Table of Contents
Last update on
At WP Rocket, our mission is to educate users about the importance of web performance while making it as simple and accessible as possible. It’s quite a challenge: web performance is not an easy topic, and optimizing a website to improve performance is even less easy to explain and understand. What’s more, finding reliable information is difficult – the topic is complex and sometimes subjective.
This article highlights some misleading concepts about what matters when identifying the key performance optimization actions to speed up a website. Keep reading, and you’ll find a list of the most common misconceptions we encountered. We’ll explain why they are incorrect and share how we tackle web performance challenges with our plugin.
What Are the Most Common Web Performance Misconceptions?
Let’s discover the misconceptions we consider more relevant regarding web performance optimization.
1. Delay JavaScript
Optimizing JavaScript files is one of the most challenging web performance optimizations. It’s also one of the most impactful to improve performance and key metrics such as Core Web Vitals. In other words, you can’t avoid optimizing JavaScript if you want a fast website. One effective way to go is to delay the JS files that don’t need to be executed immediately. As a result, the page will load faster, and the browser will execute JavaScript only when needed by the user interaction.
The misconception is that all JS files should be delayed. The truth is that this will often hurt the user experience and might even break the site’s functionality. Critical JS should never be delayed, such as those related to the above-the-fold resources (e.g., menu) and the tracking scripts (e.g., Google Analytics). These resources must be available early in the page load to ensure a smooth user experience.
It’s now easy to understand why knowing which JS files should be excluded from being delayed and how to do it is crucial.
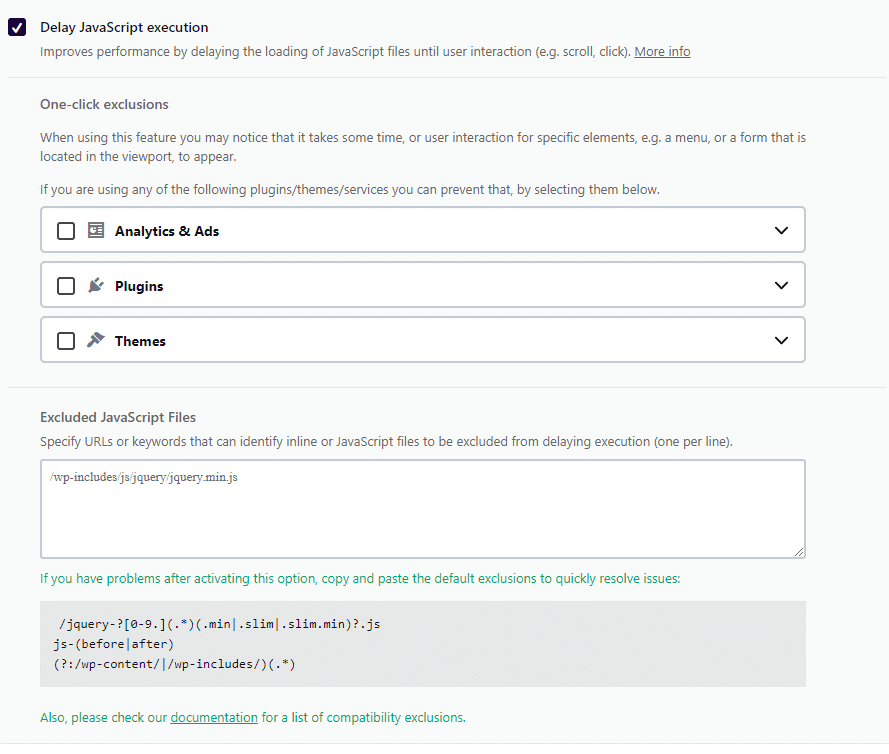
For instance, WP Rocket allows you to manage the Delay JS execution feature easily. The option makes it easy to delay JS – a key optimization task. On top, WP Rocket allows you to exclude JavaScript files both manually and thanks to the one-click exclusion released with our latest major version, WP Rocket 3.13.

We asked Adam Silverstein, Developer Relations Engineer at Google, their take on always delaying JavaScript and its impact on performance. He confirms our view and adds: “Generally, for server-rendered sites like WordPress sites usually are, most JavaScript can be deferred unless it is required early on in the page cycle for some reason. An example is analytics scripts where you want to capture data as soon as possible: here, the async attribute is more appropriate. One potential risk with deferring scripts is that if other scripts or inline scripts depend on the deferred script (and are not deferred as well), the dependency can break”.
So, it’s time to look at the misconception about deferring JavaScript.
2. Defer JavaScript
Here, the misconception is that all JS can be deferred.
The truth is, deferring JavaScript is crucial as long as it respects dependencies. In other words, deferring JS without considering dependencies is not recommended.
For example, an inline script using the jQuery library will need jquery.js to run before it can be executed without crashing. If jquery.js is deferred, the inline script won’t find jQuery declared and will prompt a console error jQuery is not defined, preventing the code from running, breaking the related feature, and potentially breaking the layout and the overall functioning of the page as well.
Adam Silverstein mentions a new WordPress script API proposal near to be released. It will help the deferring strategy by defining loading tactics and preventing dependency issues.
Adam explains: “In the proposed approach for core, we are handling the deferring cases automatically with the core approach to script strategy – including checking the dependent scripts are also deferrable and handling delayed execution of inline scripts that depend on a deferred script”.
When it comes to JavaScript deferring, WP Rocket has a lot of automated exclusions to prevent conflicts. For instance, when Avada is enabled, WP Rocket automatically excludes the jQuery library and Google Maps external script.
The new Script API will allow our plugin to extend the exclusions library further. As a result, it will be less and less likely that your website will break when deferring JavaScript.
3. Reduce Used CSS
In addition to JavaScript optimization, reducing used CSS is one of the most effective ways to boost your website performance. There are two ways to manage such optimization:
- Inlining CSS files, which means integrating CSS on the same page using a `style` tag.
- Use separate external files.
The misconception is that delivering the used CSS in separate files is always the best way to address such optimization.
The truth is that inlining CSS is perfectly fine and has two important advantages from a performance and user experience standpoint:
- It’s a faster process because the browser will only make a tiny request to check the freshness of the page. If the page has not changed, which is generally the case, the browser will serve a cached copy of the page. For this reason, inline Used CSS will improve performance: the browser won’t load and parse a CSS file but will directly process the inline CSS on the page.
- Inlining all the page’s CSS prevents issues such as FOUC (Flash of unstyled content) and doesn’t impact user experience, as using the Critical Path CSS in addition to a separate file could do. To prevent other metrics from worsening, having the Critical Path CSS should be required when the Used CSS is delivered using a file.
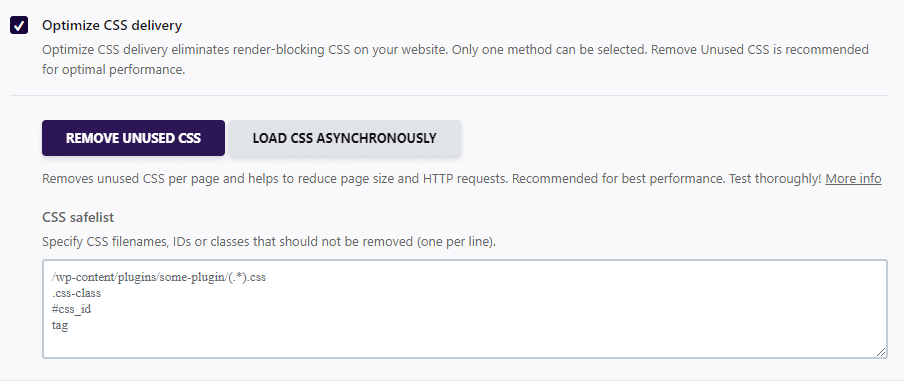
That’s why WP Rocket inlines CSS and allows anyone to take advantage of an advanced feature such as removing unused CSS with just a click:

Once again, Adam Silverstein from Google shares our point of view. We asked him what’s the most effective way to deliver the used CSS. He says: “My expectation is that for smaller CSS sizes, at least, inlining will be faster by reducing the need to load the additional CSS file. The “penalty” for that may vary depending on conditions – for example, the device and network the user is using”.
4. Host Fonts Locally
If you run a WordPress website, you may already know that hosting fonts locally can be another good choice for improving performance. Plus, hosting local fonts is essential to comply with the GDPR rules.
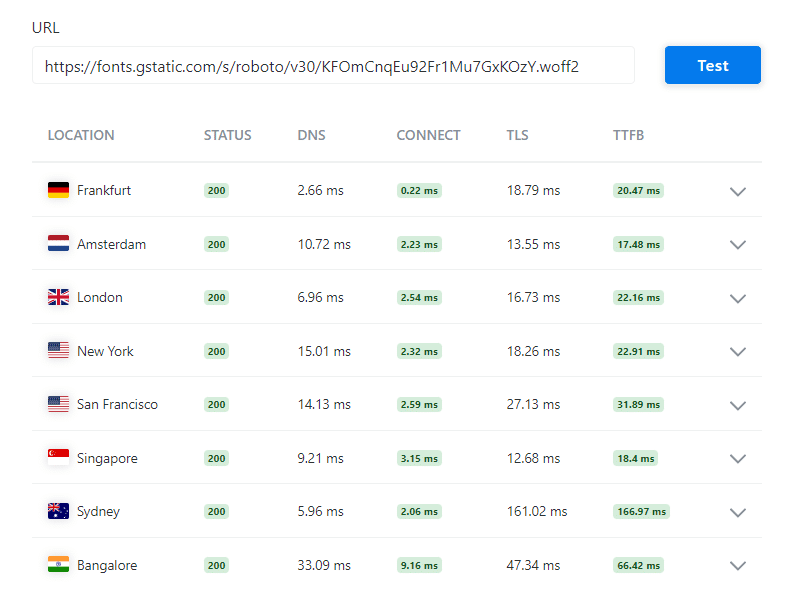
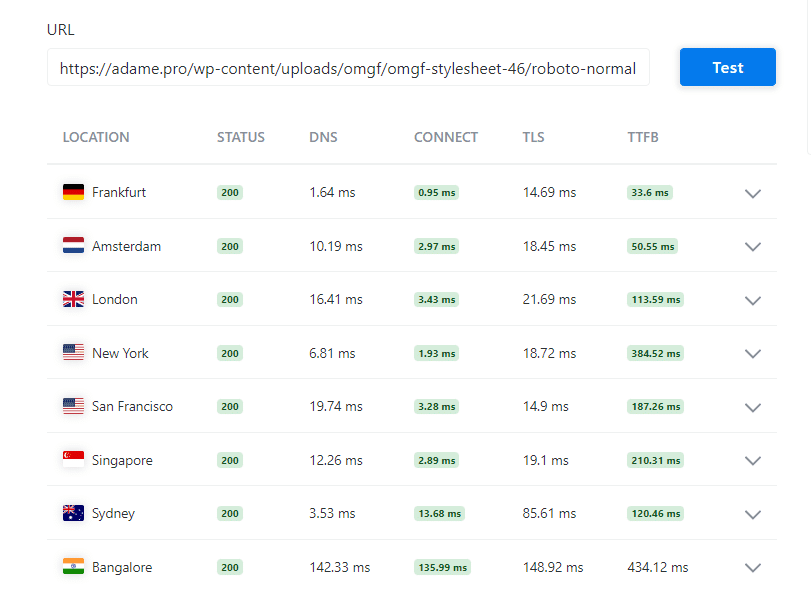
Regarding Google fonts, it’s important to control from where the files will be sent so they do not depend on Google Fonts CDN – especially if it doesn’t perform well for a large part of the audience.
A common misconception is that hosting them will automatically improve your website’s loading time.
The truth is that Google fonts will be faster only if displayed in the same zone where the visitor is.
If the website uses a CDN, Google fonts will be faster only if the CDN coverage is better than the Google Fonts’ – which strongly depends on the visitor’s location.
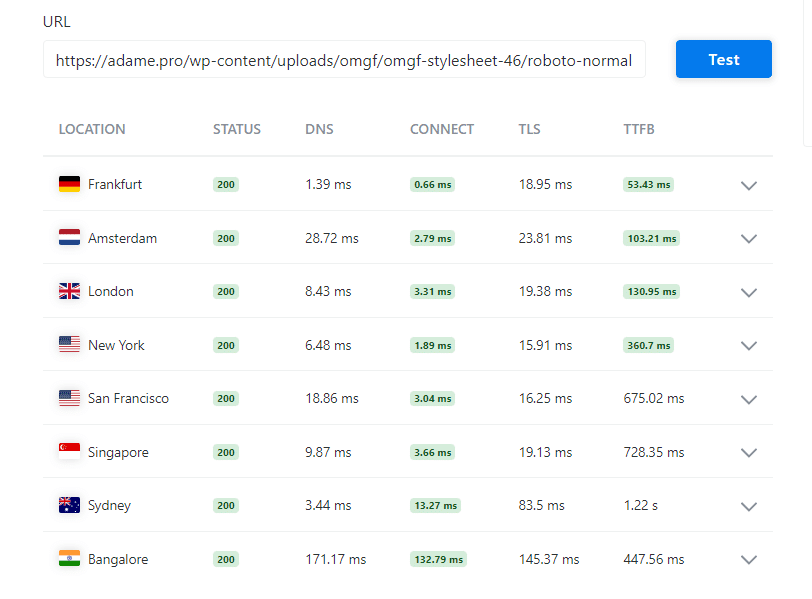
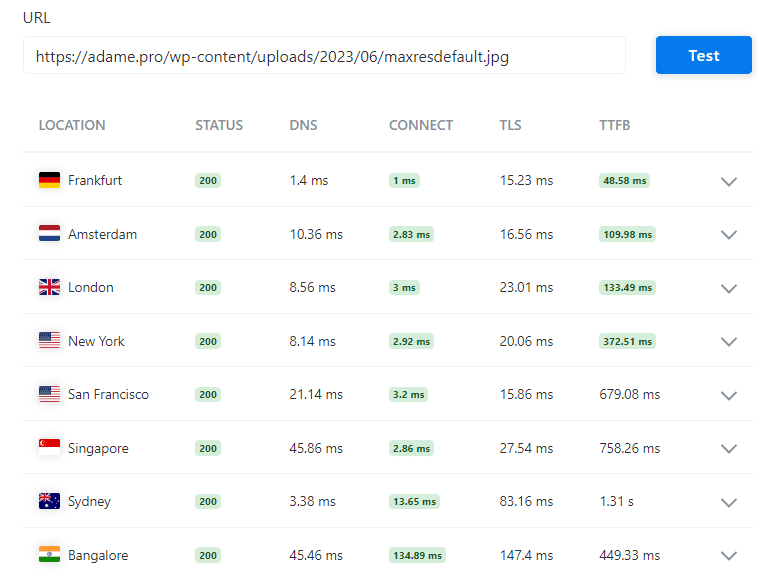
We ran tests to validate this assumption and found that hosted fonts were the least performant for distant visitors regarding Time to First Byte, a key metric to boost your website speed.
This performance data is important because it will directly influence the LCP element if it’s a text using Google fonts.



The other misconception about hosting fonts locally is that WP Rocket cannot preload Google fonts. This is false: our plugin can preload Google fonts automatically when enabled by the Remove Unused CSS option.
5. Fetchpriority Resource Hint
The fetch priority hint is an attribute that tells the browser the priority of resources to discover and download so that the page can load as fast as possible. Currently, its usage is still limited to a bit less than 70% of users worldwide.
The misconception is that you should always use the fetchpriority resource hint. The truth is that resources hint may sound like a must-do, but it’s not as straightforward as it seems.
While fetchpriority hint makes critical resources available in time, it can deteriorate performance if the resources are fetched without the right priority. This is a very complex performance optimization task – and it’s tough to implement it without testing or analyzing pages.
At the same time, the impact of this task on performance is limited to what can be automatically prioritized or deprioritized.
We listed a few examples to explain how fetchpriority depends on several factors.
- Logo and LCP image: this is easy – these elements are obvious candidates with a high fetch priority.
- Sliders: it starts getting tricky.
A slider’s images above or near the fold will have a subjective fetching priority depending on whether they cause an issue.
If the slider is near the fold but deemed critical to the user experience, its first image should be highly prioritized.
If a slider is delayed, it is unnecessary to prioritize fetching its images, even if it’s above the fold.
- CSS, JS, and third-party resources: only their respective developers can assess if they should be prioritized or deprioritized. And even with their input, and when mixing several plugins and resources, the fetching priority would be case-based.
You can see what we mean when saying resources hints are not as easy as you may suppose.
That’s why WP Rocket doesn’t include such a feature yet, although fetchpriority can positively impact your website speed if used correctly. Rest assured, our plugin helps achieve optimal performance thanks to other powerful and advanced features.
We also asked Google’s team what’s their take on using a high fetchpriority for all images above the fold and a low one for all images below the fold.
Adam Silverstein explains: “In general, the goal should be to add fetchpriority=high only to critical images because adding it to multiple images will generally undo the benefits. Typically you want the LCP image set with this attribute, but think carefully before using it on many other resources. This page is the best resource for understanding loading priority. In general, all images start with a low priority. Images within the viewport start at “low” priority and then at layout time, as the browser realizes they are in the viewport, are boosted to “high”. By tagging it in markup using fetchpriority=”high”, they can start at “high” immediately and load much faster. If you tag too many images as a high priority, they will compete for the same resources. One possible exception would be trying to tag the LCP image for both desktop and mobile breakpoints (which could be a different image). The WebPageTest ‘experiments’ feature is a great way to test this”.
Speaking of fetchpriority, it’s interesting to highlight that the Core Performance Team proposed to add the fetchpriority=”high” attribute to LCP images in WordPress core to enhance LCP performance.
Spoiler alert: we’ve been working on an automatic way to add the fetch priority on the LCP element, making it as easy as possible for our users to benefit from the option. You may see what we’re talking about in one of our next releases.
6. Lazy Load Background Images
Lazy loading is another important web performance optimization technique. It allows the browser to load images only when needed so that not all images are loaded simultaneously, and the page can be rendered and displayed quickly.
That’s why lazy loading background images can spare requests for unnecessary images below the fold, thus improving performance.
The misconception is that background images added on internal CSS (`style` tag) and CSS files can be lazyloaded. The truth is that WordPress, lazyload libraries, and native lazyload don’t allow this optimization – which needs to be accurate, and it’s not as simple as it may seem.
At WP Rocket, we’ve been working on a specific feature to make this optimization easy and automated while being precise.
7. LCP Images vs. Above-the-fold Images
Speaking of lazy loading and the fetch priority attribute, another misconception is that everything above the fold should be set to a high value (fetchpriority=high).
Adam Silverstein explains: “Fetchpriority optimizations should ideally be applied only to the LCP image. At the same time, all the above-the-fold images should avoid lazy loading”.
And he adds an example: “Let’s say there are six above-the-fold images and one LCP image. Then, the best approach would be to omit the lazy loading from all the images and apply fetchpriority to the LCP image”.
8. Exclude Above-The-Fold Images from Lazy Loading
If you’re familiar with web performance optimization best practices, it’s likely you know that excluding above-the-fold images from lazy loading is a good way to speed up your website performance.
This is partially a misconception, as it mainly depends on how the current tools handle it.
While excluding above-the fold-images can boost your website speed, it might result in skipping additional images from the lazy load if it’s not implemented for the images currently included above the fold. As a result, the page will load slower instead of the other way around.
Moreover, the number of images to exclude will usually differ from one viewport to another, making performance optimization more difficult to manage.
Such optimization requires auditing to find accurate images to skip from lazy load.
The current solutions are not automated and are based on a ‘guess’ rather than getting the actual images to be excluded. That’s why we’ve been developing the easiest possible solution to allow anyone to tackle this performance optimization.
We ran some tests and got interesting results. When implemented correctly, and excluding the exact number of above-the fold-images from lazy loading, it can improve metrics such as First Contentful Paint, Largest Contentful Paint, and Speed Index. Plus, it can address PageSpeed Insights audits such as Avoid enormous network payloads and Keep request count low and transfer sizes small.
In the meantime, WP Rocket allows you to address it with a helper plugin.
9. YouTube Iframe Preview Image
You may be right if you think enabling the YouTube iframe preview image will boost your website speed. This solution avoids loading YouTube scripts and starts loading the video only if the user clicks the play button.
Nonetheless, at this point of the article, you should be familiar with the concept of: it depends.
Implementing the YouTube iframe preview image to optimize performance won’t work for all websites. It might cause trouble if the parent element holding the video styles images in an unusable way. If so, the preview image won’t be displayed correctly and might need some additional CSS to undo the parent’s element conflicting style.
The iframe will likely load the same way it does since it will be re-injected once the preview image is clicked.
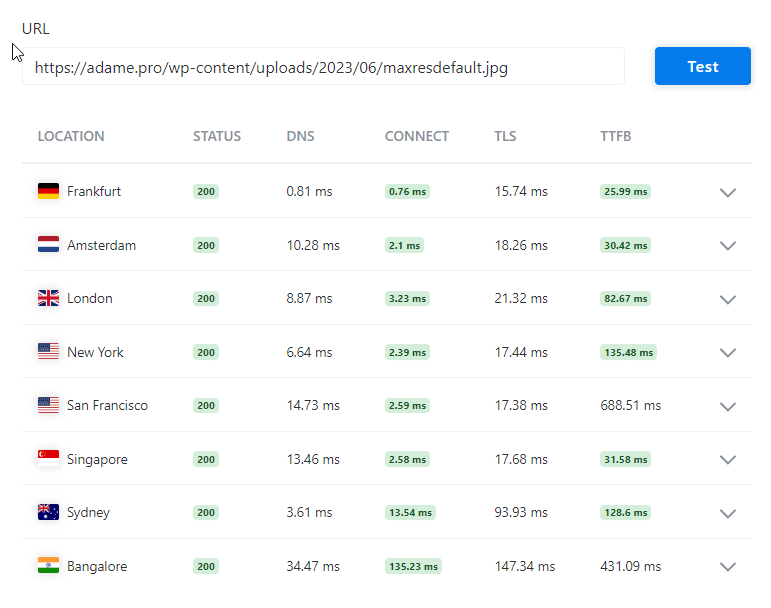
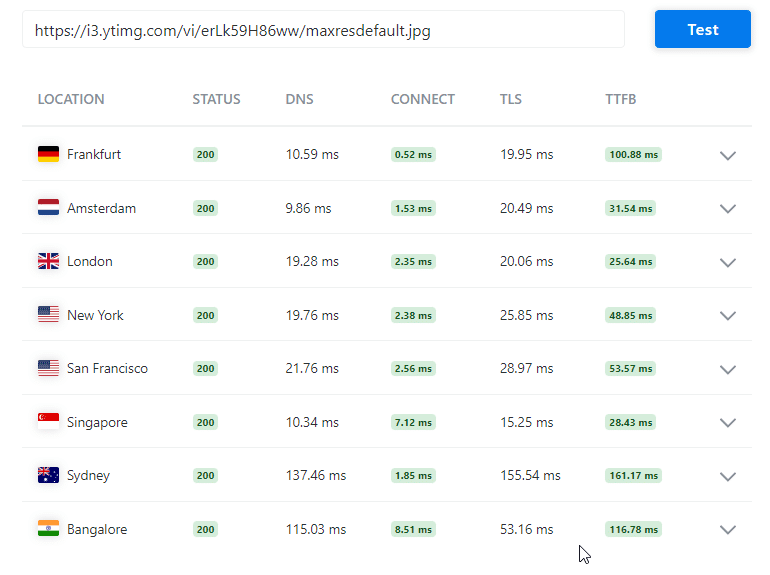
We ran some tests and validated the assumption that self-hosting the YouTube preview image does not always give better results. Better performance data applies only to local audiences or if a CDN is being used.
Our tests show that YouTube CDN still performs best and has the lowest TTFB, influencing how fast the image is fetched.
Considering this result is essential because such performance data influences the LCP element if the preview image is part of it.



10. Using a CDN
The last misconception we want to cover is constantly using a CDN to improve performance. While it’s true that a CDN will make your website faster if your audience is worldwide, it’s not correct to say that it will always help your website’s performance.
It depends on the visitor’s location and the distance between the user and the assets requested.
Let’s give you a couple of examples to make it clearer.
- Local audience: You run a local business in France, and your website is already hosted on a local server. Using a CDN that doesn’t have a PoP (Points of Presence) in France or close to it will worsen the user’s experience, as the page and its assets will be shipped from a distant data center, let’s say, New York. On the other hand, the distance will be shorter if you just use the origin server.
- Region or worldwide audience: You run a regional business across Europe. Picking a CDN with a strong Europe presence will give better results vs. picking a CDN that has only one or two PoPs in Europe.
In short, when picking a CDN, you must ensure their PoPs coverage matches the audience’s locations.
Wrapping up
Web performance optimization is not easy at all – and this article proves it once again. Hopefully, it has shed some light on some misconceptions about key topics such as optimizing JavaScript and CSS and lazy loading.
At WP Rocket, we strive to make our performance plugin the easiest while offering the most advanced features to boost your website performance. We know what we’re talking about and will always try to explain it as simply as possible. In the meantime, try WP Rocket and see how easy and powerful it is!