Table of Contents
Last update on
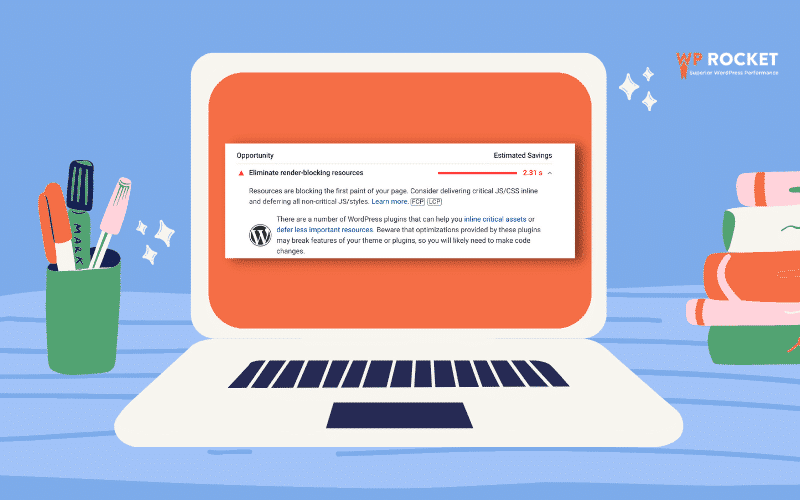
When running a performance audit on Google PageSpeed Insights, you’ll find that Google recommends you to “eliminate render-blocking resources” almost every time. Meaning that you should always load your critical CSS and JavaScript in priority.

But how to decide which CSS is critical and which one is not? Which part of your website should you “delay” to speed up another? It’s all about priorities and finding which CSS resources are essential and how to optimize their delivery.
Let’s dive in.
What is Critical CSS and Why it Matters for Performance?
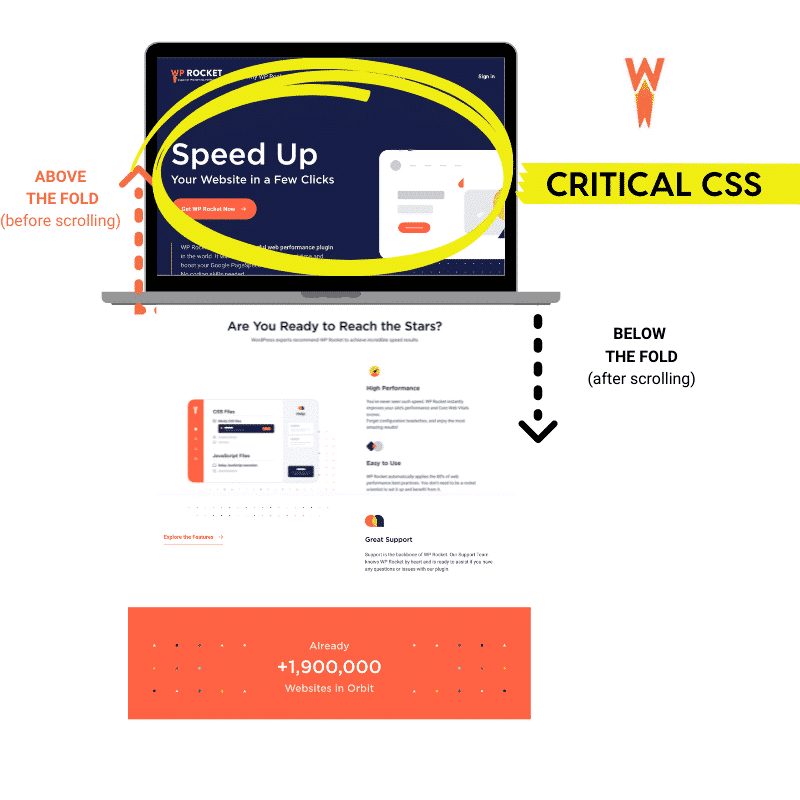
Critical CSS is a technique that extracts the CSS above the fold to display the page as quickly as possible. It’s like taking the bare minimum CSS to display the content being viewed by a visitor.

| 💡 Critical CSS makes you rethink how the browser loads CSS: you need to prioritize the CSS for above-the-fold content. |
In other words, critical CSS is key to optimizing performance. Before rendering the page, your browser needs to download and parse the CSS files, making those files a render-blocking resource. The bigger your CSS files are, the longer it will take for the browser to process them. All those requests created by heavy CSS files will increase the time for a web page to load, upsetting visitors and Google.
The page speed may also affect your SEO performance because of the new ranking factor, including the Core Web Vitals. They are a set of factors implemented by Google to measure the user experience — including how fast a page is. The better the experience is, the better will be your ranking.
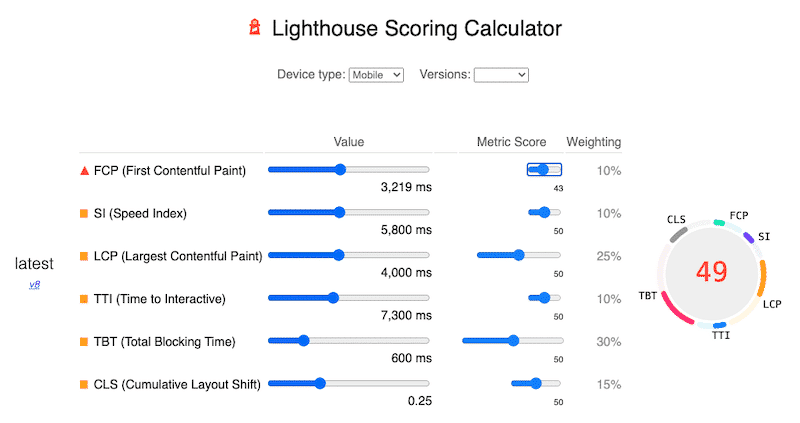
Are you familiar with the six Lighthouse metrics that measure performance? If these metrics are in good shape, so will be your user experience measured by Google. However, if both KPIs are in the red, you better optimize your critical CSS.
Critical CSS Explained in Plain English
In plain English, critical CSS is an optimization task. It’s like telling your browser to load only the CSS being viewed by the visitor. This helps to improve the perceived speed, meaning how fast the website seems to a visitor.
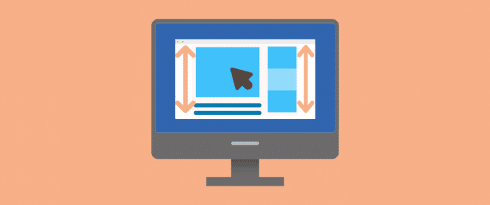
Let’s do a quick exercise with the image below. Imagine you are a mobile user accessing a website.
Scenario #1 – On top, there is a page with render-blocking CSS. You see a blank page until the entire CSS file has loaded.
Scenario #2 – On the bottom, the critical CSS is rendered first. You start to see the page way earlier since the browser has already started to load the most important stylesheet.
Question: Which scenario “feels” faster to you?

Bottom: inlined critical CSS (above-the-fold-content)
Answer: We all agree that the perceived speed of the bottom line is better.
Your visitor will sense a perceived decrease in page-load time due to faster page rendering when done properly.
Why is Critical CSS Necessary?
Loading a CSS stylesheet is typically how you style your WordPress site. CSS is the language used to describe a web page, such as the colors, the layout, and the fonts. Without CSS, the web would look like our left column below:
| WP Rocket’s site without CSS | WP Rocket’s site with CSS |
What Does Critical CSS Rendering Path Mean?
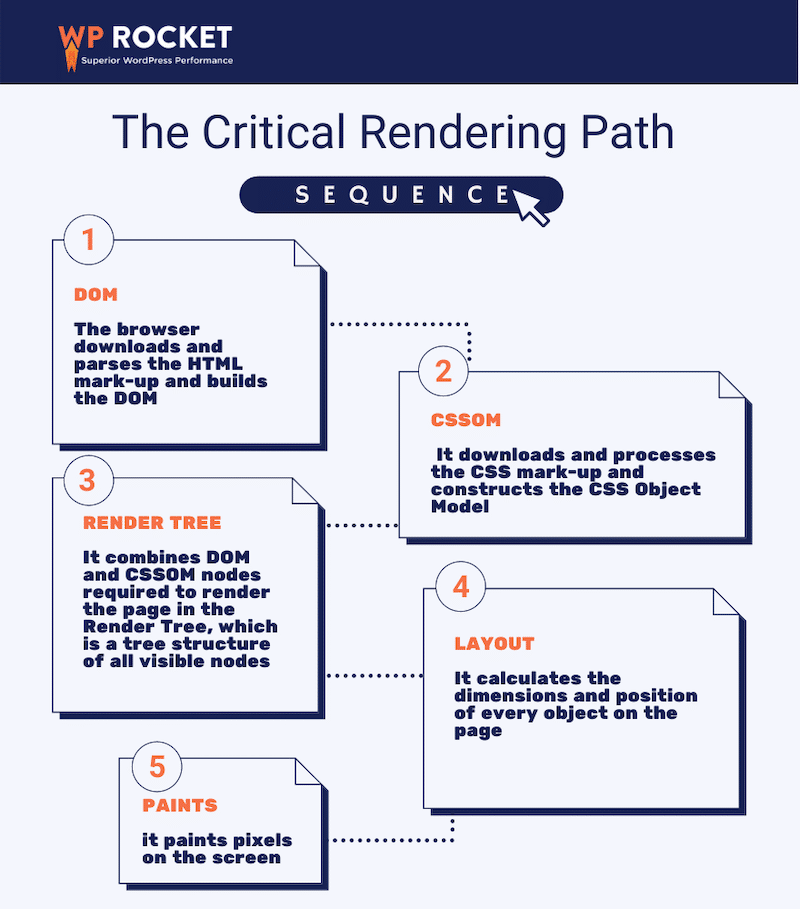
The Critical Rendering Path is the series of tasks the browser needs to perform to render a page on the visitor screen. For example, those tasks include downloading photos, the fonts, and the text to display on the web page.
As seen previously, the browser also needs to download your CSS files to render the proper layout of the page. If your files are really large, visitors will end up waiting until the whole file has been downloaded.
But what if the browser could start to render the CSS as the download progresses?
Imagine a way to mitigate the blocking and start the CSS delivery as soon as possible. This technique is precisely known as the optimization of the critical rendering path.

The browser follows five steps until it renders the page to the visitors. A lot can happen during this process. That’s why we should make sure that each step is completed as quickly as possible.
Two questions are now coming up: how to optimize each step? How to make sure that we have the most efficient CSS delivery?
These questions take us to the next section. You’ll learn how to improve rendering times with the critical CSS technique (optimize CSS delivery) and eliminate the render-blocking CSS errors.
| 💡 Did you know? WP Rocket now includes Rocket Insights, the built-in performance tracking tool powered by GTmetrix. It brings hands-on monitoring right where you already optimize your website, so you can track your key pages, measure WP Rocket’s impact instantly, quickly spot and troubleshoot performance issues, and stay in control of your website performance without juggling multiple tools. 🚀 Update WP Rocket to the latest version to start using the Rocket Insights Free Plan right from your dashboard! |
The 3 Steps to Optimize CSS Delivery on WordPress
CSS controls your WordPress site’s visual formatting and style, but if the CSS file isn’t delivered optimally, you may end up with a slow web page.
So one of the best ways to improve your WordPress site’s performance is by optimizing how and when the CSS code is delivered. There are three main steps to optimize CSS delivery for your WordPress site, namely:
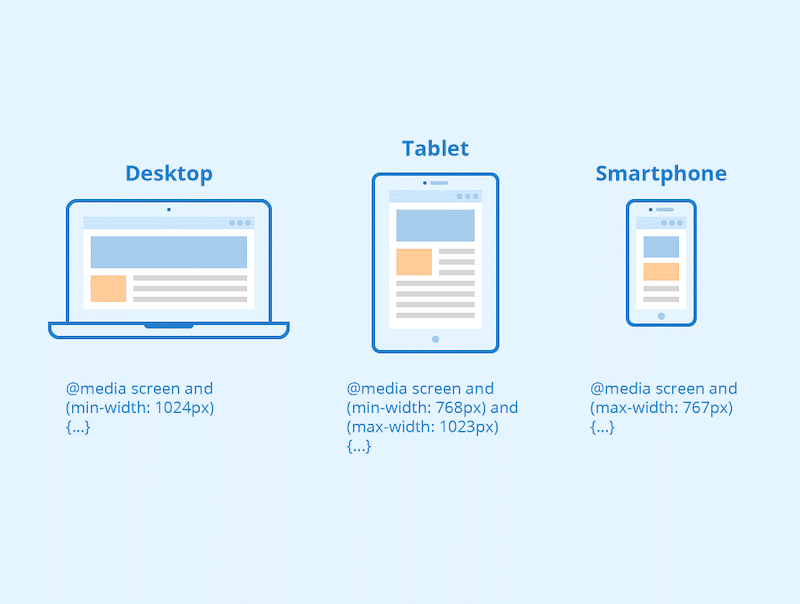
Step 1: Find and generate the critical CSS — that’s identifying the minimum CSS code you need to display the above-the-fold content. You need to find out what the user can see in the viewport when they first load the page. Determining the right critical CSS for a page can be complex because visitors use many different screen sizes, such as desktop, tablet, and mobile.

Source: Kinsta
How to find critical CSS
WebDev gives you three tools you can use to identify critical CSS:
- Critical – extracts above-the-fold CSS (and also inlines and minifies it)
- CriticalCSS – another module that extracts the critical CSS
- Penthouse – a good choice if your site has a lot of CSS
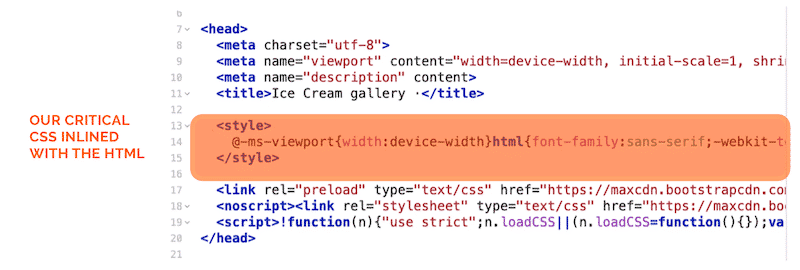
Step 2: Inline this critical CSS — that’s adding the critical CSS in the <head> of the HTML document to eliminate all the additional requests to fetch these styles.
In the WebDev example below, they have inlined the critical CSS in the <head> file so the browser can deliver it faster and render something to users as soon as possible.

Matt Zeunert, Founder at DebugBear, explains:
Inlining critical CSS can make your website lightning fast. But measuring the impact is important to make sure it doesn’t cause new problems.
At DebugBear we’ve seen amazing page speed results by websites that were able to eliminate all render-blocking requests. But we’ve also seen some pages with large HTML documents that need to be downloaded again for every page view. Other times websites get a flash of unstyled content when not all critical styles are not detected correctly.
Step 3: Load the rest of the CSS asynchronously — that’s delaying the non-critical CSS so it can be loaded after your visitors can see your web page content. This technique is also known as “deferred loading”. WebDev explains the whole manual process very well.
By following those three manual steps, you’ll optimize your CSS delivery and your critical rendering path. However, there are more straightforward methods to optimize WordPress CSS delivery: by using a WordPress plugin!
How to Generate Critical CSS and Optimize Critical Rendering Path With a Plugin
Luckily, you can optimize the delivery of your critical CSS and defer less important resources using a WordPress plugin. That will save you some time and avoid modifying your code files manually. We’ve put together a list so you can test out which tool is the best for you.
- WP Rocket – The easiest and most powerful performance plugin that detects your critical CSS to inline and defers it in the simplest way. You’ll go over a practical example in the next section.

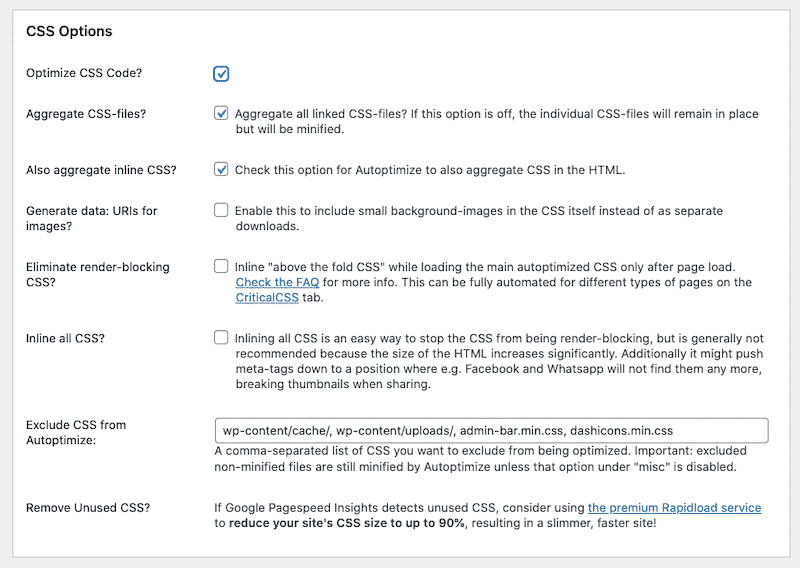
- Autoptimize – Injects CSS in the page head by default and can also inline and defer critical CSS.

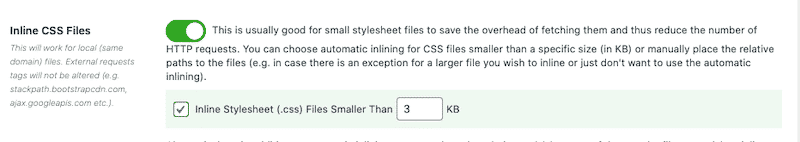
- Asset Clean-up – Inlines CSS Files (automatically & by specifying the path to the stylesheets).

How to Optimize CSS Delivery with WP Rocket
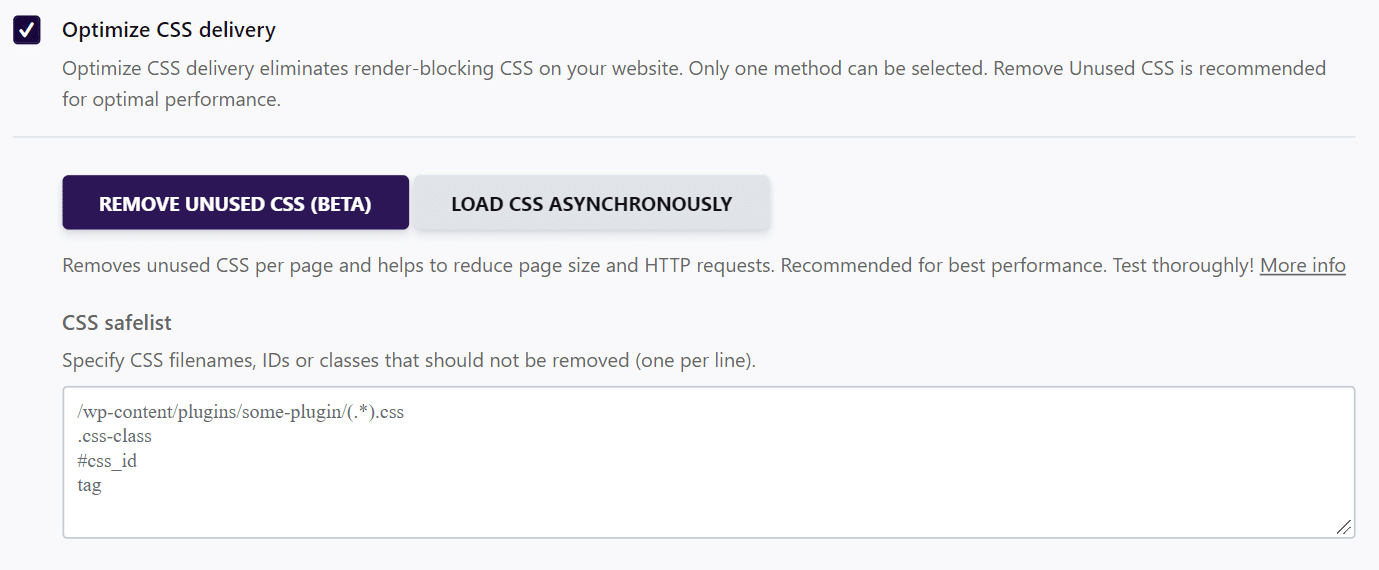
In WP Rocket 3.10, the Load CSS Asynchronously option addresses the page speed recommendation we saw earlier: “Eliminate render-blocking resources”. WP Rocket covers two main CSS optimizations:
- It generates the critical CSS needed to render the visible part of your website (the above-the-fold content).
- It loads all the other CSS files asynchronously (prioritizing which one should be loaded first).
To optimize the CSS delivery, simply follow those steps in the WP Rocket’s dashboard:
- Go to Settings > WP Rocket
- Click on the File Optimization tab.
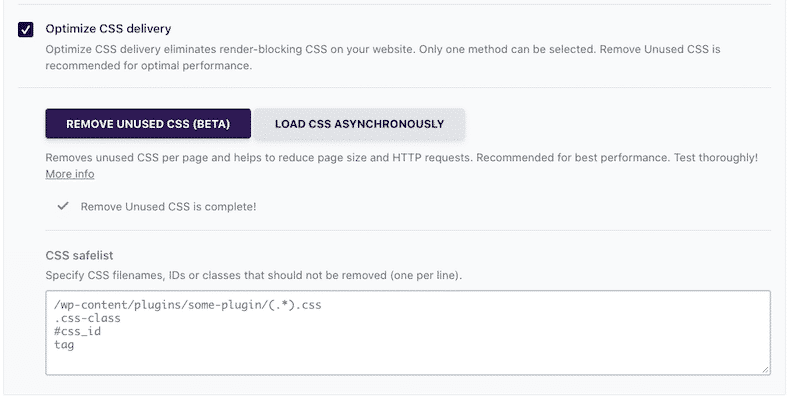
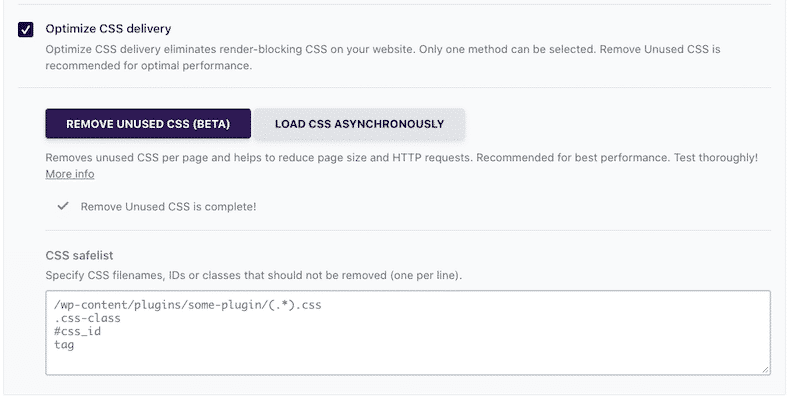
- Scroll down to the CSS Files section and click the box labeled Optimize CSS delivery.
- Select the Remove Unused CSS option (recommended option). This will extract only the CSS needed on-page, and it will also inline it.

WP Rocket also addresses the “Reduce unused CSS” recommendations from PageSpeed Insights.

Unused CSS affects the page’s loading time because the browser still has to load them. Google performance metrics such as the Largest Contentful Paint (LCP) and the Total Blocking Time (TBT) will also be impacted. LCP and TBT have a total of 55% weight on the Google PageSpeed and Core Web Vitals grade, so it’s crucial to keep those metrics healthy.

Let’s test those WP Rocket options on a WordPress site with a bad grade on PSI (mobile). You’ll see how WP Rocket will help us in our page speed optimization process.
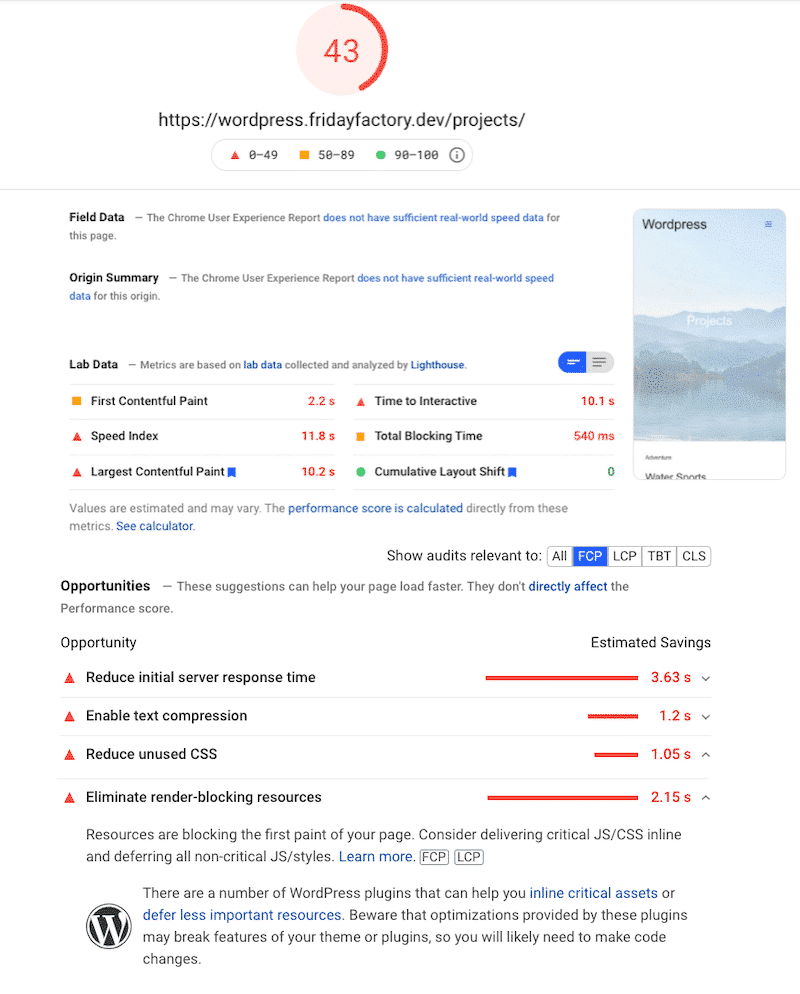
Before optimizing my critical CSS, my performance grade was only of 43/100, which put my mobile site in the red:

I’m also getting two warnings: “Reduce unused CSS” and “Eliminate render-blocking resources”.
Now, let’s install WP Rocket and activate the “Remove Unused CSS” option.

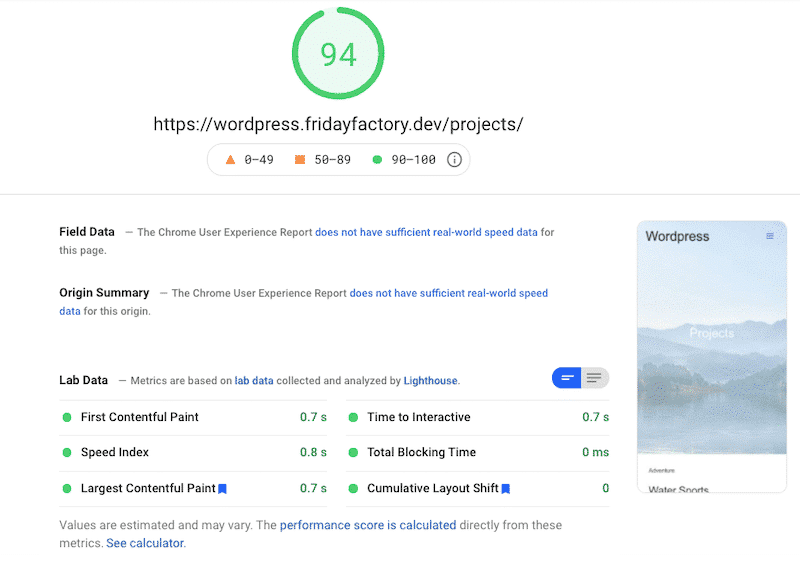
The performance results are now great on mobile. We have reached 94/100 just in a couple of clicks. WP Rocket has optimized my rendering path and also took care of my critical CSS.

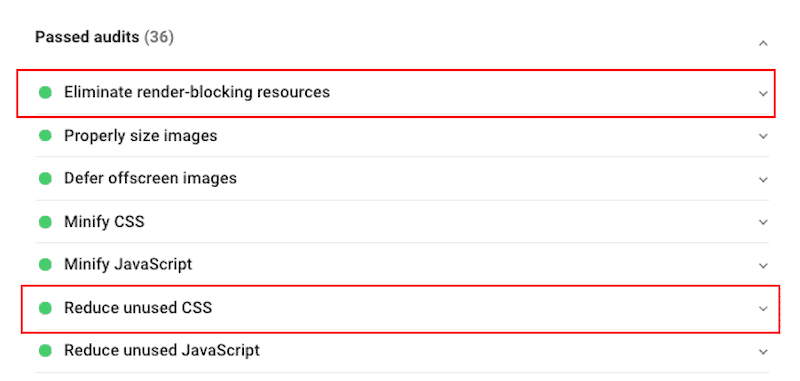
The “Eliminate render-blocking resources” and the “Reduce unused CSS” warnings are now in the “passed audits” section.

Just like me, you can use WP Rocket to optimize the delivery of our critical CSS. It’s a reliable and efficient plugin that helped me reach amazing performance goals in a few clicks.
| KPIs and audit section from PSI (mobile) | No WP Rocket | 🚀 With WP Rocket |
| Overall grade | 43/100 | 94/100 |
| Largest Contentful Paint | 10.2 s | 0.7 s |
| Total Blocking Time | 540 ms | 0 ms |
| “Reduce Unused CSS” | 🔺 Issue | ✅ Passed audit |
| “Remove render-blocking resources” | 🔺 Issue | ✅ Passed audit |
Wrapping Up
Optimizing your critical CSS seems daunting, but it doesn’t need to be this way, thanks to plugins like WP Rocket. We saw that WP Rocket helped eliminate the red warnings related to render-blocking resources on Google PageSpeed Insights.
You’ll save some precious time because WP Rocket automatically applies 80% of web performance best practices — and you’ll see an instant speed improvement upon activation.
What’s more, you can always count on our 100% money-back guarantee. Although we don’t think you’ll ever want one, we’ll gladly provide a refund if you request it within 14 days of purchase.