Table of Contents
Last update on
If you’re looking for a page builder for your next WordPress project, Divi and Beaver Builder are two of your best options. To ensure your website is performing at its best, you need to use a powerful and fast builder because website speed is essential for a positive user experience.
In this post, we’ll take a look at the performance of both builders to help you decide which one is right for you. We’ll also cover the main features and some tips on how to get the most out of each builder’s speed.
So, which page builder is faster: Divi or Beaver Builder? Keep reading to find out!
How We’re Testing Divi vs Beaver Builder (Full-mobile approach)
To help you understand how Divi and Beaver Builder compare site speed, we will conduct three separate tests. Why? Because each tool must be compared against a variety of similar scenarios so there can be an apples-to-apples comparison.
WordPress versions:
Theme: the free version of GeneratePress
Plugins:
- Divi Page Builder (V.4.9.3)
- Beaver Builder Page Builder (premium version V 2.5.1)
Note: both Divi and Beaver Builder offer a theme, but to keep our comparison fair, we’ll only compare the standalone premium page builders. If you want to know how fast the Divi Theme is, we recommend reading our dedicated article.
Tools and Mobile KPIs:
- Google PageSpeed Insights (Core Web Vitals, Speed Index, Total Blocking Time, First Contentful Paint, and Time To Interactive)
- WebPageTest (Fully loaded time and the number of HTTP requests on mobile – Iphone X in Paris )
Scenario #1 – Just the plugins with a line of text
We’ll look at how each plugin weighs in the balance before adding any content (widgets and any other advanced designs). To do this, we will enable both Beaver Builder and Divi’s plugins on our site with just one line of text. The results should be good on Google PageSpeed Insights.
Scenario #2 – Some content
To keep things as fair and balanced as possible, we will add the following modules/sections available for each builder:
- A button – Call to action
- A number counter section
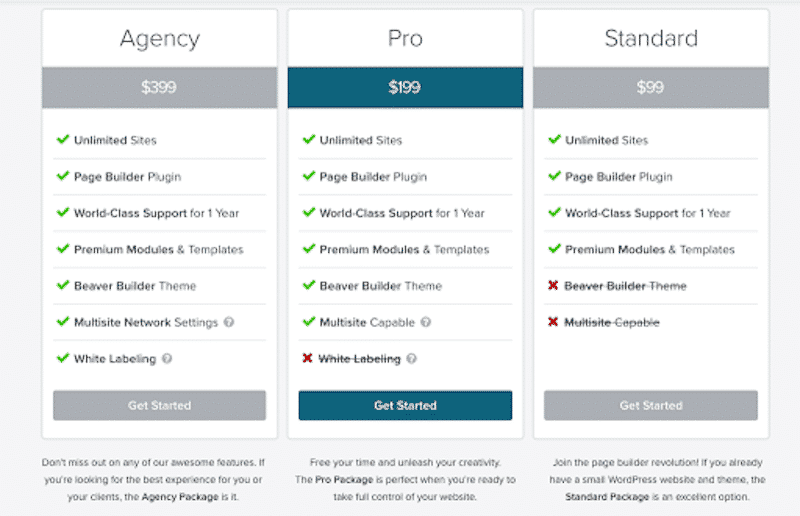
- A pricing table (two plans)
Scenario #3 – Some content + WP Rocket
Finally, we will activate the WP Rocket plugin on the same test sites to check if the performance grade has improved.
Speed Divi vs Beaver Builder Performance Compared
Before starting the speed test, we recommend reading our detailed guide about testing WordPress site performance.
Let’s now deep dive into our performance comparisons!
Scenario #1 – Text only
In this first test, we add a single line of text using each builder’s text module.
| Text module with Divi | Text module with Beaver Builder |
That’s our findings:
| KPIs (mobile performance) | Divi Builder Performance | Beaver Builder Performance |
| Overall grade | 97/100 | 95/100 |
| FCP | 1.8 s | 2.2 s |
| SI | 1.1 s | 1.3 s |
| LCP | 0.680 s | 1.4 s |
| TTI | 1.9 s | 2.2 s |
| TBT | 0 ms | 0 ms |
| CLS | 0 | 0 |
| Fully loaded time | 1.339 s | 0.944s |
| HTTP requests | 11 | 6 |
Without a lot of content, Divi Builder is slightly better than Beaver Builder. Let’s see how the audit is going with some more content.
Scenario #2 – Some Content
As a reminder, we built two similar pages with matching modules:
- A button – call to action
- A number counter section
- A pricing table (two plans)
| Our page with Divi (same modules) | Our page with Beaver Builder (same modules) |
Overall, both our test sites have slowed down (which makes sense as we added some content). Google PageSpeed Insights gives orange grades for our test sites with a slight advantage over Divi.
| KPIs (mobile performance) | Divi Builder Performance with content | Beaver Builder Performance with content |
| Overall grade | 89/100 | 85/100 |
| FCP | 1.8 s | 2.2 s |
| SI | 1.4 s | 1.3 s |
| LCP | 0.980 s | 1.4 s |
| TTI | 2.9 s | 2.2 s |
| TBT | 0 ms | 0 ms |
| CLS | 0.025 | 0 |
| Fully loaded time | 2.339 s | 2.444s |
| HTTP requests | 18 | 15 |
Key conclusions:
Divis’ fully loading time is 2.3 seconds — it’s slightly faster than Beaver Builder, which loaded in 2.4 seconds. Overall, both themes are fast and an excellent choice for your performance goals.
Divi is also performing slightly better than Beaver Builder regarding the Core Web Vitals. Divi’s Largest Contentful Paint (LCP) is under 1 second, and this is also why it got a higher performance grade on PSI (89/100) against Beaver Builder (85/100).
Let’s finish our performance test with the last scenario: installing the powerful cache plugin WP Rocket.
Scenario #3 – 🚀 With WP Rocket
Both my test sites are in the green zone on mobile when activating WP Rocket!
One of the most significant improvements was the full loading time metric. It went from 2.339 s to 0.618s for Divi and Beaver Builder from 2.444s to 0.606s.
| Divi + WP Rocket (PSI)🚀 | Beaver Builder + WP Rocket (PSI)🚀 |
Here’s the comparison table that shows both themes performance with and without WP Rocket:
| KPIs (mobile performance) | Divi Builder Performance with content | Divi Builder Performance with WP Rocket 🚀 | Beaver Builder Performance with content | Beaver Builder Performance with WP Rocket 🚀 |
| Overall grade | 89/100 | 99/100 | 85/100 | 98/100 |
| FCP | 1.8 s | 0.7 s | 2.2 s | 1.1 s |
| SI | 1.4 s | 0.7 s | 1.3 s | 1.1 s |
| LCP | 0.980 s | 0.9 s | 1.4 s | 2.5 s |
| TTI | 2.9 s | 0.7 s | 2.2 s | 1.1 s |
| TBT | 0 ms | 0 ms | 0 ms | 0 ms |
| CLS | 0.025 | 0.025 | 0 | 0 |
| Fully loaded time | 2.339 s | 0.618s | 2.444s | 0.606s |
| HTTP requests | 18 | 5 | 15 | 4 |
Performance takeaways:
Thanks to WP Rocket, we have seen the following improvements for both themes:
- All my Core Web Vitals are in the green zone (for Divi and Beaver Builder).
- The fully loaded time has improved (-75% less on average).
- As for the fully loaded time, Beaver Builder is now slightly faster than Divi.
- The number of HTTP requests has significantly decreased.
The great thing with WP Rocket is that no matter the page builder you decide to go for, you’ll end up in the green on Google PageSpeed Insights.
If you want to know how we achieved such a great performance result, jump to our last section!
Let’s now have a look at the main features of each builder so we can help you make up your choice.
Choosing Between Divi vs Beaver Builder: Key Features and Pricing
Both Beaver Builder and Divi are great drag-and-drop page builders for WordPress. First of all, let’s make a list of similarities between them:
Key features they have in common:
- Front-end page builder – what you see is what you get (WYSIWYG) – they both have lean and ergonomic interfaces that are intuitive and very easy to use.
| Divi Interface | Beaver Builder Interface |
- Ability to design advanced custom layouts for your WordPress posts and pages – with a lean interface
| Divi Styling Interface | Beaver Builder Styling and Advanced Interface |
- Impressive libraries of responsive templates – that you can simply replace with your own content. I personally prefer the look-and-feel of the Divi library because you can search by category and industry.
| Divi Library | Beaver Builder Library |
- Useful entire customizable modules – for adding sliders, images, buttons, circle counter, pricing tables, and much more to your site
- Ability to create custom templates for custom post types and archives – just like the Shop page in WooCommerce, 404 page, and single product layouts.
- Full theme building options – the ability to design everything around the content of the page such as custom headers, footers, and other parts of your website.
- Global modules – create libraries of reusable content for use throughout your WordPress site. That’s really time-saving!
- Email optin options – they both let you capture emails from visitors to grow your list.
- Great community around them – they both offer an important third-party extension marketplace.
Now, let’s go over the differences:
- Split testing feature (Divi only) – for analyzing and optimizing your content for higher conversion rates. The module is called Divi Lead and is included in the Divi Builder.
- White-labeling (Beaver Builder only) – Beaver Builder has a white labeling option so you can put your own look and feel on the WordPress dashboard. You’ll need the “Ghost” add-on for Divi, which is not included in the builder.
- Full theme building options and dynamic content – Divi theme (that comes with the Divi Builder) has all the features you need to customize your header and footer and add dynamic content. Beaver Builder is very powerful too but you’ll need to download another add-on: Beaver Builder Themer. You’ll get more design flexibility and control over parts of your site that are normally controlled by the theme (such as the shop or a category page for WooCommerce and BigCommerce). You can also connect your own custom field and conditional logic.
The pricing
Elegant Themes membership (Divi) provides more value because of the other premium features that come with it (a theme, a page builder, a theme builder, a WooCommerce builder, an A/B testing tool, a templates library, a social media plugin for sharing your content and an opt-in email tool). You can choose a yearly plan and pay $89 per year or a 1-time price of $249 to get lifetime access and updates.
To unlock similar features with Beaver Builder, you need to install the theme, the page builder, and the themer. The Pro package is the closest one to Divi. It costs $199 per year and does not offer any lifetime options.

How to Speed Up Beaver Builder And Divi
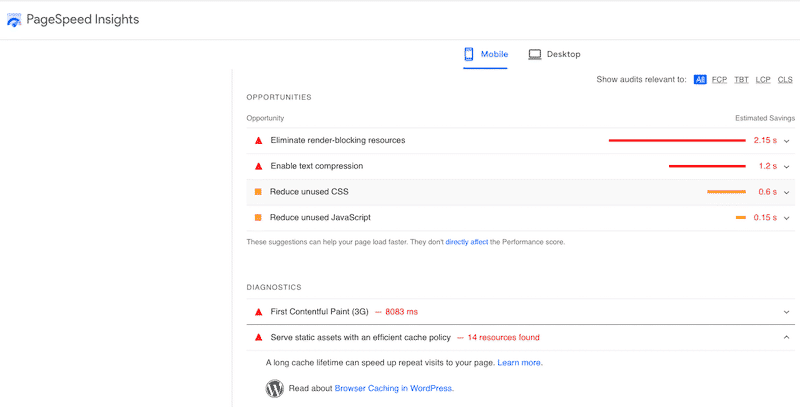
To speed up any of the WordPress page builders, Lighthouse mainly recommended using a powerful cache plugin to optimize your code and your images, as shown below:

You are in luck because WP Rocket ticks all the boxes above when it comes to improving performance. As seen in our audit above, WP Rocket significantly speeded up our test sites (we went up to 99/100 and 98/100 with Divi and Beaver Builder on PSI).
In fact, to guarantee fast websites, WP Rocket automatically applies 80% of web performance best practices. When we activated WP Rocket this is what mainly happened to our WordPress site built with Divi/Beaver Builder:
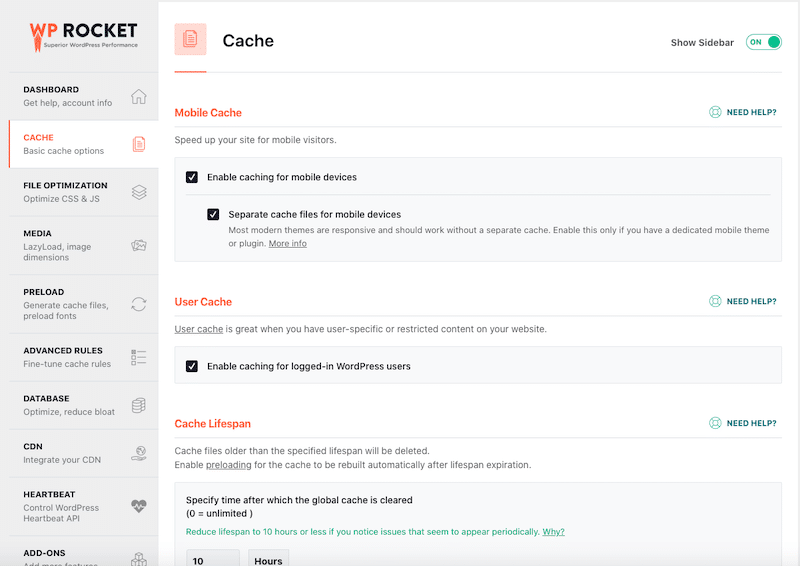
- Caching and Gzip compression – WP Rocket is a full cache plugin that comes with caching of all the pages for quick viewing including for mobile visitors. It also decreases bandwidth usage thanks to GZIP compression.

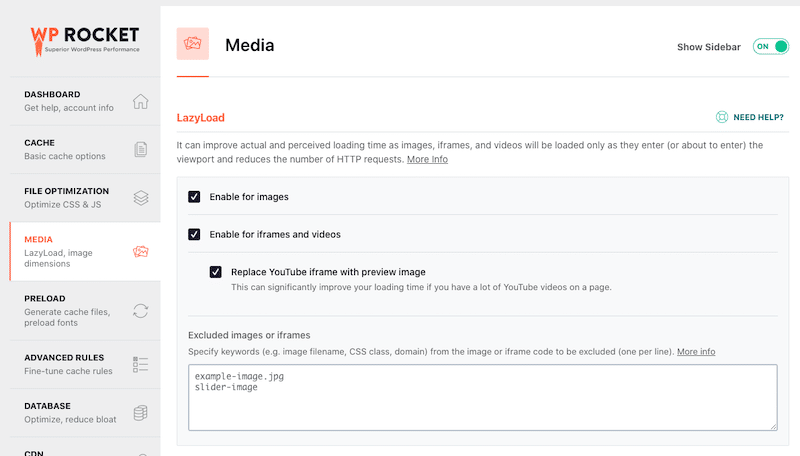
- Lazy loading the images – we implemented lazy loading which is a technique to display only the images actually being viewed by a visitor.

Note: if you want to optimize your images further with compression and convert them to WebP, you can use Imagify.
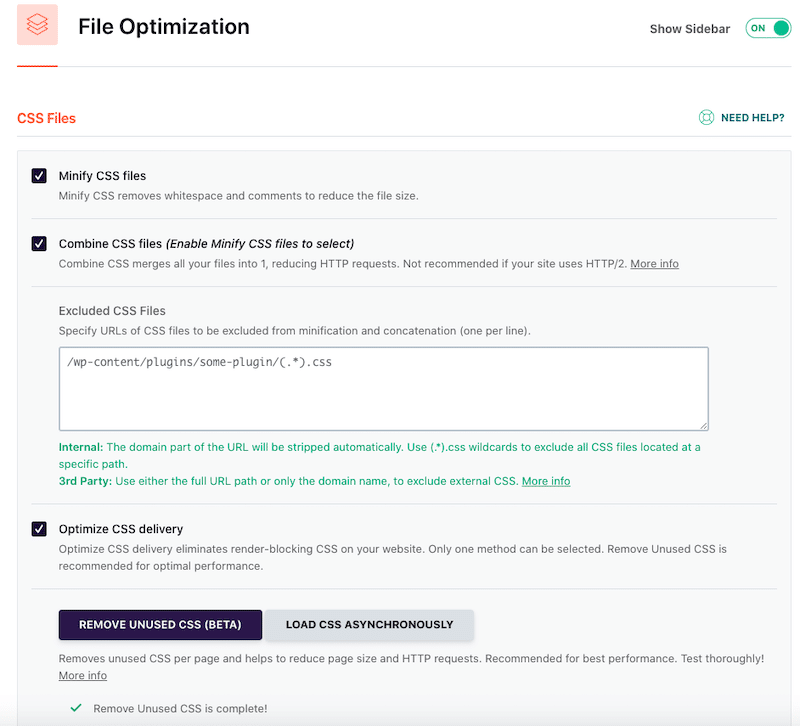
- CSS was minified, combined and its delivery was optimized – WP Rocket also removed all the unused CSS from the page builders.

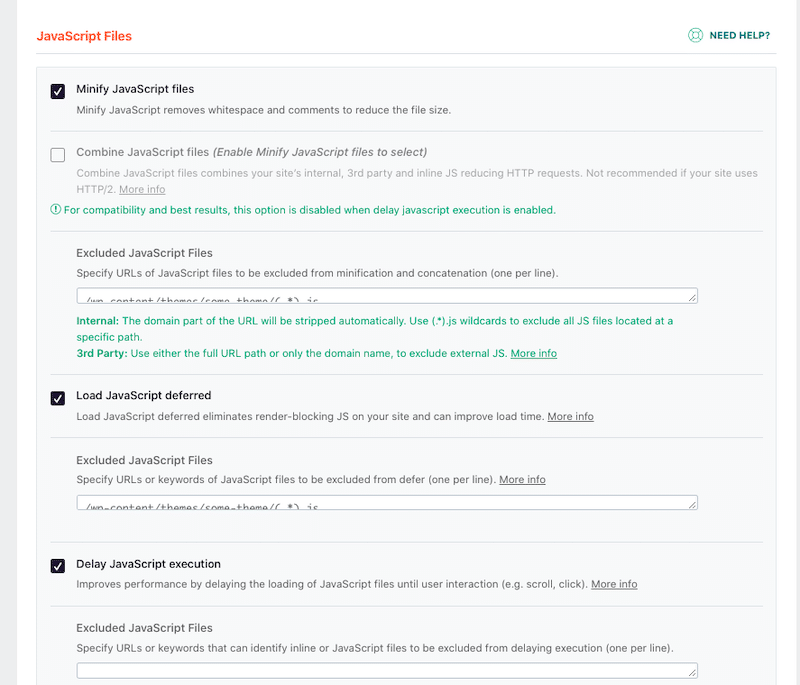
- JavaScript was also minified, deferred, and delayed – this aims at eliminating all the render-blocking issues and improving load time. By delaying JS until user interaction, WP Rocket prioritizes what needs to be shown first and saves some resources.

As a final note, also make sure to use a fast and reliable hosting provider for your next WordPress project built with a page builder like Divi or Beaver Builder.
| You can go further with the optimization of your site by implementing other WordPress performance best practices. |
Wrapping Up
In conclusion, Divi and Beaver Builder both have their pros and cons, but when it comes to performance they’re not too far off from each other. The choice ultimately depends on your needs as well as what type of site experience you’re looking for!
Beaver Builder has a very lightweight and clean code. There are no built-in performance features because the Beaver Builder team leaves the advanced optimization to other plugins.
Regarding Divi, it’s only if you use the theme that you can have access to a few performance tweaks such as CSS optimization (and only for the content built with Divi). Divi’s founder has the same approach as Beaver Builder: he still recommends using a performance plugin like WP Rocket to improve your Lighthouse score.
Now it’s your time to speed up your site!