Table of Contents
Last update on
Have you ever felt like your website is slow to respond, especially if you’re trying to interact with long blog pages or eCommerce product pages? Performance optimization is challenging, and it’s even more so when it comes to improving complex metrics related to user experience, such as Interaction to Next Paint (INP). INP is the new Core Web Vital metric measuring webpage responsiveness and playing a key role in enhancing speed, user experience, and SEO – in other words, you can’t ignore it.
If you’ve been working hard to improve your website’s speed and user experience towards a better INP grade, you’ll be glad to know more about our new major release and its brand-new automated feature. Say hello to WP Rocket 3.17!
Our new major version focuses on automatically optimizing how your website renders content as visitors scroll. It’s especially helpful for blogs, online stores, and any site with lots of content to explore.
We’re thrilled to introduce WP Rocket 3.17 for two reasons.
First, the new feature will improve the INP metric and the perceived speed, especially on mobile. It may also positively impact other key metrics such as Largest Contentful Paint and First Contentful Paint grades. Optimizing metrics related to user experience can also improve the conversion rate, which is the end goal of making your website faster, right?
Moreover, WP Rocket is the first plugin to offer such a powerful and automatic optimization on all website pages accurately.
Discover everything in our blog post, or watch the video.
What’s Rendering and Its Impact on Performance
To understand how WP Rocket 3.17 can improve your website performance, let’s start by explaining rendering. When your web page loads, rendering comes in – that is, the browser’s way of turning your website code into the visual elements users see on their screen.
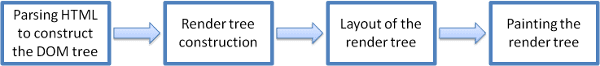
Browser rendering entails several stages that start with the browser receiving the HTML file and creating the DOM tree, which is the tree-structure representation of the web page. The last stage is the painting – it’s when the browser paints each element onto the screen, and users can see the finished web page.

As always happens with web performance optimization, there’s a catch. In fact, the rendering process can be a performance challenge because it requires the browser to handle many tasks at once. This multitasking activity happens on what’s called the main thread, which is mainly affected by JavaScript files.
When the main thread gets too busy, it leads to long tasks. These long tasks are like traffic jams that slow down your page’s responsiveness and affect metrics such as Interaction to Next Paint – a crucial Core Web Vital metric measuring how quickly your page responds to user interactions.
Rendering and Performance
When we talk about rendering and its impact on performance, we’re especially referring to two parts of the process: the rendering and the painting – as you saw in the previous section. These are the stages where the browser is working hard to show the content on the screen – and the ones that contribute to the INP score and perceived speed.
There are several variables that can affect performance during this process. To name a few: the DOM size, the JavaScript execution speed, and the animations. The more the content on the page, the more challenging the rendering optimization is.
Now that you know rendering is crucial for speed and needs to be improved, let’s learn how to make it possible.
Meet the content-visibility CSS Property
One effective way to optimize browser rendering –therefore speed and responsiveness– is to take advantage of the content-visibility CSS property. This property tells the browser not to render all the content parts of the page right away but to wait until the user is about to see them.
Have you ever played video games? If so, you know that the entire world isn’t loaded at once. Instead, the new scenes and their background are only displayed –or rendered– as you move forward. This is exactly what the content-visibility CSS property allows to do.
So, how does this help? By using content-visibility, the browser has less work to do all at once. Instead of trying to render everything immediately, it can focus on what’s most important right now. This means:
- It informs the browser to omit rendering some elements until they’re needed, so the browser has fewer long tasks to deal with, especially when it comes to rendering and painting.
- The page loads faster because the most visible parts are ready quickly.
- The page responds more quickly when users interact with it.
As a result, your website delivers an enhanced user experience. Visitors will see your content faster and be able to interact with the page as they scroll and click around.
The great news is that the content-visibility property is now supported by all major browsers. This means that this powerful feature can improve a website’s performance for almost all users, regardless of their browser.
By applying the content-visibility property in WP Rocket 3.17, we’re introducing the automatic lazy rendering feature. Keep reading to learn what it entails.
3.17: Introducing Automatic Lazy Rendering
Our new major release makes it possible to lazy rendering automatically. As always for our new releases and enhancements, the goal is to help you improve your website performance in the easiest way, no matter your technical skills and if you master web performance optimization techniques.
We focus on features that can have a significant impact on speed and user experience, and WP Rocket 3.17 is no exception.
First and foremost, the new release can significantly improve your INP score, making your website more responsive to visitors. It may also slightly improve your Largest Contentful Paint and First Contentful Paint scores, although this would be more of a positive side effect.
The new feature is safe to implement and will never affect your visitors. If a browser doesn’t support the content visibility property because it’s an older version, nothing will happen – even if WP Rocket 3.17 is activated.
The feature is also low-risk for your website – it’s very unlikely to break anything.
As a side note, we considered releasing such a feature three years ago. At that time, the feature was based on JavaScript and needed a long-term test to verify the potential impact on SEO. In the meantime, the content-visibility CSS property had more support, offering a viable and simpler solution. With INP becoming increasingly relevant for web performance optimization, releasing this feature became a no-brainer.
How Automatic Lazy Rendering Works
Let’s go back to our video game analogy.
Imagine you’re playing a game. As you move your character forward, the game renders new areas before reaching them. This is exactly how the automatic lazy rendering works for your website.
Introducing automatic lazy rendering has been made possible thanks to the previous one, WP Rocket 3.16. Our previous version introduced 2 crucial enhancements:
- We activated the separated mobile cache by default.
- We introduced the detection and optimization of the critical images (images above the fold) thanks to a beacon collecting real information about the elements to optimize. The 3.17 feature will just extend what the beacon tracks to provide accurate information about the layout and make the new optimization possible.
And here’s what happens when WP Rocket 3.17 is enabled.
When a user lands on your page, the new feature won’t allow the browser to render everything immediately. On the contrary, the browser will render the elements on the page only when users are close to that point on the page – like the game only loading the next area when you’re getting close to it. The longer the page, the more efficient lazy rendering will be.
That’s why the new release is especially beneficial for:
- Long pages with lots of content, such as blog posts or product listings.
- Pages with complex elements that take more time to render, such as non-composite animations (e.g., canvas animations and video backgrounds).
WP Rocket is the first plugin to accurately apply this automatic feature across all your pages. In fact, WP Rocket 3.17 analyzes the page’s structure and detects elements where lazy rendering can be applied. The plugin processes each page individually, desktop and mobile separately, to be sure we get the accurate elements without missing any opportunities.
There’s no option to flag – you don’t need to do anything to activate it. As soon as WP Rocket is updated to 3.17, it will work.
How Lazy Rendering Can Improve the Interaction to Next Paint Grade
Let’s now see how WP Rocket 3.17 can improve your INP grade.
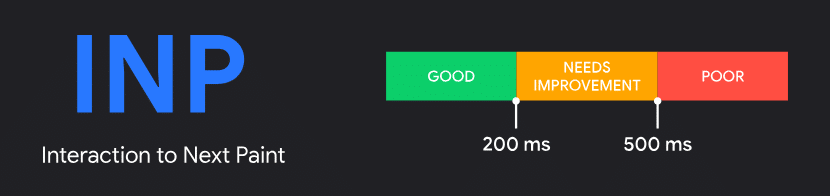
First things first: according to Google, good responsiveness means that your INP score should be below 200 milliseconds.

Before we dive into the results of the tests we ran, it’s also important to highlight that the performance improvements your website can achieve depend on its current optimization level. If your site is already well-optimized, you might see subtle enhancements in your INP grade. However, if there’s room for improvement, you could experience a more dramatic boost in the INP score and the LCP and FCP grades.
To measure the INP performance improvement, we recommend using a tool like the INP Debugger from DebugBear, which will give you a clear picture of your site’s responsiveness before and after enabling WP Rocket 3.17 and its Lazy Rendering automatic feature.
If you’re wondering why this time we won’t use the PageSpeed Insights tool, which is based on Lighthouse, it’s because INP is a field metric and is calculated on interaction. And Lighthouse doesn’t measure it, at least for now.
Let’s look at a real-world example to show you the potential enhancements that WP Rocket 3.17 can bring. We tested an e-commerce website with a lot of content to scroll through – multiple sections, product images, and item listings. For testing purposes, we also added a JavaScript workload to the website to keep the main thread busy and verify the efficiency of lazy rendering to improve the situation.
Here’s what we found.
Before enabling WP Rocket 3.17 with Automatic Lazy Rendering
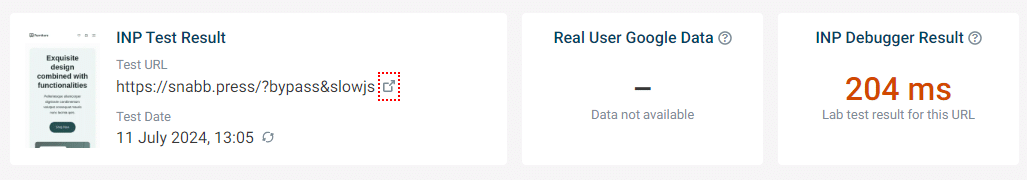
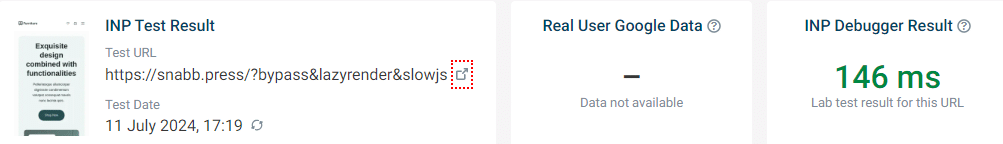
The INP result is 204ms. As you can see, the result highlights a need for improvement:

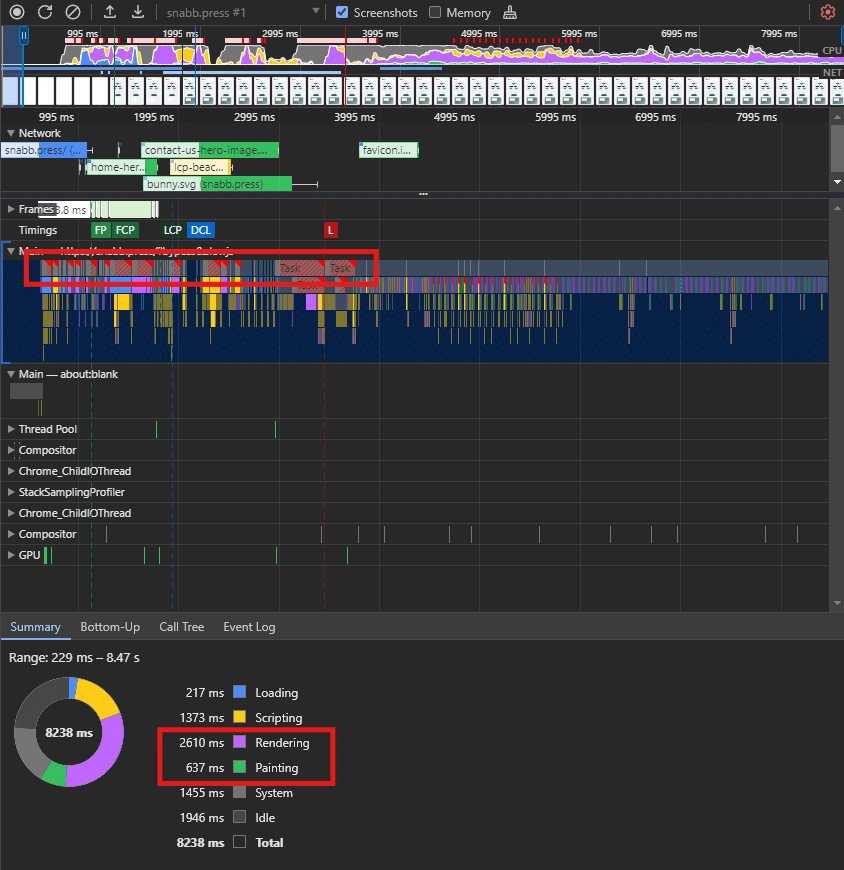
From a more technical standpoint, we also analyzed the browser rendering in the Chrome DevTool Performance tab. The screenshot highlights the long tasks and the time it takes to render: 2610 ms.

After enabling WP Rocket 3.17 with Automatic Lazy Rendering
The INP result is now 146ms. This time, the INP grade is in green.

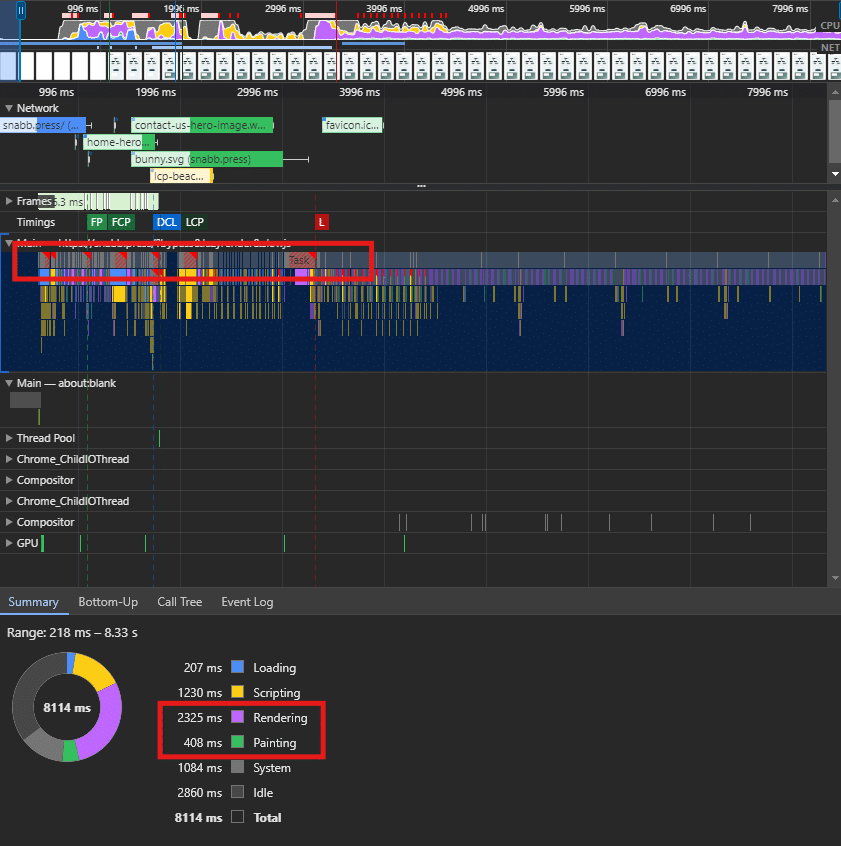
This time, the Chrome DevTool performance tab shows how the long tasks were optimized, and the Rendering time was reduced to 2325 ms.

As you can see, we tested the exact same page. The only difference is that the second one has Automatic Lazy Rendering enabled, and the first one doesn’t.
The improvement is substantial. We’ve moved from a page with an orange INP score –which needed improvement– to one showing a green result, which is recommended to ensure responsiveness and deliver a great user experience.
Wrapping up
Whether you run a blog, an online store, or any other type of content-rich website, WP Rocket 3.17 and its lazy rendering feature can automatically improve a key metric like INP.
Boosting INP improves page responsiveness, therefore user experience. This can help keep visitors on your site longer and make them convert and come back – and that’s why you should not overlook its optimization.
Why not see for yourself how INP grade can be enhanced? Update WP Rocket to version 3.17, or give it a try. We’d love to hear how the new major release works for you. Let us know in the comments about your experience with WP Rocket 3.17 and which improvements you get!