Table of Contents
Last update on
Image sliders may be quite a popular feature among WordPress websites, and you may be asking what the impact of using them on performance is. Whether you ask a performance-minded web developer, an SEO expert, or a conversion rate specialist, most will tell you that sliders – or carousels – can affect your website speed.
As performance experts, we are not the biggest fans of image sliders, even though we can understand why many users like them and several websites use them.
Why a Slider is Not Good for Performance
Sliders and web performance are far from a match made in heaven. The reason is simple. For a slider to work on your website, you’ll need more code:
- CSS styles
- Extra JavaScript
Most of the time, this leads to:
- Increased page size
- Increased page load time
- Higher number of HTTP requests
All of this causes lower performance and can affect performance metrics such as Core Web Vitals, even when WP Rocket is running on your website (more about this later).
More specifically, carousels can affect your Core Web Vitals in the following ways:
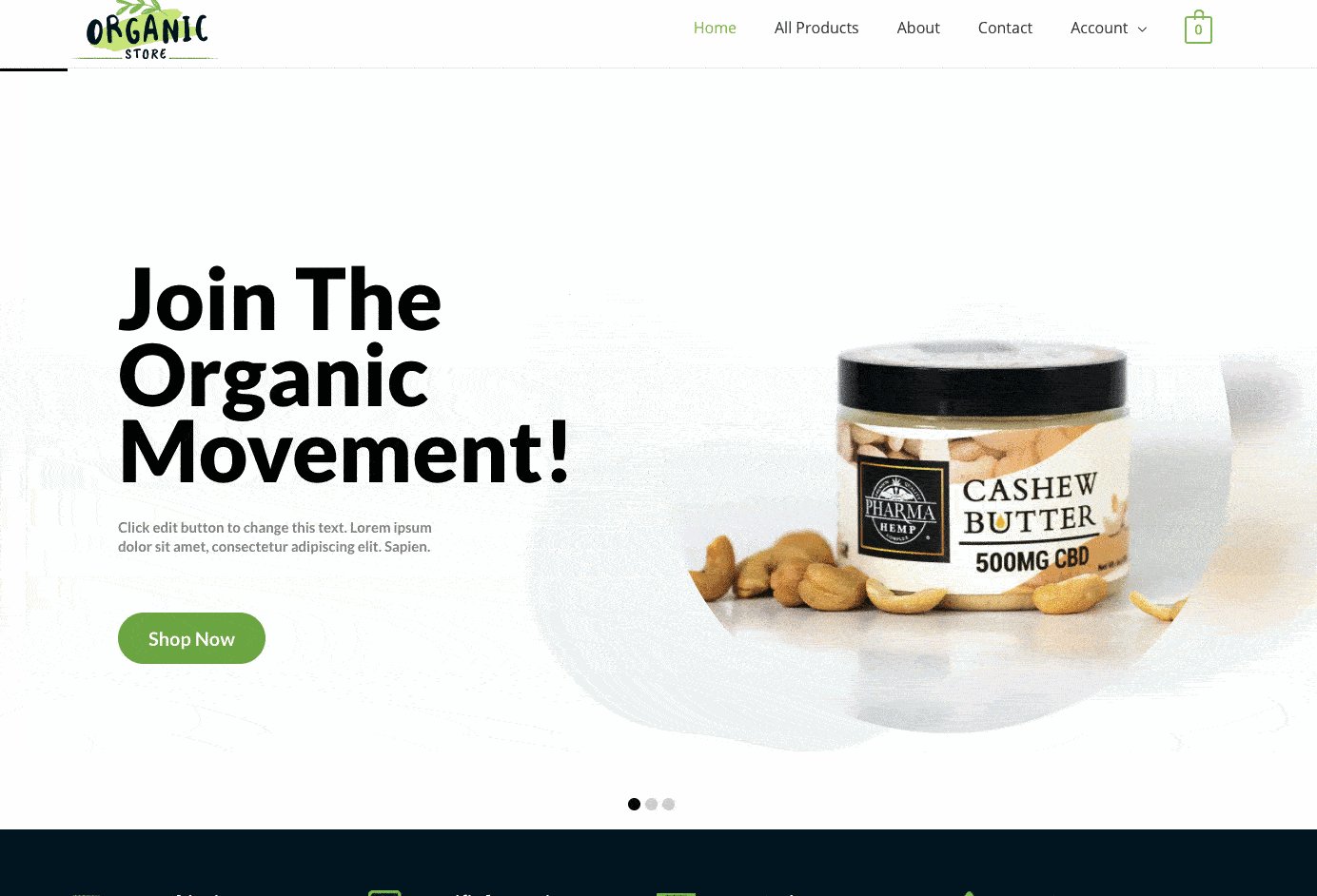
- LCP – Largest Contentful Paint – A page’s LCP element can often be found in above-the-fold image sliders. If these sliders aren’t optimized properly, this can negatively affect your LCP.
- INP – Interaction to Next Paint – If your sliders contain heavy JavaScript files, JavaScript execution time will be longer. As a result, the main thread could become busy and blocked, and the page might not be able to respond to user interactions, impacting the overall page responsiveness.
- CLS – Cumulative Layout Shift – Many sliders are, unfortunately, visually unstable, which can lead to a poor CLS grade.
Of course, not all image sliders will have the same impact on your website, depending on the amount of customization, the size of the library, and so on, as you can see in the table below:
| Page Load Time | Page Size | HTTP Requests | |
| Control (No Slider) | 0.9 s | 515 | 12 |
| Slider Revolution | 0.9 s | 699 | 20 |
| Nivo Slider | 0.8 s | 554 | 15 |
| MetaSlider | 0.9 s | 562 | 17 |
| Soliloquy | 1.1 s | 567 | 23 |
| Smart Slider 3 | 1.0 s | 616 | 18 |
| Layer Slider | 1.0 s | 657 | 20 |
| Slider by 10Web | 1.5 s | 670 | 20 |
Other Performance Bad Practices
In general, animations placed above the fold tend not to be your website’s best friends. This includes text animations, too, which carry the same pitfalls as image sliders. Animations present at the top of the page are not only irrelevant for conversions, but they also push down your content. Unless they play an important role in conveying your brand image, remember that it’s especially your content that sells, ranks, and converts, not your animations.
We also recommend against page preloaders (i.e. the spinner or loading bar some sites display before the actual content appears). If you are using one simultaneously while delaying JavaScript files, this will cause the preloader to be displayed until there’s user interaction. And if there’s no user interaction, the spinner will simply spin endlessly. Preloaders prevent users from seeing the content right away, which is not great for UX. Not to mention that they are counterproductive because they slow down websites. Why add one second of spinner when you could just have a faster-loading website?
Why You Won’t Make the Most Out of the Delay JS Feature
One might ask the following question: shouldn’t running WP Rocket on your website compensate for the negative impact of sliders (or other bad practices) on performance? Unfortunately, it’s not that simple.
Take one of our most powerful features, for example, the Delay JavaScript Execution feature. The idea behind this feature is that not all files are relevant for the initial render of a page, and delaying them can improve the loading time and PageSpeed Score.
Delay JavaScript Execution improves performance by delaying the loading of JavaScript files until there is user interaction. When this feature is enabled, all JavaScript files are delayed and loaded only when users need them, i.e. when user interaction is detected (e.g. scrolling or clicking a button).
But here’s the thing: if you have a slider at the top of a page and the Delay JS feature is enabled, the slider’s content will be delayed, and the content won’t show during the initial render of the page. Pointless, right? The workaround is, unfortunately, to disable the feature for the JavaScript files related to the slider.
Given how popular sliders are, our customer support team frequently helps out WP Rocket users who are facing issues with their sliders when the feature is on. “We often have to exclude files related to sliders to make them work without user interactions,” explains Vasilis, our customer support engineer. Without the feature, these users are losing a great asset for improving performance.
Sliders and Web Performance: the Proof Is in the Pudding
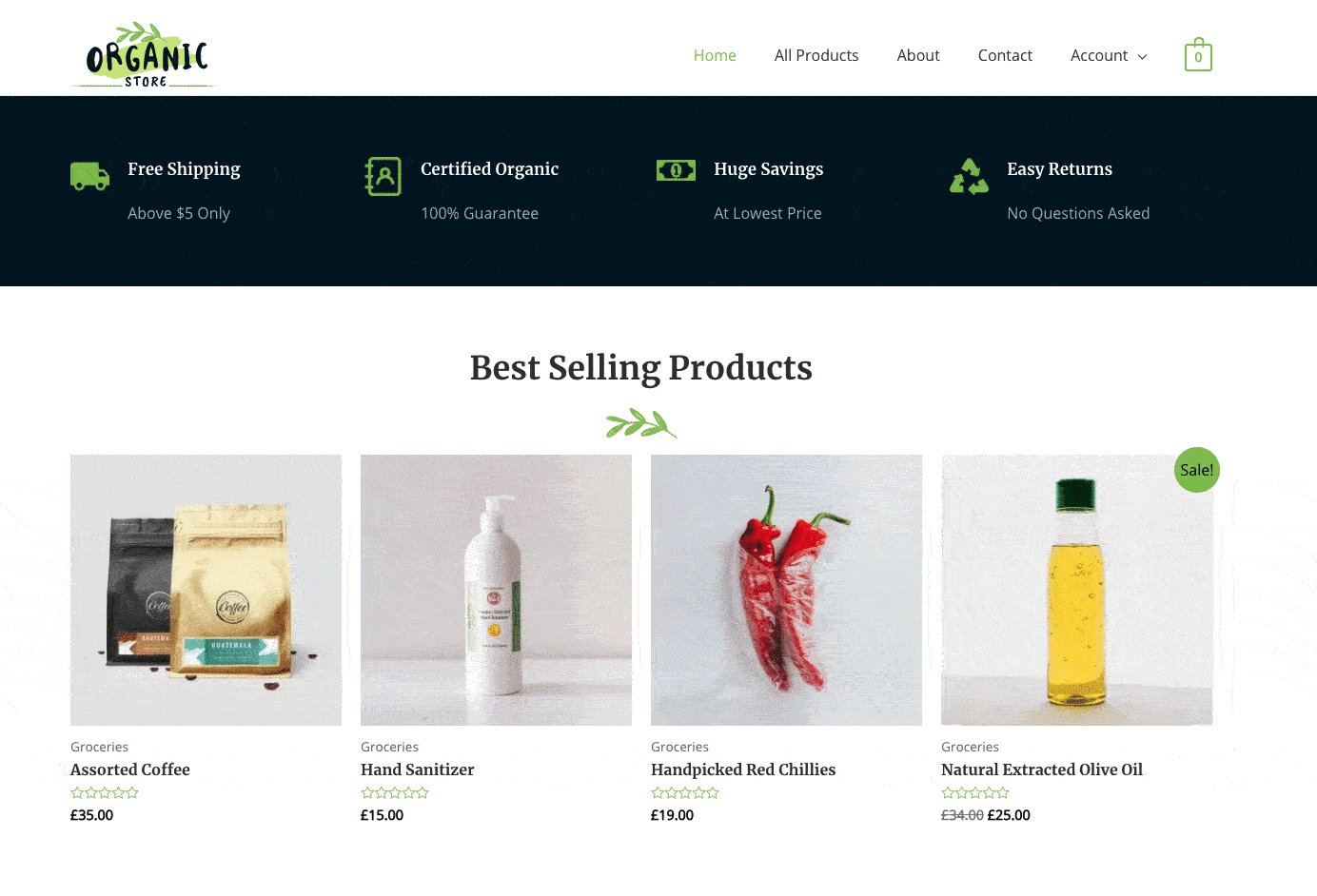
To see exactly how sliders have an impact on WP Rocket’s performance, we carried out a number of tests on this website with and without a slider.

We covered 4 scenarios:
- Audit #1: We measured the performance of our website with Revolution Slider but without the Delay JavaScript Execution feature enabled.
- Audit #2: We measured the performance of our website with Revolution Slider and with the Delay JavaScript Execution feature enabled.
- Audit #3: We measured the performance of our website with Revolution Slider and with the Delay JavaScript Execution feature enabled. The script related to the slider was excluded.
- Audit #4: We measured the performance of our website with a static image and with the Delay JavaScript Execution feature enabled.
Let’s see the results:
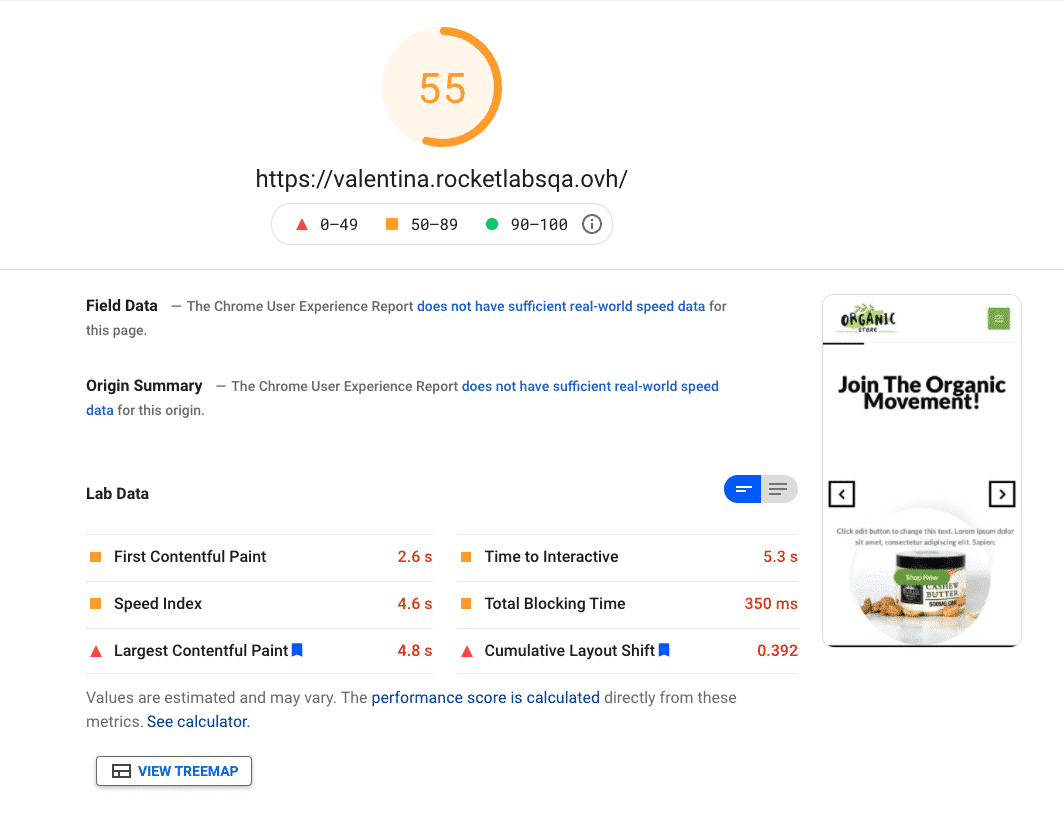
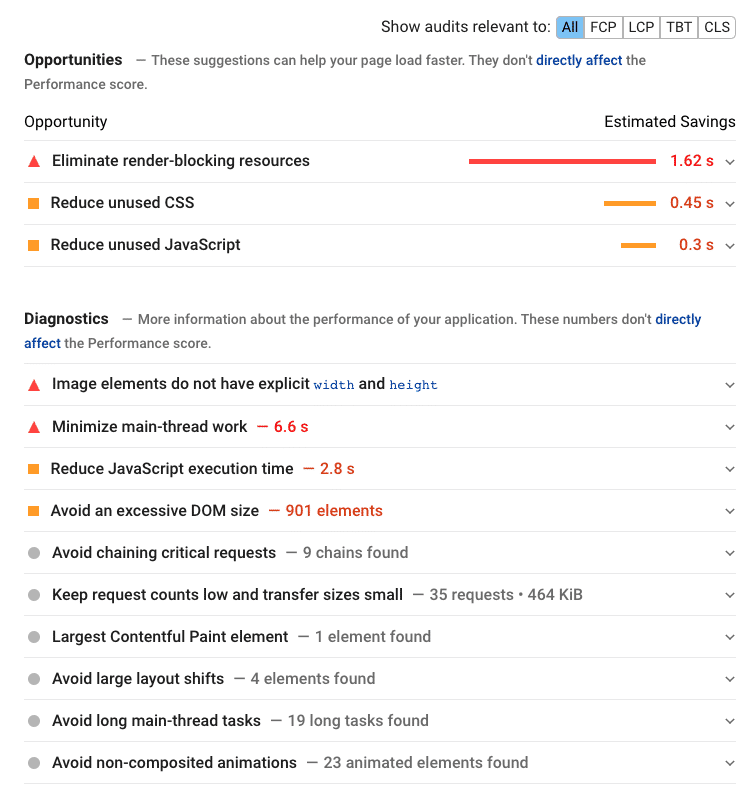
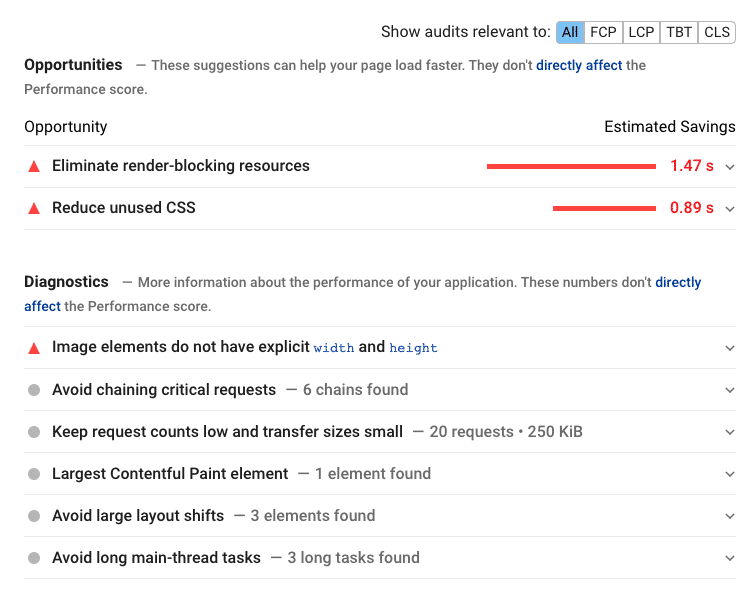
Audit #1: Revolution Slider without Delay JavaScript Execution
As you can see, the score is orange (55/100) and the Core Web Vitals are not very healthy.

There are also quite a few issues related to unused resources.

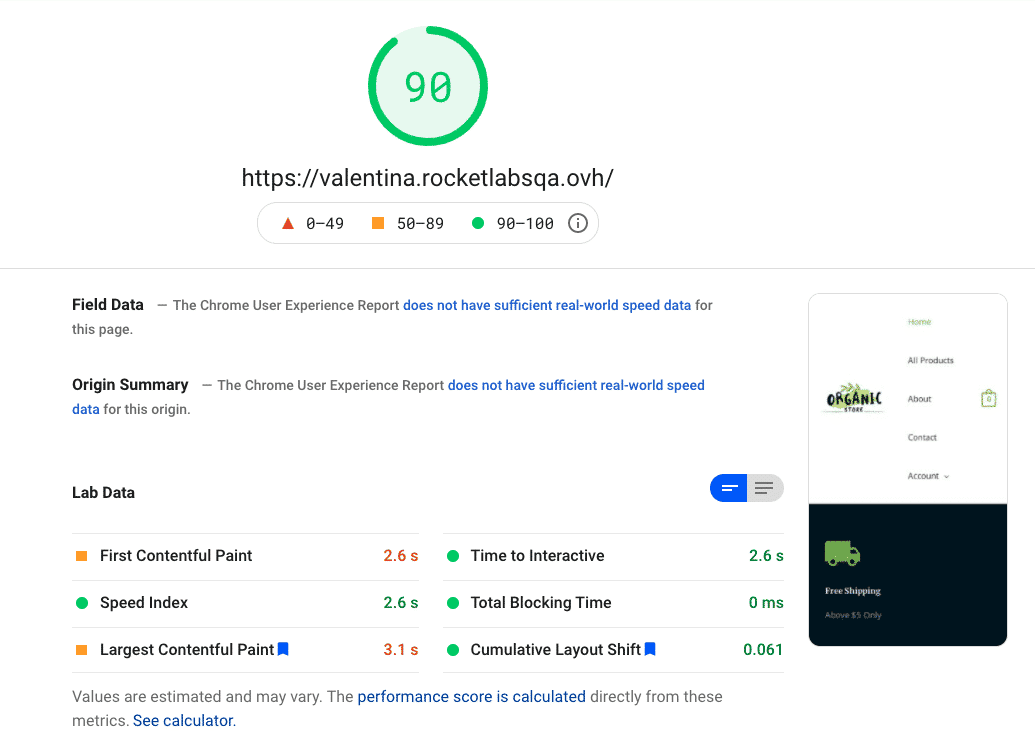
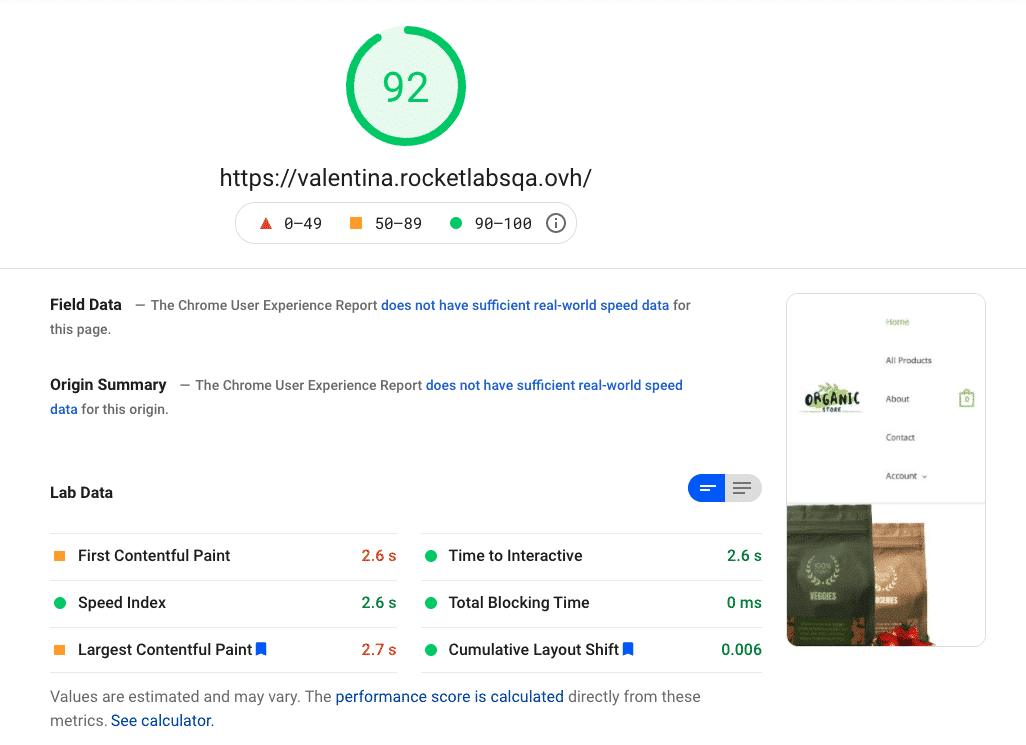
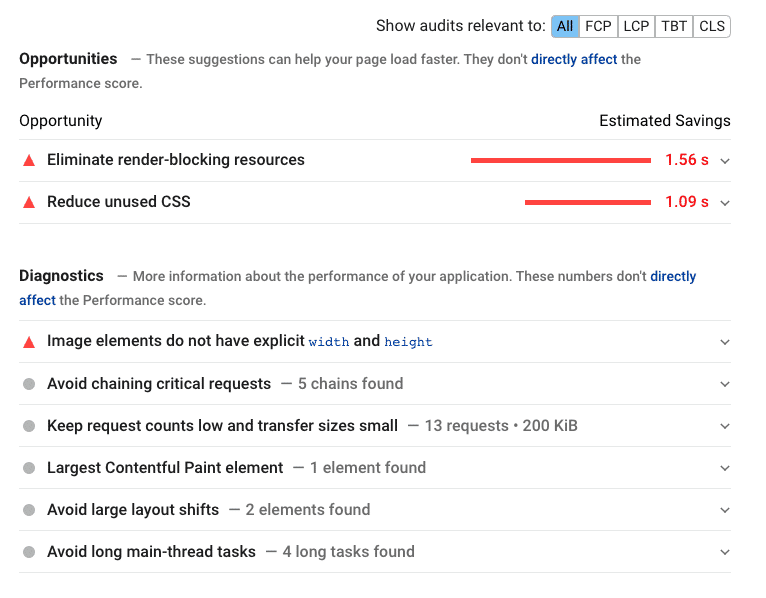
Audit #2: Revolution Slider with Delay JavaScript Execution
As you can see, the score is in the green (90/100) and we achieved much better results overall.


The problem was that the slider did not appear before user interaction.

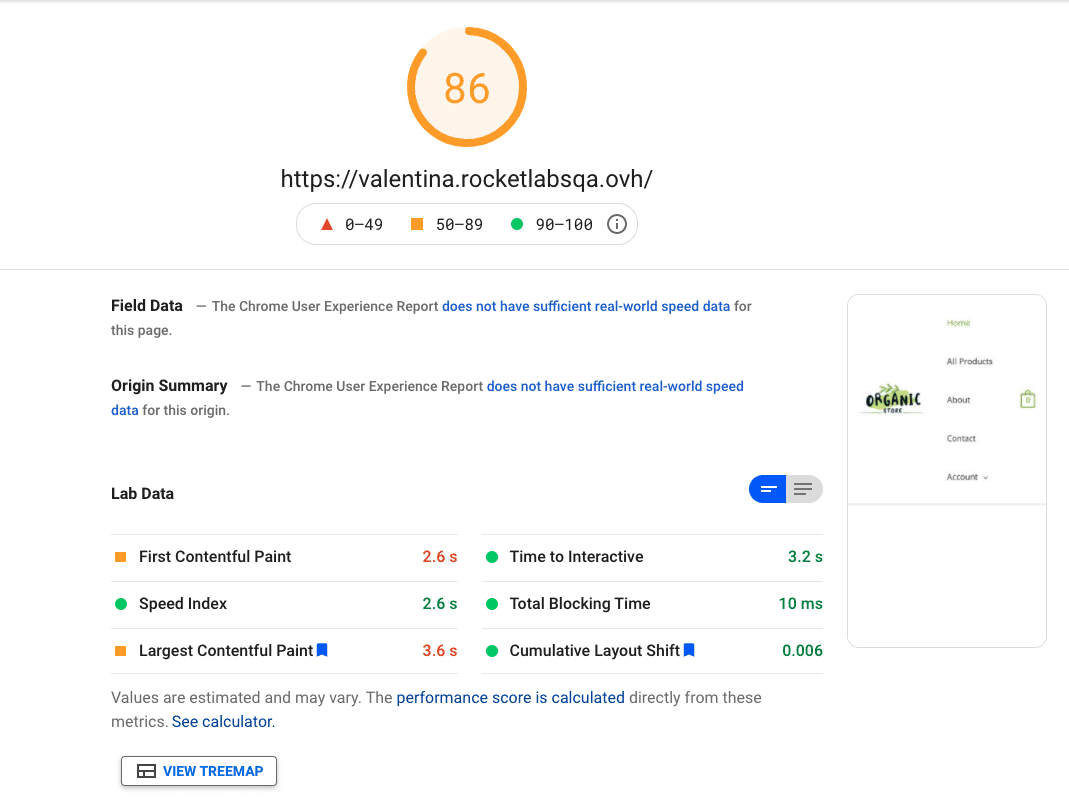
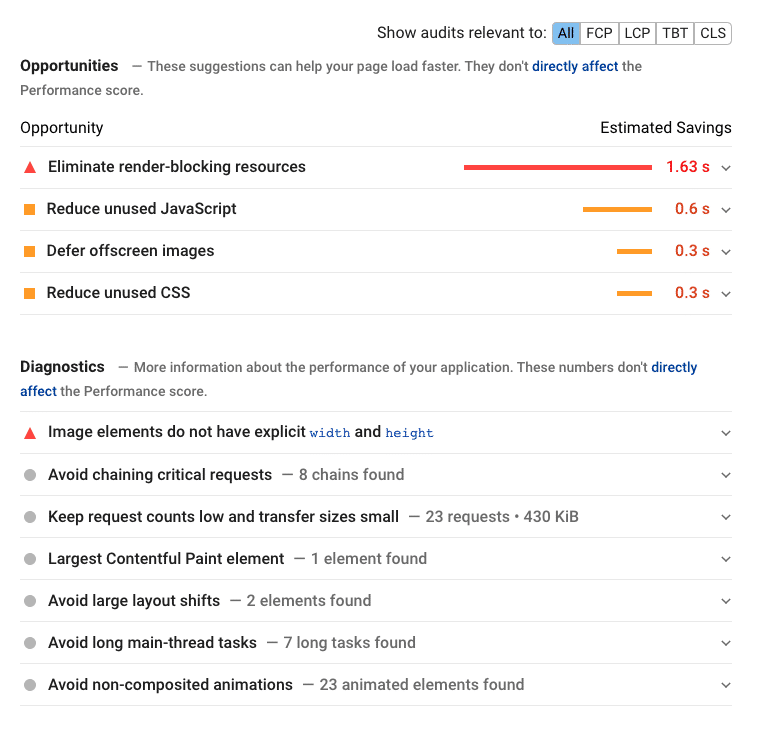
Audit #3: Revolution Slider with Delay JavaScript Execution and slider excluded
As you can see, the score is also green but not as great (86/100) and there are again issues with unused resources and images.


Audit #4: No Slider with Delay JavaScript Execution
Instead of using a slider, we added a static image this time:

As you can see, the results were the best out of all scenarios, our score was in the green and we got rid of unused JavaScript issues.


A slider in the header affects your site’s performance, and even the most powerful optimization plugin (that’s us!) won’t entirely make up for it.
Sliders and SEO
At WP Rocket, we’re obsessed with web performance, but there are other aspects to consider when choosing to use a slider – for example, SEO performance.
With the Core Web Vitals rollout, optimizing your page speed on WordPress is now more important than ever for SEO. As we’ve just seen, sliders impact performance. And research shows other reported issues including multiple H1 headings and flash usage.
Furthermore, Google’s last update is all about user experience: to rank well, your page needs to deliver the best experience possible to your users. Unfortunately, usability and carousels don’t quite go hand in hand. You should pay attention when using sliders, as they can be confusing to users. Rotating offers can give visitors many choices. Sliders also pose accessibility issues for keyboard and screen reader users, which may also impact your SEO.
Sliders and Conversion Rates
As we’ve just shown, sliders could impact the overall user experience and, therefore, conversion rates too.
According to some studies, sliders may create confusion and distraction in users. Some of them could miss the content after the first slide. In some cases, visitors might skip your slider altogether due to “banner blindness” or thinking it’s an ad. Either way, you run the risk of not delivering your message.
Bottom line: if the goal of your website is to trigger conversions, you should first focus on improving your loading time as well as your Core Web Vitals metrics.
What Are the Alternatives?
If you’re wondering what the alternative to a carousel could be, here’s what we share with our customers. “Website owners can use a single, static image in the place of sliders,” explains Vasilis. “An image is something that will stand out and convey the message they want to pass.” If you want to showcase multiple images, you could also design your own photo gallery.
Static sliders could be another alternative. They still carry usability and conversion issues, but their impact on performance is lower. Now that you have a performance picture of what sliders and animations can entail, it’s up to you to decide according to your needs and goals.