Table of Contents
Last update on
December is the season of giving, and our gift to you is a shiny new version of WP Rocket. Welcome to the world, WP Rocket 2.9, codename: Iridonia (lovingly named by our brand new Rocketeer, Shelley)!
In addition to the blood, sweat and tears of our lead developer, Remy, Iridonia contains exciting new features as well as significant enhancements to existing features. Thanks to all our Beta testers who provided valuable feedback and helped us work out some bugs. A lot of the features came directly from customer suggestions and voting on our roadmap, so thanks to those of you who participated there.
And now, on to the fun stuff, drum roll please……..
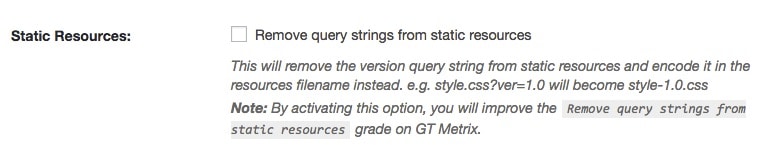
Remove query strings from static resources
A much-requested feature from customers trying to ace their GT Metrix grades, we now have a feature to address the recommendation to “Remove query strings from static resources.” This should also appeal to users of W3 Total Cache who didn’t want to jump ship without this feature being available in WP Rocket.
However, we don’t just remove the query string, since that will cause browser caching issues, we also encode the version number into the URL, to maintain the browser ‘cache-busting’ value, while satisfying GT Metrix. So if you have a filename like this: style.css?ver=1.0, it will become style-1.0.css, and will update accordingly when the version changes, so your users will always receive the latest version of the file. To understand more about browser caching, see our “plain English” blog post.

CDN improvements
Our CDN feature has three main improvements:
- Inline background-images will now be rewritten with the CDN URL
- Images with a relative path will use the CDN URL
- the CDN URL will apply to custom files, like videos and documents, in addition to images/CSS/JS
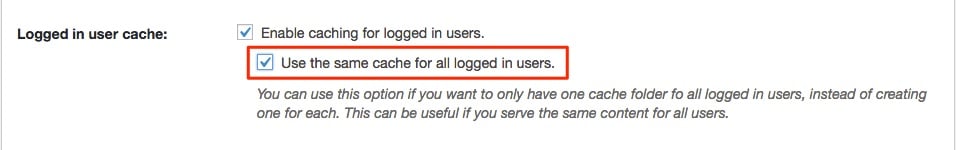
Common cache for logged-in users
WP Rocket is unique among caching plugins for providing a separate set of cache files for each user. This allows for better handling of user-specific content. But there are some cases where you don’t need that level of granularity, and the same set of cache files will work for each user. Now you have that option!

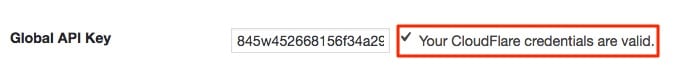
CloudFlare UI improvements
We’ve made some improvements to make integrating with Cloudflare much smoother. Previously we didn’t have any messaging in the interface to let you know if your Cloudflare credentials were correct, for example. Now it’s much more intuitive. For the initial integration , you just need to enter your CloudFlare email and Global API Key, then a drop-down will auto-populate with your available domains. Options that rely on correct credentials will be greyed out until a successful connection is made, and you’ll be notified upon successful or unsuccessful actions:


Other Enhancements
Automatic compatibility with the following plugins/themes:
- Divi blog module
- Disqus Comment System plugin
- WooCommerce MultiLingual (Currency Switcher option)
- WP-Appkit
- SecuPress
For the complete list of features, enhancements and bug fixes, please take a look at the changelog. This holiday season, give yourself the gift of enhanced website performance by updating to WP Rocket 2.9! If you have any problems and if you have questions or issues, send us a ticket!