Table of Contents
Last update on
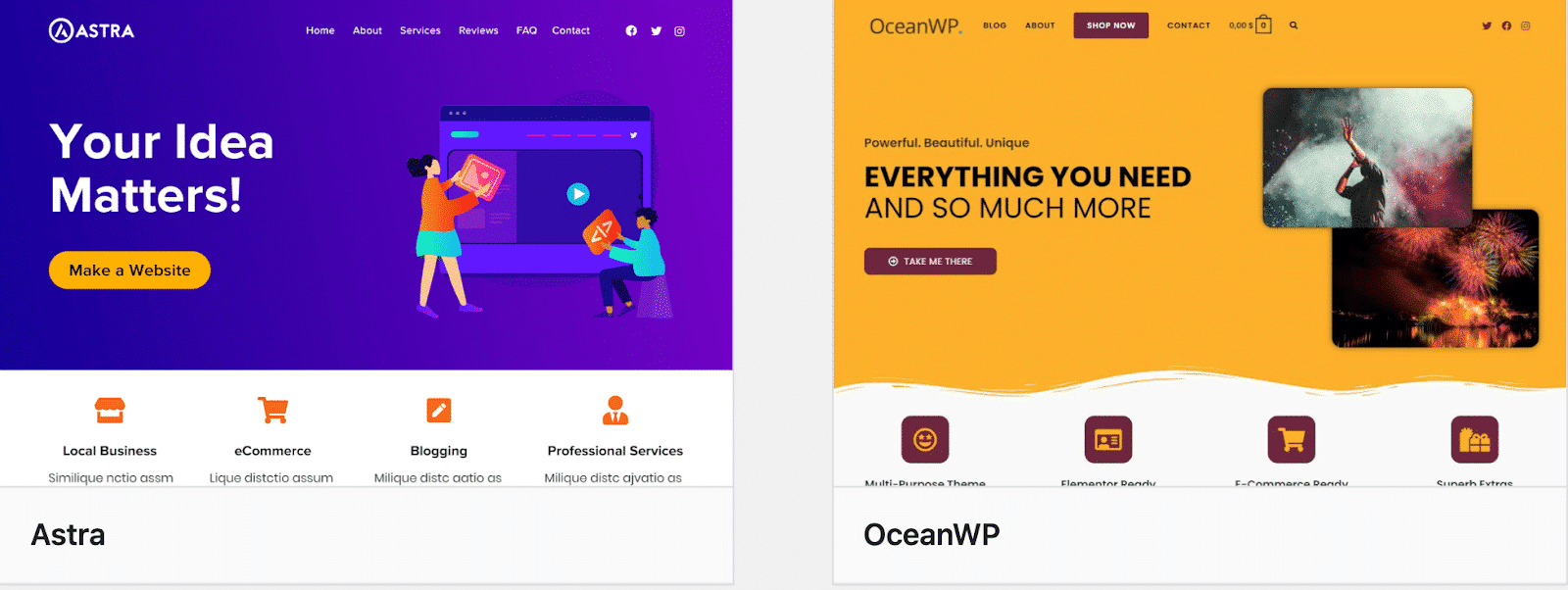
Are you hesitating between OceanWP and Astra themes for your next project? We have put together a short guide showing how these two competing themes compare in terms of speed.

It was no surprise that the average person spends less than three seconds on a webpage. Who wants to wait for a page to load when another site is available just one click away?
Many different factors contribute to the performance of a website. Some sites offer advanced features, while others offer simple content. The truth is, no matter what your site looks like, you want it to be fast, so visitors will stay on your page longer and have an enjoyable experience.
As Google describes, to offer a great page experience, you should be looking for a WordPress theme that performs well over time (even when there’s heavy traffic). The good news is, Astra and OceanWP are both pretty lightweight themes!
But why should you use a lightweight theme?
Lightweight themes are your best bet if you’re looking for a website that loads quickly and is easy on the server. Their files are smaller in size than a regular WordPress theme because it comes only with the most necessary features needed by a theme. And last but not least, lighter themes use fewer resources from servers due to simpler code quality.
Your WordPress theme is the cornerstone of your site. It sets up a framework for how quickly pages load, and it also affects what people think about your design when they visit.
Let’s run a few performance tests using the Lighthouse technology to see which one between Astra or OceanWP is faster! Our audit will help you decide which theme will work best for your needs.
| 📝 Both themes come with advanced premium add-ons, but we will focus on their free versions in our guide. |
Methodology to Test Astra and OceanWP Performance
To test Astra vs Ocean WP performance, we’ll run three separate speed tests with the following settings:
- Themes that we will test: the free version of Astra and OceanWP
- Performance tools: Google PageSpeed Insights and Pingdom (Servers: Europe, London)
We will follow three scenarios:
⏱️ Scenario #1: We’ll just test the speed upon activation of each theme, no content added, no WP Rocket.
⏱️ Scenario #2: We’ll build a regular homepage using the WordPress Editor:
- A logo
- A hero header with an image (210 KB), a title, and a subtitle
- 4 images boxes (80 KB) with text content
- Some bullet points with text
- 3 testimonials
- One call-to-action button
Then we will compare the performance results respectively while using Astra and OceanWP.
⏱️ Scenario #3: We’ll measure the performance when the WP Rocket cache plugin is activated. This will give you an idea of the performance improvements you can get, thanks to WP Rocket.
Here are the KPIs we are going to measure in our performance audit:
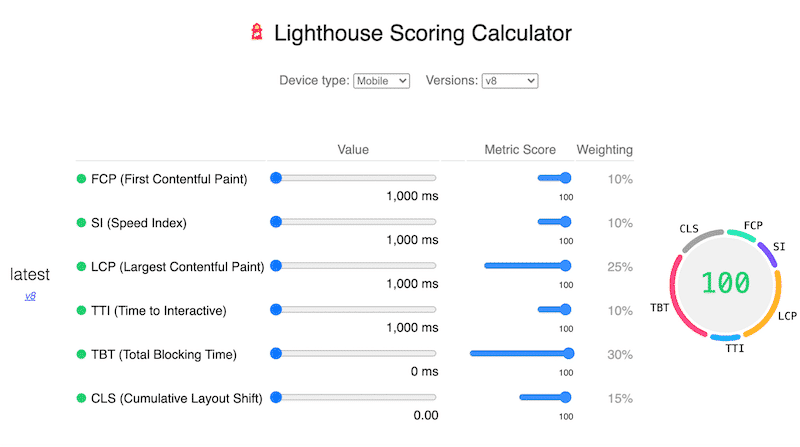
- Overall performance grade from Lighthouse (X/100)
- Load time of the homepage (Pingom says that “an ideal website load time should be no more than 2 seconds.”)
- Total page size (in KB)
- HTTP Requests
- Speed Index, Time to Interactive, Total Blocking Time, First Contentful Paint
- The Core Web Vitals scores (Largest Contentful Paint and Cumulative Layout Shift)
Important: For our audit, the third Core Web Vitals — First Input Delay (FID) — won’t be available as we are using a test site that does not have any data coming from real users. Thankfully, the Total Blocking Time (TBT), a lab-measurable metric, correlates with FID.

🚀 Do you want to know how your website is doing? Follow our complete guide about testing your WordPress site and measuring speed results.
Astra vs OceanWP Speed Test Results
From time to time, you may be in a bind and need to make some strategic decisions for your business. Which WordPress theme is better for your site or for your client? Which one comes with the most options without compromising the speed? I’ve done some research so that we can answer those questions today!
Let’s dig into the data that comes with the three scenarios.
⏱️ Scenario #1 – Activation of the themes (no content)
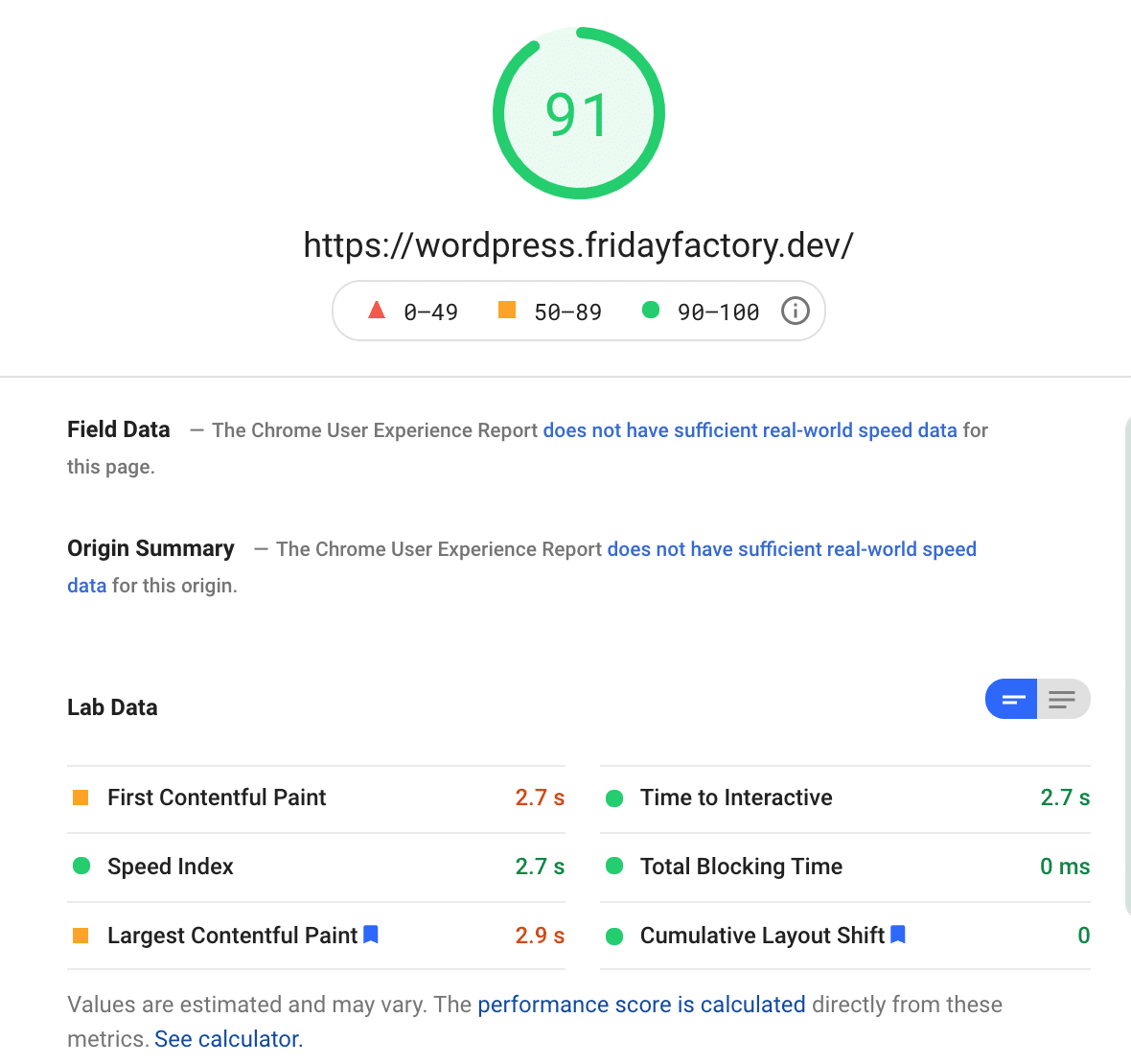
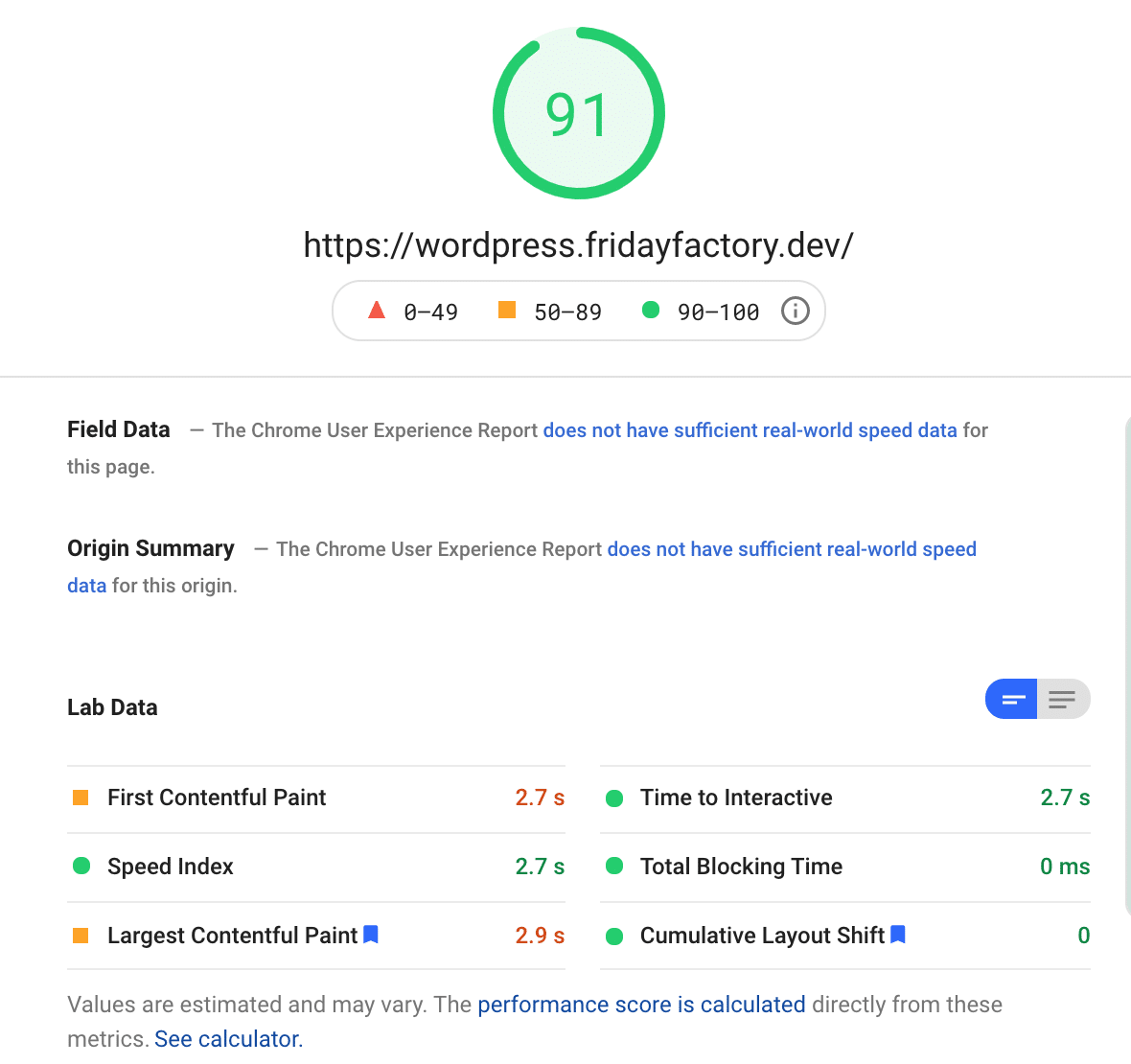
Let’s start with the mobile score with the Astra theme installed:

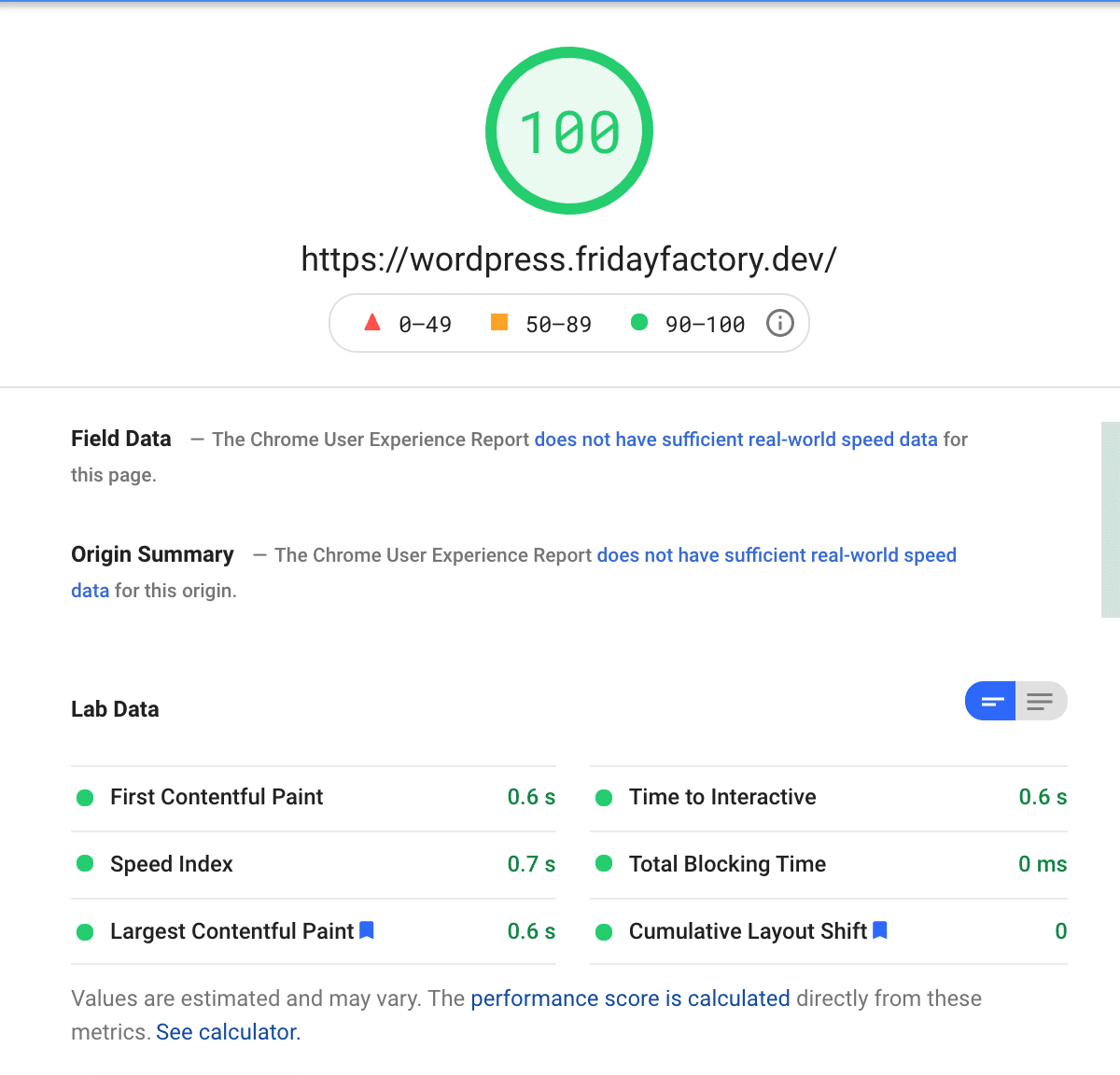
Upon Astra activation, my score is in the green (91/100), and my Core Web Vitals remain healthy. It gets even better on desktop:

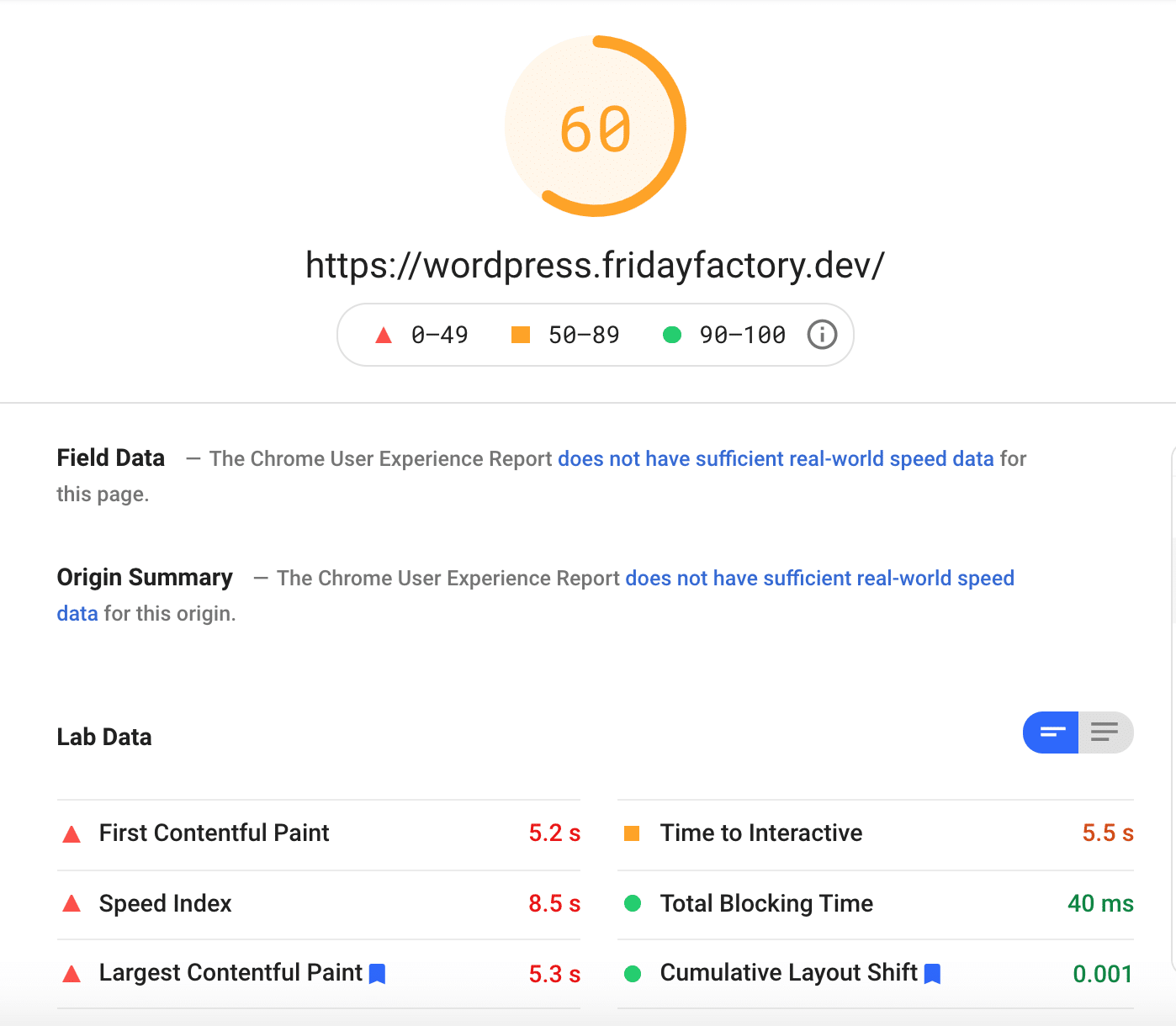
Let’s now see how OceanWP performs.
I can notice some issues on mobile, with a score of 60/100:

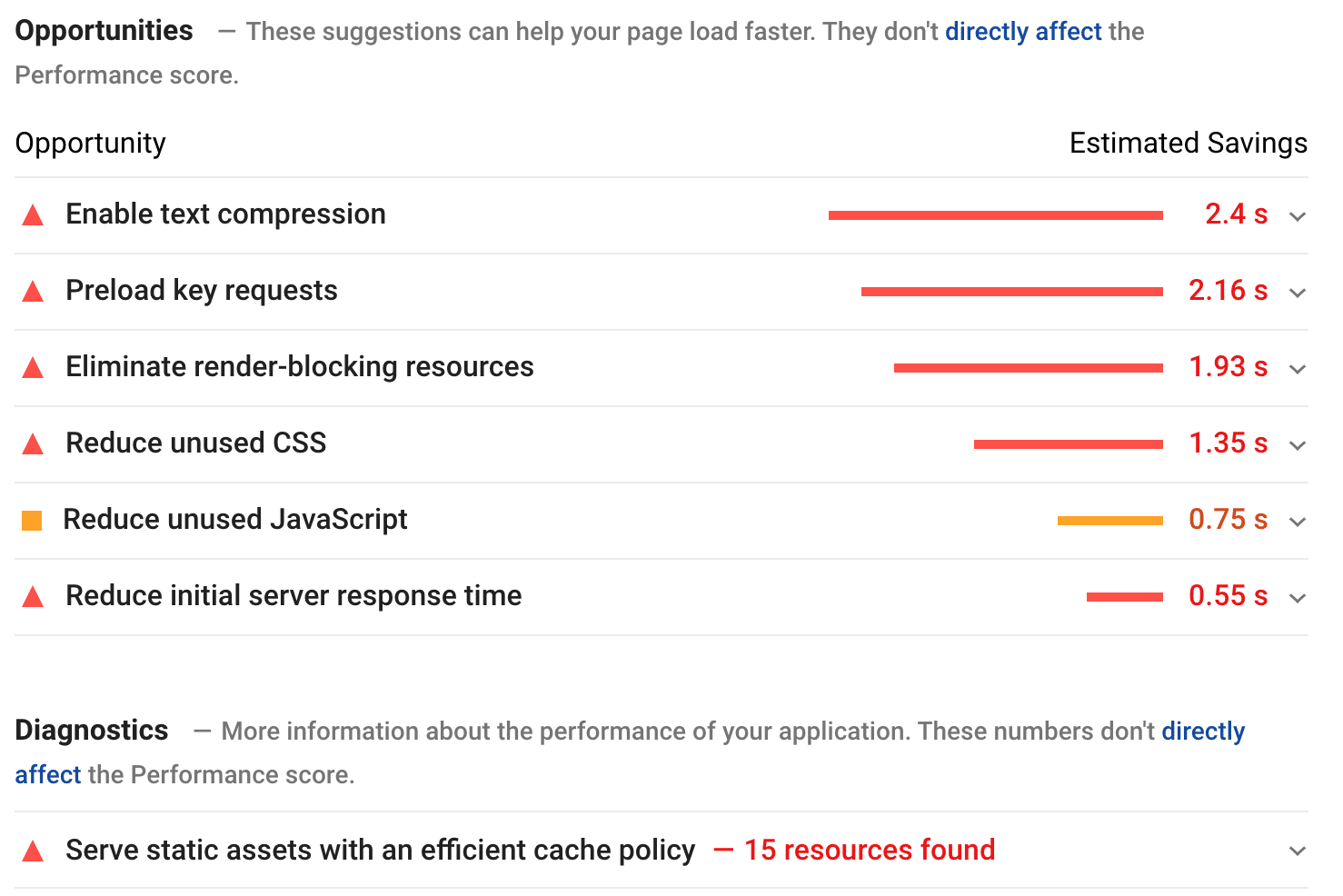
Lighthouse flags several issues that need to be addressed to improve speed. You can see them below:

| 🚀 Stay with us or scroll to the next section to see how WP Rocket helps you fix all the issues flagged by PSI. |
On the other hand, the performance score on the desktop is more promising:

So, it’s time to look at what we’ve got so far!
| Astra Performance | OceanWP Performance | |
| Overall Performance Grade | 91/100 on mobile 100/100 on desktop | 60/100 on mobile 99/100 on desktop |
| Page Size | 276.9 KB | 734.5 KB |
| Fully Loaded Time of the Homepage | 805 ms | 734,5 ms |
| HTTP Requests | 8 | 17 |
| Largest Contentful Paint | 0,6 s | 0,8 s |
| First Contentful Paint | 0,6 s | 0,8 s |
| Cumulative Layout Shift | 0 s | 0 s |
| Speed Index | 0,7 s | 1,0 s |
| Time to Interactive | 0,6 s | 0,8 s |
| Total Blocking Time | 0 ms | 0 ms |
Conclusion about the first collected data:
📈 Astra has less impact on performance than OceanWP on mobile.
📈 Astra’s mobile score is green (91/100), contrary to OceanWP, which saw its Lighthouse mobile score dropping to 60/100.
📈The page size and the HTTP requests are also larger when using OceanWP.
Now let’s spice up things by building a homepage with the WordPress Editor. We’ll measure the performance results using Astra and then using OceanWP.
⏱️ Scenario #2: Themes activated – Content on Homepage – No WP Rocket
We built a homepage using the WordPress Editor’s blocks (Image boxes, hero header, testimonials, call-to-action, and text). Let’s see how it affects my performance.
⏱️ Astra Performance Results With Some Content
My overall performance grade and my Core Web Vitals remain in the green on desktop and mobile. My score hasn’t changed much with some content added.
The mobile score is now 91/100:

The grade from the desktop has not been impacted at all:

My website has not become that much slower on mobile and desktop after adding some content.
Let’s see how my website behaves with this very same content, and OceanWP activated.
⏱️ OceanWP Performance Results With Some Content
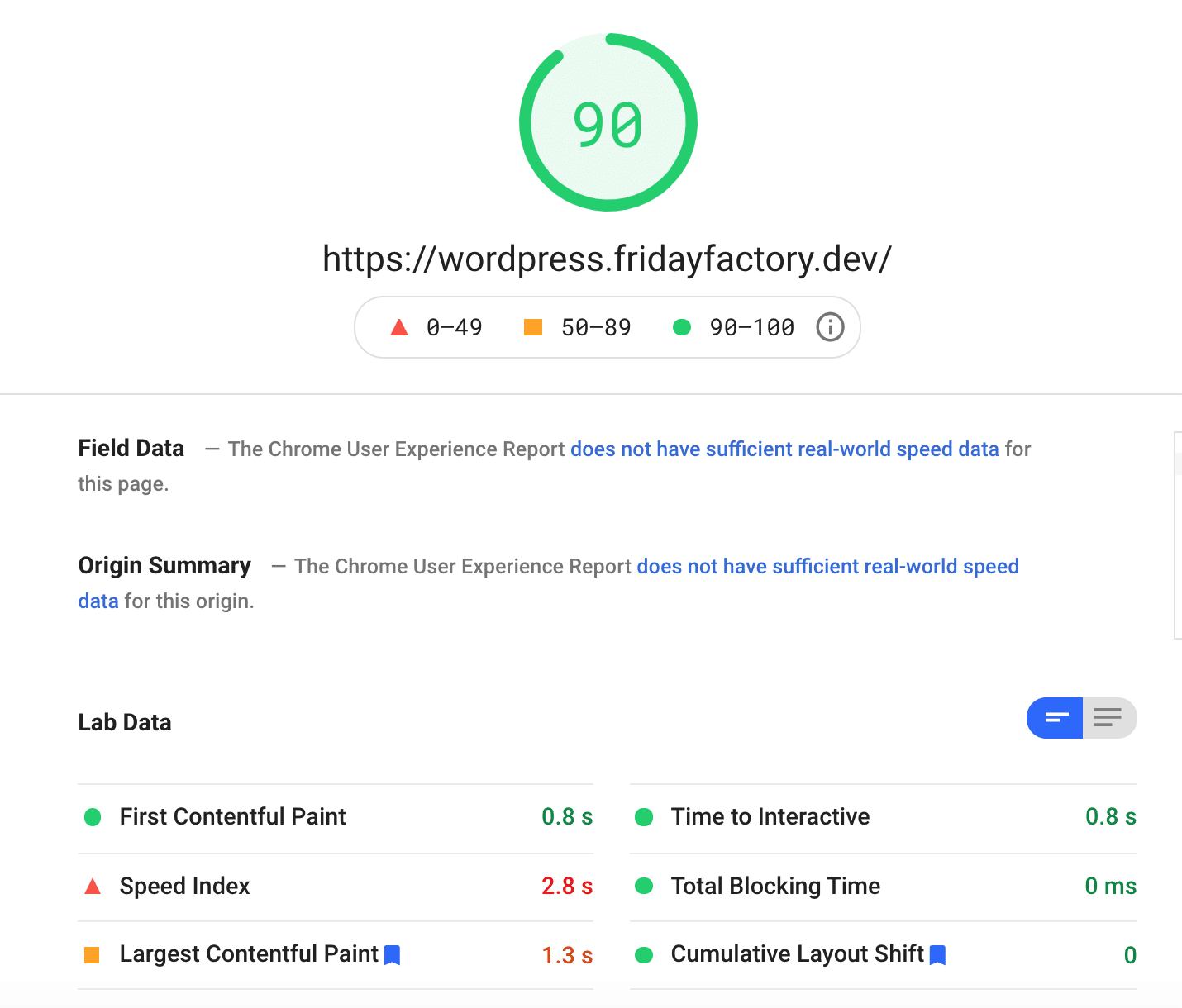
Here’s the performance grade from mobile:

And here’s what I got for the desktop:

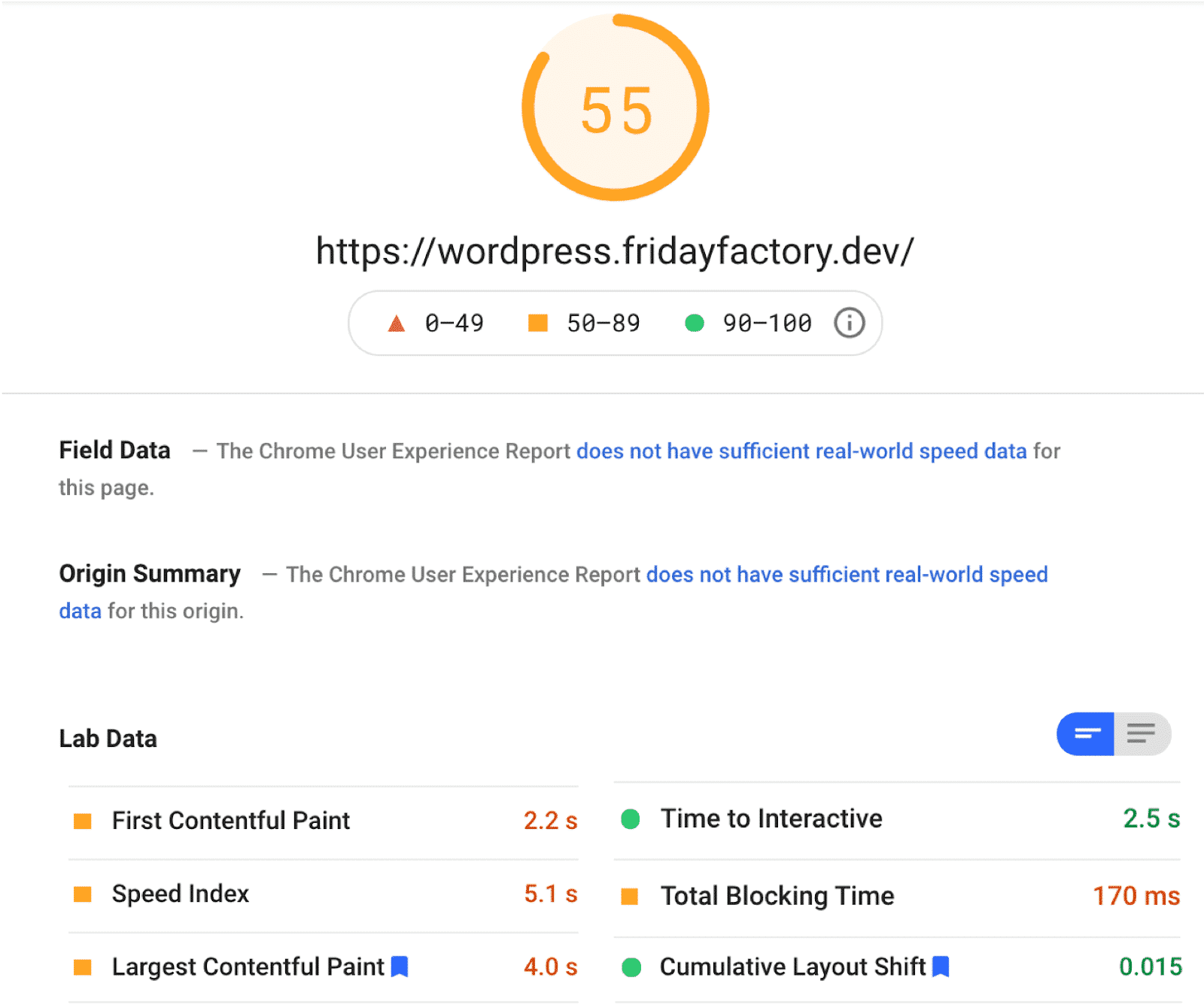
By testing the same homepage, I’ve lost almost 10% of my speed grade using OceanWP (from 99 to 90).
Globally, my website has become slightly slower after building the homepage, but I still have a green score on desktop (91/100). We also notice that my Speed Index is now in red, and my LCP is orange.
What’s even more important, my mobile score went from 60 to 55/100: this needs to be optimized.
In the next table, you can easily visualize the differences between Astra and OceanWP:
⏱️ Astra vs OceanWP – Performance Results with the Same Content
| Astra Performance | OceanWP Performance | |
| Overall Performance Grade | 91/100 on mobile 99/100 on desktop | 55/100 on mobile 90/100 on desktop |
| Page Size | 334,4 KB | 746 KB |
| Fully Loaded Time of the Homepage | 955 ms | 638 ms |
| HTTP Requests | 9 | 19 |
| Largest Contentful Paint | 0,7 s | 1,3 s |
| First Contentful Paint | 0,7 s | 0,8 s |
| Cumulative Layout Shift | 0 s | 0 ms |
| Speed Index | 0,8 s | 2,8 s |
| Time to Interactive | 0,7 s | 0,8 s |
| Total Blocking Time | 0,07 s | 0 ms |
Out-of-the-box, Astra tends to be faster and lighter than OceanWP. When using Astra, there are fewer HTTP requests made to the server, my Core Web Vitals are better, and so is my overall performance on desktop and mobile.
That takes us to our last scenario: is there a positive impact on OceanWP and Astra when using WP Rocket? Are we going to see any performance improvements? What about the diagnosis section from Lighthouse?
🚀 Scenario #3 Astra vs OceanWP with WP Rocket
Before running the audit using WP Rocket, we took a look at the Opportunities/Diagnostics sections, and we could see some room for improvements.
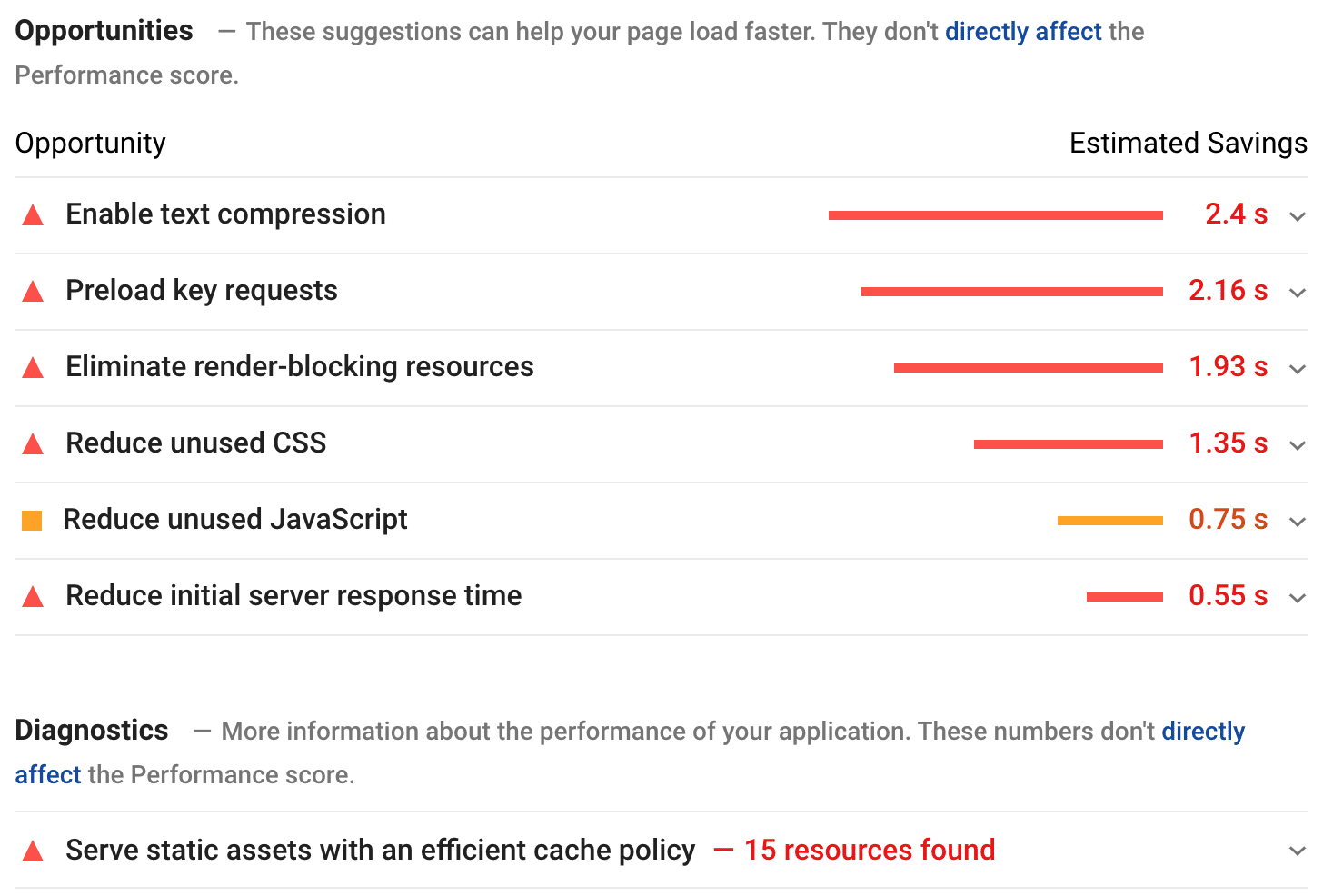
As an example, when using OceanWP, we got the following issues flagged by Lighthouse:

| 💡Want to learn more about Lighthouse’s diagnostics? Check how to improve your Lighthouse performance score and make your website faster. |
Generally, Google recommends you follow the tactics below to get a green performance rating:
- Use an efficient caching policy: You’ll make your website faster for visitors by caching your content. A long cache lifetime can speed up repeat visits to your page.
- Consider delivering critical JS/CSS inline and deferring all non-critical JS/styles (to eliminate render-blocking resources)
- Reduce unused CSS (e.g., reduce unused rules and defer CSS not used for above-the-fold content to decrease bytes consumed by network activity) and reduce unused JS
- Serve Text-based with compression (Gzip, for example) to minimize total network bytes.
- Preload key requests
| ⚡ The features of WP Rocket allow you to address almost all the issues flagged by Lighthouse. We’ll show you later the options you need to optimize your WordPress site, or you can jump to the section right away. |
OK, now it’s time to activate WP Rocket to see how to improve my performance score.
Let’s take a look at the results:
Astra Performance With WP Rocket 🚀
Astra did not need as much optimization as OceanWP. Our website performance score was in the green on mobile and desktop.
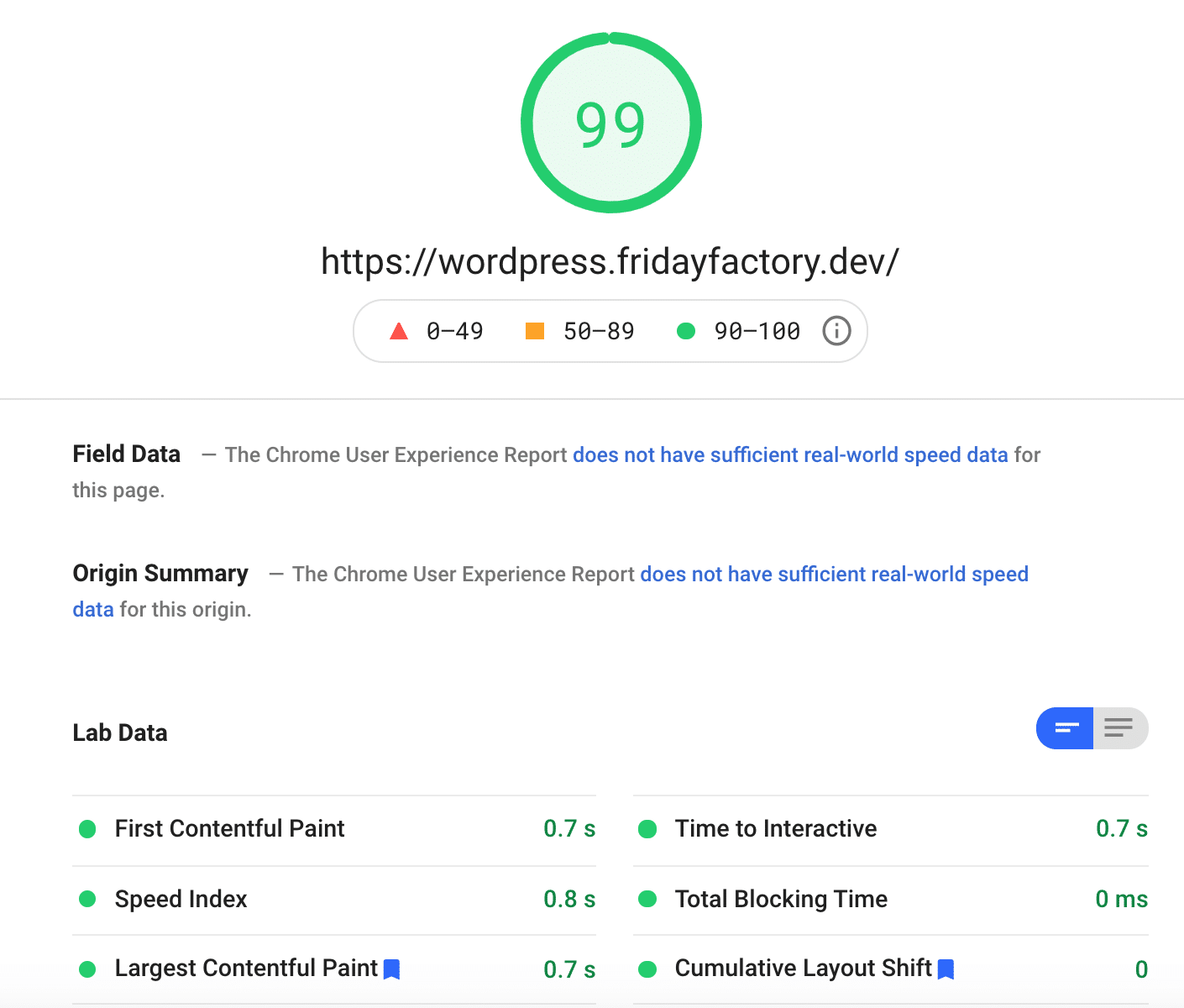
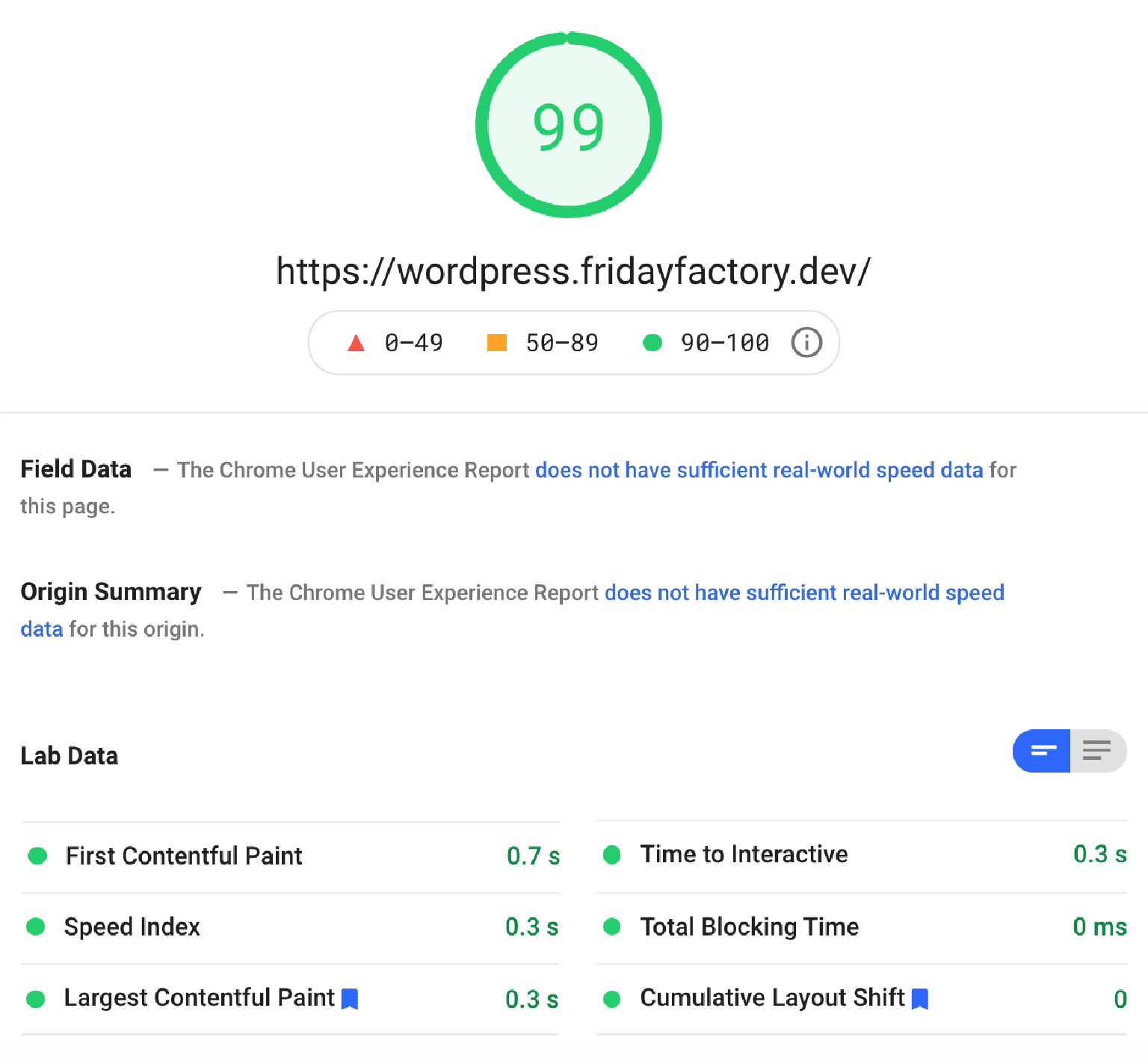
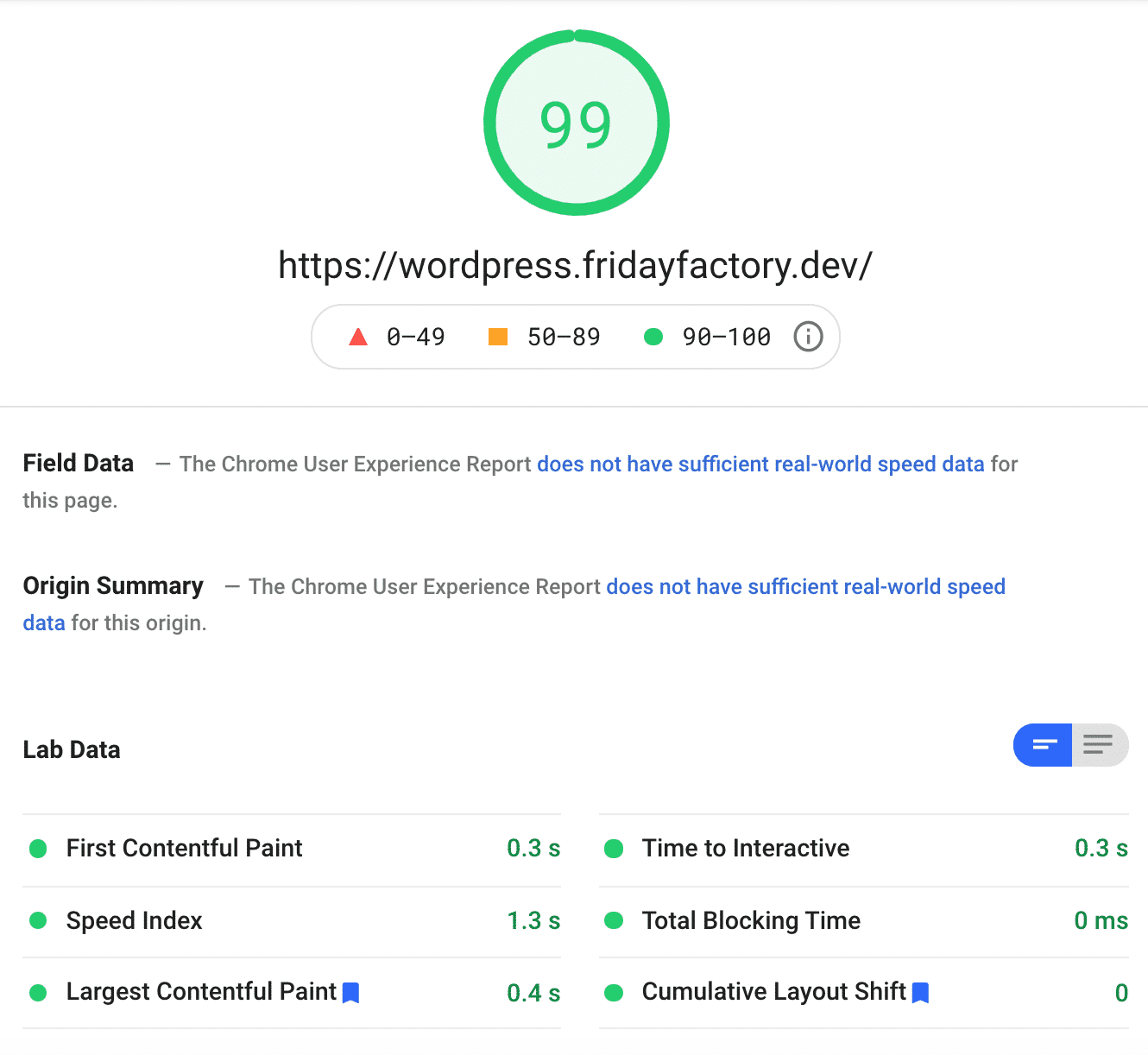
On mobile, my grade went from 91 to 99 thanks to WP Rocket:

On desktop, Astra keeps the same grade: 99/100:

Overall, our website is faster with WP Rocket. All the KPI’s have significantly improved, and my mobile grade is near 100!
🚀 OceanWP Performance With WP Rocket
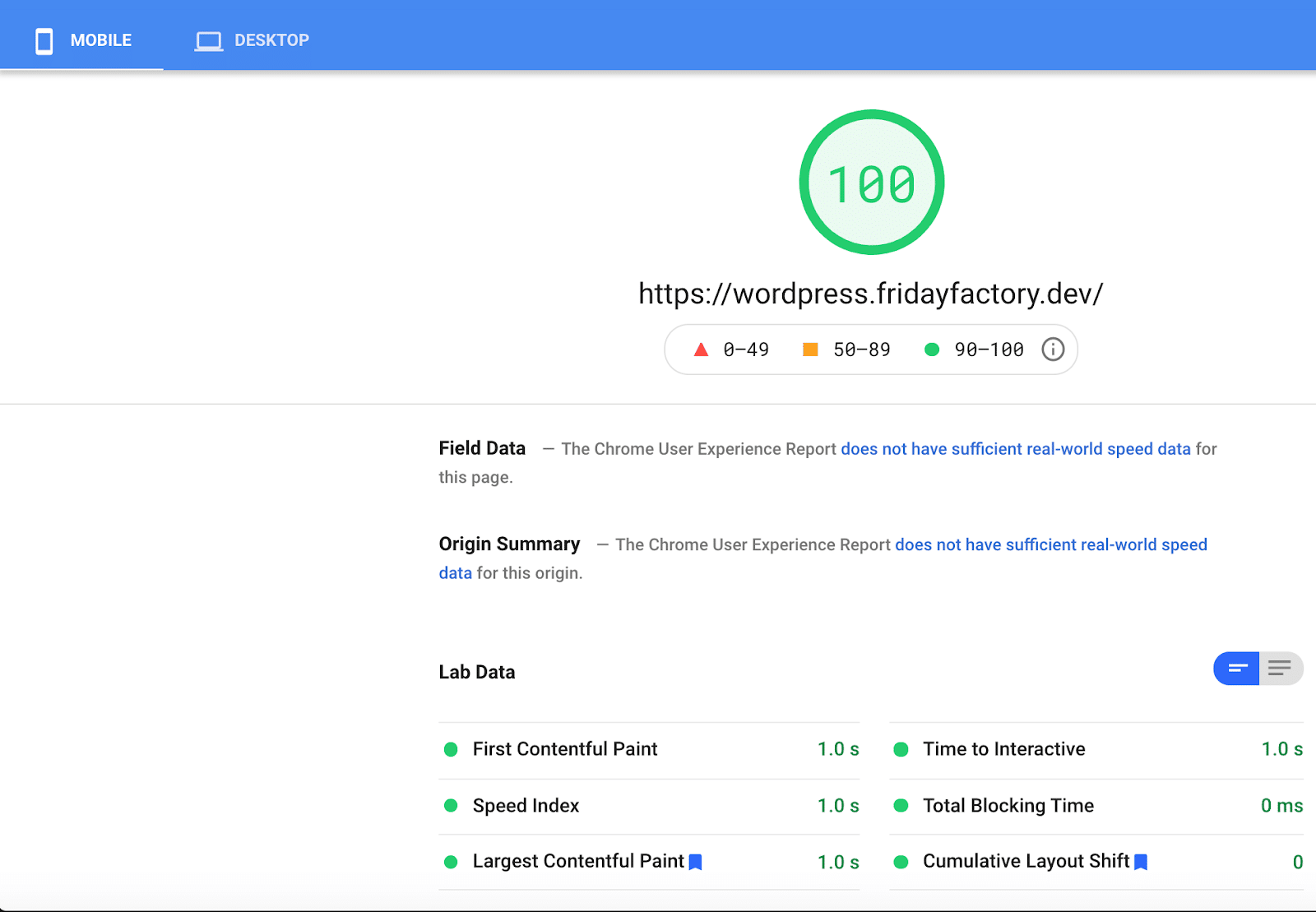
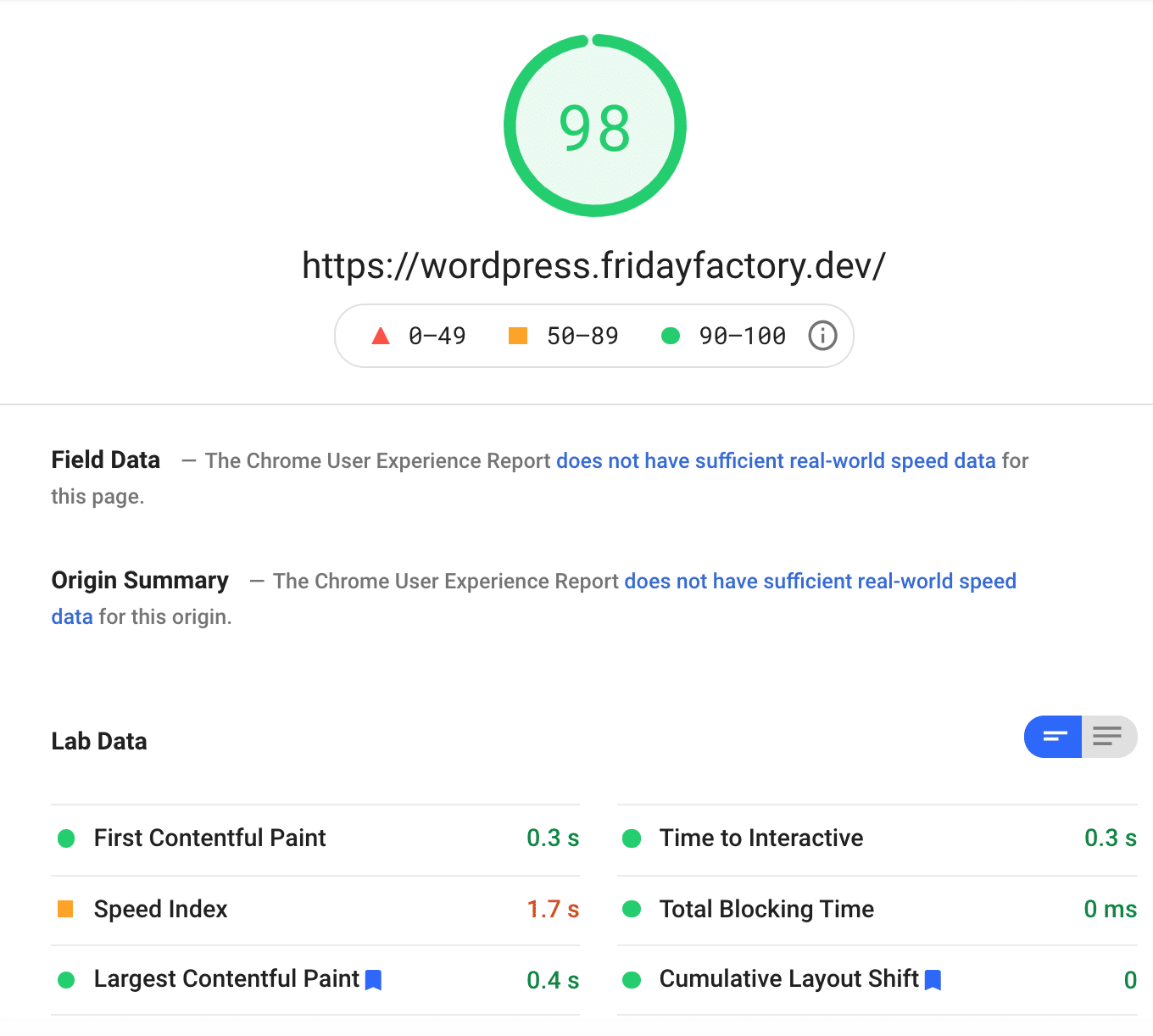
Thanks to WP Rocket, my mobile grade went from 60/100 to 100/100, as you can see below:

My desktop score is also better. It went from 91 to 98!

WP Rocket did such an amazing job on mobile and even got me a 100/100 score on Lighthouse! All my KPIs are in better shape, and my overall performance grade on mobile has been pushed to 100 (it was 55/100).
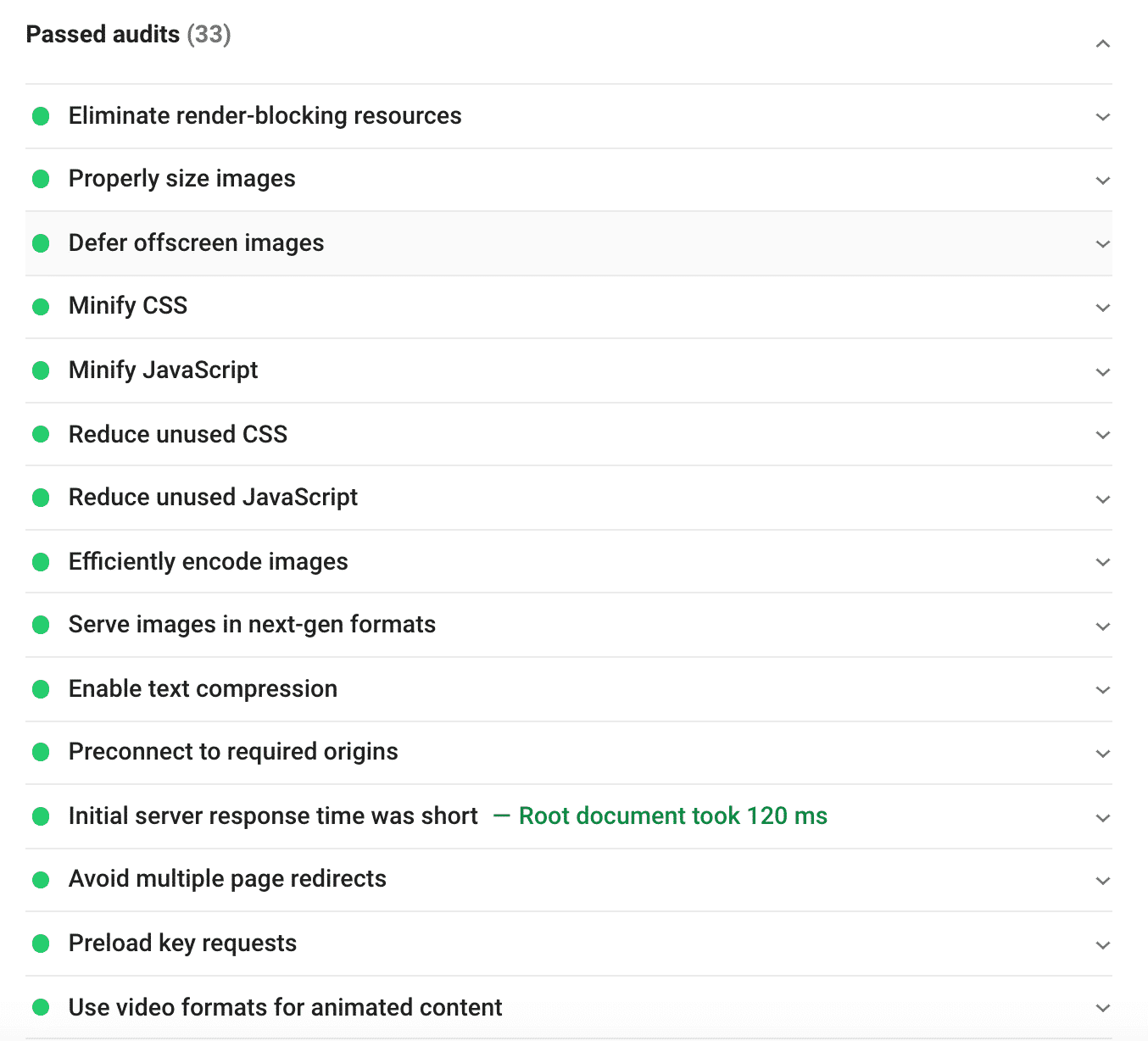
Finally, all the issues flagged by Lighthouse are now in my passed audit list:

Astra vs OceanWP: Which is Better for Performance?
Both Astra and OceanWP are pretty fast themes, however out-of-the-box, Astra is leading.
We also learned that WP Rocket could do some magic and speed up your site within a few minutes. It’s a must-have plugin if you want to improve your Core Web Vitals and your performance score on mobile.
We have summarized the data from all the scenarios in the table below so you can see the positive impact of WP Rocket on our website:
| Astra | 🚀 Astra + WP Rocket | OceanWP | 🚀 OceanWP + WP Rocket | |
| Overall Performance Grade | 91/100 on mobile 99/100 on desktop | 99/100 on mobile and desktop | 55/100 on mobile 90/100 on desktop | 100/100 on mobile 98/100 on desktop |
| Page Size | 334,4 KB | 112 KB | 746 KB | 281,7 KB |
| Fully Loaded Time of the Homepage | 955 ms | 233 ms | 638 ms | 211 ms |
| HTTP Requests | 9 | 6 | 19 | 8 |
| LCP | 0,7 s | 0,4 s | 1,3 s | 0,4 s |
| FCP | 0,7 s | 0,3 s | 0,8 s | 0,3 s |
| CLS | 0 s | 0 s | 0 ms | 0 ms |
| SI | 0,8 s | 1,3 s | 2,8 s | 1.7 s |
| TTI | 0,7 s | 0,3 s | 0,8 s | 0,3 s |
| TBT | 0,07 s | 0 s | 0 ms | 0 ms |
How To Speed Up Astra and OceanWP Using WP Rocket (Bonus)
Are you dreaming of achieving a 100/100 mobile score on Lighthouse with Astra or OceanWP? This section will teach you how I did it using WP Rocket.
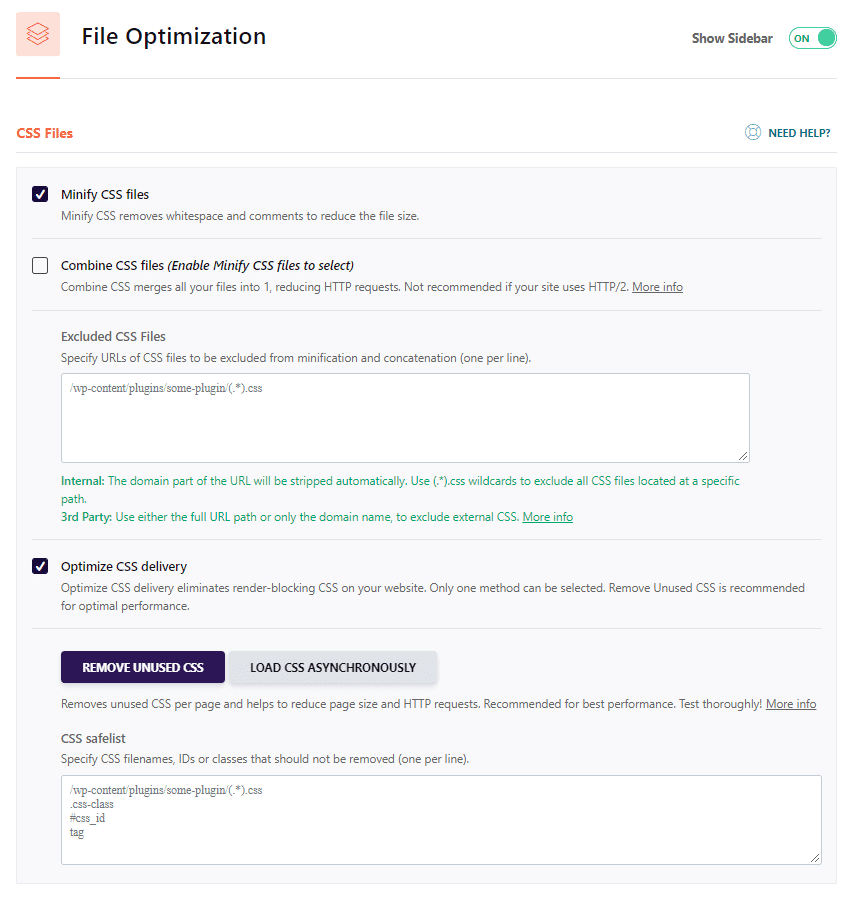
Upon activation of WP Rocket, I went through each tab in the WordPress dashboard to activate the following options:
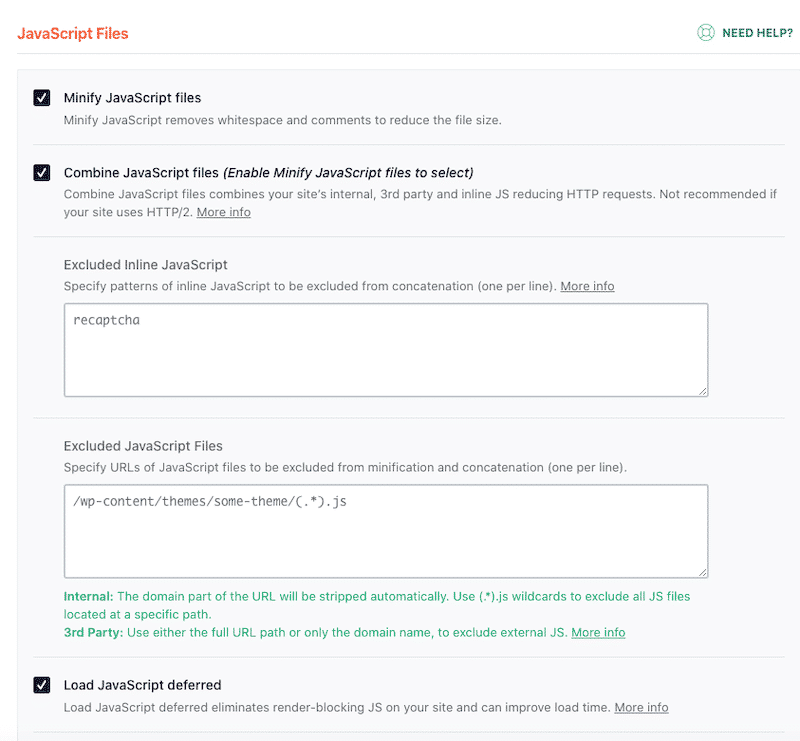
- File Optimization Tab – Minify CSS, Optimize CSS delivery and Remove Unused CSS.

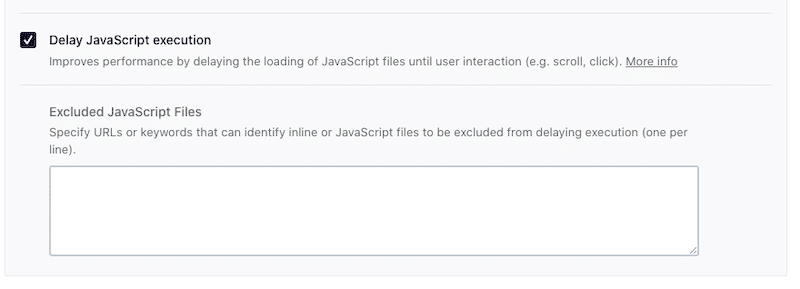
- File Optimization Tab – Minify JS, Combine JS files, Load JS deferred, and Delay JS (which also allowed me to remove/reduce unused JS):


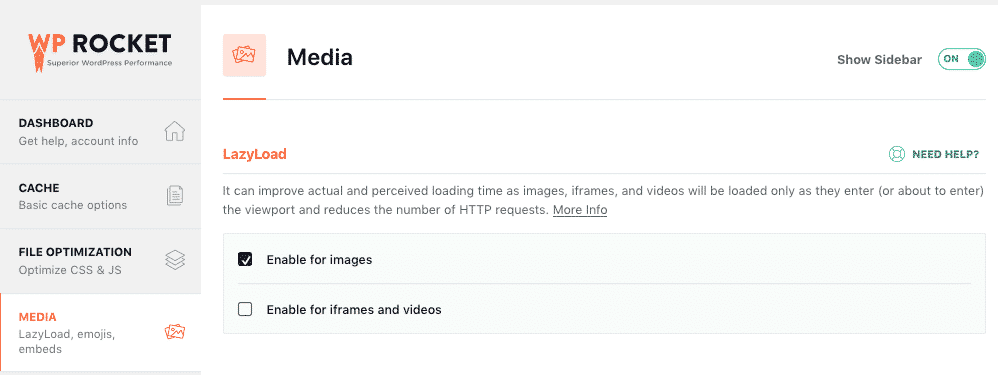
- Media Tab – Enable LazyLoad on images

Wrapping Up
In conclusion, Astra’s overall performance grade is slightly better than OceanWP. However, as long as you use WP Rocket then, you don’t need to worry about it.
As you saw in our analysis above, WP Rocket can make a huge improvement and help you achieve a 100/100 Lighthouse score on mobile.
Give it a try and start to boost your site’s performance with WP Rocket right now! If you have any questions about the performance tests or WP Rocket features, just ask us in the comments.