Table of Contents
Last update on
Cache plugins are a crucial choice for website owners, since every site needs a cache system to support its performance.
If you’ve been following this blog for a long time or if web performance is your daily bread, you already know this: caching should not be the prerogative of tech-savvy people only, but of every person that owns a website and wants to see it reach the stars.
Because worrying about improving the speed of your website actually means caring about growing your online business, of whatever nature it is.
So in this blog post, we are presenting the real stories (and web speed tests) of five business owners that are taking web performance seriously. Thanks to WP Rocket, they are achieving astonishing results, both in terms of conversions and customers’ happiness.
But let them tell you that!
Justin Scarpetti from Webstract Marketing
Justin is a Co-Founder and the Director of Web Development at Webstract Marketing.
Webstract Marketing is a full-service web design and internet marketing agency created for small and medium businesses.
We recently launched our new website (webstract.com) and as with any new website we launch, we go through a post-launch optimization checklist.
This checklist primarily just consists of enabling WP Rocket and that’s it!
We took a few extra steps with our own site since we had full control over all assets and design, but also because we are a web design and marketing agency and we need to set the bar high as an example of how fast/optimized websites can be.
Our website has been years in the making and it’s so nice to not worry about the optimization until the very end, knowing that WP Rocket will handle it all.
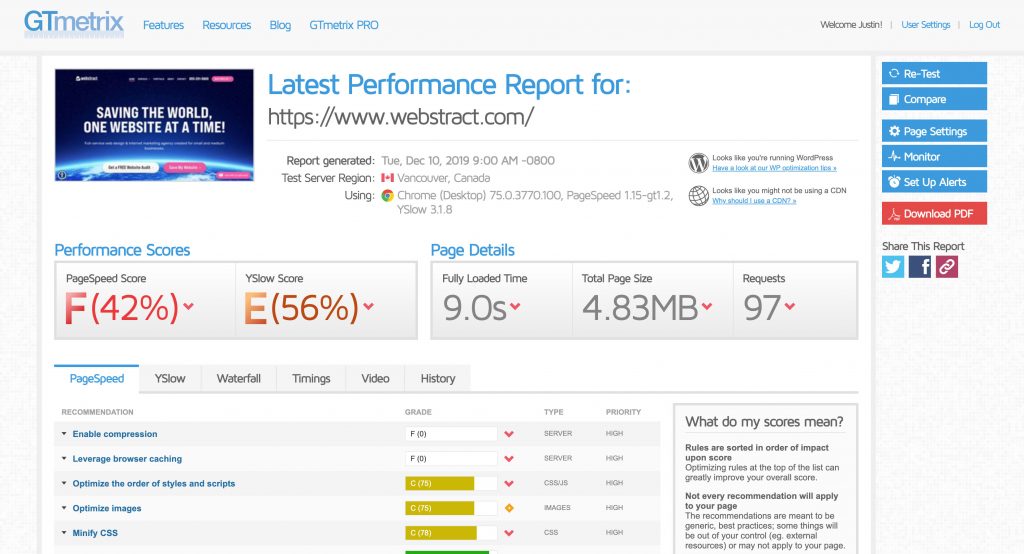
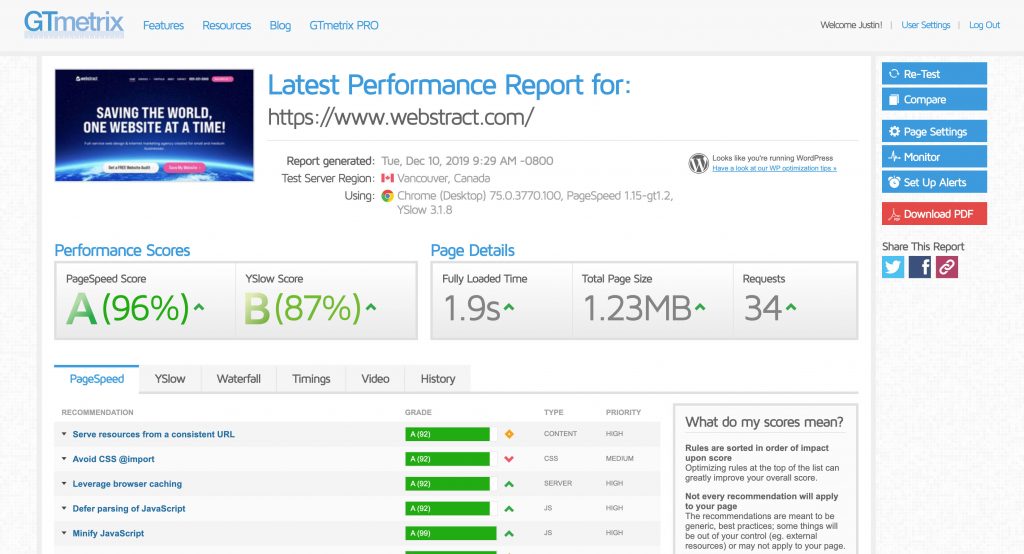
We generally use every single WP Rocket option available, and with our site this brought our load time down from 9s to 1.9s!

In case you thought that was a typo I’ll spell it out… WP Rocket brought our site load time down from nine seconds to one-point-nine seconds.

Our total page size also reduced from 4.83MB to 1.23MB.
I should point out the amount of time it takes to get WP Rocket setup and running.
Take a look at the GTmetrix screenshots above and you will see that the before & after is done within 30 minutes of each other.
This even includes time for image optimization, as well as a quick coffee break.
I also need to give a shout out to WP Rocket’s other software, Imagify.
We use this to compress images which saves space and makes our images load faster, obviously a win-win.
We took a total of 289.7MB of images and compressed them down to 67.8MB which equates to 77% size reduction. This is so awesome and so easy! I don’t have to do anything except let it run in the background.
The cost is very reasonable too, just like the licensing options with WP Rocket.
I’m almost reluctant to write this little “praise” to WP Rocket because if people read this, they’ll know my secret to website optimization and speed improvements. ?
At our company, we are all about using the right tool for the job, and without a doubt, WP Rocket (and Imagify) are the right tools for the job for any of your caching, minification, concatenation, lazy-loading, or other WordPress optimization needs.
Claire Brotherton from Abrightclearweb
Claire is a WordPress web developer, blog writer and accessibility advocate. She builds sites for small businesses and nonprofits. You can find her on Twitter, too.
I built a site for a local church in 2014. It features a blog, event system and sermons.
I updated the theme to GeneratePress (a fast loading WordPress theme) in 2018.
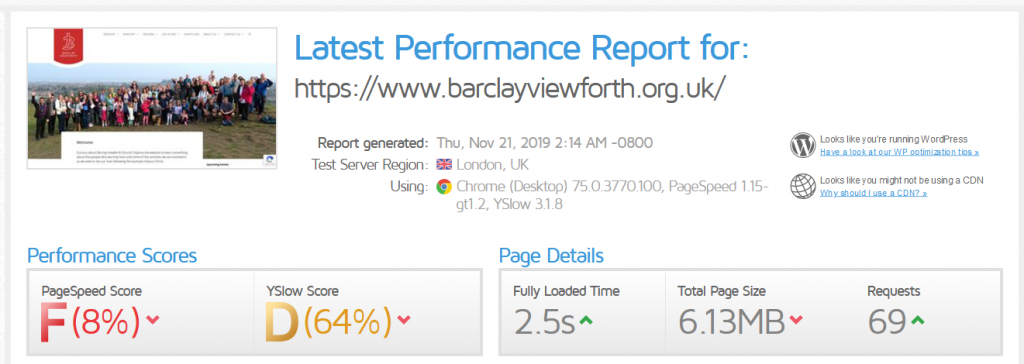
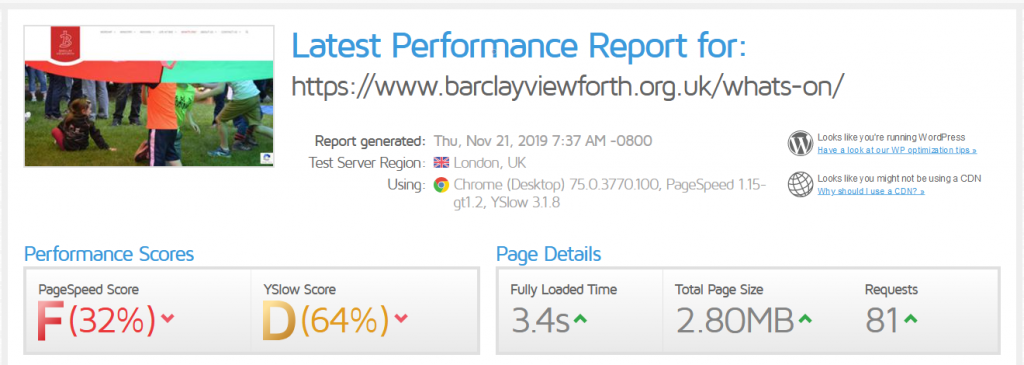
Checking it for speed, some of the pages were very slow.
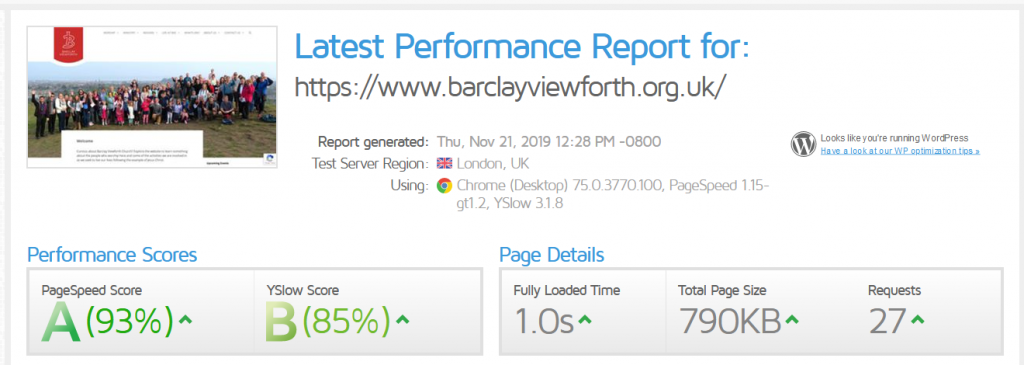
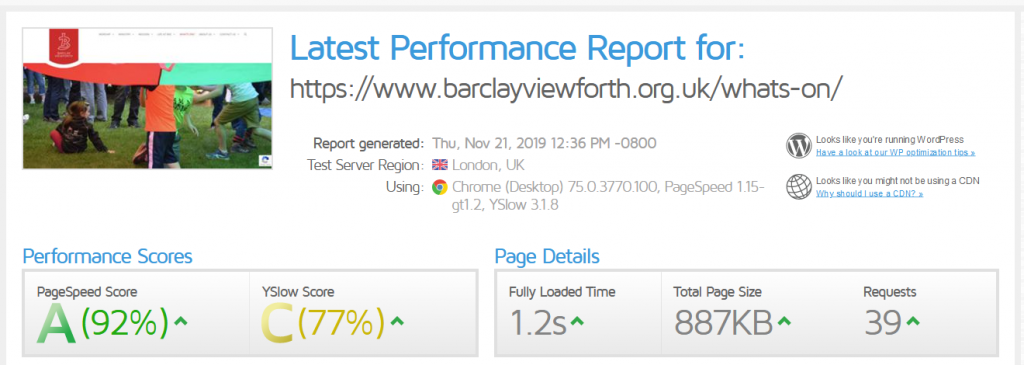
The home page and events page were particularly poor:


This was concerning, as load times of over 2 second are considered bad, particularly on mobile.
I noticed the hero images on those pages had been changed, and it looked as if the new ones were straight out of a camera! They contributed to a large chunk of the load time, but I was also warned to defer JavaScript and leverage browser caching.
Logging in, I realised that I had installed WP Rocket in 2018, but it had been deactivated! This also accounted for the slow page loads.
After re-activating WP Rocket, I set the following options:
- Cache for mobile devices
- Minify and combine all the things (since the site didn’t use HTTP/2)
- Defer JavaScript
- Activate preloading
- LazyLoad images
- Disable emoji
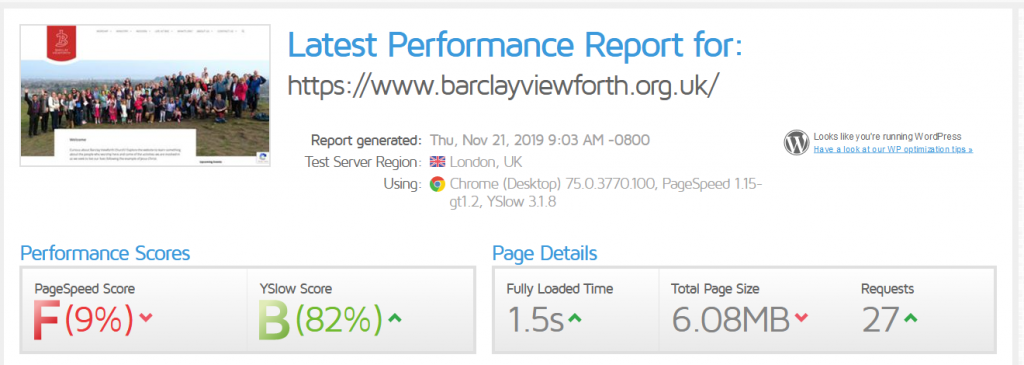
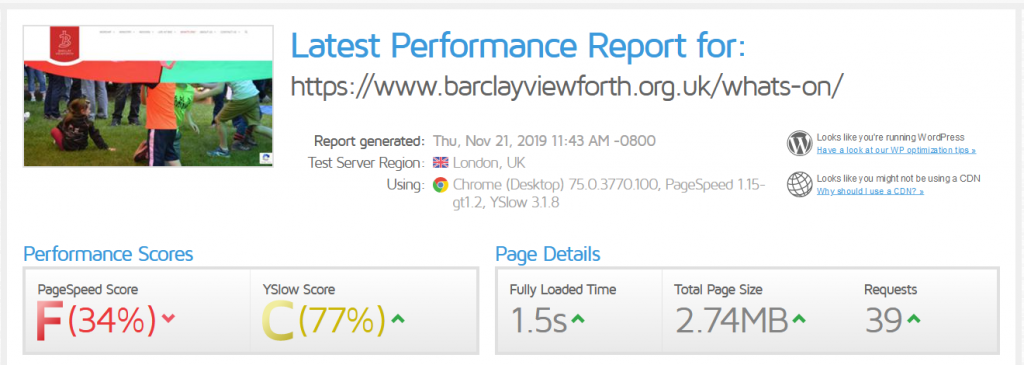
I cleared the caches and re-tested. I was pleased to see that WP Rocket had helped the YSlow scores, but the PageSpeed scores had barely changed.


Luckily, the makers of WP Rocket created Imagify to compress images. I went to Imagify’s website to try it out. It’s also available as a WordPress plugin.
One of the featured images I needed to replace was over 5MB!
This is too big for the online tool to handle, but if you register an account (it’s free!) and log in, you can upload and compress larger images.
For that image, I used the Resize Image option to shrink the image dimensions from 4802 x 1860 px to 1440 x 557 px.
I tested both the Normal and Aggressive compression modes. Ultimately, I decided to use the Normal versions as the image quality was slightly better. Overall I saved over 7MB from the optimization.

Here are my scores with the newly resized and compressed images. With the load times nearer 1 second, this was much better!


I will certainly recommend keeping WP Rocket active and using the Imagify plugin to my client in future!
Jan Koch from Wpmastery.xyz
Jan runs WPmastery, a WP-service agency for clients across the globe and develops custom WP themes and plugins. He fell in love with WP in 2012 and works with WP whenever his wife or his two dogs give him time. You can find him on Twitter, too.
I have used WP Rocket to speed up the website of my WP Agency Summit. Running a virtual event for WordPress professionals with a slow website would be a contradiction in itself and completely destroy the credibility of the event.
That’s why I needed a reliable and performant speed optimization tool. Knowing WP Rocket could handle the job and having used it in the past, it was a no-brainer to put it on the website.
Let me give you a bit of technical background: The website was hosted on Cloudways and has 3rd-party scripts from ActiveCampaign, Facebook, and Google (Analytics, GTM) running. It’s a long-form landing page with 50+ graphics (SVG, JPG, PNG) and quite a bit of content.
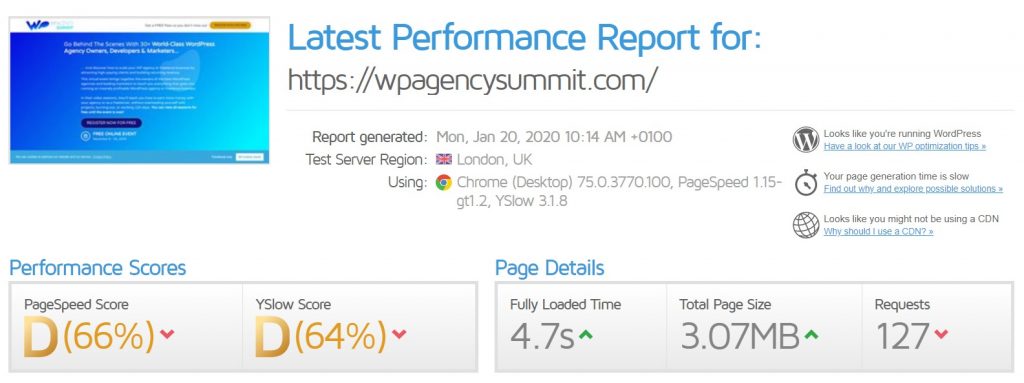
Without WP Rocket, the loading time of the website was like this:

It loads reasonably well, thanks to image optimization and the performant Cloudways hosting. In fact, I chose Cloudways because I knew how well they can handle high-performing WordPress sites, the second essential ingredient to speed optimization besides WP Rocket.
But obviously, 4.7s is not nearly fast enough. I was looking to get the site into the realm of 1-1.5s loading time, even with so many 3rd-party scripts.
After adding WP Rocket and configuring BunnyCDN, here’s what I came up with:

You might notice that the GTMetrix preview image looks broken but that’s ok. The main website is not broken, it’s likely just a hiccup in GTMetrix. Also, the results vary: I’ve also seen results around 1-1.2s.
I’ve chosen to showcase one of the slower results to show the incredible power of WP Rocket. 1.7s load time with resources from Facebook, Active Campaign and Google Servers is insane to me.
Tom Greenwood from Wholegraindigital.com
Tom is co-founder of Wholegrain Digital, London’s original WordPress agency, with over a decade of experience working on enterprise grade WordPress design, build and maintenance. A thought leader known for talking about web sustainability, accessibility and performance. Find him on Twitter.
I’m going to talk about the work we did for Article 19.
Article 19 is an international NGO based in London, working to defend freedom of expression around the world.
The website provides resources for researchers, policy makers and campaigners around the world including in developing countries and more remote areas where internet speeds are not always as high.
Article19.org is a WordPress multisite network running WPML for multi-language functionality and CiviCRM, as well as a custom implementation of Algolia search to allow users to deep dive into niche content in their areas of interest.
Caching of any WordPress website is an important aspect of performance and efficiency. The client had a pre-existing relationship with a hosting provider who had a deep understanding of their unique security requirements.
The only downside of this hosting solution was that it did not include server side caching. We therefore needed a caching solution that could operate from within WordPress.
We tested a number of WordPress caching plugins and found WP Rocket to have the best combination of being easy to configure and effective in improving web performance.
Here are the results we obtained:
Without WP Rocket enabled:

PageSpeed Score: B (81%)
YSlow Score: B(81%)
Fully Loaded Time: 3.3s
Total Page Size: 1.05MB
Requests: 47
With WP Rocket enabled:

PageSpeed Score: B (81%)
YSlow Score: B (82%)
Fully Loaded Time: 1.9s
Total Page Size: 1.05MB
Requests: 46
Simple activation of WP Rocket reduced page load time by 42%, from 3.3 seconds to 1.9 seconds.
Other features of WP Rocket such as media optimisation and CDN were already handled through Cloudflare. We didn’t enable them in WP Rocket in this case, but no doubt would provide further efficiency and performance gains in cases where another solution was not already in place.
Chris Herbert from Whatsaytheexperts.com
Chris is the founder at WSTE, the website that surveys industry experts to get their take on the best tools and latest techniques to use in order to succeed. No nonsense, just real opinions from people that really know what they’re talking about. Find Chris on Twitter.
Finding “best in class” products by talking to subject area experts is what we do. After many, many conversations with talented web developers when putting together an article on How to Speed Up Your Website, I just knew I had to give WP Rocket a go. It popped up in conversation so frequently that it seemed foolish not to use it.
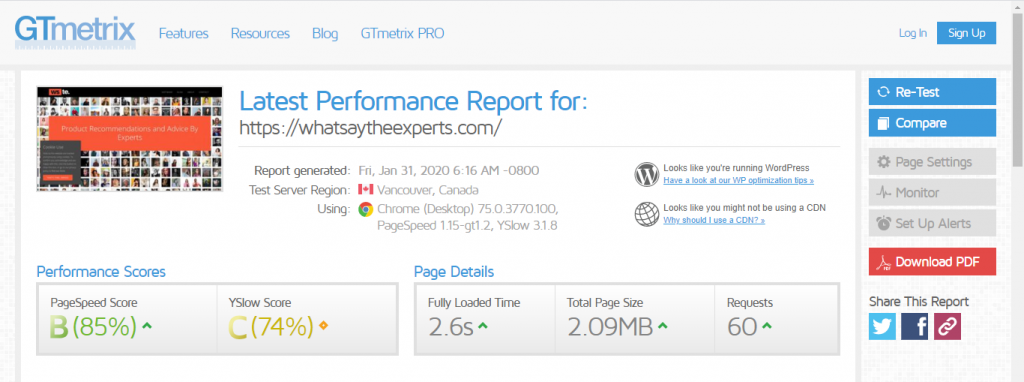
Here’s how our site was performing on GTMetrix before I installed and activated WP Rocket:

As you can see the load time was ok, but I knew that it could definitely be better.
With website speed having such a big impact on user experience (and subsequently on bounce rates), and also being a known SEO ranking factor, I wanted to try and get this metric well below the 2 seconds mark to satisfy the internet user’s thirst for fast loading websites.
So I installed WP Rocket, activated it and then set about configuring the various options that it offers. Here are the things that I enabled:
- Caching for mobile devices
- Minify HTML, CSS + JavaScript
- Combine Google Font files
- Remove query strings from static resources
- Combine CSS files
- Optimize CSS delivery
- Load JavaScript deferred (+ Safe Mode for JQuery)
- LazyLoad for images
- Disable Emoji
I did find that when I enabled the Combine JavaScript files option the scores on GTmetrix (particularly the YSlow score) improved significantly, but the Fully Loaded Time metric went up massively (10 seconds +), so I toggled that to “off.”
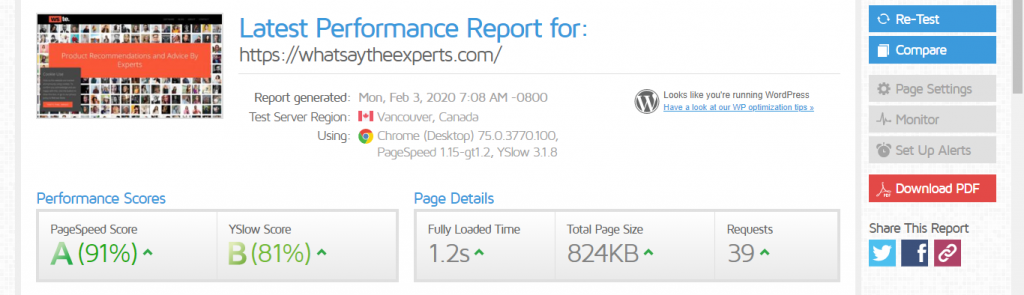
Here’s the impact WP Rocket had when I retested the site using GTmetrix:

As you can see it is now performing better on all fronts.
The loading time has been cut in half (it sometimes loads faster than 1 second), the number of requests is lower, and total page size slashed. I am over the moon with this!
This kind of improvement is a recurring theme across all pages on the site.
I did also use Imagify (from the team behind WP Rocket) to compress image files and further speed up loading times. I even used it on some images that had already been compressed by other tools, and Imagify slashed the file size even further.
Wrapping Up
Whether you are a marketer, a web developer, own a tech blog, or run a web agency, there is always a great advantage to using a cache plugin.
The first reason to enable page caching on your site is to improve loading times, which ultimately helps your business grow.
In this article we have presented five real-life cases of web professionals who are using the power of WP Rocket to speed up their sites or those of their clients.
As you may have guessed from these stories, caching is not the only tool needed to achieve a performance boost. Image optimization is also a fundamental step to improve the results of your site: many web professionals, like those we interviewed here, have chosen to take care of their images with Imagify.
Are you a business owner in love with web performance, too? Do you have a success story to share? Let us know in the comments!