Table of Contents
Last update on
If you have ever tried to make your website faster, you know how difficult and time-consuming it is. It’s a matter of technical knowledge and understanding of which elements could impact the most your website loading time and key performance metrics, such as Core Web Vitals.
For those struggling with optimizing the Largest Contentful Paint (LCP) score —one of the Core Web Vitals— and the images above the fold and those simply wanting to speed up their website further, we’re excited to announce a new version of our plugin. Say hello to WP Rocket 3.16!
This new major version focuses on automatically optimizing the LCP element and the images above the fold by excluding them from lazy loading. If you’re unsure about what this means and its impact on performance, no worries: you’ll get a full explanation in the article.
Let’s begin by saying that we’re proud to release this new feature for two reasons. It’s crucial to improve your website’s speed and key performance metrics, and it’s the first one on the market to tackle such a complex optimization without extra charge or complicated settings.
WP Rocket 3.16 also includes an important change to the Cache tab. If you’re already a Rocketeer, make sure to read the article to the end to find out what’s new!
Ready to learn more? Watch the video, or keep reading!
Why Care About Optimizing Images Above the Fold?
WP Rocket 3.16 automatically detects, prioritizes, and auto-optimizes critical images by auto-excluding them from lazy loading. Critical images are all the images above the fold, including the Largest Contentful Paint one.
You may be wondering what it means and why we decided to focus on this feature. So, let’s take a step back and briefly explain what images above the fold are and the role of lazy loading.
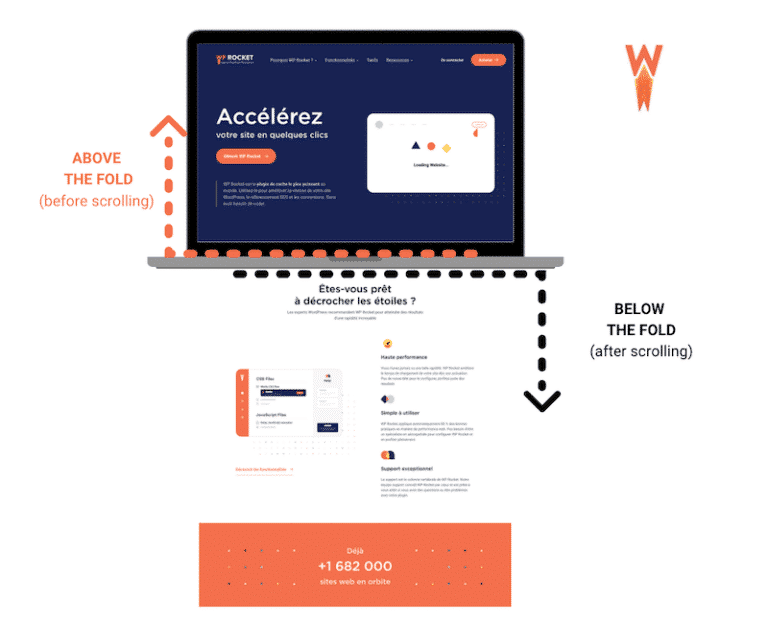
The images above the fold are the ones at the top of the page, so they’re the first ones you see without scrolling. On the other hand, the images below the fold are the ones you see only when you scroll down the page.

This difference is important when it comes to lazy loading, which is a powerful optimization technique that makes the images below the fold load only when the user scrolls down the page, as they don’t need to be displayed right away.
Thanks to the images below the fold being lazy-loaded, the browser can load and show only the content above the fold. Loading just this portion of the page takes less time than loading all the elements on the page, resulting in a faster loading time.
While implementing lazy loading to improve performance is highly recommended, you should always exclude the images above the fold from lazy loading. These images need to be loaded as soon as the page is requested, otherwise, users can’t access the content.
This exclusion is even more important because, very often, the Largest Contentful Paint element is also an image above the fold. Given its importance as a Core Web Vital and part of the latest SEO ranking factor, it needs to be optimized at its best.
And here we are at the tricky thing: excluding images above the fold from lazy loading is crucial, yet difficult. It requires carefully identifying which images to exclude both from desktop and mobile. This action is not simple at all, especially for beginners and those who optimize many websites at scale and need an effective solution to improve performance quickly.
Our mission is to make web performance optimization easier and hassle-free for everyone, and this is the reason behind WP Rocket 3.16.
3.16: What’s New for Optimizing LCP and Images Above the Fold
We ran some performance tests to show you the potential impact of WP Rocket 3.16 on your website performance.
As always, results depend on several variables, including how good the LCP grade already is and whether the website has lazy-loaded images above the fold.
If your LCP score is poor and if you have never excluded images above the fold from lazy loading, it’s likely you will see a noticeable impact on performance with WP Rocket 3.16.
Here’s an example.
We tested the new feature on an Elementor page, using a hero section with a CSS background image. The browser takes more time to discover a CSS background image, leading to potentially more difficult prioritization and optimization.
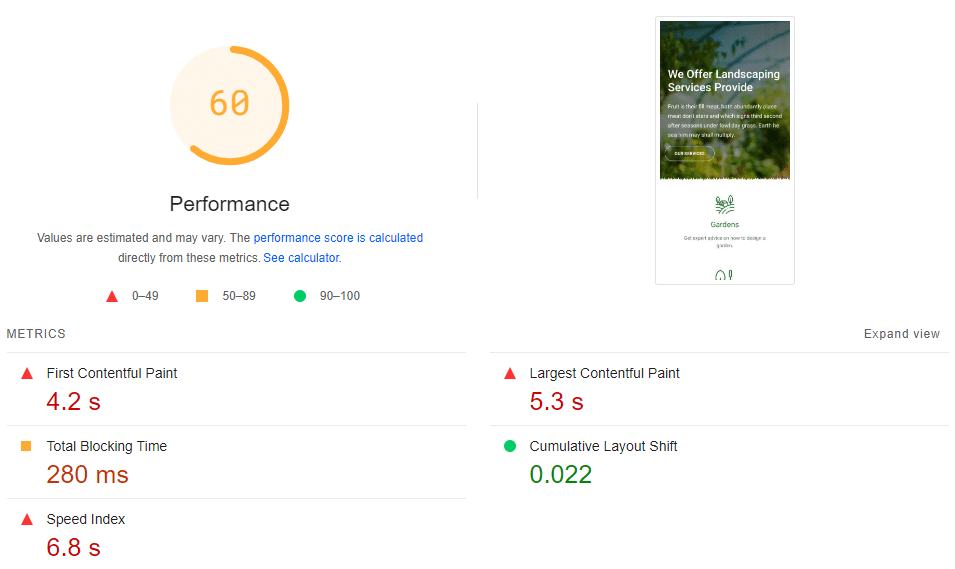
First, we ran the performance test on PageSpeed Insights without enabling WP Rocket.

As you can see, we got a 60/100 performance score – it’s in the orange area. What’s worse, the LCP score is red, as well as other Lighthouse performance metrics, such as the Speed Index grade.
At this point, we enabled the previous WP Rocket version: 3.15. In addition to the automated features, we also enabled the following options, which require just a click:
- CSS and JS minification
- Remove Unused CSS
- Load JavaScript deferred
- Delay JavaScript execution
- LazyLoad enabled for images.
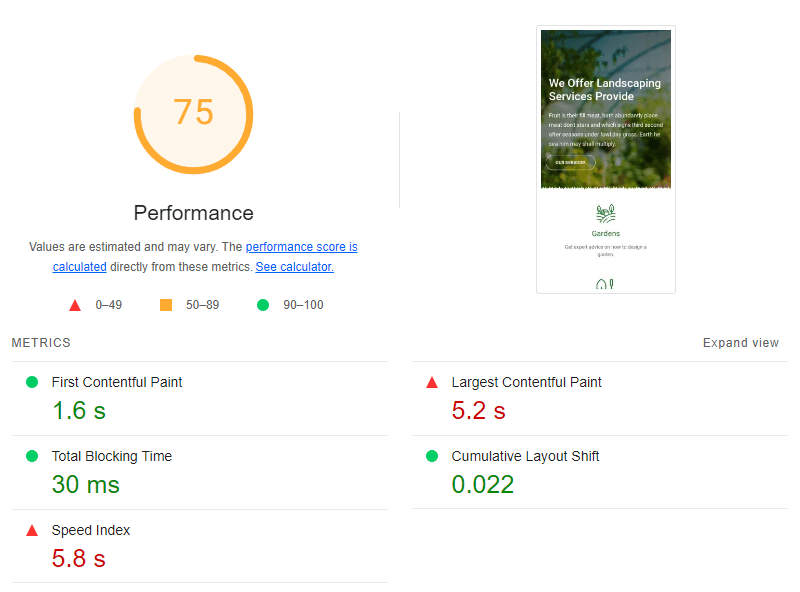
As you can see, the performance score immediately rose to 75/100. Two other Lighthouse metrics notably improved: the FCP (from 4.2 s to 1.6s) and the TBT (from 280ms to 30ms)
The Speed Index also saw a slight improvement thanks to the Delay JS option. However, the LCP score remained in the red area:

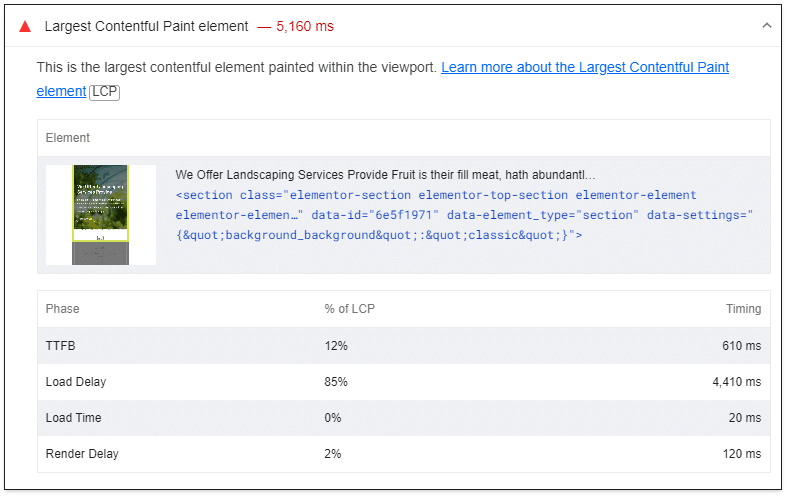
Here’s the detailed audit for the LCP element, which is an image above the fold and needs to be optimized:

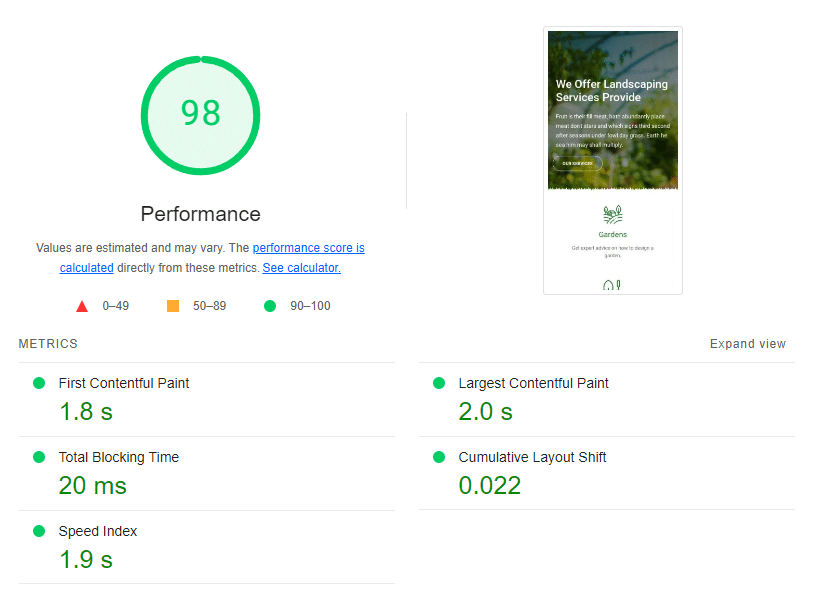
We finally updated WP Rocket to the latest 3.16 version and ran the PageSpeed performance test again. This time, we got green LCP and Speed Index scores, which led to a 98/100 PageSpeed performance grade:

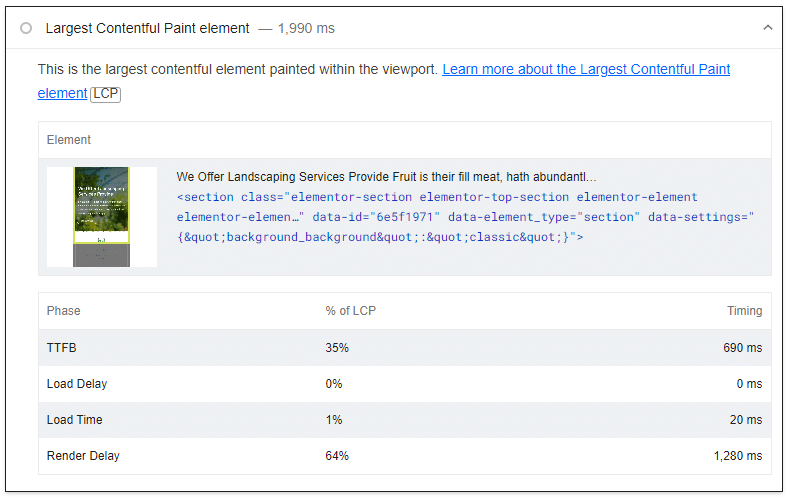
The LCP element audit is completely optimized and doesn’t have any red flags anymore:

The test result shows how WP Rocket 3.16 makes it easy to boost the PageSpeed performance score and optimize key performance metrics and loading time. Improved performance also enhances user experience, which is confirmed by achieving a great LCP grade.
WP Rocket 3.16 marks a new milestone by offering an innovative solution to help anyone make their website faster, no matter their technical knowledge or how much time they have to focus on such challenging optimization tasks.
How the New Feature Works
The Optimize Critical Images feature is completely automatic and works in the background. This means that you won’t see any settings when using the plugin. In other words, there is no tab or option to flag: WP Rocket takes care of the entire optimization automatically.
You only need to install WP Rocket for the first time or update it to 3.16 to enable the feature by default.
But you can always turn it off using filters and adjusting the ‘rocket_above_the_fold_optimization’ filter to false.
To do so, simply append the following code to your functions.php file or snippet code plugin:
add_filter( 'rocket_above_the_fold_optimization', '__return_false' );
Keep in mind that this is a SaaS-based feature – meaning, it’s based on our servers as for the Remove Unused CSS option. For this reason, when your license is expired, the feature can work only partially and won’t be able to do the job properly.
How to Understand if the Feature is Working
When enabling or updating WP Rocket 3.16, you’ll receive messages depending on how the feature is working.
When the feature is working to optimize the LCP element and the images above the fold, you’ll see this message:

When the optimization is completed, you’ll get this message:

If the API is not reachable, you’ll get the following message to help you solve the issue:

– In the security plugin, if you are using one
– In the server’s firewall. Your host can help you with this
What’s Happening to the Cache Tab?
WP Rocket 3.16 also includes a major change: the Cache tab has been entirely removed. As you can see in the image below, right after the Dashboard tab, there’s now the File Optimization tab.

The main reason behind this choice lies in the way WP Rocket has evolved over the years.
Now, WP Rocket is a performance plugin that goes way beyond caching and helps you optimize your website by tackling the most challenging performance issues in the easiest way.
WP Rocket 3.16 is the latest example after previous releases introducing powerful features such as delaying and deferring JavaScript and removing unused CSS.
Since the launch of WP Rocket, our approach has been centered on decisions rather than options. We aim to make the plugin as simple as possible for anyone without the struggle of choosing the best settings.
With 3.16, we wanted to further reduce the number of options to configure WP Rocket and focus on the options to improve loading time, the PageSpeed performance score, and the Core Web Vitals grades – in short, everything that allows you to make your website more successful.
What About the Cache Options Included in the Cache Tab?
The Cache tab included some options that have been removed or moved.
Let’s start with the ones that have been turned on by default and removed from the user interface:
- The Mobile Cache option — Our users widely activate this feature, so we decided to enable it automatically.
If you’re an existing user and haven’t activated the mobile cache yet, you can find the option to enable it in the Tools tab of your plugin.

- The Separate cache files for mobile devices – While this option will be enabled by default alongside the Mobile Cache, you can still deactivate it by using a filter.
If you want to deactivate mobile caching and the separate cache for mobile, you can use this helper plugin. To learn more about the plugin, how it works, and the risk of deactivating the mobile-specific cache, please read the dedicated article.
The other two options have been moved to a different place:
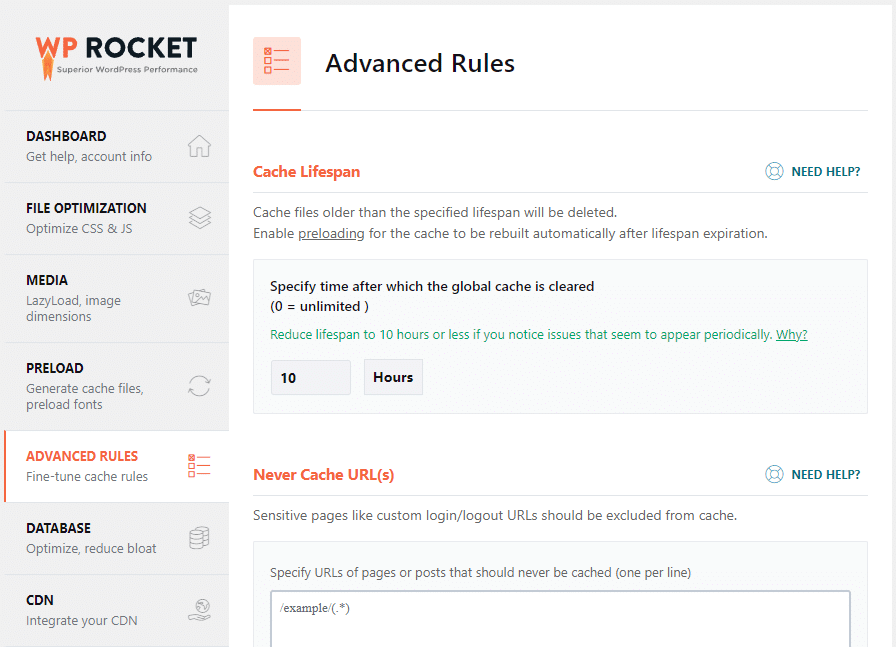
- The Cache Lifespan option has been moved to the top of the Advanced Rules section and set to 10 hours, reflecting the preference of 98% of our users.

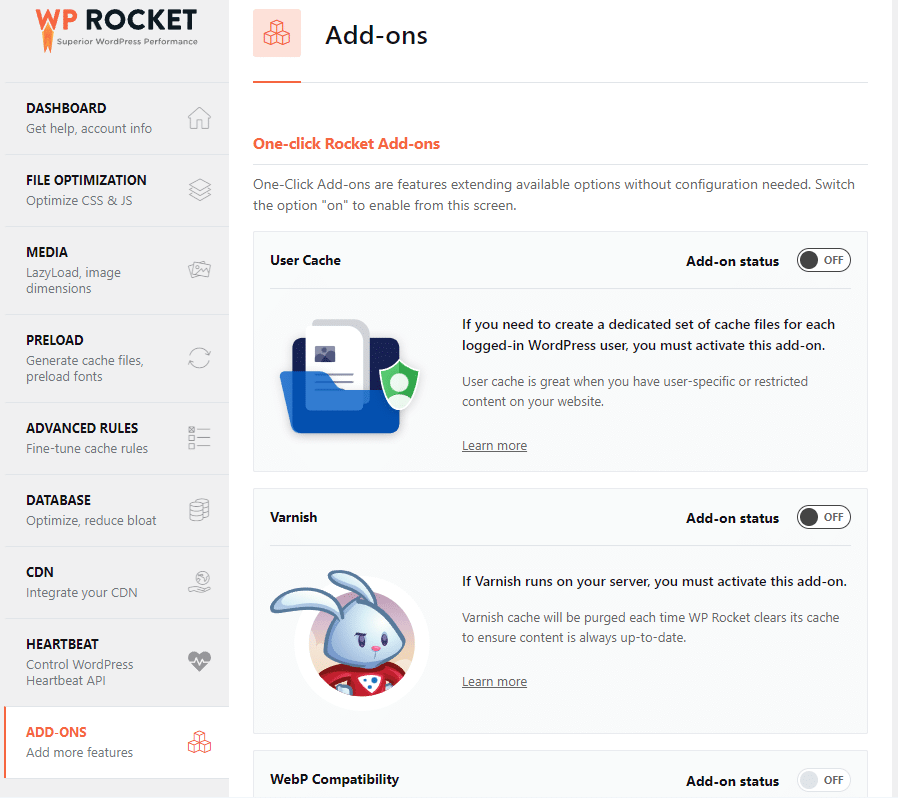
- The User Cache option has been moved to the One-Click Rocket Add-ons section. You should activate this add-on if you need to create a dedicated set of cache files for each logged-in WordPress user – for instance, when you have user-specific or restricted content on your website.

Wrapping up
WP Rocket 3.16 comes with a game-changer feature that automatically tackles crucial performance optimization and lets anyone have a blazing-fast website, no matter their technical background or the time they have available. Optimizing images above the fold, including the LCP element, leads to improved performance metrics and scores and an enhanced user experience for your visitors – which is key to increasing leads and conversions.
It’s time to discover how WP Rocket 3.16 can automatically improve your website’s performance. Give it a try right now, or update your plugin to the latest version, and let us know what you think in the comments.