Table of Contents
Last update on
Is your WordPress site going to be fast if you choose Beaver Builder for your next development project? Stay with us and you’ll get your question answered!
Whether you’re building a simple or complex website, Beaver Builder is one of the best existing frameworks on the market. However, advanced features also mean heavy content, which brings up some possible performance problems. Your site’s speed is affected by several factors, including the size and complexity of your site, and the more files your website contains, the slower it will be for visitors to access your content.
That’s why we’ll first test the speed of a site built with Beaver Builder. Then, we’ll share some technical tips you can apply to slightly improve its performance.
In short, the article will answer questions such as: How fast is Beaver Builder? Does Beaver Builder slow down a site? Are there any easy ways to speed it up?
| 💡 Confused about the builder, the theme, and the themer plugin? Before we dig into the KPIs performance, let’s give a brief overview of Beaver Builder’s key products. – Beaver Builder Lite: the free page builder available on WordPress.org that controls the content on your page with modules (text, HTML, Headings, Icons, buttons. – Beaver Builder Pro plugin: the premium page builder that controls more advanced content on your page (sliders, contact forms, tabs, pricing tables, etc.). – Beaver Builder theme: the theme is built on the bootstrap framework that controls the header, footer, and styling of the rest of your site. – Beaver Themer plugin: the add-on plugin that extends Beaver Builder into a completely dynamic site builder with custom post types layouts, archives builder, and a WooCommerce page builder. |
How Fast is Beaver Builder?
In our performance audit, we tested the Beaver Builder page builder (Pro plugin) and the Beaver Builder theme on mobile.
Demo site and Beaver Builders modules used: We installed one of their demos called “Beaver Agency” with modules like testimonials, texts, images, number counters, call-to-action buttons, and the full presentation of the team with their pictures.

Performance tools used: Google PageSpeed Insights on mobile and WebPageTest.org (iPhone X with a server located in Paris). We are taking a full mobile approach.
KPI measured: Overall grade on PageSpeed Insights, plus its six metrics. Please note that First Input Delay (FID) can’t be measured because its data is based on real users. However, we have the Total Blocking Time (TBT), which strongly correlates with FID. We also measured the Fully loaded time and the number of HTTP requests.
Let’s run the audit!
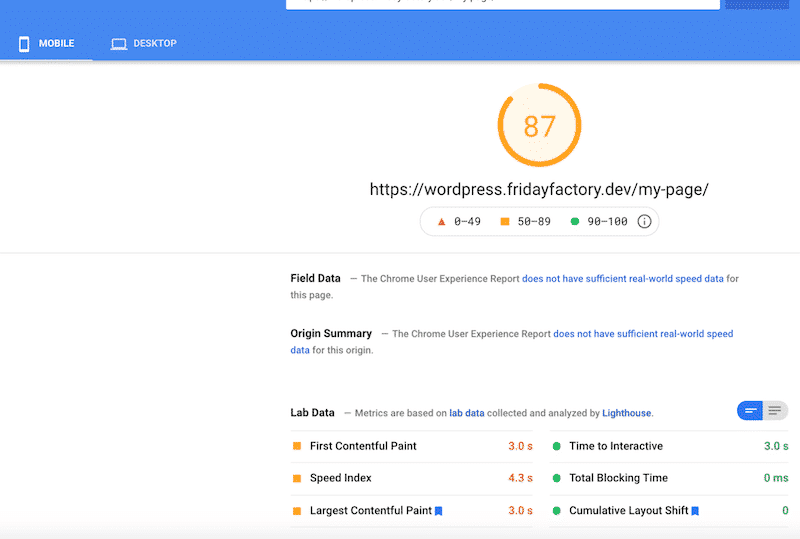
The performance results of Beaver Builder on mobile are pretty good. We got 87/100 on Google PageSpeed Insights — the score is not bad, but it’s not in the green area either.

Now let’s have a look at our mobile KPIs scores:
| KPIs (mobile performance) | Scores |
| Overall grade | 87/100 |
| FCP | 3.0 s (orange) |
| SI | 4.3 s |
| LCP | 3.0 s (orange) |
| TTI | 3.0 s |
| TBT | 0 ms |
| CLS | 0 |
| Fully loaded time | 2.339 s |
| HTTP requests | 44 |
All the indicators are in good shape, except the Largest Contentful Paint (LCP) and the First Contentful Paint (FCP) that could be improved.
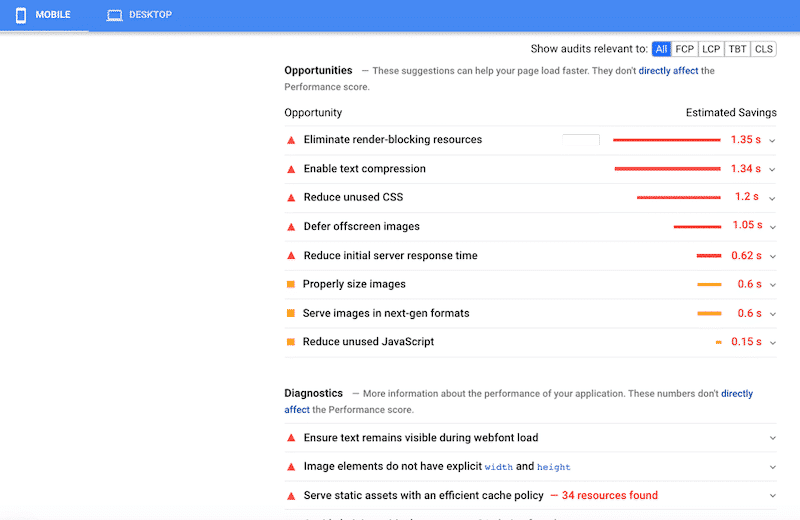
By checking the “Opportunities” and “Diagnostics” sections, we noticed that we could do a few optimizations such as eliminating render-blocking resources, reducing unused CSS, reducing unused JS, and deferring offscreen images.

| 📖 Is Beaver Builder fast? Yes, and the code is very lightweight and clean. 🚀 Are there any built-in performance features? No, but it’s fine because Beaver Builder leaves the advanced optimization to the best caching plugin for WordPress. |
Beaver Builder’s Pros From a Performance Standpoint
- Light by design: there is no lagging when building the page, plus the interface is immaculate and clutter-free. The code does not use shortcodes, so the code won’t be messed up even if you decide to stop using Beaver Builder.

- Unused modules are not loaded: Beaver Builder only loads and renders the assets needed for a given page. For example, if you don’t use a slideshow on the page, they don’t load the related CSS/JS. This is done automatically without any need for hooks.
- Clean Code and frequently-updated plugin: their code is very lightweight and already optimized for basic performance. They leave the advanced performance features to experts like WP Rocket.
- Low compatibility issues: Beaver Builder does not offer any built-in optimization features, so there is no “double-optimization”, which would overlap the whole process. Instead, Beaver Builder is outputting static HTML, CSS, and JavaScript so that it will load even quicker with a caching plugin installed.
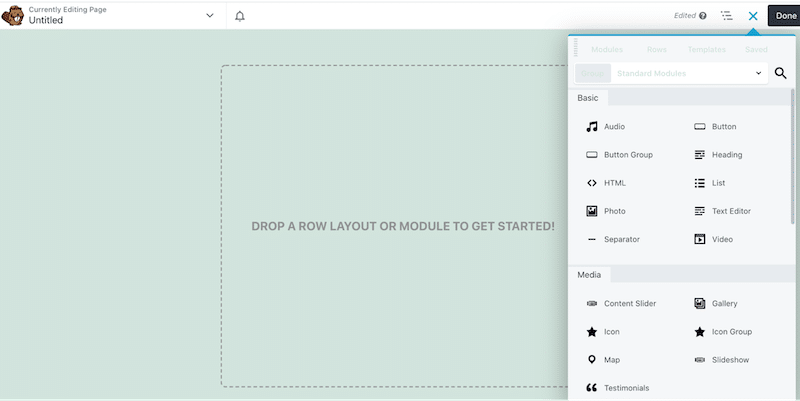
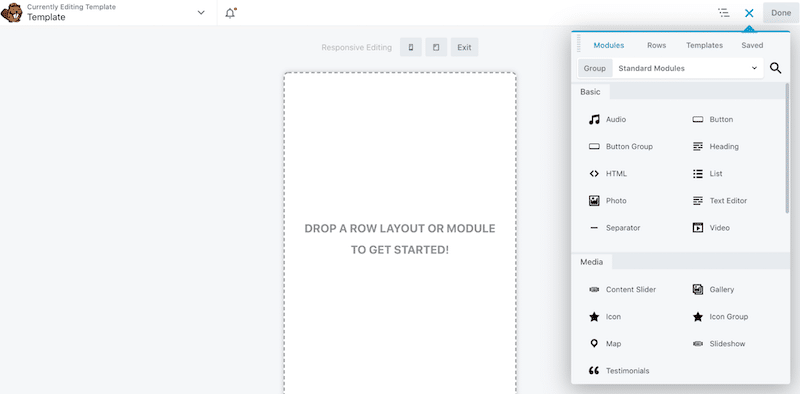
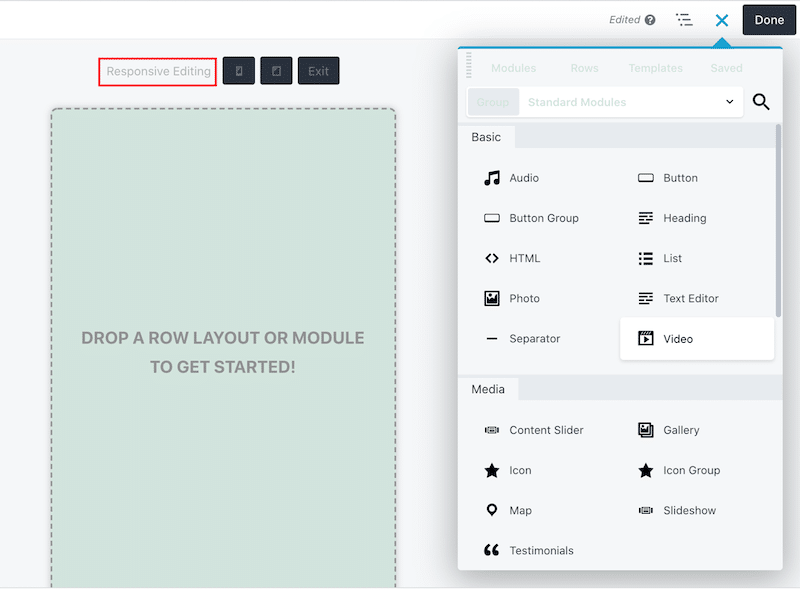
- Mobile-first approach: your site needs to render properly on mobile. Beaver Builder lets you design your whole site using the responsive Editing mode. It ensures that your mobile site only contains the essential elements – a key strategy for keeping page speed and ranking high.

Beaver Builder is already a fast framework by default. Combined with some optimization techniques and tools, you can deliver content to the speed of light. Let’s see how.
10 Performance Tips to Speed up Beaver Builder
Anything towards code, server, and image optimization will speed up Beaver Builder. An efficient way to boost Beaver Builder’s performance is to optimize the Core Web Vitals metrics and apply Google PageSpeed Insights recommendations.
In the following section, you’ll find a list of optimization techniques you can use to make your Beaver Builder site faster. For each optimization tip, you’ll learn the performance metrics that you’ll optimize and the PageSpeed Insights recommendations that you’ll address accordingly.
1. Optimize JS Performance
How to optimize the JavaScript code of your WordPress site? Simply remove unused JS and defer the unnecessary JS (not all the functions need to be available simultaneously). Use the async or defer attributes if you want the script to load asynchronously or to render your JS only after the page has finished loading:
// function example.js loaded without interrupting the page’s rendering
<script src=”example.js” async></script>
// function example.js after the page has completely finished loading<script src=”example.js” defer></script>
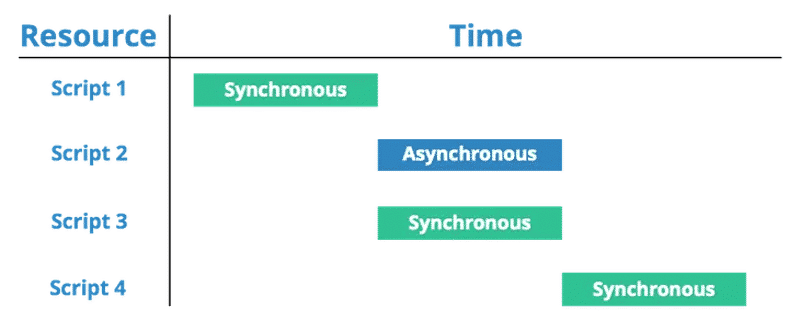
Below, you can see the difference between synchronous and asynchronous assets. The synchronous JS needs to wait for the previous asset to be loaded, but the asynchronous JS can load the script at the same time.

Finally, you should avoid long JS tasks that monopolize the main thread for extended periods, causing the screen to “freeze”.
Core Web Vitals metrics improved:
- Largest Contentful Paint (LCP) – “Eliminate render-blocking resources”, “Reduce unused JavaScript”.
- First Input Delay (FID) – “Reduce JavaScript execution time”.
Lighthouse metrics improved: Total Blocking Time (TBT).
2. Remove Unused CSS or Optimize CSS Delivery
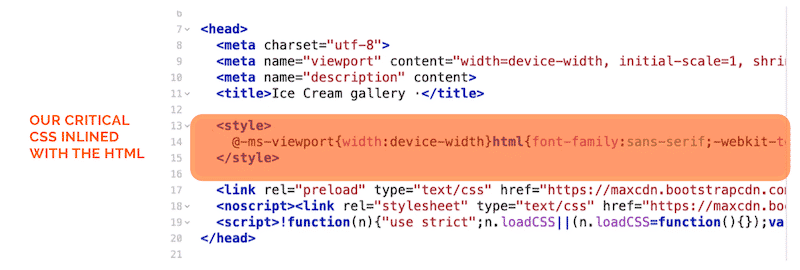
By removing unused rules from stylesheets and deferring CSS not used for above-the-fold content, you can reduce network activity that wastes bytes on page load. Optimizing CSS delivery also means improving rendering times with the critical CSS technique and eliminating the render-blocking CSS errors. The technique is called “CSS inlining” on critical page elements to speed up the load time of your website with Beaver Builder. In plain English, you mix your critical CSS with the HTML in the head section of the page:

Core Web Vitals metrics improved: Largest Contentful Paint (LCP) – “Eliminate render-blocking resources”, “Reduce Unused CSS”.
Lighthouse metrics improved: First Contentful Paint (FCP) – “Ensure text remains visible during webfont load”, “Reduce Unused CSS”.
3. Minify and Combine Your Code
Minifying your code files can reduce the size of your website’s payload, which in turn speeds up load times. Minifying and combining your CSS and JS files will make Beaver Builder faster. Combining your code seeks to reduce the number of HTTP requests made by a browser by replacing multiple distinct CSS files with a single CSS file instead.
You can use an online tool like minifycode.com if you are comfortable editing your CSS and JS files manually. The easiest and safest way is to use WP Rocket, a WordPress plugin that speeds up your site by concatenating, minifying, and compressing CSS and JS for you.
Core Web Vitals metrics improved: Largest Contentful Paint (LCP).
Lighthouse metrics improved: First Contentful Paint (FCP) – “Minify CSS”, “Minify JS”.
4. Prevent CSS and JS From Loading on Archive Pages
To ensure an optimal performance, you should prevent the CSS and JavaScript files from loading on archive pages (old blog posts, custom post types templates etc.). To do so, just add this code into the Beaver Beaver theme’s functions.php file by copying/pasting below lines of text:
if ( is_archive() ) {
remove_action( ‘wp_enqueue_scripts’, ‘FLBuilder::layout_styles_scripts’ );
}
5. Optimize Your Images
Optimizing your images means getting the smallest file sizes without compromising the quality and using a next-gen format such as WebP. The Imagify plugin can optimize your images used on a Beaver Builder site automatically for you.
Furthermore, you need to include width and height attributes and serve the right image sizes for each device. Optimized images load faster and consume less cellular data.
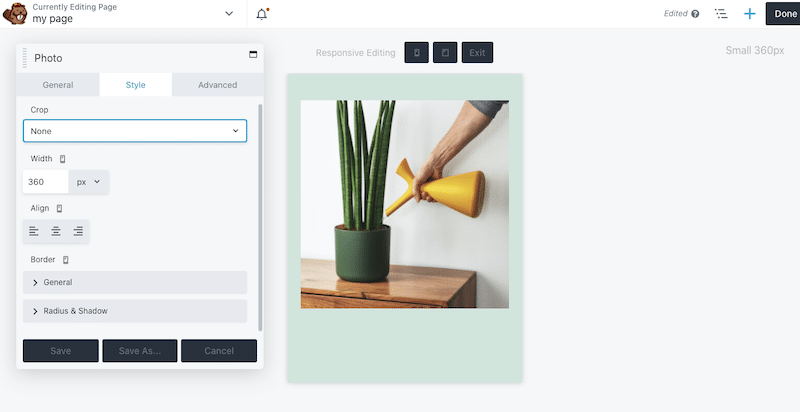
When you build a page with Beaver Builder, switch to the “responsive editing” mode and make sure to deliver the right size on mobile (360 px) as shown below:

Core Web Vitals metrics improved: Cumulative Layout Shifts (CLS).
Lighthouse metrics improved: Largest Contentful Paint (LCP) – “Serve images in next-gen formats”, “Properly size images”, “Image elements do not have explicit width and height”, and “Efficiently encode images”.
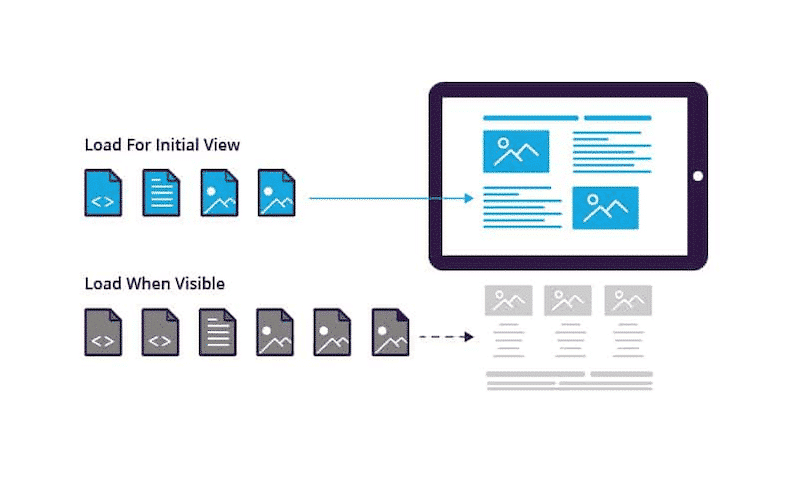
6. Lazy Load Your Images
Implementing lazy loading is another step you can take to optimize your images on Beaver Builder. Choose to render images above the fold in priority so that users won’t perceive your website as slow.

You can apply the lazy load script manually to each media in your WordPress library, or you can choose to install a lazy-load WordPress plugin that provides the ability to defer any offscreen images.
Core Web Vitals metric improved: First Contentful Paint (FCP).
Lighthouse metrics improved: Time To Interactive (TTI) – “Defer offscreen images”, “Largest Contentful Paint image was not lazily loaded”.
7. Use a CDN
The best way to deliver your content fast is with a Content Delivery Network. CDNs are networks all across the world that serve files closer to users and reduce download times. As a result, the Time to First Byte metric will improve, and your users will get the content faster.
WP Rocket also applies CDN on Beaver Builder images, including the parallax ones. It means that there’s full compatibility with RocketCDN that you can set up in one click.

Lighthouse metrics improved: Largest Contentful Paint (LCP) and Time to First Byte (TTFB) – “Reduce server response times”.
8. Enable Text Compression
You can also compress your text using the GZIP option: this will reduce the size of your files, and visitors will enjoy faster performance. The goal is to minimize total network bytes with a plugin like WP Rocket that automatically enables GZIP compression upon activation. WP Rocket’s GZIP compression allows HTML, CSS, and JS content to be compressed so that the files sent from the server to the browser are smaller.
Core Web Vitals metric improved: First Contentful Paint (FCP).
Lighthouse metrics improved: Largest Contentful Paint (LCP) – “Enable text compression”.
9. Reduce TTFB
TTFB is a metric for determining the responsiveness of a web server, and it contributes to your overall page speed. To reduce TTFB and server response times, we recommend optimizing your server queries databases or migrating to faster database systems. As a side note, this audit fails when the browser waits more than 600 ms.
To optimize TTFB, you should use a fast and powerful hosting provider, use caching and optimize your database. The goal of database performance tuning is to minimize the time it takes for your queries to be rendered by making good use out of your system’s resources. Choose a plugin like WP Rocket that can cache your content, clean, and optimize your database on different levels: posts, comments, or even transients.
Core Web Vitals metric improved: First Contentful Paint (FCP) – “Reduce initial server response time”, “Serve efficient cache policy on static assets”.
10. Use Beaver Builder Responsive Features
Responsive design is the best way to offer a user-friendly and efficient website on mobile. Don’t forget that mobile friendliness is one of the signals included in the Google Page Experience Update, the latest SEO ranking factor.

Speeding Up Beaver Builder with WP Rocket
WP Rocket can easily help you achieve better mobile performance on a website built with Beaver Builder. Let’s see how!
| 📖 Before the speed test, we recommend you read our detailed guide about testing WordPress site performance. |
Performance tools & mobile KPIs we are measuring:
- Google PageSpeed Insights (Core Web Vitals, Speed Index, Total Blocking Time, First Contentful Paint, and Time To Interactive)
- WebPageTest (Fully loaded time and the number of HTTP requests on mobile)
WP Rocket has built-in compatibility with Beaver builder: we clear our cache whenever the Beaver Builder layout is updated.
The scenarios
- Scenario #1 – Mobile Performance of my test site – no WP Rocket (results from the first section)
Our overall performance grade was 87/100 on mobile (orange interval), meaning that according to Lighthouse, there is room for improvement.
- Scenario #2 – Mobile Performance of my test site – 🚀 with WP Rocket:

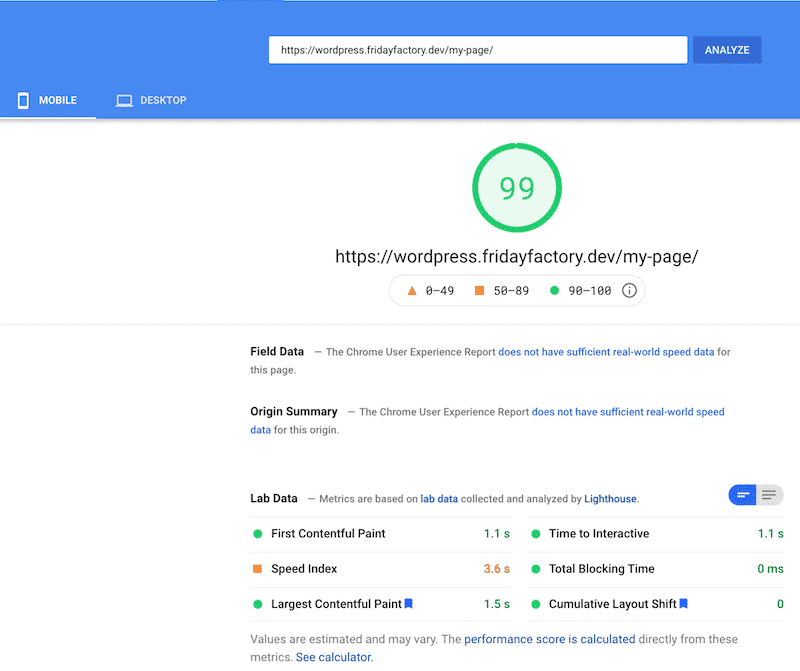
🚀 Thanks to WP Rocket, we improved our Lighthouse performance score and got a 99/100 score on mobile.
| KPIs (mobile performance) | Scores (no WP Rocket) | Scores (🚀WP Rocket) |
| Overall grade | 87/100 | 99/100 |
| FCP | 3.0 s (in orange) | 1.1 s (in green) |
| SI | 4.3 s | 3.6 s |
| LCP | 3.0 s (in orange) | 1.5 s (in green) |
| TTI | 3.0 s | 1.1 s |
| TBT | 0 ms | 0 ms |
| CLS | 0 | 0 |
| Fully loaded time | 2.339 s | 1.104 s |
| HTTP requests | 44 | 12 |
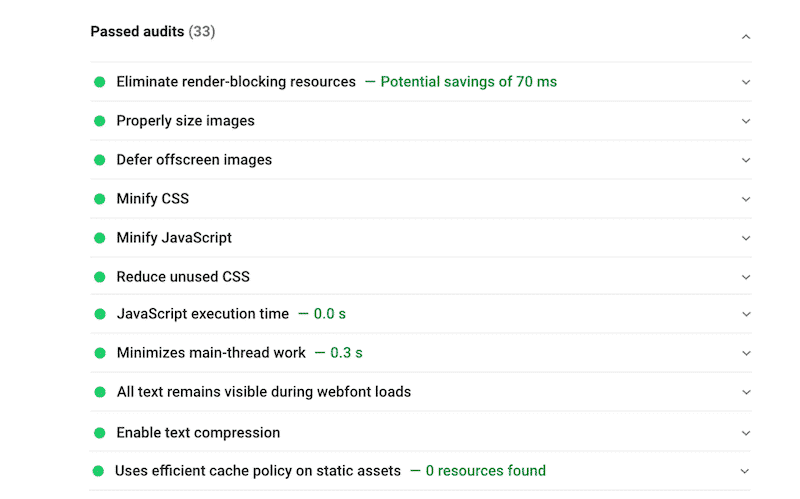
Of course, our passed audits section is in better shape. For instance, we eliminated render-blocking resources by optimizing the CSS and the JS. And the lazy loading feature used on the images helped to prioritize the ones located above the fold.

Here are the WP Rocket options we used to get a 99/100 score on mobile:
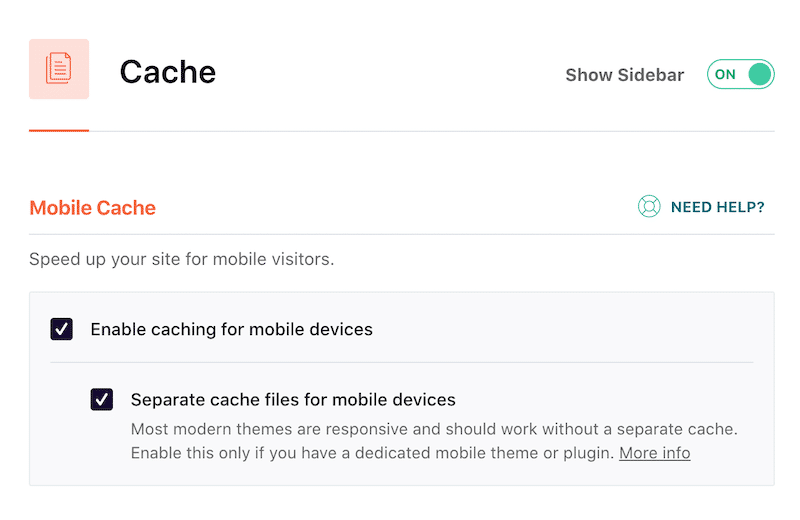
- We activated the cache option for mobile devices:

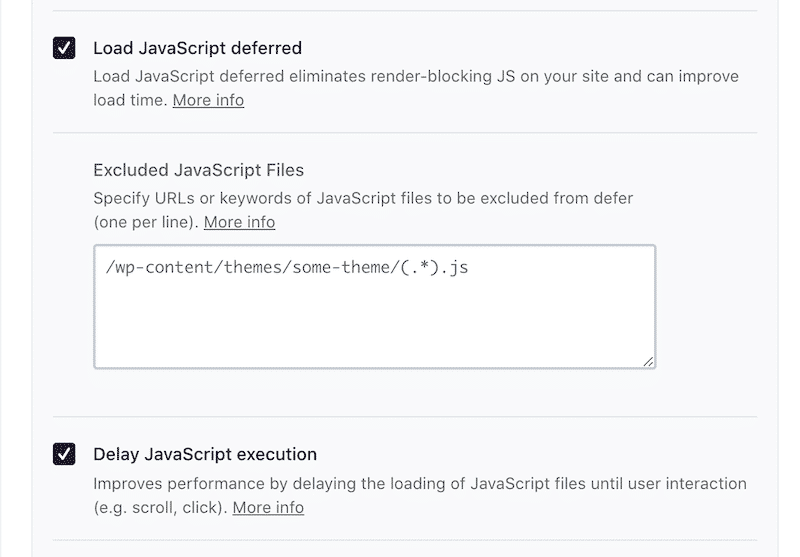
- We optimized the JS code by minifying JS, and deferring and delaying its execution:


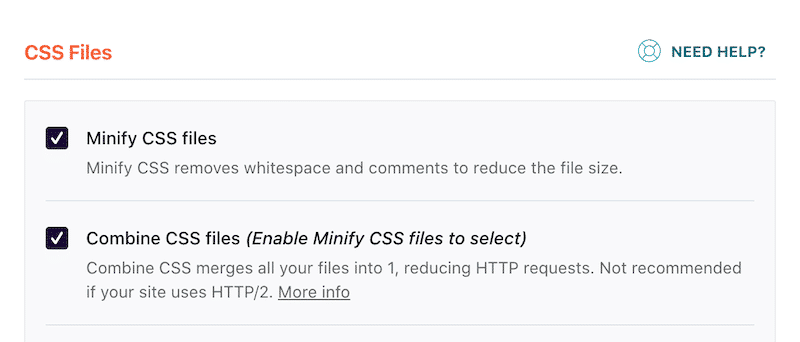
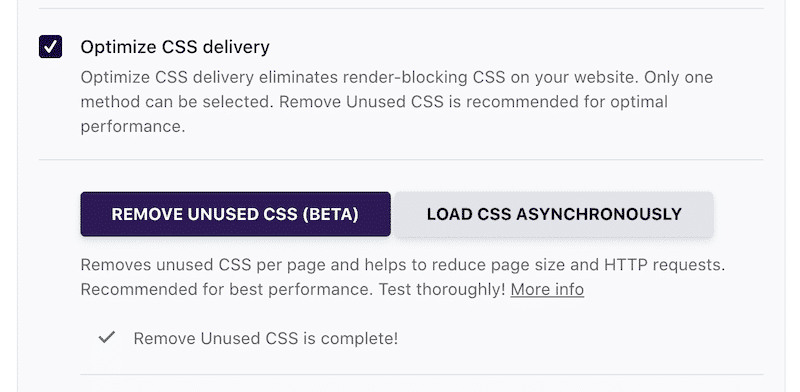
- We optimized CSS delivery by minifying/combining our CSS files and removing Unused CSS:


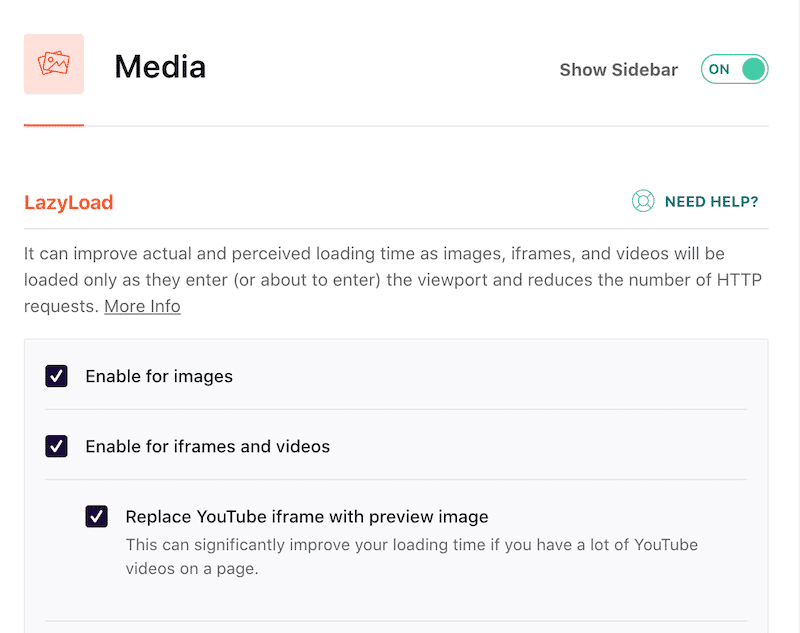
- We applied the lazy load scripts to the images:

- We cleaned up the database:

A few notes on what happened right after activation: WP Rocket used GZIP compression. If you want to check that the GZIP compression is activated on your WordPress site built with Beaver Beaver Builder, check GZIP Compression, and scan your site there.
Finally, we could have used RocketCDN to increase the speed of the site for all users around the world:

Wrapping Up
Beaver Builder has an extensive suite of powerful products to help with your digital project — and there’s no huge speed hit when using them. They don’t come with a built-in optimization menu because the team lets the advanced performance optimization to the pros like WP Rocket. Using a powerful cache plugin can help you speed up your WordPress site by optimizing – among other things – the code, the database, and the images.
Are you using Beaver Builder in your project? Give WP Rocket a try if you are looking to improve your site performance easily! You have nothing to worry about: we’ve got you covered with our 14-day money-back guarantee.