Table of Contents
Last update on
Do you want to reduce the bounce rate on your website? Smart move! Your bounce rate reveals how many visitors stay on your site and engage with your content.
You’ve put effort into crafting compelling content and creating a stunning design—so you want it all to be appreciated. Maybe you’ve even invested heavily in client acquisition through paid ads, so once a visitor lands on your site, the last thing you want is for them to leave immediately, right?
Don’t worry. We’ve got you covered! In this article, we’ll break down:
- What is bounce rate, and how to calculate it.
- What qualifies as a good or bad bounce rate based on your industry.
- The seven leading causes of a high bounce rate.
- Actionable tips to help lower your bounce rate quickly.
Ready to boost your site’s engagement and keep visitors from bouncing?
Let’s dive in!
What’s Bounce Rate and Why Does It Matter?
Bounce rate is the percentage of users who visit a website but leave almost immediately without interacting. It’s an essential metric for measuring user engagement as it tells you how many visitors didn’t take action on your site and left.
According to Google, a “bounce” happens when a user’s session meets one of these conditions:
- The session lasts less than 10 seconds.
- No key actions are taken (e.g., clicks on a button).
- There are no additional page views or screen views.
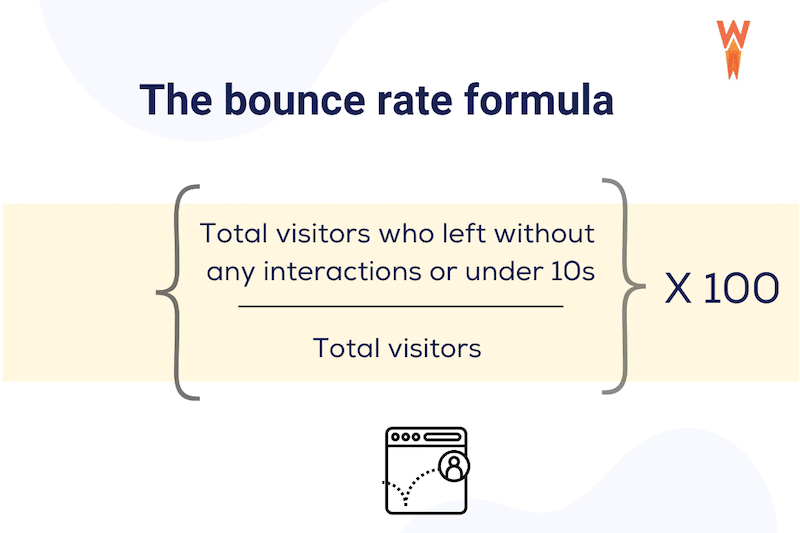
How to Calculate a Bounce Rate?
The bounce rate is calculated as follows:
Bounce Rate = (Single Page Visits ÷ Total Visits) x 100

Example: If your website had 1,000 visitors and 400 of them left after viewing just one page, your bounce rate would be calculated as follows:
Bounce Rate = (400 ÷ 1,000) x 100 = 40%
In this case, your website’s bounce rate would be 40%.
| 💡Hint: You can find the bounce rate from the Google Analytics report. Go to Reports > Acquisition > User or Traffic acquisition > Engagement > Pages and Screens and add the “bounce rate” metric using the pen in the top right corner. |
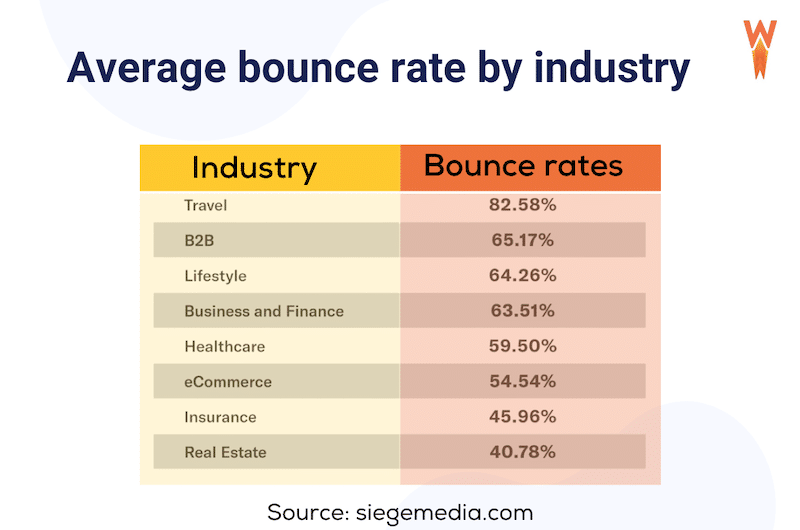
Should Bounce Rate Be High or Low?
Generally, you should aim for the lowest possible bounce rate. A reasonable bounce rate is somewhere under or around 50%, although it depends on the industry, according to a study conducted by Siegemedia.

| 💡Hint: A bounce rate superior to 60% means that more than half of your visitors leave without visiting other site pages. |
However, there are some nuances according to your website type, and in some very specific situations, a high bounce rate can be “acceptable”.
Example 1: If you run an e-commerce site where success depends on users viewing multiple pages (like product pages and the checkout process), a high bounce rate is a problem. It indicates users are leaving after viewing just one page.
Example 2: On the other hand, if you have a single-page site, such as a simple resume, a high bounce rate is typical since users are only expected to navigate to one page. That’s also the case for Wikipedia as users land on the page, find the correct information quickly, and leave. They usually don’t need to explore more pages.
Why is Your Bounce Rate so High?
A high bounce rate often means your page isn’t encouraging visitors to explore more of your site. It can reveal problems with usability or content. Here are seven common reasons why your bounce rate might be high:
1. Your Website is Too Slow
Visitors leave before seeing your content if your site takes too long to load. Imagine waiting a few seconds for a page to open—it’s frustrating, and most people won’t stick around.
2. Poor Navigation
A complicated menu or hard-to-find links can confuse visitors. They’ll leave your site if they struggle to find what they’re looking for, like searching for directions in a maze.
3. Too Many Ads and Pop-ups
If your page is overloaded with pop-up surveys, email sign-ups, or ads, visitors might feel bombarded and leave. It’s like walking into a store and immediately being approached by multiple salespeople—it’s overwhelming!
4. Broken Links
If visitors click on buttons or links and nothing happens, they’ll likely get frustrated and exit.
5. Mismatched Meta Title and Content
If visitors see that the meta description from the search results doesn’t match what’s on your page, they’ll feel misled. For example, if they click on a link expecting an article about healthy recipes but end up on a page about meal delivery services, they’ll leave quickly.
6. Your Page isn’t Mobile-Friendly
Users will leave if your site doesn’t work well on mobile devices. Imagine trying to read tiny text or navigate through a page with too small buttons—most people will give up.
7. The Visitor Finds the Information Quickly
Sometimes, a high bounce rate isn’t alarming. If a visitor lands on your blog post, quickly finds the answer they were looking for, and leaves, it means your content did the job. For example, if someone searches for “how to reset a password,” they may read your guide, fix their issue, and leave right away—mission accomplished!
Now that you understand where a high bounce rate comes from, let’s explore strategies to reduce it.
How to Lower Bounce Rate
To achieve a low bounce rate, you can implement our four-step strategy, which revolves around four key pillars: performance, straightforward navigation, responsive design, and high-quality content.
For each part of the strategy, we’ve provided eye-opening statistics about bounce rates, key actions you can take, and the best tools to follow the action plan.
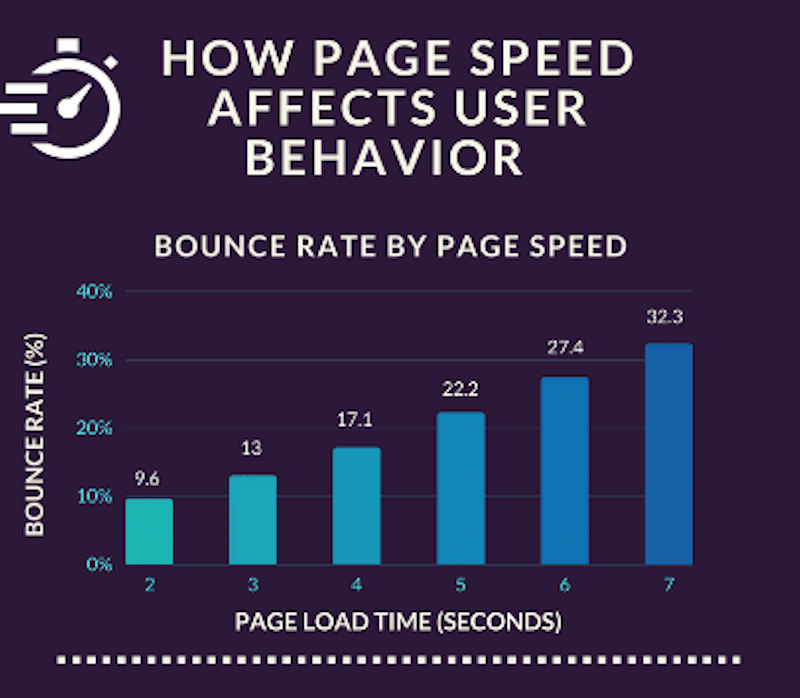
1. Improve Your Site Performance
One of the best ways to reduce bounce rate is to improve your site performance. Visitors will get frustrated and leave for a competitor’s site if your website takes too long to load.
📊 Bounce rate stats
- According to a study from Section.io there is a correlation between page speed and bounce rate on mobile devices. The slower a site loads, the higher the bounce rate.

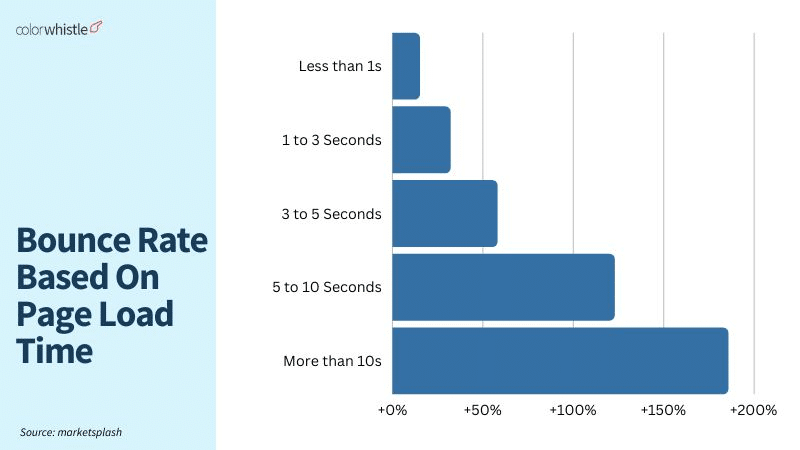
- According to another study from Google, published in its “10 Years Of Digital Marketing Insights,” a bounce rate increases by 123% for every 10 seconds of delay in a website’s load time.
- Another study from Marketsplash confirms that the faster your site is, the lower the bounce rate is.

✅ Easy steps to take to reduce bounce rate
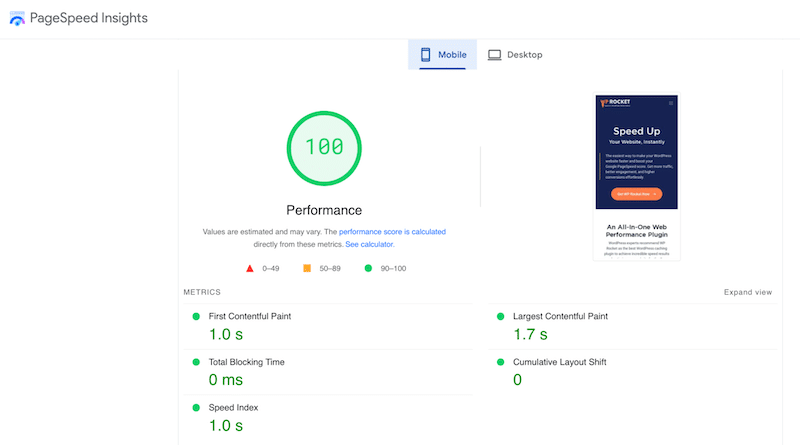
Use PageSpeed Insights to analyze your site’s performance and identify areas for improvement. Add your URL and click the Analyze button to start the audit.

Implement caching: Caching can dramatically reduce page load times by storing a version of your website for subsequent visits.
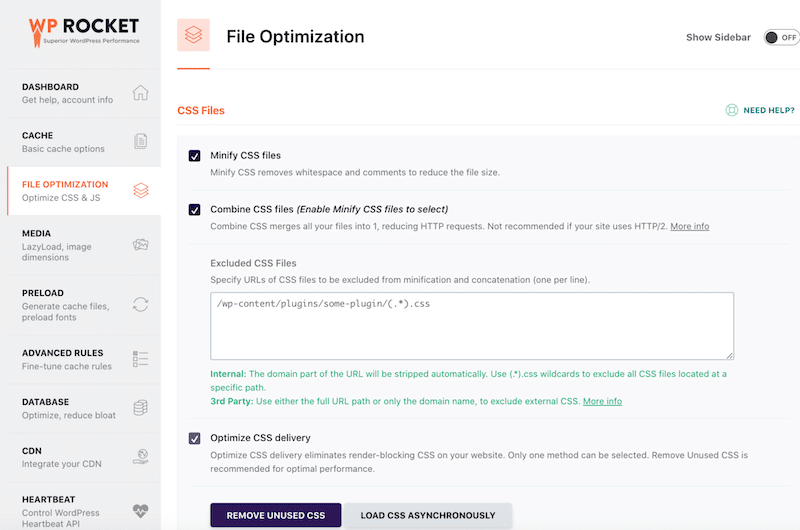
Optimize your code:
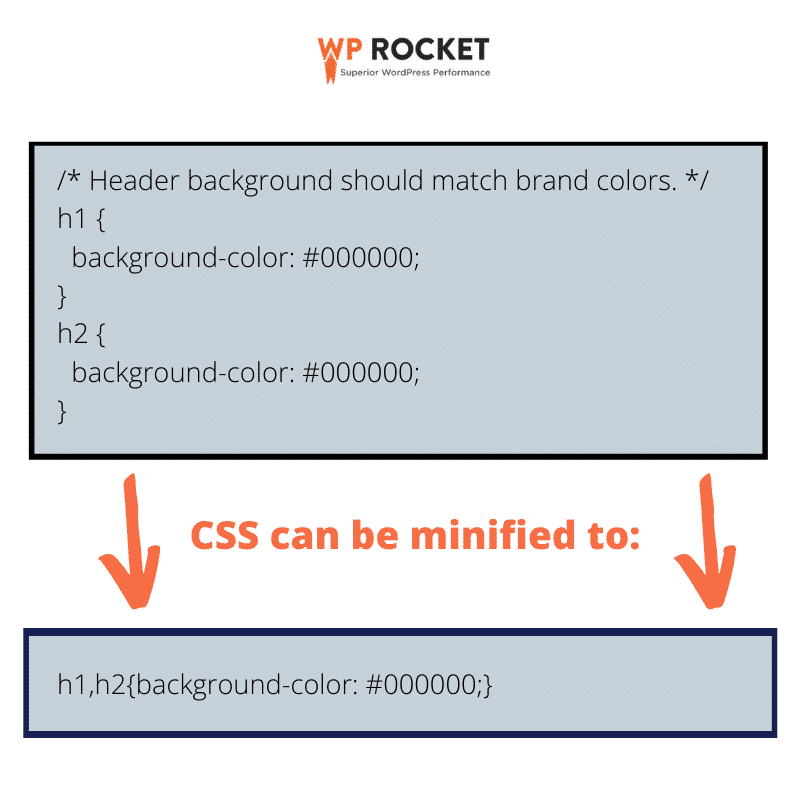
- Minify JS and CSS by removing unnecessary code characters (like spaces and comments).
- Reduce unused CSS only to load the CSS needed for the visible portion of the page. This helps speed up rendering.
For example, this is how code minification looks like:

- Delay the non-essential JavaScripts to allow the page content to load first. You can delay non-essential JavaScripts, like a live chat widget or Google Analytics script, to prioritize loading the main content first. This allows your text, images, and key functions to appear faster, improving user experience and reducing bounce rates.
Optimize your images:
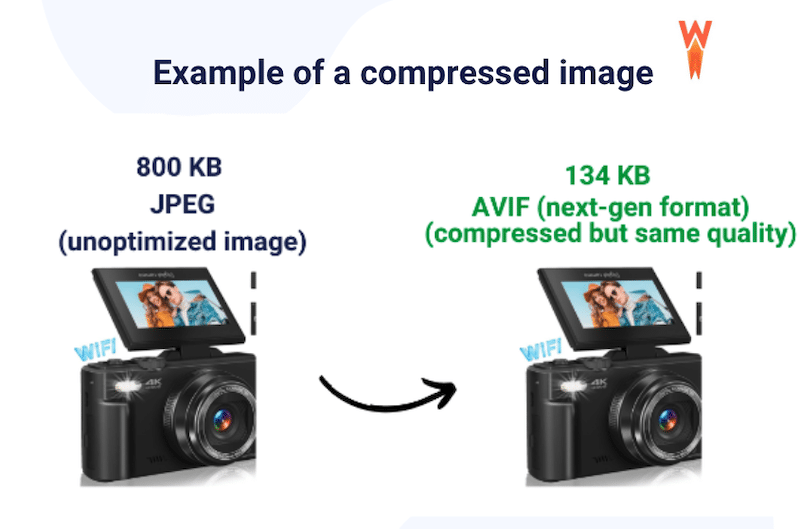
- Apply compression to reduce file size without losing quality.
- Convert JPEG or PNG pictures to next-gen formats like WebP or AVIF (recommended by Google).
Here’s an example of a fully optimized image. Can you see any difference in the quality? And yet, the file size of the one on the right is much smaller.

- Use lazy-loading for images and videos, so only the ones visible on the visitor’s screen load first.
| 💡Hint: Image optimization means smaller file size, lighter page, and faster loading time! With this technique, you don’t need to sacrifice quality. |
⚙️ Recommended tools
- Use GTmetrix or PageSpeed Insights to measure your site’s performance.
- Consider a dedicated server for your WordPress hosting to improve speed.
- Pick a fast WordPress theme.
- Install WP Rocket, one of the best WordPress performance plugins, which applies 80% of performance best practices upon activation. It includes features like caching, lazy-loading, and code optimization.

- Use Imagify to optimize your images easily. It compresses files without sacrificing quality and converts them to WebP or AVIF formats.
| 💡Hint: Both Imagify and WP Rocket are recommended by GTmetrix to improve performance and boost your Core Web Vitals, which helps your site rank better on Google. Plus, improving performance will also reduce your bounce rate! |
2. Improve Your Website Design and Navigation
Your website’s design and navigation directly impact user engagement and bounce rate. A cluttered design or confusing navigation can cause users to leave your site quickly and harm its credibility. A clean, intuitive design encourages visitors to explore further and engage with your content.
📊 Bounce rate stats
- On average, users spend around 6.44 seconds reviewing a site’s main navigation menu, highlighting the importance of clear and accessible navigation for a positive user experience. (Source: CXL)
- 61.5% of respondents said poor navigation would make them leave a site. (Source: Goodfirm)
- 38.5% would disengage due to outdated design, and 34.6% would leave due to poor content structure. (Source: Goodfirm)
✅ Easy steps to reduce bounce rate
- Ensure your calls to action (CTAs) are visible and tell users exactly what you want them to do next (e.g., “Shop Now,” “Get Started”).
- Opt for a clean, up-to-date design using modern templates that enhance user trust and visual appeal.
- Keep your menu straightforward and add breadcrumbs to keep the visitor oriented.
- Consider adding an advanced search feature with filters so users can quickly narrow their search (e.g., an interactive map for a real estate website).
⚙️ Recommended tools
- Use a theme like Astra for clean, intuitive templates that work seamlessly with WordPress.
- Try a landing page builder like ThriveArchitect for specialized design layouts.
- Test your site’s responsiveness with tools like the Responsive Test Tool.
- Use a plugin like JetSmartFilters to add efficient filtering and sorting systems to improve user navigation.
3. Make Your Website More Responsive
If your site does not display well on all devices (lack of responsiveness), it can significantly increase your bounce rate.
Here’s why.
When a user lands on a mobile website and quickly leaves, it often indicates that the website didn’t meet their expectations or wasn’t optimized for mobile devices. A non-responsive design results in issues like small text, distorted images, and unclear calls to action. This can also lead to fewer conversions since users are less likely to interact with the website’s content.
Here are two examples of responsive and non-responsive sites. Which one would you prefer to do research and open a few more pages? You may pick the first scenario, as the font is too small on the second site, and the content is cut off.
| Responsive design = lower bounce rate | Poor responsive design = higher bounce rate |
📊 Bounce rate stats
- 73.1% of users reported that a website’s lack of responsiveness across devices would stop them from interacting further. (Source: Goodfirm)
- According to Fasteracapital, a retail website that implemented a responsive design saw a 20% decrease in bounce rate. The redesign included larger buttons, simplified navigation, and faster loading times.
- Websites with responsive designs witness a 50% lower bounce rate among mobile users. (Source: Maxcensus).
- Mobile-friendly navigation leads to a 30% reduction in mobile bounce rates. (Source: Maxcensus).
✅ Easy steps to reduce bounce rate
- Build with a mobile-first approach to ensure your site functions well on all devices. For instance, you can select a mobile view when you design the page with a page builder.
- Ask designers to show you the mobile version, ensuring it’s functional for finger/thumb navigation.

- Optimize your images for mobile by serving them at the right size and in the correct format. The goal is to save bandwidth and serve content faster to the visitor to avoid a sudden exit.
- Create ample space around buttons to avoid accidental taps.
- Use responsive grid layouts and CSS media queries to adapt to different screen sizes.
- Serve properly sized images to save bandwidth and load content faster, preventing exits.
- Use a base font size of 16px to ensure readability without zooming.
- Implement easily accessible mobile menus, such as a ‘hamburger’ menu.
⚙️ Recommended tools
- Use Balsamiq or Figma for mobile-first website design. Figma allows designers to easily share mobile design prototypes with collaborators, enabling real-time feedback and comments directly on the design interface.
- Use page builders like Divi or Beaver Builder to create responsive sites.
- Implement WP Rocket to cache and speed up your mobile site, improving engagement and reducing bounce rates.
4. Craft Engaging Content
Poor content is often a significant cause of high bounce rates. If visitors don’t find what they’re looking for or if your content isn’t optimized for online reading, they’ll quickly leave. To ensure your content is doing its job, ask yourself these four questions:
- Are you writing in simple, clear sentences?
- Is your content easily scannable with header tags?
- Does it answer questions based on the search terms visitors used to find it?
- Have you included images to break up the text and make it visually appealing?
📊 Bounce rate stats
- 38% of people will stop engaging with a website if the content or layout is unattractive. (Source: Adobe Research)
- Users spend an average of 5.59 seconds looking at a website’s written content. (Source: Missouri University of S&T)
✅ Easy steps to reduce bounce rate
- Add reviews with star ratings and display trust signals like Trustpilot or Google logos. Use secure payment icons to reassure visitors about the safety of transactions.
- Use impactful visuals and Include diagrams, graphs, or tables with clean designs to break up text and enhance engagement.

- Make sure the tone and style fit your target audience. For instance, a blog for kids will have a much different tone than a law firm’s website.
- Include dates to show your content is current and informative, giving visitors confidence that they’re getting valuable information.
- Write high-quality content, ensure your text is helpful and well-written, and use appropriate fonts for readability.
- Add “products you may like” to encourage the visitors to interact more with your site and browse more products.
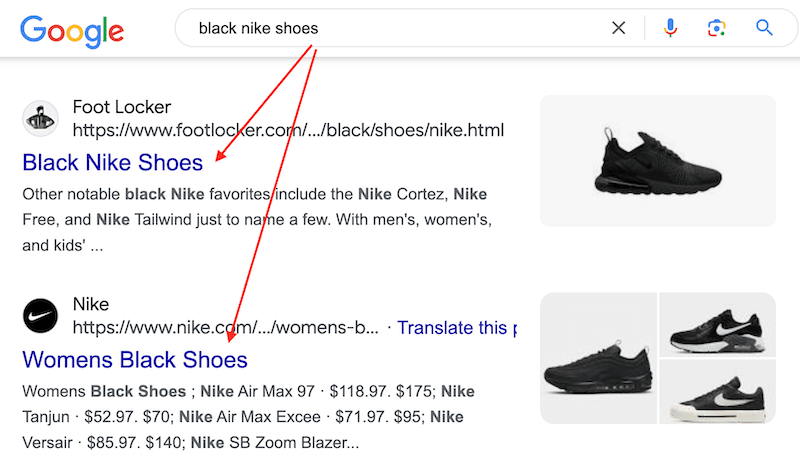
- Craft compelling titles and meta descriptions and ensure they match the page’s content to avoid misleading visitors.
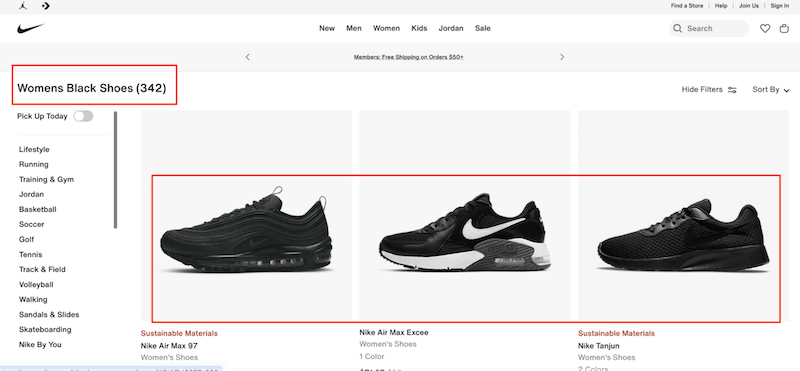
For example, if your search intent is “black Nike shoes,” and the meta title and description show the same keywords as below:

Then, the landing page should offer Nike black shoes for sale (which is the case).

By providing the right product color, the user is more likely to interact with the site, decreasing the bounce rate.
⚙️ Recommended tools
- RankMath: An SEO plugin that helps you craft custom meta descriptions to improve click-through rates.
- Readable.com: It measures the readability of your article to ensure it’s easy to understand.
- Grammarly: It checks spelling, grammar, and writing clarity.
- Canva: It’s a free design tool offering templates for infographics, graphs, tables, and videos to enhance engagement.
- WooCommerce: It’s one of the best shopping cart plugins for WordPress, and it comes with the “product you may like” feature. However, to maximize the impact of your “You may also like” recommendations, you’ll want to use a plugin like WooCommerce Order Bump.
5. Use Pop-ups Carefully
Pop-ups often have a terrible reputation in UX due to their potential to disrupt user experience. However, they can help reduce bounce rates.
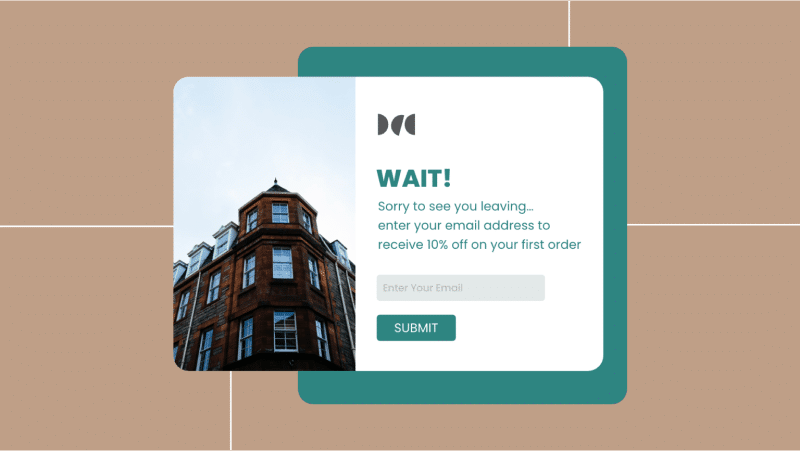
For example, exit-intent pop-ups can reduce bounce rates by engaging users before they leave. They are triggered when a user is about to leave a website, typically by detecting mouse movement toward the browser’s close button or back arrow.
Example: When visitors move their cursor toward closing the page, a pop-up offers a discount code or asks them to subscribe to a newsletter.

📊 Bounce rate stats
- Exit-intent pop-ups convert over 15% of visitors about to leave the website.
- Adding a countdown timer or limited-time offer on a website can boost conversions by 41%. (Sources: Wisernotify).
✅ Easy steps to reduce bounce rate
If you follow these best practices, pop-ups are more likely to be accepted and appreciated by users:
- Focus on relevant content, ensuring it’s directly related to the user’s current task.
Example: If a user is about to exit a product page, a relevant pop-up would be to offer free shipping or 20% off with a countdown. - Use pop-ups to confirm actions or decisions at critical points in the workflow.
Example: When a user tries to leave, a pop-up can ask for confirmation such as “There is only one item left in stock. Are you sure you want to leave?”. - Provide helpful feedback or advice through the pop-up.
Example: A user lands on your product page. A pop-up can say there is a promotion until tonight, so you advise them to be quick.
⚙️ Recommended tools
- Popup Maker: Popup Maker is one of the most popular WordPress plugins for creating various popups like email opt-ins and lead generation campaigns. Note that the exit-intent feature requires a premium upgrade.
- Popup Builder: Popup Builder offers a wide range of WordPress popups, from image popups to countdown and exit-intent popups, helping you create high-converting, promotional, and informative pop-ups to increase conversions.
6. Fix the Broken Links
Broken links can lead to a poor user experience and increase bounce rates, negatively impacting marketing and SEO efforts, as search engines track user behavior as a quality signal. Broken links on a website can make it difficult for users to navigate and find what they need, which may result in them leaving the site. Common causes of broken links include website migrations or restructuring without proper 301 redirects, typos, deleted pages, renamed slugs, or domain changes.
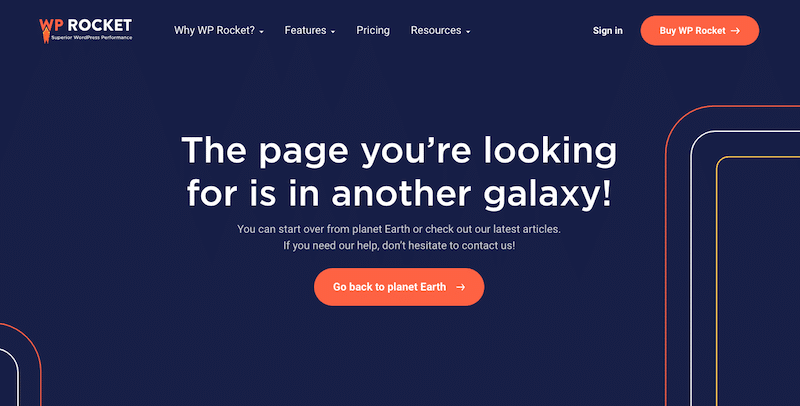
For example, if your visitors land on a URL that no longer exists, they may encounter the common “Error 404: Page Not Found.”
📊 Bounce rate stats
According to a study from Ahrefs, here are the two most common reasons why links are lost:
- Dropped (47.7%): Pages may be dropped because they can’t be crawled or indexed, or the domain may no longer exist.
- Link removed (34.2%): The pages still exist but no longer link to you. This could happen if someone updated their content, replaced your link with another, or removed it due to company policies. It’s also possible that a competitor decided to stop linking to you.
✅ Easy steps to reduce bounce rate
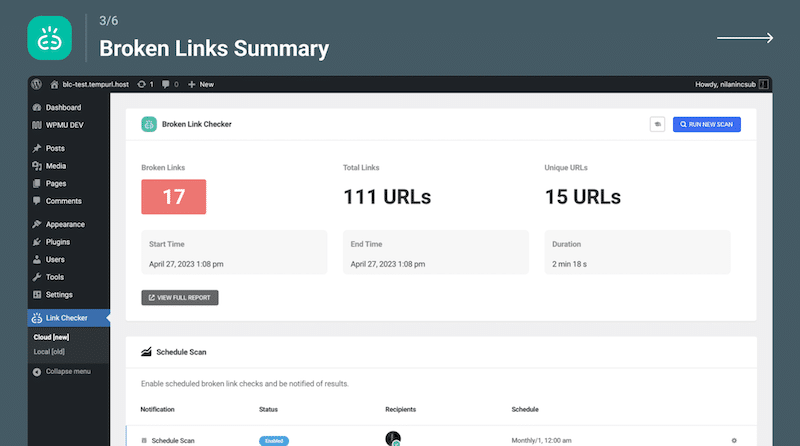
- Identify broken links on your site.
- Monitor links regularly to prevent users from encountering “dead” links in the future.
- Replace broken links with the correct ones or set up redirects.
- Always use 301 redirects for pages that have moved permanently.
For example, if you originally had a blog post at the URL www.example.com/old-post and decide to move it to a new URL, www.example.com/new-post, you should set up a 301 redirect from the old URL to the new one. - If broken links are pointing to your site from news articles or external blog posts, consider contacting the publisher and asking if they would be willing to update the broken link with the correct URL.
- Create an engaging 404 error page to retain users’ attention if they land on a missing page.

⚙️ Recommended tools
- Ahrefs or SEMrush can meticulously crawl your website, analyze internal and external links, and generate detailed reports highlighting any link structure issues.
- The Broken Links Checker plugin is one of the most popular plugins for finding broken links on WordPress, trusted by over 700K users.

Wrapping Up
Various factors influence bounce rate, including page speed, content quality, navigation, and overall design. While it may not be as crucial a KPI as your e-commerce conversion rate, optimizing your bounce rate is still worth your time and effort.
Throughout this article, you’ve learned effective strategies to lower the bounce rate. The first thing is to improve your website’s performance, and while some steps in the action plan may seem daunting, there’s good news: you don’t need to implement all the actions manually.
WP Rocket automatically applies caching and other optimization techniques without coding skills. Plus, there’s no risk involved, thanks to the 14-day money-back guarantee.
Try WP Rocket to improve performance and monitor the results to see how it impacts your bounce rate over time.