Table of Contents
Last update on
If you are launching an online store, you need our e-commerce checklist! We’ve prepared 12 essential elements to consider, covering everything you need to do before launching your eCommerce site and the 4 crucial steps to take after it goes live.
From marketing, SEO, performance, and purchasing process to cart abandonment, we have covered the main areas to set your online business up for success!
E-commerce Checklist: Pre-Launch
Starting an e-commerce business involves meticulous planning and preparation. Here’s a comprehensive checklist of 12 essential tips to help you launch your e-commerce site successfully.
1. Choose a Reliable Hosting
Hosting is one of the most essential parts of your store’s infrastructure, and you should ensure you have allocated the right amount of resources.
Your hosting must be secure, reliable, and fast, with almost 100% uptime. Your e-commerce store should load quickly and be compatible with your chosen e-commerce solution, such as WooCommerce or BigCommerce.
If you go for a WordPress plugin, a WordPress-managed host is ideal because it makes it easy to make updates, install WordPress, and do one-click staging, and you get support from a team of WordPress experts. Some hosting also focuses on WooCommerce, offering an easy set-up, such as SiteGround:

Before launching your e-commerce store, ensure your host matches your needs.
Here are some guidelines with a few examples to help you check that everything is on track.
Traffic (volume of visitors): Are you a small business intending to reach a limited number of customers? Are you planning on scaling over time? Are you expecting a high amount of traffic almost immediately?
E-commerce example: A Black Friday promotion that suddenly brings 2,000 users to your site.
✅ Suggestion: Opt for a plan with enough bandwidth and storage to handle sudden peaks in traffic.
Data privacy: If you’re in the financial or medical sectors, ensure hosting companies comply with regulations.
E-commerce example: You are selling sensitive products (e.g., medicines) in the United States.
✅ Suggestion: Opt for a plan with a dedicated, HIPAA-compliant (which stands for Health Insurance Portability and Accountability Act) server(e.g., Liquidweb).
When setting up your WooCommerce store, you should also consider the following aspects:
- Do you need additional plugins? If so, make sure your host can support them.
- What’s your budget? For instance, dedicated hosting is pricier than shared hosting.
- What’s your technical proficiency? For example, you may need WordPress-managed hosting to simplify technical things.
- What are your estimated storage requirements? You should determine it according to the amount of multimedia content and data for products and customers you will be handling. For instance, if you have an e-commerce store with 500 products, we recommend taking a plan with at least 20 GB to be safe.
2. Invest in Security
You can take a few security measures to protect your e-commerce site from potential threats, ensure customer trust, and maintain a secure shopping environment and opt for the following solutions:
- An SSL certificate: It ensures all data transmitted between the user and your site is encrypted (HTTPS). That’s something to check with your host, but most of them provide it.
- Secure payment gateways: You should use reputable payment gateways and ensure PCI-DSS compliance for secure credit card transactions.
- Safe solutions like PayPal or Stripe: Those options are top-rated amongst online shoppers, you can also directly integrate your store with your bank.
- Strong password policies: You should enforce strong passwords for customers and admin accounts with multi-factor authentication (MFA) for added security.
- Anti-malware software or plugin: We recommend you install and maintain antivirus software to scan for and remove malicious code. You can use a plugin like WordFence. A comprehensive security plugin for WordPress that provides malware scanning, firewall protection, and real-time threat defense to safeguard your website from malicious attacks.
- Customer data protection: You must inform your users where your data is stored and for which purpose. Customer data should be encrypted and stored securely and comply with data protection regulations like GDPR or CCPA.
3. Write Effective Product Pages
Before launching your e-commerce site, you must check the products themselves, as they are the most critical content. To help you in that process, here are the elements product page elements that should appear on your site:
- Technical content: You should list all the item specifications and detailed technical features (e.g., size, color, indoor use only). The pricing should be clearly displayed along with some discounts if applicable. Don’t forget to create a page with clear shipping and delivery information.
- Engagement and social proof: Be transparent and add all the customer reviews to the product page. A wish list and social sharing option are also essential to create engagement.
- Design and marketing: Put your primary call to action above the fold and add an option to upsell or cross-sell more products. Images, videos, and 360-degree views should displayed in the correct format with good visual quality.
- Product descriptions: A good product description should focus on the product’s features and benefits and be creatively tailored to your target audience.
For instance, if you are selling high-quality hiking boots, your description could look like this:
“Embark on your greatest adventures with our rugged hiking boots, designed for the toughest terrains. Whether climbing the Himalayas or exploring local trails, these boots offer unmatched durability and comfort.”
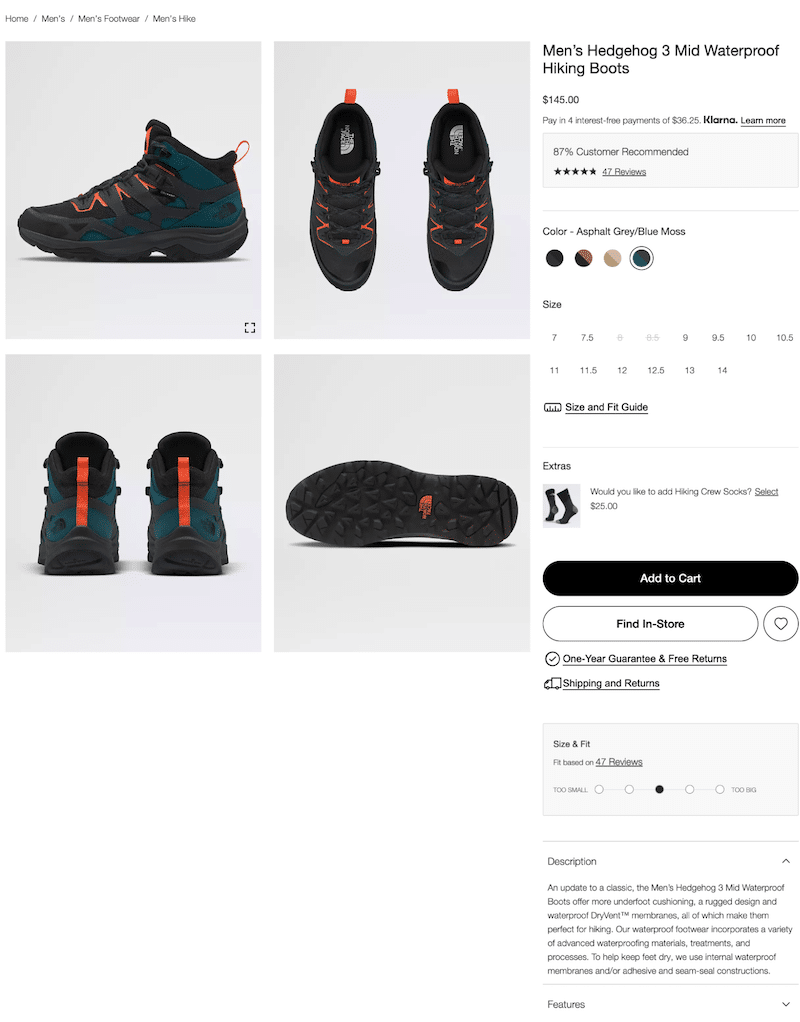
An excellent example of an efficient product page is the North Face store that displays the price, reviews the shipping policy, and all the other best practices mentioned above:

4. Test Your Purchasing Process (From Cart to Checkout)
While still in development mode, testing your purchasing process thoroughly is crucial. Fortunately, platforms like PayPal, Stripe, and even your bank’s payment gateway offer features that let you test transactions without charging your credit card before you go live. When verifying your purchasing process, it is crucial to test various elements. We suggest paying attention to the following aspects.
- Distraction-Free Process: Ensure the entire process is smooth and distraction-free. Remove the navigation menu from the cart and checkout pages to keep customers focused on completing their purchases.
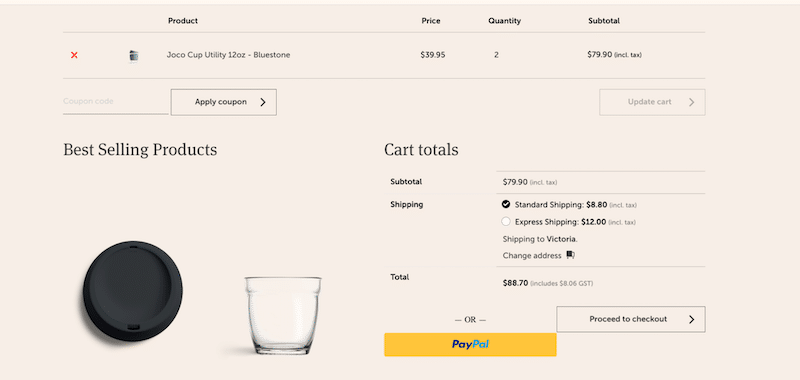
- Cart Functionality: Try to add a product to the cart and verify that all the information is correct. Check if you can easily remove the product, add more products, and ensure the total updates properly, including VAT and other charges.

- Checkout Page: The checkout page collects payment and shipping details on a WooCommerce site.
✅ Do’s: Display shipping costs, offer multiple payment options, use a compelling call-to-action (CTA), and collect only essential information.
❌ Don’ts: Avoid overloading customers with unnecessary fields and information, which can cause them to abandon their purchase.
- Payment Gateways: Test the purchasing process with all your payment gateways (e.g., PayPal or Stripe) to ensure a good setup.
- Email Notifications: Check your inbox for order confirmation emails. If you use WooCommerce, ensure the emails are correctly configured in WooCommerce > Settings > Emails.
5. Elaborate a Cart Abandonment Strategy
Your e-commerce site is ready to launch, but have you considered cart abandonment? Cart abandonment occurs when a potential customer starts to buy online but quits before completing the purchase. Before you go live, here are some key statistics from Hotjar about cart abandonment and our solutions to help you take action before launch:
- 48% of shoppers abandon their cart due to unexpected costs, such as shipping, taxes, and other fees.
✅ Suggestion: Display shipping costs on your product pages and avoid hidden fees to prevent disappointment.
- 22% of users abandon carts because delivery takes too long.
✅ Suggestion: Provide clear delivery times information and faster shipping options.
- 24% of shoppers are deterred by the need to create an account.
✅ Suggestion: Offer a guest checkout option to streamline the process.
- 18% of users don’t trust e-commerce stores with their credit card information.
✅ Suggestion: Use an SSL certificate, maintain a professional design that inspires trust, and offer alternative payment gateways that don’t require credit card information, such as PayPal.
✅ Suggestion: Set up secure payment gateways and choose them wisely according to your market (e.g., Alipay for China, Paylib for France). Ensure they are set up correctly.
- A complicated checkout process deters 17% of shoppers:
✅ Suggestion: Simplify the checkout process by collecting only essential information needed legally or for delivery.
6. Optimize your E-commerce Site for Search Engines
Establish an effective SEO strategy before launching your e-commerce site. Here are a few points to consider in your plan to rank better and get more traffic:
- Write content with customers in mind.
When writing content for your products, blog, or homepage, always consider search engine optimization (SEO). Tailor your content to meet the needs of your potential customers. For example, if you target advanced hikers for a specific product, avoid mentioning phrases like “perfect for beginners.” It sounds obvious, but one of the first rules of SEO is to offer the most accurate information according to the request made by the user.
- Conduct keyword research.
The goal is to choose the right keywords through thorough research.
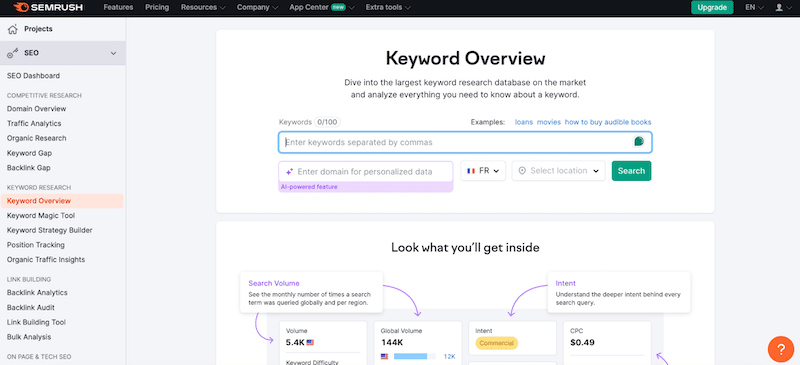
✅ Suggestion: Use a tool like Semrush to find the best keywords. Semrush helps identify high-volume, low-competition keywords relevant to your products and audience.

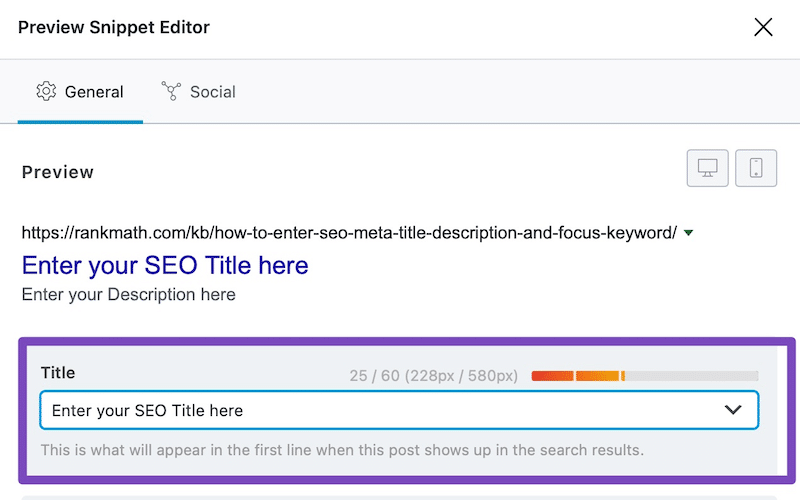
- Write attractive title tags and meta descriptions.
Write compelling title tags and meta descriptions to optimize pages for the main search intent and encourage users to click on your site.

✅ Suggestion: Use a WordPress plugin like RankMath or Yoast SEO. These tools assist in writing effective title tags and meta descriptions and provide insights on what needs improvement in your content and technical setup.

- Use H1 tags.
Ensure every product or page has a keyword-optimized title (H1 tag). This tag informs visitors and search engines about the content of your page.
✅ Suggestion: Add an H1 tag for each page or product based on your keyword research.
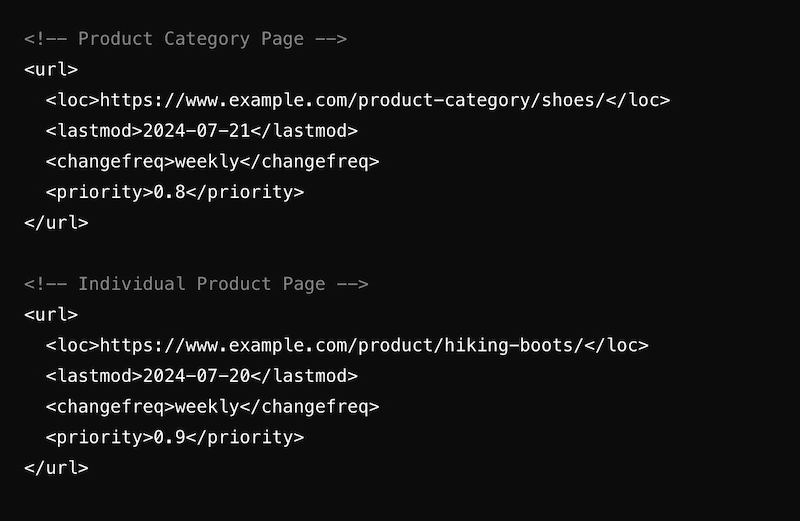
- Make sure you are using a sitemap.
A sitemap for an e-commerce site is a file that lists all the pages and products on the website, helping search engines efficiently crawl and index the site to improve its visibility and ranking.

✅ Suggestion: You can use a plugin like Google XML Sitemaps to generate the sitemap.
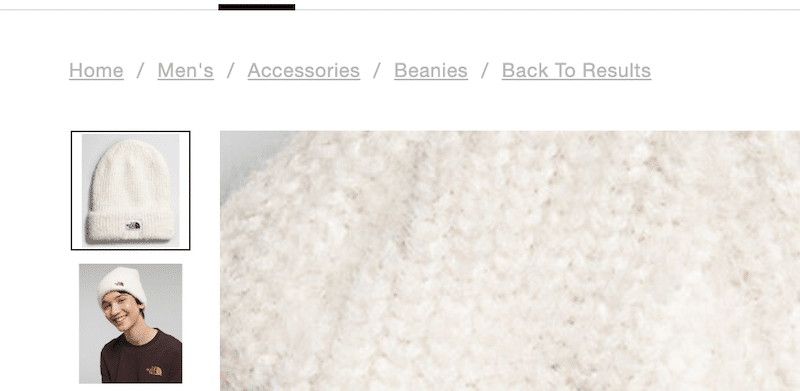
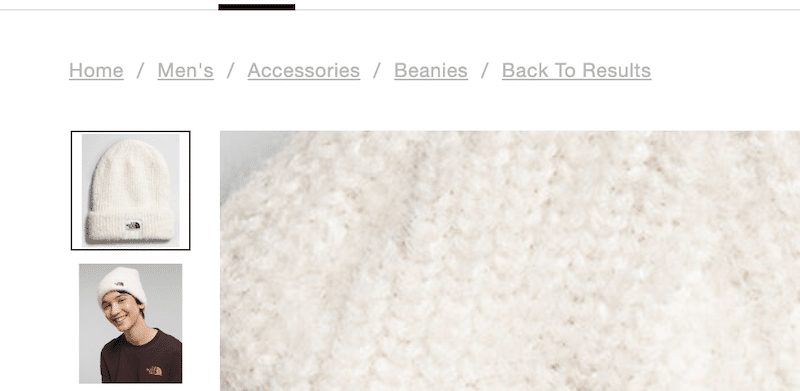
- Keep users (and search engines) oriented with breadcrumbs.
Breadcrumbs are navigational aids that show users their current location within a website’s hierarchy. They are typically displayed as a horizontal trail of links at the top of a webpage.

✅ Suggestion: Use the WooCommerce breadcrumbs plugin or AIOSEO to activate them on your site.
- Use the “Product” schema markup.
The “product” schema markup provides Google with more information about your products so searchers can see more details directly on the results page (such as reviews, stock status, and price).

✅ Suggestion: Use the SchemaPRO plugin to add product markup for an easy solution.
| 📖 Do you want to improve the SEO performance of your WooCommerce site? Our detailed guide explains how to implement an efficient SEO strategy for WooCommerce in 14 tips. |
7. Optimize Performance
Optimizing your E-commerce site speed is crucial for conversion rates, and this section is one of the most essential parts of our e-commerce launch checklist.
Studies from BigCommerce show that a 1-second delay in page load time can lead to a 7% reduction in conversions. Additionally, 53% of mobile users will abandon a site that takes longer than 3 seconds to load.
Here are three more reasons why page speed should be at the heart of your marketing strategy:
- Improve the user experience.
Fast-loading sites provide a better user experience, keeping visitors engaged and reducing bounce rates.
- Boost your SEO.
Search engines prioritize faster websites, which can improve your rankings and drive more organic traffic.
- Enhance trust and credibility.
A slow website can make potential buyers question the reliability and professionalism of your business.
✅ Suggestions:
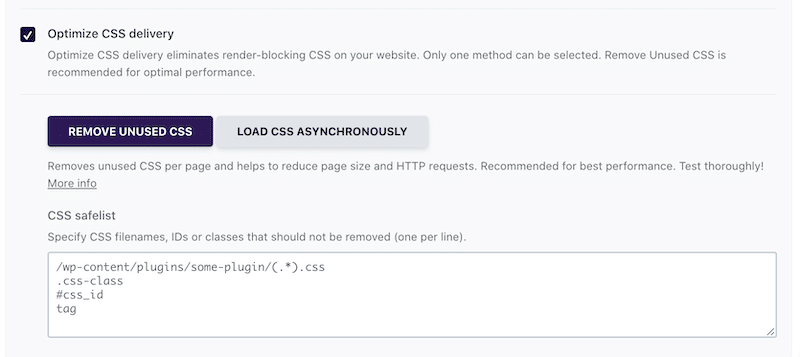
- Use a performance plugin like WP Rocket, which implements 80% of performance best practices upon activation. It includes caching, optimization of JavaScript and CSS files, and lazy loading — among all the performance optimization techniques applies to boost speed and optimize Core Web Vitals.
The interface is very lean. You only need to check a few boxes to activate the performance features. No coding or technical skills are required. You can see it from yourself in this example for CSS optimization:

- You can also use a CDN (such as RocketCDN) to ensure users can access your products quickly wherever they are located worldwide.
8. Optimize Your Product Images
Optimizing product images is essential for site performance and user experience; it’s an integral part of this e-commerce launch checklist because images are often responsible for slowing down web pages.
In addition to using descriptive filenames, titles, and alt text to ensure search engines can find them, you should also make sure they load fast.
Here are three ways to reduce the image file size and optimize your images:
- Choose the right image size.
Ensure your images are the right size; for WooCommerce, 800 px wide is recommended.
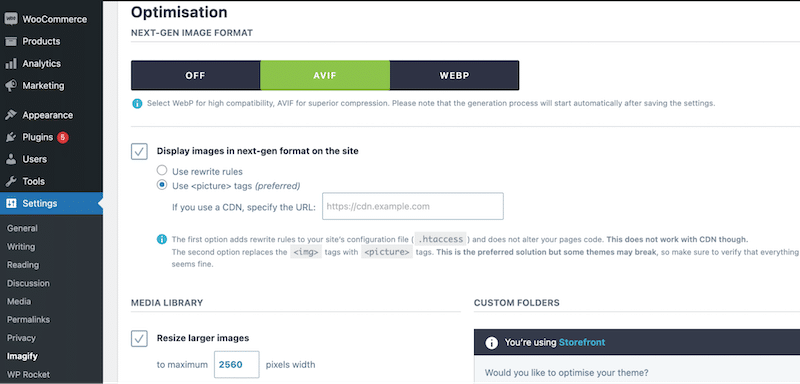
- Convert images to next-gen formats.
Use next-gen formats like WebP or AVIF instead of traditional PNG or JPEG. These formats offer better compression with equal quality, as recommended by Google.
- Use compression.
Apply compression techniques to reduce file size while maintaining good quality for user experience.
✅ Suggestion: Use a tool like Imagify to compress your images effectively and convert them to WebP or AVIF. Imagify is very easy to use and optimizes your photos automatically, so you don’t need to do anything. The plugin uses Smart Compression, a technique that creates the perfect balance between reducing file size and maintaining quality.

| 📖 Want to learn more about image product optimization? Here are 12 best practices to further optimize your product images. |
9. User Experience & Accessibility
A great user experience (UX) and accessibility are crucial for the success of your eCommerce site. Here’s a quick checklist for your e-commerce business (with examples).
- Ensure your site is responsive and works well on all devices.
✅ Suggestion: Use flexible layouts and touch-friendly navigation elements.
- Create a simple and intuitive navigation structure.
✅ Suggestion: Implement a straightforward menu with categories and subcategories.
- Use legible fonts and sufficient contrast between text and background.
✅ Suggestion: Black text on a white background with a 16px font size.
- Ensure your site can be navigated using a keyboard alone.
✅ Suggestion: Users should be able to tab through links and form fields.
- Provide descriptive alt text for all images.
✅ Suggestion: “Red hiking boots with reinforced soles” for a product image.
- Ensure forms are labeled correctly and easy to complete.
✅ Suggestion: Label form fields with clear instructions and provide error messages.
10. Set Up Analytics
Setting up analytics is essential for understanding your users and improving your marketing strategy.
Why it’s important:
- It helps understand who your users are, where they come from, and what devices they use.
- It helps improve your marketing strategy. You can use the data to make informed decisions about marketing campaigns and optimize your site’s content.
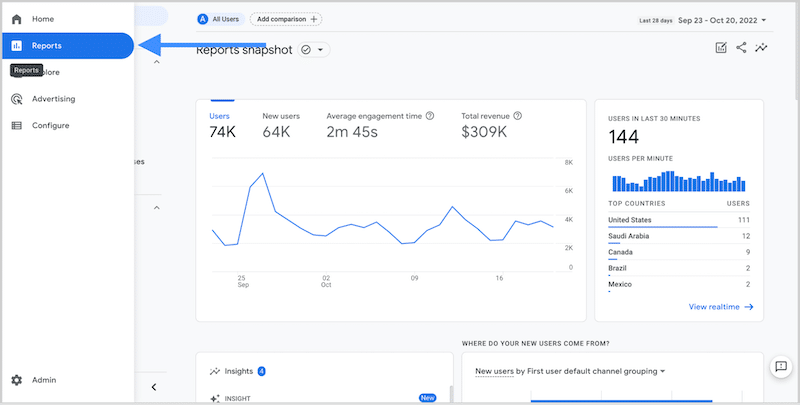
✅ Suggestion: Use Google Analytics, a powerful analytical tool that helps you track and analyze your website traffic and much more. Google Analytics also offers a plugin called “GA Google Analytics” to easily connect your WordPress site to the dashboard.

By setting up Google Analytics, you can gain valuable insights into user behavior, including how visitors find your site, which pages they visit, and how long they stay.
11. Call to Action (CTAs)
Call to action (CTA) buttons are crucial for guiding users through the purchasing process on your eCommerce site. Here’s how to effectively use them:
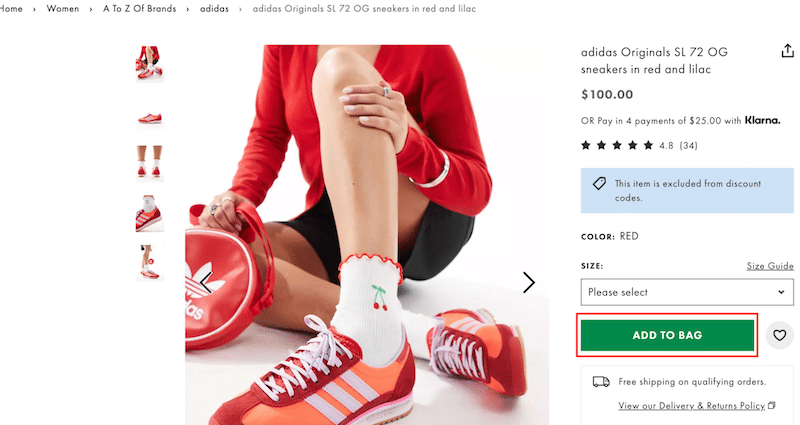
- CTAs should be prominently placed above the fold and visible without scrolling. This ensures that visitors see the CTA immediately upon landing on the page.
✅ Suggestion: On a product page, place the “Add to Cart” button near the product image and description, clearly visible at the top.
- Make your CTAs stand out with a contrasting color and a bold, easy-to-read font. The button should be large enough to click easily on both desktop and mobile devices.
✅ Suggestion: Use a bright color like orange or green for the “Buy Now” button if your site’s color scheme is more neutral.
- Use clear, action-oriented language that tells the user exactly what will happen when they click the button.
✅ Suggestion: Instead of just “Submit,” use “Complete Purchase” or “Add to Cart” to make the action clear.

12. Contact Information
Your potential customers may need to reach you during or after purchasing. Ensuring people can easily reach you is essential for building trust and providing excellent customer service. Here’s how to make your contact information accessible with different channels:
- Contact form or chat: Include a simple contact form on your website where users can send inquiries directly.
✅ Suggestion: Place a “Contact Us” link in your site’s footer and main navigation menu that leads to a contact form page.
- Social media: Provide links to your social media profiles, allowing customers to connect with you on platforms they use regularly.
✅ Suggestion: Include social media icons or links in the header or footer of your site.

- Phone number: Display your phone number prominently so customers can call you if they prefer to speak directly.
✅ Suggestion: Add your phone number to the header of your website or on the contact page.
- Email address: Provide a business email address for customers who prefer email communication.
✅ Suggestion: List your email address on the contact page alongside your contact form.
By making contact information easily accessible, you improve customer trust and satisfaction, which can lead to higher conversion rates and repeat business.
E-commerce Checklist: Post-Launch
If you have launched your e-commerce store and want to monitor it to ensure everything is running smoothly, this checklist is for you:
1. Buy Something on Your Own Site
You can test the purchasing process yourself to see it from a customer’s perspective. Run several scenarios and intentionally make mistakes to see how error messages are handled and improve user experience accordingly.
✅ Suggestion: Add items to your cart, complete the purchase, and evaluate the entire process. Check the accuracy of the emails you receive (order confirmation, shipping details, etc.).
2. Monitor the Most Important KPIs
Regularly check your analytics and key performance indicators (KPIs) such as traffic, sales, or page speed. The goal is to identify what works best, which products are the most popular, how fast your site is loading, and to understand your customers’ behavior.
For instance, if your shop is in English but many visitors come from Spain, consider making your site multilingual.
✅ Suggestions:
- Use tools like Google Analytics or Matomo. Both web analytics services track and report website traffic and user behavior, providing insights to help improve online marketing and user experience.
- Run a performance test on PageSpeed Insights to get a full audit of your e-commerce store and see what needs improvement in the audit section.

3. Use Customer Support to Get Feedback
Gather feedback from customer support interactions to identify areas for improvement. For example, if you receive multiple tickets about PayPal not working, we recommend investigating and addressing the issue promptly.
4. Run a Website Usability Testing
Conduct usability testing to make improvements based on real scenarios and user feedback. They help you understand how users navigate your site if they use filters or search bars, and how they complete the checkout process.
✅ Suggestion: Use Zoom to record a user following a specific scenario, such as “Try to buy a blue t-shirt with PayPal and have it sent to Italy.”
Wrapping Up
Our comprehensive checklist for launching an e-commerce site is designed to guide you through every crucial step, ensuring a successful launch and effective post-launch monitoring. Performance is key to conversions—if your site is slow, potential customers may leave, rendering all your marketing and content efforts ineffective.
To boost your site’s speed effortlessly, consider using WP Rocket. This easy-to-use plugin improves your e-commerce performance with minimal technical knowledge, implementing 80% of the best practices for speed optimization upon activation. WP Rocket also helps improve your page loading time, PageSpeed Insights score, and Core Web Vitals. And with a 14-day money-back guarantee, you can try it risk-free and see how much speed you gain.