Table of Contents
Last update on
In July, we released WP Rocket 3.9 and implemented two powerful features: remove unused CSS and a new way of delaying JavaScript execution. If you’re not sure why these options are a game-changer for improving your site performance, or if you want to understand if WP Rocket is the right choice, keep reading!
You’ll read four stories of WP Rocket customers who enjoyed the last release and saw a great improvement in their performance and PageSpeed Insights score — including Core Web Vitals.
Alberto Quintero, Rubén Alonso, John Shaw, and Olga Zarzeczna will tell you how they used WP Rocket and which performance improvements they achieved. And they will explain why WP Rocket makes a difference for their business.
Why Use a Cache Plugin in the First Place?
If you’re pretty new to web performance or you’re not familiar with plugins, you may be wondering if a cache plugin is really important for your site performance.
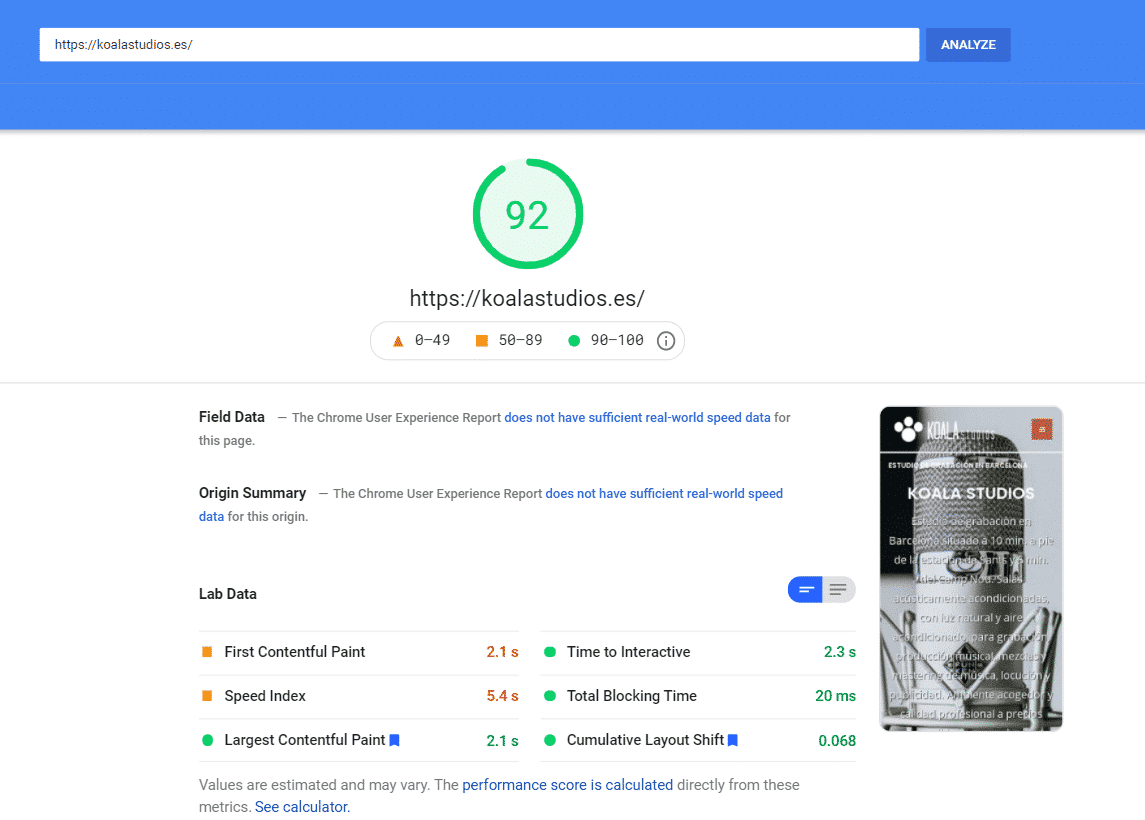
Alberto works as a freelancer and manages several websites, including Koala Studios. He explains: “Nowadays it’s not possible to offer fast navigation on a website without caching its content. I have been developing client websites for many years and have used various cache plugins before”.
It doesn’t come as a surprise: speed plays a key role for your business, and a plugin makes things easier.
Rubén works as a blogger with a focus on SEO. He says: “I currently live from my blog, and it’s crucial to provide a great user experience to anyone who reads my articles. Of course, speed is also important when it comes to SEO performance and organic visibility, especially now that the Core Web Vitals have started to be part of the new ranking factor”.
And you can’t take your site speed for granted.
Olga is a technical SEO expert and explains: “I kept testing different speed and caching plugins, but as my site kept growing and I kept adding new content, the speed was going down. The only moment the site was really fast was when it had a freshly-installed WordPress with only one “Hello World!” post”.
Sounds familiar? Then there’s a chance you’ll also nod to what John, a digital and UI designer, says: “We have a website built in WordPress that started as one thing and has morphed into another as the business has grown. It uses a premium theme and comes with bloated code we never use, plus a raft of plugins that drive other bespoke functionality. Although the site didn’t appear too slow to visitors, we got PageSpeed Insights scores for mobile and desktop in the low Red Zone. Last year we set about optimizing the content, updating the design, and removing plugins where we could, which helped somewhat. However, improvements to speed were negligible due to the render-blocking nature of how styles and scripts were used in the theme”.
Do low PageSpeed Insights score and minimal improvements ring a bell? If so, it’s getting clear why you need the best caching plugin for WordPress — which brings us to our next section!
Why WP Rocket is Not Just Another Caching Plugin
Finding the right caching plugin may not be straightforward. Even after identifying the one that could be the right fit for your needs, you may still have questions and concerns. That’s normal, and this is what happened to our Rocketeers, too.
Alberto says: “I was concerned that WP Rocket would not work as expected. All my worries disappeared once I activated it and was able to see its dashboard. It is really impressive. Its simplicity allows you to activate the most important functions with just one click, making it perfect for people without advanced knowledge. But it also allows more advanced users to customize specific settings, such as the font loading mode or which JS or CSS files are excluded from compression. It’s essential for my business to guide users to the information they need as quickly as possible. The loading speed is critical, and this is where a cache plugin becomes essential. The positive experience of a user browsing the web is what makes your business become an option, but if you are also a good option, converting users into customers becomes very simple”.
And what if you have already tried several plugins and ended up disappointed? Would you give a try to a new plugin?
It’s what happened to Rubén: “Although it’s true that I’ve been using WP Rocket for years, I used to use other caching plugins that were complicated, and I didn’t get the right configuration… When I met WP Rocket, I thought it would be “just another one”, but I have to admit that I was pleased. At first, I only had doubts about its performance, or if it would work the same as others. Regarding its use and configuration, I didn’t have any major problem because I already had experience in the use of other similar plugins”.
Olga also tried ten or more different caching and speed plugins: “The improvements they made were minimal, and some plugins even made things worse. Others were breaking my site. I was worried that WP Rocket would work just like others, i.e., it will not let me stop constantly working and obsessing about speed. However, when I came across it and started learning more about it, I gained hope that this plugin could be different. WP Rocket allowed me to spend more time growing my site and creating content about SEO instead of constantly obsessing about speed and performance”.
John has a similar experience: “We tried several options — they were free and sounded like they could do the job. All we tried gave us some improvement but to get any major speed increase, we needed to dive into the ‘Advanced Options’ of each of the plugins tested. The drawback here was that although I’m fairly technical, I’m still, first and foremost, a Visual Designer. The knowledge needed was past my skill level, and I ended up tying myself in knots trying to get the best results and, more often than not, broke the design or functionality of the site. At first, I was concerned that WP Rocket would be like the free plugins we’d already tested, not give enough of a positive benefit and be too complex to get the best out of it. However, it was recommended by the theme developer, some solid testimonials from big players in the WordPress community as well as the money-back guarantee”.
| 🕵️ If you’re still wondering what makes WP Rocket different from other plugins, take a look at our comparison charts: ⚡ W3 Total Cache vs. WP Rocket ⚡ WP Super Cache vs. WP Rocket ⚡ WP Fastest Cache vs. WP Rocket ⚡ Hummingbird vs. WP Rocket ⚡ LiteSpeed Cache vs. WP Rocket ⚡ NitroPack vs. WP Rocket |
WP Rocket 3.9 as a Game-Changer for Core Web Vitals and Performance
WP Rocket has always been a pleasant surprise and a powerful caching plugin — that’s what our Rocketeers have told us so far. However, the latest version came with some improvements that did make a difference, especially about the Core Web Vitals performance.
Let’s find out what happened to our customers.
Alberto says: “The 3.9 release has been an incredible change. I don’t know how you guys did it, but suddenly some of my clients’ templates that couldn’t pass the Google Core Vitals check now pass it without problems. Some websites show 100% in Google Page Insights on mobile since I updated WP Rocket. I’m happy to say that Core Web Vitals are finally no longer a problem on my websites nor my clients’ websites”.
Here’s what Alberto achieved with his website:

And there’s more: “WP Rocket has always made a big difference to any of my websites and those of my clients. File minification, lazy loading, the replacement of YouTube iframes with images: it’s simply magic! Version 3.9 goes even beyond. Now the plugin can eliminate all that amount of code loaded and not used or is only used on a single page. 3.9 represents a whole change in the caching plugins landscape! Until now, I’ve been using some other plugins to delete code and files on certain pages of my client’s websites. With the new version, I’ll be able to stop using them and improve even more its loading times”.
Web performance optimization comes with many challenges — that’s why the right plugin is an essential ally to make things easier.
Rubén says: “WP Rocket has always helped me when it comes to the blog — which is directly my main business — to load fast and to navigate quickly for readers. However, I have to admit that this latest version has pleasantly surprised me. Especially with the functionality of Delay JS, I managed to improve the Core Web Vitals that Google is starting to set as important for the user experience”.
And he goes on: “WP Rocket 3.9 only loads the JavaScript strictly necessary for the blog to be seen (and read) correctly on initial load, and it helps a lot. And with the Unused CSS option, I noticed that fewer files are loaded and of less weight, which is also appreciated. You have to be careful because each case is different, and in my case, I had to tweak some JavaScript and some CSS to make it perfect, but it was worth it”.
Ruben explains: “For instance, I excluded the Google Tag Manager scripts that Google PageSpeed flags, but I needed them. I also needed to exclude some other scripts, but I realized they had a huge impact on the user experience”.
Nonetheless, Rubén tweaked the plugin a bit and found the right settings — and remember: our Customer Support is always ready to help if you also face any issues!
Let’s now see what Rubén achieved with WP Rocket 3.9.
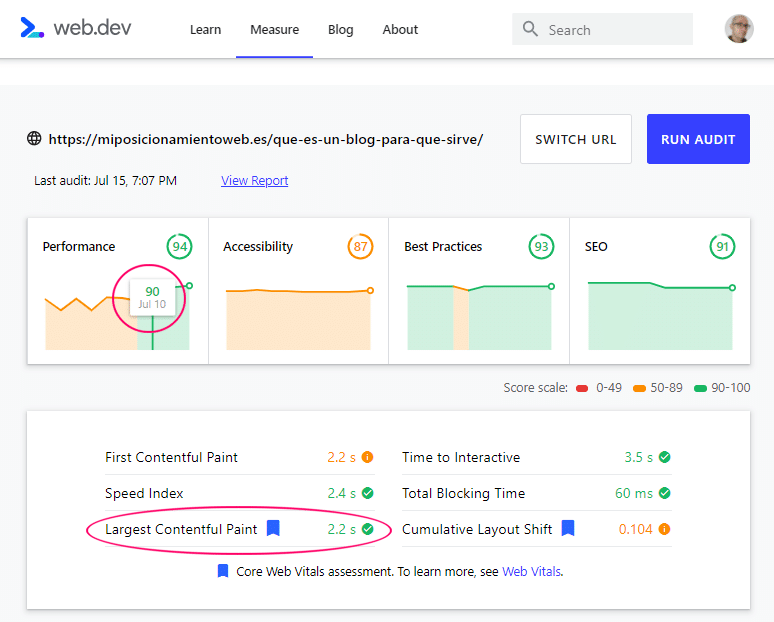
“As you can see in the image of https://web.dev/measure/, before installing the new version and using this option of Delay JS, the score of the most visited post of my blog barely passed 80, and most importantly, it did not reach the optimal values of the Core Web Vitals. After July 10, the score has dramatically changed”.

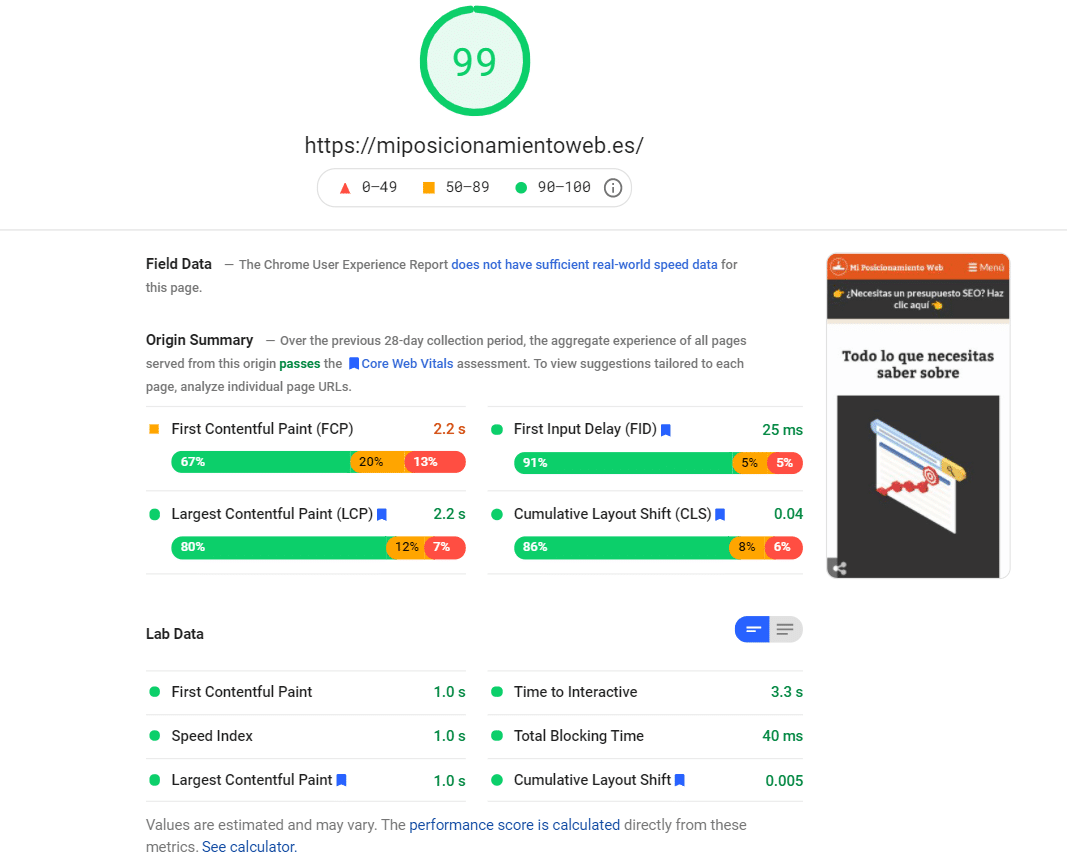
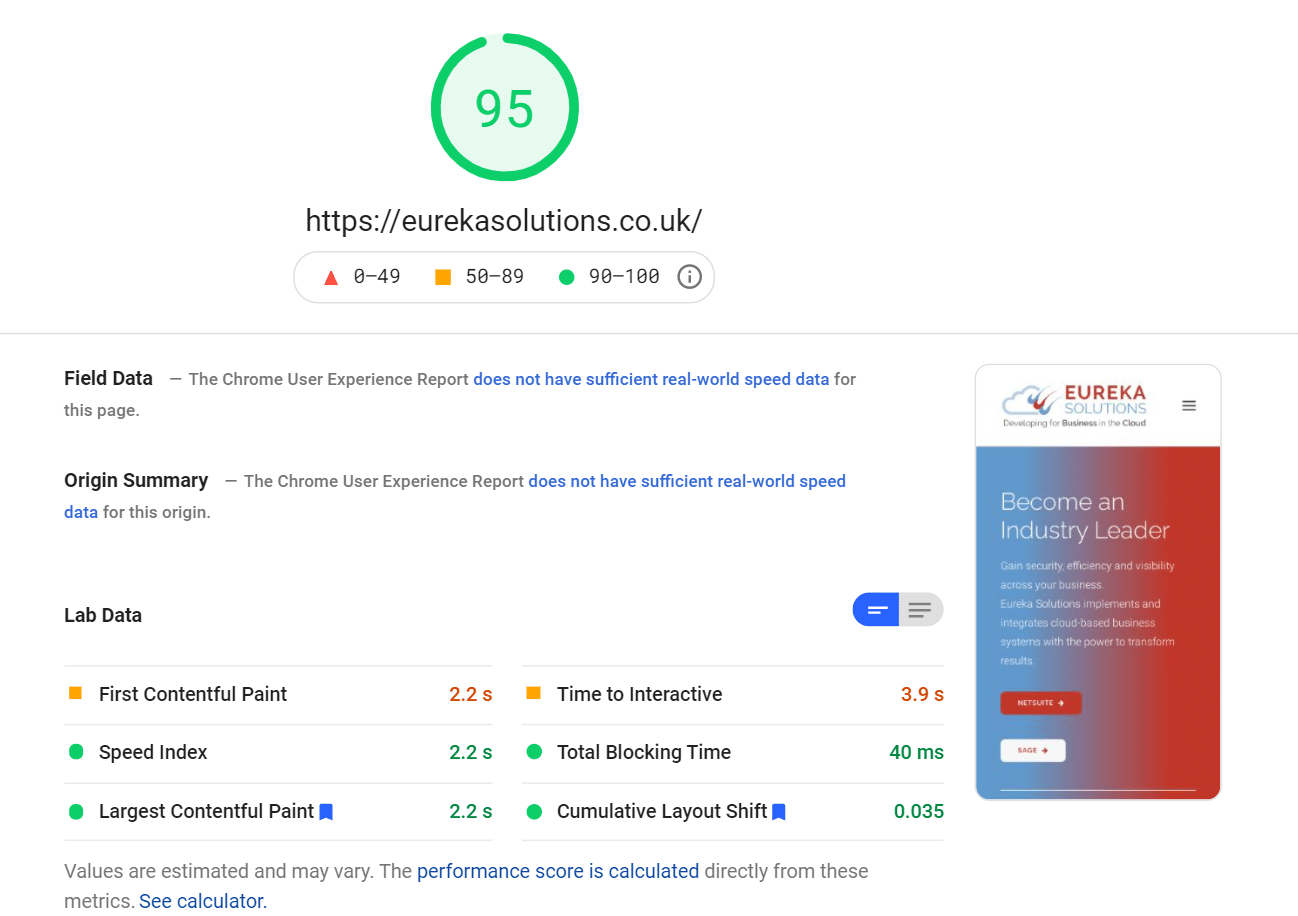
Rubén’s site gets now a 99 PageSpeed Insights from mobile:

Rubén speaks about loading of JavaScript: “It’s always been the most challenging performance optimization. In my case, I have quite a few files from different plugins (for example, Disqus loads a lot of them!) and some of my own that I created myself. And I’ve always been careful not to load too much more for that reason. Now, with WP Rocket 3.9, I am much less worried because I know that these JS files will not load at the beginning if I don’t want them to”.
If you’re worried about the videos on your site, Olga’s story will reassure you: “I embed a lot of videos on my site and even on the homepage. These are not YouTube embeds. After the recent update, it’s no longer a problem that I have a full HD video on my homepage. The PageSpeed Insights score is still 90+ and meets Core Web Vitals. That’s right: WP Rocket 3.9 did make a difference for Core Web Vitals, especially field data. The improvement was insane!”.
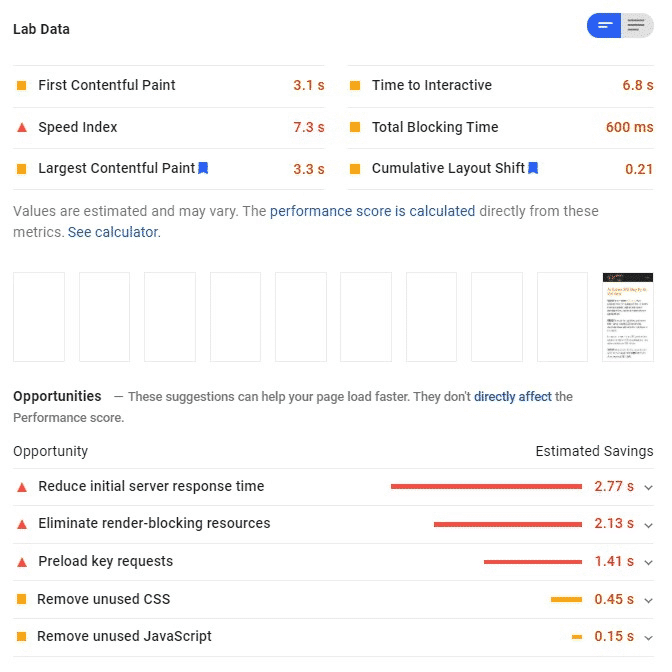
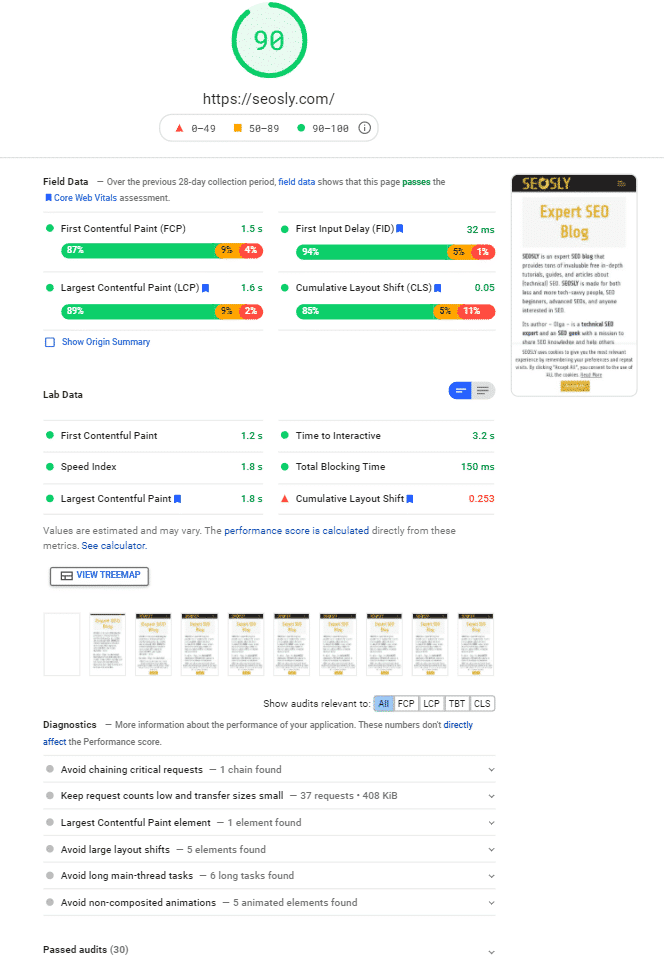
Let’s compare some before and after results from mobile:
Before installing WP Rocket 3.9

After installing WP Rocket 3.9

Olga adds: “Before, I didn’t have any AdSense. Now I have it, and I can still be in the green area of PSI and meet all of the Core Web Vitals”.
John says: “Let me first say that the UI of the plugin feels professional, and it’s very easy to find your way around. We could quickly find the features that made the biggest differences. We gained huge speed improvements working “straight out of the box” and setting a couple of checkboxes. The result is that I can concentrate on looking after the design and UX of the site, and WP Rocket handles the speed.
Of all the great features, we benefited the most from these options:
- Optimize CSS Delivery
- Load Javascript Deferred
- Delay JavaScript Execution.
All of these worked to eliminate the complex render-blocking issues I was experiencing.
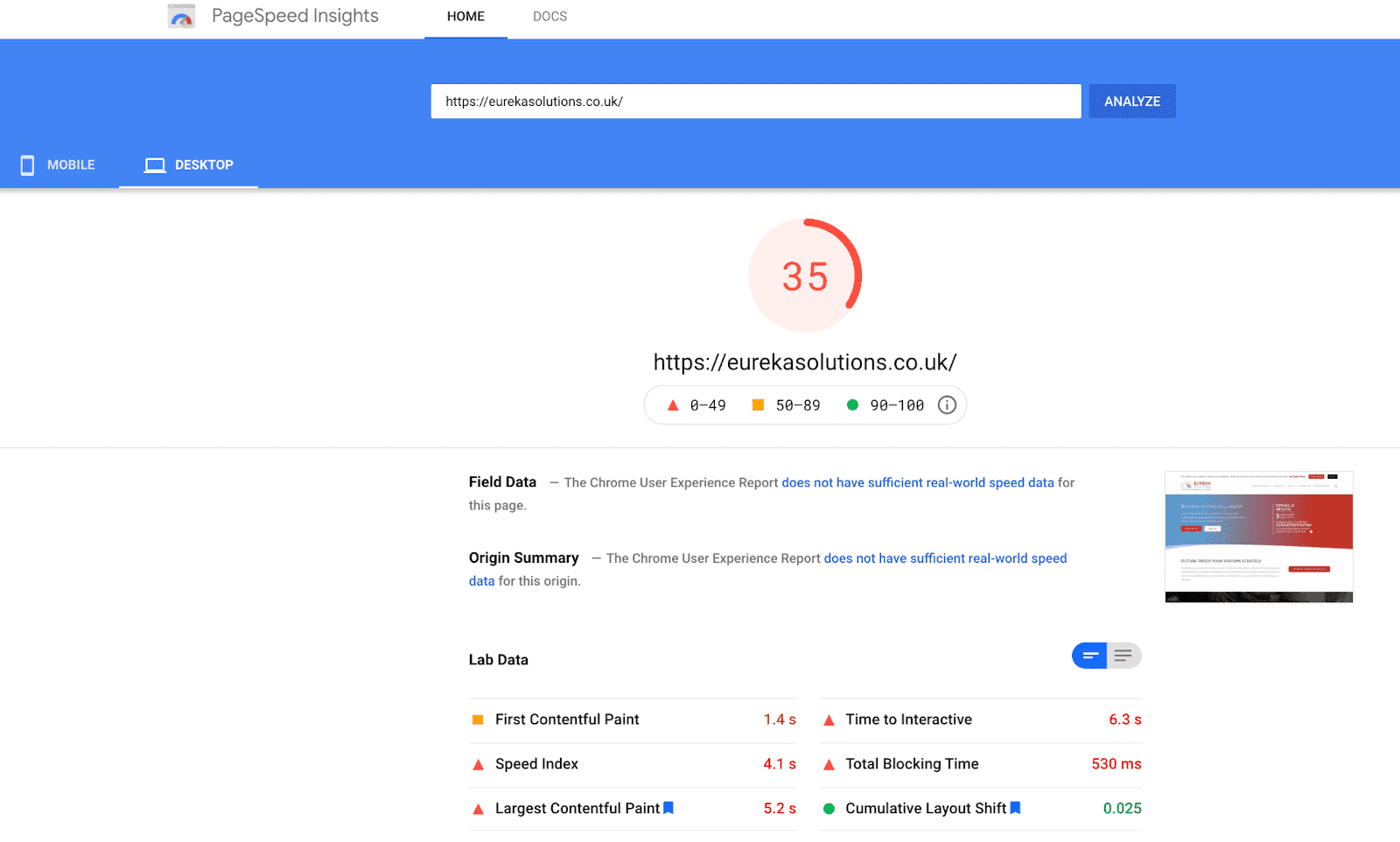
Before WP Rocket, I was able to achieve a score of around 30 even from desktop:

With WP Rocket 3.9 installed, I got a 90+ grade from mobile!”.

John adds: “It’s always been challenging to get around the issues of deferring render blocking scripts and CSS without breaking site functionality and styling. Thanks to WP Rocket 3.9, this is not an issue anymore”.
Taking Advantage of the Most Powerful Features
The truth is, WP Rocket 3.9 comes with some great features. Sometimes you’ll face some challenges even with a great caching plugin, as you’ve read in the previous sections.
Nevertheless, powerful features are always a good starting point for optimizing your site. That’s why we asked our Rocketeers to pick their #1 WP Rocket feature.
Alberto does not have a doubt: “The best feature I’ve ever seen in a cache plugin is the ability to analyze the code of each page and identify how much JS and CSS are being used or not. WP Rocket is now magical, and it has made a huge difference. I hope this characteristic never goes away! I could not live without it!
Overall, I find it amazing that WP Rocket takes 3-4 minutes to cache the site content. It’s something that took me several hours doing tests and trials. It is so fast and simple that many of my clients, as soon as they configure it and see how quickly their website improves, say: It’s the best purchase I have ever made for my WordPress”.
Rubén adds: “Delay JS is the feature I liked the most, especially in the 3.9 version. You’ll optimize a site quickly in a few clicks!”
| 💡 Did you know that Delay JS is the feature that allows you to improve the Largest Contentful Paint, one of the Core Web Vitals? ⚡ The Delay JS feature will also help you address some critical PageSpeed Insights recommendations, such as Reducing Unused JS and Reduce Javascript Execution Time. |
John picks another JS option: “The #1 feature is Load JavaScript Deferred — it works without breaking anything. It does what I bought it to do — it speeds up my WordPress Site, without needing any advanced technical knowledge”.
| 💡 Guess what? Load JS Deferred is the way to eliminate JS render-blocking resources and address another crucial PSI recommendation. |
Olga goes for the Media Optimization tab: “It allows advanced settings of lazy loading of images, iframes, and videos as well as adds missing image dimensions. Unoptimized images and videos are often the biggest culprits of bad performance and the biggest quick SEO wins. WP Rocket takes care of them within one click. Thanks to WP Rocket, I can forget about my site’s constant speed and performance optimization and focus on the most important aspects of my SEO business, helping my clients, growing my website, and teaching SEO. Thanks to WP Rocket, I am also able to introduce dramatic improvements in speed and performance on the websites of my clients”.
Top Performance Optimization Tips From 4 Experts
As a special bonus, we asked our Rocketeers to share their most important performance tips. They work every day with clients to optimize their sites. Sharing their knowledge may come in handy to you, too!
Let’s start with Alberto:
- The first and most important thing would be to pay attention to the server where we have the web hosted. Not all are the same, and a good server will make even a heavy theme run like a good theme. For me, it is essential that the PHP version is current (as of today, no less than 7.4), and I recommend that my clients use MariaDB in the database and Apache + Nginx at the server level, combining the best of both worlds. And of course, use an SSL certificate and, if possible, HTTP/2.
- The second and no less important thing would be to pay attention to the squad. Today there are many templates on the market and various website creation systems that have made it very easy for novice users to build their website in minutes. But not all are the same, nor do they all offer the same performance. And if our goal is to place our website on the first page of Google, the basis of our project should always be the template, and if possible, use the in-built Gutenberg blocks of WordPress to build the layout. But in any case, a quick template is always the best bet ever!
- Once the template has been chosen, I always advise looking at the plugins installed on the website. I often find clients installing super complicated plugins with many options to use a single option, which can easily be substituted by a few lines in the template’s function.php. Some clients use the first plugin that they find without evaluating other options, and that sometimes it has not been updated for months, and suddenly it brings the whole system down in a wordpress update.
- Once the template and the installed plugins are under control, the plugin to cache the content is essential, and that is where WP Rocket is, for me, the safe option in all cases.
Rubén’s tips start with the same advice:
- First of all, make sure you have good hosting. I mean it. The server part is fundamental. Having a bad one because it’s cheap can be a big mistake.
- Then you should check your site in terms of the weight and size of images, files, useless requests to other sites. For that, I always use WebPageTest or Chrome’s developer tool, which shows you the guts of a load of your website.
- Once you have all that “clean”, then yes, try to optimize what you need on your site with a cache plugin like Rocket, which is a godsend.
You won’t be surprised at this point. Hosting is also the first tip that Olga shares:
- Invest money in a good server.
- Buy WP Rocket without any hesitation.
- If you are using HTTP/2, set up WP Rocket accordingly, i.e., do not combine CSS files and JavaScript files.
- Go through each recommendation that the Google PageSpeed Insights gives you and look for the corresponding feature in WP Rocket (e.g., font preloading, deferring JavaScript, adding missing image dimensions).
| 📖 It’s the perfect timing to look at our article and find out the best hosting services for small businesses and blogs. |
John adds: “Although WP Rocket worked with a couple of clicks and no real need to test multiple settings, I would give one piece of advice: if you are testing functionality, only change one thing at a time and then test to see the differences it made. It’s much simpler to roll back if it breaks something”.
Here’s a Message for You
Still unsure about WP Rocket 3.9? Or are you afraid of switching from your current plugin to a new one? If you’re a freelancer, a blogger, or a business owner, here’s what people like you would tell you.
Alberto explains: “If you’re not sure, test your website on Google Page Insights and GT Metrix. Then buy WP Rocket, install it, and if you can’t improve your website’s score by more than 90%, don’t worry. You’ll get two benefits. 1) WP Rocket will give you your money back without any problem so that you won’t lose money, and 2) You will know that you have at least one problem on your website that you need to solve urgently because I assure you that WP Rocket is not a problem, but the best solution that I know as a cache plugin”.
Olga says: “Choose WP Rocket because it will indeed improve the speed and performance of your site and let you focus on other things in SEO. For more details, you can check my review”.
Rubén goes on: “You should try WP Rocket because in just a few clicks, and without any technical knowledge, you can optimize a site, even if you leave a little uncleaned stuff lying around. WP Rocket will sweep it under the carpet”.
John ends: “Save your valuable time! You may get improvements from other plugins but not without trial and error — if I’d bought WP Rocket straight away, I’d have saved myself hours wasted trying to fix broken functionality”.
Wrapping up
It’s been a long journey through our Rocketeers stories, right? Now it’s your turn. Have you already tried WP Rocket 3.9? We would like to know how it went and which performance results you achieved. Let us know in the comments!