Table of Contents
Last update on
In today’s age of digital transformation, we rely on the internet for everything, from communicating with friends and family to carrying out work tasks and shopping for groceries.
Modern businesses must take this into account. It’s not enough simply to have a website and to stay relevant and ahead of competitors. Your website needs to be designed with the user experience in mind. That means ensuring it’s user-friendly, accessible, and easy to use. Web testing is an integral part of this process.
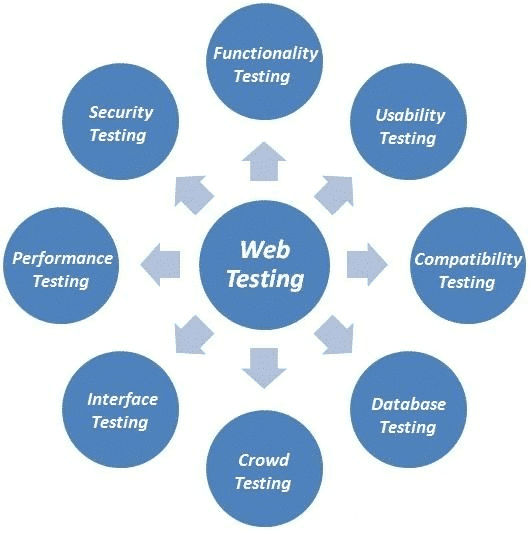
Web and API testing involves using robotic process automation (RPA) tools to check a website’s performance, usability, and more to ensure it’s fully functional before it goes live to the public. It’s an on-going process that drives the maintenance and optimization of a site for the ultimate customer experience.
In this article, we’ll discuss the main processes involved in web testing, which businesses need to carry out before launching their website and continuously as it grows, when consumer demands shift, or when digital trends change.

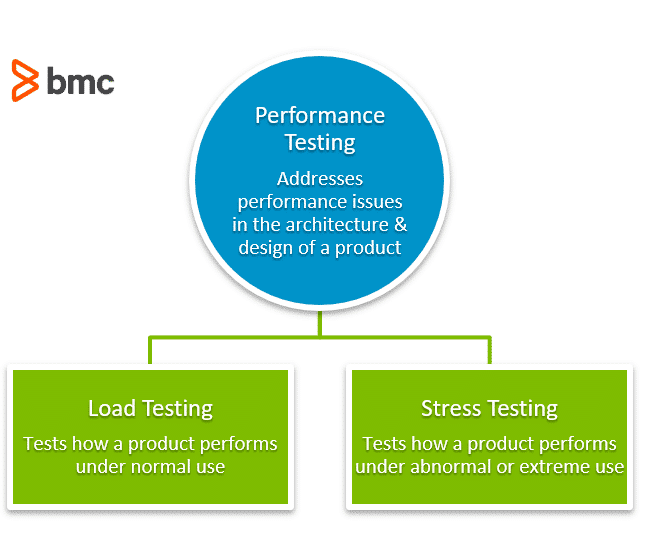
Performance Testing
Performance testing involves testing the web application to determine how stability, speed, and responsiveness are affected under different workloads. This allows you to determine how much the website can handle, benchmark performance, and make improvements based on these results.
Key aspects of performance testing include website load testing, stress testing, connection speed, and web performance optimization.
Web Load Test
Web load testing involves testing what happens if multiple users access or request the same page. It’s about determining whether your system can sustain peak load times. Your website should be able to handle simultaneous user requests, simultaneous connections, heavy load times of certain pages, and large data input.
The main goal of load testing is to determine the maximum amount of work a software system can take before the performance begins to suffer. In practice, load testing can be carried out in many different ways depending on the type of website you’re testing. In brief, a load test involves the following steps:
- Determine a dedicated test environment and test scenarios.
- Outline transactions for an application and map out the user journey.
- Execute the test scenario.
- Monitor and measure the results against various metrics.
- Use the results to fine-tune the system.
Web Stress Test
Web stress testing involves stretching the website beyond its limits by placing high amounts of stress on the site to analyze how it reacts and recovers. The difference between a load test and a stress test is the latter overloads the system to find its breaking point.
In this type of test, stress is usually placed on input fields and sign-in areas to identify bottlenecks in the system and pinpoint potential areas for failure. The typical stress testing process involves a few simple steps:
- Plan the stress test by gathering and analyzing system data and outlining the goals of the test.
- Generate test scenario data and create testing automation scripts.
- Run the test.
- Analyze the stress test results and identify any bottlenecks in the system.
- Fine-tune and optimize the system to improve site performance.

Connection Speed
It’s important to test the website or software application’s performance on different connection speeds such as dial-up and ISDN too.
Web Performance Optimization
40% of consumers will wait no longer than three seconds for a website to load before leaving it. Page load speed is an important SEO ranking factor, and websites that load faster are more likely to achieve higher SERPs rankings—which is great for business.
It’s vital to speed up your WordPress site through techniques such as gzip compression and browser and server-side cache to optimize page load times. Besides this, here are a few other things you can do to optimize your website performance for SEO and achieve more conversions:
- Choose a reliable hosting provider.
- Audit plugins and run page speed tests to ensure plugins aren’t affecting performance.
- Optimize images and use different types of caching.
- Minify and combine JS and CSS files to reduce bandwidth and resources needed to load a website.
Usability
Usability testing is carried out by testers or small focus groups based on the website’s target audience. This process involves testing how the user interacts with the system and identifying any weak points for correction. Let’s take a look at some key aspects of usability testing.
Navigation
Testing navigation usability involves analyzing how a user interacts with web pages. It means ensuring the navigation is simple, and that all the buttons, boxes, and links function. During the navigation testing process, the user accesses your interface with a particular task to complete. Each step they take, including click position and timing, is recorded.
Intuitiveness
Testing whether or not your site is intuitive for the user to navigate is an essential part of the usability testing process. You’ll need to consider how easy the website or application is to use, whether the instructions are clear, and whether the experience is consistent. It’s also important to consider whether the layout and functionality provide an intuitive user experience.
Content
Ensure that all content on your website is easy to understand, grammatically correct, and free from errors. This part of testing involves making sure content is optimized, meaningful, and follows SEO best practices. Essentially, it means all of the anchor texts function, images are correctly sized with alt-text, and the right colours are used to not annoy the reader.
Content should feature correct spelling and grammar, and be optimized for complete readability. To add the best content creation practices into your workflows, it’s a good idea to implement project management software tools to keep your content teams organized and connected.
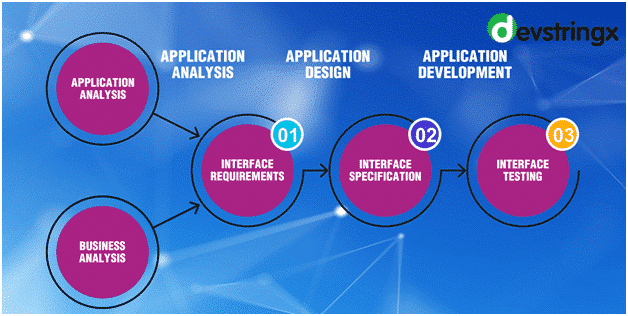
Interface Testing
This part of the web testing process involves testing the communication between the software, hardware, network, and database. These tests consider the system response times and interruptions.
Interface testing is carried out to evaluate whether or not systems or system components correctly pass data and control between them. It’s used to verify whether or not the interactions between different features of the website are functioning and handling errors.
Here’s a look at some things to check for when interface testing:
- Verify system communications are properly functioning
- Test that supported hardware and software functions
- Ascertain whether linked documents are supported on all platforms
- Test if the website can cope with network failures between the site and the server.

Functionality
Functionality testing involves checking each feature works according to the description it’s given. This means testing all links, forms, and database connections function as they should.
Link Testing
Next, test that all the links on your website are working correctly. This means:
- Checking outgoing links from pages to the domain being tested.
- Testing internal links between pages under the same domain.
- Checking anchor links function correctly.
- Testing to see if Mailto links function properly by redirecting to email with the predefined recipient or subject.
- Testing for broken links that lead nowhere and removing or fixing them accordingly.
- Finding orphan pages that aren’t featured on the domain and have no way for the user to be directed towards them.
Form Testing
Another integral part of web testing a website is form testing. It’s likely your website features various forms that users interact with. There are certain things to consider when testing forms:
- Field validations should provide users with accurate information regarding what each field needs to be filled with.
- Checking the correct default values are present when the user opens a new form.
- Checking whether the user can input data into each field and successfully submit it.
- Do wrong input messages come up when incorrect information is entered?
- Check that the form is optimized to be completely accessible and user-friendly. (Web accessibility will also improve your SEO site’s performance).
Cookie Testing
Cookies refer to small files stored on a user’s device that remember active sessions. Cookie testing involves checking whether the cookies store user data and credentials at login, how long they’re stored for, and when they’ll be deleted. Cookie testing involves:
- Testing whether cookies are deleted after the cache is cleared or when they expire.
- Deleting cookie sessions and testing whether login details are stored or asked for again when the next session is initiated.
- Ensuring cookies aren’t overused on the site to reduce friction for the user. If the browser prompts cookies too often, it might detract from the user experience and result in loss of website traffic and sales.
HTML and CSS Testing
HTML and CSS testing ensure search engines can crawl your website and find the information they need to rank your pages appropriately. This involves:
- Validating codes and checking for syntax errors to ensure details are properly displayed on the domain.
- Ensuring your domain features readable color schemes.
- Checking whether the site meets standard compliance with W3C, OASIS, IETF, ISO, ECMA, and WS-I.
Compatibility Testing
Compatibility testing involves ensuring your web app is compatible with various browsers and devices. Nowadays, people access the internet via a plethora of different operating systems, browsers, and mobile and desktop devices. Here are some key elements of compatibility testing for web optimization.
Browser Compatibility
Websites should offer the same core functionality and user experience across different browsers. Each browser (think: Chrome, Firefox, Internet Explorer, Safari, etc) interprets code a little differently. This means they could potentially appear differently to viewers using different browsers.
Be sure to test your website’s appearance and functionality on various browsers to ensure visitors are having the same (or a similar) experience on each. This should be done early on during the development process. Browser compatibility testing requires you to check things like:
- JavaScript
- AJAX
- HTML & CSS
- Browser notifications
- Authentication requests
It’s also important to check the web app functions across different versions of browsers.
Operating System Compatibility
It’s just as important to ensure they’re compatible across operating systems. The main operating systems are Windows, Mac, and Linux. Set up testing to check whether your website offers the same experience on each of these.
Mobile Compatibility
These days, over half of all website traffic is generated by mobile devices. Moreover, 61% of consumers report they’re more likely to purchase from a mobile-friendly website. These are just a few of the reasons why mobile optimization is an essential part of compatibility testing.
Your application should offer the same functionality and user experience across both Android and iOS devices.

Security Testing
Website security testing is a process that allows you to check for vulnerabilities or weaknesses in your website. This part of the web testing process allows you to increase your website protection with the right cybersecurity metrics against hackers and intruders.
It enables you to ensure confidential data and resources remain confidential. Security testing is crucial for eCommerce websites, as you can make sure your customers’ data is safe. Some things to consider when security testing include:
- Testing user access limitations to ensure the correct restrictions are in place for secure pages, user accounts, restricted information, or video conferencing software chats.
- Reaction to invalid input
- CAPTCHA testing
- Transaction logs
- Breach logs
Crowd Testing
Crowd testing involves sourcing a crowd of people to carry out tests on the website or application. Crowd testing enables users to test websites and applications on their own devices. It provides valuable insights by testing across multiple devices in different settings. It allows you to discover site defects and address them promptly with the user experience in mind.

Conclusion
Web testing doesn’t end after one execution. It’s not something that’s only done before the launch of a website but needs to be continuously implemented for maintenance purposes – even for the most successful websites.
Web testing requires an integrated approach to communication and collaboration. For that reason, it’s a good idea to implement an IPaaS (integration platform as a service) solution to connect disjointed software programs and open up communication, collaboration, and data sharing avenues for business teams and customers.
Web testing is an ongoing process that involves problem-solving skills, time, and a whole lot of effort. It’s an essential part of creating an exceptional user experience and ensuring the success of your website or application.