Table of Contents
Last update on
A fast page load time is essential for a good user experience and consequently for lower bounce rates.
If you have never heard of Lazy Load, you should read her article first. Otherwise go ahead with my follow-up on her explanations. This post is about deferred loading of all kinds of ads. We will have a look at how to implement lazy loading for adverts on a WordPress site and how it affects revenue and page performance.
How Can You Lazy Load Your Ads?
Lazy Load is a function that prevents objects on a website from being loaded before they appear in the visible area of the visitor’s browser.
You can learn more about lazy loading your images on WordPress with our in-depth guide.
In this article I will focus on lazy loading advertisements. For my case study, I will use our ad management plugin Advanced Ads Pro which comes with a Lazy Load feature for this specific purpose.
The principle behind the Lazy Load option of Advanced Ads is similar to deferring images. The main difference is that it is available for any content or script, not only for images and videos. If you enable the Lazy Load option, your ads get initially loaded when the user scrolls to the position where they should appear, not before.
Why Should You Defer (Some) Ad Loading Processes?
Compared to images, JavaScript-based ads like those from AdSense not only load a simple file but call an external domain, which loads multiple files, performs some checks and tracking, and finally loads more or less large visible ad content. This process is repeated for each single ad position.
I often see webmasters who try to double their revenue by doubling the number of ads. This never works because of the limited attention span of the visitors. What might multiply though is the load time of their site. This became even more popular since AdSense dropped the allowed limit of three ad units per page in August 2016.
As you will see in the example below, the impact on the load time of a single AdSense unit ranged between 140ms and 200ms. Imagine what happens to your page speed if you inject a dozen of such ads into your site!
The Effects on Page Load Time and Revenue
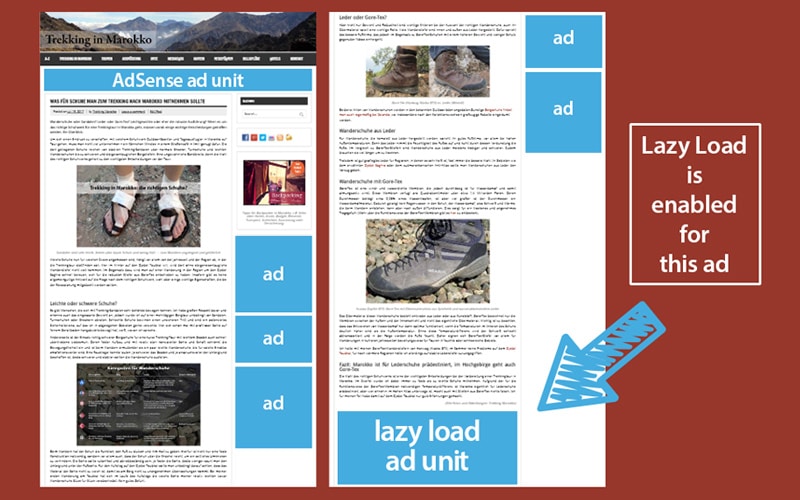
This case study shows how I think that thoughtful use of Lazy Load can result in better performance and higher income. For my example, I chose a site that is already well optimized by WP Rocket. You can see some affiliate links within the content and several self-hosted image ads in the sidebar on it. Our attention should be focused on the two AdSense units which are injected into the header and at the end of each post.

Of course, I didn’t enable Lazy Load for the header ad. It is above the fold, so there wouldn’t be any advantage. Where Lazy Loads makes more sense is the AdSense ad at the end of the post.
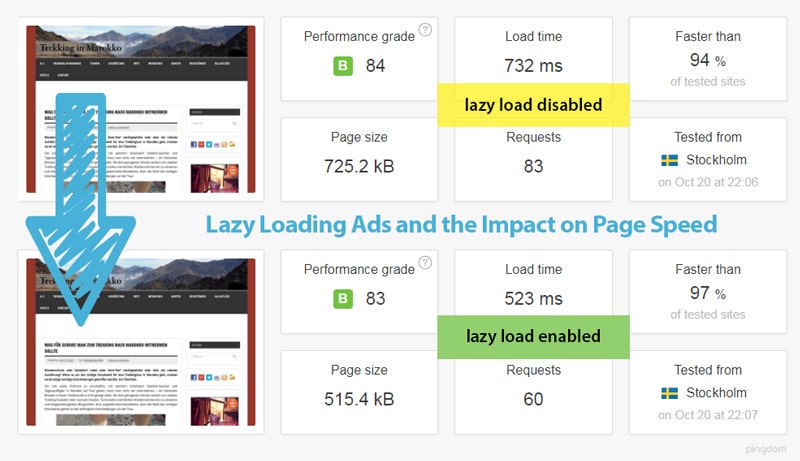
I used the speed measurements that are included in Pingdom and ran a dozen tests for this example with Lazy Load enabled and disabled. The average load time of that page was around 740ms. After enabling Lazy Load for the ad at the end of the post, the load time dropped to below 540ms.
This saved 200ms, which might not sound like much, but is in fact more than 25%, by just deferring a single ad. The higher your current load times and the more ads you have, the bigger the impact is going to be.

What Does Lazy Loading Ads Mean for Your Revenue?
Besides the positive impact on the load time, I noticed that enabling Lazy Load for AdSense ads on those positions had a very positive effect on the Active View rates of these blocks. This improvement can result in higher revenues if you run Active View campaigns.
Use Lazy Load carefully though if you sell by ad impressions. Deferred loaded ads will only get tracked if they are loaded and displayed on the page. If you have very impatient users who barely reach the end of your articles, you will have to expect that your ad impressions will be lower than estimated.
On the other hand, I can not remember any better argument in the current debate about advertising fraud, bot traffic, and ad viewability than using Lazy Load for ads and selling real impressions instead of bloated calculations.
How to Enable Lazy Loading For Ads on Your Site
To use Lazy Load for your ads, you first need to install and activate Advanced Ads Pro. Now enable this module under the Pro tab in the settings of the plugin.

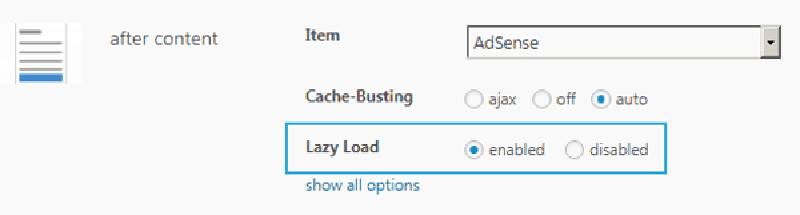
The Lazy Load feature can be enabled for each placement individually. Advanced Ads primarily works with ads and groups on one hand, and with placements on the other. Ads contain your ad code and can get targeted to specific users or content. They get injected into different positions on your site which are those locations where your ads will appear.

Conclusion
If you activate Lazy Load for one of your placements then these are only going to load when your visitors scroll down to its position.
This delay can be helpful to optimize page speed, save visitors’ bandwidth, and improve the user experience. I also noticed a very positive impact on the Active View rates of this ad unit. Since the effect is objectively measurable, search engines might also like the new speed of your site.
If the load time of your page gets ruined through your ads, the Lazy Load feature of Advanced Ads could be a simple and effective solution for your issue.
For more information about Advanced Ads and the use of Lazy Load, please check our documentation (https://wpadvancedads.com/lazy-load-ads/). As a user of WP Rocket, you can find a discount for the plugin on the Benefits tab of your account.