Table of Contents
Last update on
What happens when your freelance website looks great, but loads too slowly and drives potential clients away before they even see your work?
For solo professionals, a website isn’t just a digital presence—it’s your business card, your pitch, and often the first impression you make. But when it takes too long to load, even the most compelling content can be overlooked—and worse, it can affect how you rank on Google.
That was the case for Roberta Bottino.
Roberta is a narrative strategist with deep expertise in brand journalism, communication, and AI. She helps brands and independent professionals articulate their stories with clarity, consistency, and strategic vision — and she also builds websites for a few select clients.
While her content strategy was on point, her website performance was holding her back. And as someone managing everything herself—from writing to digital strategy—she needed a solution that worked fast, without technical headaches, and that could help improve both user experience and SEO performance.
When Great Content Isn’t Enough
Roberta had already put time and energy into building a strong online presence. Her site reflected her brand, showcased her work, and helped her attract new clients.
But it wasn’t performing the way it should.
I would spend hours refining content and layout, but the experience didn’t reflect that. The site felt heavy and slow, especially on mobile.
She ran tests with PageSpeed Insights and saw a mobile score stuck at 58. Key metrics like Largest Contentful Paint (LCP) and First Contentful Paint (FCP) were in the red zone. Most frustrating of all, she didn’t know how to fix it—and didn’t have the time to figure it out.
She tried using SiteGround Optimizer, the tool included with her hosting. But despite her efforts, the results didn’t improve enough to make a real difference. That’s when she started looking for a better solution for her website, and for the ones she builds for her clients.
Can You Trust Online Recommendations?
As Roberta searched online for an easier, more effective way to improve her site, she noticed one tool that kept coming up: WP Rocket.
She found the plugin mentioned in expert forums, blog posts, and even directly in PageSpeed Insights, which recommended it to fix dedicated audits and improve performance.
When Google itself suggested WP Rocket, I decided to give it a try. I installed it and within minutes, my site got a speed boost. The difference was immediate.
With just a few clicks, Roberta saw real and measurable change, without diving into complex settings or writing a single line of code.
How Much Can Your Site Improve With Just a Few Clicks?
For Roberta, the results weren’t just immediate: they were noticeable. Her mobile website showed major improvements across key metrics, and it’s no surprise that the difference was clear to the naked eye.
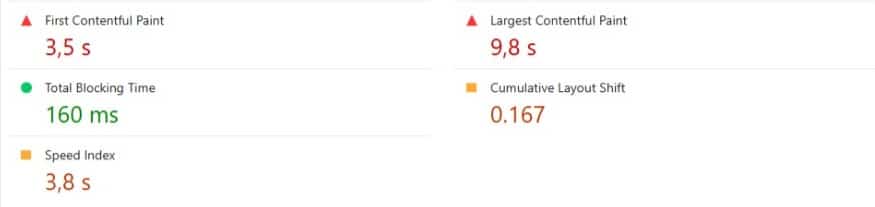
- Largest Contentful Paint decreased from 9,8 s to 2,8 s.
- Speed Index moved from 3,8 s to 1,1 s.
- First Contentful Paint went from 3,5 s to 1,1 s.
- Cumulative Layout Shift improved from 0,167 to 0,032.
| Before WP Rocket | After WP Rocket 🚀 |
 |  |
She says:
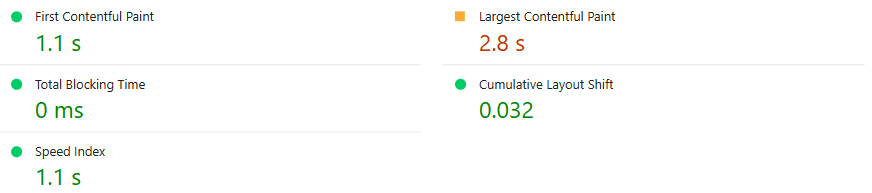
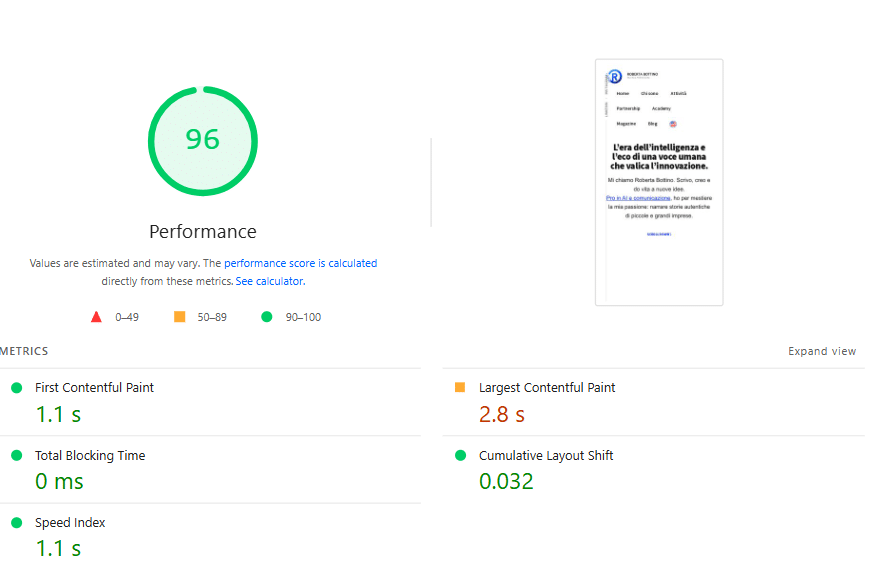
It was almost instant. I ran a new test on PageSpeed Insights and saw my mobile score jump from 58 to 96.
Here’s the PageSpeed performance score from mobile, including the metrics showed above:

Roberta says:
Those improvements speak for themselves. But what really matters is how it feels. My site started loading faster on mobile, images appeared smoothly, and I didn’t have to wait around for anything. It felt like my website had finally caught up to the quality of my work. To be honest, I expected some improvement, but not a complete transformation. And certainly not in just a few clicks.
This performance shift not only improved her user experience, it also helped her site finally improve Core Web Vitals and optimize its SEO visibility—something she knew was essential for her long-term business growth.
Which WP Rocket Features Made the Biggest Difference in Speed?
Roberta didn’t need to configure dozens of complex options. WP Rocket came with several automatic and default features that worked right out of the box, plus other powerful ones that needed just a click to be enabled.
⚡ How Can You Make Sure Your Site Always Loads Fast?
Let’s start with the basics: WP Rocket’s Caching and Preload features made sure Roberta’s website loaded fast whenever someone landed on a page.
“Visitors don’t wait—they click, and my site just loads. No delay, no hesitation. It’s exactly the kind of experience I want them to have.”
| 💡 Why It Matters: Caching stores static content and preloading ensures visitors always get the fastest possible version of your site. |
🚀 Could Removing Unused CSS Really Improve Loading Time?
Yes—and for Roberta, it was a game changer. WP Rocket’s Remove Unused CSS feature automatically removes render-blocking resources that aren’t needed right away, helping the main content load faster.
“I had no idea that so much code was slowing things down. WP Rocket just handled it. My Largest Contentful Paint dropped from over 9 seconds to under 3—and I didn’t have to touch anything.”
| 💡 Why It Matters: Unused CSS blocks the browser from showing content quickly. Removing it leads to faster page rendering, especially on mobile. |
⏱️ Is Your Site Slowed Down by JavaScript?
Roberta’s site had several scripts running in the background—things like buttons, forms, and plugins. WP Rocket’s Delay JavaScript Execution postponed these until a user interacted with the page, improving the overall load time.
“Before, I felt like the site had to catch its breath before it reacted. With JavaScript delay, it became smooth and responsive.”
| 💡 Why It Matters: Delaying JavaScript helps improve interactivity by reducing a key metric, such as Interaction to Next Paint (INP), which is a Core Web Vital and part of the latest SEO ranking factor. |
🖼️ Do Images Need to Load All at Once?
Not at all. Roberta’s website includes a lot of visuals, but WP Rocket’s LazyLoad ensured they appeared only when needed—once users scroll down the page and images came into view.
“I love using visuals in my storytelling, but they were dragging the performance down. LazyLoad fixed that without me compromising on style, especially on mobile.”
| 💡 Why It Matters: Loading only the images users are about to see speeds up the initial experience, especially on slower connections and from mobile devices. |
🧹 Can A Clean Database Really Make a Site Faster?
Over time, even small sites accumulate clutter: revisions, drafts, and temporary files. WP Rocket’s Database Optimization cleaned Roberta’s site in one click.
“I didn’t even know some of that data was still there. WP Rocket cleared it out, and the whole site felt more responsive.”
| 💡 Why It Matters: A lighter database improves how quickly a site responds to each request, boosting performance and long-term stability. |
From Performance Stress to Business Growth
Getting better performance scores was only the beginning. For Roberta, the real win came from what happened next: gaining the confidence to offer high-performance websites to her clients, without technical stress.
She explains:
Before WP Rocket, I felt limited. I could design a nice site, write great content, but I always hit a wall with performance. Now, I know I can test and refine high-performance solutions that I also offer to my clients. It’s become an investment in my business—helping me improve the quality of my work and the professionalism of the services I provide.
With WP Rocket taking care of technical optimizations, Roberta’s workflow became lighter and more focused. What started as a solution for her own site evolved into a way to scale her business and deliver more value to clients who care about both speed and storytelling.
WP Rocket simplified how I manage my site’s speed and performance. It just works in the background, so I can focus on content and strategy—without worrying about the technical side.
Roberta no longer spends time troubleshooting performance issues or chasing passing Core Web Vitals scores. Instead, she delivers smooth, fast websites and positions speed as part of her client offering.
For a freelancer juggling content, strategy, and client work, that kind of reliability is more than a convenience: it’s peace of mind.
4 Lessons from a Freelancer to Her Peers
Roberta’s experience is a reminder that optimizing your website doesn’t have to be overwhelming. You don’t need a developer. You don’t need hours of trial and error. You just need the right tool—and the freedom to focus on the work that actually grows your business.
Here’s how she’d sum it up for any fellow freelancer:
If your site is slow and you don’t know where to start—try WP Rocket. The plugin made it possible for me to improve speed, boost my SEO, and offer better results to clients, without technical headaches. It’s one of the best investments I’ve made in my business—one that pays off immediately in terms of performance and results.
And after going through the process herself, Roberta shares four key lessons with peers who are managing their own sites:
- Monitor your performance regularly—it’s not a one-time fix, but a habit.
- Keep your site lean—don’t overload it with unnecessary features that hurt speed.
- Prioritize both speed and security—users (and Google) expect both.
- Stay focused—a clean, fast site is easier to manage, easier to scale, and more professional.
Ready to Grow Your Business With a Faster Website?
Roberta didn’t just get faster load times and better performance scores—she built a smoother, more professional experience for her visitors. She didn’t need to write a single line of code or rely on developer support. Instead, she saw immediate, measurable results that gave her the confidence to scale her business and deliver more value to her clients.
Her story is proof that meaningful results don’t require complex solutions. With WP Rocket, she turned a slow, frustrating site into a high-performing asset—one that works harder for her and her clients.
Whether you’re managing one website or building several for clients, WP Rocket gives you the power to improve speed, enhance SEO performance, and create a better user experience—quickly and easily.
Give it a try right now: with our 14-day money-back guarantee, there’s no risk in seeing what WP Rocket can do for your site.