Table of Contents
Last update on
In recent weeks we have published interviews with some web professionals: we are interested in understanding the approach to web performance of the different profiles of people working with (and thanks to) WordPress.
Read the previous Q&A posts with Topher DeRosia and Greg Rickaby.
Today is the turn of Martina Santamaria, a successful Italian blogger and consultant who has turned her travel blog into a business.
Interview with Travel Blogger Martina Santamaria
There is a growing number of travel blogs, and competition in this field is fierce.
Few travel bloggers can claim to have turned a passion into a successful business. When operating in a highly competitive environment, writing great content is only the beginning.
Taking care of web performance is crucial for a travel blog that has to climb the SERP, make itself known, and attract readers and sponsors.
Martina Santamaria has been running a travel blog since 2013, and she has been a WP Rocket user for several years. We decided to interview her to learn some of her tricks when dealing with the technical side of travel blogging.
Hi, Martina! Tell our readers a bit about yourself.
My name is Martina Santamaria, I’m Italian, and I was born in Genoa in 1977. I graduated in Geology as a geophysicist, and a few years after graduation, I chose to work in the computer science field.
At first, I was a software developer; then I started to work in industrial technical support for the automotive field. But my passion is traveling.
In 2013 I opened my travel blog, PimpMyTrip, only as a hobby, and since then, I write about my travels. After a few years of blogging, I realized that the blog could become more than just a hobby, and I made it a job. Now I still work in IT and web marketing, but I’m also a consultant for bloggers who want to start their travel blogging business.
Q1. When did you start using WP Rocket? How has WP Rocket helped your business?
I started using WP Rocket as soon as I decided to transform my blog into a business. Travel is a very competitive market, and I realized that, if I wanted to succeed, I needed to invest not only in my content but also on my website’s performance.
Speeding up your WordPress site performance is now a determining factor for SEO and search engine rankings, so it is one aspect I pay the most attention to. I wanted to climb the SERPs, and so, along with writing articles that my readers would like, I started to work on my site to make it faster.
To be more competitive in terms of web performance, I needed a tool that gave me better speed than that of my competitors.
The free plugins I had used until then were not enough for what I was trying to do. In the travel field, there is often a significant problem with speed.
Travel pictures must be of high-quality (that is essential): this is one of the most delicate points to deal with.

I started wondering how my blog could maintain an excellent upload time with high quality images.
After an extensive search made of endless plugins’ reviews and after several tests on my blog, I chose WP Rocket: its ease of use, and configuration and the results convinced me that it was the right choice.
I keep using it on my blog even after all these years.
Q2. Did you use other caching plugins before WP Rocket?
I’ve tried so many.
At first, I didn’t want to spend money on cache plugins, so I only used free ones, but I wasn’t happy with the results.
How could I expect to have a faster blog than my competitors if I used the same plugins?
So I bought WP Rocket, and it gave me a lot of satisfaction right away.
I think the greatest gratification came from the lazy loading of images. With the WP Rocket Lazy-Loading feature, I immediately gained an advantage in terms of performance, without even needing to configure it: the tangible benefits came immediately after activation.
Q3. What are the main benefits you obtained thanks to WP Rocket?
My blog was already well-optimized before setting WP Rocket: I use a very minimal and fast WordPress theme; I limit my list of plugins to the bone, using only the essential ones, and I try to minimize external calls. And of course, I optimize images before uploading them.
Despite this, there were many other things that I couldn’t do, but WP Rocket took care of them!
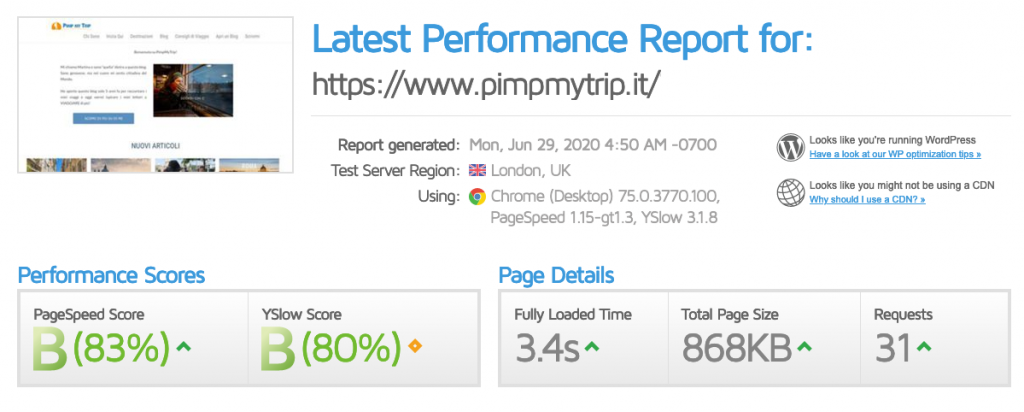
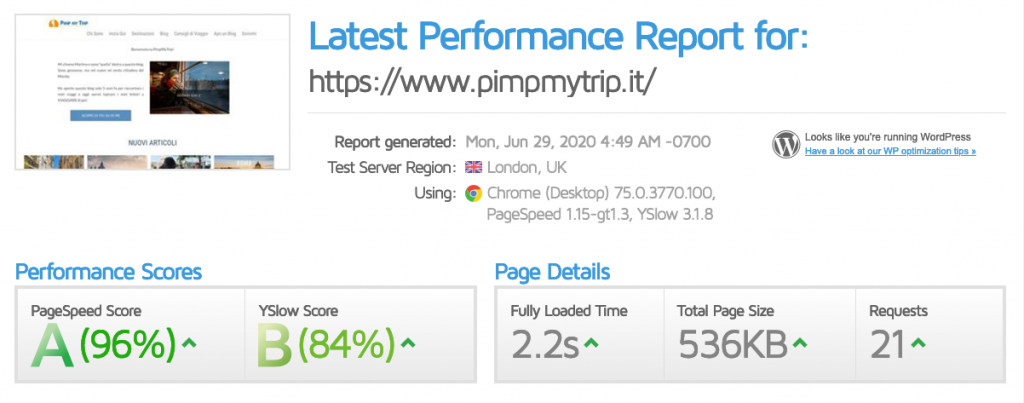
These are the speed results I obtained without and with WP Rocket:
Without WP Rocket

With WP Rocket

Even if my website is already well-optimized (and the PageSpeed score is good already), WP Rocket makes my site’s speed improved from 3.4s to 2.2s in a blink!
As I was saying before, the biggest problem for a travel blog is represented by images: they have to upload quickly while maintaining adequate size and quality.
Personally, before uploading the photos on my blog, I always take care of their optimization: I reduce their weight and size with Imagify, and I upload them only when the speed/image quality ratio is adequate.
However, despite this previous optimization, WP Rocket goes the extra mile because it optimizes images even more.
As you can see in the screenshots above, the speed tests were done a few minutes apart by simply deactivating and reactivating WP Rocket.
As a result, HTTP requests decreased from 32 to 22, and the total page size improved by 332KB. Furthermore, JS and CSS files were minified without further configuration needed, and this improved even more the optimization of my blog.
These are the WP Rocket options that I chose to activate on my blog:
- Cache for mobile devices
- Minify and combine all the static files (since my site doesn’t use HTTP/2)
- Defer of JavaScript
- Cache Preloading
- LazyLoad for images
- Disable emoji
Q4. What is your favorite WP Rocket feature, and why?
Lazy loading is undoubtedly my favorite WP Rocket feature, but I also like CSS minification a lot.
Find out more about how lazy loading images on WordPress can improve the loading speed of your website.
On the blog I don’t use many plugins: I chose to keep only those that help me to do things that would be impossible for me to implement manually. Despite this, WP Rocket never gave me any problem of incompatibility nor with theme updates, WordPress, or other plugins.
Besides WP Rocket, I use these plugins:
- Akismet anti-spam
- Breadcrumb NavXT
- Google XML Sitemaps
- Mapplic
- Master Popups
- MaxButtons
- Pretty Links
- Revive Old Posts
- WPForms
Q5. You are a successful travel blogger: what advice would you give to other bloggers that want to take web performance seriously?
I believe that, especially in a competitive market like travel, you can never leave anything to chance.

This means that, in addition to trying to write articles that involve the reader and that can rank well scaling the SERP, you should pay particular attention to performance: this is not only a good choice to gain the favor of search engines, but, above all, to improve your readers’ user experience.
As a consultant, I often see blogs that have been mistreated: starting well is fundamental for the success of your blog; if you avoid fixing issues at the beginning, in the future, you could find yourself with more complicated problems to solve.
Travel blogs usually present more critical issues than other types of blogs. Performance is one of them because having a fast blog is not enough; your blog has to be functional, show beautiful pictures, and entice the reader to read long articles.
The saying “less is more” is my mantra, and here’s how I apply it when I manage my blog:
Keep only what’s necessary
Install only plugins that are fundamental for the proper functioning of your blog. Find a good compromise between aesthetics and performance.
Optimize images
This is a fundamental step for successful travel blogs. Avoid 1MB files: You can have beautiful but lighter images.
Avoid too many tags and categories
Tags are not keywords! Try to use only tags that are useful for making articles easily readable and improving navigation for the user.
Don’t be afraid of testing
What works and what doesn’t? Why did people like an article but not another? Why should you choose a specific plugin or theme instead of another? Try to test the themes and plugins to find the one that “works best”: this is essential also to avoid compatibility issues.
Keep an eye on your plugins
Last but not least, keep an eye on the plugins you install. Some of them might need more attention than others. For example, free plugins can become deprecated and lead to incompatibility with your theme or new WordPress releases.
Don’t underestimate the importance of technical support: when you use a plugin, knowing that you can count on professional assistance in case of problems is very reassuring.