Table of Contents
Last update on
This is a guest post. Opinions and recommendations are the author’s own.
Video is a super effective marketing tool. From eye-catching backgrounds to entertaining and informative content, there are many ways to include video in your website strategy.
The only problem is, that video files can significantly slow things down. And if your web pages take too long to load, visitors might leave before they get a chance to see your video content (or anything else on your site).
In this post, we’ll briefly examine the state of video marketing today and why this content format is so popular. Then we’ll look at 15 video optimization tips that will help keep loading speeds fast and user engagement high.
Why You Need Video on Your Website in 2024
According to Wyzowl’s 2023 video marketing survey, 91% of businesses today use video in their marketing strategies.
There are tons of ways in which businesses use video on their websites. According to the survey, these are the most common types:
- Testimonials
- Explainers
- Product demos
- Sales
- Customer service
- Teasers
- Videographics
- Customer onboarding
- App demos
90% of those surveyed report getting a good return on their investment from video. Those returns come in a variety of forms, too.
For instance, 90% said that video improved brand awareness, while 86% saw an increase in traffic from it. Businesses also directly profit from video marketing, with 87% having generated more leads and sales from it.
89% of consumers want more video content from brands, so it’s great that so many businesses have made it a priority. However, there can be negative side effects to using too much video on a website or failing to optimize it for performance.
While consumers say they want more video, they also tell us they want and expect a web page to load within a few seconds. So it’s up to you to ensure that your website can deliver high-quality video content without sacrificing performance in the process.
15 Video Optimization Tips for Faster Loading Speeds
Here are 15 optimization strategies you can use when integrating video with your website:
1. Use Video in a Limited Capacity in the Homepage Hero Section
Because of the high engagement rates that video gets, most of you will probably consider it the most important piece of content on your homepage. As such, it should be as close to the top of the page as possible.
To keep a video hero section from consuming too many resources, you have a few options.
Option #1
The best option is a single screen containing a background or embedded video along with some text.
Slider Revolution’s Highlight Hero Section template is a good example of how to design a high-impact hero section this way. Here’s what it looks like after we strip out the extra slide samples:
Option #2
If you’re set on using a slider or carousel at the top of the home page, limit the number of videos in it to just one. You can use eye-catching transition and photo-zoom effects to keep the rest of the slider as visually interesting as the video.
Here’s how this might look with this modified version of the Real Estate Slider template:
Pro tip: If you’re going to use video in a slider, make sure you use a fast WordPress slider plugin.
Option #3
There’s one more way to use video in the hero section. And that’s to chop it up into pieces and turn it into a user-controlled scroll experience.
The Black Friday Scroll Video template demonstrates how this effect works:
This isn’t the kind of video or special effect you find on many websites, so this is also a really cool way to make your brand stand out.
2. Use Only One Video Per Page
You might be tempted to place numerous videos on each page of your site, seeing as how great they are for engagement. However, a single video can add a lot of weight to the page.
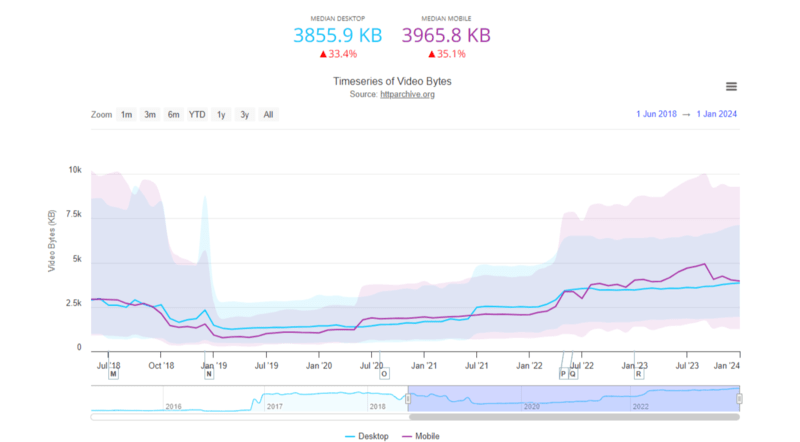
According to 2024 data from HTTP Archive, the median transfer size of videos is 3855.9 KB on desktop and 3965.8 KB on mobile. And that’s with pages averaging only two videos apiece.

Now compare that to images. The media transfer size of images is 1021.1 KB on desktop and 860.9 KB on mobile.
You can see why people feel like they get more bang for their buck with images: they can use many more of them without weighing down the page as much.
The thing is, there’s no denying the power of video in marketing. All it takes is one really well-chosen, well-edited, and well-positioned video to make a huge impact.
When possible, set a limit of one video per page. This will help reduce HTTP requests as well as the page size.
It’s also important to consider the goal and purpose of the page. For instance, this is a blog post on videos, so it makes sense that we’d include numerous video examples within it. Customer support and documentation pages are another place where you may need multiple videos. On the other hand, your homepage and About page might only need one to make a huge impact.
3. Embed Videos with a Fast Video Player
One way to keep videos from weighing down the size of your page is by hosting them elsewhere and then embedding the video on the page.
The first thing to do is make sure you’re streaming videos from a fast video player. If you’re curious to see how popular platforms perfect, WP Rocket ran a test to find the fastest video player among YouTube, Vimeo, DailyMotion, and Wistia.
The next thing to do is find a lightweight solution to embed these third-party-hosted videos on your site.
Most WordPress page builders have various video widgets. For example, Gutenberg has one for general video, YouTube, DailyMotion, and Vimeo.
You can also stream videos from third-party platforms within some slider plugins. In Slider Revolution, for instance, you can add content to video layers a couple different ways. You can upload HTML5 video or you can import video directly from YouTube or Vimeo.
4. Use a Video Compression Tool
In some cases, you might not be able to or want to import video from another platform. If that’s the case, it’s critical that you optimize the file before uploading it to your server.
One way to do this is by running the video through a compression tool. HandBrake and FFmpeg seem to be the most popular desktop solutions.
There are also free online video compressors, like Clideo and FreeConvert. They won’t give you all of the video conversion tools that come with desktop apps, but they get the job done.
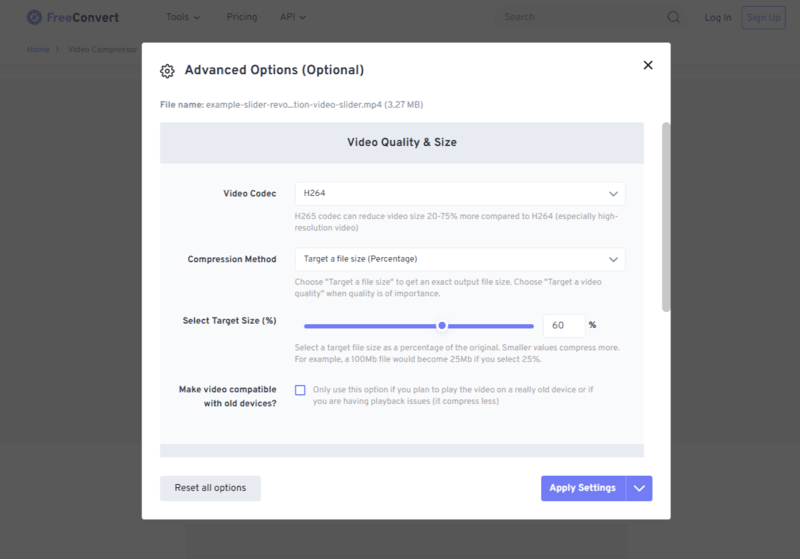
FreeConvert is an especially good option. With its advanced settings, you can choose different compression methods.

If you want to change the resolution, max bitrate, or file size, for instance, you can do that with this tool.
Just be mindful of how much compression you do. For a background video, it might be okay to go heavy on compression. But the second it interferes with the resolution and clarity of the video, back off. 87% of consumers surveyed by Wyzowl said that video quality can affect how much they trust a brand.
5. Remove Audio When It’s Not Needed
Background videos are a common way to dress up a website. While these types of videos don’t require any audio, your files might have audio built in.
When audio isn’t needed, you should strip it out to shrink the size of your video file.
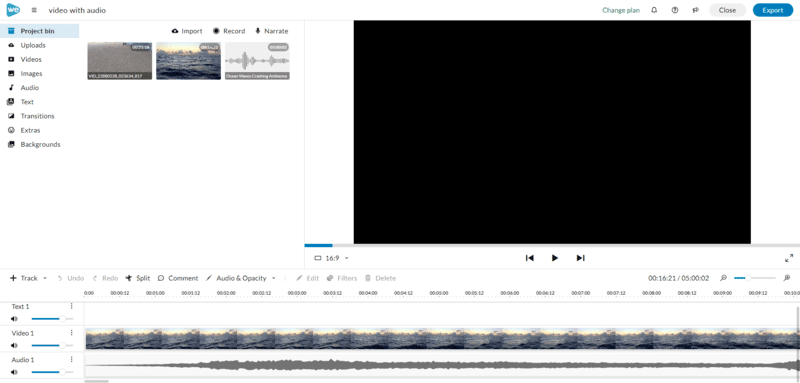
You can use video editing tools like WeVideo, Movavi, and other apps to remove the audio component.

In this example from WeVideo, we have an ocean video with audio. When exported with audio, the file is 28.0MB. When exported without audio, it’s 18.9MB.
6. Use a Lightweight File Format
There are a number of things to look for when choosing a video file format. The general size and compressibility of the file is important for page speeds. You also have to consider browser and device compatibility.
There are a few WordPress-supported file formats that check off most of these boxes.
MP4
MP4 is a dependable choice when it comes to striking a balance between compatibility and speed.
This video file format is small while ensuring that video quality remains good. If you compress an MP4 video, it shouldn’t degrade the quality too much either.
It’s also one of the most universally compatible video file formats. The majority of browsers support MP4. The only exception is the Opera browser, according to Can I use….
MOV
While MOV was originally developed by Apple for Quicktime, it also plays on Android devices. That said, some browsers are unable to support MOV. Internet Explorer does not and some lesser-used browsers remain unknown.
If you decide to use this video file format on your website, it’s best to upload it to a third-party streaming service like YouTube or Vimeo. These files contain lots of data. So while the quality is very high, the size is as well.
You can compress MOV files to help with file bloat. However, you’ll definitely notice degradation in the quality and resolution when you do.
WebM
This HTML5 video file format was developed by Google. Most browsers support WebM, with the exception of Internet Explorer and Opera.
Unlike some other file types, WebM works directly in the browser (as opposed to needing a plugin like Quicktime). Because of this, WebM tends to load faster than other video formats. It’s also easy to compress these videos without losing too much quality.
If you’re currently using GIFs on your website, consider replacing them with this HTML5 file format as it’s a much faster alternative.
7. Adjust the Resolution and Frame Rate
Another best practice for reducing page weight is to adjust your video’s resolution and frame rate.
Video resolution refers to the number of pixels used to create the images on your screen. The more pixels, the sharper the image.
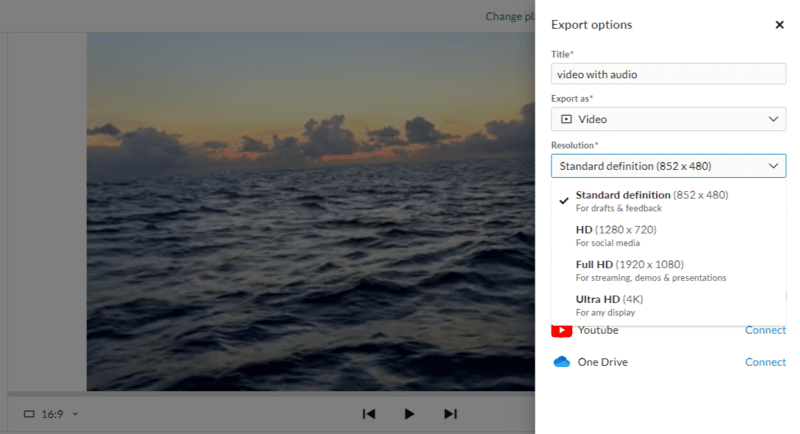
If you take a look inside your video editor, you’ll find that you have various resolution options, starting from Standard (852×480) all the way up to Ultra HD (4K). But you really don’t need to export online videos at the highest resolution.

1080p is the maximum resolution you’ll need for full-screen videos on your website. And you can use 720p for videos embedded into smaller spaces.
Frame rate refers to the speed at which the frames in a video move. Your video editor will allow you to choose from the following settings:
- 24fps
- 25fps
- 30fps
- 60fps
Similar to resolution, the highest frame rate isn’t necessary on the web. According to TechSmith, 24fps should be sufficient for standard videos:
“Hollywood-style movies are usually displayed at 24fps, since this frame rate is similar to how we see the world and creates a very cinematic look. Live videos or videos with a lot of motion, such as sporting events and video game recordings, often have higher frame rates because there’s a lot happening at once — this keeps the motion smooth and the details crisp.”
If you have a high-impact video, then a higher frame rate could be beneficial. Slow-motion video will also need a higher frame rate, though 30fps should do in either case.
8. Crop the Video Length
Whether you’re creating your own videos or using stock content, it’s a good idea to crop the length of your videos before adding them to WordPress.
There are a couple of ways to tackle this. The first is the actual length of the video.
Consider something like a background video. You’ve placed it in the homepage hero section and don’t expect visitors to spend more than 20 seconds reading the text or looking at the navigation. Rather than use an elongated version of the video, crop it around 15 or 20 seconds.
Another thing to think about is how to trim the fat from your video.
For a video with audiovisual content, go through and see if there are any wasteful pauses or utterances (like “um” or “ah”) that can be cropped out. In addition to shortening the video’s runtime, you’ll also make the video content easier for people to watch.
Pro tip: When creating marketing videos like explainers, product walk-throughs, and onboarding videos, keep them on the shorter side. According to Wistia’s 2023 State of Video Marketing Report, the most effective video length is between 30 and 60 seconds.
9. Only set Videos to Autoplay When Necessary
The only types of videos that should autoplay on your website are background videos without audio. For all the rest, set them up so that the user must hit the “Play” button in order to start it.
This is a good practice for a couple of reasons. For starters, it reduces the strain that videos have on your server. If they don’t start until a user engages with them, then the page won’t have to load extra resources until they do (or if they do).
Another reason to do this is for web accessibility. Autoplay videos can be problematic for users with visual impairments or for those who are in situations where audio shouldn’t be played (like on the train or during a Zoom call).
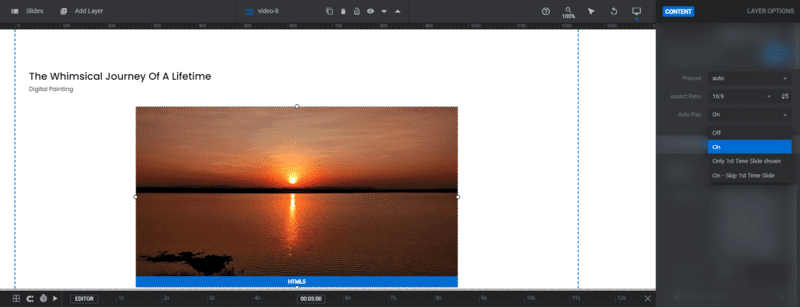
Your WordPress video or slider plugin should allow you to do this. For instance, in Slider Revolution, you can set your video to be user-triggered and to autoplay.

You also have the option to set the video to autoplay under certain conditions.
10. Limit Video Looping
Some videos don’t need to loop endlessly.
For background videos, this feature is unavoidable. For videos with informative content in them, though, they probably don’t need to loop at all.
Whether you’re uploading a video or streaming from a platform like YouTube, make sure to disable looping before you publish the content to your site.
11. Implement LazyLoad
Lazy loading is an important process in page speed optimization.
What it does is identify certain resources — like images and videos that appear below the fold — as non-critical. These resources are only loaded when a visitor scrolls to the part of the page containing them.
This way, the server’s resources are only consumed by visible and critical resources that need to load based on what the user is looking at.
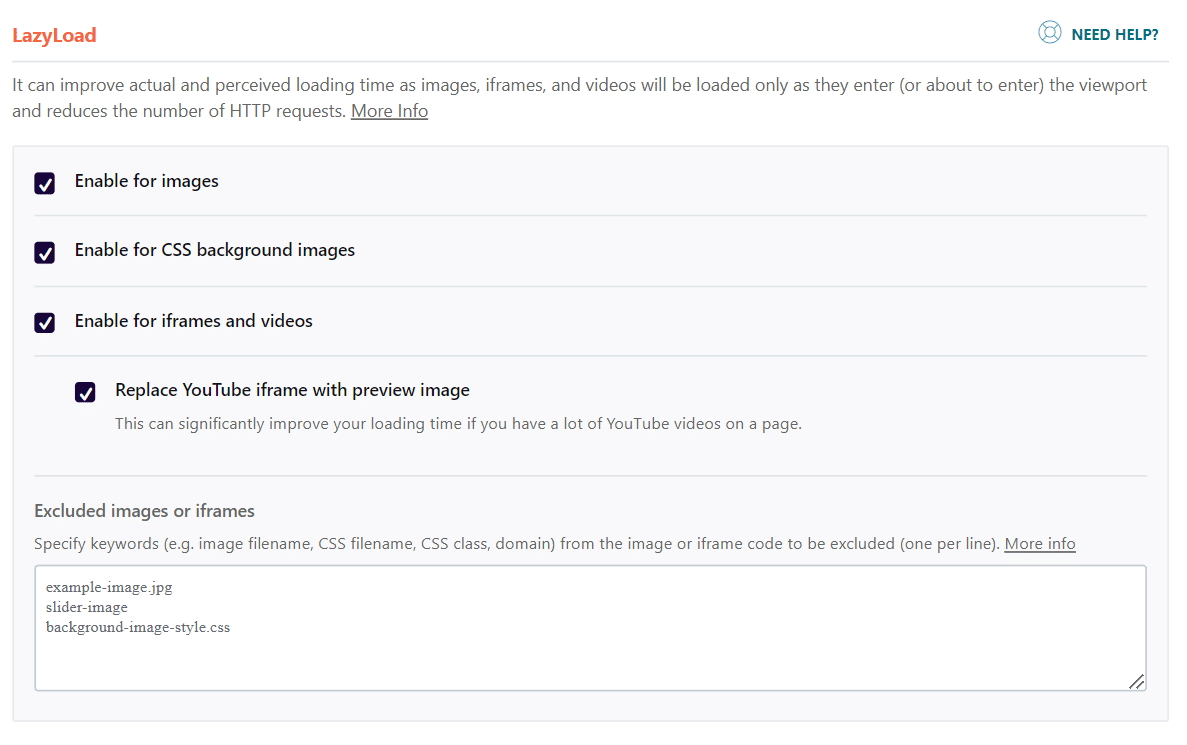
A simple way to implement lazy loading is to use a caching plugin such as WP Rocket. This plugin easily enables Lazy Load when adding video to your page and helps optimize its loading time.

When videos appear lower down on the page and/or you have multiple videos, they won’t load until the user scrolls down. You’ll find instructions here on how to use LazyLoad for iframes and videos with WP Rocket.
12. Keep Video Pages Light on Content
When designing pages containing video, try to keep the surrounding designs and content to a minimum. This way, the effect that the video size and runtime have on the page won’t be as significant.
In some cases, this won’t be possible. Consider something like a product page that has a video included in the image gallery. There’s no way to cut information from the page without impacting the rest of your store. That’s why strategies like the ones above are essential.
In other cases, you can be more mindful about what you include on the page. If the video is the most important element, for instance, then you might not need as much text or as many images. That or you might want to tame down animations and other special effects throughout the page.
13. Be Mindful of Mobile
When designing web pages, it’s essential that you take into account the mobile experience for your users.
According to 2023 data from Statista, 26% of people will wait five seconds or longer for a mobile page to load. That’s it. By the time you hit the six-second mark, you’ll have lost three-quarters of your users.
Video, unfortunately, can be problematic for mobile because of the impact it has on page speed. So here are some things you can do specifically to optimize videos for mobile:
- Enable caching so that videos don’t constantly have to be retrieved for returning visitors.
- Use a file format that works well for mobile, like MP4 or WebM.
- For larger or longer videos, host them on a third-party platform.
- If streaming videos still make the mobile page load too slowly, display a cover image with a Play button superimposed over it. Then add a link to YouTube or Vimeo.
- Consider using even less content on the mobile version of a video-centric page than the desktop counterpart.
- When using sliders or carousels, make them image-only.
Here are some more tips to help you make your mobile site load faster.
14. Choose the Right Hosting Plan
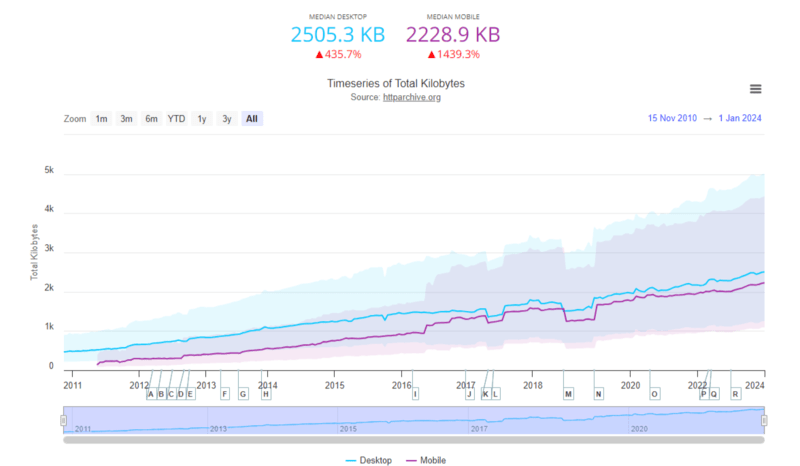
Videos are just one of the reasons why websites load slowly. Page sizes have steadily grown over the last decade and show no signs of slowing down.
According to HTTP Archive, the average transfer size of all resources on a web page has more than doubled since 2014 (from 1081.3 KB to 2505.3 KB).

So while it’s important to minimize video file sizes and run times, it’s also important to optimize your site and server so they can efficiently handle what resources you do have.
For instance, your choice of web hosting plan is a major contributing factor to speed.
With insufficient storage and bandwidth, pages with lots of content and resource-intensive videos can cause a major slowdown of your site. In the worst-case scenario, the page will time out if it’s unable to process the request.
So the first thing to do is find a web hosting company that prioritizes performance.
In addition, choose a plan that provides you with a suitable amount of resources (or, better yet, scalable resources) so your site never falls short when it comes to performance.
Another thing to look for is a web host that enables you to upgrade to HTTP/2. Unlike the original HTTP/1 launched in the early days of the web, HTTP/2 is built for speed. Having the ability to switch to this protocol (if it’s not automatically enabled) would be a huge performance win.
15. Use a CDN
CDNs are a great way to improve loading speeds when you have an international audience. Rather than rely on your web host’s origin server to handle all of your traffic, a CDN serves your content to visitors all around the globe from servers that are closer to them.
With less distance to travel, web pages load much more quickly. This is especially useful for pages containing video. A CDN can help reduce any extra lag time that might delay the loading of your content.
If you’re looking for a reliable solution, check out RocketCDN.

This easy-to-configure CDN solution will instantly move your website closer to wherever your users are around the world.
Wrapping Up
There are many ways to use video to increase engagement and conversions on websites. You can add explainer videos to support pages, include video walk-throughs on product pages, and put an eye-catching video into the homepage hero section.
91% of businesses use video in their online marketing strategy today. What’s more, consumers crave this kind of content and want brands to provide more of it. So you don’t want your business to get left behind.
The good news is that video pages aren’t difficult to optimize. From proper video formatting to being more mindful about how and when you use video, there is a lot you can do.
Don’t forget about the rest of your content, either. This page speed optimization checklist covers what you can do to keep your WordPress site running fast.