Table of Contents
Last update on
We have a lot of awesome customers here at WP Rocket. In fact, the constructive feedback that our customers provide to us and the word of mouth they share with their friends/clients/colleagues have been some of the major reasons for our growth.
So in this post I wanted to showcase a few customers who happen to have very fast homepages. I want to not only take the time to give them a public shout-out for being awesome, but also to provide our other customers some inspiration and tips.
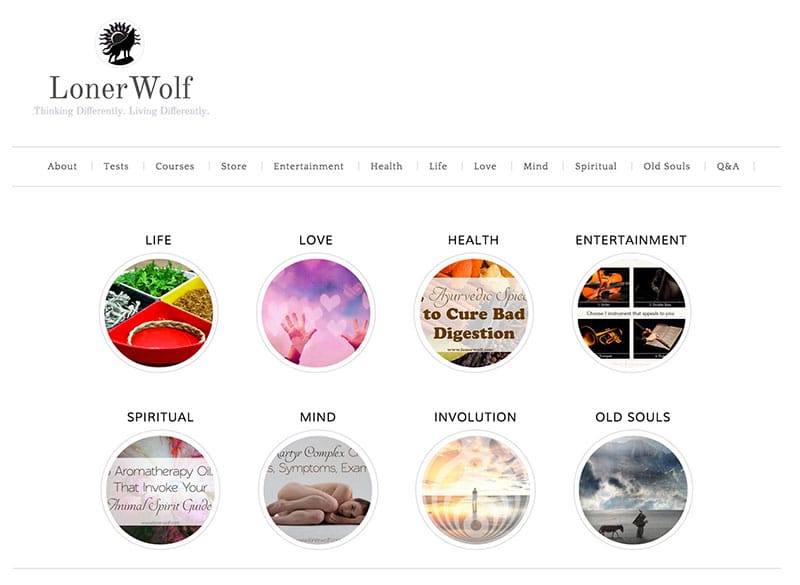
Lonerwolf.com – An Elegant Blog
Mateo & Sol have created an elegant and thought-provoking blog that is blazing fast.

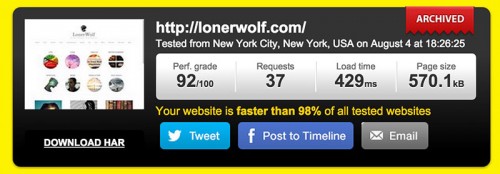
- URL: http://lonerwolf.com
- Load time: 429ms
- Number of requests: 37
- Page size: 570.1kb
- Hosting: Siteground, Enterprise cloud hosting
- Theme: Swank, child theme for Genesis
- CDN: MaxCDN
- Caching: WP Rocket
- Other: Sucuri CloudProxy

How did they do it? Mateo kindly shared some details about his process with me.
Build on a great foundation
“Genesis allowed me to “unhook” slow parts of my theme like my comments section (every Gravatar request was a significant load) and instead offload that onto Disqus. Because it’s so rich in “hooks,” it allowed me to do many different small customizations without relying on an extra plugin like, for example, my top bar which is a custom widget area and replaced the need for loading the Hello Bar plugin. I also decided to load JQuery in the footer using the Genesis hooks.”
“I use MaxCDN which I have chained to Sucuri’s CloudProxy Firewall. It’s actually a surprisingly awesome setup because apart from the security protection, I also get the additional speed boost from CloudProxy’s in-built cache that removes additional strain from my Origin SiteGround server.”
The results
“When I added WP-Rocket and saw a decrease in load time of almost two seconds, I experience a significant increase in traffic as well as less bounce rate from staying longer.”
Keep refining
“I decided to play around with different “heavy” parts of my website. My Genesis theme relies on my Gravatar to load the Author box image so I removed that dependency on gravatar and found a way to locally host my Author box image. My next two big load hogs were Disqus’ “embed.js” and Facebook’s “sdk.js” for the like button. I wrote a new script file where I loaded Facebook and Disqus 3 seconds after the page itself had fully loaded. I added this new script file to the WP-Rocket minification process of files to be loaded in the footer.”
Content-wise, what I notice about their homepage is that all the images are well optimized with small file sizes. It’s beautiful and effective in highlighting their content, without unnecessary bells and whistles (there’s no slider for example). So it allows the visitor to get a great overview of their content, at a glance, and delve deeper into what interests them.
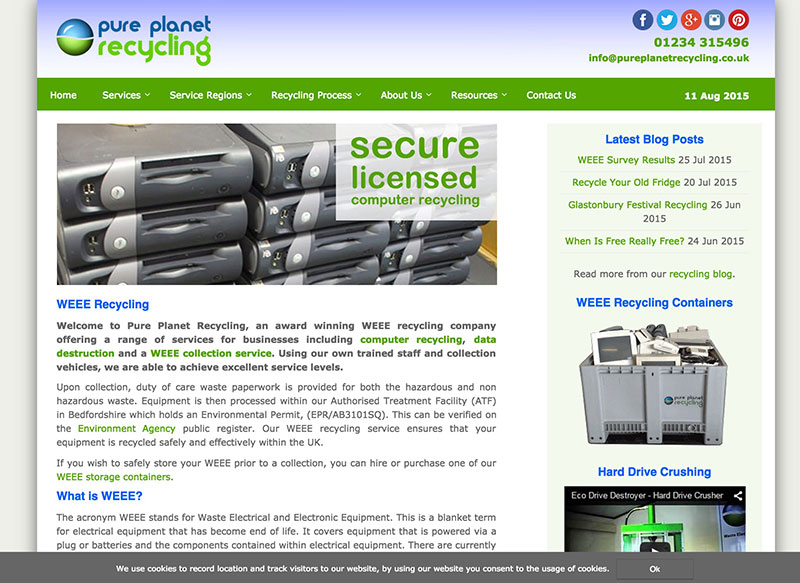
Pure Planet Recycling – An Effective Business Site
Pure Planet Recycling have crafted a simple but effective homepage for a business which has many popular elements such as a slideshow and latest blog posts, but without sacrificing speed.

- URL: http://www.pureplanetrecycling.co.uk
- Load time: 497ms
- Number of requests: 18
- Page size: 624.1kb
- Hosting: TSO host, shared hosting
- Theme: Lifestyle Pro, child theme for Genesis
- CDN: No CDN
- Caching: WP Rocket

I really like this site as an example for those of you who are not experienced developers. Our customer, Phil, did a little customization, as he describes below, but nothing too technical. He’s also using an off-the-shelf theme and inexpensive hosting. Generally speaking you get what you pay for with hosting but in this case TSOHOST seems to be a reliable and affordable host. The budget-conscious will be happy to know that he’s achieved this speed without the use of a CDN.
Here’s what Phil shared about his process:
“I use TSOHOST as a webhost, using their shared platform here in the UK. I was recommended them to host WordPress sites, with a one click install from the control panel it was very easy. At less than £50 per year it’s cheap and packed with the features I required.”
Common Sense Optimizations
“I use Lifestyle Pro theme on Genesis. I customized the look and some of the features of the site, always with the page speed in mind. I removed a web font that I wasn’t using from being called into the template and took out some code that I wasn’t using but not being a developer there was only so much I could do myself. I then looked into cache plugins to help further…I try and ensure all plugins, pages and posts are up to date and contain no errors to make sure there is no delay in loading the site.”
Sensible Images
“When loading images into the site I ensure that they have been optimized and reduced in size to ensure better load times. “
Speed & Support From WP Rocket
“I consider myself to be technically competent but not a developer in any shape or form, so when WP Rocket helped configure my install for optimal delivery I definitely saw noticeable improvements on speed. I had tinkered with other page speed plugins but WP Rocket gave the best results.”
DarioVignali.net – A Power Blogger

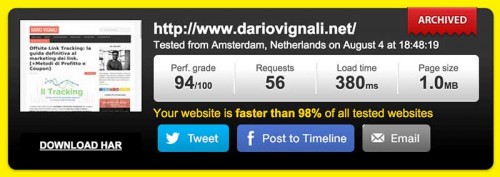
- URL: http://www.dariovignali.net
- Load time: 380ms
- Number of requests: 56
- Page size: 1MB
- Hosting: Siteground, Go Geek plan,including Supercacher
- CloudFlare: free plan
- Theme: Metro Pro for Genesis
- CDN: MaxCDN
- Caching: WP Rocket

Dario’s site is another good example for non-developers out there. He has a fairly typical blog homepage with several blog post excerpts displayed, each with a featured image. He also has a sidebar with more images, widgets etc. But the overall load time is still blazing fast.
Dario attributes this to a combination of hosting, caching, CDN and image optimization:
“I was a Bluehost user in the past, but Siteground has been game changer. I use MaxCDN and it has dramatically improved the loading speed. I also use Kraken.io (it rocks) [for image optimization]. I moved from W3 Total Cache to WP Rocket and I have never had a single problem. Simple and effective.”
Dennis Jauernig – Photography Portfolio

Dennis has development chops so when he found the typical WordPress photo blog themes to be overly bloated and slow, he decided to create his own. As you’ll see, this allows him to showcase large, beautiful images without sacrificing speed.
- URL: https://www.dennisjauernig.com
- Load time: 476ms
- Number of requests: 42
- Page size: 1.9MB
- Server: Root-Server with Debian 7, Quad-Core, 16GB Ram
- Theme: Custom
- CDN: No
- Caching: WP Rocket

Dennis created a highly optimized theme and server environment for his needs. His custom-built theme includes automatic image optimization (size/quality), delivery of image sizes depending on browser width and mobile/desktop, minification & concatenation of CSS/JS files, using as few as possible JS Files/Scripts, Base64 for small images.
His server environment includes Apache Custom MaxRequestWorkers and ServerLimit for this site’s needs, as few Apache modules as possible, KeepAlive Requests, HTTPS Compression (mod_deflate) for all files, use apache tool “ab” to test performance, enough RAM to minimize disc usage.
Homepage Optimization Tips
While being a skilled developer, or having a budget for working with one, will allow you to squeeze the best performance out of your website, there are still important guidelines to follow even for the non-technical. In fact, the less technical you are, the more important your choices in the below areas become, regarding site performance.
Great Hosting is a Must
This is the foundation of your site so get the very best hosting you can afford. In the above examples, Siteground and TSOHost are proving themselves to be reliable, fast and affordable. Run-of-the-mill web hosting is likely to get you run-of-the-mill performance.
Choice of Theme is Crucial
I didn’t know when I started this blog post that the Genesis theme would be so prominent. Turns out 3 of the 4 sites here are using child themes for Genesis. While the kitchen sink “multi purpose” themes found on Themeforest etc can be appealing because they have every feature under the sun built-in, that also tends to be their downfall, performance-wise. Chances are you won’t use all the features they give you, and you probably don’t need the fancy effects that may look cool at first, but require a few extra JavaScript files being loaded.
It would be to your benefit to really think about the needs of your site, design and content-wise and choose a theme which is streamlined and focused. You don’t need all the bells and whistles at the end of the day, especially if you are concerned with performance. If you are developer who has the ability to customize a theme, then you’ll be able to possibly dismantle the parts you don’t need. But if not, you’re better off going with something built for speed in the first place.
Present Targeted Content
Don’t overload your homepage with unnecessary content. Is that full screen slider really serving a purpose, or just looking pretty? The purpose of your homepage is to lead people deeper into your site – you don’t need to present every piece of information upfront – this can be overwhelming. This way you can keep it lean and fast. Try to keep the page size to 1MB or less.
Always Use Caching
This is a no-brainer, of course! Page caching will always make your site faster, no matter what choices of theme, hosting etc you have made.
Are you a WP Rocket customer with a super-fast site you’d like to share? Let us know in the comments, for our next showcase!