Table of Contents
Last update on
Google Fonts are one of the most widely used third-party resources in many websites. They make it easy for websites to unify and present their content better. With over 999 free and unique font families to choose from, users have collectively viewed Google Fonts over 40 trillion times (July 2020).
Externally hosted fonts like Google Fonts are also one of the heaviest third-party resources to load. Not only do they add to the page weight, but websites have to make additional HTTP requests to fetch them. The performance hit is even more prominent when you load multiple font families with multiple font weights.
Thus, it seems like a great idea to host Google Fonts locally and serve them from your server, as opposed to loading them from Google’s CDN. Theoretically, it could make your websites load faster. But it turns out that fonts are peculiarly complex, and self-hosting them may make optimizing your website’s performance a little trickier.
In this article, you’ll learn the basics of web fonts, including Google Fonts, and how you can host them locally. You’ll then find out whether it makes a difference to a website’s performance.
Excited? Let’s begin.
What are Web Fonts?
Web fonts refer to fonts that you can use to display text websites. They’re a collection of glyphs, wherein each glyph is a vector that shows a letter, number, or a symbol.
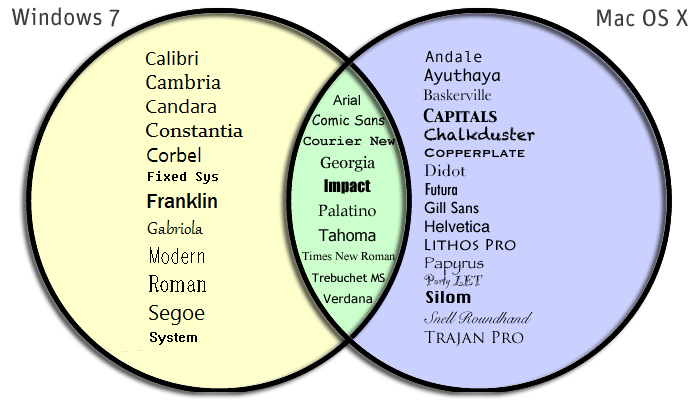
In the early days of the web, developers had limited web fonts to choose from. Major operating systems came bundled with these fonts (e.g. Arial, Georgia, Times New Roman). Thus, they’re also known as web-safe fonts.

CSS3 introduced the @font-face rule that allowed web developers to use custom fonts. Specifying them forces the browser to download them along with other website resources. This feature opened up new exciting ways to design websites. The web was no longer a collection of boring text.
Some of the most popular web fonts in use today are Open Sans, Roboto, and Lato. These are also Google Fonts. You can learn more about web fonts in WP Rocket’s web font optimization guide.

What are Google Fonts?
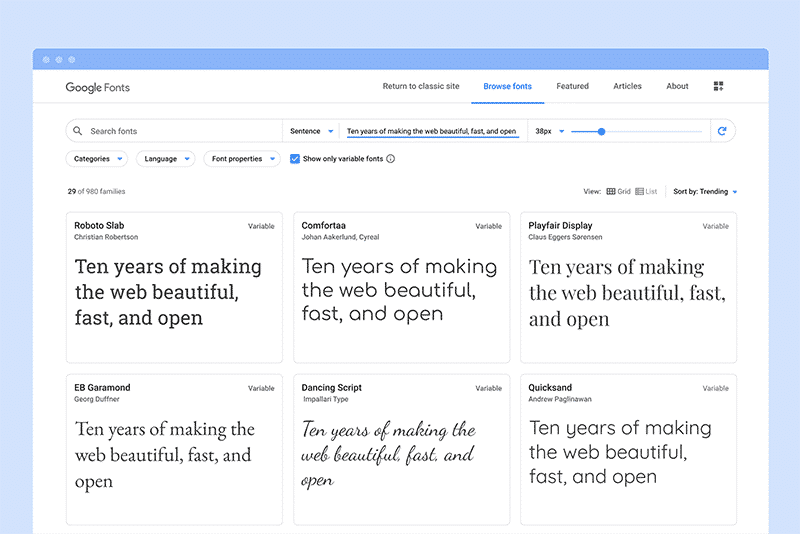
Google Fonts are a massive catalog of free, open source fonts. They make it easy for web designers and developers to create beautiful websites with great typography. As of now, Google Fonts include web fonts for over 135 languages.

Google Fonts not only takes care of the licensing requirements for all the web fonts it hosts, but it also handles their hosting and delivery. You can even consider it as a CDN for fonts. Hence, everyone can take advantage of them anytime they want by adding a single line in their website’s page headers.
Google Fonts and Website Performance
Google Fonts claims to make web pages load faster by caching fonts across various sites so that each font loads only once for all websites. The browser can use the same cached font for any other website that requests the same Google Font.
It also detects a user’s browser and sends them the smallest font file based on the latest technologies their browser supports. For example, it serves users fonts with WOFF 2.0 format whenever applicable as it has superior compression compared to other web font formats.
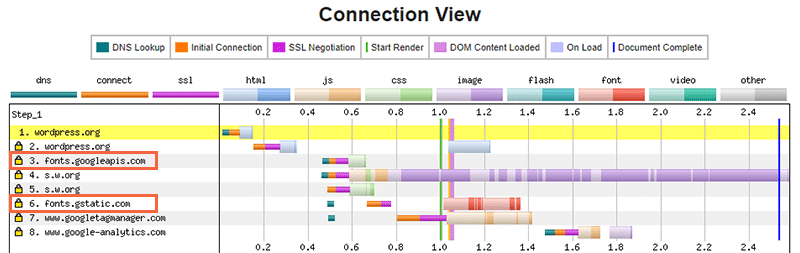
However, when you use Google Fonts on your website, the website’s main stylesheet sends an HTTP request to fetch the Google Fonts stylesheet (a CSS file). The client sends this request to the fonts.googleapis.com domain. Typically, one request is generated for every font you use.
The Google Fonts stylesheet makes another request to download the font file (e.g. a WOFF or WOFF 2.0 file). The stylesheet directs these requests to the fonts.gstatic.com domain where all the Google Fonts are hosted.
Making extra HTTP requests on your websites takes time. You can confirm that by checking the waterfall chart generated by the WebPageTest tool.

Google Fonts API sets a low expiration time of 1 day for caching fonts. You cannot modify this as Google generates the CSS file automatically based on multiple factors.
Some website speed testing tools point this out as a performance issue and suggest hosting fonts locally. This way you can increase the expiration time of fonts manually and cache them for a longer time. The below section covers how you can do exactly that on your WordPress site.
How to Serve Google Fonts from Your Server
The simplest way to self-host Google Fonts locally on your WordPress site is with the free OMGF WordPress plugin. It uses the Google Fonts Helper API to download fonts to your webserver. After that, OMGF generates a stylesheet for the downloaded fonts and adds it to your site’s header.

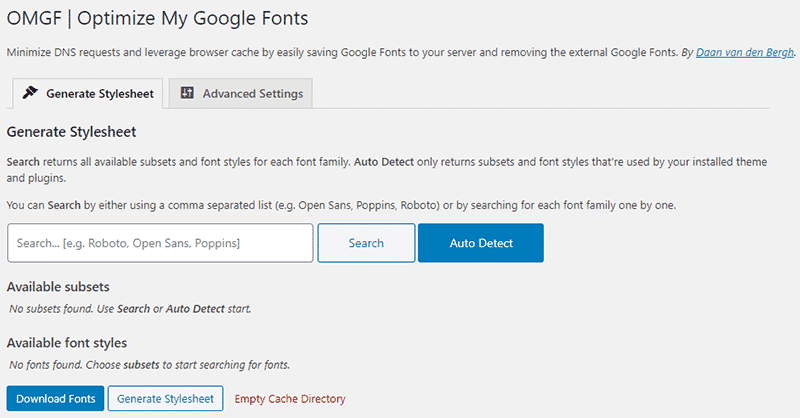
It’s easy to search for any Google Font family you want with OMFG. You can also click the Auto Detect button to let it analyze which Google Fonts are being used on your website.

Once you’ve settled on a particular font family, you can specify which font subsets and styles you want to download. This can help you reduce the size of the fonts being served significantly.
Serving Google Fonts locally should decrease pageload times by minimizing DNS requests and leveraging browser cache. But does this assumption really hold true?
Website Performance Test with Self-Hosted Google Fonts
The WP Rocket dev team set up a dummy website which used Google Fonts. The first test site used just one font family. They then ran a few performance tests with it, both with the WP Rocket plugin enabled and disabled.
Then they modified the website to serve Google Fonts locally and tested it again. As with before, they performed the tests separately with the WP Rocket plugin enabled and disabled.
Note: GTMetrix was used to conduct this website performance test. The website used WP Rocket 3.6-alpha3 build version with Optimize Google Fonts and Optimize CSS Delivery settings enabled. OMGF WordPress plugin was used to self-host the Google Fonts.

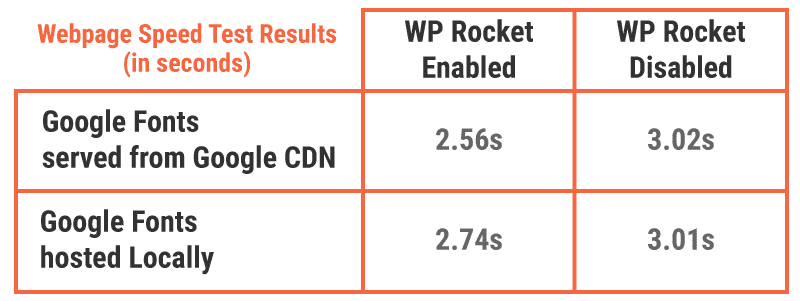
The speed test results suggest that hosting Google Fonts locally don’t give any specific performance benefits. They look almost identical.
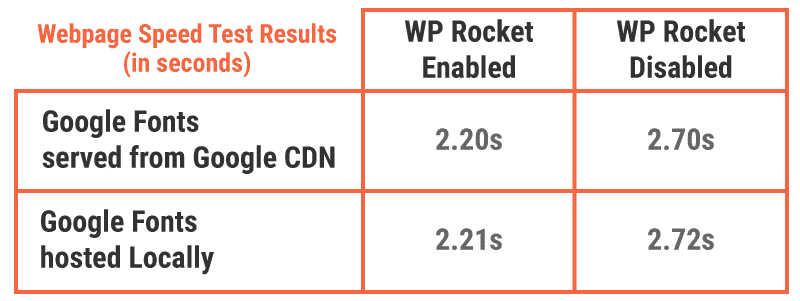
To confirm this theory, they added many more fonts to the website before testing it again. The results below paint a more clear picture.

With WP Rocket enabled, serving fonts directly from Google CDN turned out to be the fastest option. Otherwise, there’s no specific performance benefits seen here like before.
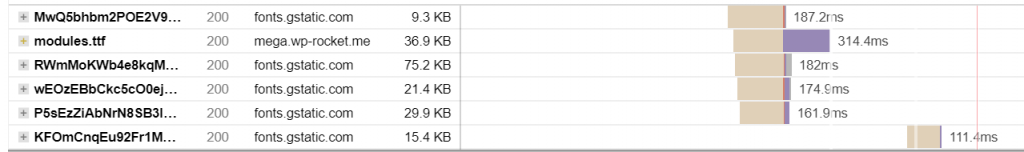
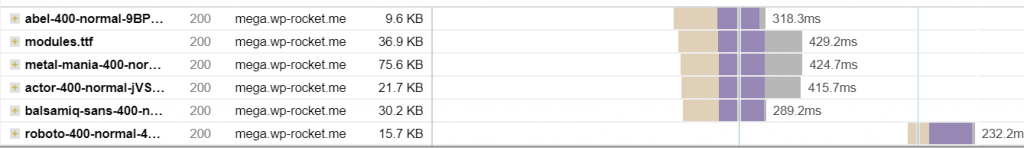
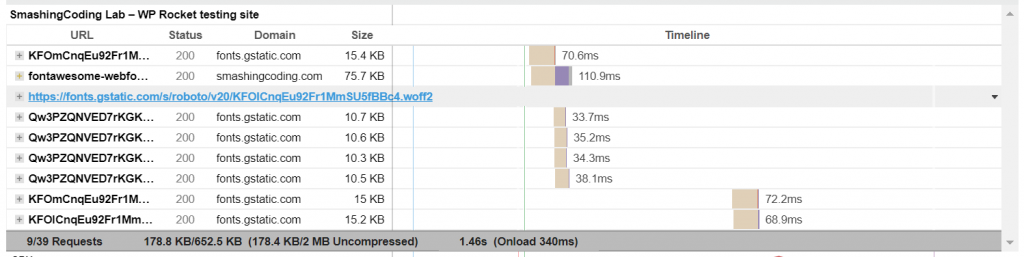
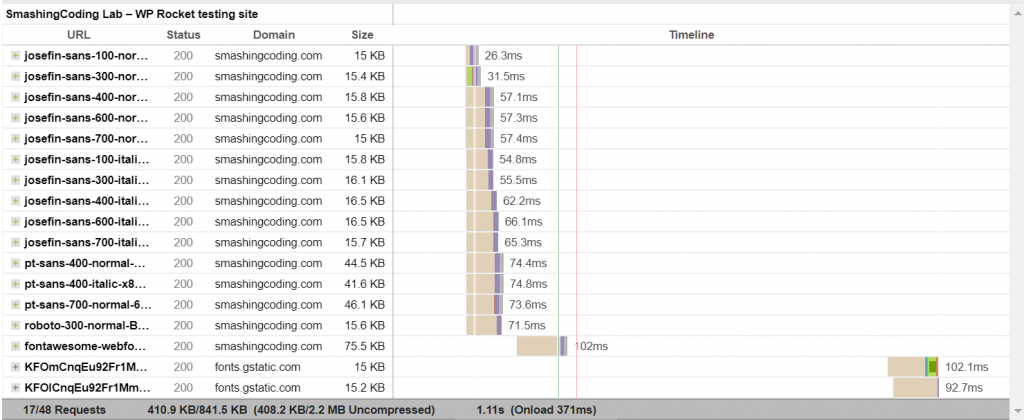
Below are some screens from the speed test reports performed above. Note the loading time for fonts between the various tests.

In the test here, the modules.tff font file serves as a control group. It’s hosted on the same server as the test website in both the cases.

The results show that Google Fonts load significantly faster from Google CDN. Even the locally hosted modules.tff font loads faster in the first case as compared to the second one.
Adding many Google Fonts only exacerbates the performance further.


Even with the additional HTTP requests added by Google Fonts, they load much faster from Google CDN than when they’re hosted locally. So, what can explain this anomaly? The below section provides a brief explanation.
Why Google Fonts is Better
- Google is clever about how it serves fonts to each user. It doesn’t deliver the same CSS to everyone, but decides what stylesheet to serve based on the user’s device, browser, and various other factors. For example, it’ll serve fonts with resource-heavy features such as WOFF, Kerning, and Hints only to those user agents that support them. In all other cases, it’ll use the superior WOFF 2.0 compression standard. This can help reduce the size of fonts delivered, making them load much faster.
- Google Font API script downloads fonts on a per page basis based on multiple factors, even if the page header includes it. If a web page doesn’t use the fonts specified, Google Fonts won’t load it. If you’re hosting fonts locally, it’ll be hard to enable this functionality.
- While reducing the number of HTTP requests is a great way to speed up your website’s performance in most cases, the above test results suggest that it isn’t the case with Google Fonts. The actual load time of your website will suffer if you host Google Fonts locally.
- Google uses the best-in-class web performance technologies to serve fonts. Even if you know little about web fonts and how to use them, Google Fonts make it super easy to implement them on your website with no significant performance loss.
- When a new web fonts technology arrives (e.g. variable fonts, progressive font enrichment, better compression), Google Fonts API will bring it immediately to millions of websites. You don’t have to do much to enable it.
Summary
Self-hosting fonts seems like a good way to speed up your website. But as we discovered above, Google Fonts is not just a vast repository of free fonts, it’s also a smart way to deliver them with the latest web performance techniques.
You learnt that self-hosting web fonts is a bit more complex than just downloading and hosting them. Optimizing their delivery by yourself isn’t that simple, unless you have the know-how and technical skills to implement it perfectly. Thankfully, Google Fonts handles all of it for you.
Ultimately, the more fonts (and subtypes) you use on your website, the longer it’ll take to load. WP Rocket includes the Optimize Google Fonts option to improve font performance without hosting fonts locally.
I hope this post convinced you why it’s not recommended self-hosting Google Fonts in most cases.
Still having trouble with Google Fonts and optimizing them? If you have questions or suggestions, leave a comment below.