Table of Contents
Last update on
If compressing and resizing your images online is taking too much of your time, opting for a plugin that does the job for you is an excellent option.
The WordPress.org repository is packed with many different image optimization plugins, and it may be hard to choose the best one for your needs.
In this article we’re going to talk about one of the most recent and complete image optimization plugins for WordPress, Imagify, and why you should choose it.
Imagify is a plugin by WP Media, the same company behind WP Rocket.
If you already know our cache plugin, you won’t be surprised by the way we conceived Imagify: it’s developed with the same values of simplicity and usability that WP Rocket’s customers already love.
So let’s discover more about Imagify and its features!
Why Should You Use an Image Optimization Plugin?
If you search for “image optimizer online” Google will return around 15 million results. There’s a lot to choose from, and many great online optimization tools to try.
But if you work with WordPress, you’ll find that installing a plugin to take care of your image compression is a more efficient choice.
The main reason for this is that online tools oblige you to upload your images online and then to WordPress: it’s a double effort that could be time-consuming, if you work with a lot of image files.
A WordPress image optimizer like Imagify, not only compresses your images upon upload but can also perform a bulk optimization for all the files in your Media Library, as we will see later. This is an advantage that online tools rarely offer.
Another aspect to take into account is the cost of using an online tool: most of them are free, but sometimes the best features are only available to premium users. Or, if the tool is 100% free, the optimization possibilities are minimal.
If you manage lots of images, consider investing your money in an efficient WordPress plugin instead, since it will guarantee a homogenous optimization to all your media files: it could be cheaper than many online tools out there.
How to Configure the Imagify Plugin?
Imagify configuration is pretty straightforward. You’ll see three areas of configuration, one for the general settings, one for image optimization and the last one for display options in the toolbar menu.
How to Install and Activate the Plugin
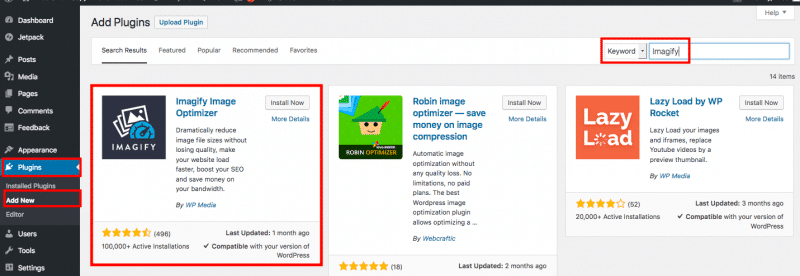
The first thing you should do is look for Imagify plugin on the WordPress repository:

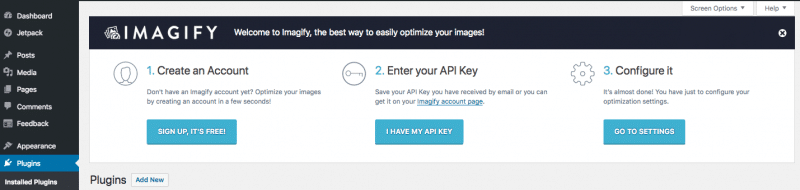
Install and activate the plugin, and you will see a notification on top of the page, asking you to create an account:

Click on the Sign up button, and add your email to receive the API Key in your inbox: add it to the API Key field, and you’ll be ready to start configuring Imagify!
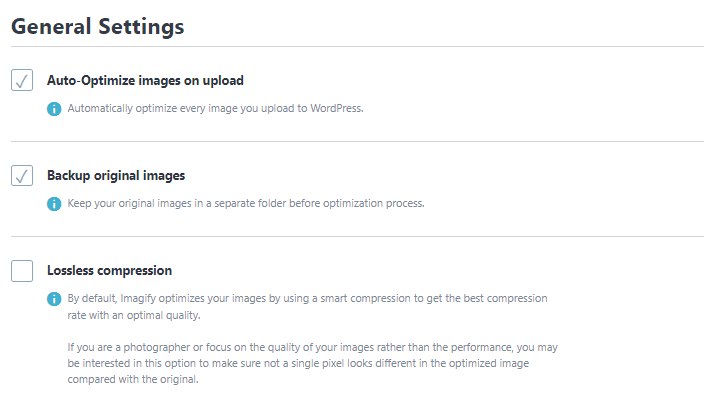
General Settings
The first area of the settings page is dedicated to the optimization level you want to apply to your images. Imagify provides you with Smart Compression, an automated option that compresses your images while balancing performance and quality. You can also opt for Lossless compression.

You can also choose to auto-optimize images on upload, forget all manual tasks, and create a backup of the original images in a separate folder.
Imagify will automatically remove EXIF data from your pictures on the upload, but you can opt for different behavior and keep EXIF info by checking the corresponding option.
Optimization
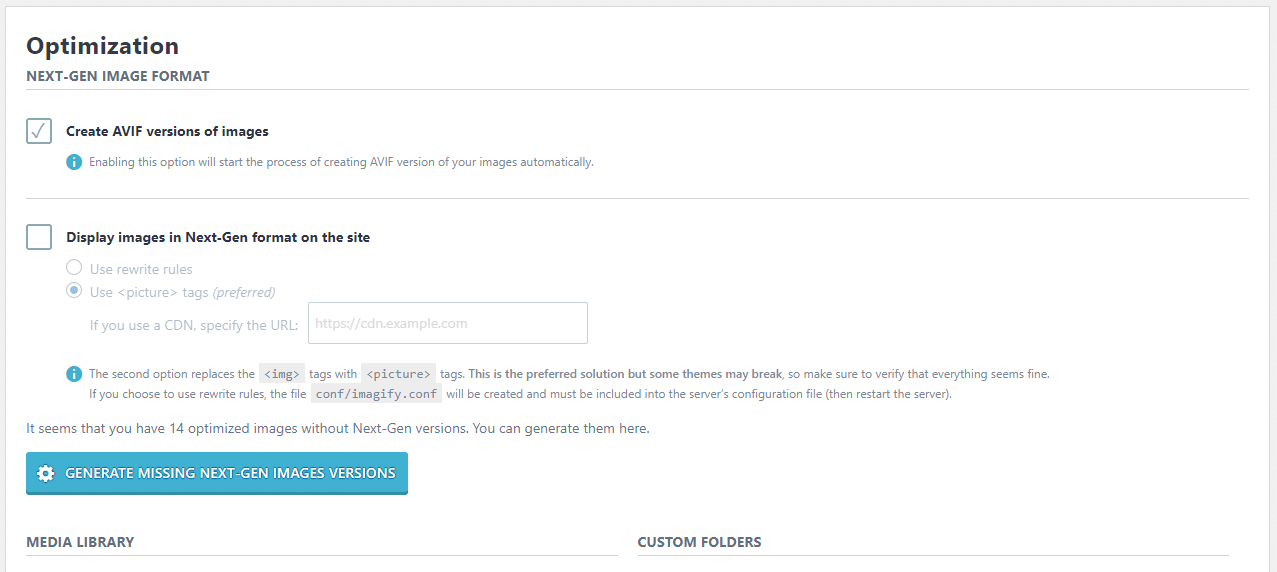
WebP and Avif Conversion
Imagify converts your images to WebP by default. You can also choose to convert your photos to Avif, the other next-gen format recommended by Google to make your pictures lighter.

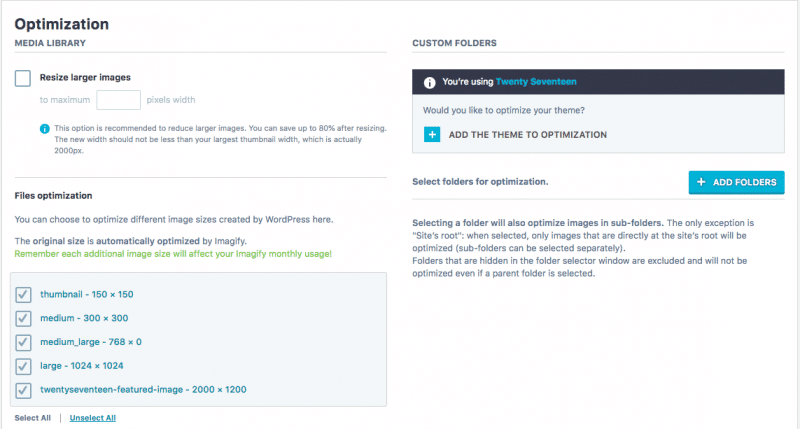
Resizing Images
This is also the place where you can resize your images.
Based on the theme you’re using, Imagify automatically calculates the optimum largest thumbnail width for your images, and you’ll have the possibility to resize them choosing a maximum pixel width.

From the Files Optimization area, you can choose different image sizes to optimize.
Generally speaking, every time you upload an image to WordPress, a resized version of the same file will be generated for every custom image size expected by your theme (or parent theme, if you’re on a child theme): Imagify gives you the possibility to automatically optimize those image sizes all at once.
You can also add your theme to the optimization process.
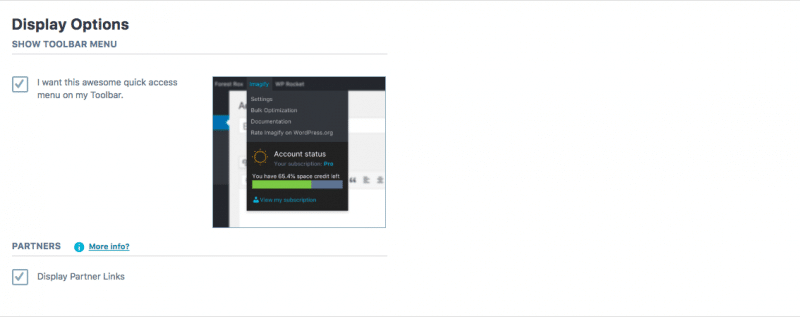
Display Options
From the third area, you can choose to display Imagify on your toolbar through a handy quick access menu:

Where Do the Optimized Images Get Stored?
When you optimize your images, the Imagify plugin temporarily stores them in our servers.
Once the optimization is complete, Imagify automatically replaces them in your server (without changing their image name). You’ll find them inside the wp-content/uploads folder.
With the “Backup Original Images” option (which is activated by default), you can keep your original images in a separate folder before the optimization process. Backup images are stored in your server inside the wp-content/uploads/backup folder.
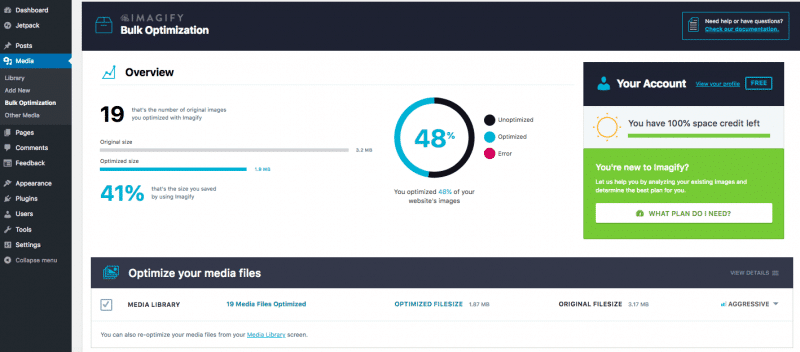
What Is Bulk Optimization and How to Use It
Imagify’s Bulk Optimizer is a great tool to optimize your images all at once. This is particularly useful when you never worked on your pictures before, and you want to launch an efficient optimization in a few seconds (time will vary depending on the number of images present in your Media).
You can access the Bulk Optimization page from the Media menu: you’ll see an immediate overview of how many images are already optimized, how many of them still need some work, and eventual errors:

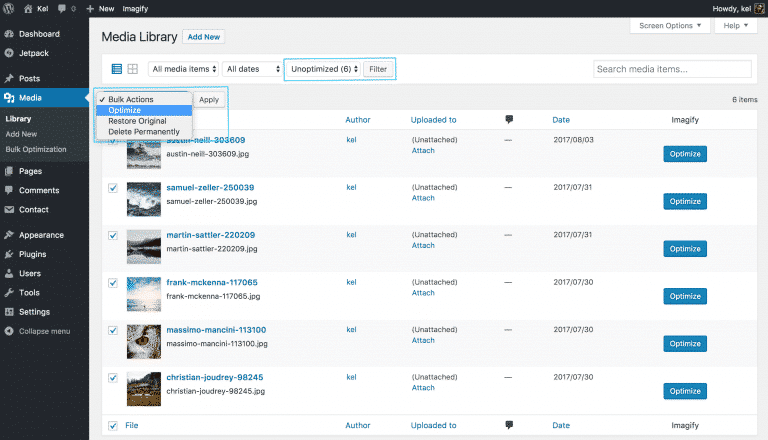
You can also re-optimize your media files from the Media Library page:

Bulk Optimization works best when you have less than 10K images to optimize; if you have more, it may be necessary to run the process repeatedly to complete the optimization.
In general, the larger the number of images to optimize, the slower the process will be: be patient, and don’t close the window during the optimization!
How Much Does Imagify Cost?
Imagify is a freemium plugin: this means that you can download it for free from the WordPress repository, and optimize 20MB of images (about 200 images) for free every month.
If you need more power, you can buy one of its plans.
You can choose between Growth and Infinite plans the one that better fits your optimization needs.
The Growth plan (500 MB of images/month) starts at $5.99 per month, while the Infinite plan (unlimited images/month) costs $9.99 per month. If you pay yearly instead of monthly, you can even get a better price!
For more details about the plans, check the Imagify pricing page.
Everything You Need to Know About Image Optimization in WordPress
In this article you learned:
- How to use Imagify, the WordPress plugin for image optimization
- How to configure the plugin depending on your needs
- How to use its Bulk Optimizer
Now that you know how to use Imagify to compress your images in WordPress, it’s time to learn the theory and practice of image optimization: