Table des matières
Mis à jour le
Vous souhaitez optimiser la vitesse de votre site WordPress ? Nous avons élaboré un guide complet sur la performance de vos pages construites sous WordPress. Vous aurez accès à des informations utiles telles que les raisons pour lesquelles la vitesse est importante, ce qui peut ralentir votre site WordPress, et les conseils immédiatement applicables afin de rendre votre site plus rapide.
Nous sommes en 2021 et vos clients potentiels ont vraiment l’embarras du choix dans leur recherche d’information. Ainsi, lorsque les moteurs de recherche affichent les résultats, ils veulent s’assurer qu’ils ne montrent que la crème de la crème à leurs utilisateurs. La vitesse et la performance de votre site sont donc très importantes car elles sont des critères déterminant de votre position en première page sur Google.
Dans cet article, nous allons nous plonger dans les bonnes pratiques d’optimisation de la performance sur WordPress et répondre à ces deux questions essentielles : Quels sont les meilleurs conseils pour améliorer la vitesse des sites WordPress ? et pourquoi votre site WordPress est-il lent ?
Plongeons dans le vif du sujet.
Pourquoi La vitesse De Chargement De La Page Web Est-elle Importante ?
L’évaluation de la vitesse des pages est cruciale si vous voulez connaître la santé de votre site WordPress. Et puis, personne (et encore moins Google) n’apprécie un site web lent. Si vous vous concentrez sur une performance rapide et sur la sécurité, alors votre site profitera très certainement de la mise à jour Google Page Experience. Et ce n’est pas tout, voici pourquoi la rapidité de votre site devrait être une priorité :
- La vitesse du site influence le référencement. Google a indiqué que la vitesse de chargement de votre page était un signal important pour déterminer votre classement dans les résultats. Google veut être sûr qu’ un visiteur soit satisfait de son expérience s’il atterrit sur votre site web. Depuis août 2021, Google a mis à jour son algorithme et intègre désormais les Core Web Vitals comme facteur de classement. Les Core Web Vitals sont un ensemble de facteurs spécifiques que Google considère comme importants pour l’expérience utilisateur globale d’une page Web : la vitesse de chargement est donc devenue plus importante que jamais.
- Les sites rapides sont plus faciles à “crawler” . Lorsque votre page est lente, cela décourage les robots d’indexations qui ne disposent que de ressources limitées. Si Google ne crawle pas votre site, alors vous ne serez pas traité dans l’algorithme SEO (mais vos concurrents le seront).
- La vitesse des pages a un impact sur les conversions et sur l’expérience utilisateur. Un site lent n’est plus acceptable de nos jours et vous disposez d’un laps de temps très court pour retenir l’attention des utilisateurs. Plus une page Web se charge rapidement, plus l’utilisateur est susceptible d’effectuer l’action ciblée sur cette page (comme par exemple une vente en ligne). S’il y a le moindre retard de chargement, les internautes sont plus susceptibles d’aller sur un autre site.
Les sites rapides réduisent le taux de rebond. L’un de vos objectifs marketing devrait toujours être d’être plus rapide que vos concurrents, tout simplement parce qu’ils ne sont qu’à un clic de vous. Vous pouvez avoir le meilleur contenu et un excellent produit, mais si votre site web est lent, vous perdrez tous les efforts que vous avez mis dans la conception et le développement.
En résumé, la vitesse compte et nous vous recommandons de tester continuellement la performance de vos pages. Les meilleurs outils disponibles pour auditer votre site WordPress et mesurer vos Core Web Vitals sont les suivants :
- Google PageSpeed Insights (PSI)
- Chrome User Experience Report
- Console de recherche Google
- Chrome DevTools
- Lighthouse
- Extension Google Chrome des Core Web Vitals
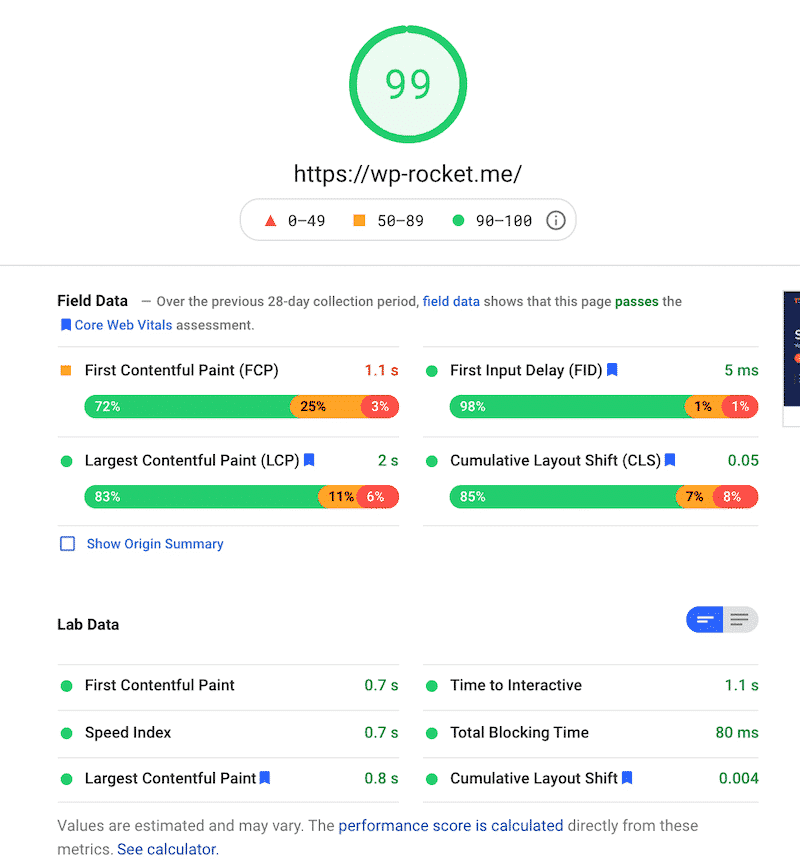
Nous avons rédigé un guide approfondi sur comment tester la performance de votre site WordPress et mesurer les résultats en matière de vitesse. À titre d’exemple, voici à quoi ressemble un test avec Google PageSpeed Insights :

19 Conseils Pour Accélérer Votre Site WordPress
La question à un million de dollars est… Comment accélérer votre site WordPress ? Il existe plusieurs bonnes pratiques d’optimisation que vous pouvez mettre en place dès aujourd’hui pour réduire le temps de chargement des pages. Voici notre liste complète de recommandations, du plus simple au plus avancé.
3 Étapes Pour Optimiser La Performance (accessibles pour les débutants – aucun codage)
- Choisissez un hébergement performant
- Utilisez un plugin de cache
- Optimisez vos images et utilisez le lazy loading
7 Meilleures Pratiques Pour Améliorer La Vitesse De Votre Site WordPress
- Utilisez le bon thème : choisissez un thème optimisé pour la vitesse ;
- N’utilisez pas de carrousel ou de diaporamas ;
- Éliminez les plugins bloated (avec trop de scripts inutiles) ;
- Téléchargez les fichiers multimédias volumineux vers les services appropriés ;
- Utilisez un CDN (réseau de diffusion de contenu) ;
- Maintenez votre site WordPress à jour ;
- Limitez les révisions d’articles et de posts.
9 stratégies avancées d’optimisation de la performance sur WordPress
- Chargement différé du JavaScript et retardement de l’exécution du JavaScript ;
- Reportez le CSS non critique, supprimez le CSS inutilisé et mettez en ligne le CSS essentiel ;
- Réduisez les ressources JavaScript inutilisées ;
- Réduisez le CSS non utilisé ;
- Optimisez votre base de données WordPress et réduisez les appels vers la base de données ;
- Divisez les longs articles en pages ;
- Désactivez le hotlinking ;
- Corrigez les erreurs de sécurité HTTPS/SSL
- Utilisez la dernière version de PHP
3 Étapes Pour Optimiser La Performance (accessibles pour les débutants et ne nécessitant aucun codage)
Voici les conseils les plus simples pour augmenter la vitesse de vos pages WordPress :
1. Choisissez un hébergement puissant
Impact : élevé 🚀 🚀 🚀
Votre service d’hébergement WordPress joue un rôle majeur dans les performances de votre site web. Mais alors, qu’est-ce qui constitue un bon fournisseur d’hébergement ? Un bon fournisseur d’hébergement prend des mesures supplémentaires pour optimiser la performance de votre site Web et offre un bon support client. Il existe plusieurs types d’hébergement sur le marché :
- Hébergement partagé – vous partagez les ressources du serveur avec d’autres personnes. Si l’un d’entre eux connaît un pic de trafic, votre site web peut en être affecté, soyez prudent.
- Hébergement dédié – dans ce modèle, un fournisseur d’hébergement loue un seul serveur avec toutes ses ressources disponibles à un seul client : vous. Vous êtes libre de faire ce que vous voulez avec votre serveur, et c’est positif pour votre vitesse de chargement.
- Hébergement spécialisé WordPress – qui vous offre les configurations de serveur les plus optimisées pour faire fonctionner votre site WordPress. Ces entreprises connaissent WordPress sur le bout des doigts et proposent des fonctionnalités dédiées à WordPress, telles que les mises à jour automatiques de WordPress, les configurations de sécurité, et bien plus encore.
Pour en savoir plus sur le type de fournisseurs d’hébergement, nous vous recommandons de lire notre guide comparatif des hébergeurs les plus populaires. Vous pouvez également jeter un coup d’œil à nos partenaires – ils ont été soigneusement sélectionnés et fonctionnent parfaitement avec WP Rocket.
2. Utilisez un plugin de cache pour optimiser la vitesse
Impact : élevé 🚀 🚀 🚀
Un plugin de mise en cache génère des pages HTML statiques de votre site Web et les enregistre sur votre serveur. Chaque fois qu’un utilisateur essaie d’accéder à votre site Web, votre plugin de mise en cache affiche la page HTML plus légère au lieu des scripts PHP plus lourds de WordPress. C’est comme si le plugin de cache “sauvegardait” votre contenu pour le pré-charger plus rapidement si quelqu’un essayait d’accéder à votre site Web.
Le rechargement des ressources statiques comme les images et les fichiers JavaScript ralentissent votre site à chaque fois qu’ils sont demandés.
Les chiffres ci-dessous montrent la performance de mon site avant et après l’installation du plugin de cache WP Rocket. Les chiffres parlent d’eux-mêmes :
| Mon score sans WP Rocket – PSI | 🚀 Mon nouveau score (en vert) après l’installation de WP Rocket – PSI |
✅ En utilisant un outil comme WP Rocket, vous pouvez cacher les ressources et améliorer automatiquement la vitesse de chargement de vos pages. Tout le travail se fait en arrière-plan et votre site sera plus rapide immédiatement.
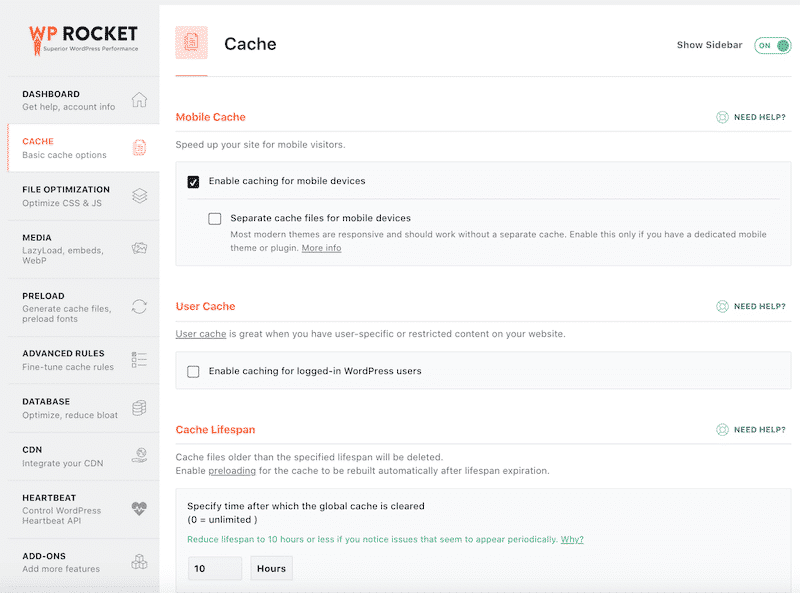
L’autre bonne nouvelle est que WP Rocket est un plugin de cache facile à installer et à configurer. Le tableau de bord est intuitif et convivial, comme vous pouvez le voir ci-dessous :

3. Optimisez vos images et utilisez le lazy loading
Impact : élevé 🚀 🚀 🚀
L’objectif ici est de vérifier que vos images soient bien optimisées. Il existe trois conseils essentiels que vous pouvez suivre pour améliorer la vitesse de chargement de vos images :
- Réduisez leur poids ;
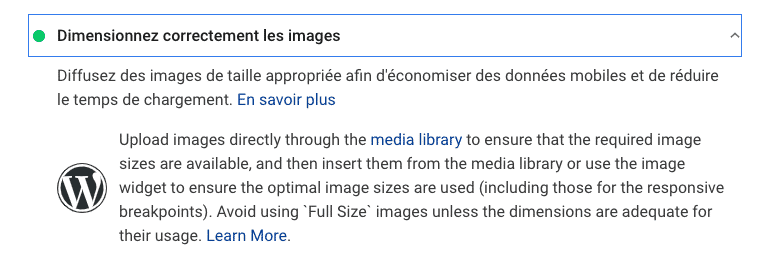
- Redimensionnez-les en fonction de la taille réelle de vos pages (ne laissez pas WordPress décider pour vous, comme nous l’avons expliqué dans un autre article sur l’amélioration du score de performance Lighthouse pour votre site WordPress).
Vous éviterez ainsi le problème Lighthouse suivant :

- 3. Appliquez le script Lazy Loading sur vos images.
Voici les solutions pour réduire le poids de vos images et les redimensionner :
✅ Une bonne solution consiste à utiliser Imagify. Après l’avoir activé, toutes vos images, y compris les vignettes seront automatiquement optimisées. Cela inclut les images déjà présentes dans votre librairie WordPress et celles que vous allez téléverser dans le futur. Les témoignages parlent d’eux-mêmes :

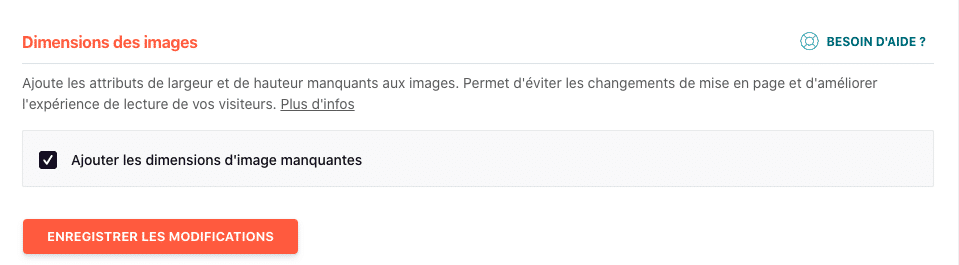
✅ WP Rocket ajoutera également les attributs de largeur et de hauteur manquants aux images dans l’onglet Médias, comme vous pouvez le voir ci-dessous :

Solutions pour appliquer le script de Lazy Loading :
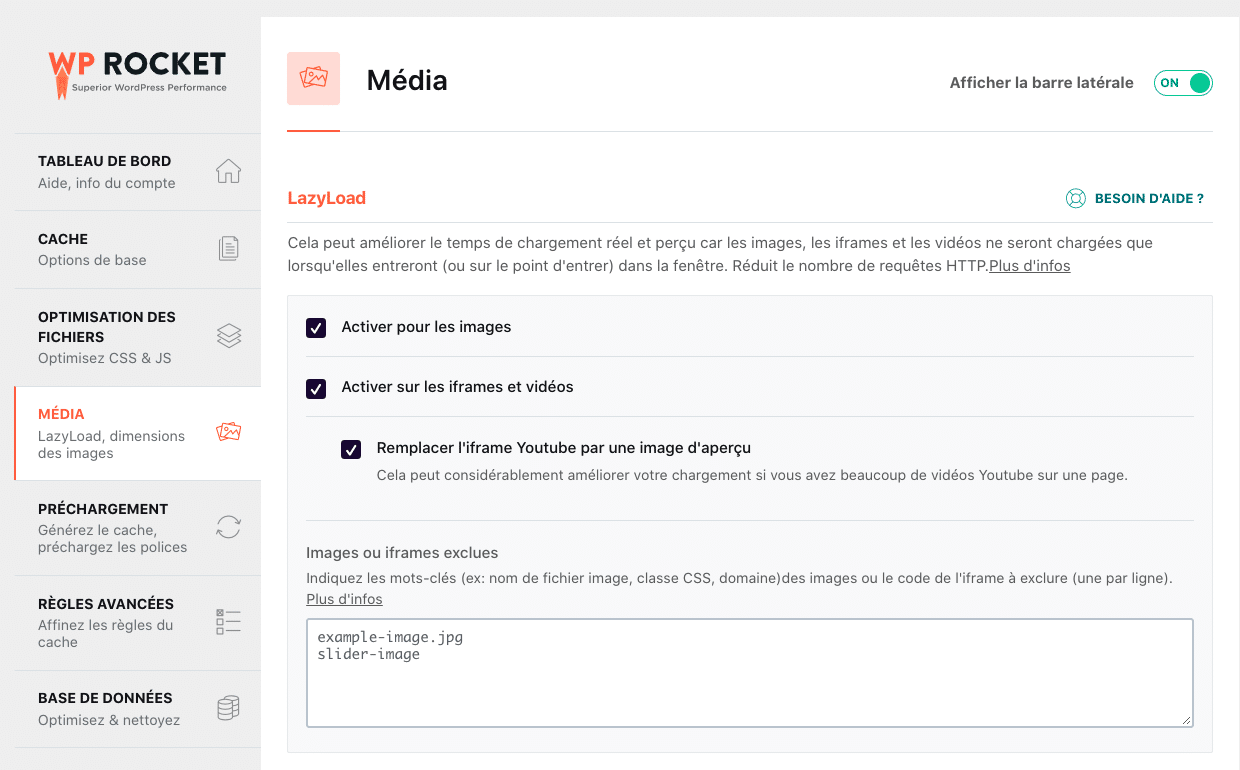
✅ WP Rocket applique aussi le Lazy Load sur les images, les iframes et les vidéos (toujours depuis l’onglet Médias) :

✅ L’extension gratuite Lazy Load by WP Rocket est un autre moyen d’obtenir un lazy loading sur vos images (et il fonctionne très facilement).
7 Meilleures Pratiques Pour Améliorer La Vitesse De Votre Site WordPress
1. Utilisez le bon thème : choisissez un thème optimisé pour la vitesse.
Impact : élevé 🚀 🚀 🚀
L’un des avantages de WordPress est qu’il existe un nombre quasi infini de thèmes différents parmi lesquels vous pouvez choisir. Lorsque vous sélectionnez celui que vous allez utiliser, ne vous concentrez pas uniquement sur l’esthétique et les fonctionnalités. Il est également important que vous optiez pour un thème qui soit efficace en termes d’optimisation de la vitesse.
✅ Consultez notre guide où nous avons expliqué comment tester (et choisir) un thème rapide.
✅ Faites vos recherches approfondies et prenez votre temps pour faire le bon choix et anticiper les problèmes avant que votre site WordPress ne soit terminé. Pour vous aider, WP Rocket a combiné une liste des thèmes WordPress les plus rapides.
✅ Passez à un thème qui vous offre des fonctions d’optimisation des performances.
✅ Utilisez le plugin Query Monitor pour savoir si le thème installé pose des problèmes de performance.
2. N’utilisez pas de carrousel dans votre header (en-tête)
Impact : élevé 🚀 🚀 🚀
Un carrousel (slider en anglais) va grandement impacter la performance de votre site. Même si de nombreux sites web ont tendance à les utiliser, c’est l’une des actions qui aura le plus d’impact sur la vitesse.
3. Éliminer les plugins bloated (qui utilisent trop de scripts inutiles)
Impact : moyen 🚀 🚀
Il peut être tentant d’installer de nombreux plugins sur votre site pour diverses fonctions, mais méfiez-vous de leur impact sur la performance. Si certains plugins exécutent de nombreux scripts supplémentaires, il peut être judicieux d’envisager de trouver des alternatives plus efficaces ou de les éliminer tout simplement.
✅ Testez toujours la vitesse de votre site avant et après l’activation d’un plugin. Reportez-vous à notre guide pour comprendre comment utiliser Pingdom, Google PageSpeed Insights ou GTMetrix pour mesurer la performance de votre site WordPress.
✅ Supprimez tous les plugins inutilisés pour ne pas encombrer la base de données et ainsi éviter d’ajouter des points de vulnérabilité à votre site.
✅ Utilisez le plugin Query Monitor pour savoir quels plugins installés causent des problèmes de performance.
4. Téléchargez les fichiers multimédias volumineux vers les services appropriés
Impact : moyen 🚀 🚀
Au lieu d’utiliser le backend de WordPress pour héberger vos fichiers vidéos ou audios, il est beaucoup plus efficace de télécharger ces éléments sur YouTube, Viméo ou encore SoundCloud qui sont bien mieux adaptés pour gérer les besoins en bande passante. Votre site WordPress peut alors pointer vers cette ressource numérique plutôt que de l’héberger. L’ensemble de votre site sera beaucoup plus rapide en conséquence.
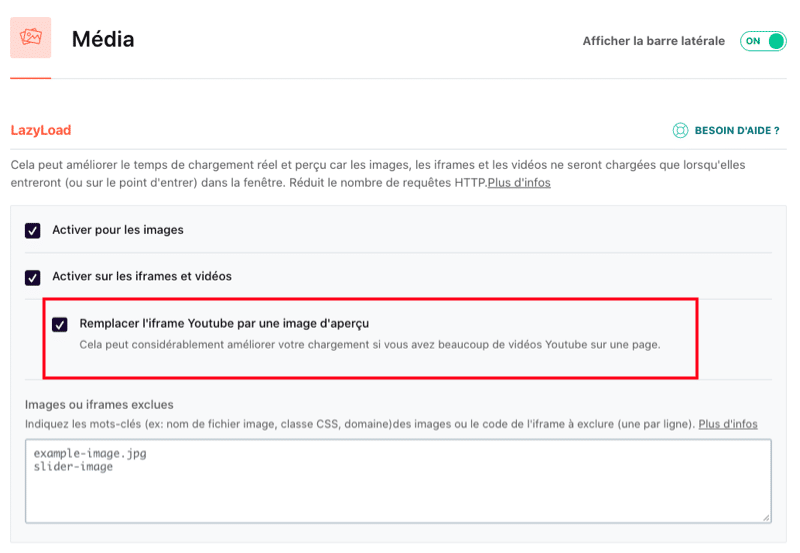
✅ Utilisez la fonction « LazyLoad » de WP Rocket spécialement dédiée à YouTube. Cochez la case « Remplacer l’iframe YouTube par une image d’aperçu » et vous allez améliorer le temps de chargement de votre page – surtout si vous avez beaucoup de vidéos YouTube à afficher.

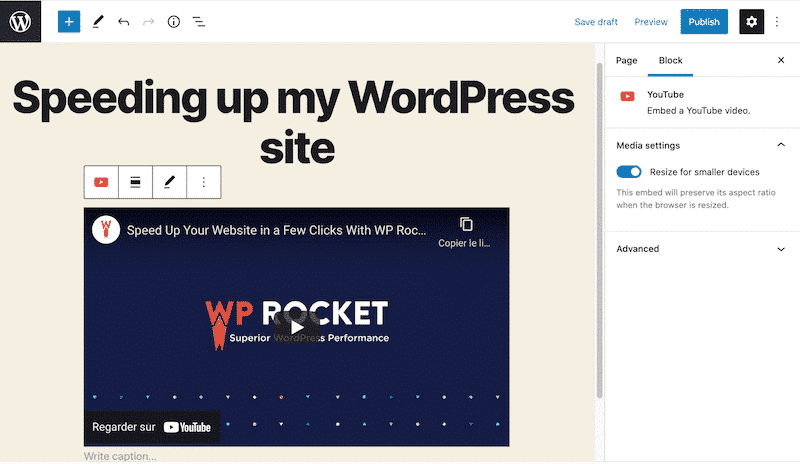
✅ Pour intégrer une vidéo dans WordPress, vous pouvez utiliser la fonction vidéo intégrée dans l’Éditeur WordPress (Gutenberg). Il suffit de copier coller l’URL de votre vidéo directement dans votre article et elle sera intégrée automatiquement :

5. Utilisez un CDN (réseau de diffusion de contenu)
Impact : moyen 🚀 🚀
Si votre public cible est réparti dans le monde entier, il peut être utile d’utiliser un CDN pour que votre site soit hébergé au plus près de l’utilisateur final. Au lieu que tout provienne d’un seul serveur à seul endroit, un CDN crée un réseau de serveurs dans le monde entier permettant des temps de chargement beaucoup plus rapides.
Ai-je besoin d’un CDN ? Vous en aurez besoin si vos clients sont situés loin de l’emplacement de votre serveur. Cela pourrait prendre un certain temps avant que tout le contenu (produits, images, fichiers JS et CSS, ou même vidéos) ne soit chargé. Si vous envisagez de vendre à l’international ou d’avoir un site multilingue, alors oui, vous devriez envisager un CDN.
✅ Nous recommandons d’utiliser RocketCDN, qui est notre CDN premium qui s’intègre directement à WP Rocket. RocketCDN applique automatiquement les meilleurs paramètres de performance : vous n’avez rien à faire.
6. Faites des mises à jour régulières de WordPress
Impact : faible 🚀
La plateforme WordPress est elle-même en constante évolution et pour profiter des nouvelles fonctionnalités développées par la communauté, vous allez devoir faire des mises à jour régulières. L’installation de ces mises à jour vous assure de toujours disposer de la dernière version de WordPress pour votre site.
7. Limiter les révisions d’articles et de postes
Impact : faible 🚀
Le système de révisions de WordPress stocke un enregistrement de chaque brouillon sauvegardé. C’est très pratique si vous avez besoin de récupérer une ancienne version de votre contenu. Cependant, un trop grand nombre de révisions d’articles peut avoir un impact sur la vitesse de votre site WordPress surtout si vos pages ne sont pas mises en cache.
✅ Une solution pour limiter les révisions des messages est d’ajouter cette ligne de code à votre fichier wp-config.php. Dans notre exemple, nous avons ajouté « 5 » qui est le nombre de révisions maximum que nous souhaitons faire, mais vous pouvez tout à fait mettre en place votre propre chiffre.
| 1 | define( ‘WP_POST_REVISIONS’, 5 ) ; |
9 Stratégies Avancées d’Optimisation de la Performance sur WordPress
Certaines techniques avancées de performance web peuvent faire une réelle différence dans l’optimisation de la performance de votre site WordPress. Passons les en revue :
1. Chargement différé du JavaScript et retardement de l’exécution du JavaScript ;
Impact : élevé 🚀 🚀 🚀
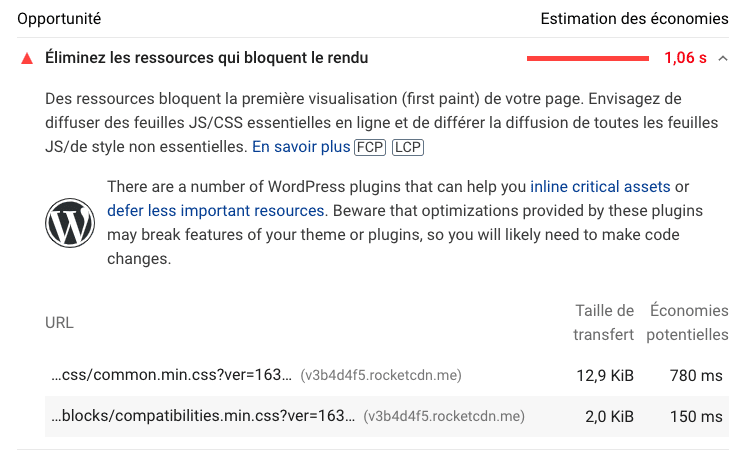
Vous pouvez voir comment l’exécution du JavaScript affecte la performance en examinant la mesure du délai de première entrée (FID) et le score de performance Lighthouse. Par exemple, Lighthouse et Page Speed Insights vous indiqueront si vous devez « éliminer les ressources qui bloquent le rendu ». La section “Opportunités” de votre rapport Lighthouse contient toutes les URL qui bloquent la première visualisation de votre page :

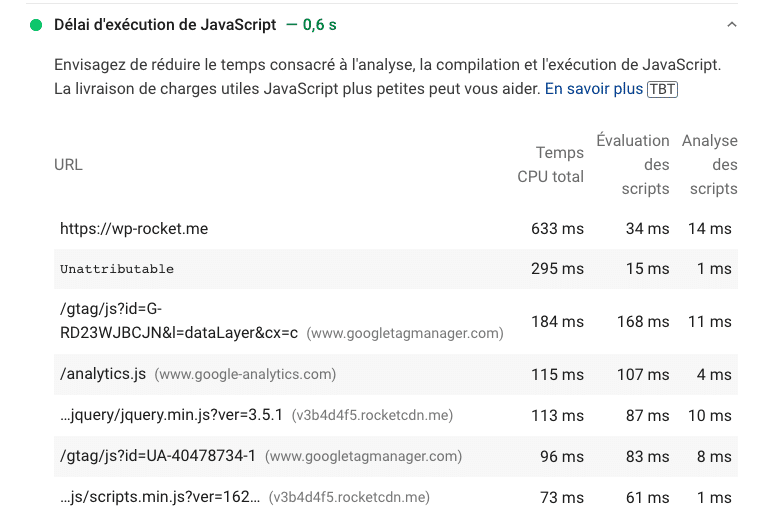
Lighthouse et PageSpeed Insights signaleront également tout problème concernant le temps d’exécution du JavaScript :

✅ Vous devez mettre “en ligne” le JS essentiel, retarder le JS non critique et supprimer le JS inutilisé.
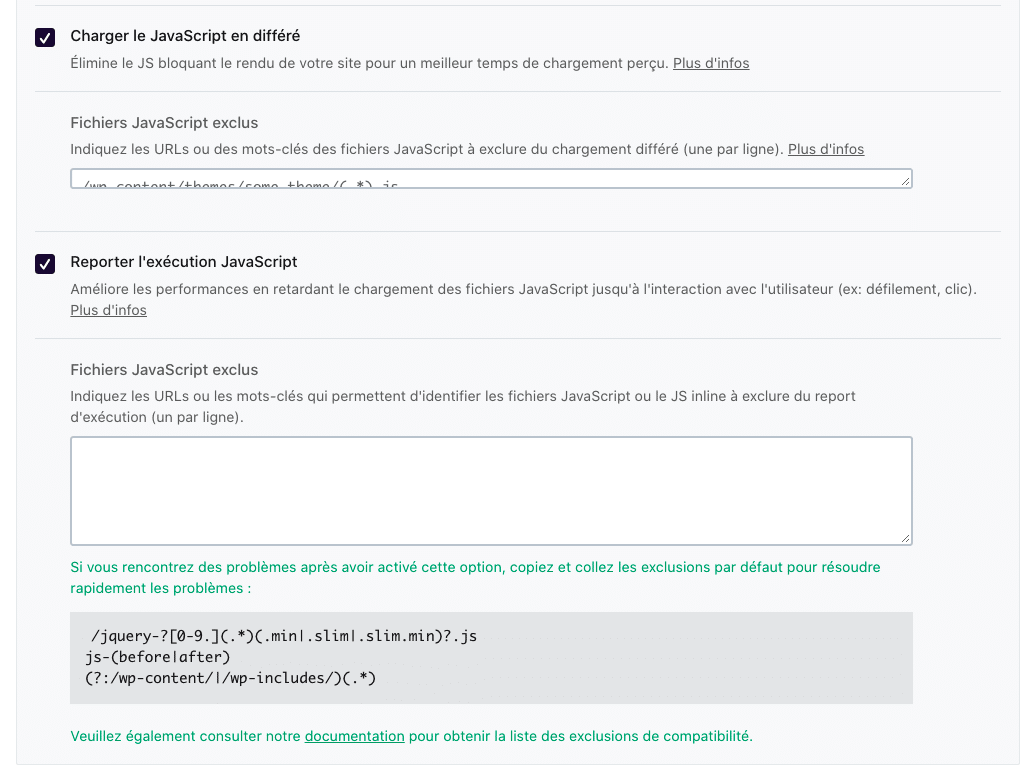
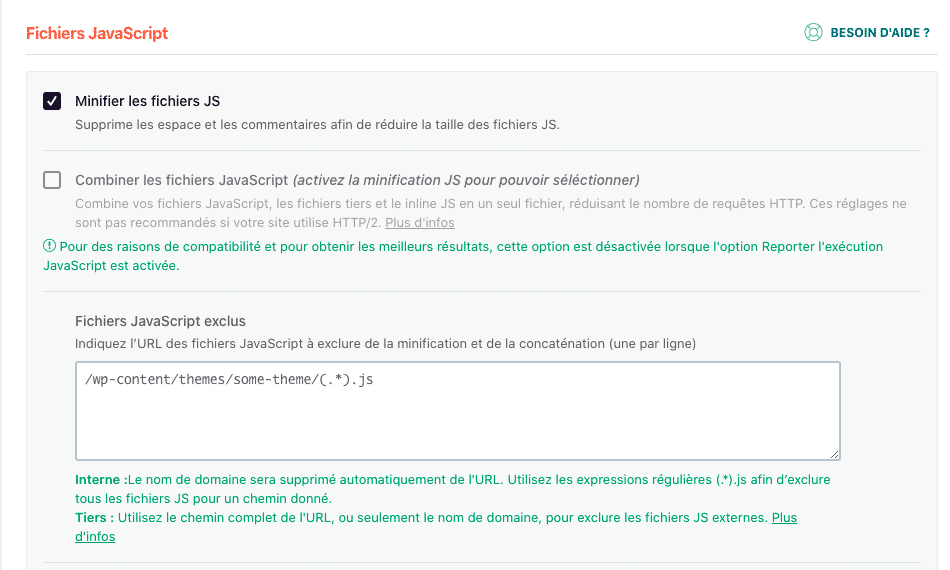
Vous pouvez utiliser WP Rocket pour optimiser vos fichiers JavaScript, comme indiqué ci-dessous. Vous pourrez charger le JS de manière différée et retarder son exécution en quelques clics pour ainsi résoudre les principaux problèmes liés au JS.

✅ D’autres plugins peuvent également vous aider à supprimer les fichiers JS inutilisés tels que :
Si vous voulez en savoir plus, consultez nos articles détaillés sur la façon d’éliminer le JS et CSS bloquant le rendu et de réduire le temps d’exécution du JavaScript.
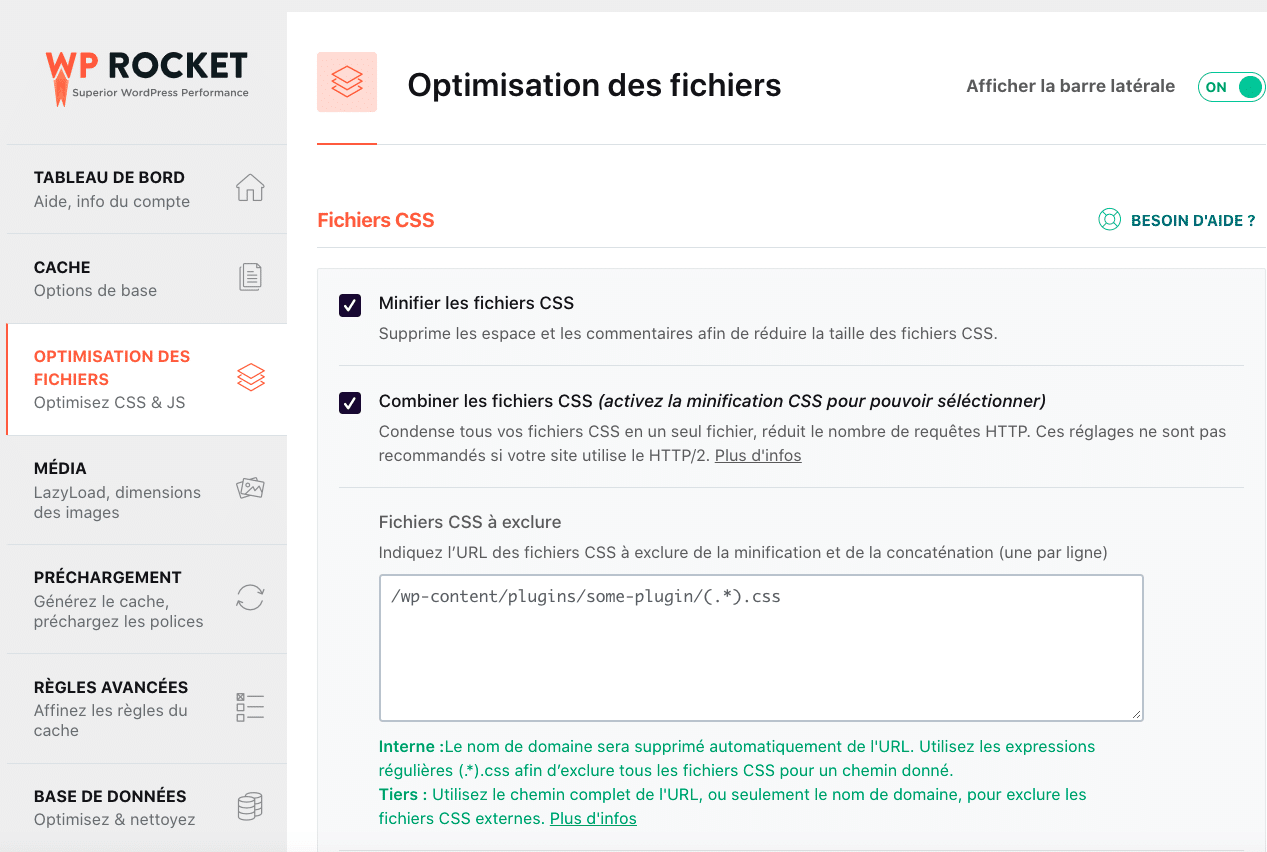
2. Reportez le CSS non critique, supprimez le CSS inutilisé et mettez en ligne le CSS essentiel
Impact : moyen 🚀 🚀
Le CSS non critique est celui qui n’est pas essentiel pour le rendu de la page. Ces fichiers CSS peuvent affecter le temps de chargement et générer des recommandations PSI telles que « Éliminer les ressources bloquant le rendu » et « Éviter de créer des chaînes de requêtes critiques”.
En revanche, le CSS critique doit avoir la plus haute priorité : ce sont les ressources situées au-dessus de la ligne de flottaison qui doivent être chargées le plus rapidement possible.
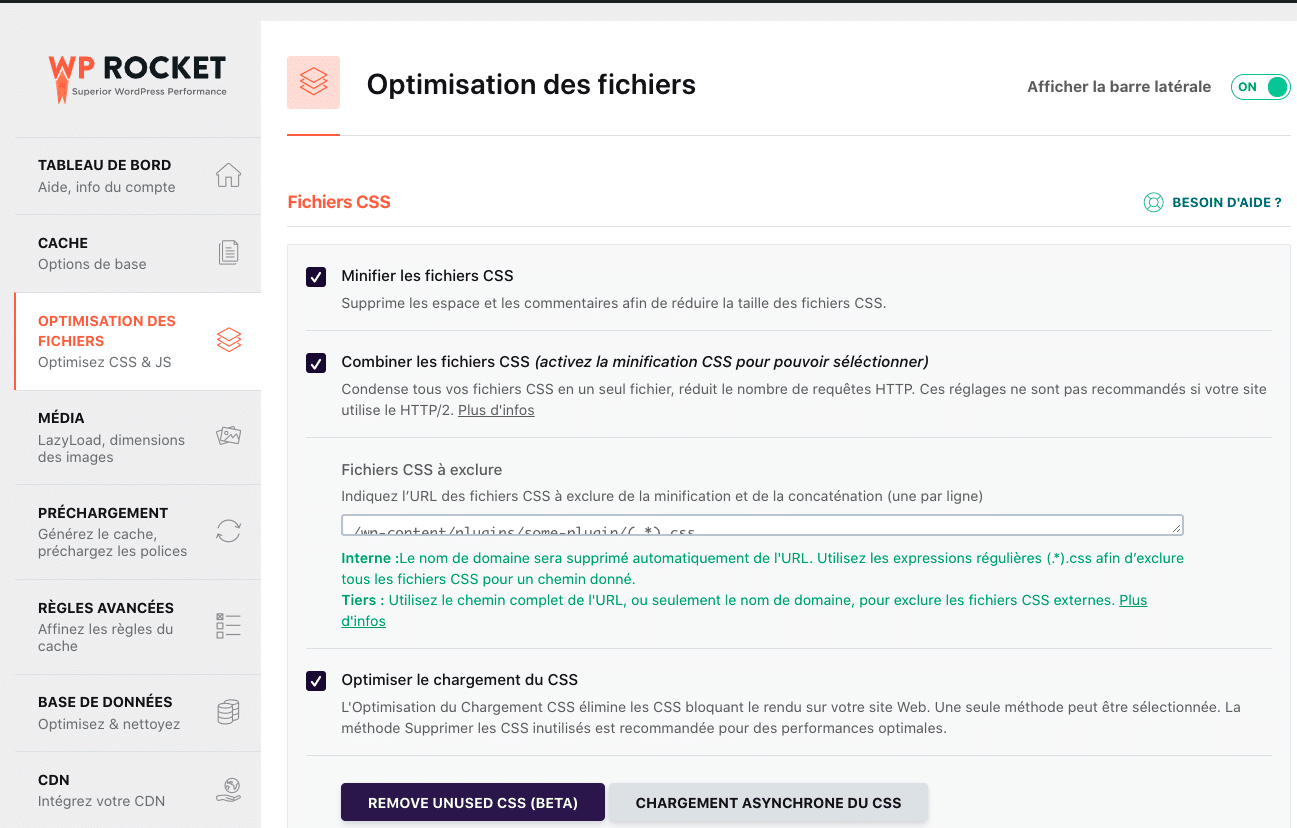
✅ Vous devez aligner les ressources critiques, différer les ressources CSS non critiques et supprimer le CSS inutilisé. WP Rocket va optimiser la distribution du CSS en alignant le CSS critique et en reportant le CSS non critique en quelques clics. Le plugin vous donne également la possibilité de supprimer facilement le CSS inutilisé.

✅ Quelques autres plugins et outils peuvent également vous aider à optimiser votre CSS :
- Asset CleanUp – un plugin populaire et facile d’utilisation
- PurifyCSS – qui nécessite quelques connaissances techniques
- Critical Path CSS Generator – vous devez ensuite suivre les instructions de Google.
3. Réduisez les ressources JavaScript inutilisées
Impact : Faible 🚀
La minification consiste à supprimer le code inutile et redondant sans affecter la façon dont le navigateur traite les données. La réduction du code JavaScript supprime tout le contenu JS inutile, tel que les symboles suivants « (// …) » et tous les espaces supplémentaires ou commentaires du code. En d’autres termes, le but est de rendre le fichier beaucoup plus léger en réduisant la taille du code.
✅ La solution manuelle : utilisez un outil en ligne gratuit comme minifier.org et cochez la case « JS ».
✅ La solution la plus rapide et la plus pratique : utiliser un plugin comme WP Rocket qui supprime le JS inutile pour que votre site web se charge plus rapidement. Comme vous pouvez le voir ci-dessous, il vous suffit de cocher la case » Minifier les fichiers JS « .

4. Réduire le CSS non-utilisé
Impact : Faible 🚀
Dans un fichier CSS, vous trouverez des espaces, des commentaires et de la ponctuation. Ce contenu aide le développeur à mieux lire le code, mais il est inutile pour le visiteur. En vous débarrassant du contenu inutile, vous obtiendrez des fichiers plus légers car la minification CSS supprime les espaces et les commentaires supplémentaires de vos fichiers CSS tels que les caractères spéciaux suivants : « (/* »
✅ Utilisez un outil en ligne gratuit comme minifier.org et cochez la case « CSS ».
✅ Vous pouvez utiliser WP Rocket pour nettoyer vos fichiers CSS et réduire la taille des fichiers comme indiqué ci-dessous :

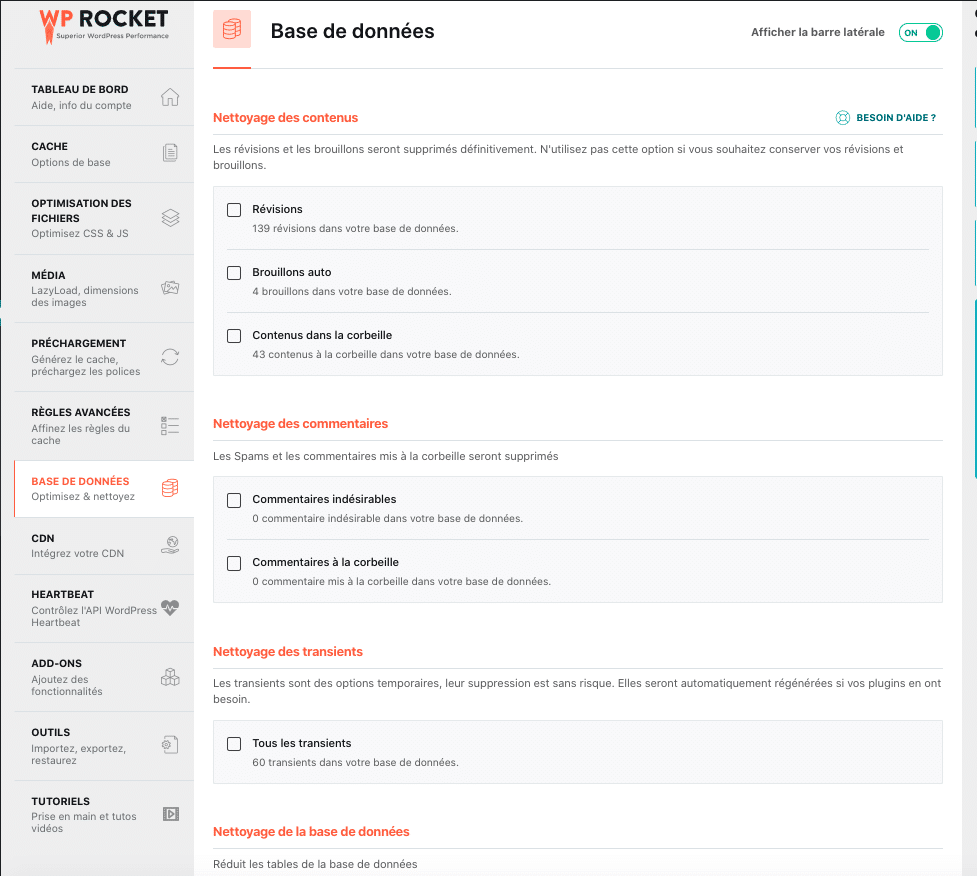
5. Optimisez votre base de données WordPress et réduisez les appels vers la base de données
Impact : faible 🚀
Au fur et à mesure que votre site s’agrandit, votre base de données WordPress s’accroît également, et certaines parties de vos données deviennent obsolètes au fil du temps. Éliminez les informations qui ne sont plus nécessaires afin que votre base de données fonctionne plus efficacement ; vous aurez une vitesse de chargement plus rapide en conséquence.
✅ Vous devrez d’abord accéder à PHPMyAdmin via votre hébergeur et optimiser votre base de données à partir de là. Si vous comprenez bien les structures de votre base de données, vous pouvez également y faire quelques interventions manuelles.
Si vous n’êtes pas trop confiant, nous avons rassemblé d’autres solutions pour vous :
✅ Le plugin WP Rocket fera une grande partie de cette optimisation automatiquement. Les avantages sont une interface utilisateur intuitive et une configuration rapide. L’onglet “Base de données” est divisé en sections pour les messages, les commentaires, les transitoires et le nettoyage de la base de données :

✅ Voici d’autres plugins que vous pouvez utiliser pour optimiser votre base de données :
- WP-Optimize (1M+ utilisateurs). Vous pouvez utiliser WP-Optimize pour nettoyer les révisions d’articles, les anciens brouillons, les commentaires non approuvés, les spams, les commentaires mis à la poubelle, les options transitoires expirées, les trackbacks et les pingbacks.
- WP Sweep (plus de 100 000 utilisateurs). Vous pouvez passer en revue chaque paramètre ou exécuter toutes les tâches d’un coup en appuyant sur « Sweep All ».
⚠ ️ Faites toujours une sauvegarde avant de nettoyer votre base de données.
6. Divisez les longs articles en pages
Impact : faible 🚀
Google adore les articles longs, mais plus de contenu signifie aussi plus d’images à charger. Vous pouvez envisager de répartir vos articles les plus longs sur plusieurs pages pour limiter l’impact. Toutefois, si vous avez déjà activé le lazy loading, un texte très long ne devrait pas affecter la performance.
✅ Ajoutez la balise <!–nextpage–> dans votre article à l’endroit où vous souhaitez le scinder en page suivante.
✅ Quelques plugins puissants peuvent activer la pagination et vous aider à contrôler la mise en page de votre article. Nous vous recommandons d’essayer WP-PageNavi.
7. Désactiver le hotlinking
Impact : faible 🚀
Si vous produisez du contenu de qualité, il y a un risque qu’il soit réutilisé ou volé par d’autres sites. Le vol est une mauvaise chose, mais le pire c’est que l’on puisse utiliser vos images ET votre bande passante en établissant des liens directs avec le contenu.
✅ Bloquer des domaines spécifiques.
✅ Choisissez un plugin WordPress comme All in one WP Security qui protégera votre contenu contre le hotlinking.
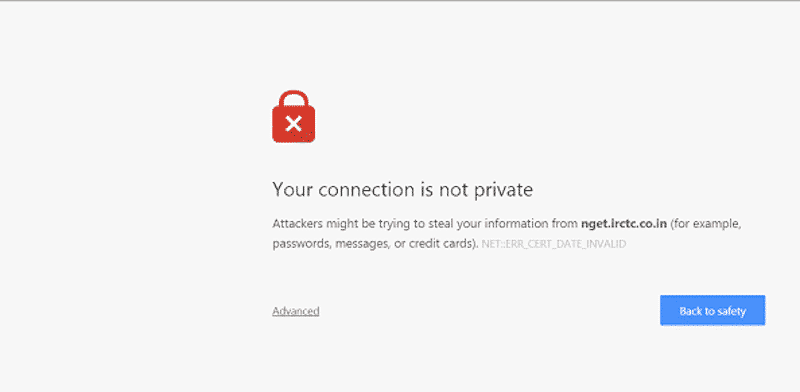
8. Corriger les erreurs de sécurité HTTPS/SSL
Impact : faible 🚀
Recevoir l’avertissement ci-dessous lors de l’accès à un site Web n’est jamais bon signe, n’est-ce pas ? Google et vos visiteurs préféreront un site Web sécurisé et une expérience de navigation sûre.

✅ De nombreux packs d’hébergement sont fournis avec des options HTTPS et SSL. Vérifiez auprès de votre hébergeur que vous ayez bien ce certificat, surtout s’il constate des problèmes de sécurité sur votre site web.
✅ Utilisez un plugin comme Real Simple SSL (plus de 5 millions d’activations) pour activer le certificat SSL.
9. Utilisez la dernière version de PHP
Impact : faible 🚀
Un PHP mis à jour permettra à votre site WordPress de fonctionner plus rapidement.
✅ Demandez à votre hébergeur quelle version il utilise et demandez-lui de la mettre à jour s’il utilise une version inférieure à PHP 7.
✅ Installez un plugin comme Version Info pour vérifier la version de PHP que vous utilisez.
Pourquoi votre site WordPress se charge-t-il lentement ? (8 erreurs à éviter)
Comment réparer un site WordPress lent et améliorer ses performances ? Tout d’abord, vous devez identifier d’où viennent les erreurs. Pour vous aider dans votre diagnostic, nous avons combiné une liste des 8 erreurs les plus courantes.
- Les ressources statiques de vos pages ne sont pas mises en cache ;
- Les fichiers HTML, CSS et JavaScript ne sont pas minifiés (réduits au minimum) ;
- La compression GZIP ne fonctionne pas ;
- Votre site a trop de redirections HTTP (HTTP requests) ;
- Vous n’optimisez pas vos images ;
- Vous avez choisi un fournisseur d’hébergement trop “bon marché” ;
- Vous utilisez toujours une version obsolète de PHP ;
- Vous ne vérifiez pas régulièrement la vitesse de votre site Web.
1. Les ressources statiques de vos pages ne sont pas mises en cache
Comme indiqué ci-dessus, si vous ne mettez pas en cache vos ressources statiques telles que les images, les fichiers HTML, CSS et JavaScript, votre site WordPress sera beaucoup plus lent qu’il ne devrait l’être. En utilisant WP Rocket ou un plugin de mise en cache similaire, vous pouvez mettre vos ressources en cache en cliquant sur un seul bouton. Et en choisissant le meilleur plugin de cache WordPress, votre site fonctionnera à la vitesse de la lumière dès son installation.
2. Les fichiers HTML, CSS et JavaScript ne sont pas minifiés
La minification est une technique d’optimisation du code qui supprime toute partie inutile des fichiers HTML, CSS et JavaScript. Cela permet de rendre la base de code plus compacte, de réduire sa taille et de la rendre plus efficace.
Selon une étude de SEMrush, il apparaît que seulement 32% des sites web minimisent leur code – il y a donc beaucoup de potentiel ici pour rendre votre site encore plus rapide. Savez-vous que WP Rocket vous permet de réduire vos JS and CSS fichiers en un seul clic ?
3. La compression GZIP ne fonctionne pas.
Lorsque vous compressez vos fichiers, vous réduisez leur taille et permettez ainsi au code de s’exécuter beaucoup plus rapidement. Cette compression particulière s’exécute sur le serveur, et vous devrez donc la vérifier auprès de votre hébergeur.
Pour en savoir plus sur la compression GZIP et sur la manière de vérifier si elle fonctionne, consultez notre article (en anglais) intitulé What Is GZIP Compression for WordPress ?
4. Votre site a trop de redirections HTTP (HTTP requests)
Plus votre site redirige de liens, plus la vitesse de chargement des pages sera lente. Ainsi, rien qu’en réduisant le nombre de redirections HTTP, vous bénéficierez d’une amélioration significative de la performance.
5. Vous n’optimisez pas vos images
Les images sont souvent l’une des parties les plus délicates du chargement d’un site Web et si vous n’optimisez pas la façon dont elles sont chargées, vous allez ralentir votre site. Dans la mesure du possible, veillez à réduire leur taille, à les redimensionner en fonction de leur taille réelle sur vos pages et à activer le lazy loading pour améliorer encore plus la performance.
6. Vous avez choisi un fournisseur d’hébergement trop “bon marché”
Les offres d’hébergement web ont explosé ces dernières années, mais malheureusement elles ne sont pas toutes excellentes. L’hébergement de votre site ne doit pas être négligé car il constitue la base de toute votre activité en ligne. Vous devez donc éviter les fournisseurs d’hébergement bon marché et plutôt opter pour un fournisseur qui a fait ses preuves et qui peut garantir une grande performance à vos visiteurs.
Outre le coût du service, votre choix doit se fonder sur d’autres facteurs pertinents, tels que :
- La réputation de l’entreprise
- Les fonctionnalités (comme HTTP/2)
- Le matériel informatique
- L’évolutivité et la scalabilité
7. Vous utilisez toujours une version obsolète de PHP
PHP est le langage de codage côté serveur sur lequel repose la plateforme WordPress. Si vous utilisez une ancienne version, vous ne bénéficiez pas des améliorations apportées au langage au fil du temps. Assurez-vous d’utiliser la dernière version qui est à la pointe de la technologie et qui est la plus à même de vous offrir d’excellentes performances.
8. Vous ne vérifiez pas régulièrement la vitesse de votre site Web
Faire un audit de sa performance n’est pas une opération ponctuelle. La vitesse de votre site Web est un paramètre que vous devez vérifier régulièrement pour vous assurer que tout va bien du côté de la performance. Ce contrôle doit faire partie intégrante des procédures de maintenance de votre entreprise. En fonction des résultats que vous avez obtenus lors de l’audit, nous vous recommandons de lire également comment optimiser les scores de vos vitaux Core Web.
Comment accélérer votre site WordPress avec WP Rocket
Comme vous pouvez le constater, il existe un grand nombre de façons d’optimiser la vitesse et la performance de votre site WordPress. Il peut être déroutant de parcourir une longue liste comme celle-ci, mais la bonne nouvelle est que WP Rocket est là pour vous aider !
💡 Conseil : notre plugin est conçu pour prendre en charge 80 % des meilleures pratiques du web pour vous, sans que vous ayez à toucher une ligne de code.
Il suffit d’installer le plugin et de l’activer pour obtenir des améliorations immédiates en termes de mise en cache, de redirections, d’optimisation des images, etc. À eux seuls, ces éléments amélioreront la performance de votre site WordPress.
Nous avons récemment publié une étude de cas montrant comment améliorer le score de performance Lighthouse avec WP Rocket. Les résultats ont été très concluants :
| Avant WP Rocket Ma note globale de performance est orange – Mon Core Web Vitals (LCP) est dans le rouge – Le Speed Index est orange | 🚀 Après avoir installé WP Rocket Ma note globale de performance est maintenant verte – Tous mes Core Web Vitals sont verts, ainsi que le Speed Index. |
De plus, vous pouvez choisir d’activer des fonctions plus avancées, notamment le lazy loading, la minification et bien d’autres fonctions qui permettent de maximiser la performance de votre site. Ces paramètres vous permettent de corriger les problèmes les plus importants diagnostiqués par PageSpeed Insights et d’aider votre site à obtenir un score de 100% !
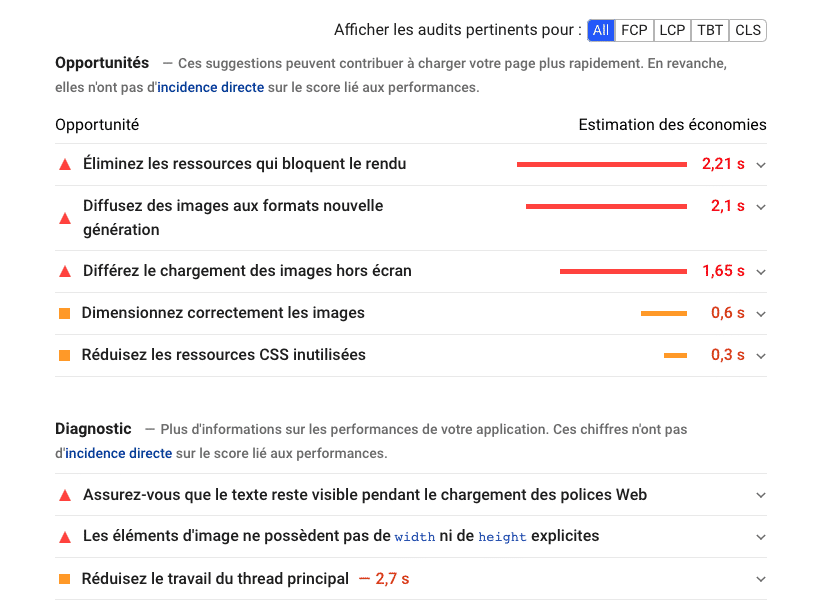
Examinons quelques problèmes courants dans la section opportunités et diagnostics (WP Rocket n’est pas encore installé).

🚀 WP Rocket fait tout le travail difficile pour vous. Vous n’avez quasiment rien à faire dans le back-end. Le plugin s’intègre parfaitement à WordPress et fait toutes les intégrations et implémentations nécessaires pour s’assurer que vous profitez de toutes les meilleures pratiques d’optimisation de la vitesse.
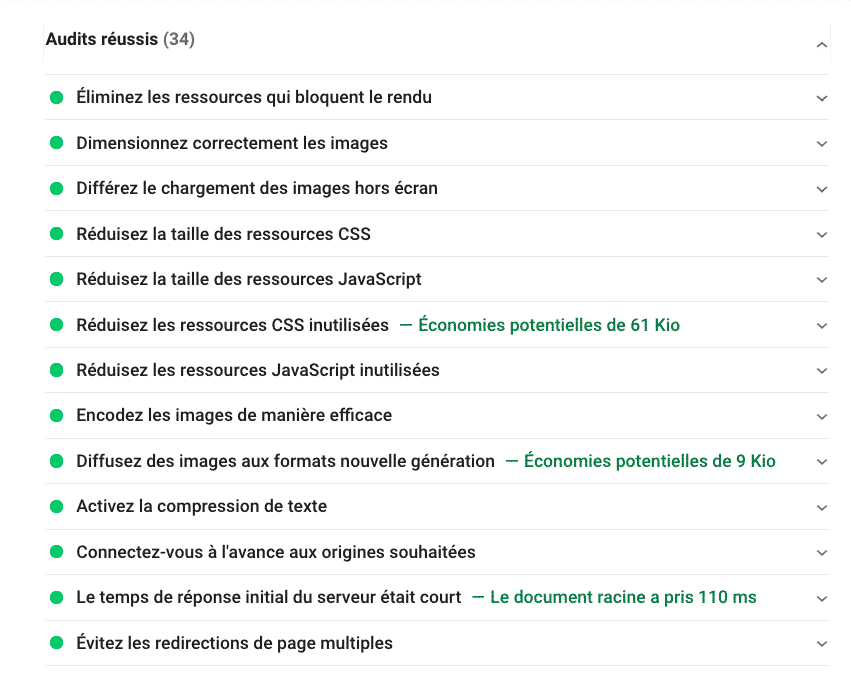
Regardez par vous-même, après l’activation de WP Rocket, et après avoir réglé quelques options, mes problèmes précédents sont passés dans la section « Audits réussis » :

✅ WP Rocket peut corriger les problèmes suivants signalés par Google :
- Les éléments d’image n’ont pas de hauteur et de poids explicites
- Éliminer les ressources qui bloquent le rendu
- Réduisez les ressources CSS et JS inutilisées
- Réduisez la taille des ressources CSS et JavaScript
- Différez le chargement des images hors écran
- Réduire le temps de réponse initial du serveur
- Activer la compression de texte
- Activer la compression GZIP
- Utiliser des règles de cache efficaces sur les éléments statiques.
Conclusion
Il est clair que vous devriez faire tout votre possible pour optimiser la vitesse de chargement de votre site WordPress. C’est l’une de ces choses qui font une énorme différence dans la façon dont les visiteurs perçoivent voient votre travail et votre entreprise.
Heureusement, en tirant parti de ces meilleures pratiques, vous pouvez obtenir des améliorations incroyables en un rien de temps.
Parmi les outils, WP Rocket est l’un des moyens les plus faciles pour améliorer votre score Google PageSpeed Insights. Gardez toujours à l’esprit que c’est en résolvant les problèmes les plus importants signalés par Google que vous ferez passer vos Core Web Vitals dans le vert ! Alors, qu’attendez-vous pour passer à l’action ? Ne passez plus à côté de vos visiteurs et boostez vos ventes dès maintenant avec WP Rocket !

