Table of Contents
Last update on
At WP Rocket, we’re committed to consistently making our product more powerful and simpler. We want to offer our Rocketeers the best plugin ever for performance and simplicity – and never stop improving it.
We also know which optimizations can make a difference in your site performance and which ones are challenging to address. Removing unused CSS is one of them. Unused CSS can hugely affect loading time and crucial performance metrics, including Largest Contentful Paint and First Contentful Paint. By removing or reducing CSS, you’ll get the opportunity to dramatically improve your PageSpeed Insights score and make your site faster.
That’s why WP Rocket 3.11 focuses on a brand-new Remove Unused CSS feature that will help you achieve your performance goals easier.
Keep reading and find out what the improved feature means for your performance results. You’ll learn how WP Rocket 3.11 will give your site’s speed an extra boost – and there’s more to come!
What’s New in WP Rocket 3.11
WP Rocket 3.11 focuses on the Remove Unused CSS revamp from three angles: availability, performance, and compatibility. The new Remove Unused CSS remains in beta for now, but we already have a timeline for it – read until the end of the article to learn more about it.
When downloading our new major release, you’ll benefit from the following aspects:
- Better availability – Remove Unused CSS comes with the asynchronous methodology to prevent the service from being down when optimizing your CSS delivery. As a consequence, you’ll also find something slightly different in the UI.
- Better performance – This new release introduces a significant change in the way we handle the Preload Font feature when removing unused CSS. You should see a positive impact on your scores whether or not you were using Remove Unused CSS before!
- Better compatibility – If you’re worried about potential Remove Unused CSS bugs and how long it would take to fix them, this is for you.
You can watch our video or jump to the next section to learn more about the changes and how you’ll take advantage of each of them to optimize your site’s performance.
What Better Availability Means
WP Rocket 3.11 comes with the Remove Unused CSS built again from scratch. Why? Because empathy and humility are two of our core values — and we stick to them.
Since we launched Remove Unused CSS with WP Rocket 3.9, we haven’t been able to get rid of the beta mode yet. We weren’t satisfied with the feature itself and how it was working. The availability wasn’t good, and the service was often down. Therefore, we decided to rebuild the feature and switch from the synchronous method to the asynchronous one. The asynchronous mode will cache the page, make an API call and generate the used CSS after 60 seconds.
This methodology switch is a game-changer for two reasons:
- You will benefit from better availability. In other words, you won’t be stuck any longer when WP Rocket tries to generate the used CSS. You will generate Used CSS for 100 URLs every 60 seconds.
- The asynchronous method opens the possibility for many new enhancements we could never think of when using the synchronous methodology. We’ll now be able to work on new powerful features happening at the same time we process the used CSS, relying on API calls. Consider the new Remove Unused CSS a sneak peek of WP Rocket’s future!
The switch in methodology has also an impact on the way the CSS optimization process is presented in the user interface.
Until WP Rocket 3.10, the Remove Unused CSS option would show you how the CSS process was going:

During the CSS process, it wasn’t possible to track any potential improvements in PageSpeed Insights until the CSS process was completely done. In addition, the CSS optimization could take up to several hours and still not work because of the overloaded server. These were critical issues that were not only preventing customers from improving their performance but also not worthy of the product we wanted to offer. That’s why we worked hard on addressing them.
First off, the asynchronous methodology and the new server infrastructure will prevent overloads and dramatically reduce the issues faced in the past. Once the homepage has been processed (count 90 seconds) the CSS optimization process will be done in batches for the rest of your pages – every 60 seconds. It means that you don’t have to wait until the process is fully completed to measure your performance improvements. Every 60 seconds, you’ll benefit from the ongoing CSS optimization and you’ll see it reflected in the PageSpeed Insights audit right away.
What makes this change more straightforward than ever is the count-down timer that you’ll find in WP Rocket 3.11.
When enabling the Remove Unused CSS option, on top of the page, you’ll find a timer saying how long it takes for the feature to process your homepage.

Once the homepage is done, you’ll get a new message about the Remove Unused CSS process going on across your entire site:

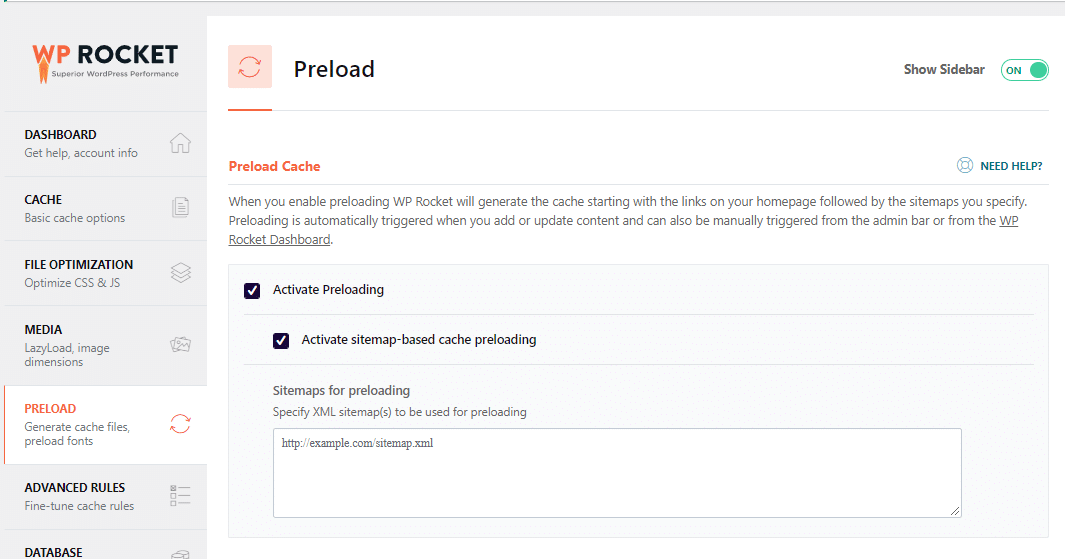
If you haven’t enabled the Cache Preload yet, you’ll see a message recommending you activate the option.
As in the previous version, when you check the “Activate Preloading” and the “Activate sitemap-based cache preloading” options, you avoid waiting for a user to visit a page to generate the used CSS.
This will fasten the creation of the used CSS for the whole website.

We highly recommend using Remove Unused CSS and cache preload together because you’ll get two correlated benefits:
- You’ll dramatically reduce the CSS size.
- As a result, you’ll improve your PageSpeed Insights score, as well as your Core Web Vitals grades.
We ran several tests with some of the most popular page builders. We enabled the new Remove Unused CSS feature and tracked the improvements. As you can see, the CSS saving is huge, and it will have an impact on the overall performance:
| Page Builder used with WooCommerce | CSS Before (KB) | CSS After (KB) | CSS Savings % |
|---|---|---|---|
| Elementor | 924 | 113 | -88% |
| Beaver Builder | 733 | 87 | -88% |
| Gutenberg | 554 | 64 | -88% |
| Visual Composer | 820 | 115 | -86% |
| Divi | 1,262 | 303 | -76% |
The CSS saving is not just for the sake of it. We can see how such enhancements can bring better performance results.
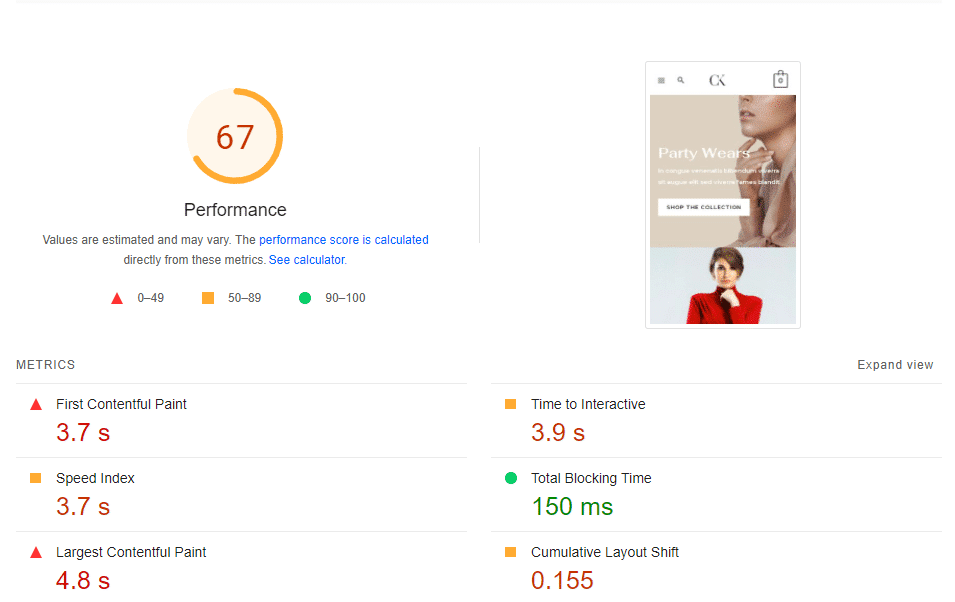
We built a testing site using Elementor and Astra. We activated WP Rocket and enabled LazyLoad. We ran an initial PageSpeed Insights test and got a 67 grade.

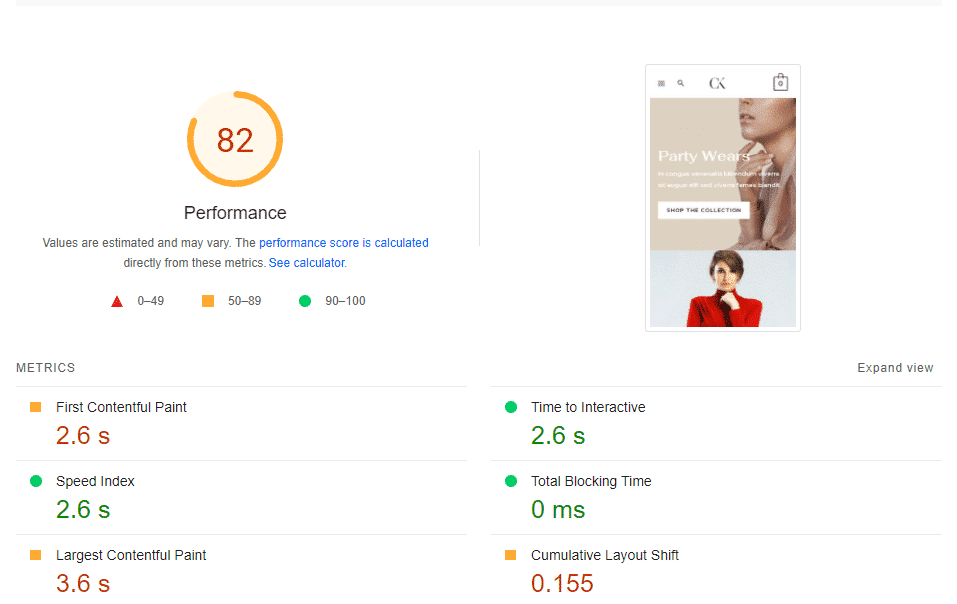
Then, we ran another test after enabling the Delay JS feature. The overall performance grade improved a lot, but the score didn’t go green, nor did some of the Lighthouse metrics:

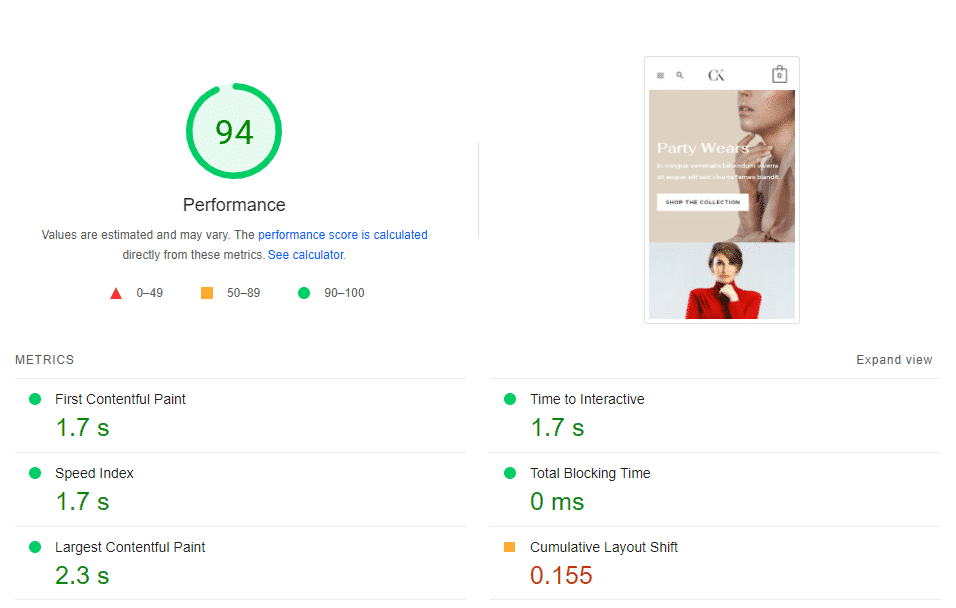
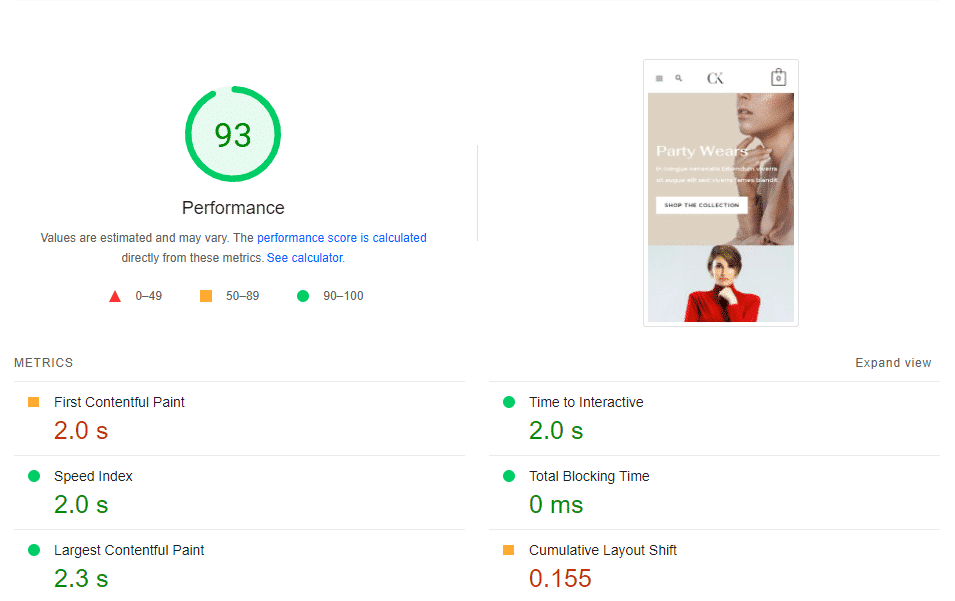
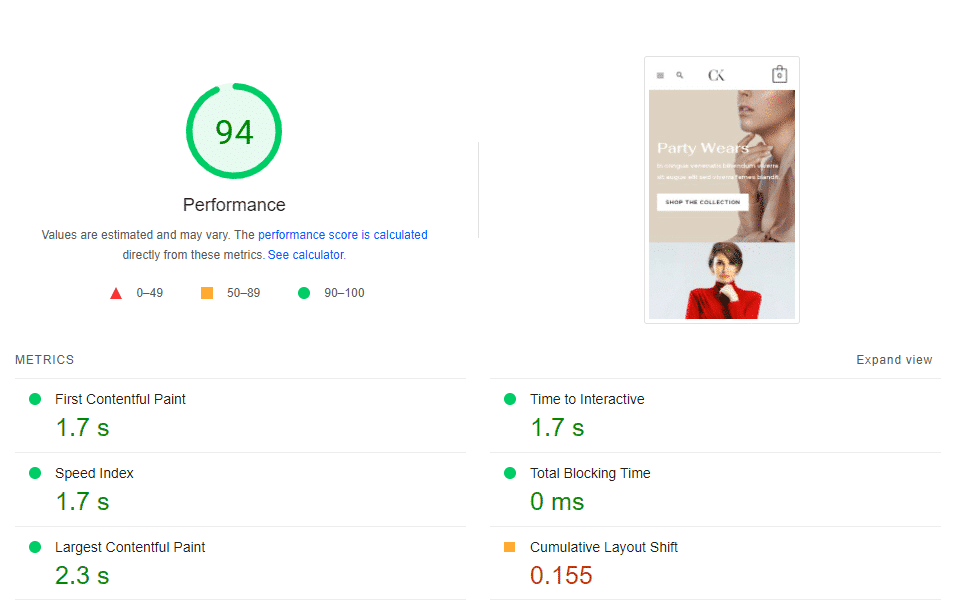
We finally enabled Remove Unused CSS and ran a third test. Our PageSpeed Insights score got a 94 grade, and the First Contentful Paint and the Largest Contentful Paint got a green score, too.

What’s New for Performance
This new major release also changes how the Preload fonts feature works. Until WP Rocket 3.10, when the Remove Unused CSS was on, the plugin would ignore the information included in the Preload Fonts tab.
Now, there’s an important change. When activating the Remove Unused CSS option and generating the used CSS, WP Rocket automatically identifies all the fonts and preloads them automatically. Why? Because according to our tests, sites can get better PageSpeed Insights scores.
Take a look at the results of our tests and see yourself how the overall performance grade and the specific metrics improve thanks to the Preload Fonts option:
Scenario #1 – Remove Unused CSS activated without Preloaded fonts

Scenario #2 – Remove Unused CSS activated with Preloaded Fonts

What Comes with a Better Compatibility
This major release is not only about delivering a new UI and better availability for Remove Unused CSS. If you tried the previous Remove Unused CSS feature and came across any issues or bugs, you should know that WP Rocket 3.11 has better compatibility and accuracy.
In plain English, WP Rocket 3.11 automatically fixes 90% of the known Remove Unused CSS issues. The remaining and new ones can be fixed easily without requiring a minor WP Rocket version. That’s a big step forward, right?
How Long Will the Beta Version Last?
We bet you’re wondering how it will go with the Remove Unused CSS beta version. Soon said: we will keep it for 3 or 4 weeks to check our server at full scale. Our goal is to have the Remove Unused CSS option working without any issue in 95% of cases. Since it’s such a powerful feature, we aim to activate Remove Unused CSS by default in the near future.
Of course, we’ve got you covered. Being a Rocketeer, you’ll get an email when we remove the beta version.
Wrapping up
WP Rocket 3.11 comes with a powerful new-brand Remove Unused CSS feature that will allow you to optimize CSS delivery without being worried about bugs or issues that take time to get fixed.
Thanks to the new Remove Unused CSS and the Font Preload, you’ll boost your site speed and optimize the Lighthouse performance metrics – no need to worry about anything!
Thanks to the changes made in this major release, it will be possible to develop new amazing features that will make performance optimization easier and faster. Ready to see what the future holds for WP Rocket?