Table of Contents
Last update on
Our series of talks with WordPress professionals continues with a new episode. After Topher DeRosia, today, we leave the scene to Greg Rickaby, Director of Engineering at WebDevStudios.
WebDevStudios is a website design and development agency that creates quality-driven, user-friendly experiences from startups to large enterprise projects.
We were interested in knowing the point of view of a business reality that deals daily with the construction of fast websites but also with the need to make its customers happy.
Interview with Greg Rickaby
Greg Rickaby oversees the engineering team at WebDevStudios and the execution of innovative websites for small, medium, and enterprise-level clients, such as News Corp, Viacom, Uber, Microsoft, Discovery Channel, and the NBA.
Hi, Greg! Tell our readers a bit about yourself:
I’m Greg, and over the last 20 years, I have contributed to WordPress Core, Gatsby, NextJS, various WordPress themes, dozens of Github projects, and have spoken at a few WordCamps.
As a servant leader at WebDevStudios, my top priority is to train the engineering team on the latest tech, developing with best practices, and following web standards.
I also serve as a Technical Editor for Wiley, and in 2017 I wrote a children’s book for the Dummies Jr. brand, titled Creating a Web Site: Design and Build Your First Site!
Q1. When did you start using WP Rocket? How has WP Rocket helped your business?
At WebDevStudios, we only want to build and ship fast websites.
Our site-launch checklist requires Lead Engineers to run and pass performance tests before a site ever goes live.
Over the years, we’ve tried a lot of caching plugins, all of them with varying degrees of success. Many of the caching plugins are overreaching and complex, and some are just too simple.
We were looking for something in the middle, that could handle:
- Minify HTML/CSS/JS
- Combining styles/scripts
- Handle DNS prefetching with a graphical user interface (so we’re not hard-coding into this our themes)
- Deferring JS to the footer
- Lazy-loading images
- Cloudflare integration
About two and a half years ago, one of our talented engineers suggested WP Rocket.
As Director of Engineering, it’s my job to investigate and vet plugins before rolling out a new workflow or policy. So, I purchased a license, installed it locally for testing, and eventually installed it on the WebDevStudios website.
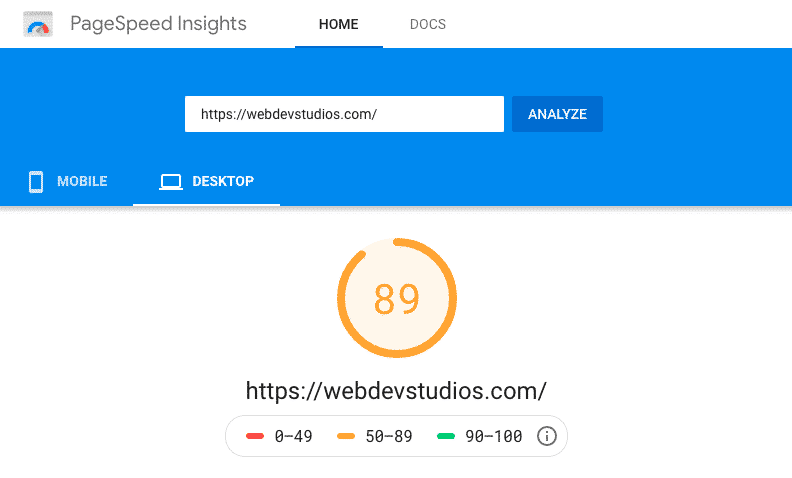
Our desktop PageSpeed/Lighthouse score jumped from 89 to 94, and our GTmetrix score is now an A (95%).
We’ve been with WP Rocket ever since.
Q2. Did you use other caching and performance optimization plugins before WP Rocket?
Yes, namely, W3TC, WP Super Cache, AutoOptimize, etc.
We really liked AutoOptimize and used it for a while; it checked most of the boxes and wasn’t overly complicated. Plus, it’s free!
We switched to WP Rocket because it just worked. I know that’s not very tangible, but sometimes you need a premium plugin to get the job done.
Q3. What are the main benefits you obtained thanks to WP Rocket?
Clients and stakeholders love to see PageSpeed Insights in the green, and a score above 90 is our goal.
When we follow our site optimization procedures and use WP Rocket, we consistently hit that goal. The higher the score, the happier the client, which means we’re more likely to retain them.
Here was WebDevStudios.com (desktop) before installing WP Rocket:

And here is the result after the installation:

Q4. What is your favorite WP Rocket feature, and why?
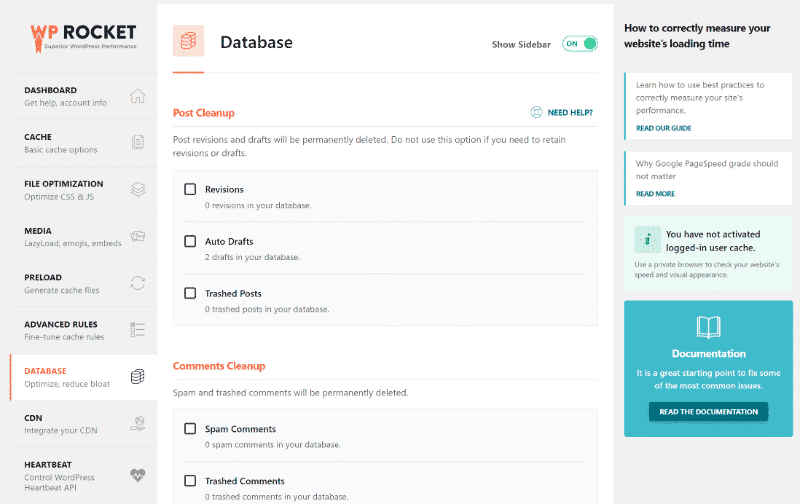
It would probably be the graphical user interface. It’s very clean and simple to understand.

Q5. What other WordPress plugins are you using on your site? What hosting are you using?
The usual suspects go onto almost every project: Advanced Custom Fields, Gravity Forms, reSmush.it, Cookie Compliance banner, and Yoast SEO. We’re partners with WP Engine, so 90% of our amazing clients are hosted there.
Between WP Engine’s rock-solid caching layer and WP Rocket, we ship consistently fast websites.
Q6. As a successful WordPress agency, what suggestions would you give to people that want to take web performance seriously?
Ad and marketing invocation scripts are the worst!
I wish more publishers would understand they’re shooting themselves in the foot by inserting so many ads and tracking scripts on their homepages.
They’re nearly impossible to optimize for, and with more and more users running uBlock/AdBlock or Firefox with tracking protection, they don’t even see the ads. Instead, they see blank 300×250 ‘holes’ where valuable content could be.
I understand that’s how publishers make a living, but there is no magic bullet to fix a slow website overrun with ad/marketing scripts. Maybe less is more?
Finally, I’ll leave you with a snippet from our Site Launch Checklist. The following are nine things you can do, right now, to improve the performance scores:
- Optimize images with reSmush.it, Smush, or Imagify
- Use properly sized images for their respective containers
- Lazy-load images *
- Minify CSS *
- Minify JS *
- Minify HTML *
- DNS prefetching *
- Use only .woff2 web fonts
- Defer as much JavaScript as you can to the <footer>*
* These actions can all be done through WP Rocket!