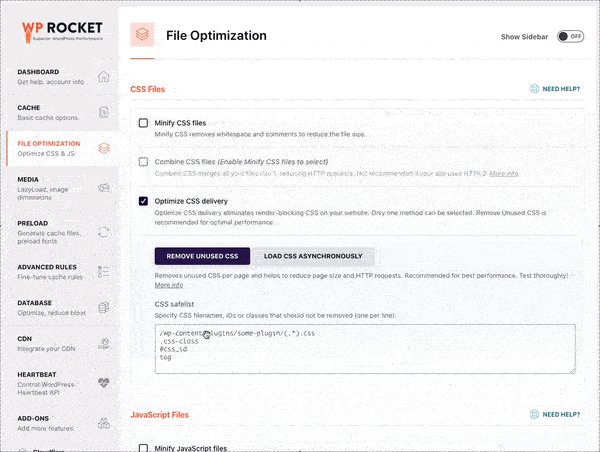
With WP Rocket 3.10, we decided to review our CSS optimization options and build a new UI to merge Removed Unused CSS and Load CSS Asynchronously under the same parent option: Optimize CSS Delivery.
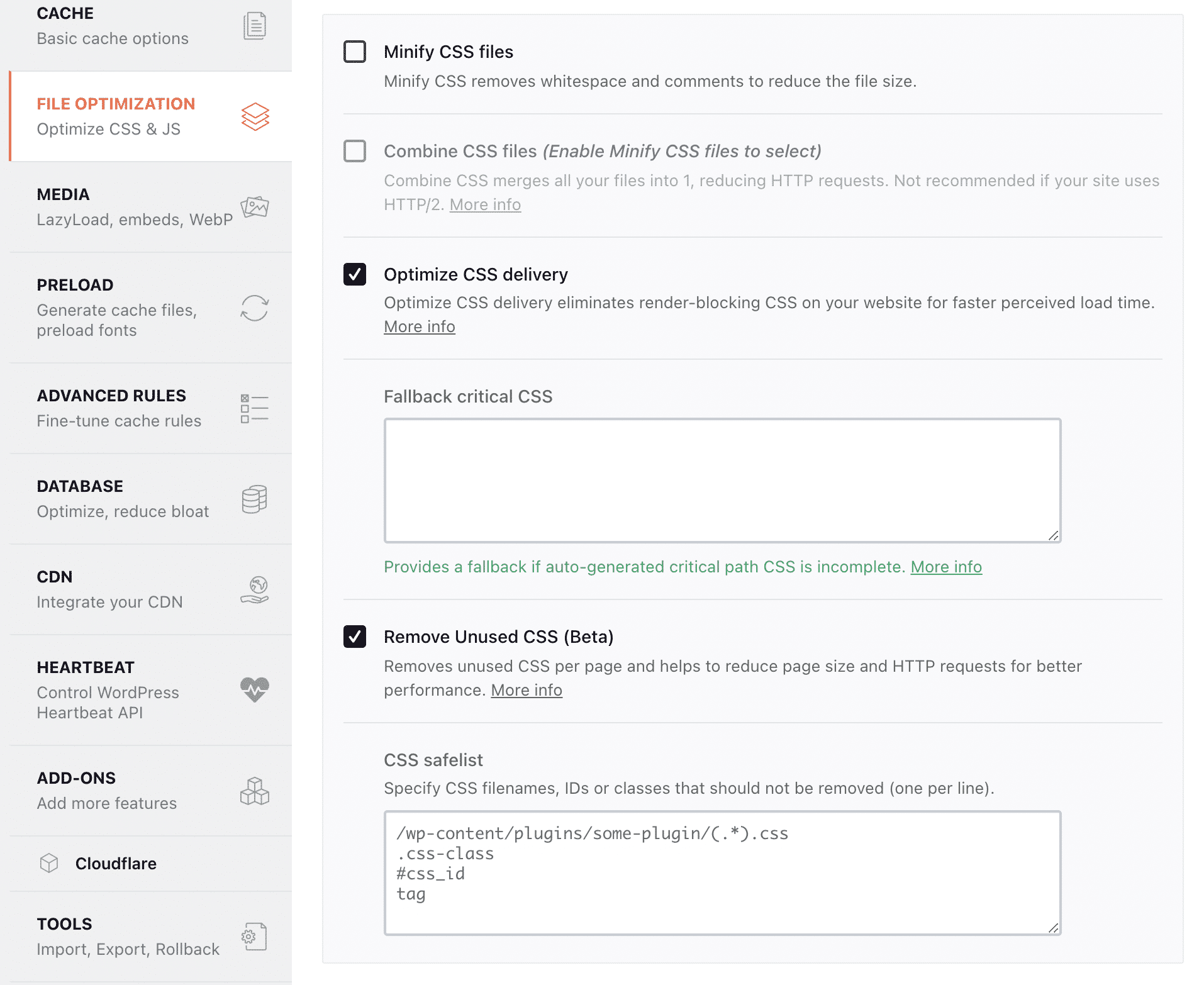
Before and After: Enhancement of Optimize CSS Delivery
Previously, in the File Optimization tab, you could enable both Optimize CSS Delivery and Remove Unused CSS at the same time. This will no longer be the case and you will have to choose one or the other.

We noticed that 88% of our users who have the Remove Unused CSS feature enabled also generate Critical Path CSS with the Optimize CSS Delivery option.
The problem is that using both at the same time isn’t optimal for web performance as we have to duplicate an important part of the CSS. Indeed, all the Critical Path CSS is also in the Used CSS which leads to increased page size. When both aren’t activated together, there won’t be any duplication in Critical Path CSS and Used CSS, the page size will thus be smaller and your website will be faster.
Furthermore, in all our tests, having the Used CSS option enabled alone always achieved better results than using it with Critical Path CSS at the same time. The reason is that generating Critical path CSS can also lead to Cumulative Layout Shift which means that not enabling this option will reduce Cumulative Layout Shift and consequently improve the PageSpeed Insights grade.
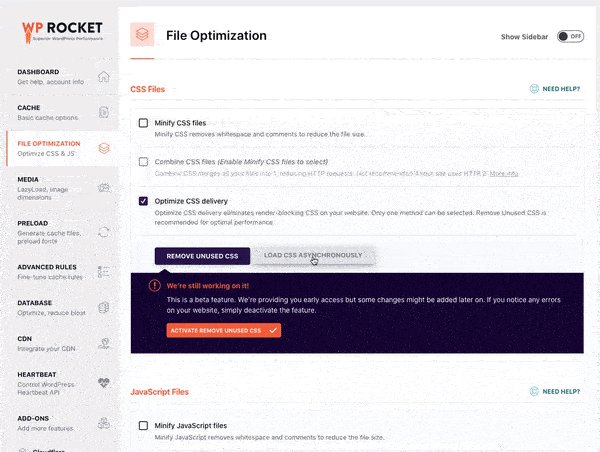
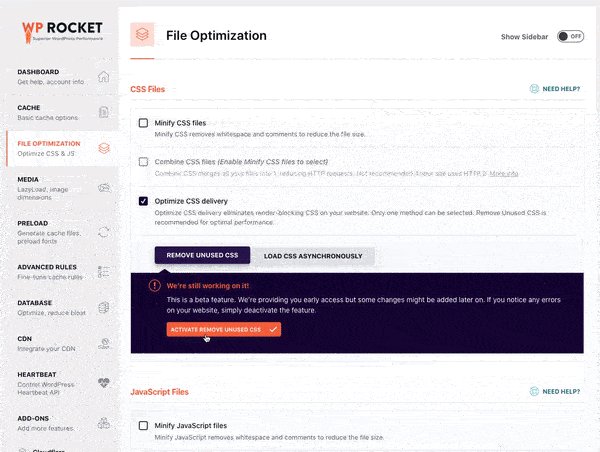
The former Optimize CSS delivery feature is now called Load CSS Asynchronously and, together with Remove Unused CSS, both features will now be a part of the new Optimize CSS Delivery option. And you won’t be able to activate both at the same time.
Please note that Remove Unused CSS is still in Beta. It’s a completely stable and functioning feature. We have left it in Beta for now simply because it’s not compatible with some website setups, which is something we are currently working on.
However, Remove Unused CSS is the recommended method for CSS optimization. Load CSS Asynchronously should only be used if there is an issue with Remove Unused CSS.

Moving WebP Compatibility Option to Other Tab
We’re all about adding new features. But sometimes, we simply like to do a bit of decluttering and reorganizing.
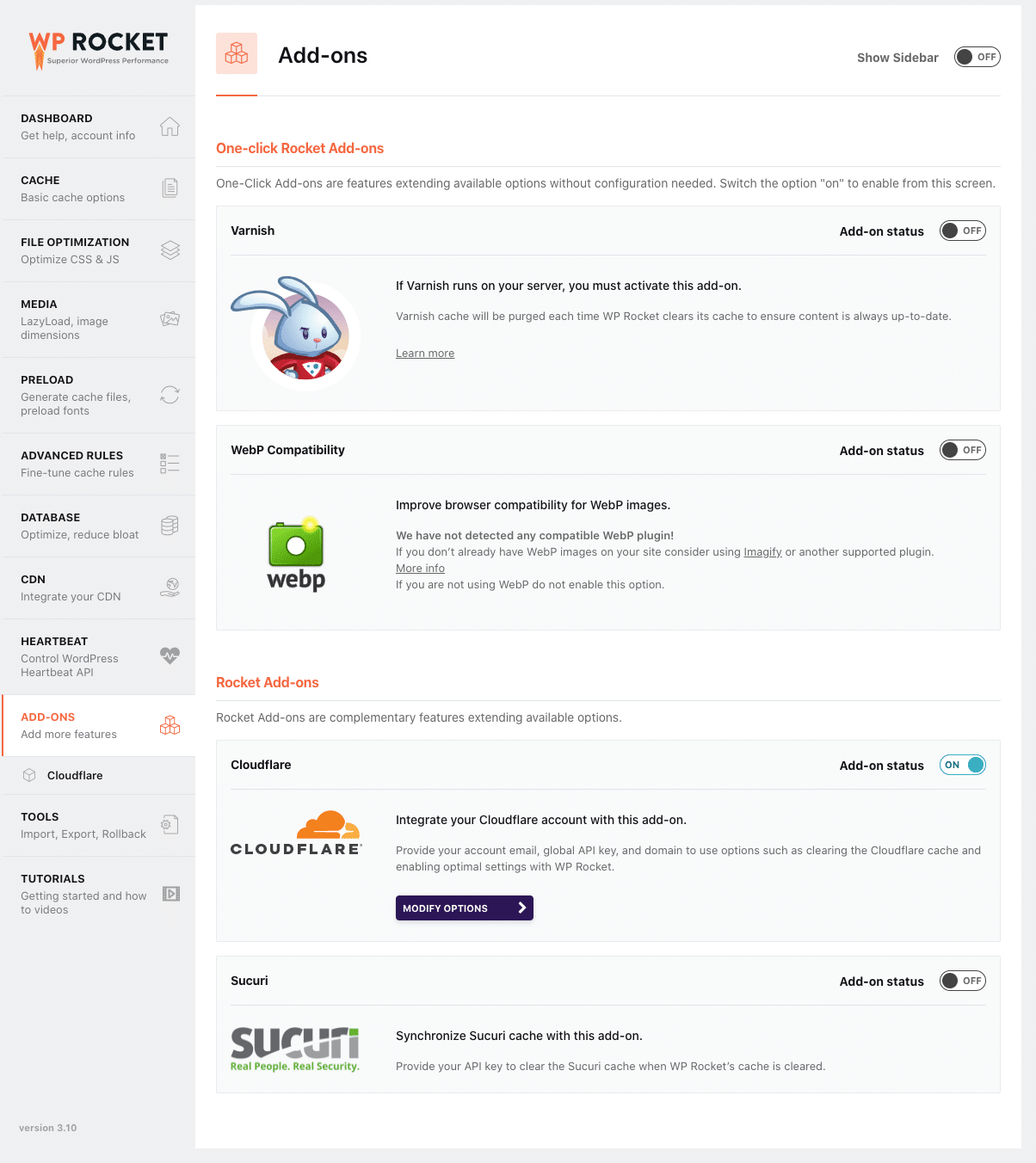
With WP Rocket 3.10, we took the opportunity to clean the interface and decided to move the WebP Compatibility option from the « Media » tab to the « Add-ons » tab.
In WP Rocket 3.9, we already cleaned up the Add-ons tab by removing two of our add-ons: Google Tracking and Facebook Pixels. The remaining add-ons are all compatibility add-ons so it made complete sense to move WebP Compatibility there too.
This update won’t change anything for our users: we will keep the current status of the option on or off. The only difference is the new location of the WebP Compatibility option.
Ok, but then why the switch? By moving this option to the Add-ons tab, we want to reduce the number of users enabling it incorrectly.
Indeed, this option is used by 70.4% of our users when WebP format represents only 2.3% of all images format.
We noticed that some users mistakenly thought that this option created WebP images. This is not the case. WP Rocket cannot create WebP images for you, you’ll need an additional image optimization plugin such as Imagify to handle image conversion.

However, if your site indeed uses WebP images, the WebP Compatibility option introduced in WP Rocket 3.4 will create separate cache files to serve WebP images to compatible browsers.
Furthermore, WP Rocket is also automatically compatible with several plugins that handle WebP conversion. This means that WP Rocket automatically detects some of the common plugins you might be using for WebP and automatically disables the WebP option when it’s not needed for your configuration.
We hope that moving the option to the Add-ons tab will avoid any further confusion. You can find more info about WebP compatibility in our documentation.
Removing Disable Embeds Option
True to our philosophy: “Decisions, not options”, we sometimes even decide what’s best for you: we clean the interface and remove options that could confuse you without providing any value from a performance standpoint.
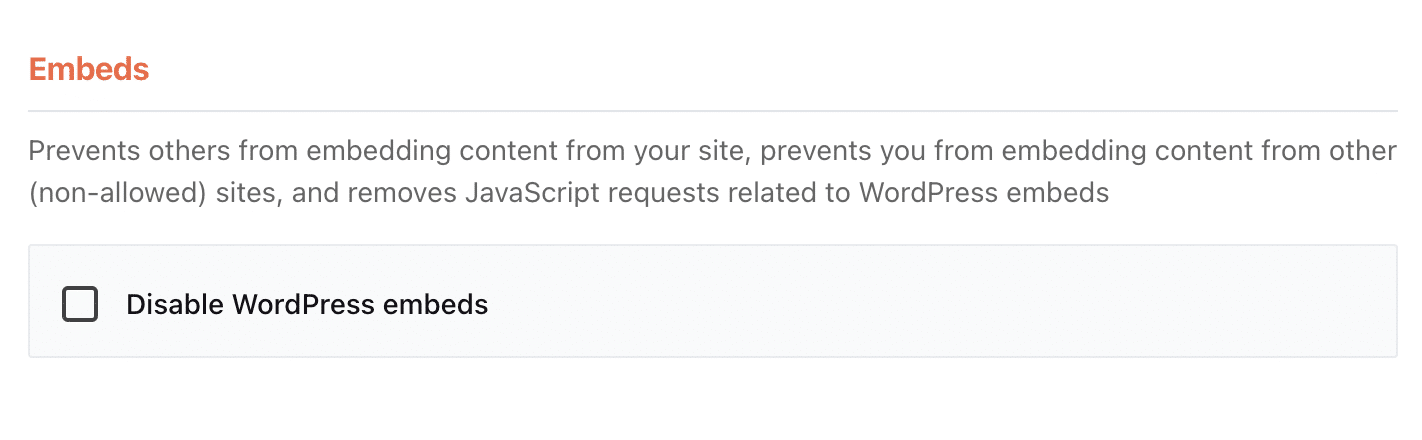
With WP Rocket 3.10, we decided to remove the Disable Embeds option from the Media tab.
No need for you to do anything, WP Rocket will automatically stop disabling WordPress embeds altogether and the feature won’t appear in the plugin anymore.

Wondering why we’re getting rid of this option? Disabling WordPress embeds only has a very limited impact on your website performance since it only removes one HTTP request of 1.2 KB in size. Pretty insignificant, right?
With this in mind, we are cleaning up WP Rocket’s user interface to make it even more user-friendly. Don’t be sad that this feature is gone, you won’t miss it, we promise!
New WordPress Requirements
It’s also worth mentioning that we have changed the minimum WordPress requirements to use this new major version of WP Rocket.
The minimum required WordPress version is now 5.4.
Over 97% of our users already use WordPress 5.4 or + but if you are using an older version, please update it to enjoy our plugin to the fullest.
Feel free to contact your hosting provider if you don’t feel confident doing that by yourself.
Wrapping Up
WP Rocket 3.10 focuses on delivering a cleaner interface that makes our plugin even simpler to use.
The main enhancements are the new UI for the Optimize CSS delivery option and the new location for the WebP compatibility option. The first one helps you achieve the best possible LCP results in the most efficient way. The second one allows for a more comprehensive use of this feature.
With WP Rocket 3.10, you can enjoy some seriously outstanding performance, now simpler than ever!



