Table of Contents
Last update on
What happens when you’ve got the skills to build high-quality websites, but performance still holds you back?
Julian Weidenthaler is a developer at Wanted, a B2B web agency in Austria. He’s responsible for creating websites that look great, work smoothly, and meet modern performance standards. Between client projects and managing his agency’s own site, Julian knows how important it is to deliver speed – not just for a better user experience, but also for getting more traffic and improving business results.
Still, despite his experience and a significant tool stack, getting consistent performance results wasn’t straightforward. The plugins he tested didn’t deliver the improvements he needed. Some tools were too complicated to configure, others didn’t play well with the rest of his stack and caused incompatibility issues.
If this story rings a bell, or if you’re worried you might end up in the same spot, keep reading. You’ll learn how Julian found in WP Rocket the right solution that helped him simplify his workflow, boost performance, and achieve nearly 100 perfect scores on PageSpeed Insights from mobile – and what this entailed for this agency business.
What’s Slowing Down Your Best Work?
Julian Weidenthaler builds websites for B2B clients who expect more than just a good-looking homepage. They ask for a website that ranks well on Google and improves SEO and visibility over time – and speed plays a key role in achieving this goal.
| 💡 Boosting your website speed improves Core Web Vitals metrics –the latest SEO ranking factor– and helps you rank higher on Google and drive more traffic. |
As a developer, Julian had the technical skills to deliver well-crafted sites. But optimizing them for the best performance was a recurring challenge. He started to test several popular caching plugins such as W3 Total Cache, WP Super Cache, and WP-Optimize.
However, the performance gains weren’t as strong, or they weren’t easy to set up, and he and his team ran into compatibility issues.
He needed a reliable solution that could boost site speed without slowing down his workflow to scale his projects efficiently and deliver consistent results to every client.
When a Speed Tip Turns into a Game-Changer Solution
Julian recalls: “I first came across WP Rocket during an Online Marketing class, where the lecturer mentioned using it on their own website to improve speed and performance. That recommendation sparked my interest in trying it out.”
What stood out wasn’t just the plugin’s reputation. First, the setup looked straightforward. Then, the features addressed the optimizations he needed for his clients’ websites, and the cherry on top was that these options didn’t take hours to configure.
The main reason I decided to buy WP Rocket was the combination of reasonable pricing and the strong performance gains highlighted in online reviews and blogs. It also stood out for being very simple and straightforward to set up, which made the decision even easier.
Sometimes all it takes is the right tool at the right time, isn’t it?
How Fast Did WP Rocket Work? Instantly
Julian didn’t have to wait long to see the speed gains.
He says:
The performance improvements were immediate. As soon as we activated and configured WP Rocket, we saw noticeable gains in loading speed and PageSpeed Insights scores.
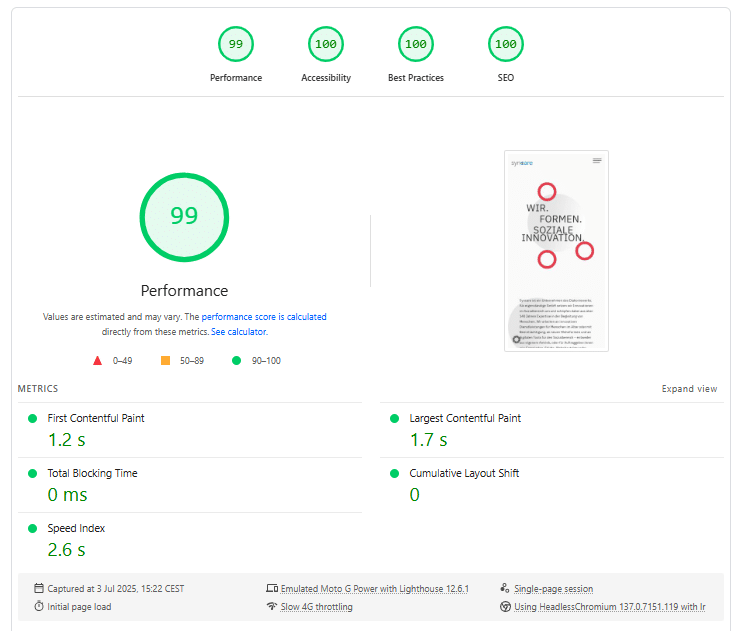
Here’s the mobile PageSpeed score from one of his clients’ websites.

Coming from a background of testing different plugins with mixed results, getting this kind of impact easily and quickly left an impression. The end benefits of WP Rocket extend beyond its default and automatic features, which are enabled as soon as the plugin is activated.
Julian says:
WP Rocket simplifies my daily workflow by taking care of performance and caching automatically. Once it’s installed and configured, I don’t have to worry about it: it just works. And this gives me more time to build better websites and deliver consistent results to clients.
Julian used Google PageSpeed Insights to track improvements across both the agency site and client projects.
He explains: “For us and our B2B clients, business success means having fast, technically sound websites that support higher search rankings and better user experience. WP Rocket made a significant difference in our website PageSpeed performance score, too”.
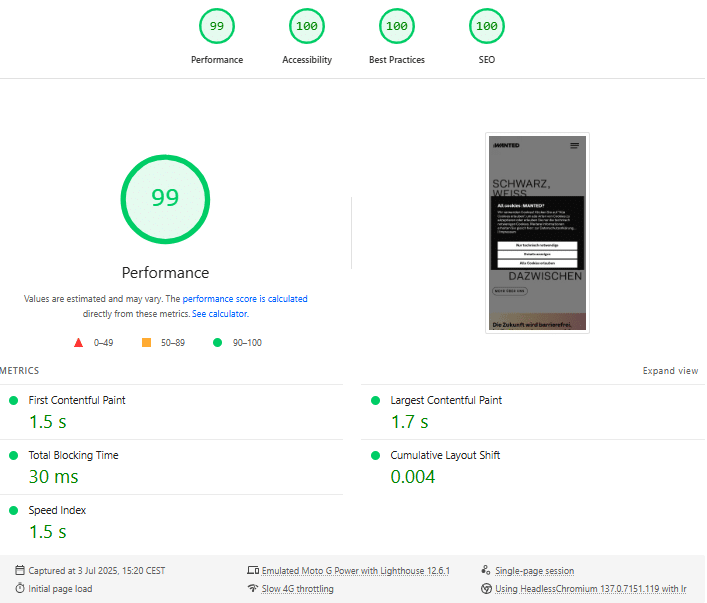
Here you can see another nearly perfect 100 PageSpeed performance score:

Julian highlights WP Rocket’s key features that played a key role in achieving outstanding performance results:
- Page caching, which is enabled by default right upon activation
- JavaScript optimization, especially the Delay JavaScript execution and Load JavaScript deferred features
- CSS optimization, in particular thanks to the Remove unused CSS option
- Preload fonts to enhance layout stability and optimize the Largest Contentful Paint grade
- Critical image optimization to optimize the Largest Contentful Paint element by excluding it from LazyLoad.
The best part? Caching works instantly as soon as you activate the plugin, and all the other features just require a click to start doing their speed optimization magic!
4 Lessons From a Developer Who’s Been There
With dozens of projects behind him and real results from WP Rocket, Julian has clear advice for other developers looking to improve performance without overcomplicating their workflow.
- When using WP Rocket, it’s key to test JavaScript and CSS optimizations carefully to avoid breaking your site.
- Take advantage of preloading fonts and LCP images: they can really boost speed and Core Web Vitals scores.
- Clear caches regularly during development.
- Avoid relying only on caching: optimize your theme and server too. He explains: “Knowing this earlier would have saved time”.
Julian adds:
If WP Rocket disappeared tomorrow, I’d most miss not having to worry about caching and the other performance features it handles automatically. It takes a lot of the technical complexity off my plate and ensures the sites stay fast without constant monitoring.
Want to Ship Faster Sites with Less Effort?
Julian’s story may sound familiar: you’re doing the hard work to build quality websites, but performance still demands more time than it should.
With WP Rocket, he found a solution that helped him deliver better results for his clients, improve his agency’s site, and simplify his workflow – all while hitting oustanding scores on Google PageSpeed Insights.
“WP Rocket instantly boosts your site’s speed with minimal setup, thanks to powerful caching and smart code optimization. It’s user-friendly, reliable, and delivers real SEO and user experience improvements without headaches. Seriously, just try it and you’ll see the difference immediately.”
Ready to see the difference for yourself? Give it a try and test it risk-free. You can always count on our 100% money-back guarantee. Although we don’t think you’ll ever want one, we’ll gladly provide a refund if you request it within 14 days of purchase.