Table of Contents
Last update on
Do you want to know how to reduce page weight on your WordPress site? Knowing your page size is a good start in your speed optimization journey. The smaller your files are, the faster it will take for your browser to download and render them to your visitors. Users expect to find the information they are looking for as quickly as possible, and if they don’t see what they are looking for, they will remember that they are just one click away from the competitors.
| 💡One golden rule to remember: reduce your web page weight to serve your content fast and keep your visitors (and Google) happy! |
Our guide will help you understand the basics of page weight, how to check the size, and how to make a web page smaller to boost performance.
What’s Website Page Weight or Page Size?
Page weight – also called page size – tells you how many bytes were downloaded by the browser. It refers to the total byte size of a web page when adding up all the following assets used to generate the page:
- CSS – which is used to style the page
- JavaScript – that provides interactivity
- HTML – that makes up the page
- Fonts – the way you use them on your website can affect its performance
- Image and other media files – such as audio or video
- Any other third-party resource

| 💡Measuring the web page weight is the answer to “How many bytes were downloaded to load this specific page?” |
How to Check Your Web Page Size
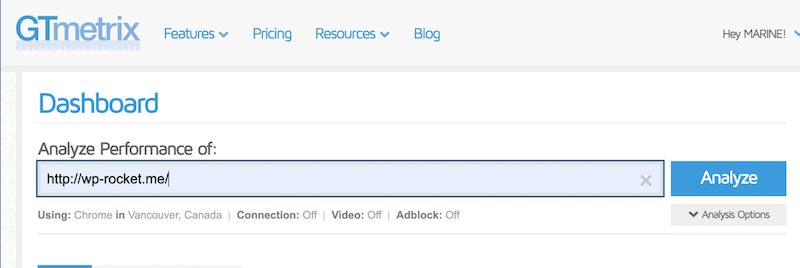
Many different techniques can be used for measuring a web page size, but two of the most popular are GTmetrix and WebPagetest. The approach is straightforward for both performance tools, and here’s how it works with GTmetrix:
- Add the URL of your site in the search bar and hit the Analyze button.

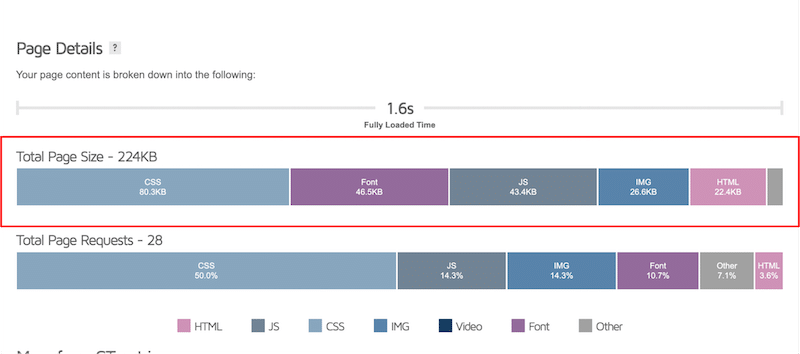
2. Simply check the results in the Page Details section: we got 224 KB for WP Rocket, which is a good score compared to the average worldwide, as shown in the next statistics section.

| 📈 Want to run a full performance audit of your site? Follow our guide that helps you to improve the Lighthouse score on WordPress. |
Now that you know more about web page weight, we thought it would be interesting to share some key figures about what takes up the most space on a web page.
What Is The Average HTML Page Size In 2023?
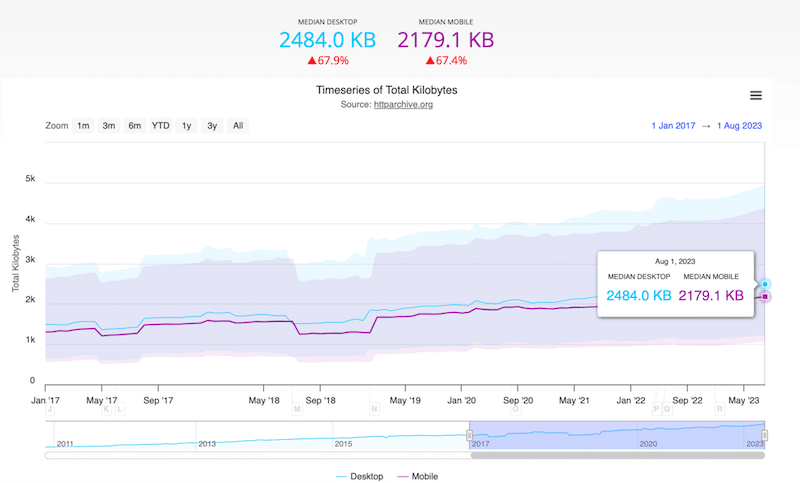
The average HTML page size in 2023 is around 2.5MB for desktops and 2.2 MB for mobiles, according to httparchive.org.

What Takes Up Most Space on a Website?
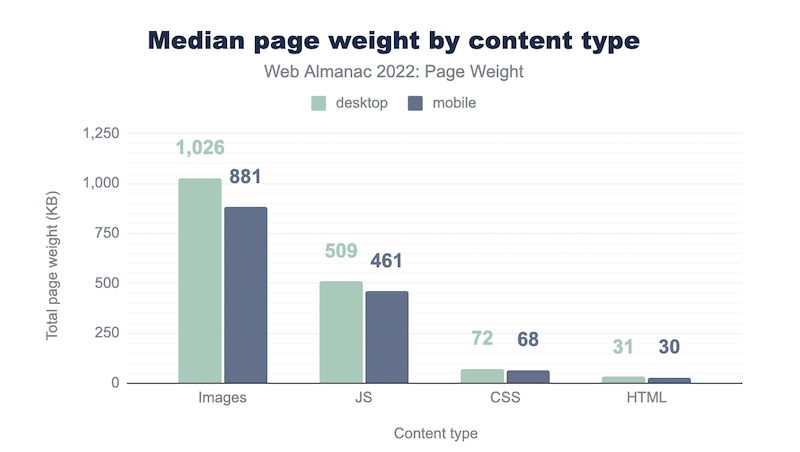
The most common content types making up the weight of pages are – from largest to smallest – images, JavaScript, CSS, and HTML.

What’s the Average Image Weight on a Web Page?
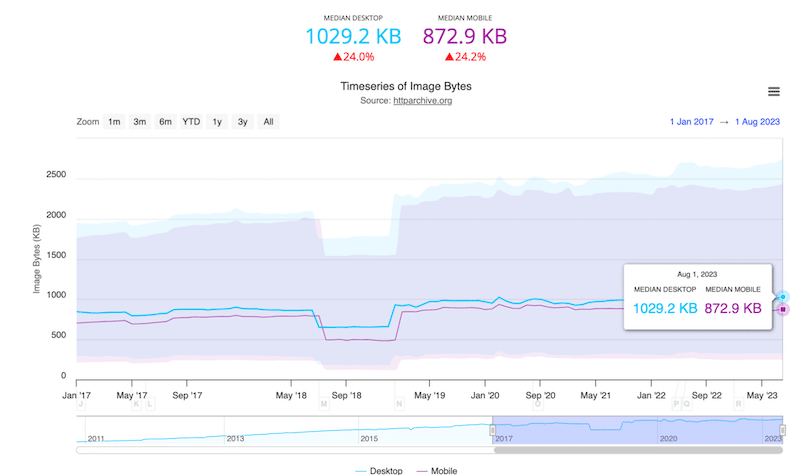
In August 2023, images are consuming up to 1029.3 KB on desktop and 873 KB on mobile, on average.

What’s the Average JS Weight on a Web Page?
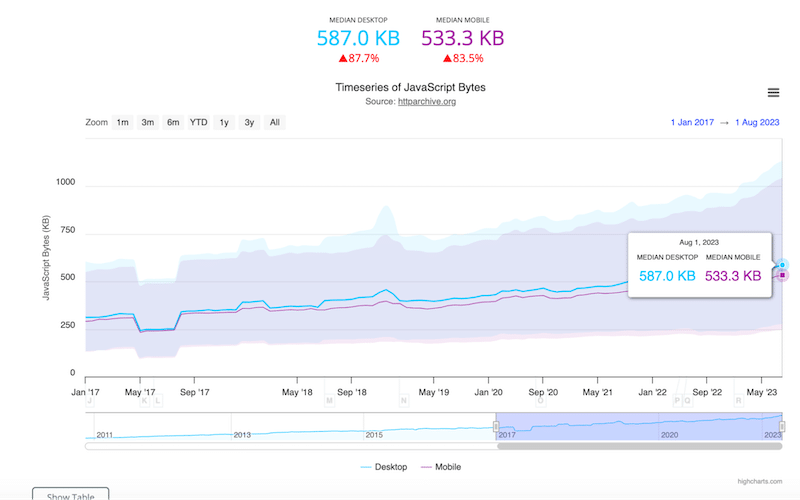
JavaScript is the next largest contributor for desktop and mobile page loads and consumes, on average, 533 KB on mobile and 587 on desktop. It’s essential to optimize it if you don’t want to impact your site’s performance.

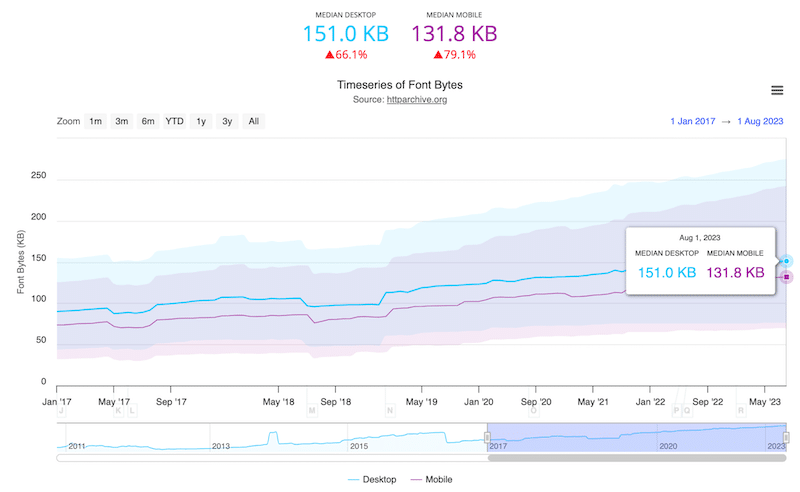
What’s the Average Font Weight on a Web Page?
Fonts are often overlooked, but they take up 151 KB on desktop and 132 KB on mobile in 2023.

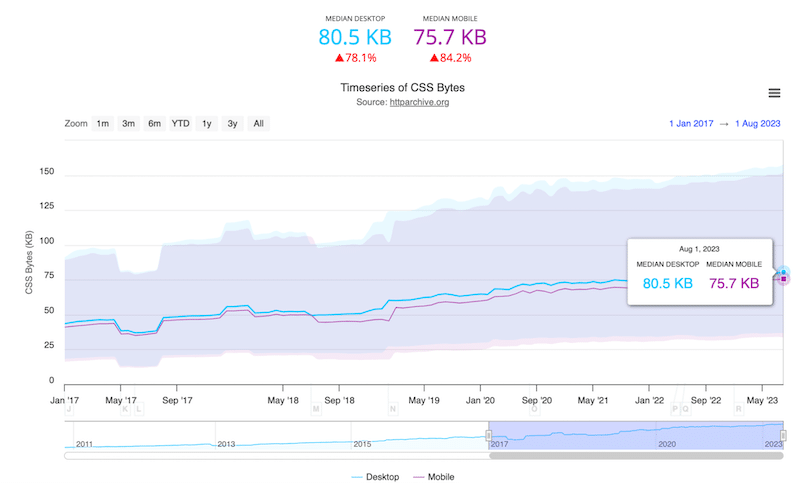
What’s the Average CSS Weight on a Web Page?
On average, CSS consumes around 80 KB on both desktop and mobile in August 2023.

What’s The Ideal Web Page Weight?
The average weight page is around 1-1.5 MB on mobile and desktop, so anything under or within this range is ideal. However, if you need videos and lots of media, anything under 3 MB is still acceptable. Keep in mind that the heaviest your page is, the harder it will be to optimize it for performance.
Why You Should Make Your Web Page Smaller
Here are 3 reasons that will convince you to start reducing the size of your web page:
- Ensure Fast Loading Speed And Provide a Seamless User Experience on Mobile
- Improve Your Ranking on Search Engines (SEO)
- Reduce Bandwidth Costs.
It’s mainly about making your website faster and more visible on Google while delivering an exceptional user experience to your visitors.
Let’s see what it takes to make it possible.
How to Reduce Web Page Size (Including HTML)
To reduce the size of a web page, you can apply the 5 following performance techniques:
- Enable Caching
- Optimize the Code
- Resize, Compress, and Convert Images to WebP
- Optimize Fonts
- Use a CDN
Before installing any extra plugins, make sure to keep your website lean with accurate content and only useful information. Use images wisely, and don’t add anything extra that will not benefit your visitors. Now, let’s go over each tactic so you can start reducing your web page size as soon as possible!
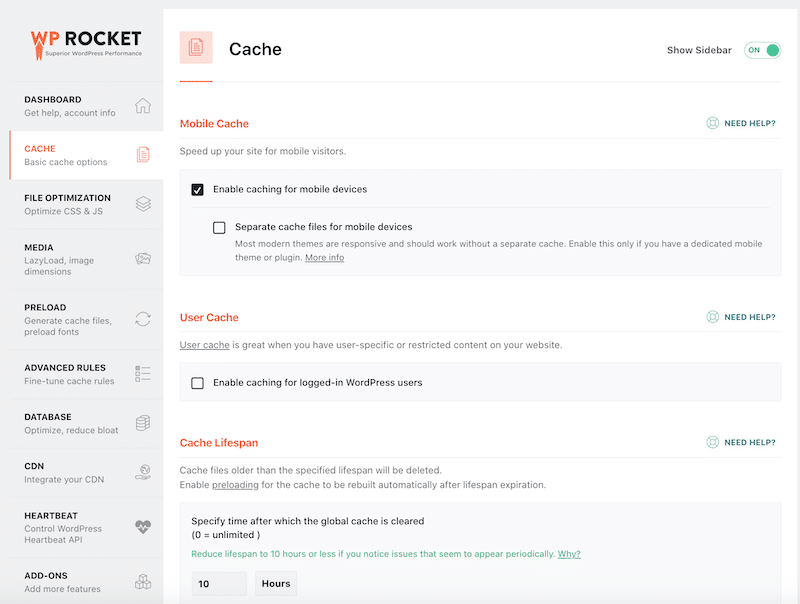
1. Enable Caching
Caching is an efficient technique to reduce the size of your page because you won’t need to include the whole content on every page of your site. As a result, using caching also improves the speed because it loads the previously stored version from its cache.
🛠️ Tools to implement caching:
- WP Rocket is one of the best caching plugins for WordPress that applies the best performance practices right upon its activation. You don’t need to do anything. WP Rocket automatically implements caching and GZIP compression, allowing you to reduce your page size easily.

2. Optimize the Code
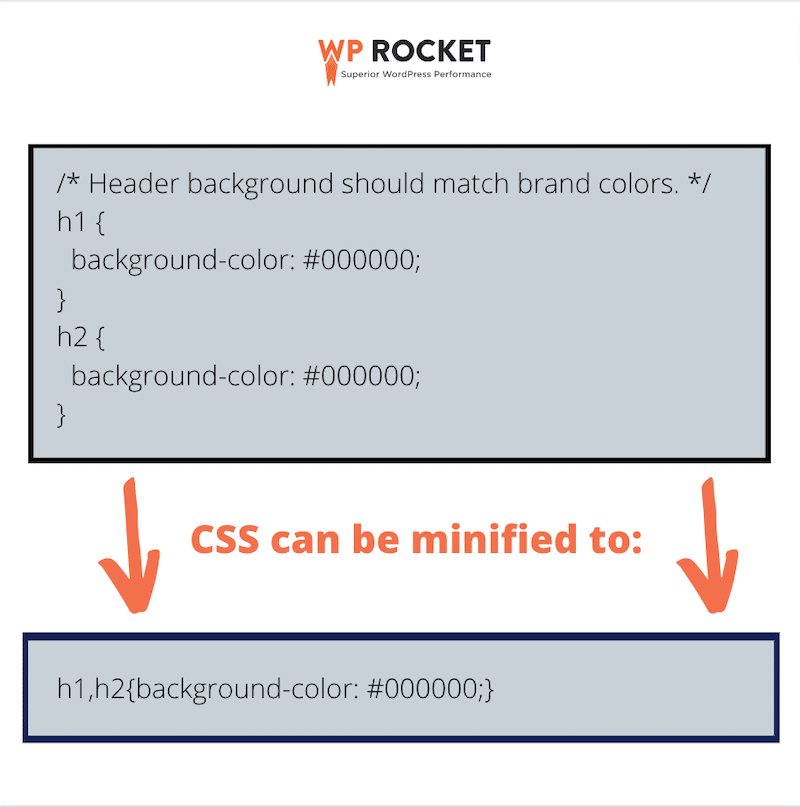
As seen previously, a web page’s weight is mainly made of code, media, and third-party elements. By optimizing the delivery of HTML, CSS, and JS, you will certainly reduce the size of your page. Code optimization can be done through minification or delaying the load of non-critical code. Below is an example of what CSS’s minification looks like:

🛠️ Tools to optimize CSS and JavaScript:
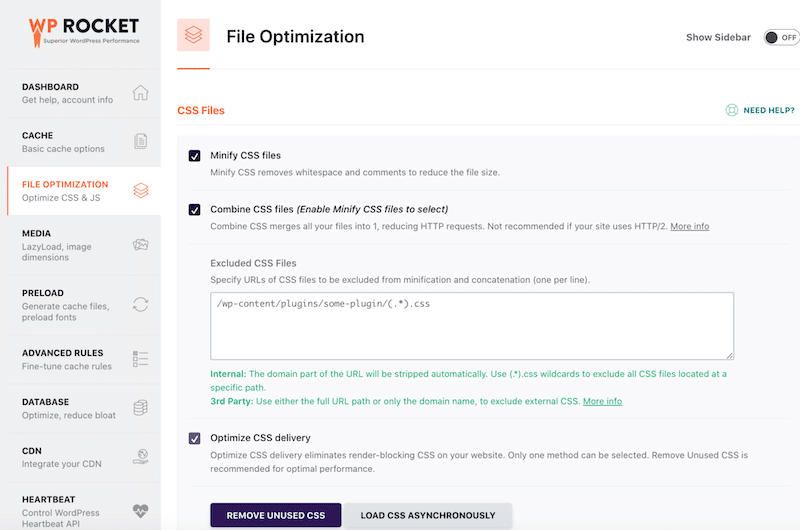
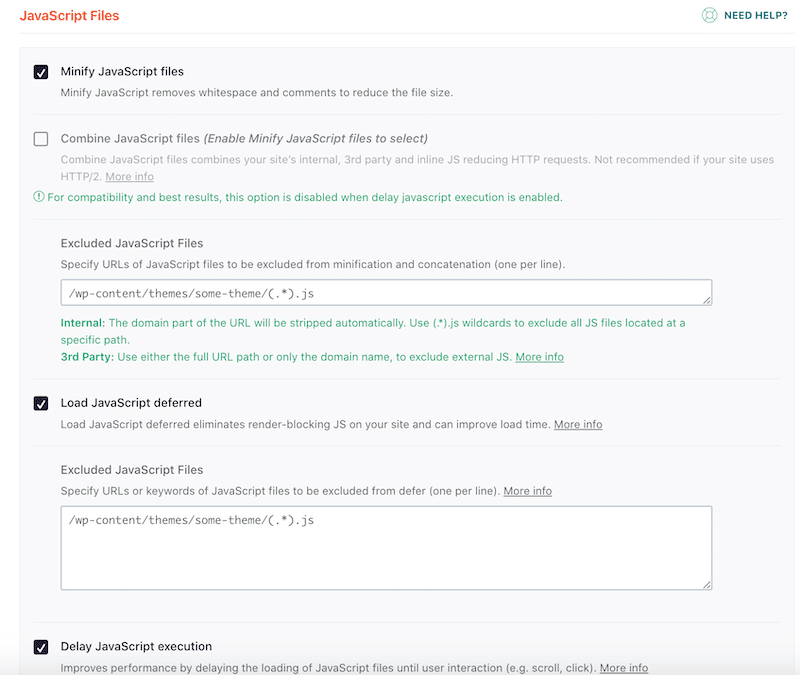
- WP Rocket optimizes your code: it minifies JS and CSS, defers and delays JavaScript, and removes unused CSS.
Here you can have a look at the CSS optimization features:

And here’s what to expcet from the powerful JavaScirpt optimization options:

- You can optimize JS and CSS manually if you are comfortable editing the code. In that case, you can use an online tool like CleanCSS.
- To optimize your code, you can also take advantage of other tools such as:
3. Resize, Compress, and Convert Images to WebP
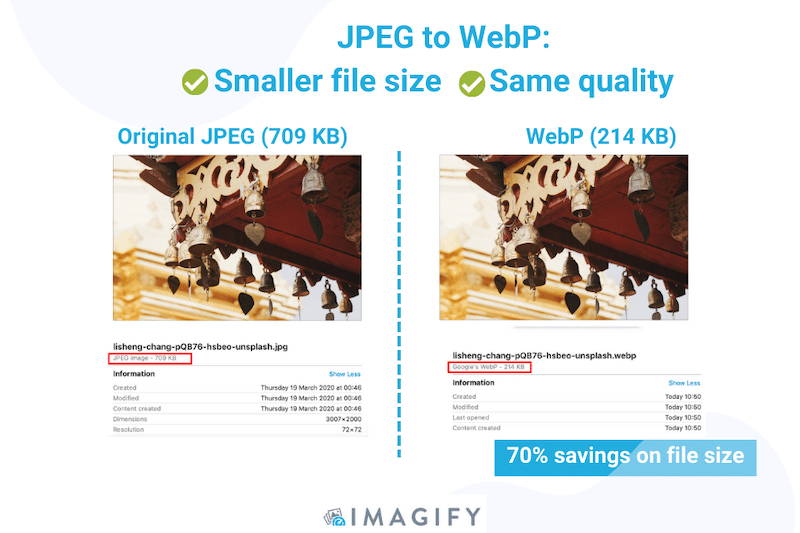
Images are the elements that take up the most space in a web page, so optimizing them as much as possible is crucial. We suggest you resize your images for the web, compress them without impacting the quality, and serve them using the WebP format.

| 📖 On average, Google found out that the average WebP file size was 25%-34% smaller compared to JPEG. |
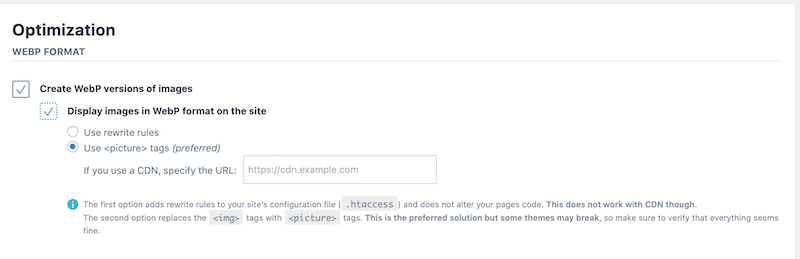
🛠️ Tools to optimize images: Imagify is the easiest image optimization plugin that automatically compresses your images without degrading their quality. The plugin perfectly balances performance and image quality and comes with a bulk compression option. It also offers WebP conversion to save even more image bytes and make your web page size lighter.

- More image compression plugins are available on the market – check our detailed comparison article that lists the best image optimization plugins for WordPress.
- Other online tools are available, like CompressJPG or Tiny-img, but you’ll need to browse your computer to use your images there, compress them, and re-upload them on WordPress.
| 📖 Interested in Image optimization? Imagify put together 3 easy-to-read guides that explain: – How to resize images – How to compress images – How to convert images to WebP |
4. Optimize Font Delivery
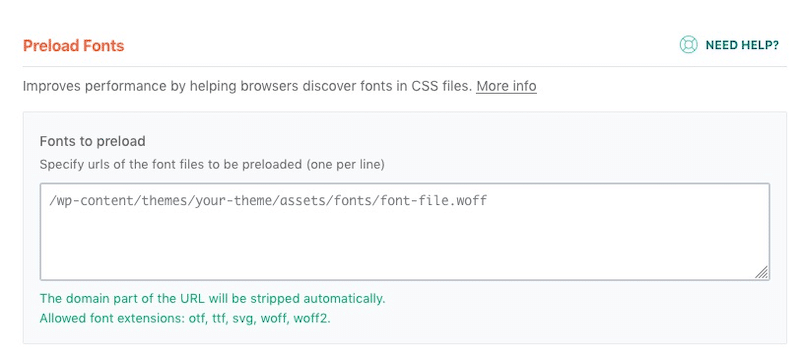
Often forgotten, web fonts can add up quickly to slow down page speed and increase the page weight. Optimizing fonts is an important step in reducing the size of a page and can also help refine typography and the overall design of your site. Font delivery optimization can be done thanks to preloading, meaning that you tell the browser to start downloading fonts immediately before the final page is rendered.
🛠️ Tools to optimize font delivery:
- WP Rocket has a preload fonts feature telling the browser to start downloading fonts immediately. Otherwise, they would be discovered much later. It gives you more control over how the fonts are loaded, which helps optimize performance and improve your site’s perceived page load time.

- Manually, you can add the Link element at the head of the document:
<head>
<!-- ... -->
<link rel="preload" href="/assets/Belleza-Bold.woff2" as="font" type="font/woff2" crossorigin>
</head>
| 📖 Here’s a detailed guide about font optimization and how to remove any flash of unstyled text (FOUT), that is when you briefly see the page with another web font (browser’s default style). |
5. Use a CDN
While CDNs don’t directly reduce the size of a page, they contribute to serving content faster. They reduce the distance between the user and the servers thanks to caching and points of presence located around the world.

Web page size is important for the ranking of your website because it directly affects your speed. Larger web pages load slowly, which means that Google penalizes them. To prevent those performance issues, a CDN can be one of your best allies.
🛠️ Tools to optimize content delivery:
- RocketCDN – If you are looking for a CDN that does the heavy lifting for you, then it’s one of the best value for money on the market. It even sets up the CNAME and configures your DNS record for you.
| 📖 Want to take your performance optimization journey to the next level? Apply 19 additional tips to speed up your WordPress site. |
How to Reduce a Website Page Weight With WordPress Plugins
Here are two plugins you can use to reduce your web page weight easily and without touching a single line of code:
- WP Rocket: one of the best caching plugins for WordPress
- Imagify: a super easy-to-use image optimization plugin
In this section, we are showing a real case scenario using WP Rocket and Imagify, and we will compare the page weight of a web page before and after using them. Here’s what my page looks like:

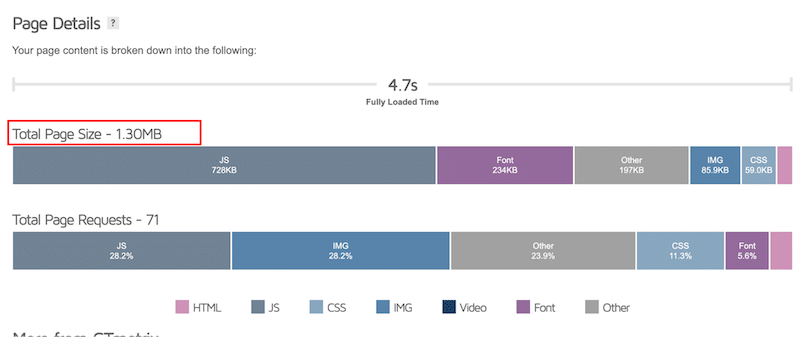
Scenario 1 – My web page size without any performance plugins

- Total Page Size: 1.30 MB
- Space taken by CSS: 59 KB
- Space taken by JS: 728 KB
- Space taken by fonts: 234 KB
- Space taken by images: 86 KB
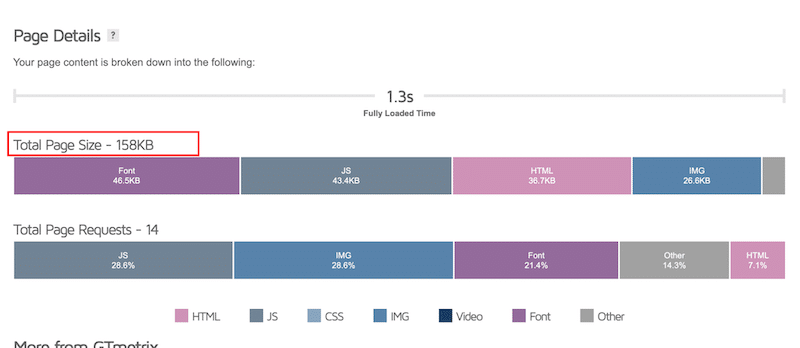
Scenario 2 – My web page size with WP Rocket and Imagify

- Total Page Size: 158 KB
- Space taken by CSS: 50 KB
- Space taken by JS: 44 KB
- Space taken by fonts: 47 KB
- Space taken by images: 26 KB
Here’s a visual comparison table that highlights the differences that two plugins make in terms of page weight:
| Unoptimized web page size | Web page size with WP Rocket + Imagify | |
| Total Page Size | 1.30 MB | 158 KB |
| Space taken by CSS | 59 KB | 50 KB |
| Space taken by JS | 728 KB | 44 KB |
| Space taken by fonts | 234 KB | 47 KB |
| Space taken by images | 86 KB | 26 KB |
Key Takeaways
- WP Rocket and Imagify significantly reduced my web page size. It went from 1.30 MB to 158 KB.
- JavaScript was optimized thanks to minification and enabling the “load JS deferred” feature.
- Fonts take up only 47 KB against 234 KB before installing WP Rocket.
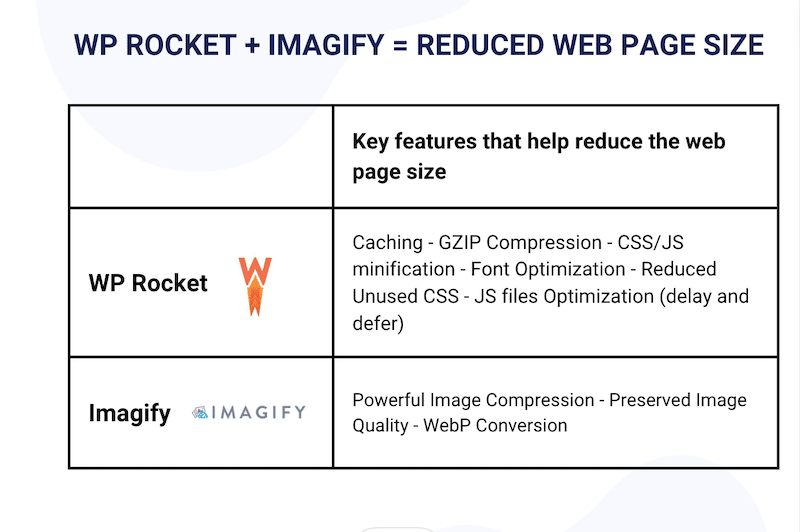
Key Features We Used
The optimization is really easy to do with WP Rocket and Imagify. All you need to do is check a few options directly from the WordPress admin. With WP Rocket, 80% of the performance best practices are even applied right upon its activation!

All options are intuitive and can be accessed from different tabs. Most of the features help reduce the web page weight and boost performance. WP Rocket is also helpful to fix the vast majority of the PageSpeed Insights performance audits and pass the Core Web Vitals assessment as it applies caching, optimizes the code, reduces the number of requests, and much more.
Wrapping Up
To reduce the size of your web page, you can use WordPress plugins like Imagify and WP Rocket. WP Rocket will help you implement caching, optimize your CSS and JS, and improve your Core Web Vitals. Imagify is your best bet to optimize your images and convert them to WebP while preserving the quality. With the right tools, reducing the web page weight is a real breeze!
The good news is that you can try Imagify for free, and WP Rocket can be refunded within 14 days if you feel it’s not for you. Don’t waste more time: improve your performance by decreasing your web page weight today!