Table of Contents
Last update on
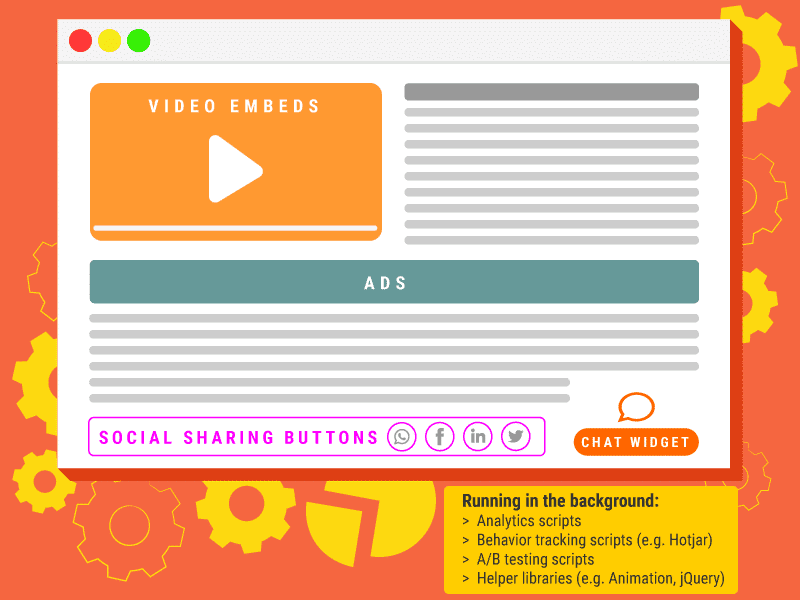
Third-party scripts add a wide range of useful features to your website, making it more interactive, dynamic, and interlinked. Features like analytics, ads, social media sharing buttons, video embeds — they’re all possible thanks to third-party scripts. Some of these features could be essential for your website’s functionality or monetization.
However, third-party scripts are also one of the leading causes of performance slowdowns on websites. They’re usually the costliest resource during page load. A few of these scripts may also pose security and privacy risks.
In this article, you’ll learn the basics of third-party scripts, how they affect website performance, and what you can do to mitigate their negative effects.
Sounds interesting? Let’s get started!
What Are Third-Party Scripts?
‘Third-party scripts’ refers to any script that you can directly embed into your website from a third-party vendor. They’re not created by you, nor explicitly controlled by you, and are served from an external URL.
Where are Third-Party Scripts Used?
Almost every website uses third-party scripts to add some functionality. A few of their most common uses are:
- Embedding videos (e.g. YouTube, Vimeo)
- Adding social sharing buttons
- Adding chat widgets
- Embedding comment systems (e.g. Disqus)
- Enabling web analytics (e.g. Google Analytics)
- Embedding ads
- Serving resources via Content Delivery Networks (CDNs)
- Experimenting with A/B testing scripts
- Adding helper libraries (e.g. animation, functional libraries, etc.)

Developers can add powerful functionality to websites with just a few lines of code using third-party scripts. For example:
- Marketing teams can use reports from analytics and A/B testing scripts to ground their business decisions on sound data.
- Users can share an article they like to their favorite social network with just the click of a button.
- Prospective customers can reach out to support or sales staff through the chat widget and get answers to their queries right away.
The applications of third-party scripts are endless, but it just doesn’t end there. If used without caution, third-party scripts can be problematic for privacy, security, and page performance.
The Cost of Third-Party JavaScript
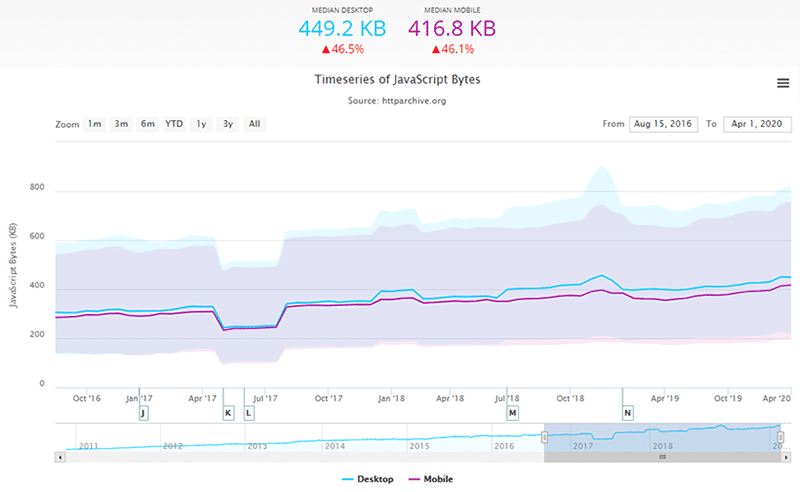
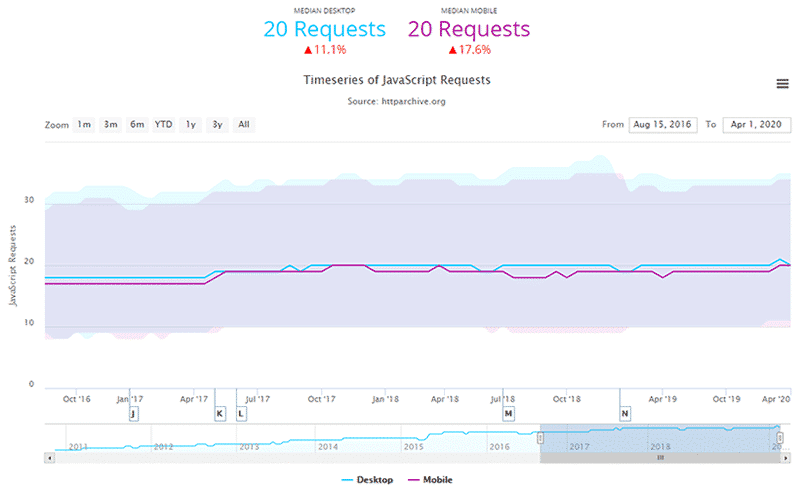
Third-party scripts are everywhere. According to the State of JavaScript report by HTTPArchive, the median number of external scripts requested by websites is 20 and their total size is around 449 KB.
A whopping 93.59% of web pages include at least one third-party resource. Digging deeper into the same data shows that 76% of websites track users with analytics scripts.
The worst impact of third-party scripts is delaying the critical rendering path, plus affecting your Core Web Vitals scores, starting from the FID grade.
The critical rendering path is the set of actions a browser makes to assemble HTML, CSS, and JavaScript into a living, usable website. Naturally, the payload size of the third-party scripts plays a major role here, but there’s yet another important factor to consider.
In 2019, the dominant costs of processing scripts are now download and CPU execution time.
The Cost of JavaScript in 2019
JavaScript takes up a lot of CPU resources to execute. Even if you optimize third-party scripts to reduce the impact on rendering time, they can still affect the Time to Interactive metric. It measures how quickly users can interact with a webpage. The slower it is, the more frustrated your users will be and the higher the chances of them abandoning your website.
You can sum up the cost of using JavaScript with two main metrics.
Increased Page Size
Byte-for-byte, JavaScript is the most expensive third-party resource served by webpages. Since a browser needs to download all the linked third-party scripts during page load, adding them to your website can slow it down noticeably.

The bigger the size of the scripts, the harder the fall will be of your website’s performance. After all, the bigger the size of a web page, the slower it’ll load.
Reducing the size of external scripts is an impressive way to speed up your website.
Additional Network Requests
Every time a user requests any of your site’s pages, the browser has to retrieve all the embedded third-party scripts. To do this, the browser will reach out to all the external URLs where these scripts are hosted to download them.

Typically, each third-party script by itself doesn’t amount to much. But loading every third-party script is an extra HTTP request that the browser has to make to fully render the page. These requests pile up to slow down the page performance.
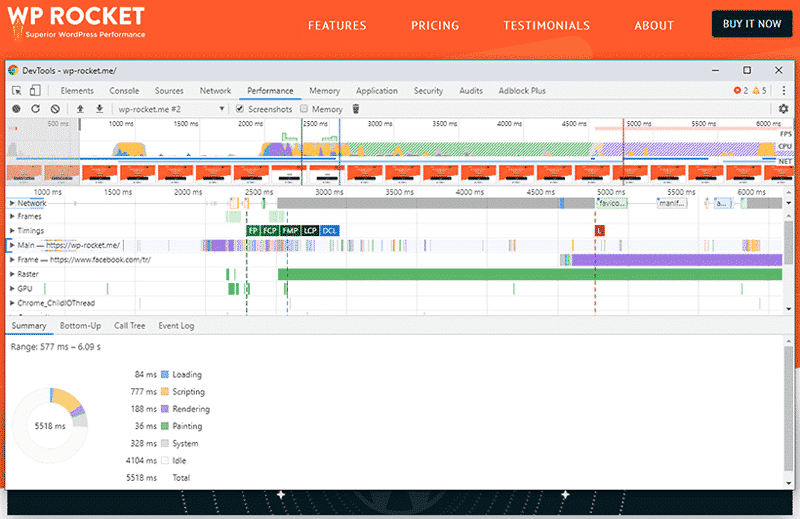
Also, the more requests your webpage has, the longer its ‘Time to Interactive’ metric will be.

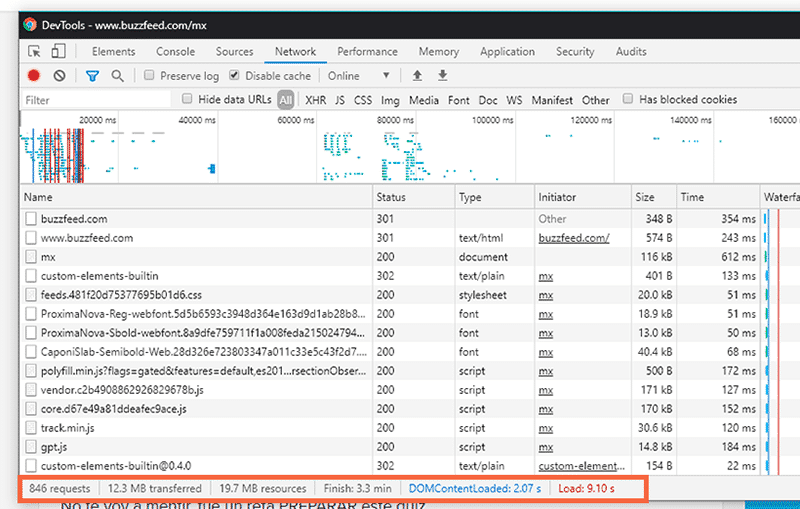
In the above example, you can see that the page takes over 9 seconds to load completely. The primary culprit here is embedding a lot of third-party scripts that drag down the page load speed.

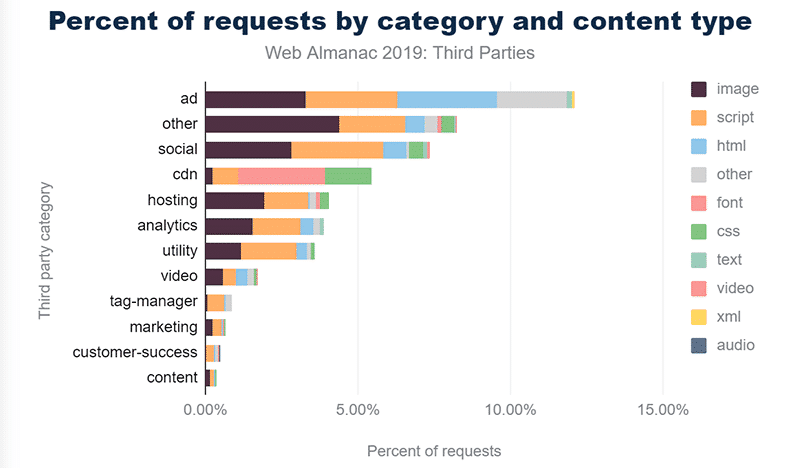
Scripts aren’t the only third-party resources used by websites, but they make up a bulk of third-party requests across all categories and content types. Hence, optimizing them should be your priority.
Measuring the Impact of Loading Third-Party JavaScript
There are many web page speed test tools you can use to diagnose third-party scripts and find out which of them are the costliest resources on your website. These tools show you the number of third-party scripts loaded by your site and the time they take to execute.
Here are a few free tools you can use to evaluate third-party scripts:
- WebPageTest.org
- Chrome DevTools
- PageSpeed Insights (Lighthouse Audits)
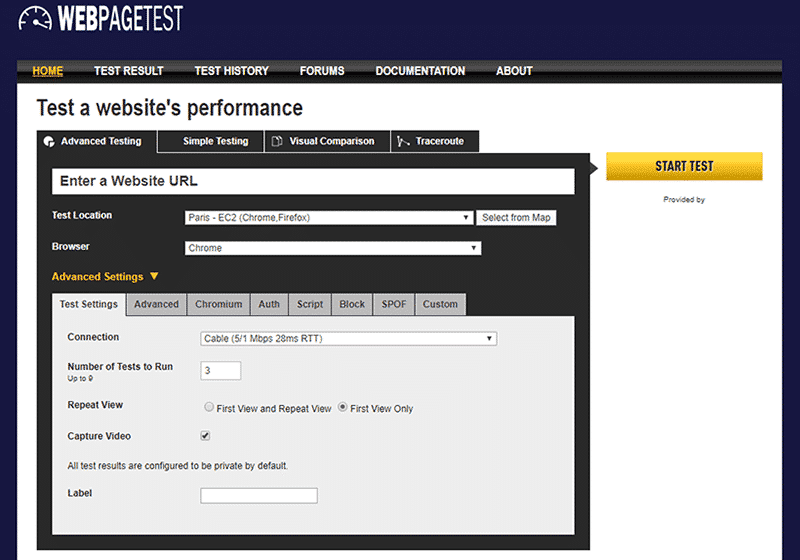
WebPageTest.org
WebPageTest is a free, open-source speed test tool that you can use to evaluate your website’s performance. It includes many advanced features such as waterfall charts, content breakdown by type and domain, webpage rendering filmstrips and videos, and tests comparison.

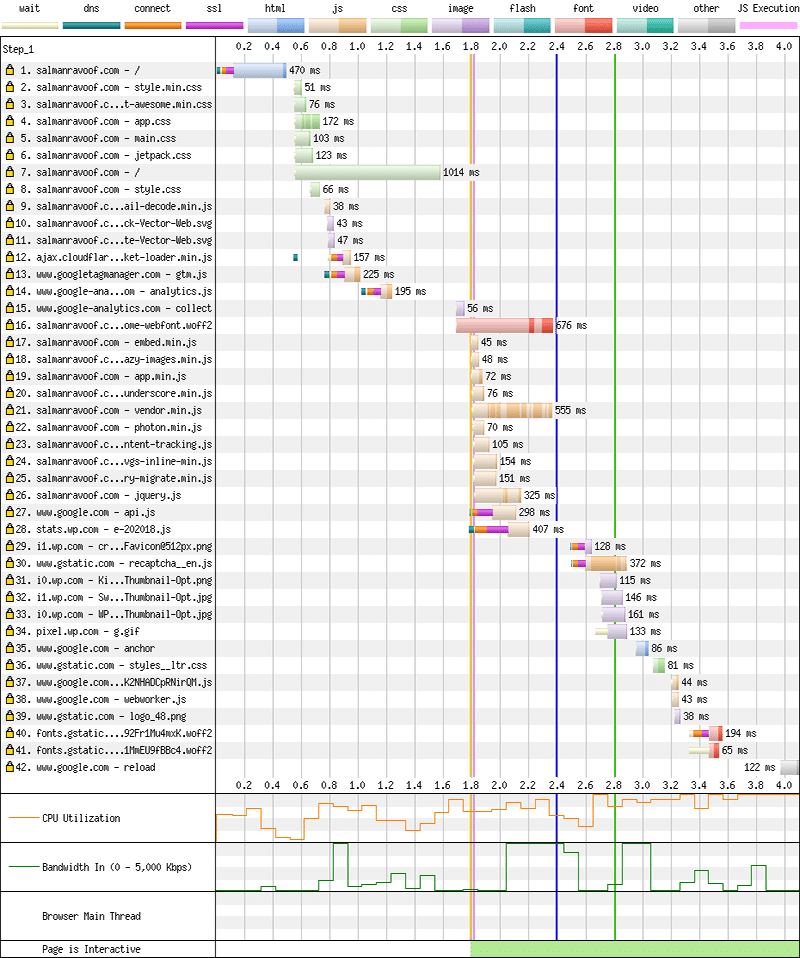
I tested my portfolio website on WebPageTest. Below is the waterfall view of the requests made by my site during its page load. That’s a lot of requests, but not all are from third-party sources.

The waterfall chart breaks down requests by domain and size along with a timeline representing the page load.
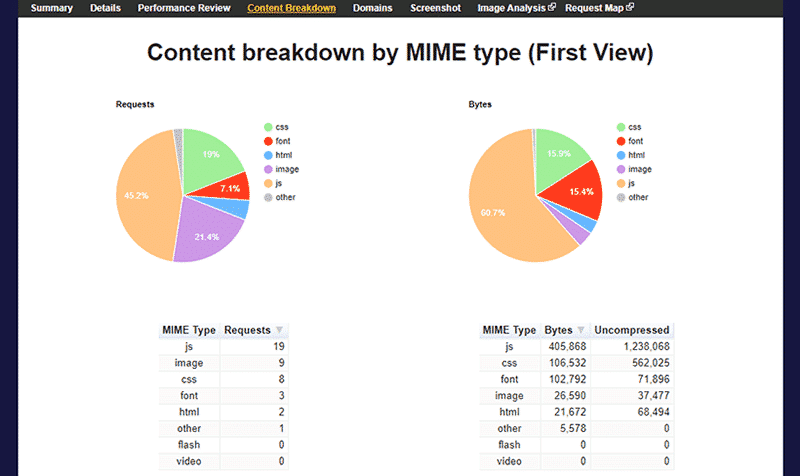
You can also check out the content breakdown by type by clicking the ‘Content Breakdown’ tab. As you can see, JS makes up a lot of requests and bytes transferred.

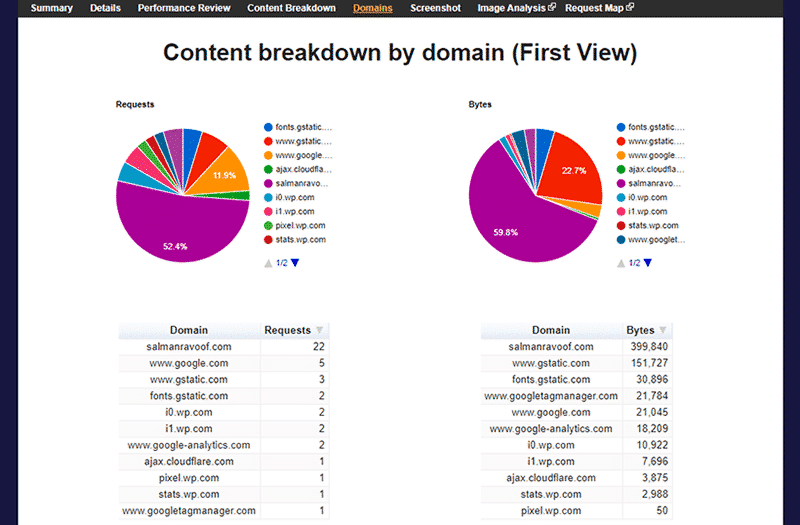
Clicking the ‘Domains’ tab will give you a full list of all the domains reached out by the browser during the page load.

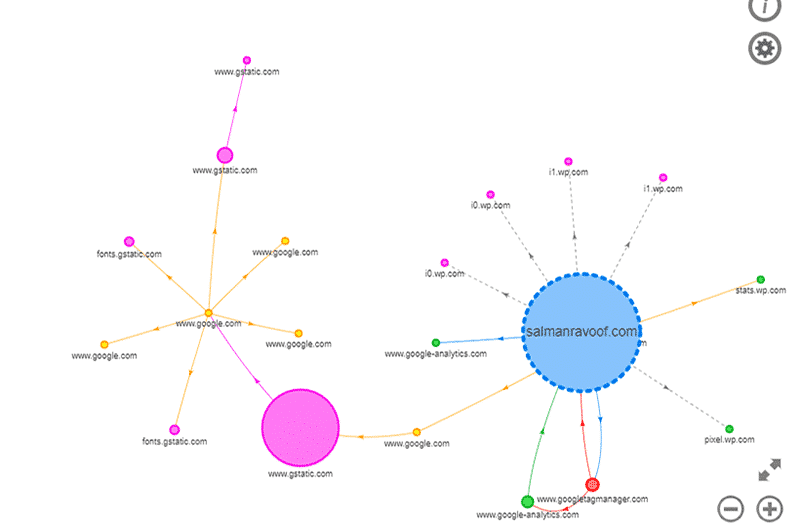
Here, most of the requests originate from the home domain itself. You can also click the ‘Request Map’ link to visualize all these requests.

If you recognize a problematic script that takes a lot of time to load or execute, check whether that script is necessary. Remove such scripts if they pose no perceivable harm to your website’s functionality or user experience.
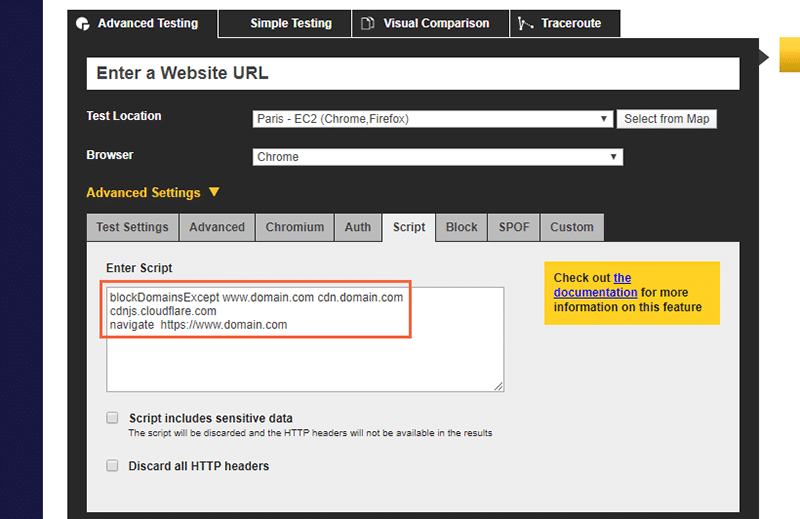
WebPageTest also provides a way for you to test your website’s speed by blocking requests originating from specific domains. This is useful for measuring the performance impact of troublesome third-party scripts by targeting them specifically.

blockDomainsExcept www.domain.com cdn.domain.com cdnjs.cloudflare.com
navigate https://www.domain.comFor example, you can block requests from all external domains (except important CDNs) and then direct WebPageTest to navigate to the site to test it.
Note: You can also use the ‘Block’ tab in WebPageTest’s ‘Advanced Settings’ section to do the same.
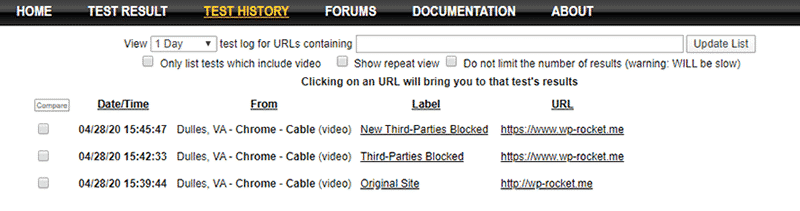
Here’s a typical workflow to use WebPageTest to identify slow scripts:
- Test the original webpage.
- Test the same webpage again, but this time with certain third-party scripts blocked.
- Compare the two results using WebPageTest’s ‘Compare’ feature from its ‘Test History’ panel.

That isn’t all that WebPageTest does. You can learn more about how you can use WebPageTest to test the performance impact of third-party scripts.
Chrome DevTools
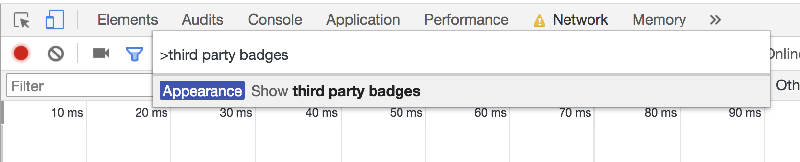
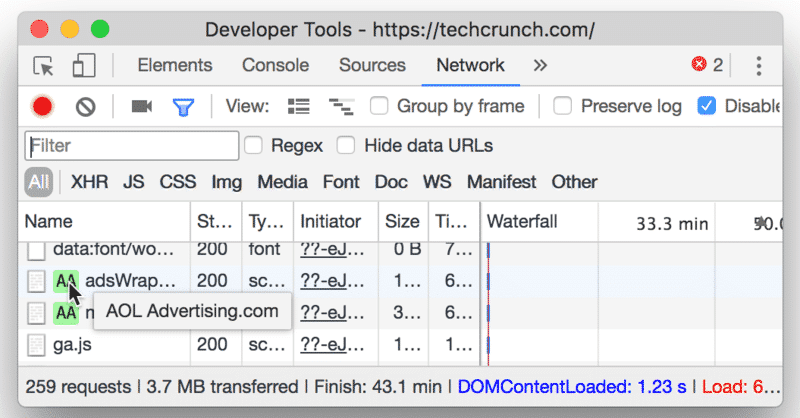
Chrome DevTools supports highlighting network requests by third-parties in its ‘Network’ panel. This feature allows you to get detailed insights into third-party script requests on a page.

To use this feature, press CTRL/CMD + Shift + P in any of the Chrome DevTools panels to bring up the ‘Command Menu’. Next, type in “Show third party badges” and enable this feature.

Note: Google Chrome version 80 has removed this feature announcing no replacement. It’s most probably a bug. For now, you must sort external scripts manually until Google addresses this issue.
You can also use the ‘Performance’ panel in Chrome DevTools to identify any performance issues on your website.

To learn more about how to test page load performance with Chrome DevTools, check out Google’s tutorial on this topic.
Lighthouse Audits
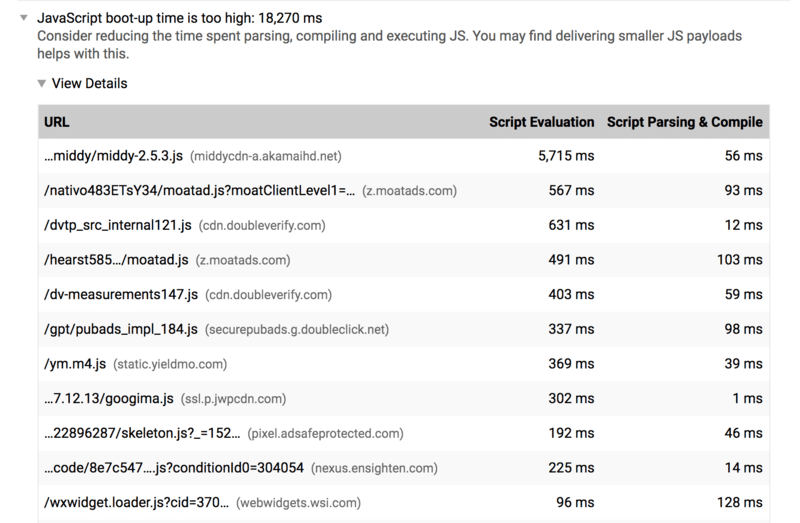
Google’s Lighthouse speed test tool has two specific audits to evaluate your site’s performance.
Lighthouse’s JavaScript boot-up time audit ranks scripts by their parsing, compiling, and evaluation time. These metrics can help you discover third-party scripts that hog a lot of your server’s resources.

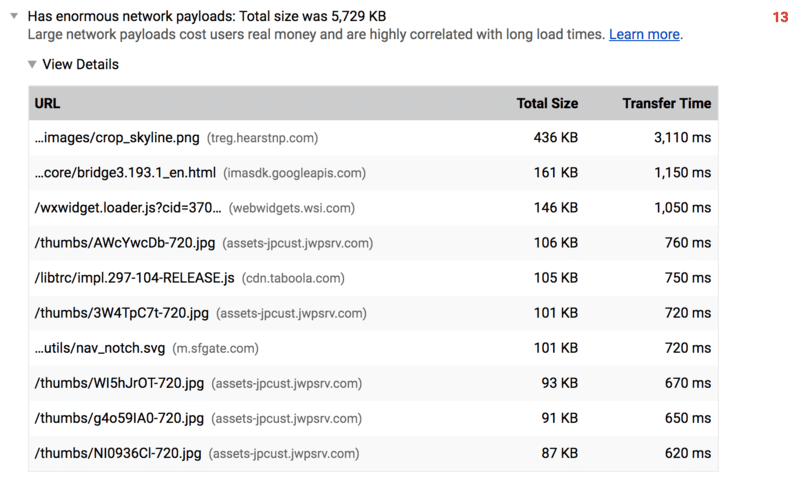
Lighthouse’s Network payloads audit lists all the scripts by their total size and transfer time. You can use these metrics to identify third-party scripts that may slow down your site’s page load time.

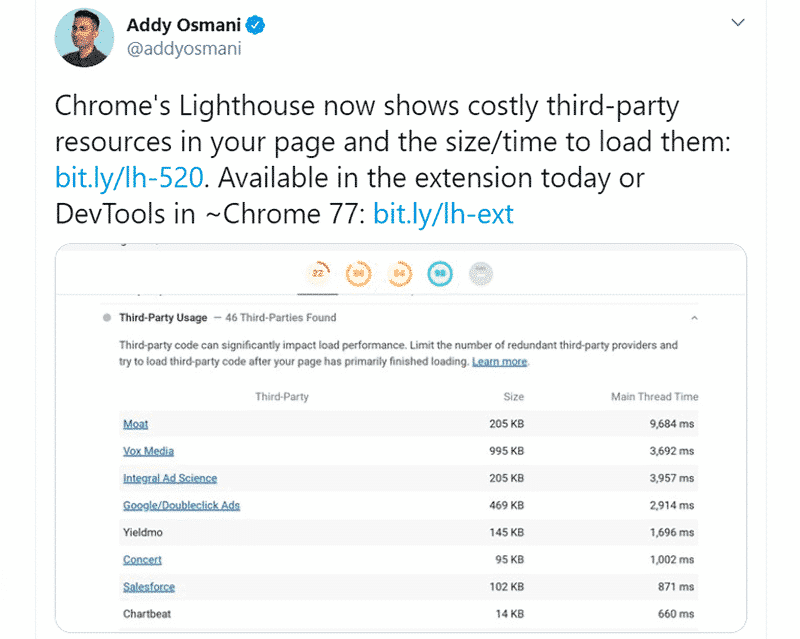
Chrome’s built-in Lighthouse tool also shows you costly third-party resources on a page ordered by their transfer size and time.

Now that you’ve learned how to test the performance of third-party scripts, it’s time to learn how to reduce or nullify their harm.
How to Minimize the Effects of Third-Party Scripts on WordPress
1. Delay the Loading of Third-Party Scripts
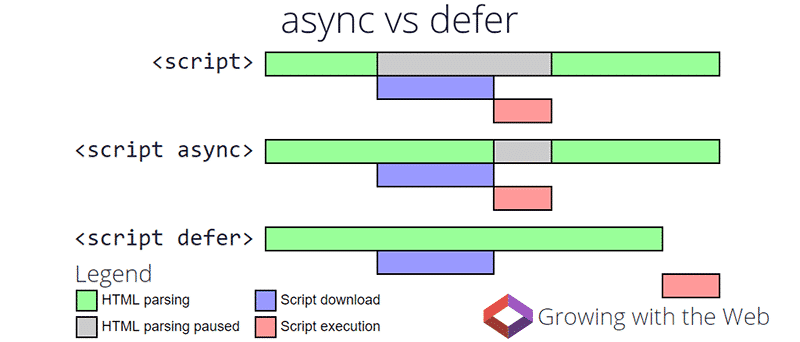
If you find any third-party scripts slowing down your website, you can load them using HTML’s async or defer attributes to avoid their negative impact on your page load.
The async attribute forces the browser to continue parsing the rest of the HTML document till the script gets downloaded. Once the script finishes downloading, it pauses parsing the HTML document to run the script.
The defer attribute does the same, except the browser doesn’t run the script until it has parsed the entire HTML document.

It’s recommended to load all your third-party scripts with either async or defer attributes (unless they’re crucial for your webpage’s critical rendering path).
You can learn more about delaying JavaScript in WP Rocket’s in-depth article.
WP Rocket is the easiest way to delay JavaScript files and let your page load faster.
2. Self-Host Third-Party JavaScript Files
Hosting third-party scripts on your server can give you more control over how they’re loaded. It helps reduce DNS lookup and round-trip times, improve HTTP caching headers, and use advanced features such as HTTP/2 server push.
Self-hosting is recommended for any third-party scripts critical to your website’s functioning (e.g. jQuery, Modernizr, Underscore.js).
Warning: Self-hosted scripts can go out of date and not work as intended. For example, if you’re self-hosting an ad serving script and if the ad publisher changes how their script works, then your website will not serve any ads till you update your self-hosted script manually.
3. Remove the Third-Party Script Altogether
If a third-party script doesn’t add any clear value to your site or users, then consider removing it. Many WordPress themes and plugins load a lot of unnecessary scripts that you may never use.

Even WordPress forces every site to load the jQuery Migrate script (wp-includes/js/jquery/jquery-migrate.min.js). This helps older plugins and themes maintain backward compatibility with the old version of jQuery. While this isn’t a third-party script as it’s self-hosted, it still adds an extra HTTP request unnecessarily.
Tip: You can use WP Rocket’s built-in options to remove the jQuery Migrate script from loading.
Ask yourself whether your website really needs a slider or a date formatting script. If you’re not sure, you can perform A/B testing to check if removing a script impacts your website’s performance vs usability.
4. Implement Browser Resource Hints
Connecting to external domains to download third-party scripts can take an excessive amount of time, especially if your users are on slow networks. DNS lookups, redirects, and any round-trips for loading each third-party script can add up to significant delays.
You can use browser resource hints to establish a connection with the external domain hosting the third-party script at the start of page load itself.
There are many resource hints, but the ones that are helpful here are dns-prefetch or preconnect.
<link rel="dns-prefetch" href="http://domain.com">If the ultimate destination of your third-party script’s external domain uses https://, then you can use it to avoid TCP round-trips and handle any TLS negotiations beforehand.
<link rel="preconnect" href="https://cdn.domain.com">
For more, check out WP Rocket’s article on browser resource hints.
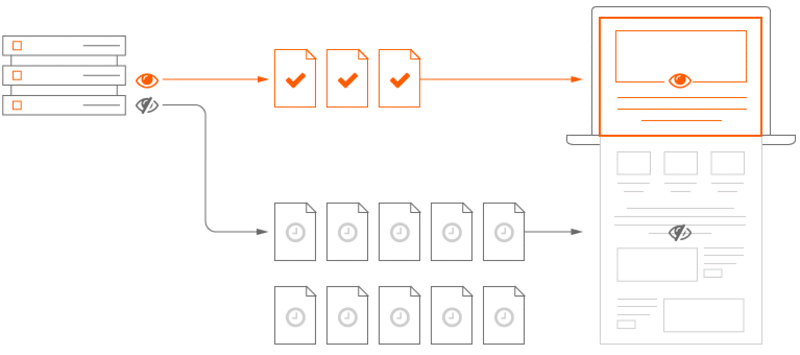
5. Lazy-load Third-Party JavaScript
Embedded third-party elements such as ads and videos add a lot of stress on your website, more so if they’re delivered via poorly optimized sources. You can lazy-load these embedded resources to speed up your page load.
For instance, if you’re serving ads in the footer of your website, you can lazy-load them so that they’re only loaded when the user scrolls down the page.

You can use WP Rocket to enable lazy-loading on your WordPress website.
Note: WordPress 5.5 added native lazy-loading functionality, making this a default feature for millions of websites.
If you’re embedding ads on your website, check out this article by Mediavine where they discuss how they improved their page speed by 200% after implementing lazy-loading.
Use a Tag Manager to Organize Third-Party JS
Tag managers allow you to bundle multiple third-party scripts (or tags) and manage them all from a single source. Using a tag manager wisely can help you minimize the performance hits of loading third-party scripts.
While you can load third-party scripts asynchronously, the browser still needs to parse and execute them individually. This might mean requesting additional data during the page load. Tag managers solve this problem by reducing the number of requests down to one.
Google Tag Manager (GTM) is the most popular solution to manage tags. It loads itself and all its tags asynchronously so that the browser renders a page without pause. Even a slow loading third-party script won’t block any other script from being loaded.
The Google Tag Manager for WordPress plugin is a simple way to integrate GTM on WordPress sites.
Other tag managers that you can look into are Adobe Experience Platform Launch, Ensighten, and Qubit.
Warning: Use tag managers like GTM judiciously. While it reduces the cost of loading third-party scripts, its simplicity also opens it to abuse by anyone with the credentials to add tags. Some tags can also introduce a chain of requests that can bring your site to a crawl.

Have a Performance Budget
Once you’ve optimized your site’s performance, you need to use a performance budget to ensure that your site’s performance doesn’t regress over time.
A performance budget is a self-imposed limit to count the total number of requests and size of scripts, images, etc. It can also include setting a limit for performance metrics such as ‘Time to Interactive’ and ‘First Meaningful Paint’.
For more, check out the list of all the supported resource types and metrics.

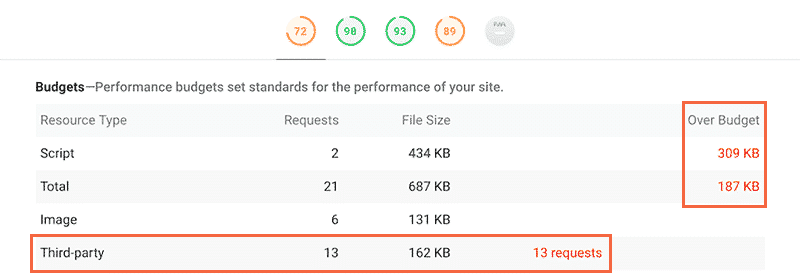
You can use Lighthouse’s Keep Request Counts Low And File Sizes Small audit to set your performance budget. Discussing the exact method to set performance budgets is beyond the scope of this article, but you can read more about how to do it in Lighthouse docs.
Wrapping Up
Third-party scripts have become a crucial part of most websites today. Even if you’ve optimized all the other code on your website, you cannot control how third-party scripts play out. You cannot avoid them either as some of them may be critical to your site’s functionality, user experience, or revenue stream.
Some topics discussed in this article may not be easy to grasp right away. I suggest you go through them once again. Understanding the performance impact of third-party scripts and how you can manage them will help you regain control over your page load performance.
WP Rocket can easily help you reduce the impact of third-party code. Get it now, and test the improvement right away!
If you have questions about any of the points discussed in this article, please feel free to leave a comment.