Table of Contents
Last update on
Ecommerce checkout conversion rate optimization is the secret strategy behind turning browsers into customers.
You’ve got great products; your traffic numbers look solid… but sales? Not quite where you want them to be. So, what’s the disconnect?
Often, it’s not about your products; it’s about your checkout process experience. We’ve put together a list of powerful checkout optimization tactics to help you boost your conversions, reduce cart abandonment, and skyrocket your sales. You may be working hard to get shoppers to your site, so follow our tips and don’t lose them right before the finish line.
Bonus: We asked 3 top ecommerce experts to reveal the exact techniques they use in their online stores—backed by real data—to boost conversions and improve their ecommerce checkout experience. Curious about what makes them successful? Dive into the article!
| 📦 TL;DR: Optimizing your e-commerce store’s performance starts with fast-loading pages, responsive design, a streamlined checkout with a guest option, personalized product recommendations, and urgency tactics to drive conversions. Use analytics to make data-driven improvements over time. Handy tools include WP Rocket, Imagify, Google Analytics, MonsterInsights, Hotjar, and GTmetrix. Key takeways: ✅ Optimize your website performance, especially on mobile, to ensure smooth navigation and a fast checkout process. ✅ Be transparent with your pricing, provide free shipping when possible, and offer a free trial for online/SaaS products. ✅ Create a simple and secure checkout process with visible trust badges and genuine customer reviews to gain customers confidence. ✅ Localize your site with the right language, currency, and payment gateways, including online wallets and BNPL options,to meet local expectations. ✅ Use FOMO tactics like limited-time offers or low-stock alerts to create urgency and encourage quicker purchasing decisions. ✅ Track. Monitor. Improve. Repeat. Use data and tools to refine your strategy and boost performance over time. |
1. Streamlining the Checkout Process
The best strategies for ecommerce checkout process optimization include ensuring your site is lightning-fast, looks flawless on all devices, and offers a clear, user-friendly checkout flow. Think about fast-loading pages, mobile-optimized design, and intuitive steps with visual cues like progress bars. These checkout user experience (UX) improvements help reduce cart abandonment and create a smoother path to purchase. Let’s break it down.
Improve Performance
A slow-loading site can drive potential customers away before they even get to browse your products. Users expect a seamless experience, and if your site lags, they won’t hesitate to click away to a faster competitor.
Here’s proof that you need to focus on your checkout page load speed: Rakuten24 increased its revenue per visitor by 53.37% and its conversion rate by 33.13% after investing in performance optimization based on Core Web Vitals (Source: Web.dev case study).
To improve your site’s performance, focus on Core Web Vitals, Google’s key metrics for measuring the speed and user experience of your web pages.
🔍 Examples:
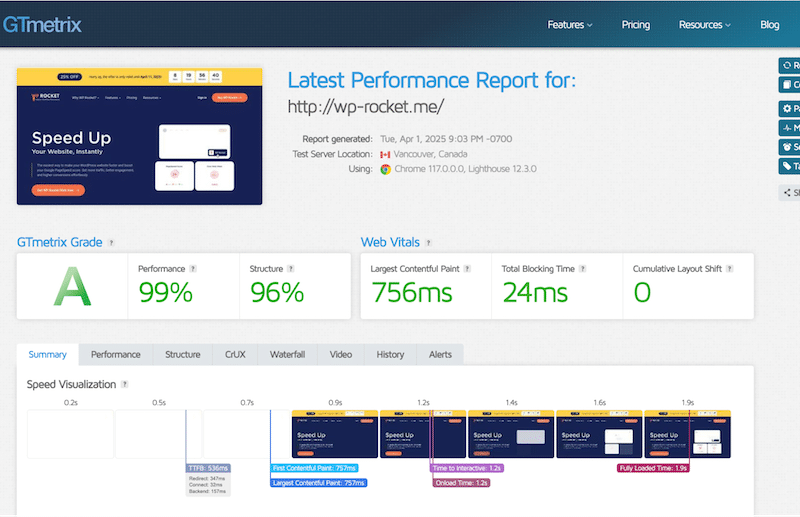
- Start by running a performance audit to see where your online store is currently standing. Head over to GTmetrix of PageSpeed Insights and enter your online store URL to begin the audit.

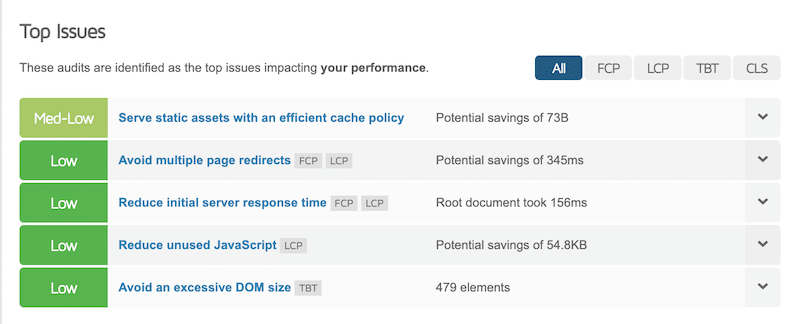
2. Review your Core Web Vitals score and scroll down to the “Top Issues” section—it will tell you exactly what to fix to make your site faster.

- Use a performance plugin that helps apply these improvements automatically
| 💡 Hint: WP Rocket is the easiest and most powerful performance plugin for WordPress. It takes care of 80% of performance best practices right after activation, including caching, GZIP compression, critical images optimization, and more. It’s your shortcut to improving Core Web Vitals and getting a faster checkout process. |
Simplify the Checkout Flow and the Navigation
The best-performing checkout flows guide users through the process step by step without overwhelming them. Your goal? Make the journey from the product page to the payment as short and smooth as possible with clear navigation.
Unfortunately, some businesses overcomplicate things by trying to collect unnecessary data. But here’s a stat to remember: 18% of US shoppers abandon their carts because the checkout was too long or complicated (source: Baymard Institute). You see? Checkout process simplification and offering the possibility to do a one-click checkout is key to reducing friction and cart abandonment.
Raitis Sevelis, Head of Product at WP Bakery explains:
One of the quick wins for us to improve the conversion rate was reducing the checkout hassle for existing clients. With all the payment information available, we make the checkout experience for existing customers a one-click job. With reduced time to check out, we saw the conversion rate for existing customers go up by 38%.
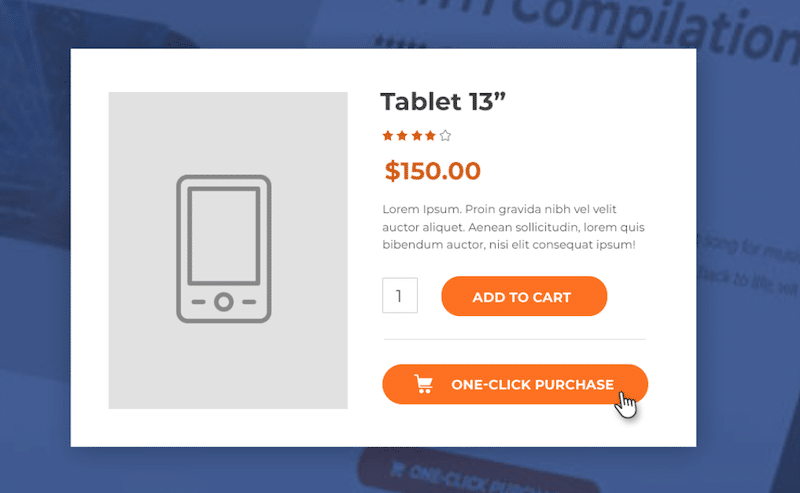
🔍 Example: Simplify everything and don’t reinvent the wheel; stick to the checkout page design best practice and follow the lead of ecommerce giants like Amazon. Stick to a straightforward flow: Browse → Add to cart → Shipping info → Payment or Browse –> Buy now –> One-click checkout.
| 💡 Hint: If you want to make the checkout experience even faster, use a one-click checkout plugin like YITH One Click Checkout to help reduce checkout friction. |

Use Progress Bars and Stick to Essential Information
A clear visual indicator of where users are in checkout can dramatically reduce abandonment. Progress bars (like breadcrumbs) help orient users and reassure them that they’re almost done. Three steps are ideal. More than 5 steps? That’s too much for many shoppers!
For each step, don’t ask for more info than you need. (Yes, even if that birthday field would be great for marketing—save it for later!). WordPress experts say that in the checkout forms, you should only focus on the most essential information necessary for the purchase.
Sujay Pawar, founder of the Astra theme and Co-Founder at SureCart suggests:
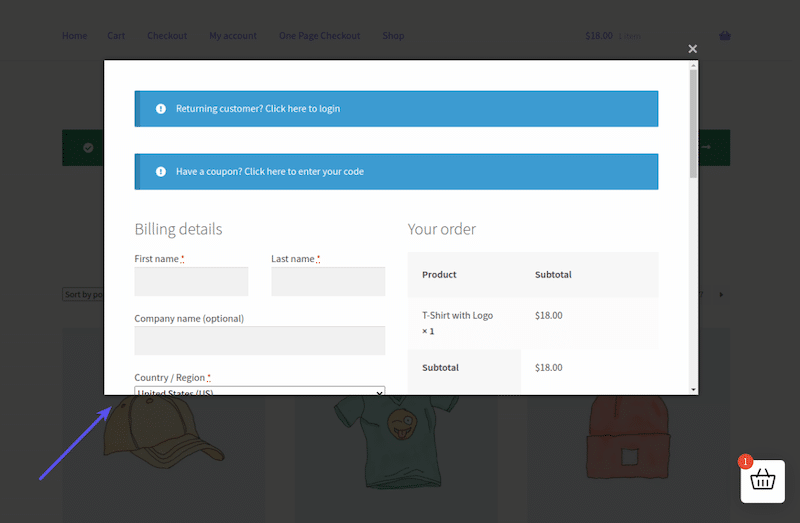
If you’re not running any discounts, just hide the coupon field. When people see a coupon box, they pause, leave the checkout, start hunting for a code, and often get distracted. It’s a small thing but removing that one field can really help reduce drop-offs and improve conversions.
| 💡 Hint: Use a plugin like CartFlows to customize the checkout page and to easily add any progress bars. You can also swap the progress bars for a one-page checkout to get users through the process faster. |
Offer Guest Checkout Option
Forcing users to create an account before buying is a big turn-off. In fact, 28% of shoppers abandon their cart if they don’t see a guest checkout option (Source: SellersCommerce). Don’t underestimate the guest checkout benefits, and you want every visitor to think, “This looks quick and easy; I can buy without hassle.”
| 💡 Hint: If you’re using WooCommerce, you’re in luck. You can easily enable guest checkout in your settings so anyone can make a purchase without registering. |

Ensure Mobile Optimization
All the tactics above? They need to work just as well on mobile, if not better. With mobile shopping dominating the ecommerce space, a non-responsive mobile checkout flow can be fatal for conversions. mobile checkout optimization
According to the 2025 Global Digital Shopping Index (PYMNTS & Visa), 48% of shoppers made their most recent retail purchase on a smartphone. That’s nearly 1 in 2, and this illustrates well why mobile checkout optimization should be at the heart of your strategy.
| 💡 Hint: Work with your developer and designer to build a mobile-first checkout experience. Follow mobile UX best practices and test your site on different screen sizes to make sure nothing breaks or slows things down. |
2. Building Trust and Credibility
The next step of the ecommerce checkout process optimization is building trust and credibility. Even with a fast, user-friendly checkout, customers won’t complete their purchase if they don’t feel secure. That’s where trust-building elements come in; security badges, real reviews, and a professional-looking site all help to reassure customers and reduce hesitation. After all, no one wants to enter their card details on a site that feels shady. These trust elements are also a key component of the best cart abandonment solutions.
Display Trust Signals and Security Badges
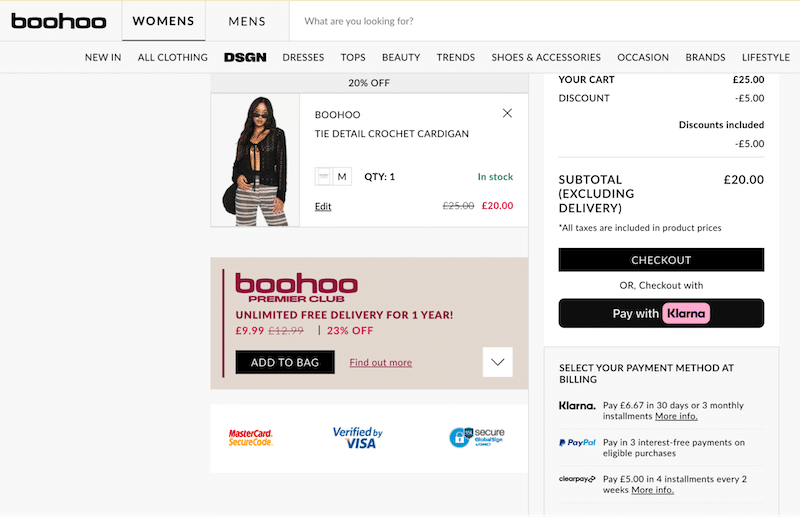
Did you know that 19% of shoppers abandon their carts because they don’t trust the site with their credit card info? (Source: Baymard). Visual cues and trust signals in checkout, like security badges and safe payment icons, can make your site feel much more reliable. If you’re using a firewall, a secure payment gateway, or any protection system, highlight it, especially in the footer and checkout page.
🔍 Examples:
- Display 3D Secure or SSL security badges.
- Add icons like “Secured by Visa” or a padlock near payment fields.

- Show off 5/5 ratings from platforms like Google or Trustpilot.
- Update your About page to look legitimate and professional.
- Include a “Contact” page with real names, phone numbers, or live chat.
Showcase Customer Reviews and User-generated Content
Authentic customer reviews reduce uncertainty and give potential buyers the confidence to proceed with checkout. They’re one of the strongest trust signals in checkout you can display on your site. More than 89% of global consumers read online reviews before making a purchase (Source: Trustpilot).
🔍 Examples:
- Avoid fake testimonials; genuine reviews from third-party platforms are more credible.
- Feature user-generated content like tagged social photos, real-life photos with the product, or video testimonials.
| 💡 Hint: Use plugins like Widget Google Reviews or Better Business Reviews (Trustpilot) to display real reviews and reinforce credibility. |
Ensure Site Security
Security is the foundation of trust. A well-optimized, fast site won’t convert if visitors think their data is at risk. Strong WordPress security practices protect both your business and your customers, and they play a big role in conversion rate strategy because a secure website will reduce cart abandonment.
🔍 Examples:
- Use HTTPS across your entire site.
- Keep all plugins, themes, and your WordPress core up to date.
- Add reCAPTCHA on forms and login pages.
| 💡 Hint: Install a plugin like Wordfence for real-time security monitoring. |
3. Optimizing Pricing and Payment Options
Another key strategy for ecommerce conversion funnel optimization is being upfront and transparent about pricing, shipping, and payment options. Surprises at checkout—especially around costs—are a major reason for cart abandonment. Make sure your customers know exactly what they’re paying for and have flexible, secure ways to complete their purchase.
Ensure Transparent Pricing
Pricing is everything. Shoppers don’t like to feel tricked—and hidden fees at the last step of checkout are one of the fastest ways to lose a sale.
🔍 Examples:
- Avoid revealing additional costs until the final payment screen.
- Be upfront about things like credit card fees (e.g., 2%) or international shipping surcharges (e.g., $40 outside Europe).
- Clearly display taxes, fees, and shipping costs earlier in the buying process—ideally on the product or cart page.
Being honest about pricing builds trust, reduces checkout friction, and helps create a cart abandonment solution that works.
Offer Multiple Payment Methods
The more ways you give people to pay, the more likely they are to complete the purchase. Customers who don’t see their preferred payment method may bounce, no matter how much they like your product.
Statista lists the most popular payment methods for online US shoppers in 2023, and digital mobile wallets (37%) come first, before credit cards.
🔍 Examples:
- Offer Pay in 4, BNPL (Buy Now Pay Later), or other installment options.

- Enable digital wallets like PayPal, Apple Pay, or Google Pay.
- If targeting global markets, add international gateways such as Fondy for Japan.
| 💡 Hint: Browse the WooCommerce marketplace for e-wallets and other payment gateways and select the plugins that match your strategy. |
Provide Free Shipping
Shipping costs can make or break the decision to buy. Free shipping is often seen as a standard expectation, especially when shopping online. More than 39% of shoppers abandon their carts if extra costs like shipping, tax, or fees are too high (Source: Baymard).
🔍 Examples:
- Try offering free shipping or at least low-cost options.
- Absorb part of the shipping cost into your product pricing to keep things simple and appealing for the buyer.
4. Personalizing User Experience
Another powerful tactic to boost sales and support your ecommerce checkout process optimization efforts is to customize the shopping journey for each user. A tailored experience can significantly improve engagement, boost conversions, and reduce cart abandonment.
Here are some checkout conversion rate strategies that can help your online business to be successful:
Customize Based on User Behavior
Personalizing your website based on user behavior enhances the overall user experience and makes your customers feel understood and valued. When people see products and messages that align with their preferences, they’re more likely to convert—and return.
🔍 Examples:
- If the customer is logged in, display their name in the custom account area for a personalized touch.
- Monitor behavior with tools such as funnel analysis, A/B testing, heatmaps, session recordings, and cohort analysis.
- On mobile, trigger push notifications for personalized promotions or product reminders.
- Suggest other products that the user may like. For instance, if someone is browsing travel bags, push more travel bags with different colors.

| 💡 Hint: Use a plugin like Related Products for WooCommerce to display “You may also like” suggestions based on recent views or searches. |
Implement Geo-Targeting and Localization
When a customer lands on your site, it should already feel like home. Geo-targeting and localization ensure the content, language, currency, and offers match their location—making the path to purchase friction-free.
🔍 Examples:
- Translate your site according to your top countries (check audience location in Google Analytics).
- Add an easily accessible language and currency switcher.
- Use transcreation to go beyond translation to adapt content culturally and emotionally. Transcreation captures the impact of your original content and tailors it to resonate in the target language.
Vova Fieldman, CEO at Freemius says:
The best checkouts feel local, simple, and in control. At Freemius, we’ve seen that showing prices in the buyer’s own currency and language lifts conversion rates for international buyers.
Regarding the checkout experience, the ecommerce expert shares two additional strategies to reduce cart abandonment:
Adding trials makes it easier for people to say yes upfront compared to paying immediately with a “money-back guarantee”—and 69.6% of those who start a trial end up converting. Also, giving customers the option to choose between monthly and annual plans right in the checkout also helps increase the average sale price, without adding friction.
Use High-Quality Images and Videos
Shoppers can’t touch or try your products—your visuals do all the talking. Images and videos need to sell the experience, not just the item.
🔍 Examples:
- Use next-gen image formats like WebP or AVIF for faster loading and better quality.
- Use high-quality visuals, but make sure they’re optimized—large files will slow down your site.
- Include product videos, 360° views, or customer unboxing clips to add trust and detail.
| 💡 Hint: Image optimization plugins like Imagify can compress images without sacrificing quality and convert them to WebP or AVIF in one click. |
Add Filters to Category Pages
If shoppers can’t easily find what they want, they’ll leave. Smart filters improve the shopping experience and help buyers get to checkout faster.
🔍 Examples:
- Define your buyer personas and add filters that matter to them. For example, a shoe store might offer filters by size, color, and lifestyle (e.g., running, hiking).
- Research your niche to identify commonly used filters.
| 💡 Hint: WooCommerce provides native filtering by categories, tags, and attributes. Consider plugins like JetSmartFilters or Toolset to create custom filters and layouts for advanced filtering. |
5. Leveraging Psychological Triggers
Another powerful way to drive more conversions and improve your ecommerce checkout process optimization is by using psychology. Human behavior is influenced by urgency, scarcity, social proof, and emotional triggers, and these tactics can help reduce hesitation, especially at the critical checkout stage.
Utilize Scarcity and Urgency Tactics
Urgency is one of the oldest tricks in the book and is still one of the most effective. Creating a sense that a product is limited in time or quantity can convince hesitant shoppers to take action.
🔍 Examples:
- Add countdown timers for limited-time coupons (ex: “20% off for the next 2 hours”).
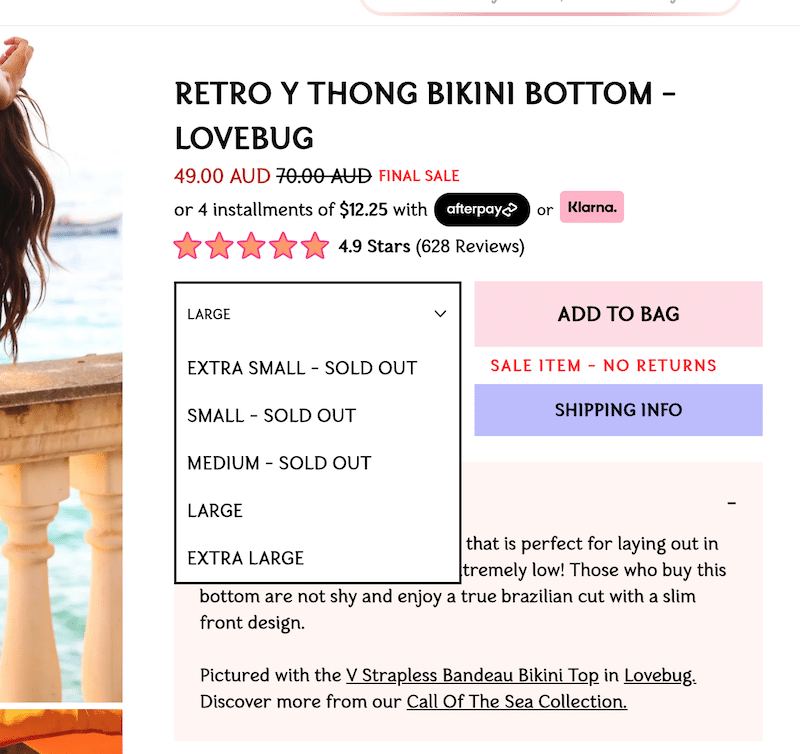
- Use low-stock alerts (ex: “Only 3 three left in stock!”).
- Highlight next-day delivery cut-offs (ex: “Order within the next 1h 20min for delivery tomorrow”).
- Offer time-sensitive perks like free pickup tomorrow if you order within 12 hours.
Implement FOMO (Fear of Missing Out)
The fear of missing out is a strong motivator, especially in ecommerce where timing often impacts decision-making. The idea is to tell your users that something is actively “happening” in your online store, that others are buying, and that if they don’t act soon, they’ll miss out.
🔍 Examples:
- Use social proof popups like “Someone from Paris just bought this item” or “12 people are viewing this.”
- Display real-time stock status (e.g., “Sold out in L, Just 1 left in size M!”).

| 💡 Hint: Tools like Fomo help automate these messages and create that real-time, social shopping atmosphere. |
6. Implementing Omnichannel Strategies
Omnichannel strategies are about creating a consistent, seamless shopping (and checkout) experience whether your customer is on Instagram, desktop, mobile, or walking into a physical store. This approach reduces friction, increases trust, and makes it easier for users to complete purchases wherever they are, ultimately improving the ecommerce checkout process.
Create a Seamless Cross-Device Experience
Your customers may switch between devices, from browsing on mobile or comparing on a tablet to making the final payment on a laptop. Make sure your checkout works smoothly across all screen sizes and test every part of the purchase process because you don’t want to lose them on the way.
🔍 Examples:
- Run checkout tests on different devices (new and old phones, tablets, and desktops).
- Use tools like Google Analytics to track which devices and screen resolutions are most popular with your visitors.
- Fix any mobile/responsive UX issue that could slow down the checkout process or cause drop-offs.
Integrate In-store and Online Checkout Processes
If you operate both online and offline, combining them strategically can elevate the experience. The goal is to create a flexible journey that works whether customers are picking up in person or ordering online from your store. For example, Decathlon lets you reserve products online and pick them up in-store in 1 hour, combining immediacy with hands-on service.
🔍 Examples:
- Offer click-and-collect as a convenient hybrid option with a plugin like Local Pickup Plus.
- Try to blend digital personalization with retail convenience and, for example, allow app users to book fitting rooms, customize products, and then buy online or pick up in-store.
7. Conducting Testing and Optimization
It’s essential to regularly assess where your business stands. Are you staying ahead of the curve, or is it time to optimize your checkout process? Continuous testing and optimization are key to ensuring your long-term success.
Continuously Tweak the Checkout Process
Building a high-converting checkout process isn’t a one-time task; it’s an ongoing strategy that requires frequent adjustments.
🔍 Examples:
- Run performance tests on tools like GTmetrix and PageSpeed Insights (PSI) to ensure your page loads quickly.
- Regularly test the process on various devices to ensure smooth functionality across mobile, tablet, and desktop.
Implement A/B Testing
A/B testing for checkout pages is a method where you create two variations of your purchasing process and test them against each other to see which performs better. For example, you might test a one-page checkout against a multi-step checkout to determine which results in higher conversions.
| 💡 Hint: Tools like Divi are great for creating these variations, allowing you to design two different pages with different modules and layouts. You can then track performance, such as checkout completion rates and customer engagement, to find out which version works best for your audience. |
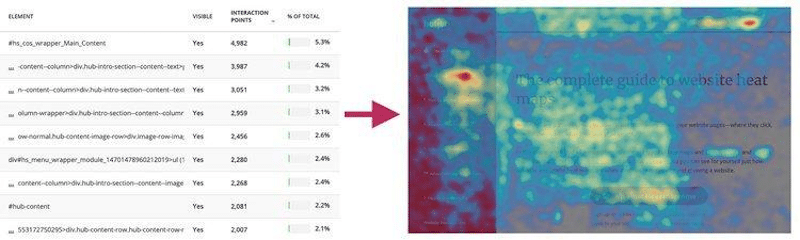
Use Heatmaps and User Journey Analysis
Heatmaps and user journey analysis are great tools for identifying where users engage most and where they might drop off. This data helps pinpoint areas for improvement in your checkout process.

| 💡 Hint: Tools like Hotjar provide heatmaps, session recordings, and user journey analysis. It helps you see where visitors are clicking, how far they’re scrolling, and what they’re engaging with on your website. It also offers surveys and feedback tools for deeper insights into user behavior. |
Run On-Site Surveys
Running on-site surveys during the checkout process can help you understand why customers abandon their carts or encounter issues. Here is an example of when a user is about to leave the checkout page without completing the purchase.
As a customer moves their cursor towards the top of the page (indicating they’re about to leave), a pop-up survey can ask, “Oh no! Why are you leaving us?” Options could include reasons like:
- Too complicated/long checkout process
- Unexpected costs (shipping/taxes)
- Couldn’t find the payment method I wanted
- I wasn’t ready to buy yet
| 💡 Hint: These surveys can be implemented using tools like WPForms or Typeform, which allow you to create custom surveys that can be triggered at specific times in the user journey. |
8. Using Retargeting and Analytics
Even with a well-optimized checkout process, not every shopper converts on their first visit. That’s where retargeting and analytics come into play. Together, they help bring back lost visitors and increase the chance of turning them into customers.
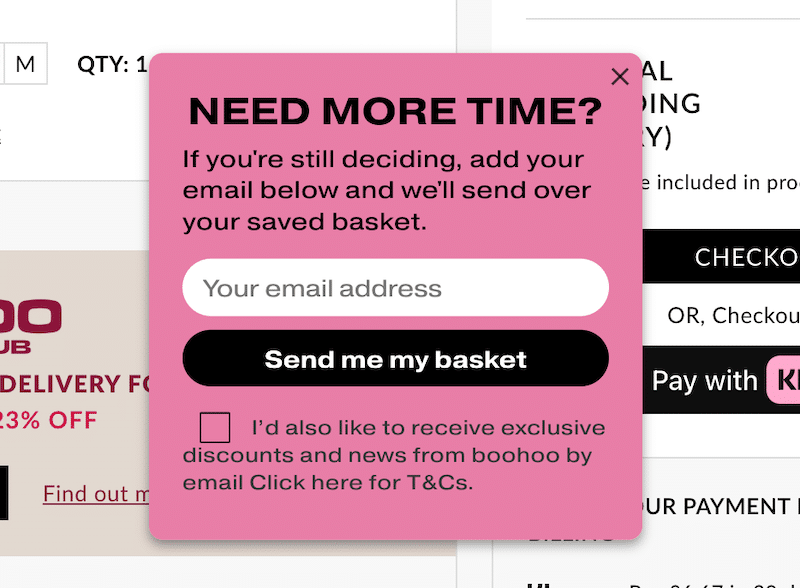
Capture Emails for Retargeting
Collecting emails before the final checkout lets you follow up with visitors who abandon their cart—this is known as retargeting. It allows you to send personalized emails, remind users about items they left behind, and offer time-sensitive deals to bring them back.
🔍 Examples:
- Exit-intent popups offering a discount in exchange for an email.
- Account creation or guest checkout with only email required.
- Add-to-cart emails to capture and show a pop-up asking for an email once a product is added to the cart.

Measure and Analyze Conversion Rate Optimization (CRO) Success
You can’t improve what you don’t measure. Monitoring key performance indicators (KPIs) is essential for effective ecommerce conversion funnel optimization, helping you track progress and identify areas for improvement. Here are the top CRO KPIs to monitor to see if your efforts are working:
- Cart Abandonment Rate: It pinpoints where users drop off during checkout.
- Lead-to-Customer Ratio: It allows you to understand how well your site turns visitors into buyers.
- Average Order Value (AOV): It informs you if conversion improvements are also boosting your revenue.
| 💡 Hint: With tools like Google Analytics, or MonsterInsights, you can monitor user behavior and spot friction points—then test and improve over time. |
FAQs About Ecommerce Checkout Conversion Rate Optimization
What’s a good ecommerce checkout conversion rate optimization example?
A good ecommerce checkout conversion rate optimization example is a fast, mobile-friendly online store with optimized WebP product images. It features a simple, secure checkout with transparent pricing, trust badges, and several payment gateways. It auto-detects language and currency, recommends products based on user preferences, and uses urgency and FOMO tactics to boost conversions.
What’s the average ecommerce conversion rate by industry?
In 2025, the average ecommerce conversion rate varies widely by industry, ranging from 1.4% to 6.8%. Here’s a quick look at the average conversion rate (CVR) by industry, from the highest to the lowest:
- Personal Care Products – 6.8%
- Food & Beverages – 4.9%
- Electronics & Home Appliances – 3.6%
- Pet Care – 2.32%
- Cars & Auto Parts – 2.1%
- Fashion, Jewelry, Shoes – 1.9%
- Home Decor – 1.4%
What’s the checkout conversion rate formula?
The checkout conversion rate formula is: (Completed Purchases ÷ Checkout Sessions) × 100. The conversion rate (CVR) tells you the percentage of shoppers who start the checkout process and complete their purchase. For example, if 200 users begin checkout and 50 of them finish it, your conversion rate is: (50 ÷ 200) × 100 = 25%.
How to increase conversion rate of your ecommerce?
To increase your ecommerce conversion rate, make checkout quick and easy, keep your site fast, be upfront about all costs, show real reviews and trust signals, personalize the experience, and add a bit of urgency with time-limited offers.
4 Reading Suggestions to Learn More About Ecommerce Checkout Optimization
If you’re serious about boosting your ecommerce conversion rate, this guide is just the beginning. To go even further, we’ve handpicked a few must-read resources packed with expert tips and practical checklists to help you optimize your checkout, reduce cart abandonment, and improve overall performance.
📖 Reduce Cart Abandonment in WooCommerce
📖 ECommerce Conversion Checklist: 10 Proven Tips
📖 Reasons for Cart Abandonment & How to Fix It
📖 Ecommerce Launch Checklist: 12+4 Steps to Launch a Successful Store on WordPress
Wrapping Up
Now you know what a high-converting, optimized checkout process really looks like: fast-loading pages, transparent pricing, multiple payment options, free shipping, urgency-driven offers, and monitoring your KPIs online in the long term.
So, what would be the first step to improving ecommerce checkout experience?
🚀 Start by speeding up your site without lifting a finger thanks to WP Rocket! It’s the easiest way to boost your ecommerce performance and make sure that you don’t lose any potential customers due to a slow checkout process. No technical skills are needed, no extra time is required on your side; simply activate WP Rocket and watch the improvement. With a 14-day money-back guarantee, there’s zero risk… except maybe seeing your sales increase thanks to a faster, smoother checkout experience.