Table of Contents
Last update on
Are you considering WPBakery and Elementor for your next WordPress? Both page builders are very popular and they allow you to build beautiful designs without any extra code.
WPBakery page builder (also known as Visual Composer) is 13 years old! Its success is partly due to its bundling strategy: many popular premium themes have been integrating WPBakery into their demos since the beginning. That was one of the first page builders to appear on the market.
Elementor has been a massive hit since its release in 2016, with over 5 million active installations. The success came a bit later, but it now became the first used page builder on WordPress.
While features are important, you need a tool that does not impact your page loading speed, because a fast website is essential for the user experience and SEO.
In this article, we’ll look at the performance of WPBakery and Elementor and share some data from a real-case scenario. We’ll also review their main features as well as some techniques for boosting performance.
So, which page builder is faster: WPBakery or Elementor? Let’s find out!
How We’re Testing WPBakery vs. Elementor Performance (Full-Mobile Approach)
To evaluate the performance of WPBakery and Elementor, we are taking a full-mobile approach with servers located in Paris, France.
We are comparing WPBakery and Elementor. For this comparison, we are using the free version of Elementor (the pro version has more features than WPBakery). WPBakery page builder does not offer a free version.
| 📝 Things to know about the WPBakery products: WPBakery Page Builder (2011): control the inside of your page. It’s the new name given to the page builder – formerly known as Visual Composer. → Similar to the free version of Elementor Visual Composer Website Builder (2017): ReactJS-based application that allows you to design a complete website, including headers, footers, and sidebars.→ It’s more like a website builder similar to Elementor Pro. |
Performance tools and KPIs:
- GTmetrix (Page size, fully loaded time, and the number of HTTP requests on mobile – from an iPhone 12 in Paris)
- Google PageSpeed Insights (For the Core Web Vitals: Largest Contentful Paint and the other key performance metrics: Cumulative Layout Shift – Speed Index, Total Blocking Time, and First Contentful Paint)
The Test Sites
We built 2 test sites with similar elements and modules. One was built with Elementor (free) and the other with the WPBakery page builder. For the theme, we used a native WordPress theme (2022). To keep things as fair as possible, we have chosen modules that are available in both builders:
- A hero header with a background image
- Text and image boxes
- Icons
- Image gallery (we use the same images for both)
| ⚠️ Keep in mind: Our web performance audits have been conducted on a server based in France, and the results we are sharing are from our own experience. They may differ from yours according to your setup and the type of content added to your site. |
WPBakery vs. Elementor Performance Compared
Now let’s compare our two sites using PageSpeed Insights and GTmetrix. Let’s get to the data!
| 📖 Do you want to run your performance test? Read our full guide about how to test your performance on WordPress. |
For reference, this is how our demo sites look like:
| Our page with WPBakery (same modules) | Our page with Elementor (same modules) |
 |  |
Let’s get to the data!
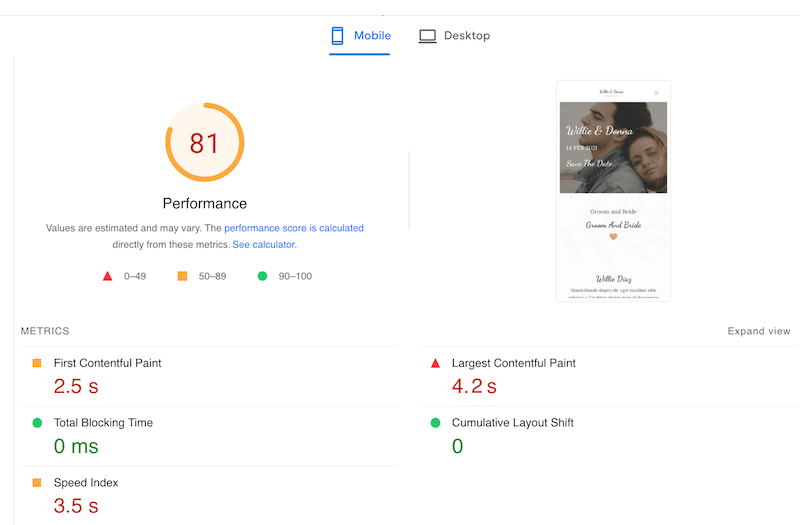
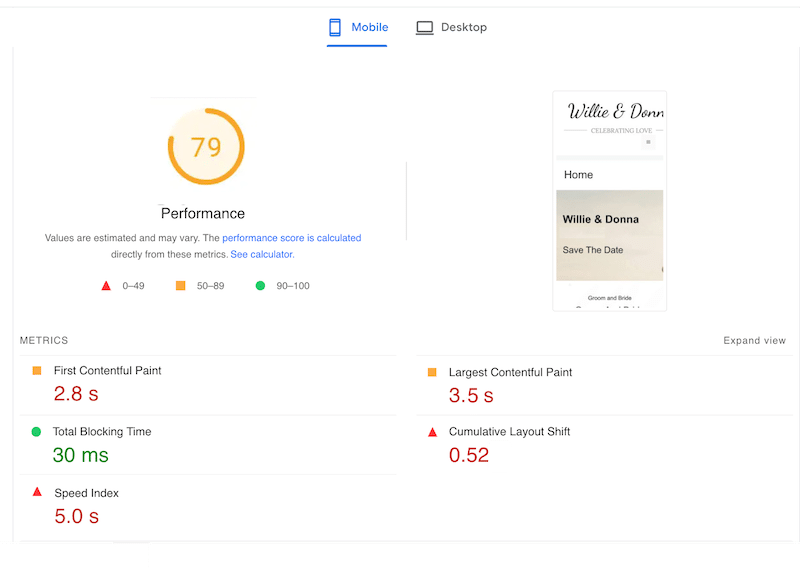
Regarding the mobile performance grade, no big difference here. We are getting an orange grade on Google PageSpeed Insights with 81/100 for Elementor and 79/100 for WPBakery.


Elementor vs. WPBakery Summary Performance
Here is a summary table with the results we got for both page builders:
| KPIs (mobile performance) | WPBakery | Elementor |
| PageSpeed mobile score | 79/100 | 81/100 |
| Total Loading time | 3.6 s | 3.4 s |
| First Contentful Paint | 2.8 s | 2.5 s |
| Largest Contentful Paint* | 3.5 s | 4.2 s |
| Cumulative Layout Shift* | 0.52 s | 0 s |
| Speed Index | 5 s | 3.5 s |
| Total Blocking Time | 30 ms | 0 ms |
| Total page size | 983 KB | 979 KB |
| HTTP requests | 22 | 23 |
*Core Web Vitals
Is Elementor Faster than WPBakery? – Key Answers
- Both page builders got similar grades on mobile performance – 81/100 (Elementor) and 79/100 (WPBakery)
- Elementor and WPBakery have almost the same full loading time – around 3.5 seconds.
- Core Web Vitals Scored:
- Cumulative Layout Shift: Elementor is performing better than WPBakery and avoids the sudden shifts in layouts (with a CLS of 0 s, compared to WPBakery which has a score of 0.52).
- Largest Contentful Paint: WPBakery’s Largest Contentful Paint (LCP) is 3.5 seconds against 42 seconds for Elementor (WPBakery is doing better).
- The number of HTTP requests is similar (22 and 23).
- The total page size is also almost the same for both 979 KB (against 983 KB for WPBakery).
Additionally, it’s also interesting to check the Lighthouse diagnosis and opportunities sections of PageSpeed Insights.
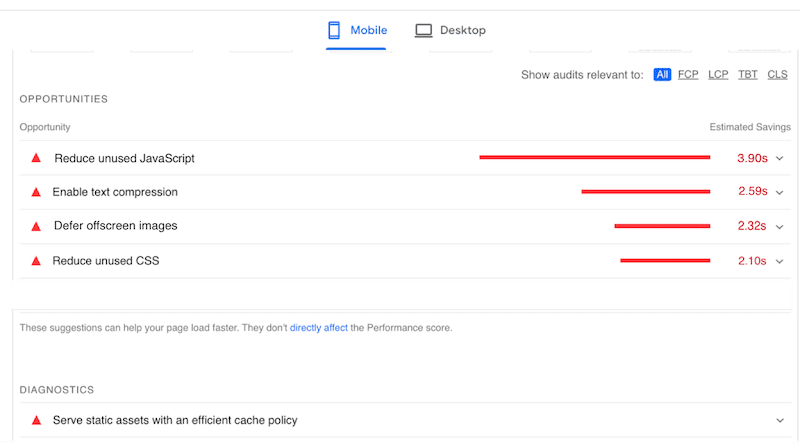
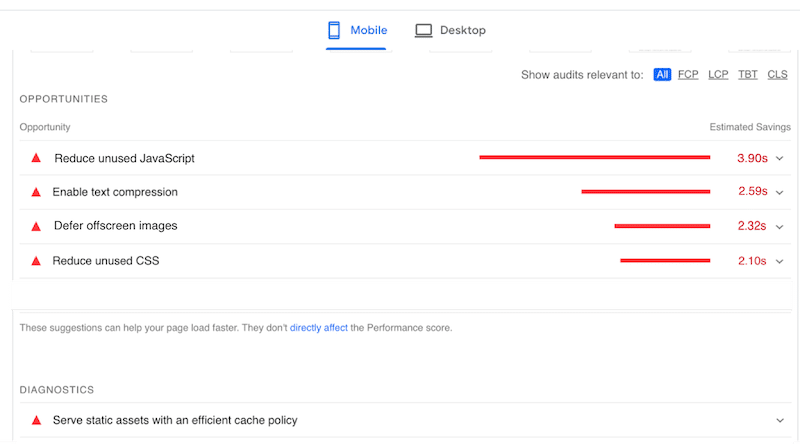
PageSpeed Insights Opportunities Section for WPBakery
The WPBakery’s performance is acceptable, but the following areas can be improved:
- Enable text compression – By compressing your content, you ensure that your pages will be served to visitors more quickly.
- Reduce unused JS and unused CSS – Optimize your code delivery by reducing the unused CSS and JS.
- Serve static assets with an efficient cache policy – Use an efficient cache plugin.
- Defer offscreen images – Implement lazy loading to the images below the fold.

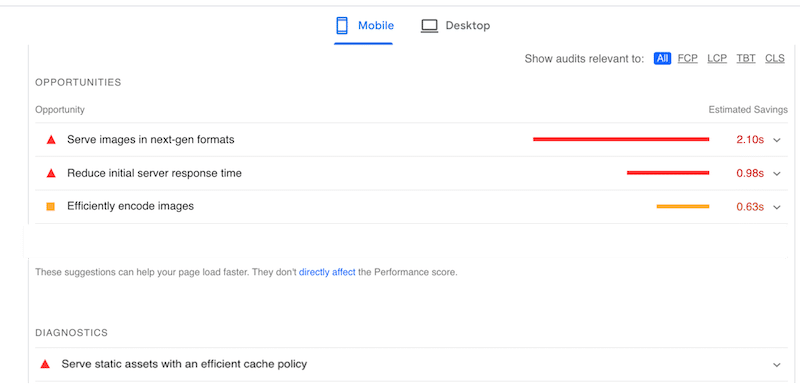
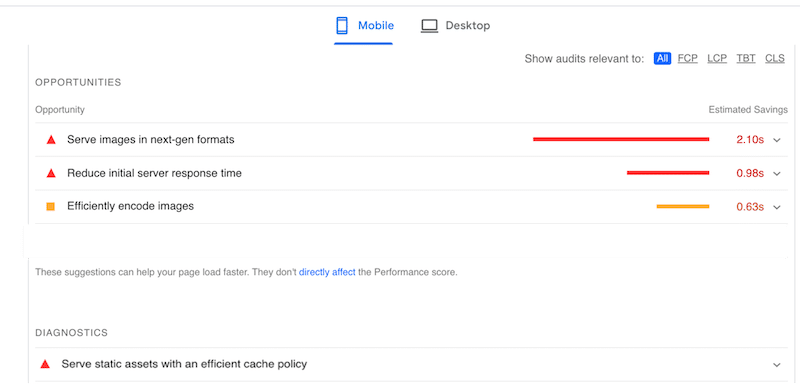
PageSpeed Insights Opportunities and Diagnostics Section for Elementor
For Elementor, PageSpeed recommends you to implement the following solutions:
- Reduce initial server-response time
- Serve static assets with an efficient cache policy
- Efficiently encode images
- Serve images in next-gen formats
| Hint: To optimize images (the last two warnings), you can compress them and serve them to WebP (next-gen format) with an image optimization plugin like Imagify. |

| 💡 Hint: All the performance issues mentioned above can be fixed with WP Rocket and an image optimizer plugin like Imagify. |
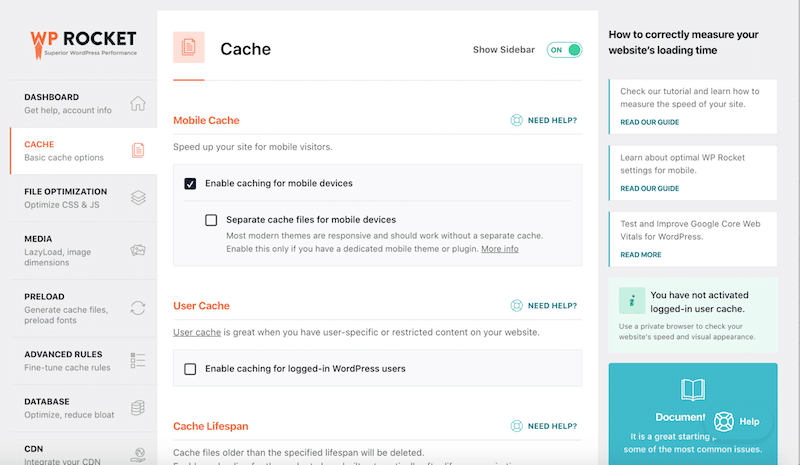
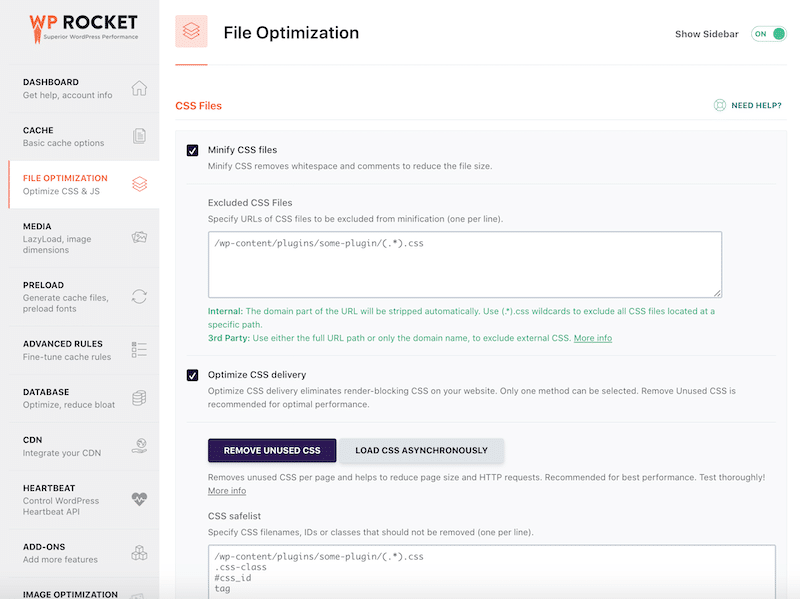
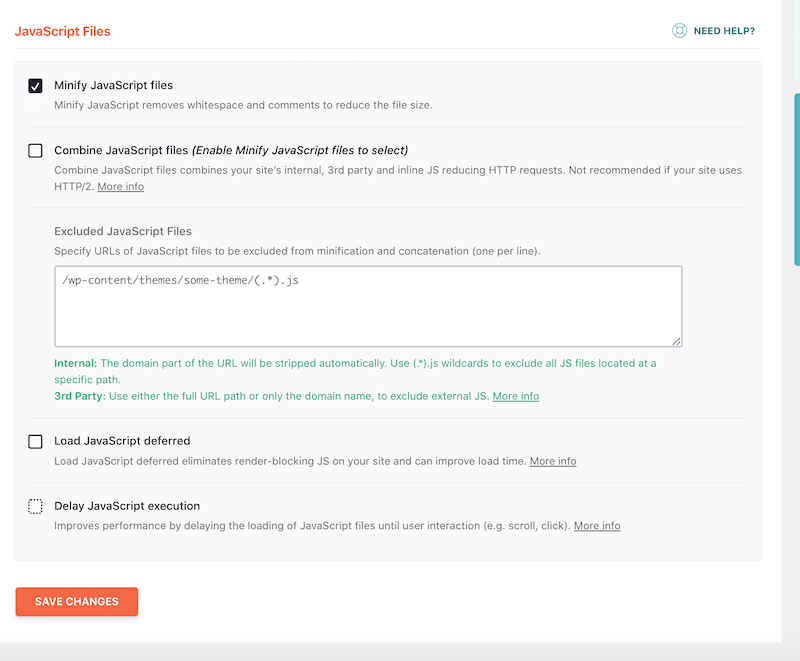
Now that the performance audit is finalized, let’s fix the PageSpeed Insights warnings with WP Rocket.
How to Speed Up Elementor And WPBakery
To speed up Elementor and WPBakery, the first Lighthouse recommendation is to “serve static assets with an efficient cache policy”. In other words, PageSpeed recommends to implement caching on your WordPress site.

The easiest way to fix this warning is to use a WordPress cache plugin like WP Rocket. In fact, WP Rocket caches the content, applies text compression, optimizes the code (JS/CSS), and implements lazy loading.
| 🚀WP Rocket is one of the best caching plugins that improve performance and improve the Core Web Vitals in a few clicks. WP Rockets applies 80% of performance best practice upon its activation! As a result, you’ll immediately see a speed improvement, and you’ll increase your chance of passing the audit on GTmetrix and PageSpeed Insights. |
PageSpeed Insights recognizes if you are using WP Rocket and advises which features should be activated. Very handy!
Similarly, GTmetrix recommends using WP Rocket to solve some performance issues.

Alright, it’s time to look at how both themes are now performing after addressing all the issues.
🚀 Improved Performance Results Thanks to WP Rocket
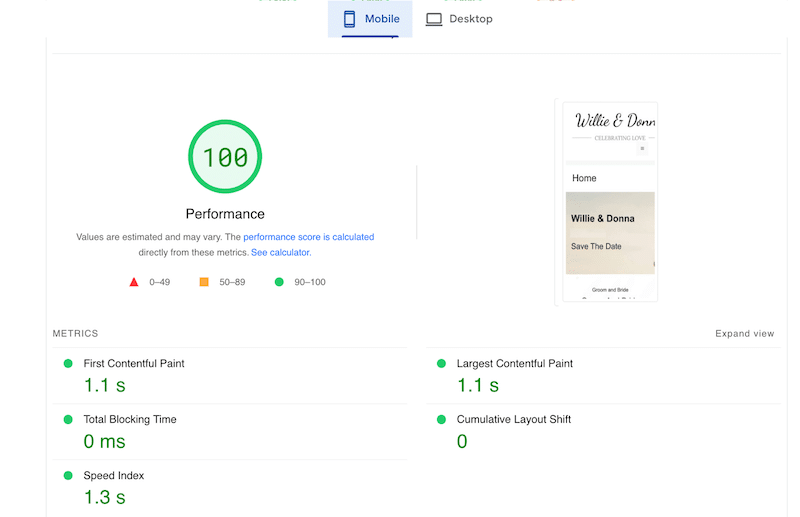
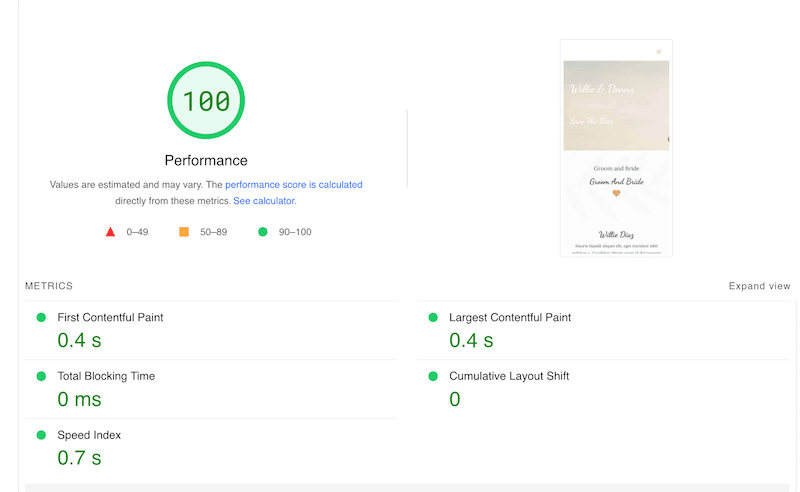
WP Rocket has significantly improved the score on Lighthouse for both page builders. We are now getting 100/100 on PageSpeed Insights!
| WPBakery + WP Rocket (PSI) 🚀 | Elementor + WP Rocket (PSI) 🚀 |
 |  |
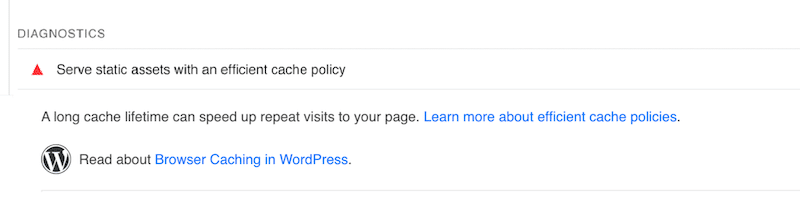
Thanks to WP Rocket, we are also passing the PageSpeed Insights audit. Issues flagged previously in the opportunities and diagnostics sections of WPBakery are now fixed.
| WPBakery’s issues flagged by Lighthouse | 🚀 WP Rocket fixed them all! |
 |  |
For Elementor, the outcome is also very positive. Thanks to WP Rocket, all the issues were fixed, but also with the help of Imagify, one of the most popular image optimizer plugins. In a couple of clicks Imagify fixed the following warnings:
- Efficiently encode images (thanks to the bulk compression automatically applied on all my images)
- Serve images in next-gen formats (thanks to the webP conversion feature)
| Elementor’s issues flagged by Lighthouse | 🚀 WP Rocket + Imagify fixed them all! |
 |  |
Here’s a global comparison table showing both page builders’ performance with and without WP Rocket:
| Performance KPIs | WPBakery Performance (no WP Rocket) | WPBakery Performance with WP Rocket 🚀 | Elementor Performance (no WP Rocket) | Elementor Performance with WP Rocket + Imagify🚀 |
| PageSpeed mobile score | 79/100 | 100/100 | 81/100 | 100/100 |
| Total Loading time | 3.6 s | 1.6s | 3.4 s | 1.4 s |
| First Contentful Paint | 2.8 s | 1.1 s | 2.5 s | 0.4 s |
| Largest Contentful Paint* | 3.5 s | 1.1 s | 4.2 s | 0.4 s |
| Cumulative Layout Shift* | 0.52 s | 0 s | 0 s | 0 s |
| Speed Index | 5 s | 1.3 s | 3.5 s | 0.7 s |
| Total Blocking Time | 30 ms | 0 ms | 0 ms | 0 ms |
| Total page size | 983 KB | 647 KB | 979 KB | 612 KB |
| HTTP requests | 22 | 13 | 23 | 12 |
*Core Web Vitals
🚀 Key Conclusions With WP Rocket
We noticed major performance improvements for both page builders, namely:
- The mobile performance grade moved up to 100/100 for both page builders.
- WP Rocket improved our Core Web Vitals score, and they are now in the green:
- The Largest Contentful Paint (LCP) went from 3.5 s to 1.1 s for WPBakery and from 4.2 s to 0.4 for Elementor.
- The Cumulative Layout Shifts (CLS) went from 0.52 to 0 for WPBakery.
- We saved around 2 seconds in the page loading time for both.
- The number of HTTP requests has also decreased from 22 to 13 for WPBakery and 23 to 12 for Elementor.
- The Speed Index is now in the green with a score of 1.7 s for WPBakery (it was 5 s and in the red).
- The page size is also much smaller for both builders.
- Last but not least, all the issues previously flagged in PageSpeed insights issues are now in the passed audit.
- Imagify also helped to optimize images, compress them, and serve them to WebP.
| 🚀 With WP Rocket – no matter which page builder you pick – you increase your chances of passing the PageSpeed Insights audits. |
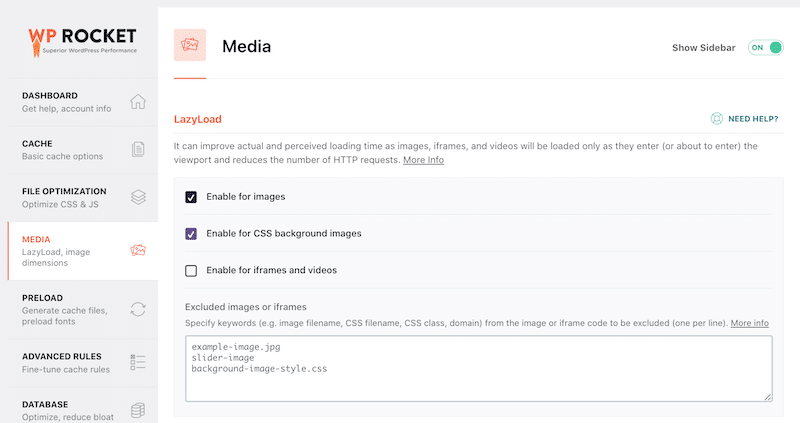
It’s time to go over all the WP Rocket’s features that helped to give an extra speed boost to both page builders:
- Caching and GZIP and text compression – WP Rocket automatically applies caching and GZIP compression upon its activation.

- Minify CSS and Remove Unused CSS – To optimize the CSS delivery:

- Similarly, there are also some options to minify, defer, and delay JavaScript.

- The LazyLoad option allowed us to “defer offscreen images” so the browser can load first the images located in the viewport and the ones above the fold only when users scroll down the page.

| 🚀 Run your audit on PageSpeed Insights and implement more WordPress page speed optimization best practices. |
Our web performance audit is now over, let’s compare both page builders regarding features and pricing.
WPBakery vs. Elementor: Key Features and Pricing
As they are both WordPress page builders, Elementor and WPBakery have some similarities in terms of missions and goals.
WPBakery vs. Elementor: The Similarities
- Integrated with popular themes – Both Elementor and WPBakery are used by the most famous theme developers.

- Exceptional design options (+ responsiveness) – You can create a beautifully designed website with modules, elements, and a handy drag-and-drop. Both tools allow you to design on tablet and mobile as well.
- Starters site library – They both have intuitive interfaces that are easy to use. Simply select and import the template you want to use on your WordPress site. You don’t need to be an advanced developer, the templates do a great job. ( I do have a preference for the Elementor’s library, I find the templates more modern).
- WooCommerce compatibility – both builders are compatible with WooCommerce. If you want to have dedicated features, then you’ll need Elementor Pro and Visual Composer which are both WooCommerce builders.
WPBakery vs. Elementor: The Main Differences
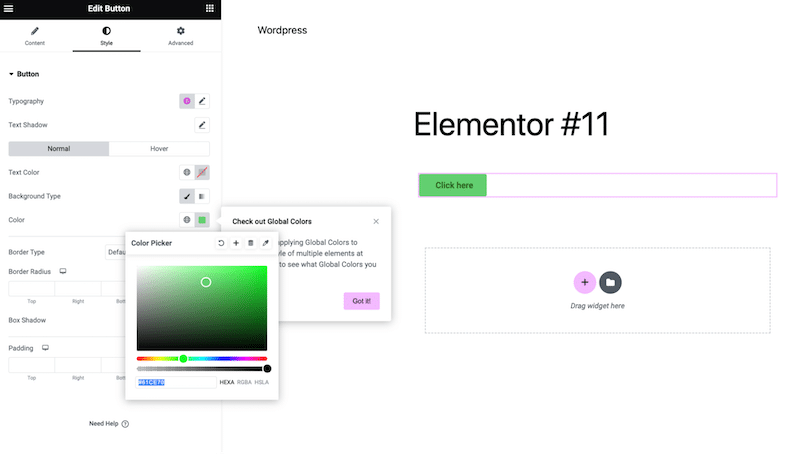
- Elementor is more beginner-friendly – I found Elementor easier to grasp and more modern and intuitive with the advanced customization.

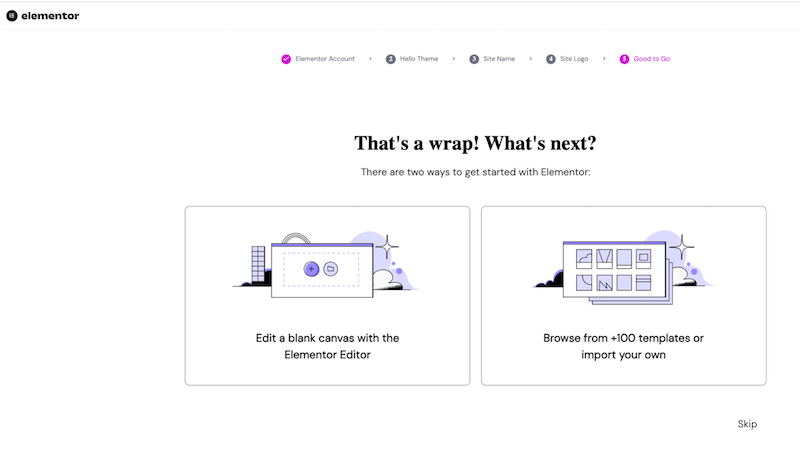
- Handy onboarding wizard for Elementor – Elementor helps you to set up the plugin with a few steps. It’s very practical for beginners who need guidance to install a theme or a plugin, upload a logo, and use a pre-made design.

- More customization options for WPBakery –which makes sense as it’s a premium builder.
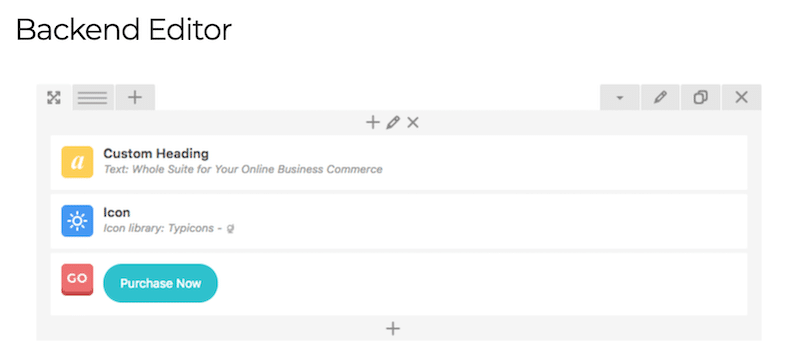
- Reliance on shortcode for WPBakery and back-end Editor – Unlike Elementor, WPBakery offers a back-end editor that allows to manage content the easy way:

- There isn’t any notable free version of WPBakery – That’s something to consider if you are on a budget.
WPBakery vs. Elementor Pricing
There is no free version of WPBakery, only premium plans. They include support, updates, and access to the template library. The first lifetime license starts at $59 for one single site. Then, if you want to use it on more sites, you have the $256 and $499 ones (for 10 sites).

Elementor offers a free version of the plugin and also Pro plans. With the Pro plans, you can access a complete website builder, including archive pages for WooCommerce, single product layout, blog page layout, etc.

Wrapping Up
When it comes to speed both page builders got similar results: the mobile performance score was about the same, and so was the page loading time.
The final choice depends on your needs and if you want a thriving WordPress community to help you with your daily tasks. If that counts, then Elementor may be your best bet. Also, if the budget is important, Elementor comes with a free version (with limited options). If you are willing to spend a few extra bucks, the WPBakery page builder is more complete for developers.
If you come across some performance issues during your development process, then you can use WP Rocket to tackle them.
So, which builder are you going for? Are you currently experiencing a slow website using one of them? If that’s the case, remember that WP Rocket has significantly increased performance and made us score 100/100 on PageSpeed Insights! Why not give WP Rocket a try? In any case, you don’t take any risks with our 30-day money-back days of your purchase.