Table of Contents
Last update on
When it comes to web performance optimization, preloading is a useful tool in your arsenal.
Preloading lets you declare specific resources that a browser must request without blocking the rest of your page’s rendering.
Basically, it gives you more control over how the resources on a web page load, which helps you optimize your WordPress site’s performance and improve your site’s perceived page load times.
In this article, we’re going to focus on one specific aspect of preloading – web font preloading.
You’ll learn what font preloading is and how it works. Then, we’ll also share some best practices for preloading web fonts.
What Is Preloading In General?
We cover preloading in detail in this post, but here’s the quick version:
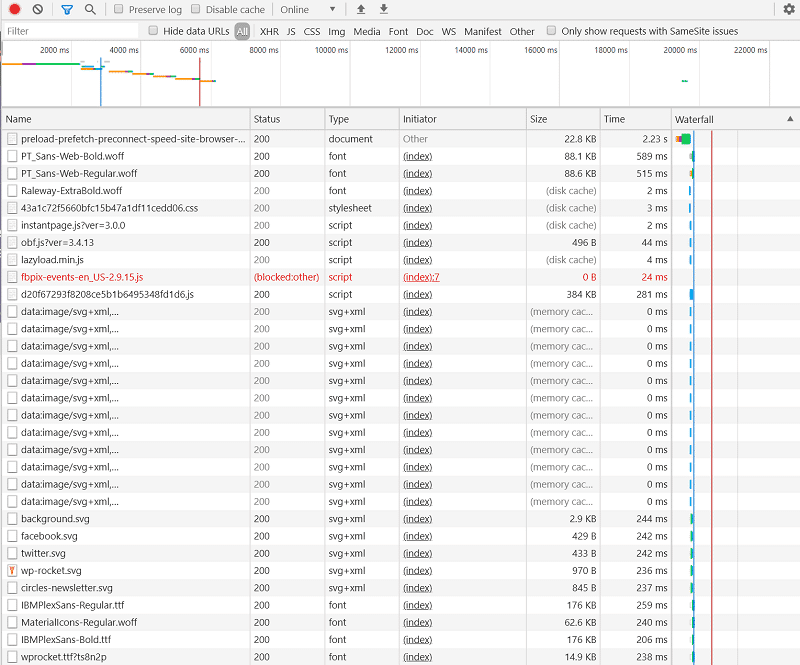
When someone visits your website, their browser loads all the resources on that web page in a certain order, which you can see from the Network tab in Chrome developer tools or in a performance testing tool like GTmetrix or WebPageTest:

By default, web browsers decide how to load these resources based on the order that they’re declared in your site’s HTML, which isn’t always optimal from a performance and/or user experience perspective.
With preload, you can force browsers to load certain resources early on, like fonts. This gives you more control over how your site loads, which, when implemented properly, let you improve your site’s performance.
Why Is Font Preloading Important?
By default, your site will delay font requests until after the render tree has already been constructed.
I know that’s a little technical, so let me try and break it down into more human-friendly terms.
Essentially, with the default behavior, a browser will wait to load the font file until after it starts “painting” visible content to the user’s screen. Basically, the browser is lazy loading the font files so that it only starts loading a specific font once the browser knows that the font is needed (it knows that the font is needed because it already needs to use that font to “paint” text on the screen).
However, this lazy loading approach can lead to situations where the browser is ready to start displaying text but, because it hasn’t downloaded the font yet, the browser needs to delay painting the text until it has downloaded the font.
This is called a FOIT, or Flash of Invisible Text. Or, it can also lead to a FOUT, or Flash of Unstyled Text.
- FOIT – the text is invisible until the font file is loaded.
- FOUT – the text is visible, but using a system font. Once the font file loads, the text will switch to the new font style, which can cause a jarring experience for your visitors as the text appears to “jump” and “transform”.
In summary, without font preloading, you might run into a situation where a browser is ready to load your site’s text, but it can’t because the font isn’t available yet. That is, it needs to download the font before it can paint the text.
The reason you want to avoid this situation is that it slows down the perceived page load times for your visitors, which leads to degraded user experience.
With font preloading, you can force a visitor’s browser to load important fonts early on so that the browser can start painting text as soon as it’s ready, rather than potentially waiting to load the font.
Font preloading doesn’t tell the browser what the font will be used for – it just says “hey, download this font right away so that it’s ready to go”. Then, when the browser is ready to start painting the text, it already has the font available and can start displaying the text right away.
What’s more, preloading fonts addresses the “Preload key requests” recommendation from Google PageSpeed Insights and helps you improve the Cumulative Layout Shift metric and the Largest Contentful Paint one, two of the Core Web Vitals.
How to Preload Fonts on WordPress
While there are some plugins that can help you preload certain types of fonts (like Google Fonts), the manual method of preloading fonts involves adding some code to the <head> section of your WordPress site.
You have a few options for inserting code in your WordPress site’s <head> section. You can:
- Directly edit the header.php of your child theme.
- Use a free plugin like Insert Headers and Footers.
- Use the wp_head hook in your functions.php file, a custom plugin, or something like the free Code Snippets plugin.
The code itself that you’ll use is as follows:
<link rel="preload" href="fonts/cicle_fina-webfont.woff2" as="font" type="font/woff2" crossorigin="anonymous">- rel – this tells the browser to preload the font file.
- href – this is the link to the actual font file. You’ll need to edit it to reflect the font that you want to preload.
- as – this tells the browser that it’s preloading a font file.
- type – this specifies the font file type. You’ll need to change it if you want to preload a different file type.
- crossorigin – this is needed to satisfy a quirk of font preloading, which I’ll mention more in the next sections.
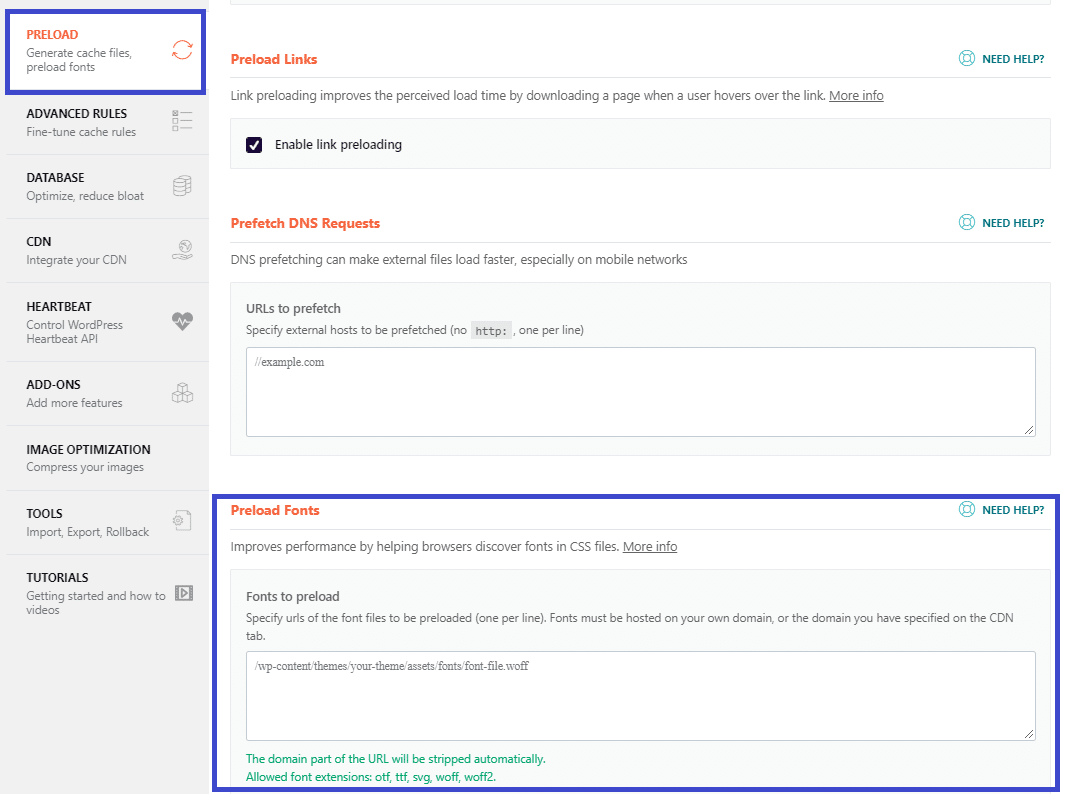
You can also preload fonts with WP Rocket – it’s the easiest way. In the Preload tab, you only have to specify the URLs of the font files you want to preload. Simple as that!

💡 At this point, you may be wondering what’s the best caching plugin for WordPress. If so, you’ll likely find helpful information on our dedicated page!
Best Practices for Font Preloading and Optimization
Next, let’s talk about some best practices for properly using font preloading.
1. Limit the Number of Fonts and Formats You Preload
If you use multiple fonts, it might be tempting to preload every font that you use in every format.
However, there are performance tradeoffs to using font preloading.
With preload, you’re essentially forcing browsers to make a high-priority request for the font URL whether or not it’s needed. If you load unnecessary fonts, you’ll unnecessarily delay a visitor’s browser from loading the rest of your site.
To balance these trade-offs, you should limit the number of fonts that you preload to only those that are absolutely necessary for the initial page load (i.e. those fonts that are needed above the fold).
Depending on your design, this could just be the font you use for your titles. Or, it might also include the font that you use for your body text.
Additionally, you’ll want to limit the formats that you preload, as well. For example, only preload the regular format, but not the italic or bold formats.
It’s much less jarring to have a FOUT for just your italic text or bold text, as those formats likely account for only a small part of your content.
Basically, you only want to preload the fonts that will have a noticeable effect on your site’s above-the-fold experience.
2. Make Sure That the Fonts You Preload Match Your CSS
If you’re loading fonts from an external CDN service (like Google Fonts or Adobe Fonts), be careful that the font files you’re preloading match the fonts called for in your CSS.
The font on the CDN might’ve been updated, which can lead to a situation where you end up preloading a different version of the font than what’s called for in your CSS. This can lead to a suboptimal situation in which you actually force visitors’ browsers to download two versions of the same font.
To avoid this, you can also host your custom fonts locally if possible.
The free OMGF plugin can help you locally host Google Fonts on WordPress. It can also automatically help you preload only fonts that are loaded above-the-fold.
Did you know that WP Rocket optimizes Google Fonts by default?
3. Make Sure That You Use the crossorigin Attribute
When you preload fonts, it’s important to set a crossorigin attribute even if the fetch is not cross-origin. You can see this in the code example from before:
<link rel="preload" href="fonts/cicle_fina-webfont.woff2" as="font" type="font/woff2" crossorigin="anonymous">While the reason why is complex, the end result is that browsers will ignore preloaded fonts without the crossorigin attribute, which will cause the browser to actually fetch the font twice (once during the preload, and then another time after discarding the preloaded font).
| 🚀 Font preloading is one of the SEO tips to improve Core Web Vitals. Read our article and discover all the other best practices! |
Get Started With WordPress Font Preloading Today
Used smartly, font preloading can help you speed up how quickly your site is able to display visible text content, which boosts your site’s perceived page load times
Save yourself time and let WP Rocket do the job for you!
As an alternative, you’ll need to add some code to the <head> section of your site.
While font preloading can improve your site’s performance, you’ll want to:
- Limit the fonts and formats that you preload to only essential above-the-fold fonts.
- Make sure that your fonts match your CSS if you’re using a font CDN like Google Fonts.
- Always specify the crossorigin attribute to avoid double-fetching font files.
For other ways to improve how you use fonts on your site, check out our complete guide to web font optimization.