Table of Contents
Last update on
Are you considering Elementor and Oxygen for your next WordPress project? It makes sense, they are two prominent contenders in the WordPress page builder arena. Today we are going to help you choose the right builder for you!
This article delves into a comprehensive comparison between Oxygen and Elementor, exploring their respective features, performance metrics, and overall impact on website loading times. As website creators seek to optimize their sites for speed and efficiency, the question arises: which of these page builders is faster than the other?
Time to find out!
How We’re Testing Oxygen vs. Elementor Performance (Taking a Full-Mobile Approach)
Technical Setup
To assess the performance of Oxygen and Elementor, we are adopting a comprehensive mobile-oriented approach using servers situated in Paris, France. We will use incognito mode for each of the audits.
We are comparing the Oxygen Builder and Elementor Pro.
| Note about Oxygen: We are using the Oxygen Builder + WooCommerce integration called “WooCo” to compare the same options offered by Elementor Pro. |
Performance Tools and KPIs Used For The Audit
Performance tools and KPIs used for the audit:
- Google PageSpeed Insights (For the Core Web Vitals: Largest Contentful Paint and the following key performance metrics: Cumulative Layout Shift – Speed Index, Total Blocking Time, and First Contentful Paint)
- GTmetrix (Fully loaded time, Page size, and the number of HTTP requests – from an iPhone 12 in Paris)
The Demo Testing Sites
We built 2 test sites with similar elements and modules. One was built with Elementor, and the other with Oxygen. For the theme, we used a native WordPress theme (2021).
We have selected a list of modules that are available in both builders:
- Hero header with a background image
- Text and image boxes
- List of icons
- Accordions for the FAQ
- Customer reviews
- Pricing table
That’s how our demo sites look like:
| Oxygen (same modules) | Our page with Elementor (same modules) |
| ⚠️ Must-read: Our results have been gathered on a server based in Paris, and the results we are sharing are from our own experience. Depending on your setup and content, your audit may differ from ours. |
Oxygen vs. Elementor Performance Compared
It’s time to get to the data using PageSpeed Insights and GTmetrix performance tools.
| 📖 Are you interested to learn how to run a performance test for your WordPress site? Read our guide that explains in detail how to test your performance on WordPress. |
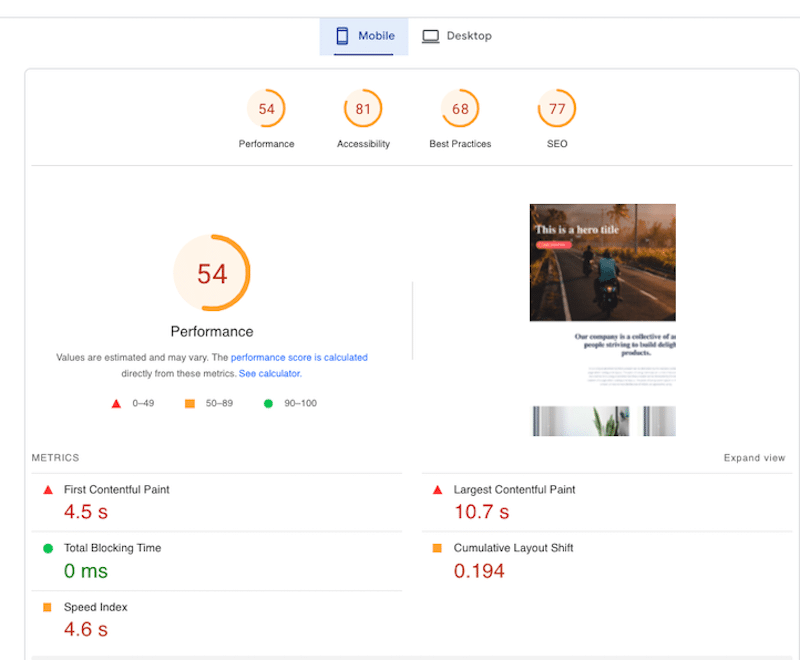
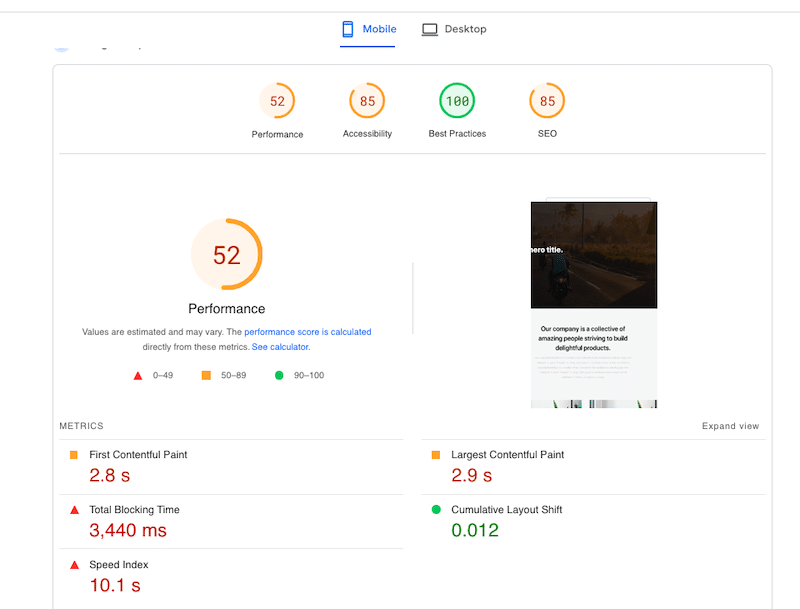
First, let’s go over the first KPI, the mobile performance grade, which is quite similar for both builders. We are getting an orange grade on Google PageSpeed Insights with 52/100 for Elementor and 54/100 for Oxygen.


Oxygen vs. Elementor Summary Performance
Here is a summary of the performance results we got for both page builders:
| KPIs (mobile performance) | Oxygen | Elementor |
| PageSpeed mobile score | 54/100 | 52/100 |
| Total Loading time | 3.9 s | 4.4 s |
| First Contentful Paint | 4.5 s | 2.8 s |
| Largest Contentful Paint* | 10.7 s | 2.9 s |
| Cumulative Layout Shift* | 0.194 s | 0.012 s |
| Speed Index | 4.6 s | 10.1 s |
| Total Blocking Time | 0 ms | 3.440 ms |
| Total page size | 989 KB | 998 KB |
| HTTP requests | 65 | 70 |
*Core Web Vitals
Is Elementor Faster than Oxygen? – Key Answers
- Both page builders have similar grades on mobile performance – 52/100 (Elementor) and 54/100 (Oxygen).
- Oxygen has a slightly better loading time than Elementor – around 3.9 seconds (which is 4.4 s for Elementor).
- Speed index is very high for Elementor with a score of 10.1 s.
- Core Web Vitals Scores summary:
- Largest Contentful Paint: Elementor’s Largest Contentful Paint (LCP) is 2.9 seconds against 10.7 seconds for Oxygen (Elementor is doing much better in that area as Oxygen is in the red).
- Cumulative Layout Shift: Elementor is performing better than Oxygen with an orange grade (with a CLS of 0.194 s, compared to Elementor – in the green – with a score of 0.012).
- The number of HTTP requests is not too different (65 and 70).
- The total page size is also almost the same for both; 989 KB for Oxygen (against 998 KB for Elementor).
Besides checking the KPIs, it’s also interesting to look at the Lighthouse diagnosis and opportunities sections of PageSpeed Insights. This will allow us to see the areas of improvement for each builder.
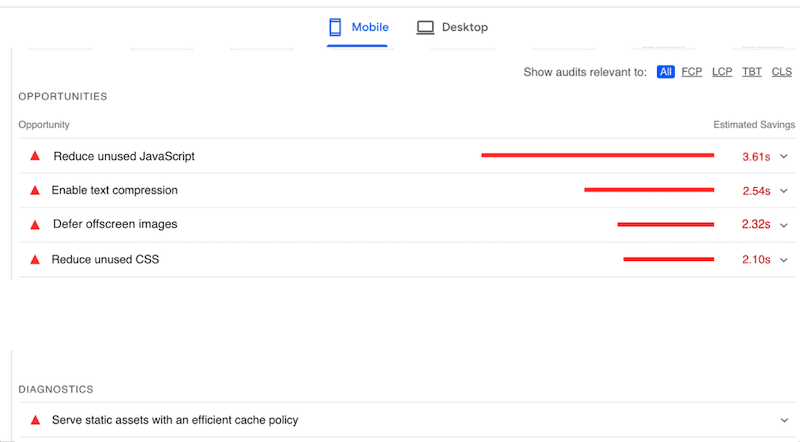
PageSpeed Insights Opportunities Section for Oxygen
Here are the following areas that can be improved on our site built with Oxygen:
- Reduce unused JS and Remove unused CSS – Clean up your code and optimize its delivery by reducing the unnecessary amount of CSS and JS.
- Enable text compression – Compress your content using GZIP compression to ensure that your pages are served faster to visitors.
- Defer offscreen images – Implement lazy loading to the images that don’t need to be immediately served in the visitor’s viewport.
- Serve static assets with an efficient cache policy – Opt for an efficient WordPress cache plugin to boost performance.

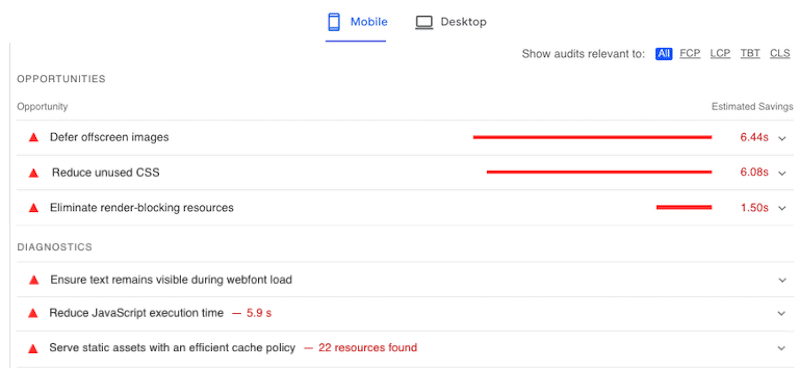
PageSpeed Insights Opportunities and Diagnostics Section for Elementor
Here are the following elements that can be improved on our site built with Elementor:
- Defer offscreen images – Delay the loading of images that are not immediately visible on the screen.
- Reduce unused CSS – Minimize the amount of Cascading Style Sheets (CSS) code that is not used on the webpage.
- Eliminate render-blocking resources – Remove JS and CSS elements that hinder the initial rendering of the webpage.
- Ensure text remains visible during webfont load – Ensure that text is visible on the page even while web fonts are still loading.
- Reduce JS execution time – Minimize the time it takes for JavaScript (JS) code to be executed. This can be done with minification and delaying the non-critical assets.
- Serve static assets with an efficient cache policy – Implement caching on your website.

| 💡 How to fix all the above PageSpeed Insights issues? You can use WP Rocket to fix them all in a couple of clicks. WP Rocket is the most powerful caching plugin to achieve performance goals, and it’s also the easiest one to use! |
Don’t take our words for granted, and let’s go over the next part that highlights how to fix the PageSpeed Insights warnings with WP Rocket.
How to Speed Up Oxygen and Elementor
Oxygen and Elementor could both benefit from caching; the first Lighthouse recommendation was “Serve static assets with an efficient cache policy”.

The easiest and fastest way to fix this warning is to use a WordPress cache plugin like WP Rocket. WP Rocket caches the content and applies GZIP compression right after its activation.
| 🚀 WP Rocket is a performance plugin that helps improve your site performance in a few clicks. WP Rockets applies 80% of performance best practice upon its activation! As a result, you’ll witness speed improvement instantly, and you’ll increase your chance of passing the audits on performance tools like PageSpeed Insights. |
Let’s look at how both builders are now performing after addressing all the issues.
🚀 Improved Performance Results With WP Rocket
WP Rocket helped improve the score on Lighthouse for both Oxygen and Elementor page builders. We are now getting 96/100 and 98/100 on PageSpeed Insights!
| Oxygen + WP Rocket (PSI) 🚀 | Elementor + WP Rocket (PSI) 🚀 |
WP Rocket also helped move the Core Web Vitals to the green for both.
Furthermore, WP Rocket played a crucial role in successfully passing the PageSpeed Insights audit, transforming warnings into green indicators. Previously identified issues in the opportunities and diagnostics sections of Oxygen have now been addressed, as illustrated below:
| Oxygen’s issues flagged by Lighthouse | 🚀 WP Rocket fixed them all! |
Elementor’s performance is also much better. Thanks to WP Rocket, all the issues have also been fixed:
| Elementor’s issues flagged by Lighthouse | 🚀 WP Rocket fixed them all! |
Presented below is a comprehensive comparison table showing the performance of both page builders, both with and without the influence of WP Rocket:
| Performance KPIs | Oxygen Performance (no WP Rocket) | Oxygen Performance with WP Rocket 🚀 | Elementor Performance (no WP Rocket) | Elementor Performance with WP Rocket + Imagify 🚀 |
| PageSpeed mobile score | 54/100 | 96/100 | 52/100 | 98/100 |
| Total Loading time | 3.9 s | 1.8s | 4.4 s | 1.9 s |
| First Contentful Paint | 4.5 s | 0.6 s | 2.8 s | 1.7 s |
| Largest Contentful Paint* | 10.7 s | 1.1 s | 2.9 s | 1.7 s |
| Cumulative Layout Shift* | 0.194 s | 0.004 s | 0.012 s | 0.019 s |
| Speed Index | 4.6 s | 1.4 s | 10.1 s | 3.7 s |
| Total Blocking Time | 0 ms | 0 ms | 3.440 ms | 0 ms |
| Total page size | 989 KB | 447 KB | 998 KB | 510 KB |
| HTTP requests | 65 | 22 | 70 | 19 |
*Core Web Vitals
🚀 Key Performance Conclusions With WP Rocket
We observed significant enhancements in performance for both page builders, specifically:
- The mobile performance grade moved up to the green for both builders. We now get 96/100 for Oxygen and 98/100 for Elementor.
- We reduced the page loading time by approximately 2 seconds for both builders, and there is also a notable decrease in the page size for each.
- WP Rocket improved our Core Web Vitals score, and they are now green.
- The Largest Contentful Paint (LCP) went from 10.7 s to 1.1 s for Oxygen and from 2.9 s to 1.7 s for Elementor.
- The Content Layout Shifts (CLS) is now green for Oxygen! The indicator went from 0.194 to 0.004 for Oxygen.
- The number of HTTP requests has also decreased from 65 to 22 for Oxygen and 70 to 19 for Elementor.
- The Elementor Speed Index that was very high (10.1 s) is now almost in the green with a score of 3.7 s.
| 🚀 Regardless of your final choice in builders, WP Rocket will enhance your likelihood of passing the Core Web Vitals test and achieving a favorable green score on PageSpeed Insights audits. |
Here are WP Rocket’s features that addressed the most crucial performance issues. Note that you can enable/disable these options easily directly from the WordPress dashboard:
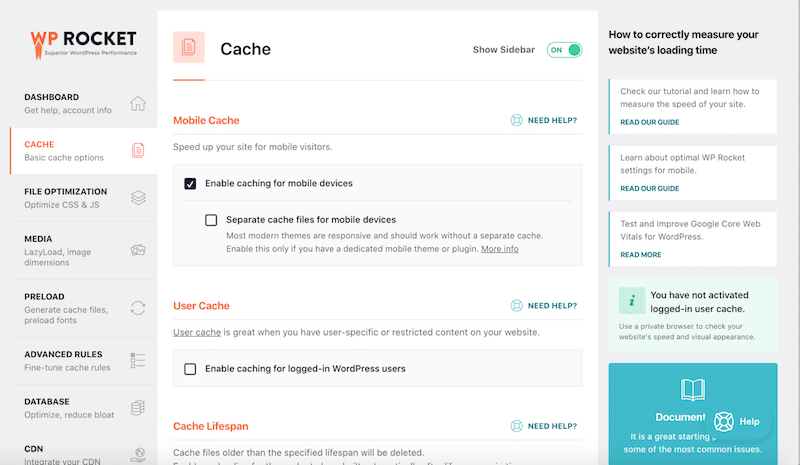
- Caching and GZIP and text compression – WP Rocket automatically applies caching and GZIP compression upon its activation.

✅ PageSpeed Insights audits addressed: Serve static assets with an efficient cache policy.
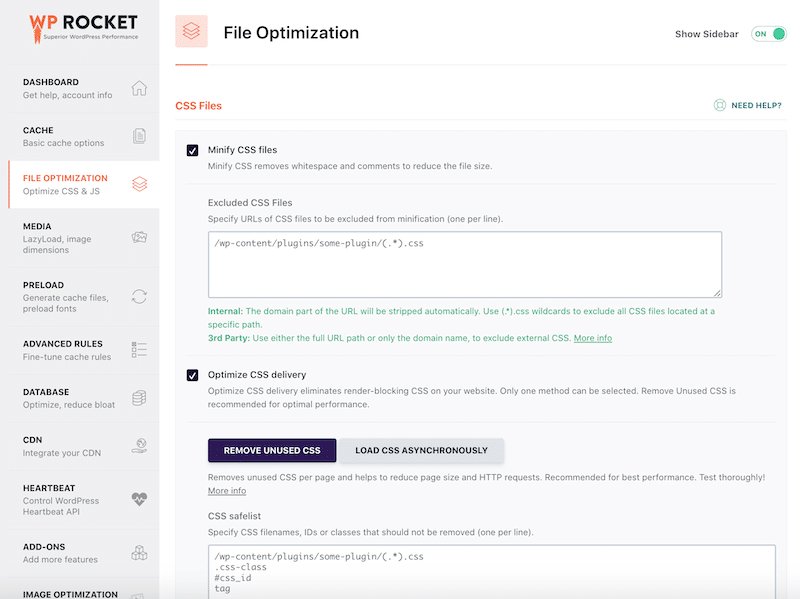
- Minify CSS and Remove Unused CSS – The goal is to optimize the CSS delivery for Elementor and Oxygen. WP Rocket will minify the CSS and remove whitespace and comments to reduce the file size.

✅ PageSpeed Insights audits addressed for our tests: Remove unused CSS.
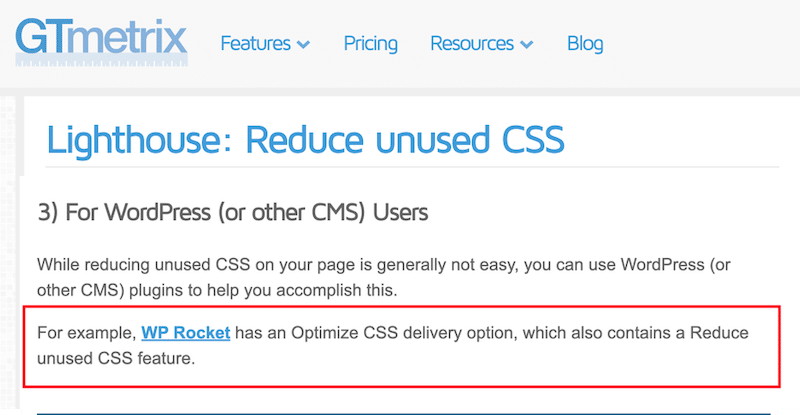
Note that GTmetrix recommends using WP Rocket to solve some performance issues.

- Fonts optimization – WP Rocket also automatically applies the required font-display: swap; attribute by enabling either the Minify or Optimize CSS delivery options.
✅ PageSpeed Insights audits addressed for our tests: Ensure text remains visible during webfont load.
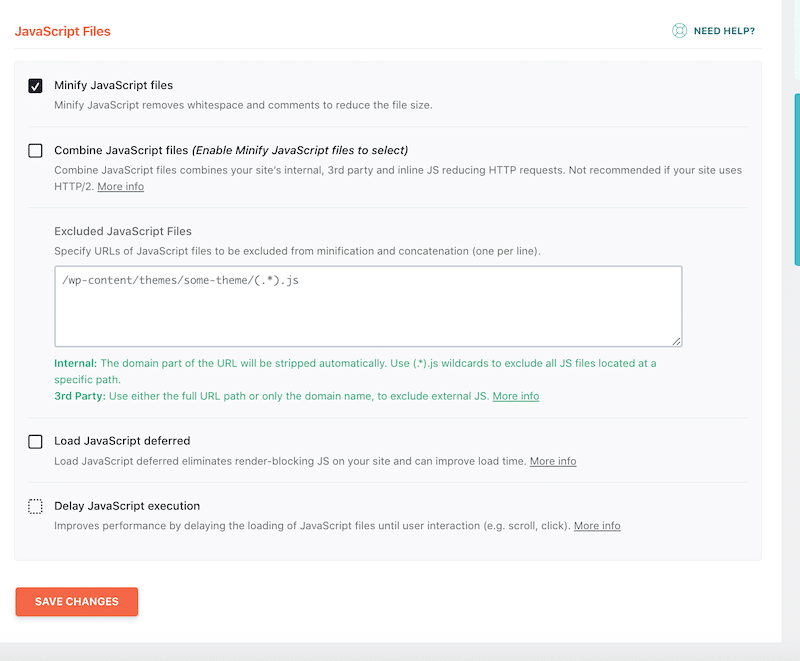
- Minify, combine, defer, and delay JavaScript files: Many websites come with some JS code that may slow down the rendering of the page. To tackle this performance issue, WP Rocket optimizes the JS code and lets the browser load the JS resources only when the main content has already been downloaded. In other words, it prioritizes the visual content first and loads the code after.

✅ PageSpeed Insights audits addressed for our tests: Reduce JavaScript execution time, Eliminate render-blocking resources.
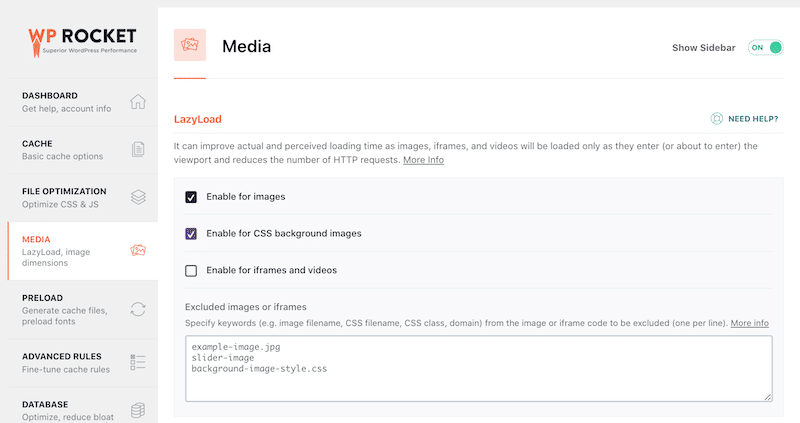
- The LazyLoad option allowed us to “defer offscreen images” so the browser can load first the images located in the user’s viewport. The ones located below the fold will load later, which allows the content currently being viewed to be rendered faster.

✅ PageSpeed Insights audits addressed for our tests: Defer offscreen images.
| 🚀 Give your website a little performance boost by implementing more WordPress page speed optimization best practices. |
With the conclusion of our web performance audit, let’s now examine and compare both page builders in terms of features and pricing.
Oxygen vs. Elementor: Main Features and Pricing
As they are both WordPress page builders, Elementor and Oxygen have some similarities in terms of missions and goals.
Oxygen vs. Elementor: The Similarities
- Great design options (+ responsiveness) – You can craft a pixel-perfect website using modules, elements, and a convenient drag-and-drop tool for both builders. Both tools also provide the flexibility to design for tablets and mobile devices. Oxygen Builder is built with the philosophy of only loading what is needed and when it’s needed. It creates very clean HTML code to avoid bloated code.
| Oxygen Page Builder (slightly more developer-friendly) | Elementor Page Builder (slightly more beginner-friendly) |
- Elementor modules and Oxygen composite elements: An entirely customizable pre-made sets for adding headers, sliders, call-to-action, buttons, contact forms, testimonials, and much more to your WordPress site.
| Oxygen elements | Elementor elements |
- Starters site library – For both builders, the template selection is straightforward. Simply select and import the template you want to use on your WordPress site, no extra coding is needed. (I do have a preference for the Elementor’s library that comes with relevant filters, it’s much easier to find the right template in a few seconds).
| Oxygen Sites Library | Elementor Sites Library |
- WooCommerce compatibility – Both builders seamlessly integrate with WooCommerce, providing advanced customization options for various aspects such as the store page, product type page, product categories, shopping cart, customer account, and more. In summary, both Elementor and Oxygen offer dedicated WooCommerce blocks for comprehensive store design. While these features are included in Elementor Pro, Oxygen requires a premium WooCommerce add-on for similar capabilities.
| WooCommerce integration for Oxygen | WooCommerce integrationfor Elementor |
Oxygen vs. Elementor: The Main Differences
- Elementor is more beginner-friendly – I found Elementor easier to use for beginners: it comes with an onboarding setup wizard, dozens of modules that are easy to customize, and an intuitive drag-and-drop builder. You won’t need to add any code to Elementor to create anything stunning or more advanced content like pop-ups or advanced forms.

- A steeper learning curve for Oxygen – Oxygen Builder demands greater technical expertise. If you have some CSS proficiency, you can create swiftly loading pages with a more streamlined page structure than Elementor. This implies that beginners may encounter a steeper learning curve with Oxygen, requiring time to become accustomed to it. I recommend opting for Oxygen if you have prior experience building WordPress websites.
- More flexibility for Oxygen – It’s a code-focused design interface with unlimited ways to customize a page or a template. You are not limited by templates or widgets that have already been made. Note that you can also build custom things with Elementor, but the coding experience is more flexible and intuitive with Oxygen.
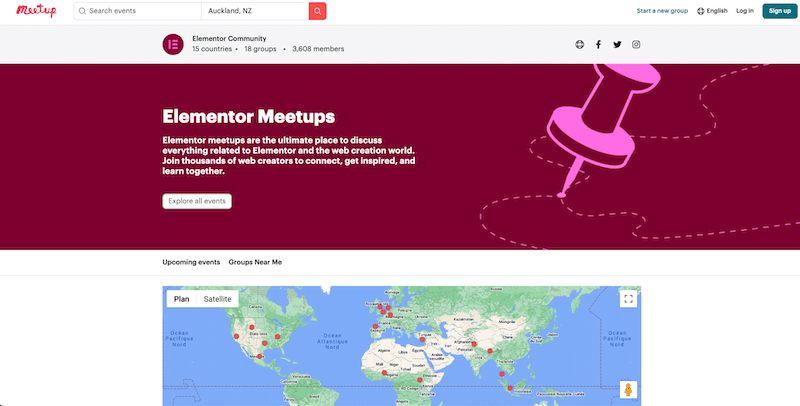
- Impressive WordPress community behind Elementor – Elementor has more than 238,000 followers on Facebook and around 330,000 YouTube followers. For comparison, Oxygen has around 10,000 followers on Facebook. Finally, Elementor organizes Meetups around the world:

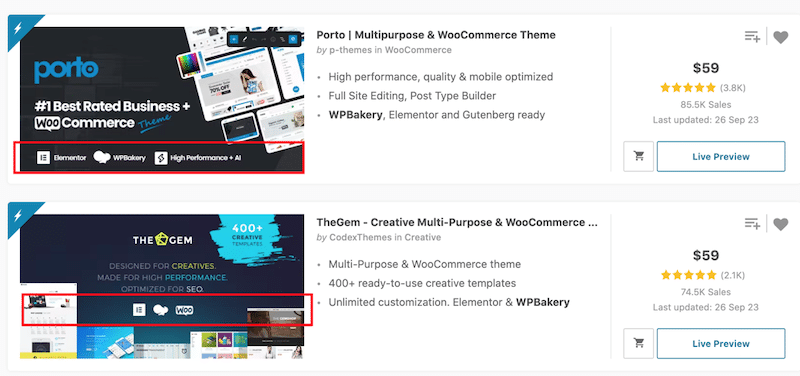
- Elementor is Integrated with popular themes – Elementor is integrated with the most popular themes, such as The7, Porto, Astra, or OceanWP. They all offer some demo sites ready to use with Elementor.

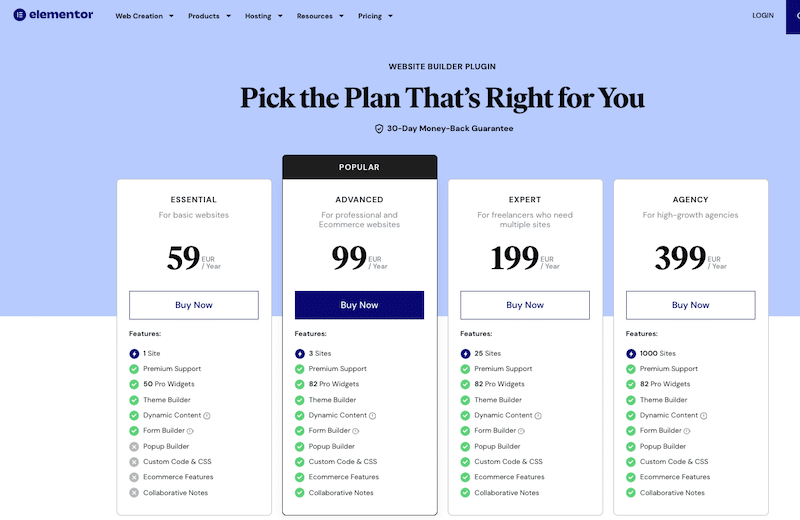
Oxygen vs. Elementor Pricing
The primary distinction in pricing lies in the fact that Oxygen requires a one-time payment, whereas Elementor offers a yearly subscription model, resulting in a more expensive investment in the long term.
You can also use Oxygen on unlimited websites, making the builder more valuable than Elementor. Opt for the ultimate option if you need to hand over the site to a client, as it comes with a simplified client UI.

Elementor offers a free version of the plugin as well as Pro plans. The Advanced plan is necessary if you want access to a complete website builder, including archive pages for WooCommerce, a single product layout, blog page layout, pop-ups, and the ability to add your code. Subsequently, the price increases based on the number of sites you intend to use Elementor on.

Wrapping Up
When it comes to speed, both page builders produced similar results, with the mobile performance score and page loading time being nearly identical, albeit with a slight advantage for Oxygen.
The ultimate decision should be based on your specific needs and whether you prefer a robust WordPress community for daily support. If community support and user-friendliness are a priority, Elementor might be the better choice. Additionally, if budget considerations are crucial, Elementor offers a free version (but with limited options). However, for developers seeking a more comprehensive solution with the possibility of adding their code easily, the Oxygen page builder is a solid choice.
Should you encounter performance issues during your development process, consider using WP Rocket to address them! Remember that WP Rocket has substantially improved performance, allowing us to achieve a green score on PageSpeed Insights! Why not give WP Rocket a try? In any case, you take no risks with our 30-day money-back guarantee.